No products in the cart.
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت اول

آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت اول
توی این آموزش، برای طراحی سه بعدی افکت متنی چوب های رنگی از Cinema4D استفاده می کنیم و آخرین اصلاحات رو در Photoshop انجام میدیم. فتوشاپ ابزار قدرتمندی برای طراحی تصاویر هست اما محدودیت هایی هم داره. اگرچه این نرم افزار ابزارهای قدرتمندی برای طراحی متن های سه بعدی داره ولی اپلیکیشن هایی هم وجود داره که برای این کار مناسب تر اند. به همین دلیل، خیلی از طراح ها فتوشاپ رو همراه با سایر برنامه های سه بعدی به کار می برن. بیاین شروع کنیم.
با ” آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Cinema4D
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت اول
آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت دوم
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن پس زمینه
گام اول
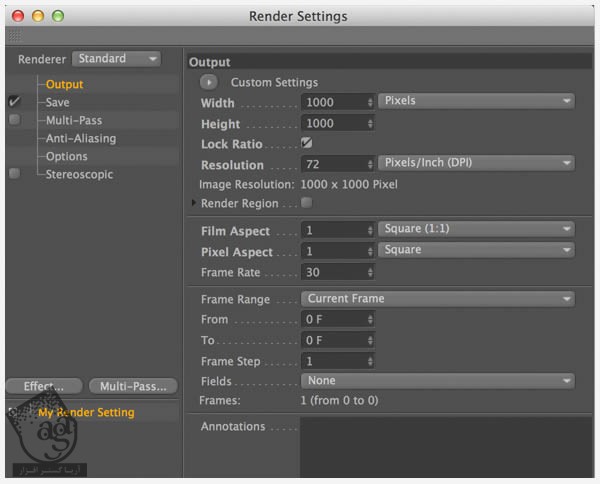
با Cinema4D شروع می کنیم. یک سند جدید درست می کنیم (Ctrl+N, File > New). توی پنجره Render Settings، ارتفاع و عرض یکسان 1000 پیکسل رو برای این سند در نظر می گیریم (Render > Edit Render Settings).
گام دوم
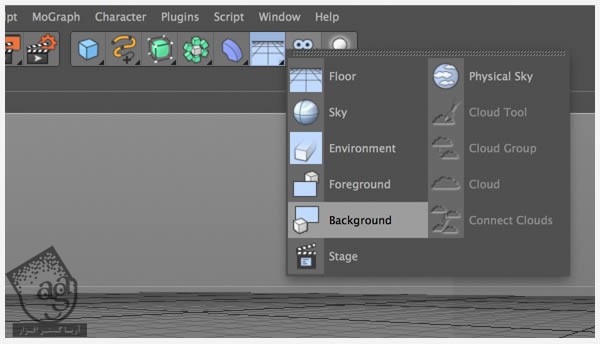
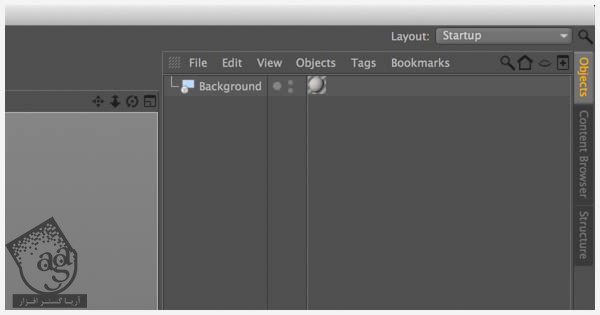
یک پس زمینه ایجاد می کنیم.

گام سوم
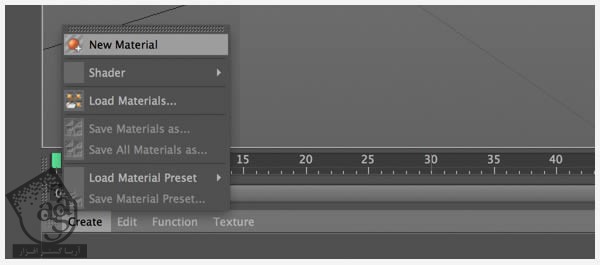
یک متریال جدید درست می کنیم و اسمش رو میزاریم Background.

گام چهارم
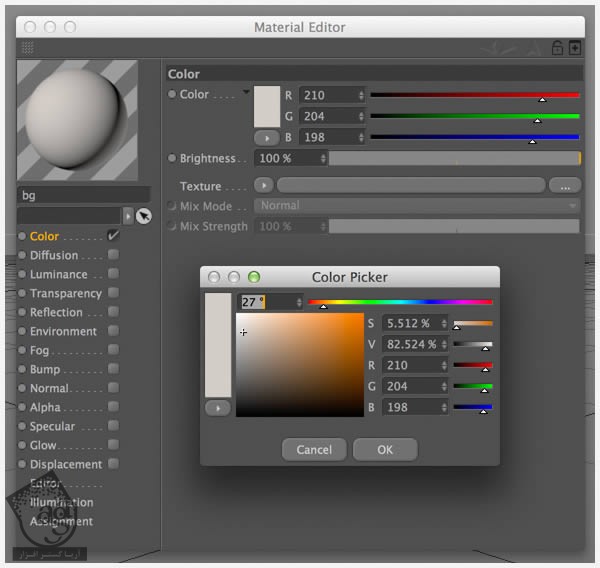
رنگ دلخواه رو به متریال اختصاص میدیمتوی تصویر اصلی از این رنگ استفاده شده.

گام پنجم
با درگ کردن متریال از پنل Material روی Background پنل Object، این متریال رو به پس زمینه اختصاص میدیم.
درست کردن کاراکتر
گام اول
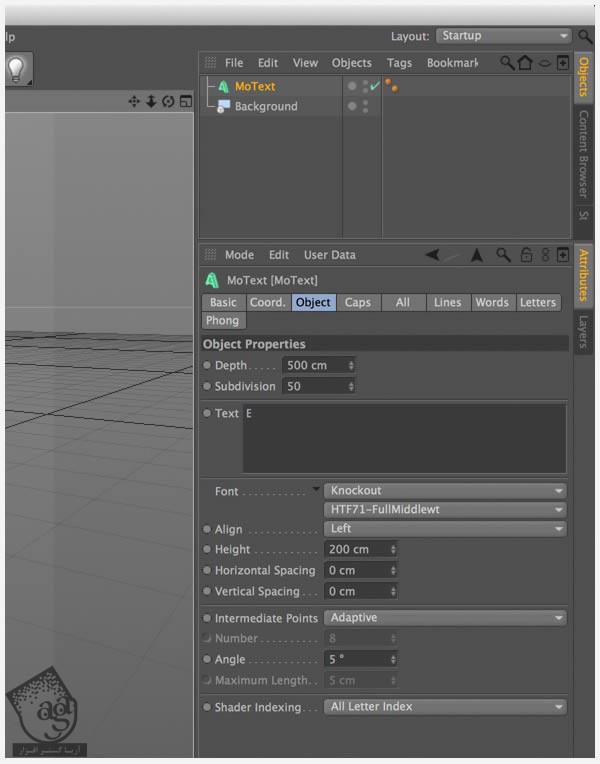
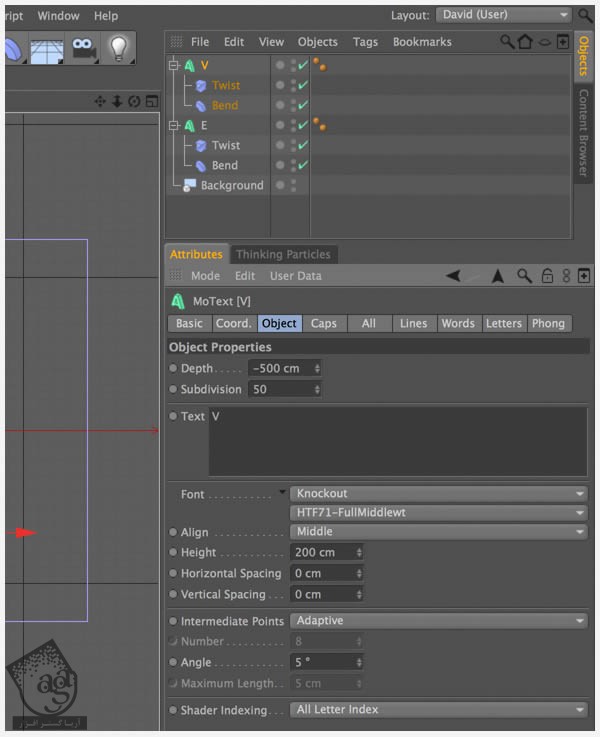
یک MoText درست می کنیم (MoGraph > MoTextوارد تب Object میشیم و مقادیر زیر رو برای MoText در نظر می گیریم:
Depth روی -500cm
Subdivisiob روی 50
Text روی E
Font روی Knockout HTF71-FullMiddlewt(اگه این گزینه رو ندارید، یکی دیگه رو انتخاب کنین)

گام دوم
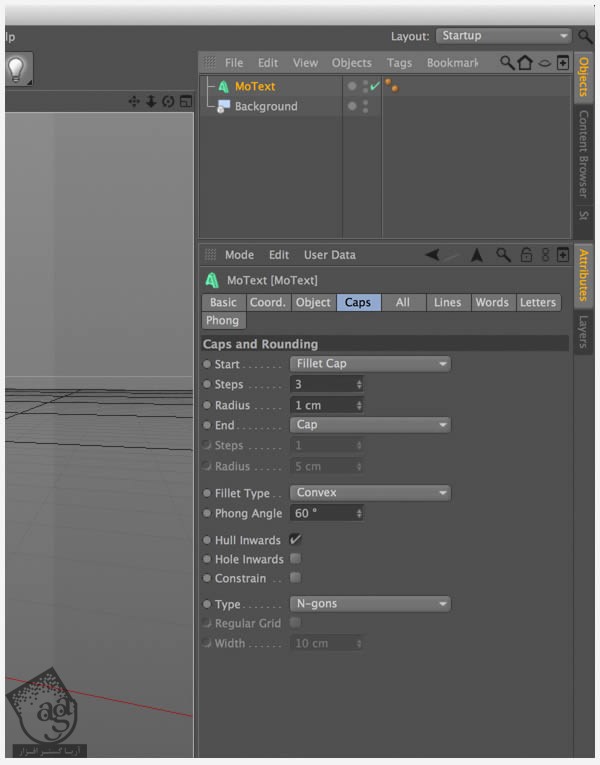
توی تب Caps، از مقادیر زیر استفاده می کنیم.
Start روی None
End روی Fillet Cap
Steps روی 3
Radius روی 1cm

گام سوم
توی تب Coord، از مقادیر زیر استفاده می کنیم. این مقادیر باعث میشن MoText در مرکز قرار بگیره و با Deformer هایی که توی مراحل بعدی اضافه می کنیم، تراز بشه.
Z روی 250cm
Y روی -67cm

اعمال Deformer ها
گام اول
اضافه کردن Deformer ها به کاراکتر MoText باعث میشه روی خم کردن کاراکترها تسلط کافی داشته باشیم. اول از همه Bend Deformer رو اضافه می کنیم. بعد از اینکه هر کدوم رو به صحنه اضافه کردیم، اون رو به Child وابسته به MoText تبدیل می کنیم.

گام دوم
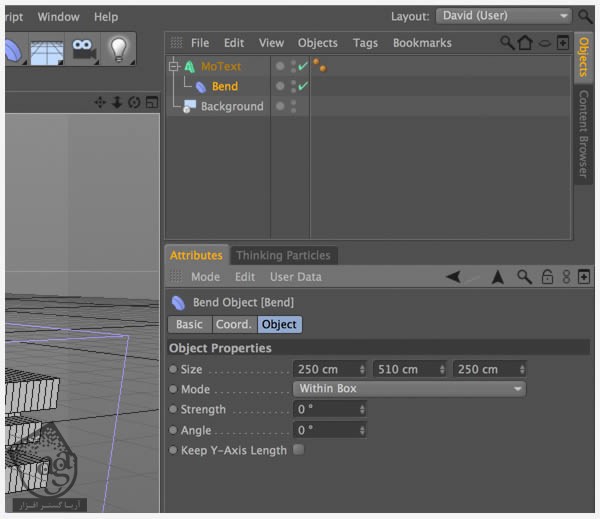
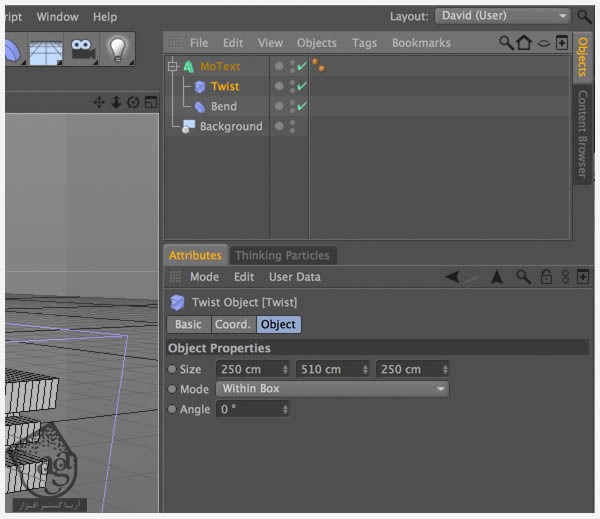
توی تب Object بخش Bend Deformer، از مقادیر زیر استفاده می کنیم.
Size روی 250, -510, -250cm
Mode روی Within Box

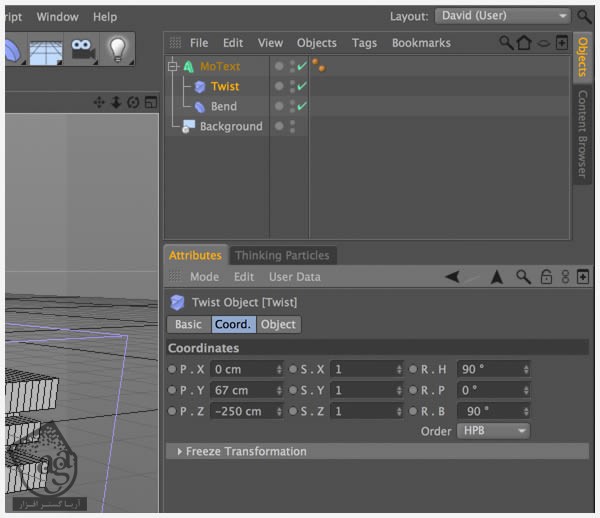
گام سوم
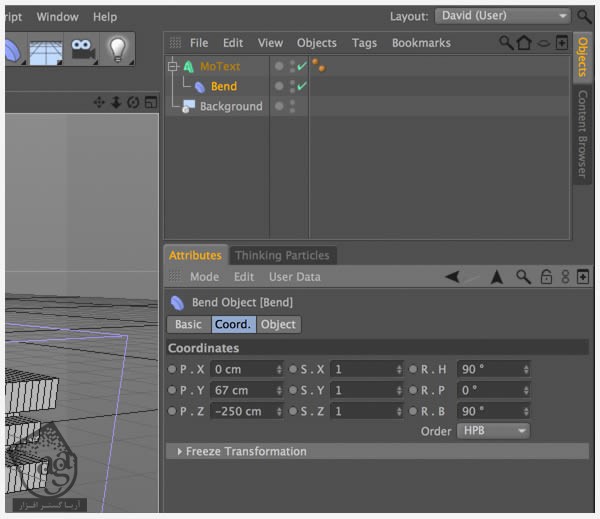
توی تب Coord، مقادیر زیر رو جاگذاری می کنیم.
Y روی 67
Z روی -250
H روی -90 درجه
B روی 90 درجه

گام چهارم
حالا Twist Deformer رو به صحنه اضافه و به Child وابسته به MoText تبدیل می کنیم. این Deformer هر مقادیری مشابه Bend Deformer رو دریافت می کنه.
Size روی 250, -510, -250cm
Mode روی Within Box
گام پنجم
باز هم توی تب Coord، مقادیر زیر رو جاگذاری می کنیم.
Y روی 67
Z روی -250
H روی -90 درجه
B روی 90 درجه

درست کردن بقیه کاراکترها
گام اول
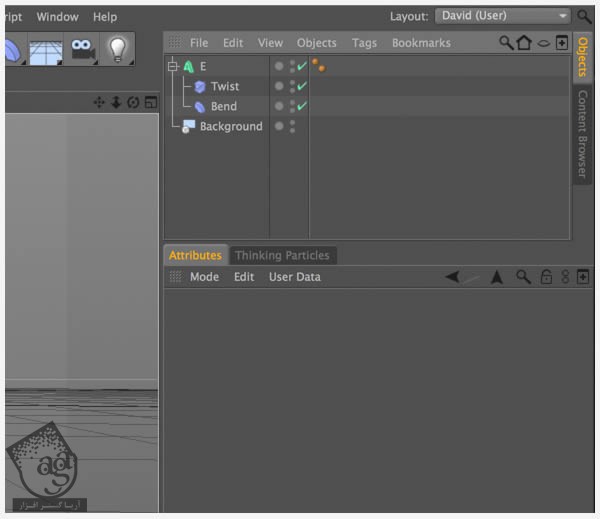
حالا که MoText رو تنظیم کردیم و Bend Deformer و Twist Deformer رو براش در نظر گرفتیم، برای درست کردم بقیه کاراکترها، همین کاراکتر رو Duplicate می کنیم و اسمش رو میزاریم E.

گام دوم
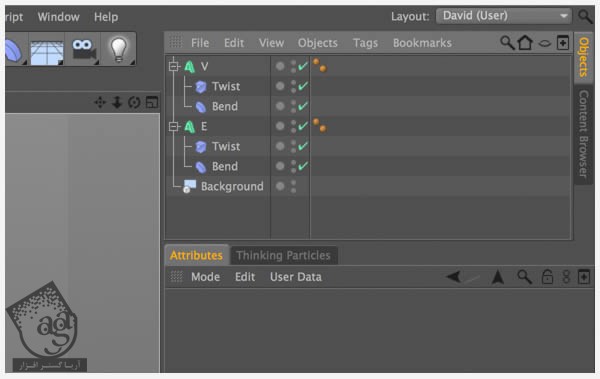
MoText رو کپی و Paste می کنیم و اسم نسخه جدید رو میزاریم V.

گام سوم
مقدار زیر رو برای نسخه جدید MoText در نظر می گیریم.
Text روی V
گام چهارم
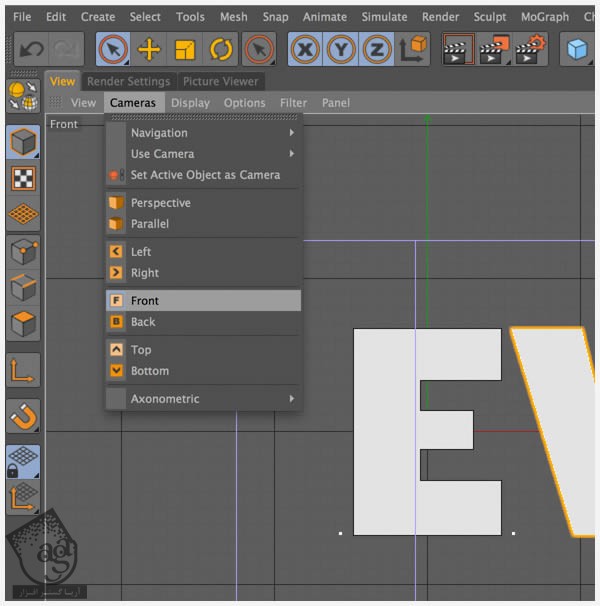
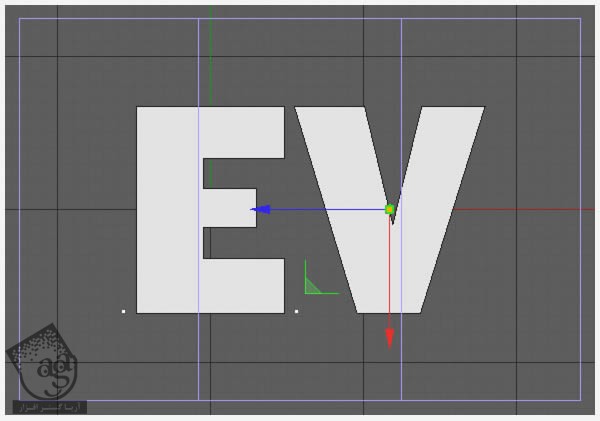
نما رو به Front یا جلو تغییر میدیم.

گام پنجم
V MoText رو پشت E قرار میدیم.

گام ششم
مراحل 1 تا 5 رو برای بقیه حروف تکرار می کنیم. اسم هر MoTExt رو تغییر میدیم و مقادیر لازم رو براش در نظر می گیریم. این کار رو یا به صورت آزمون و خطا می تونین انجام بدین یا از مقادیر زیر استفاده کنین:
حرف E
X روی 12
Y روی 485
حرف V
X روی 150
Y روی 485
حرف E
X روی 270
Y روی 485
حرف R
X روی 385
Y روی 485
حرف Y
X روی 495
Y روی 485
حرف T
X روی 8
Y روی 485
حرف H
X روی 132
Y روی 340
حرف I
X روی 235
Y روی 340
حرف N
X روی 336
Y روی 340
حرف N
X روی 336
Y روی 340
حرف G
X روی 463
Y روی 340
حرف I
X روی -6
Y روی 190
حرف N
X روی 95
Y روی 190
حرف I
X روی 250
Y روی 190
حرف T
X روی 340
Y روی 190
حرف S
X روی 460
Y روی 190
حرف P
X روی 13
Y روی 40
حرف L
X روی 123
Y روی 40
حرف A
X روی 240
Y روی 40
حرف C
X روی 354
Y روی 40
حرف E
X روی 470
Y روی 40
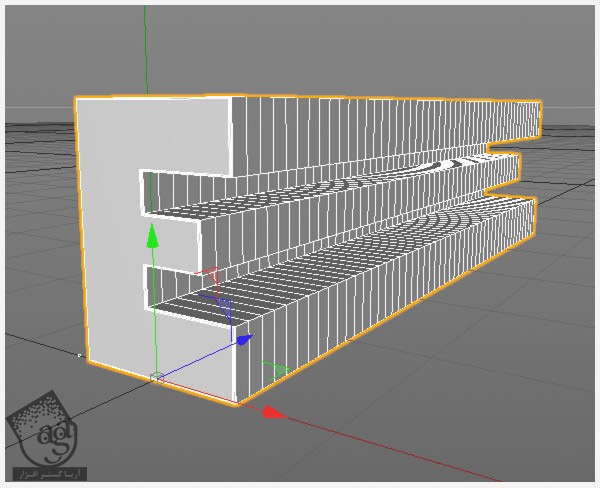
حالا باید به این شکل در اومده باشه.

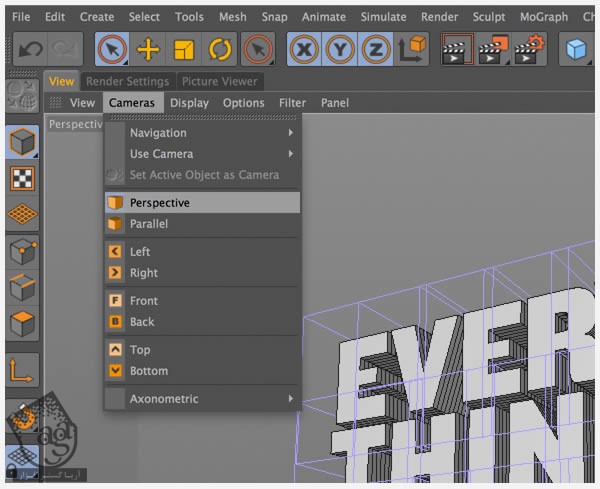
بر می گردیم سراغ نمای پرسپکتیو.

اضافه کردن دوربین یا Camera
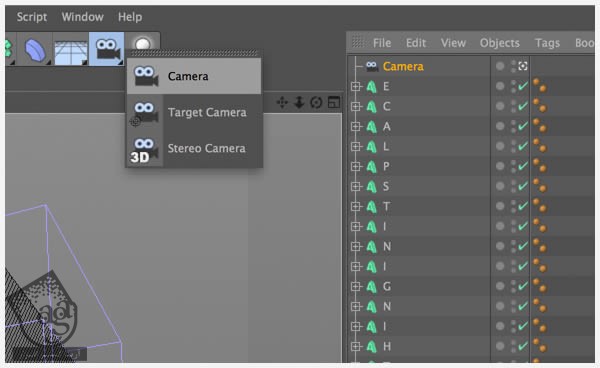
گام اول
یک Camera به صحنه اضافه می کنیم.

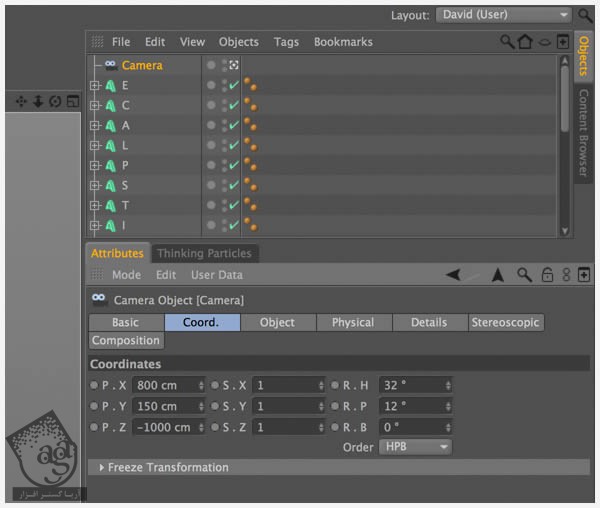
برای اینکه کامپوزیشن، پرسپکتیو مناسبی داشته باشه، این دوربین رو در پایین با شیب ملایمی به سمت بالا قرار میدیم. این کار رو می تونیم به صورت دستی انجام بدیم و تا زمانی که به موقعیت مناسب رسیدیم، ادامه بدیم یا اینکه از مقادیر زیر استفاده کنیم.
X روی 740
Y روی 116
Z روی -1035
H روی 27 درجه
P روی 14 درجه

گام دوم
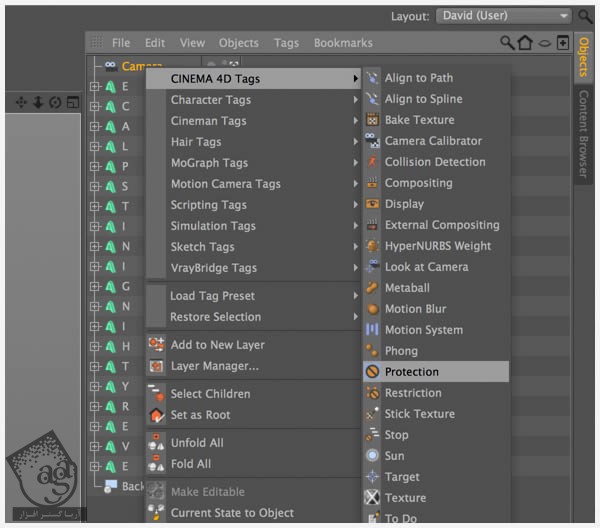
موقعی که Camera در موقعیت مناسب قرار گرفت، محل اون رو با استفاده از تگ Protection، قفل می کنیم. برای اینکار، روی اون کلیک راست می کنیم و از منوی Cinema4D Tags، Protection Tag رو اضافه می کنیم.

اعمال Deformer ها روی هر کاراکتر
گام اول
حالا می تونیم ترکیبی از Bend Deformer ها و Twist Deformer ها رو روی هر کاراکتر MoText اعمال کنیم تا به افکت دلخواه برسیم.
برای اعمال Bend Deformer روی کاراکتر MoText، اول Bend Deformer رو انتخاب می کنیم و اعداد مناسبی رو در فیلدهای Strength و Angle وارد می کنیم.
مقداری که در فیلد Strength وارد می کنیم، روی مسیری که با عدد Angle مشخص می کنیم، تاثیر میزاره. برای مثال، مقدار 90 درجه در فیلد Strength و 0 درجه در فیلد Angle، کاراکتر رو به سمت بالا خم می کنه. یا مقدار 90 درجه در فیلد Strength و 180 درجه در فیلد Angle، کاراکتر رو به سمت پایین خم می کنه. خودتون این مقادیر رو امتحان کنین تا به مقدار دلخواه برسین.
برای اعمال کردن Twist Deformer، اول Twist Deformer رو انتخاب می کنیم و عدد مناسبی رو در فیلد Strength وارد می کنیم.
Twist Deformer، باعث پیچ خوردگی کاراکتر MoText میشه بنابراین زاویه چرخش تحت تاثیر عددی قرار داره که در فیلد Strength وارد می کنیم. برای مثال، مقدار 90 درجه در فیلد Strength، طوری کاراکتر به می پیچونه که کاراکتر روی یک طرف خودش قرار می گیره. مقدار 180 درجه هم کاراکتر رو کاملا بر عکس می کنه. باز هم توصیه می کنم خودتون مقادیر مختلف رو امتحان کنین.
هم این کار رو به صورت آزمون و خطا میشه انجام داد، هم میشه از مقادیر زیر استفاده کرد.
حرف E
Bend Deformer:
Strength روی -14
Angle روی 43
Twist Deformer:
Strength روی -19
حرف V
Bend Deformer:
Strength روی -23
Angle روی 13
Twist Deformer:
Strength روی 10
حرف E
Bend Deformer:
Strength روی -21
Angle روی -1
Twist Deformer:
Strength روی 13
حرف R
Bend Deformer:
Strength روی 19
Angle روی -23
Twist Deformer:
Strength روی 5
حرف Y
Bend Deformer:
Strength روی -9
Angle روی -59
Twist Deformer:
Strength روی -22
حرف T
Bend Deformer:
Strength روی -15
Angle روی -93
Twist Deformer:
Strength روی -23
حرف H
Bend Deformer:
Strength روی -18
Angle روی -31
Twist Deformer:
Strength روی -8
حرف I
Bend Deformer:
Strength روی 19
Angle روی -4
Twist Deformer:
Strength روی -10
حرف N
Bend Deformer:
Strength روی 18
Angle روی 145
Twist Deformer:
Strength روی -7
حرف G
Bend Deformer:
Strength روی -17
Angle روی 103
Twist Deformer:
Strength روی -19
حرف I
Bend Deformer:
Strength روی -9
Angle روی -87
Twist Deformer:
Strength روی -13
حرف N
Bend Deformer:
Strength روی -8
Angle روی 31
Twist Deformer:
Strength روی 0
حرف I
Bend Deformer:
Strength روی 11
Angle روی 6
Twist Deformer:
Strength روی -1
حرف T
Bend Deformer:
Strength روی 13
Angle روی -29
Twist Deformer:
Strength روی 19
حرف S
Bend Deformer:
Strength روی 11
Angle روی -69
Twist Deformer:
Strength روی -8
روی حروف P, L, A, C, E Deformer اعمال نشد.
حالا باید به این شکل در اومده باشه.

ادامه آموزش Cinema4D و Photoshop : نحوه طراحی سه بعدی افکت متنی چوب های رنگی – قسمت دوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت