No products in the cart.
آموزش Photoshop : طراحی افکت متنی آردی – قسمت اول

آموزش Photoshop : طراحی افکت متنی آردی – قسمت اول
توی این آموزش Photoshop : طراحی افکت متنی آردی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی آردی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshp
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
یک سند جدید به ابعاد 1250 در 800 پیکسل درست می کنیم و در نهایت هم Resolution رو میزاریم روی 200.
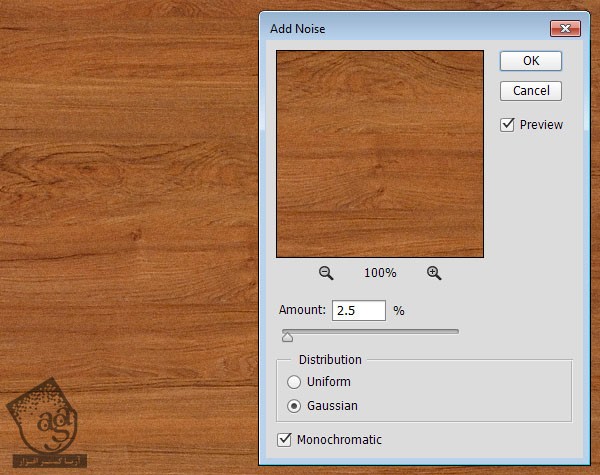
تصویر Wood Texture 3177 رو در بالای لایه Background قرار میدیم و در صورت لزوم Resize می کنیم. بعد هم وارد مسیر Filter > Noise > Add Noise میشیم.

گام دوم
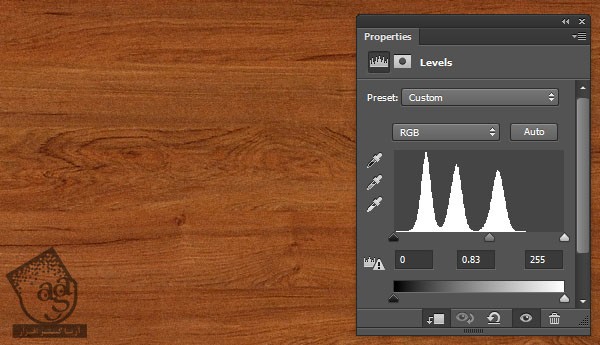
یک Levels Adjustment Layer اضافه می کنیم و Gamma رو میزاریم روی 0.83.

گام سوم
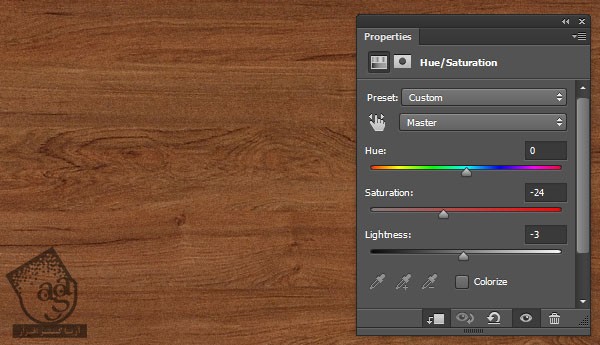
یک Hue/Saturation Adjustment Layer درست می کنیم و Saturation رو روی 24- و Lightness رو روی 3- قرار میدیم.

ایجاد لایه های متنی اصلی
گام اول
متن رو با فونت Patrick Hand وارد می کنیم. Size رو روی 135 و Tracking رو روی 75 تنظیم می کنیم.

گام دوم
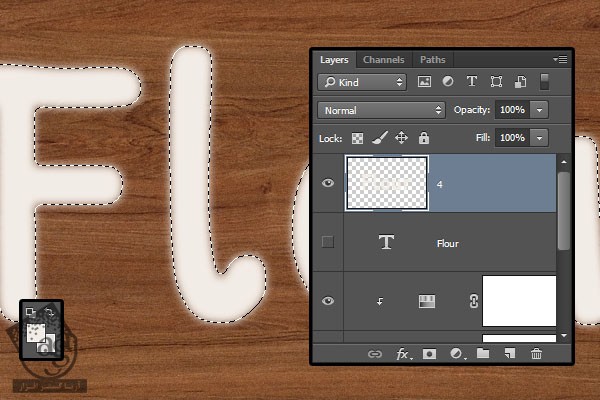
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم تا انتخاب بشه. بعد هم اون رو با مقدار 5 پیکسل Expand کرده و Feather رو میزاریم روی 4 پیکسل.

گام سوم
کد رنگی #f2ece6 رو برای Foreground و کد رنگی #e4dfdf رو برای Background در نظر می گیریم. توی کل آموزش از این رنگ ها استفاده می کنیم.
نام لایه ها رو بر اساس رنگ شون از بالا به پایین نام گذاری می کنیم. بنابراین شما هم از همین اسامی استفاده کنین تا راحت تر پیش بریم.
یک لایه جدید درست می کنیم. اسمش رو میزاریم 4 و بعد هم رنگ Foreground رو برای Fill در نظر می گیریم.

Stroke کردن Path
گام اول
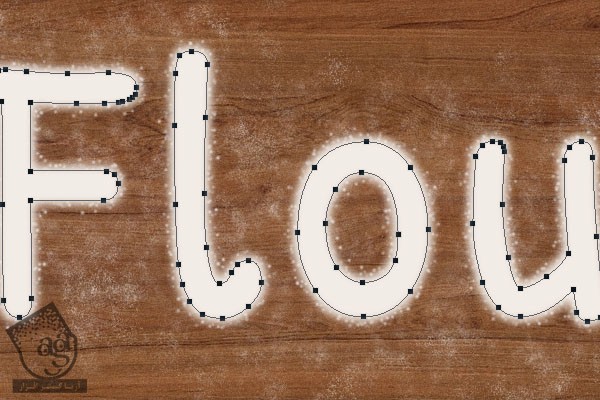
متن انتخاب شده رو با کلیک روی آیکن Make Work Path from Selection که در پایین پنل Paths قرار داره به Work Path تبدیل می کنیم.

گام دوم
یک لایه جدید درست می کنیم. اسمش رو میزاریم 6. ابزار Brush رو بر می داریم. نوک 1 رو از مجموعه Flour Text Effect Brushes انتخاب می کنیم. بعد هم Work Path رو باهاش Stroke می کنیم. ابزار Eraser رو بر می داریم. نوک 2 رو انتخاب کرده و یک بار دیگه Stroke می کنیم.

Stroke کردن Work Path متن
گام اول
روی لایه متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم. یک لایه جدید درست می کنیم. اسمش رو میزاریم 7 و ابزار Brush رو بر می داریم. در نهایت، Work Path رو با نوک 3، باز هم Stroke می کنیم.

گام دوم
یک لایه جدید درست می کنیم. اسمش رو میزاریم 5. بعد هم مسیر رو سه بار با قلموی 4 به شکلی که می بینین Stroke می کنیم. بعد هم ابزار Eraser رو برداشته و این بار با نوک 5 این Work Path رو Stroke می کنیم.

گام سوم
یک لایه جدید درست می کنیم. اسمش رو میزاریم 3. ابزار Brush رو بر می داریم و با نوک 6، این Work Path رو Stroke می کنیم. ابزار Eraser رو بر می داریم و با همون قلمو، اون Work Path رو Stroke می کنیم.

Stroke کردن Work Path مرکزی
گام اول
Ctrl رو نگه می داریم و روی لایه اصلی متن کلیک می کنیم و عدد 10 پیکسل رو برای Contract By در نظر می گیریم.

گام دوم
بخش انتخاب شده رو به یک Work Path تبدیل می کنیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم 1.
ابزار Brush رو بر می داریم. نوک 2 رو انتخاب می کنیم. Size رو روی 10 پیکسل قرار میدیم و مسیر رو باهاش Stroke می کنیم. به نظر میاد هیچ فرقی نکرده باشه. اما بعدا متوجهش میشین.

گام سوم
یک لایه جدید دیگه درست می کنیم. اسمش رو میزاریم 2. بعد هم ابزار Brush رو بر می داریم و با نوک 7 اون رو Stroke می کنیم.

گام چهارم
یک لایه دیگه رست می کنیم. اسمش رو میزاریم 8. بعد هم Ctrl رو نگه می داریم و روی Thumbnail لایه 4 کلیک می کنیم. بعد هم اون رو به Work Path تبدیل می کنیم.
ابزار Brush رو بر می داریم و با نوک 8، مسیر رو Stroke می کنیم. ابزار Eraser رو بر می داریم. Opacity رو تا 65 درصد کاهش میدیم و بار دیگه Stroke می کنیم.
Opacity رو تا 100 درصد افزایش میدیم. مسیر رو دو یا سه بار دیگه Stroke می کنیم. یک بار با نوک 5 و یک بار با نوک 9.
وقتی تمام شد، دیگه کاری به Work Path نداریم. مطمئن میشیم که ترتیب لایه ها بر اساس شماره شون به درستی مرتب شده باشن.

اضافه کردن Layer Style به لایه 1 و 2
گام اول
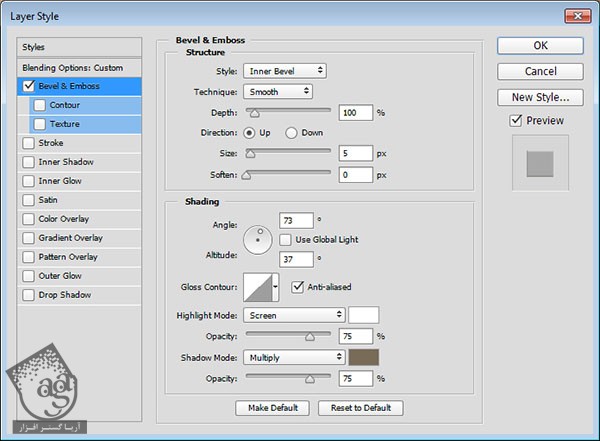
روی لایه 1 دابل کلیک کرده و افکت Bevel & Emboss رو با تنظیمات زیر وارد می کنیم.
تیک Use Global Light رو بر می داریم
Angle روی 73
Altitude روی 37
Anti alised رو تیک می زنیم
Shadow Mode – Color روی کد رنگی #786c58

این از Style اولین لایه.

گام دوم
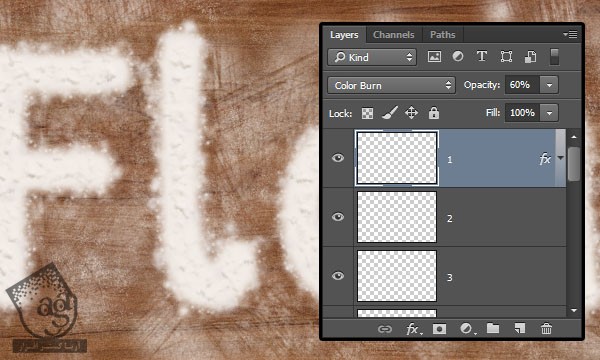
Blend Mode لایه 1 رو میزاریم روی Color Burn. بعد هم Opacity رو تا 60 درصد کاهش میدیم. Layer Style قبلی رو روی لایه 2 هم Copy, Paste می کنیم.

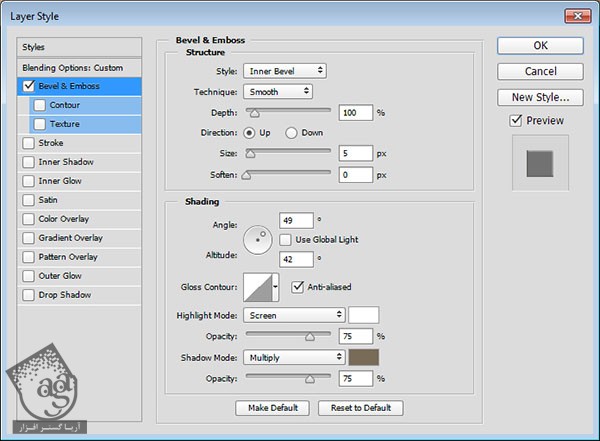
اضافه کردن Layer Style به لایه 3
Layer Style قبل رو روی لایه 3 هم Copy, Paste می کنیم. روی لایه 3 دبال کلیک کرده و Angle مربوط به Bevel & Emboss رو میزاریم روی 49 و عدد 42 رو هم به Altitude اختصاص میدیم.

این از Layer Style این لایه.

اضافه کردن Layer Style به لایه 4
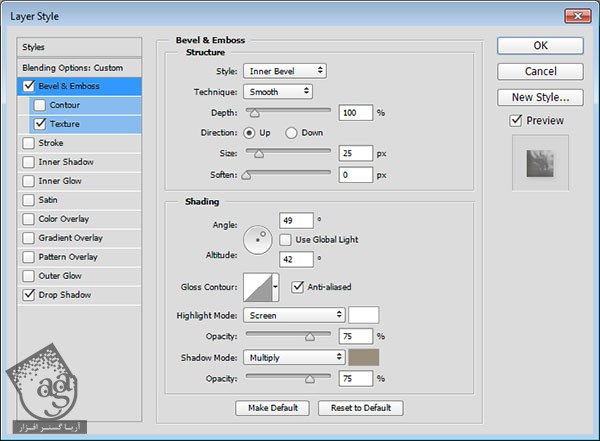
روی لایه 4 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 25
تیک Use Global Light رو بر می داریم
Angle روی 49
Altitude روی 42
Anti aliased رو تیک می زنیم
Shadow Mode – Color روی #9a8f7c

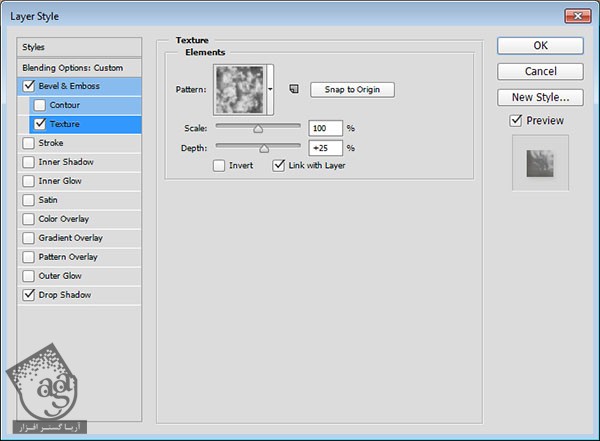
گام دوم
Texture :
Pattern روی Clouds
Depth روی 25 درصد

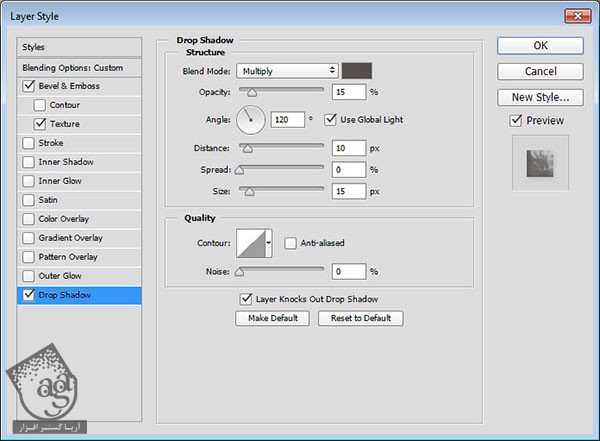
گام سوم
Drop Shadow :
Color روی کد رنگی #544e4c
Opacity روی 15 درصد
Distance روی 10
Size روی 15

این از Style این لایه.

” آموزش Photoshop : طراحی افکت متنی آردی – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت