No products in the cart.
آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت دوم

آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت دوم
توی این آموزش، طراحی افکت متنی نقره ای رو با Photoshop با هم می بینیم. برای این کار از Layer Style و فیلتر به همراه Action و تکسچر و الگو هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی نقره ای ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت اول “
اضافه کردن Layer Style به لایه Front
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
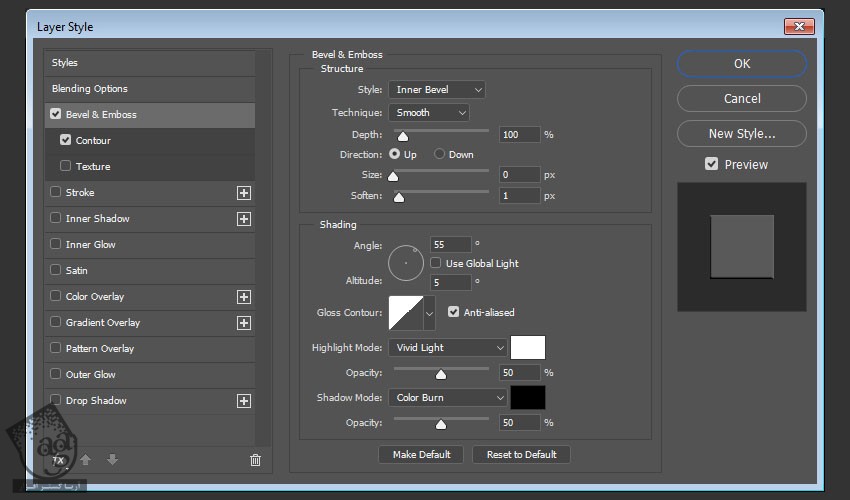
گام اول
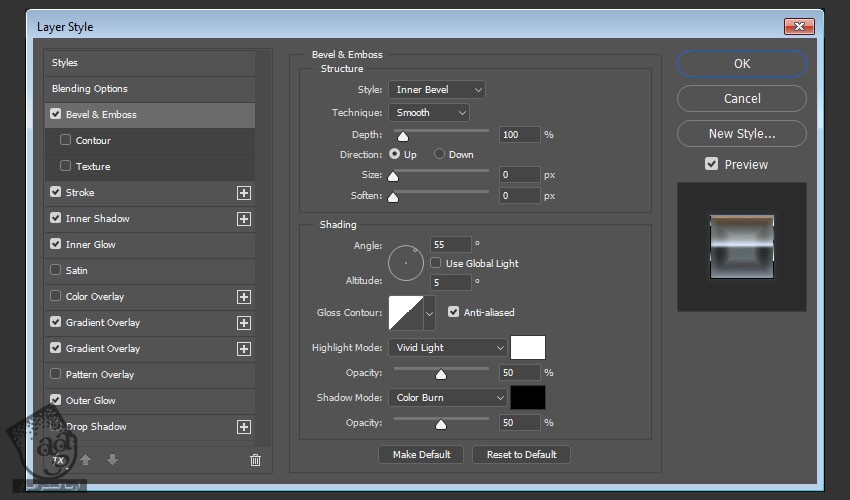
Bevel & Emboss :
Size روی 0
تیک Use Global Light رو بر می داریم
Angle روی 55
Altitude روی 5
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Color Burn

گام دوم
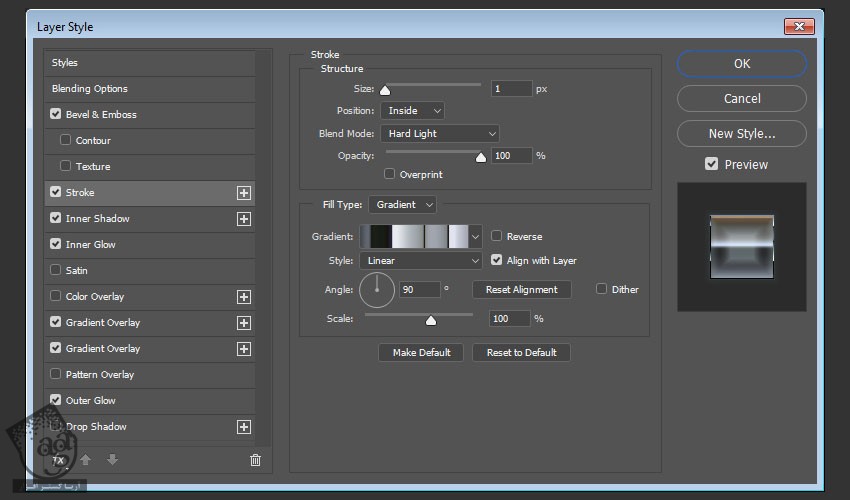
Stroke :
Size روی 1
Position روی Inside
Blend Mode روی Hard Light
Fill Type روی Gradient
از Stainless Steel 101ss به عنوان Gradient Fill استفاده می کنیم

گام سوم
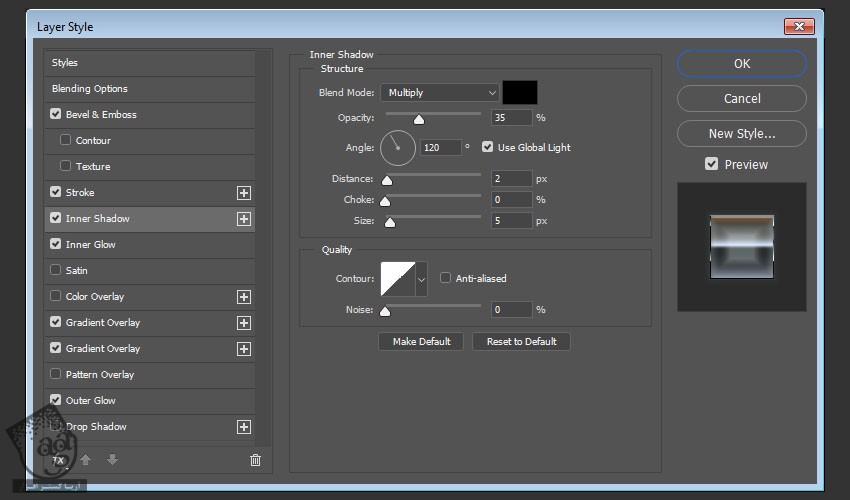
Inner Shadow :
Opacity روی 35 درصد
Distance روی 2
Size روی 5

گام چهارم
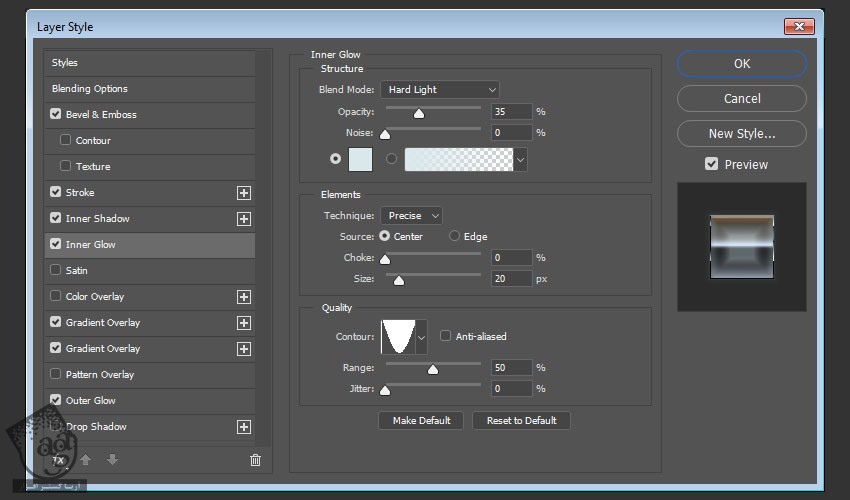
Inner Glow :
Blend Mode روی Hard Light
Opacity روی 35 درصد
Color روی #dae8ec
Technique : روی Previce
Source روی Center
Size روی 20
Contour روی Cone – Inverted

گام پنجم
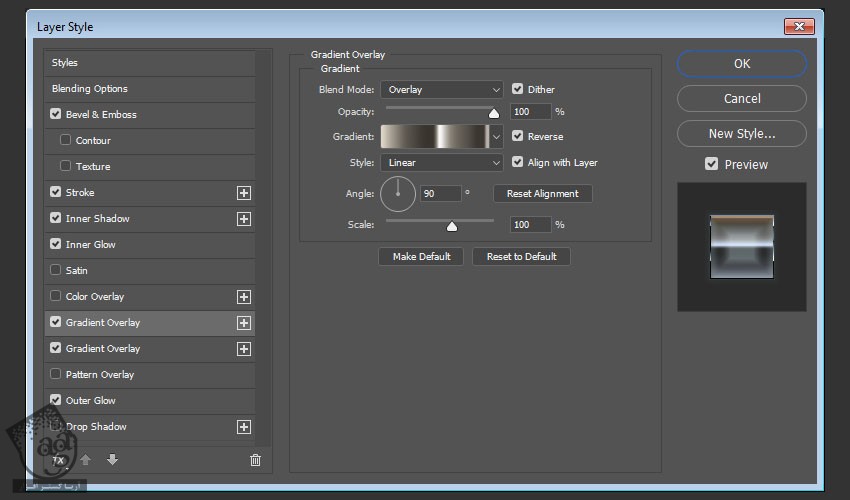
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Overlay
Reverse رو تیک می زنیم
از Steel Pipe 30 به عنوان Gradient Fill استفاده می کنیم

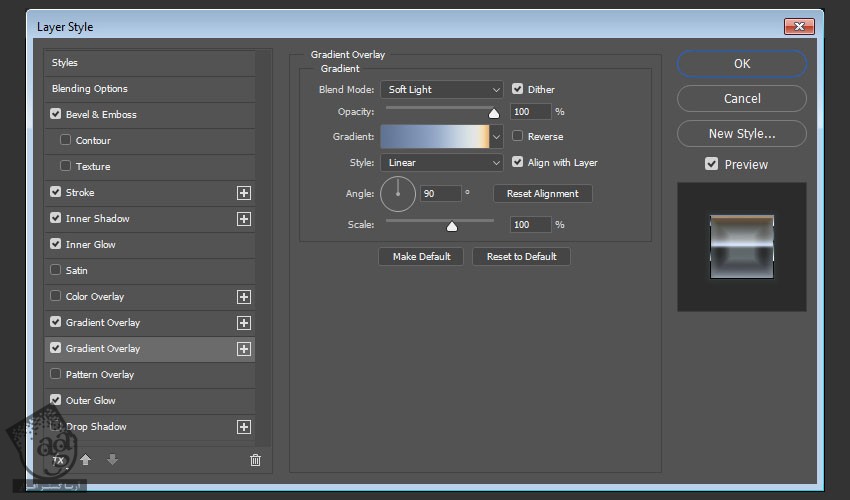
گام ششم
روی آیکن + که سمت راست تب Gradient Overlay قرار داره کلیک می کنیم و تنظیمات زیر رو وارد می کنیم:
Ditherر و تیک می زنیم
Blend Mode روی Soft Light
از Gradient Fill زیر استفاده می کنیم

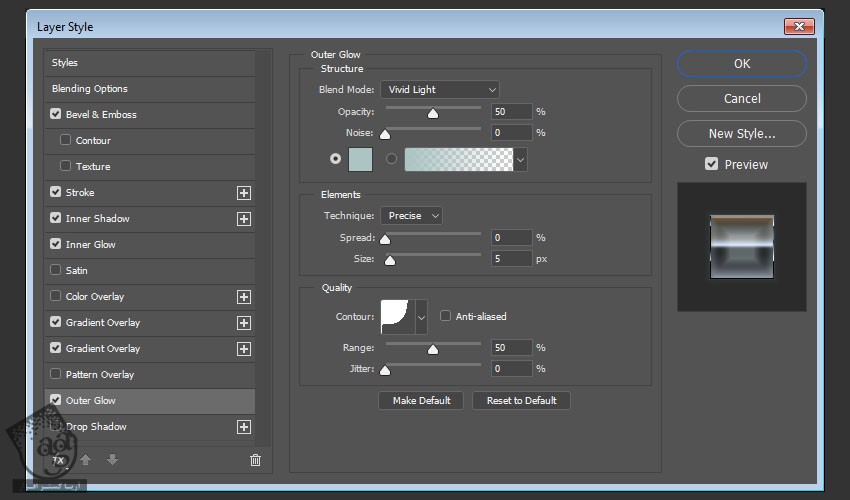
گام هفتم
Outer Glow :
Blend Mode روی Vivid Light
Opacity روی 50 درصد
Color روی #acc4c4
Technique روی Precise
Size روی 5
Contour روی Cove – Deep

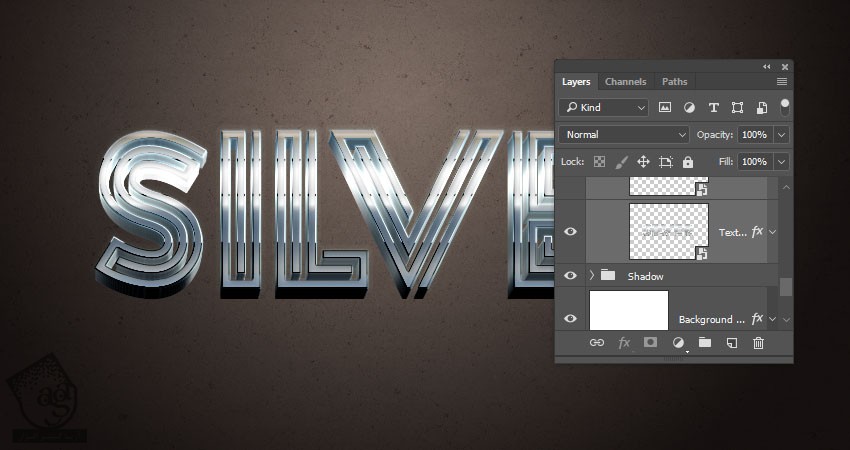
این از Style این لایه.

اضافه کردن Layer Style به Extrusion
روی لایه های Text Copy داخل Extrusion دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 0
Soften روی 1
تیک Use Global Light رو بر می داریم
Angle روی 55
Altitude روی 5
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Color Burn

گام دوم
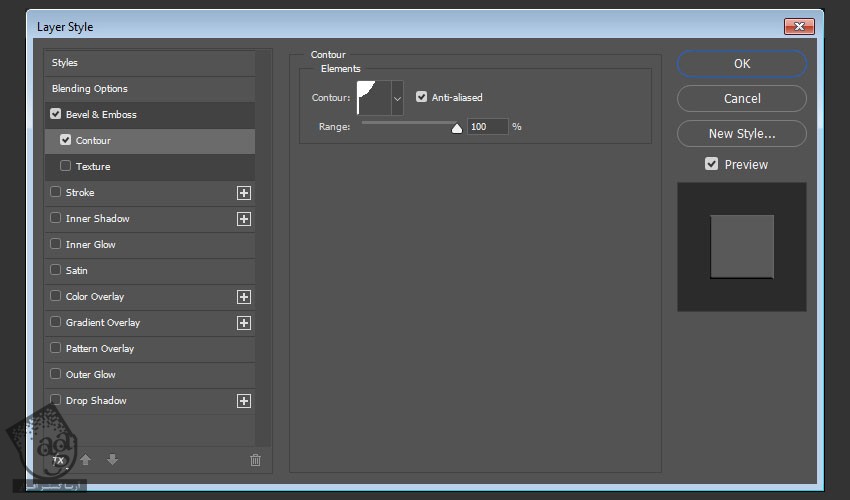
Contour :
Contour روی Cove – Shallow
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
روی لایه Style شده کلیک راست می کنیم و Copy Layer Style رو می زنیم.
بعد هم لایه های Text Copy داخل گروه Extrusion کلیک می کنیم. روی یکی از اون ها کلیک می کنیم و Paste Layer Style رو می زنیم.

گام چهارم
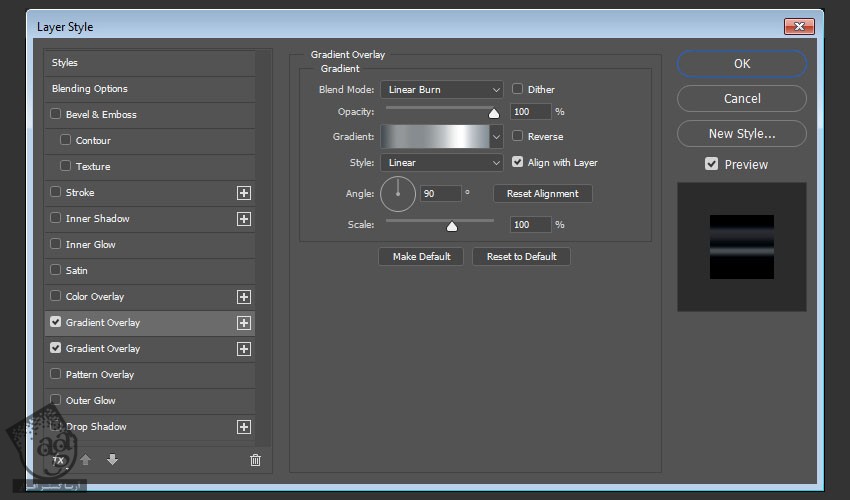
روی گروه Extrusion دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Burn
Stove Pipe 10 رو به عنوان Gradient Fill در نظر می گیریم

گام پنجم
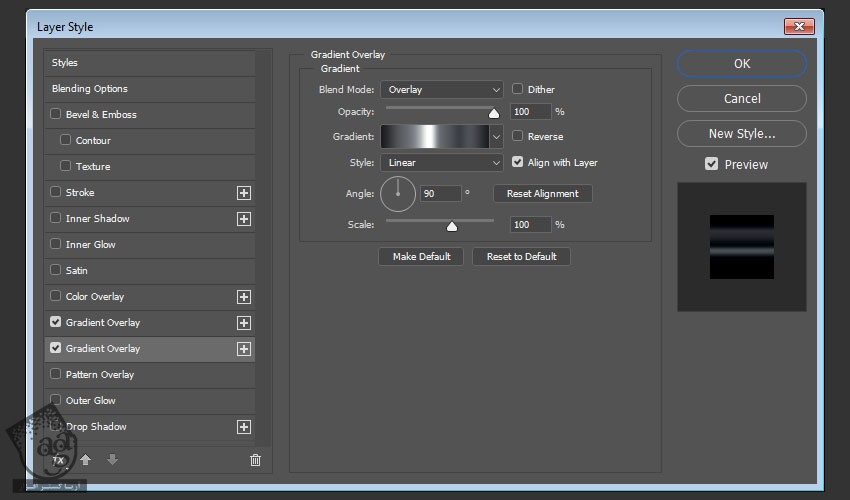
یک Gradient Overlay دیگه اضافه می کنیم:
Blend Mode روی Overlay
Stove Pipe 155b رو به عنوان Gradient Fill در نظر می گیریم

این از Layer Style این لایه.

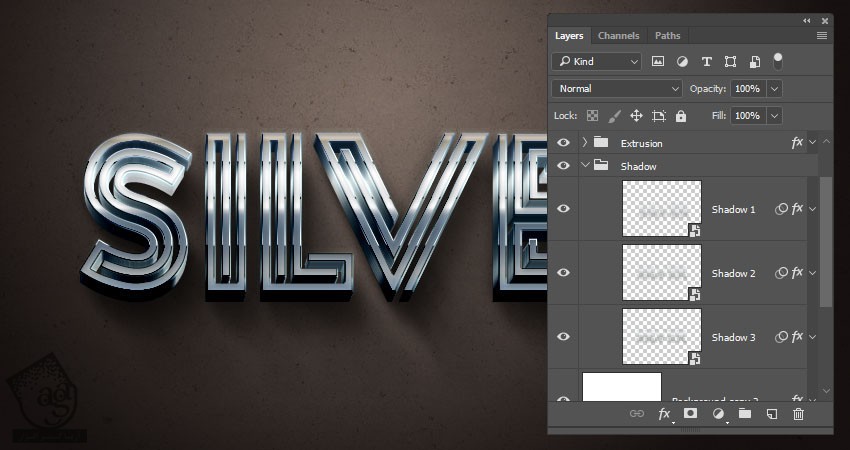
اضافه کردن سایه ها
گام اول
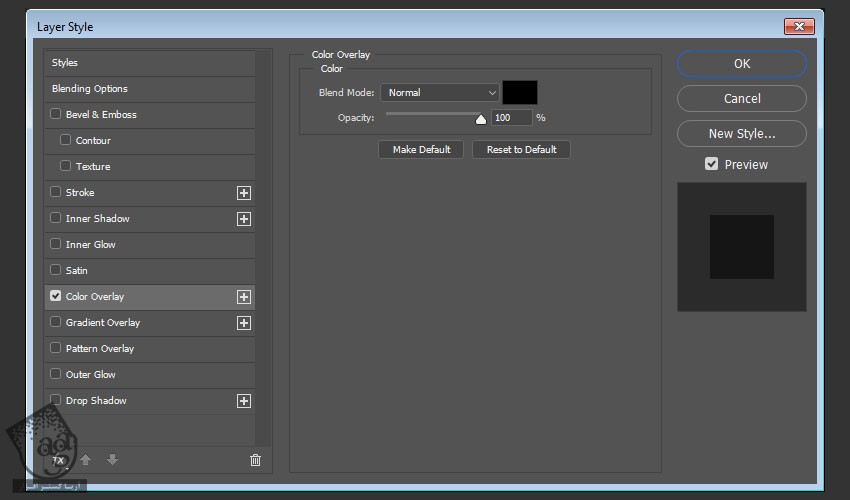
روی لایه Shadow 1 دابل کلیک می کنیم و افکت Color Overlay رو اعمال می کنیم. Color رو هم میزاریم روی مشکی.

گام دوم
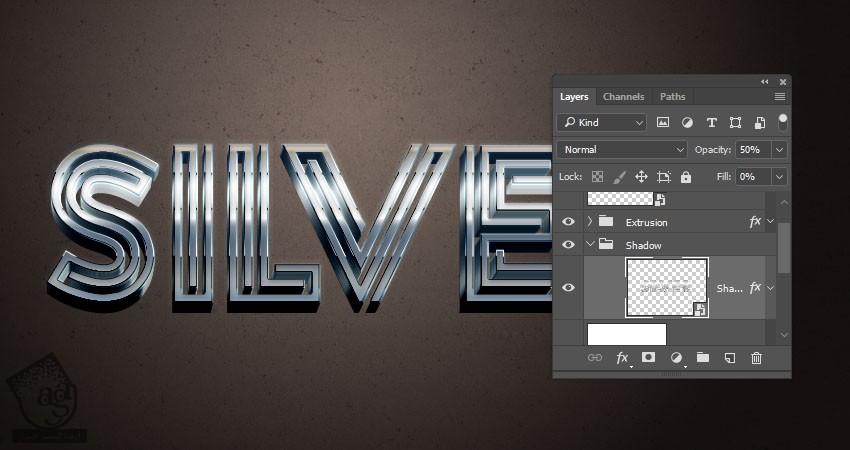
Fill لایه Shadow 1 رو میزاریم روی 0 و Opacity رو تا 50 درصد کاهش میدیم.

گام سوم
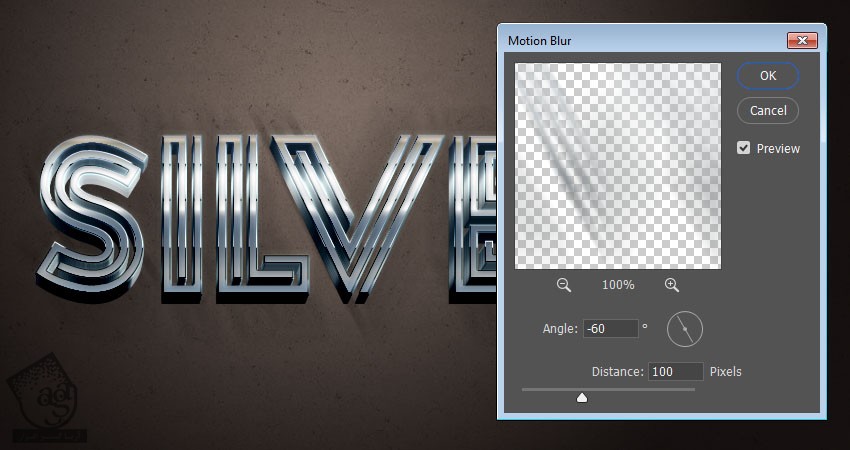
وارد مسیر Filter > Blur > Motion Blue میشیم.
Angle رو روی -60 و Distance رو میزاریم روی 100 یا هر مقدار دیگه ای که دوست داریم

گام چهارم
ابزار Move رو بر می داریم. کلیک و درگ می کنیم و اون رو در محلی که می بینین در عقب متن قرار میدیم. برای این کار می تونیم از دکمه های فلش هم استفاده کنیم.

گام پنجم
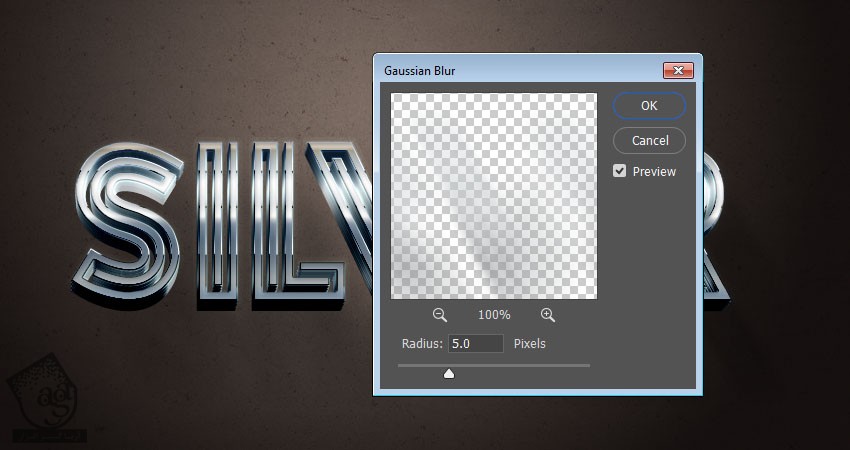
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5 یا هر عدد دیگه ای که دوست داریم.

گام ششم
برای تشدید سایه و برای اینکه ظاهر واقعی تری پیدا کنه، لایه Shadow 1 رو Duplicate می کنیم و مقادیر مختلفی رو استفاده می کنیم.
مقادیر Opacity و Blur رو هم تغییر میدیم. اون رو در محلی که می بینین قرار میدیم.

آخرین اصلاحات
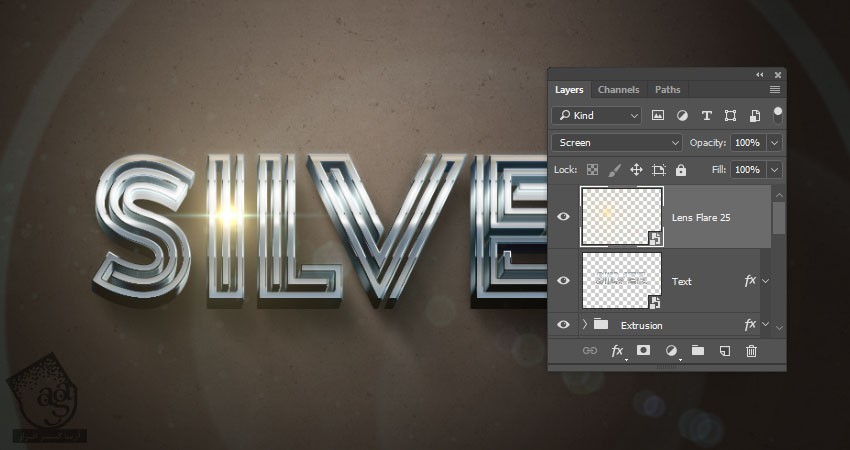
گام اول
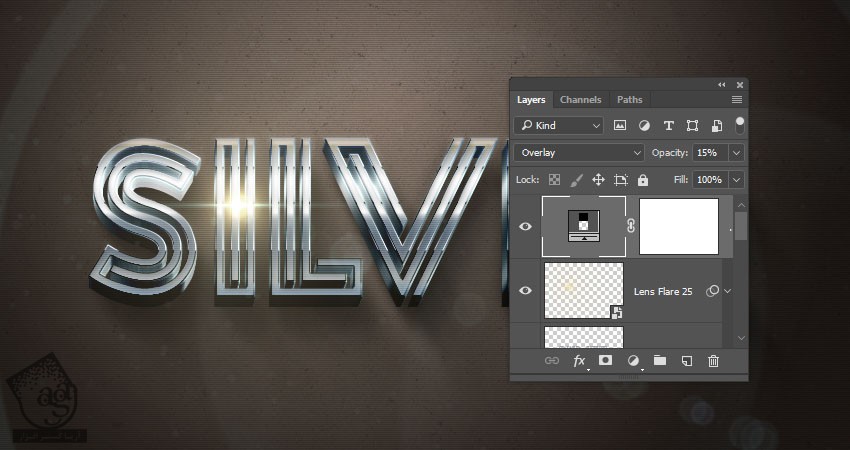
تصویر Flare مورد نظر رو بالای تمام لایه ها قرار میدیم. در صورت لزوم Resize می کنیم و Blend Mode رو میزاریم روی Screen.

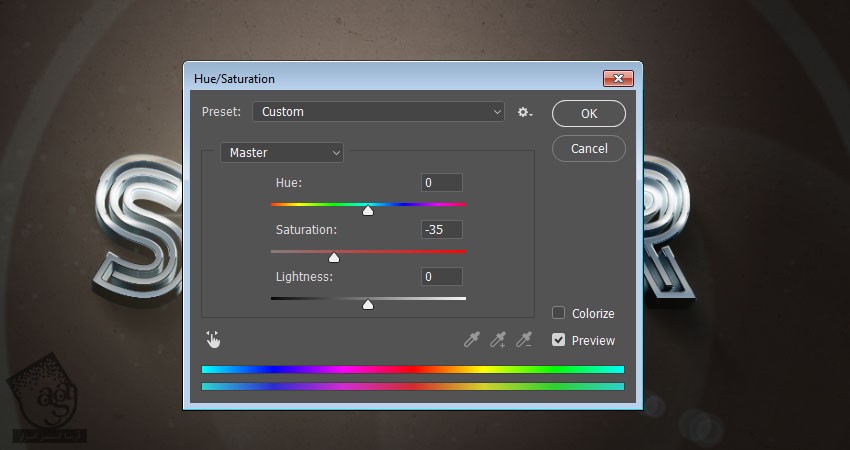
گام دوم
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و عدد -35 رو برای Saturation در نظر می گیریم.

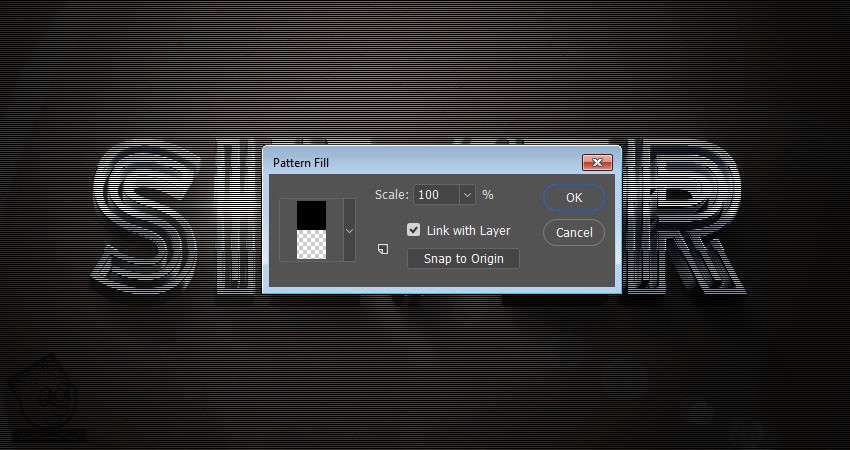
گام سوم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم. Pattern یا الگو رو انتخاب می کنیم و Pattern 1 Fill رو مورد استفاده قرار میدیم.

گام چهارم
Blend Mode لایه Pattern رو میزاریم روی Overlay و Opacity رو تا 15 درصد کاهش میدیم.
این طوری به جای استفاده از Layer Style، از Pattern استفاده می کنیم.

گام پنجم
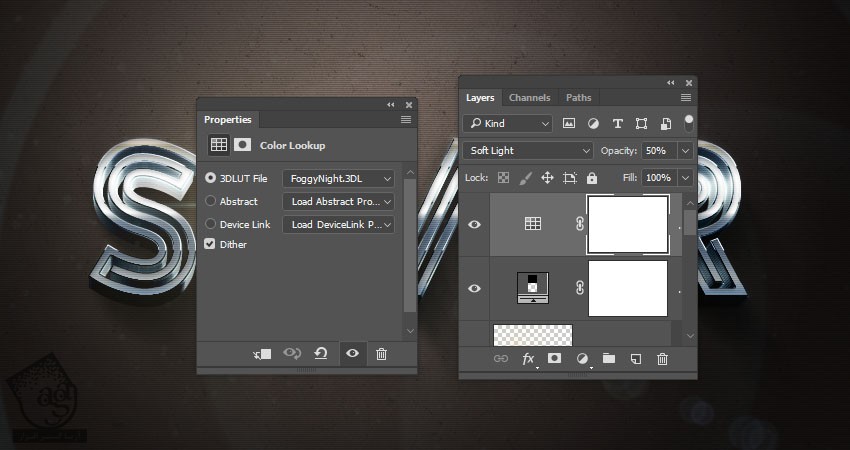
یک لایه Color Lookup اضافه می کنیم. تصویر FoggyNight.3DL رو از منوی 3DLUT File انتخاب می کنیم.
Dither رو تیک می زنی و Blend Mode لایه Color Lookup رو میزاریم روی Soft Light و بعد هم Opacity رو تا 50 درصد کاهش میدیم.

گام ششم
روی Thumbnail لایه متن دابل کلیک می کنیم.
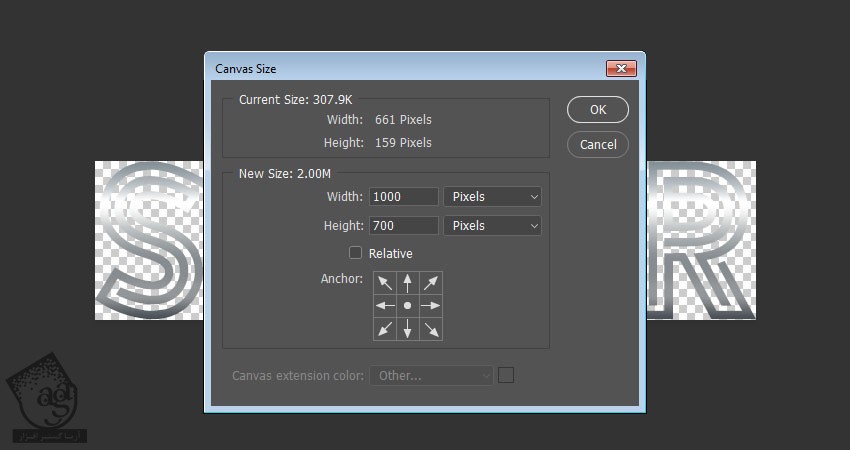
حالا باید اندازه بوم رو بر اساس ابعاد سند تغییر بدیم. وارد مسیر Image > Canvas Size میشیم. عدد 100 رو برای Width و 700 رو برای Height در نظر می گیریم. فایل رو ذخیره می کنیم و میریم سراغ سند اصلی.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نقره ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت