No products in the cart.
آموزش Illustrator : طراحی شکلات آبنباتی

آموزش Illustrator : طراحی شکلات آبنباتی
توی این آموزش، طراحی شکلات آبنباتی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی شکلات آبنباتی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
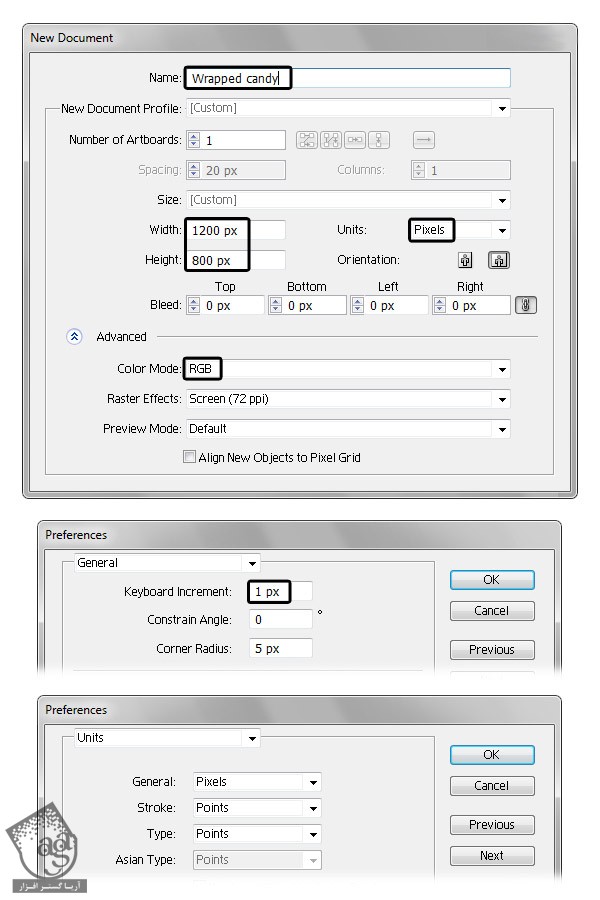
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 1200 رو توی فیلد Width و عدد 800 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screen 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 1 رو برای Keyboard Increment در نظر می گیریم
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
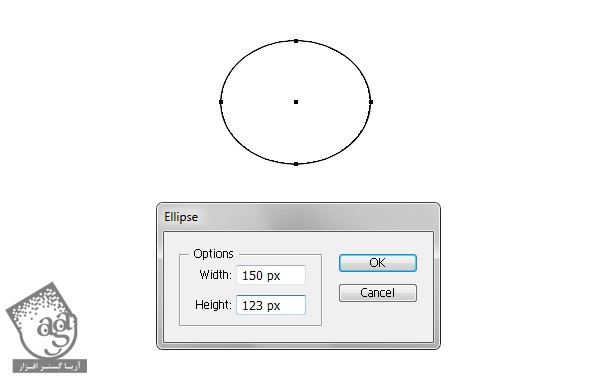
ابزار Ellipse رو برداشته و یک بیضی به ابعاد 150 در 123 پیکسل رسم می کنیم .

گام سوم
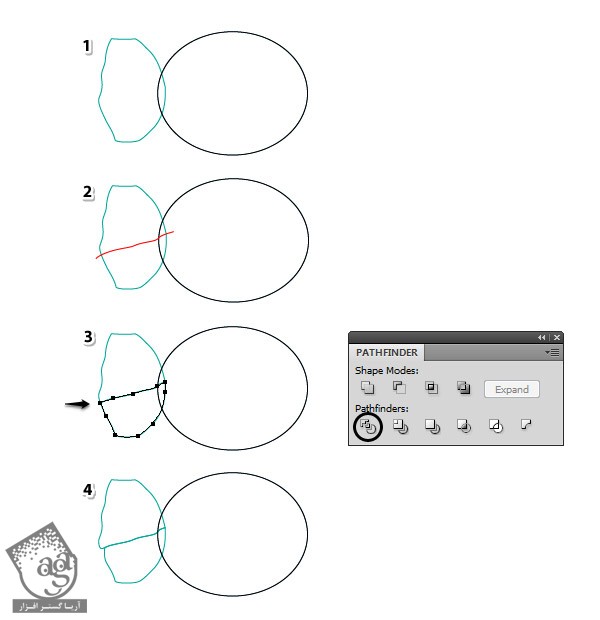
ابزار Pen یا Pencil رو برداشته و شکلی که می بینین رو رسم می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. بعد هم Shift+Ctrl+G رو زده و شکل های حاصل رو Ungroup می کنیم.
ابزار Direct Selection رو برداشته و Anchor Point که می بینین رو انتخاب کرده و اون رو یک مقدار به بالا میاریم. عنوان top-left-foil و bottom-left-foil رو براشون در نظر می گیریم.

گام چهارم
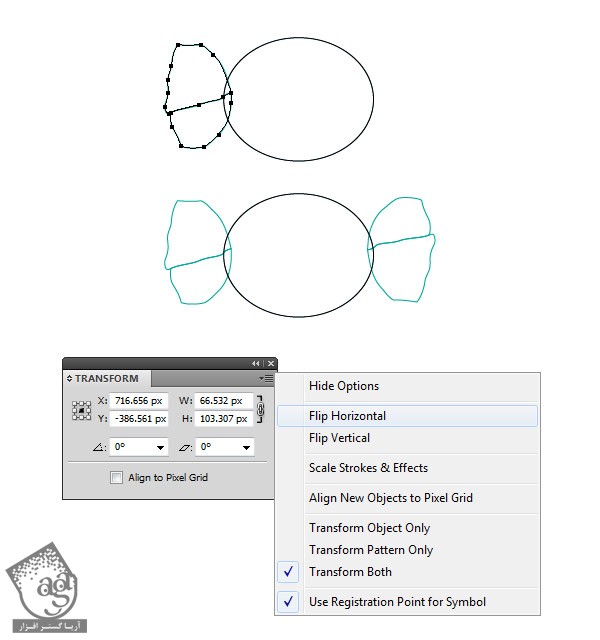
top-left-foil و bottom-left-foil رو انتخاب کرده و کپی و در جلو Paste می کنیم. وارد پنل Transform میشیم. Flip Horizontal و Flip Vertical رو انتخاب می کنیم. این دو شکل رو به سمت راست می بریم. بعد هم عنوان top-right-foil و bottom-right-foil رو براشون در نظر می گیریم.

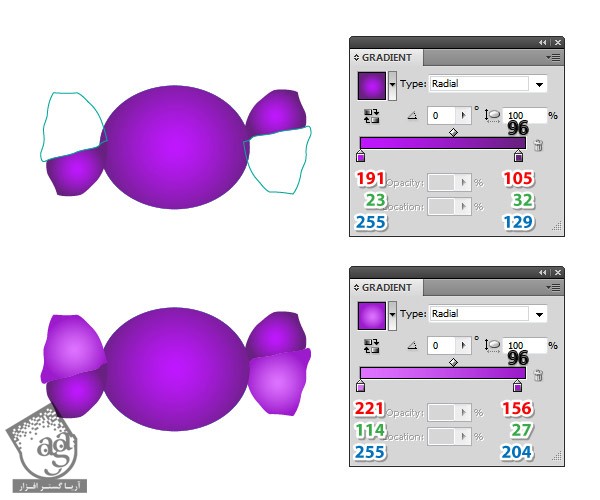
گام پنجم
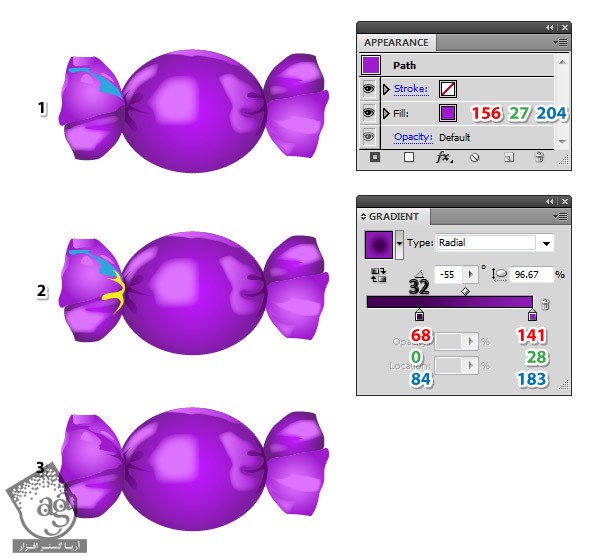
top-right-foil رو به همراه شکل body انتخاب می کنیم. Radial Gradient که می بینین رو براشون در نظر می گیریم. گرادیانت دوم رو هم به top-left-foil و bottom-right-foil اختصاص میدیم.

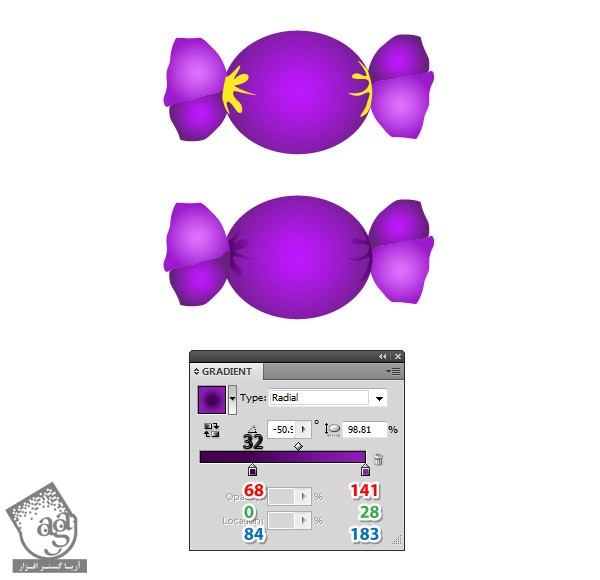
گام ششم
ابزار Pen یا Pencil رو بر می داریم و شکل های زرد رنگ رو رسم می کنیم. Radial Gradient زیر رو براش در نظر می گیریم.

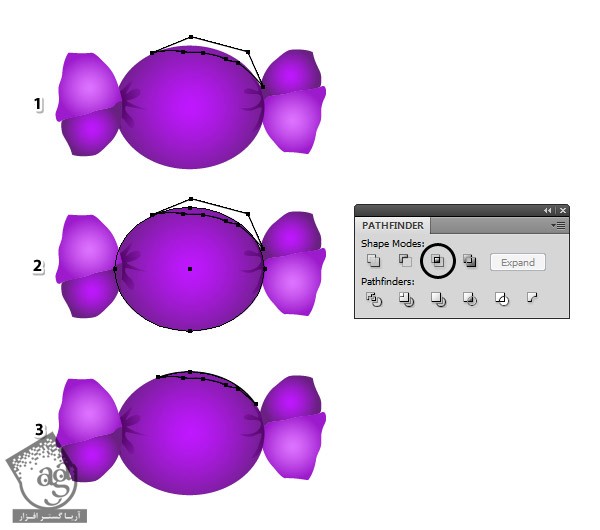
گام هفتم
ابزار Pen رو برداشته و شکل مشکی که می بینین رو رسم می کنیم. شکل body رو انتخاب کرده و کپی و در جلو Paste می کنیم. شکل مشکی رو به همراه کپی body انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم.

گام هشتم
شکل های تصادفی بیشتری رو رسم می کنیم.

گام نهم
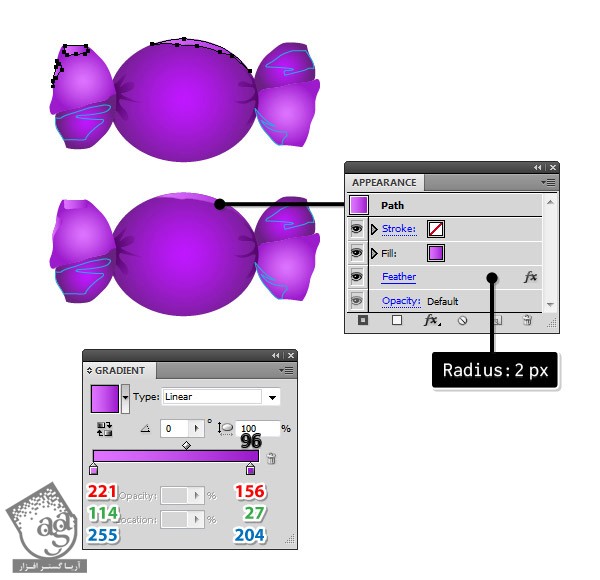
Linear Gradient که می بینین رو براشون در نظر می گیریم. شکل باریک رو انتخاب که و وارد مسیر Efect > Styliz > Feather میشیم و Radius رو میزاریم روی 2 پیکسل.

گام دهم
رنگ صورتی رو براش در نظر می گیریم. وارد مسیر Effect > Stylize > Feather میشیم و Radius رو میزاریم روی 5 پیکسل.

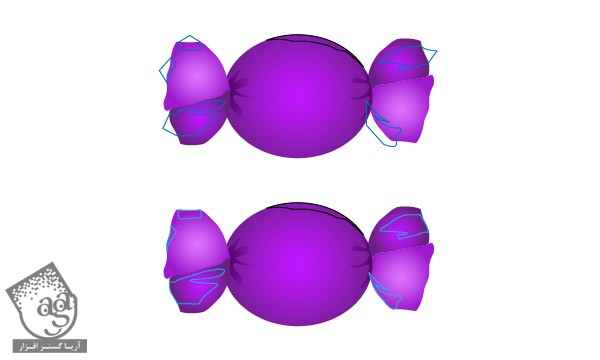
گام یازدهم
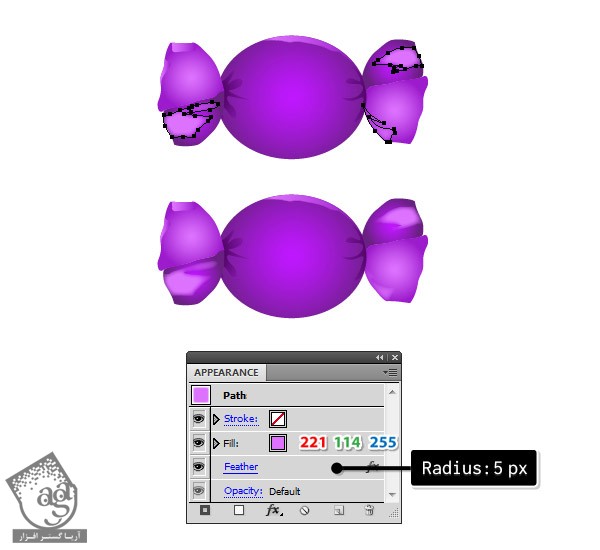
یک شکل جدید روی bottom-right-foil و سمت چپ body رسم می کنیم. رنگ صورتی رو برای Fill این شکل ها در نظر می گیریم. افکت Feather رو اعمال می کنیم. Radius رو روی 3 و 5 و 10 پیکسل قرار میدیم.

گام دوازدهم
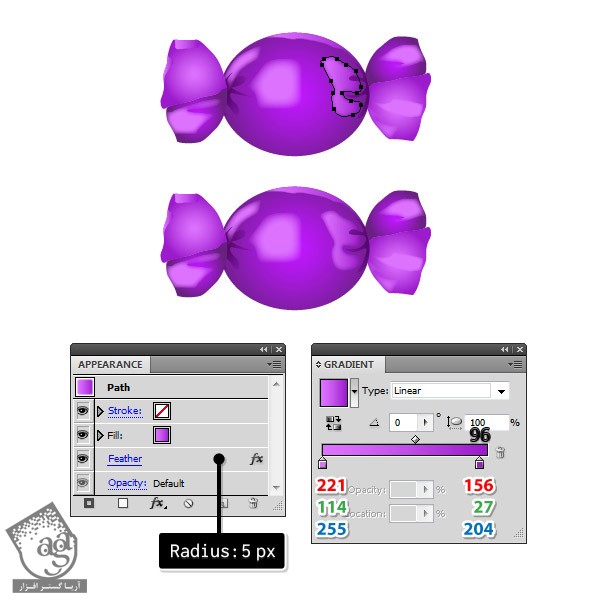
شکل جدیدی رو سمت راست body رسم می کنیم. Linear Gradient که می بینین رو برای Fill در نظر می گیریم. وارد مسیر Effect > Stylize > Feather میشیم و Radius رو میزاریم روی 5 پیکسل.

گام سیزدهم
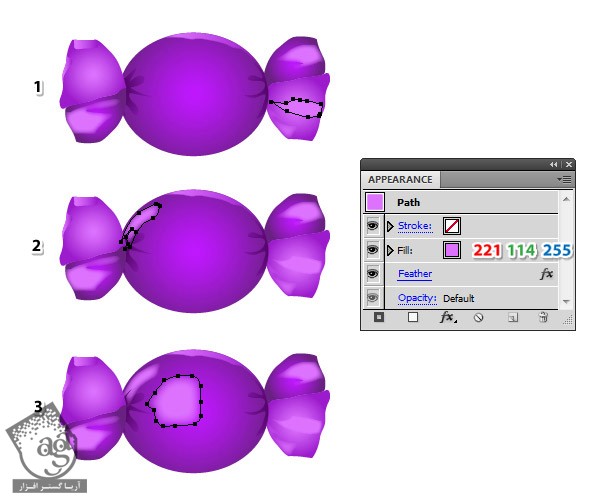
برای اضافه کردن جزئیات بیشتر، شکل های کوچکی رسم کرده و اضافه می کنیم. رنگ صورتی رو برای Fill در نظر می گیریم. افکت Feather رو اعمال کرده و Radius رو میزاریم روی 2-3 پیکسل.

گام چهاردهم
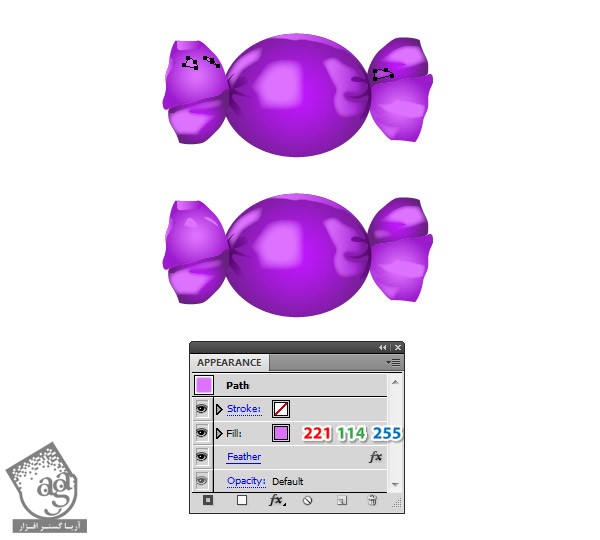
دو تا شکل جدید رسم می کنیم.رنگ بنفش رو برای شکل آبی در نظر می گیریم. Radial Gradient زیر رو هم به شکل زرد اختصاص میدیم. نتیجه رو در زیر می بینین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پانزدهم
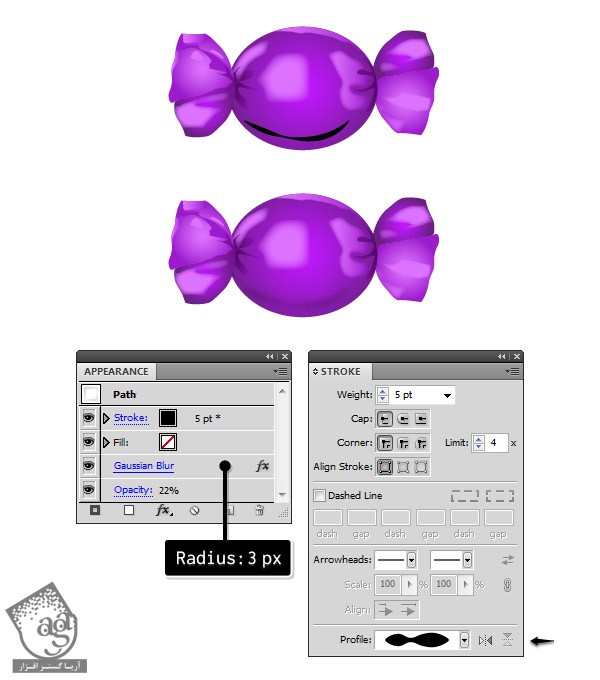
ابزار Pen یا Pencil رو بر می داریم و یک مسیر منحنی پایین body رسم می کنیم. Weight Stroke رو روی 5 قرار میدیم. رنگ مشکی رو براش در نظر می گیریم و Width Profile رو روی 2 قرار میدیم.
مسیر رو انتخاب کرده و وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 3 پیکسل قرار میدیم و Opacity رو تا 22 درصد کاهش میدیم.

گام شانزدهم
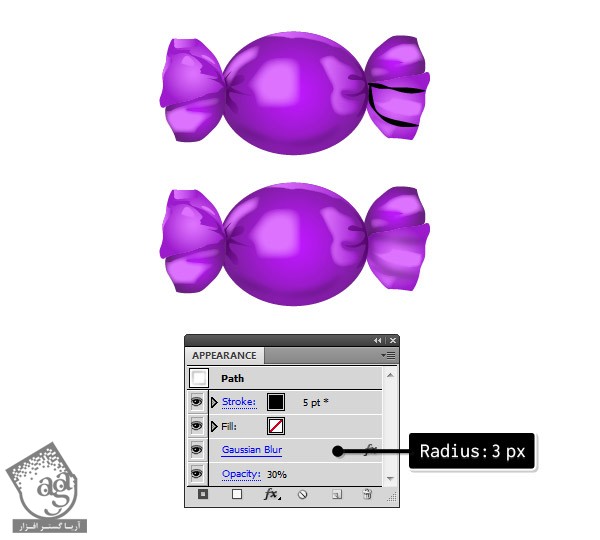
دو تا مسیر روی bottom-right-foil رسم می کنیم. Stroke Weight رو روی 5 قرار میدیم و Width Profile 2 رو انتخاب می کنیم. Gaussian Blur رو روی 3 پیکسل تنظیم کرده و Opacity رو میزاریم روی 30 درصد.

گام هفدهم
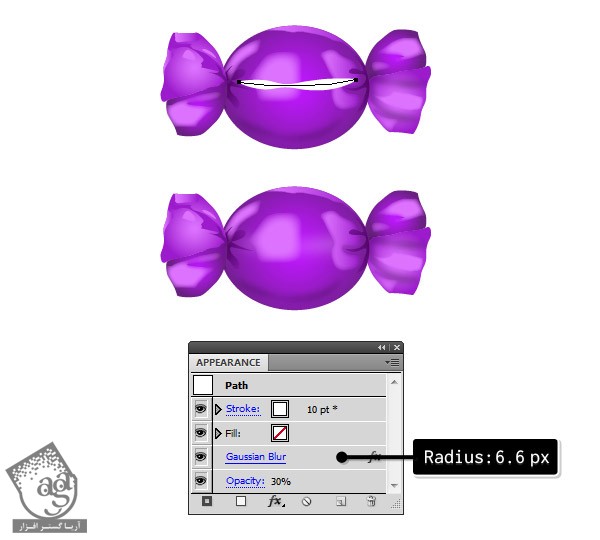
یک مسیر جدید روی body رسم می کنیم. Stroke Weight رو روی 10 قرار میدیم. رنگ سفید رو براش در نظر می گیریم و Width Profile 2 رو انتخاب می کنیم. Gaussian Blur رو روی 6.6 پیکسل تنظیم کرده و Opacity رو میزاریم روی 30 درصد. این مسیر رو پشت تمام شکل های body قرار میدیم.

گام هجدهم
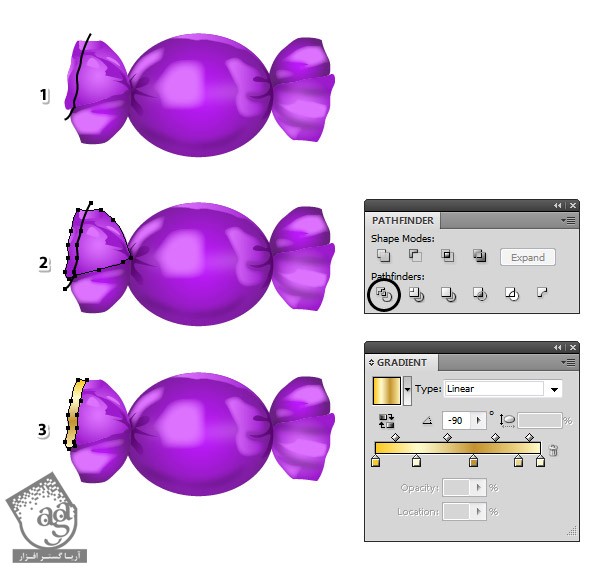
ابزار Pen یا Pencil رو بر می داریم. یک مسیر روی لبه top-left-foil رسم می کنیم. top-left-foilر و با ابزار Direct Selection انتخاب می کنیم. اون رو کپی و روی خودش Paste می کنیم. مسیر رو به همراه top-left-foil انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم.
گروه حاصل رو Ungroup می کنیم. شکل باریک رو نگه می داریم و بقیه قسمت های شکل رو حذف می کنیم. گرادیانت طلایی که در زیر می بینین رو براش در نظر می گیریم. اون رو می تونین توی مسیر Swatch Libraries و Gradients > Metals پیدا کنین. Angle رو روی 90- درجه قرار میدیم.

گام نوزدهم
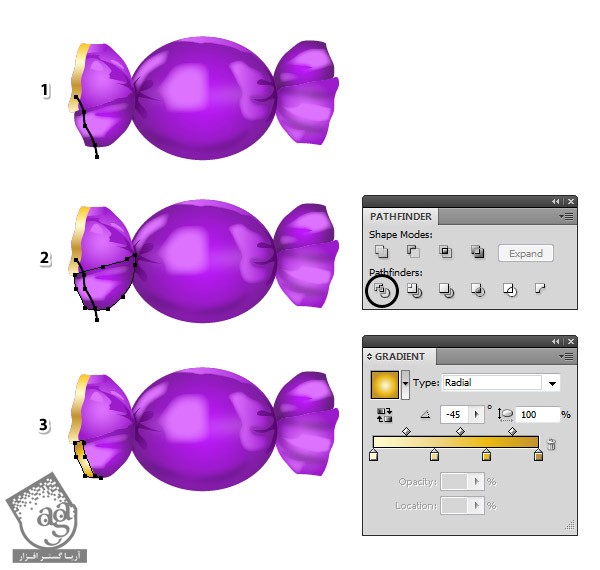
یک مسیر جدید روی لبه bottom-left-foil درسم می کنیم. bottom-left-foil رو با ابزار Direct Selection انتخاب کرده و Copy و در جلو Paste می کنیم. این مسیر رو به همراه کپی bottom-left-foil انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم.
Shift+Ctrl+G رو می زنیم. لبه باریک رو نگه داشته و بقیه قسمت ها رو حذف می کنیم. گرادیانت طلایی که در زیر می بینین رو براش در نظر می گیریم. اون رو می تونین توی مسیر Swatch Libraries و Gradients > Metals پیدا کنین. Angle رو روی 45- درجه قرار میدیم.

گام بیستم
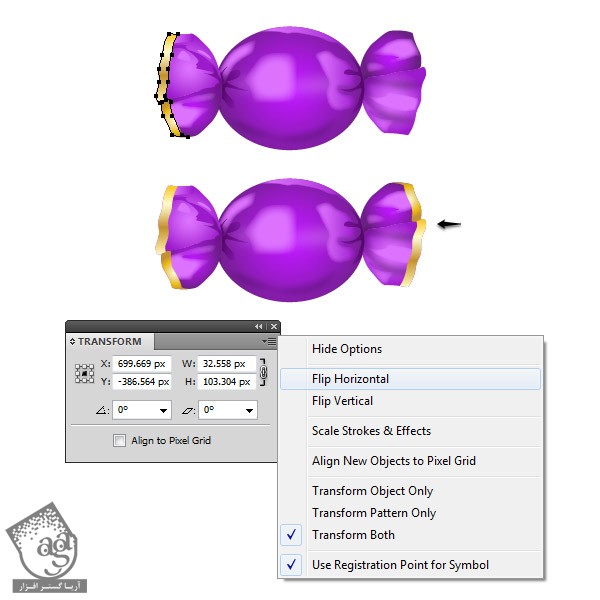
هر دو تا لبه رو انتخاب می کنیم. میریم سراغ پنل Transform و Flip Horizontal و Flip Vertical رو انتخاب می کنیم. لبه ها رو سمت دیگه می بریم.

گام بیست و یکم
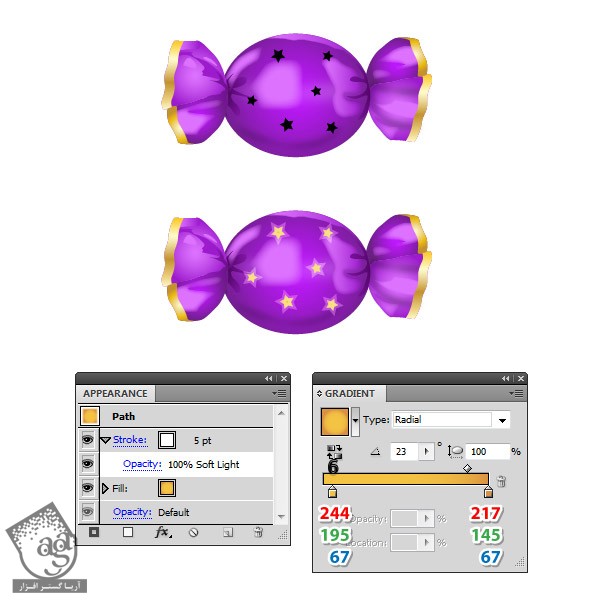
ابزار Star رو بر می داریم. ستاره ها رو روی شکلات اضافه میی کنیم. Radial Gradient زیر رو براش در نظر می گیریم. Stroke Weight رو روی 5 قرار میدیم. رنگ سفید رو براش در نظر می گیریم. Blending Mode رو روی Soft Light قرار میدیم.

گام بیست و دوم
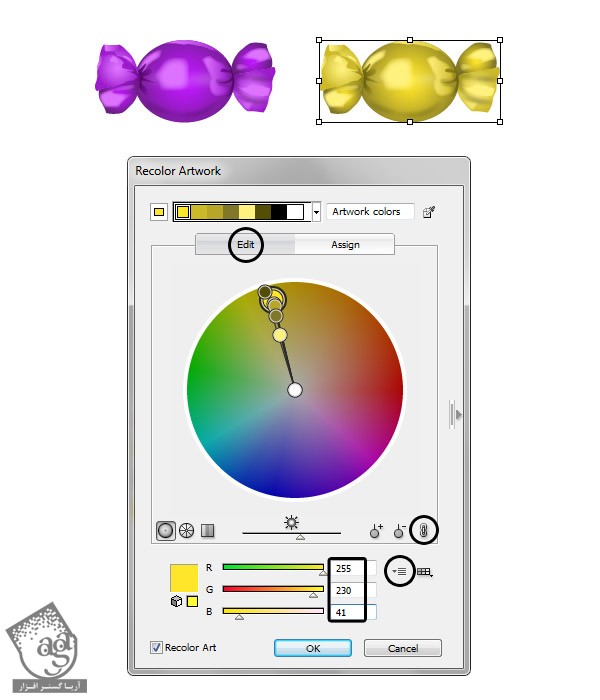
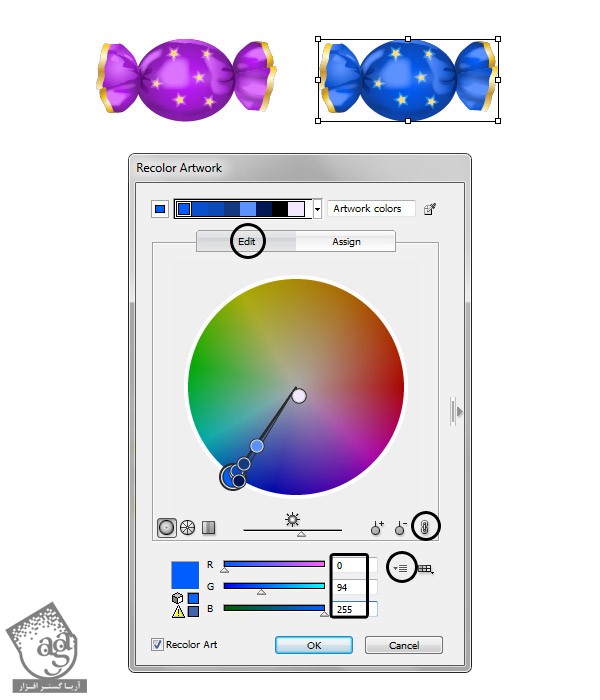
برای تغییر رنگ، اول کل شکلات رو کپی می کنیم. نسخه کپی رو انتخاب می کنیم. وارد مسیر Edit > Edit Colors > Recolor Artwork میشیم. تب Edit رو انتخاب می کنیم. Link Harmony Colors و RGB Mode رو انتخاب می کنیم. بعد هم رنگ دلخواه رو براش در نظر می گیریم.

گام بیست و سوم
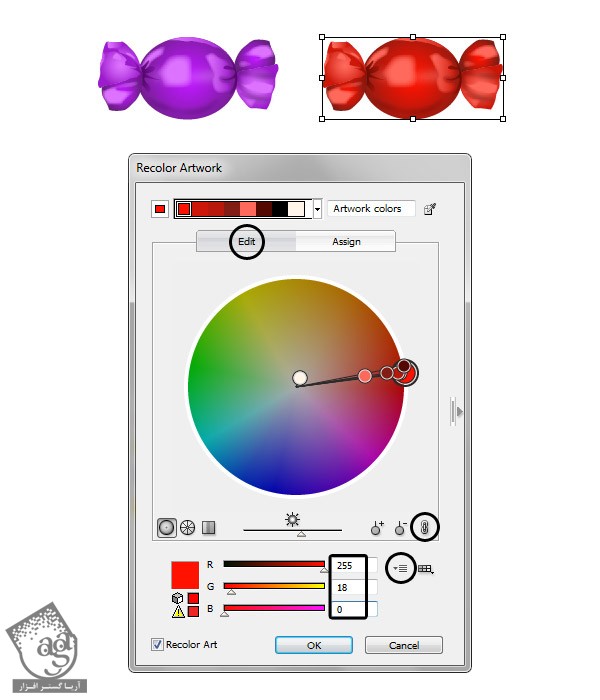
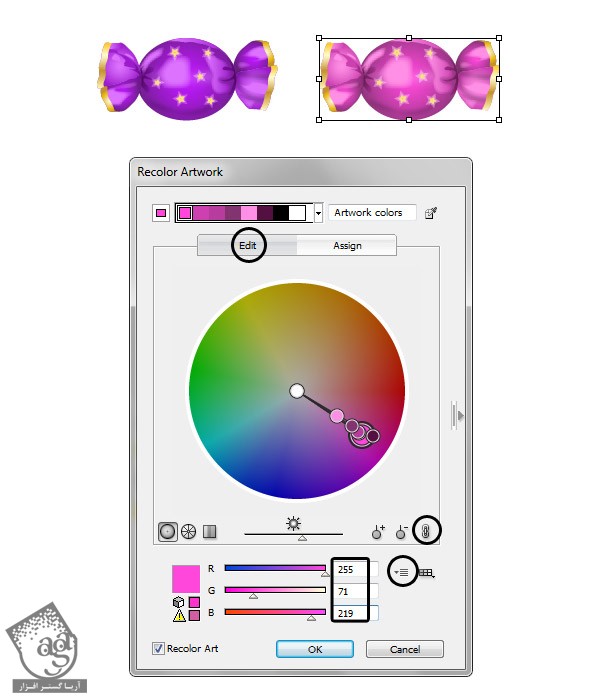
Plain candy رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Recolor Artwork میشیم.

گام بیست و چهارم
این کار رو باز هم تکرار کرده و رنگ دیگه رو براش در نظر می گیریم.

گام بیست و پنجم
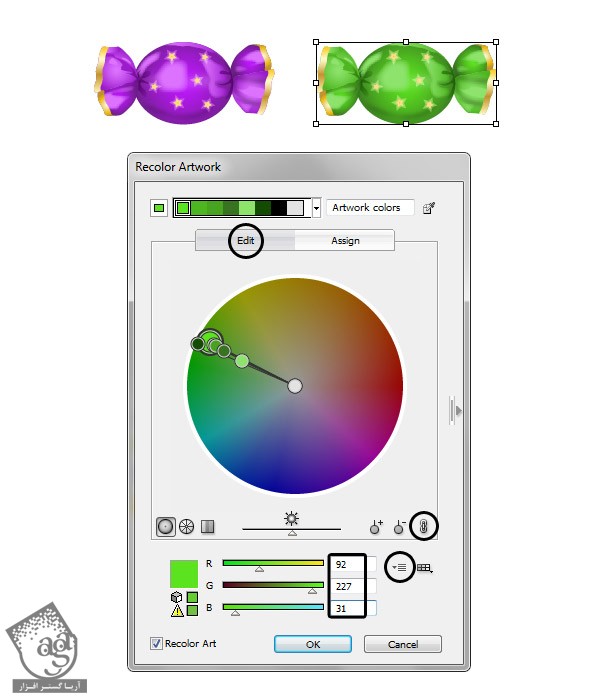
مجددا این کار رو تکرار می کنیم.

گام بیست و ششم
این بار رنگ صورتی رو انتخاب می کنیم.

گام بیست و هفتم
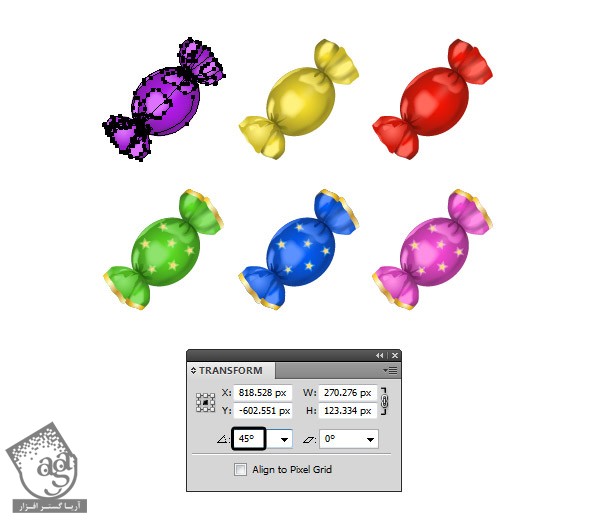
تمام شکل ها رو با هم گروه می کنیم و رنگ های مورد نظر رو براشون در نظر می گیریم.
هر گروه رو 45 درجه می چرخونیم. برای این کار وارد پنل Transform میشیم.

گام بیست و هشتم
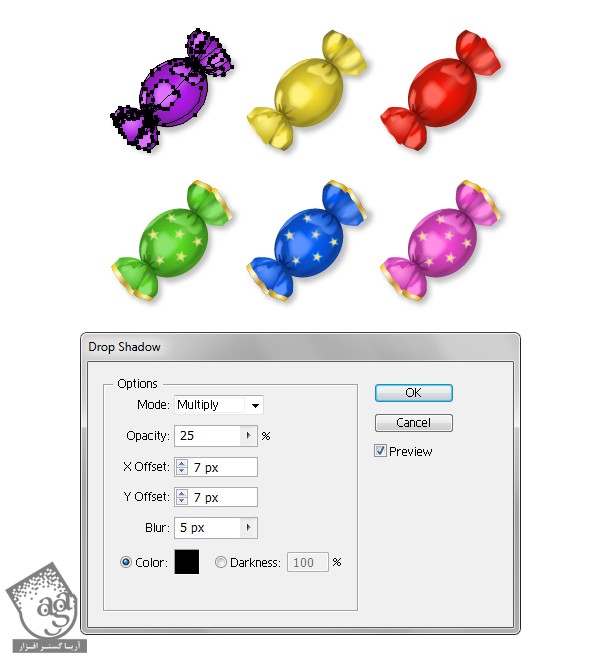
هر کدوم از شکلات ها رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. تنظیمات زیر رو اعمال کرده و Ok می زنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی شکلات آبنباتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت