No products in the cart.
آموزش Illustrator : طراحی پس زمینه تعطیلات

آموزش Illustrator : طراحی پس زمینه تعطیلات
توی این آموزش، طراحی پس زمینه تعطیلات رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه تعطیلات ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی درخت نخل
گام اول
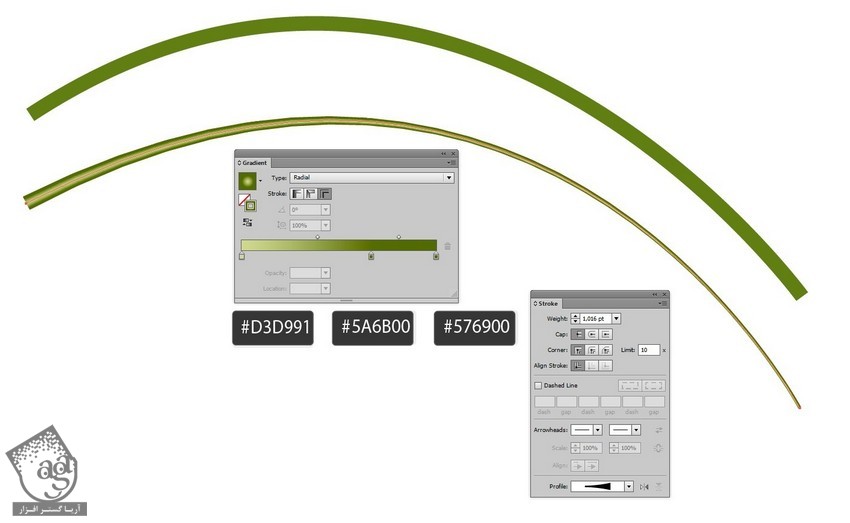
از طراحی ساقه درخت نخل شروع می کنیم. ابزار Pen رو بر می داریم و یک خط منحنی به شکل زیر رسم می کنیم. بعد هم Stroke Profile رو بر همین اساس تغییر میدیم.
در نهایت، Radial Gradient رو روی Stroke اعمال می کنیم. کد رنگی #d3d991 و #5a6b00 و #576900 رو براش در نظر می گیریم.

گام دوم
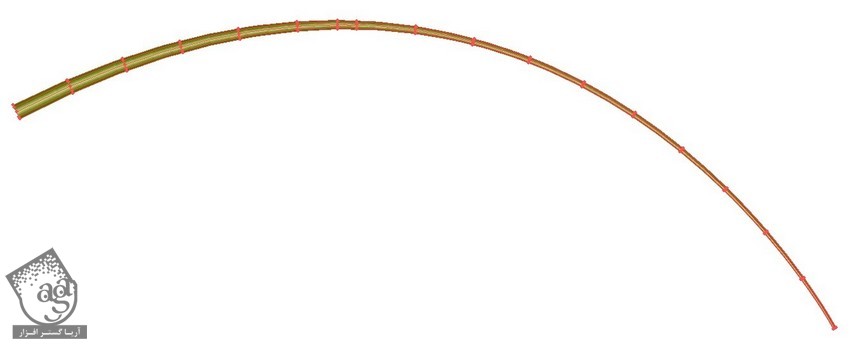
وارد مسیر Object > Expand Appearance میشیم.

گام سوم
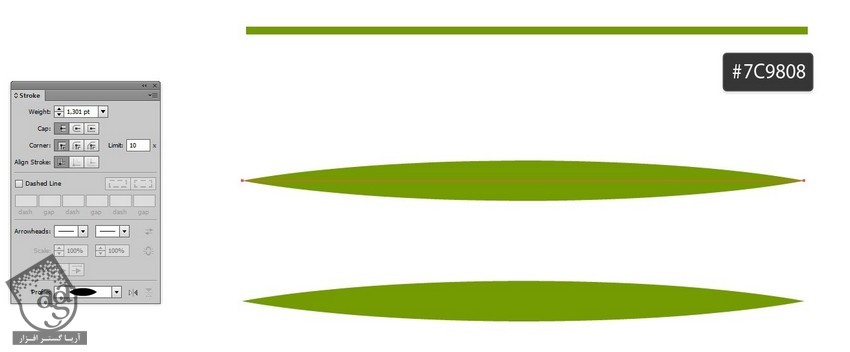
یک خط دیگه رسم می کنیم و کد رنگی #7c9808 رو براش در نظر می گیریم و بعد هم Profile رو روی اون اعمال می کنیم.
وارد مسیر Object > Expadn Appearance میشیم.

گام چهارم
ابزار Mesh رو بر می داریم و چند تا نود روی شی اضافه می کنیم. بعد هم نودها رو انتخاب کرده و با کد رنگی #75840a رنگ آمیزی می کنیم.
باز هم مش رو با کدهای رنگی #b2ae5b و #91ab11 رنگ آمیزی می کنیم.

گام پنجم
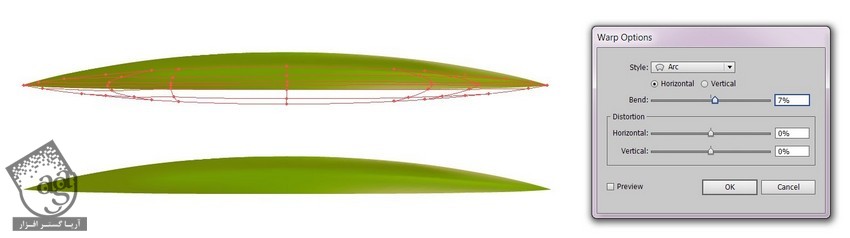
وارد مسیر Effect > Warp > Arc میشیم. Bend رو میزاریم روی 7 درصد و بعد هم Expand Appearance می کنیم.

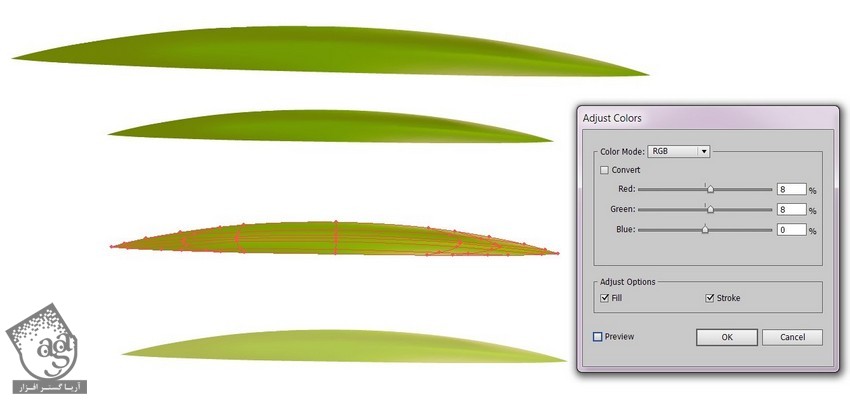
گام ششم
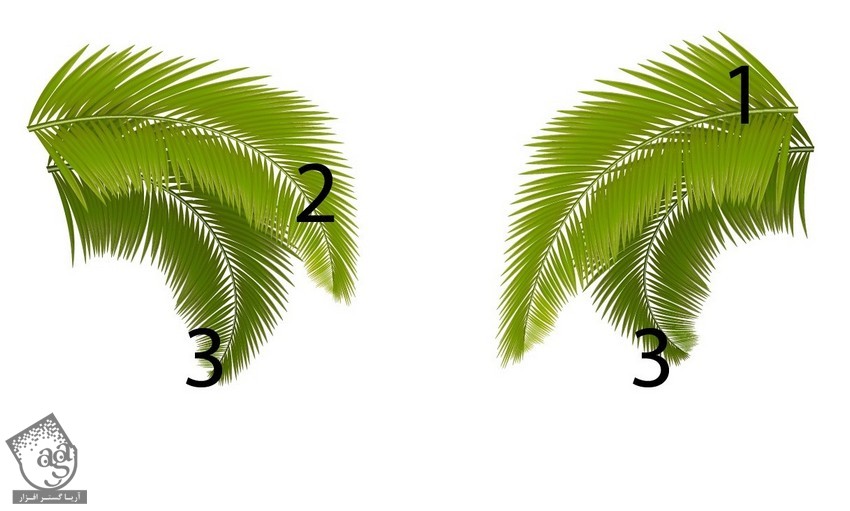
برگ رو کپی کرده و اندازه اون رو کوچک تر می کنیم. وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و Red رو روی 8 درصد قرار میدیم. باید سه تا برگ مختلف داشته باشیم.

گام هفتم
این برگ ها رو انتخاب کرده و اون ها رو به ساقه اضافه می کنیم.

گام هشتم
برگ رو کپی کرده و وارد مسیر Effect > Warp > Ar میشیم و مقادیر زیر رو وارد می کنیم:
Bend روی 8 درصد
Horizontal Distortion روی 2- درصد
Vertical Distortion روی 12- درصد
بعد هم Expand Appearance میشیم.

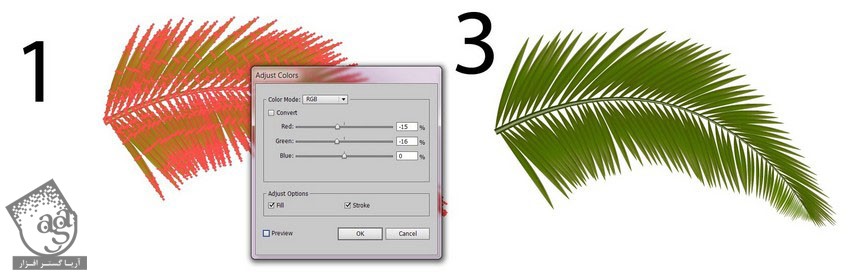
گام نهم
برگ اول رو بار دیگه کپی می کنیم و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و تنظیمات زیر رو انجام میدیم:
Red روی 15- درصد
Blue روی 16- درصد

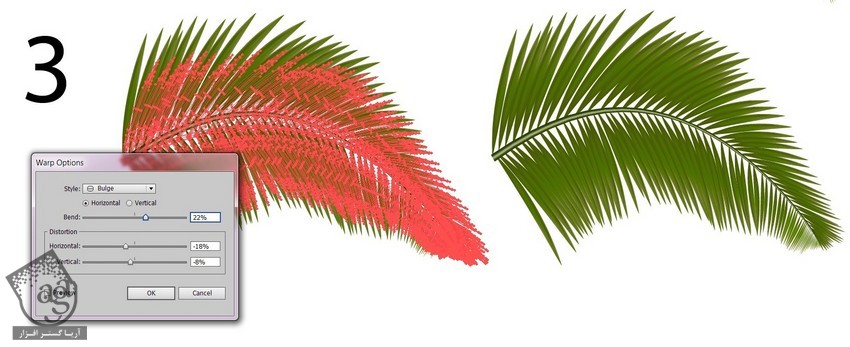
گام دهم
برگ رو انتخاب کرده و وارد مسیر Effect > Warp > Bulge میشیم.
Bend روی 22 درصد
Horizontal Distorion روی 18- درصد
Vertical Distortion روی 8- درصد
بعد هم Expand Appearance می کنیم.

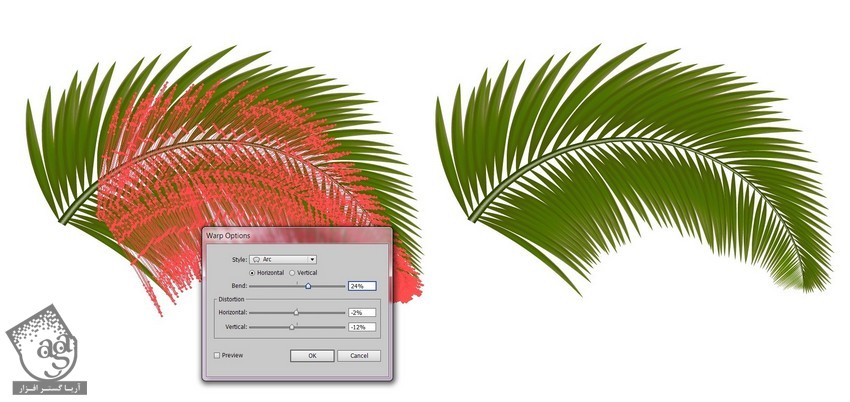
گام یازدهم
برگ رو انتخاب کرده و وارد مسیر Effect > Warp > Arc میشیم.
Bend روی 24 درصد
Horizontal Distortion روی 2- درصد
Vertical Distortion روی 12- درصد
Expand Appearance می کنیم.

گام دوازدهم
برگ ها رو توی یک لایه قرار میدیم.

گام سیزدهم
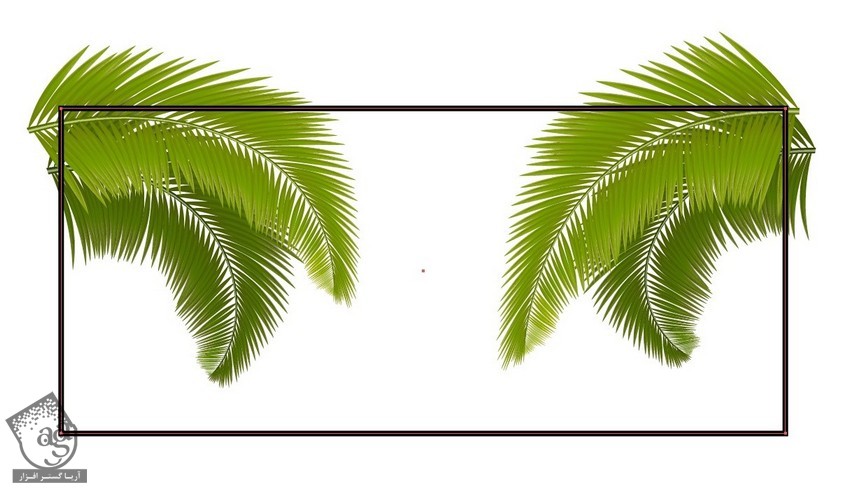
یک Outline رسم می کنیم و بخش های مورد نظر رو داخل چهارچوب قرار میدیم.

گام چهاردهم
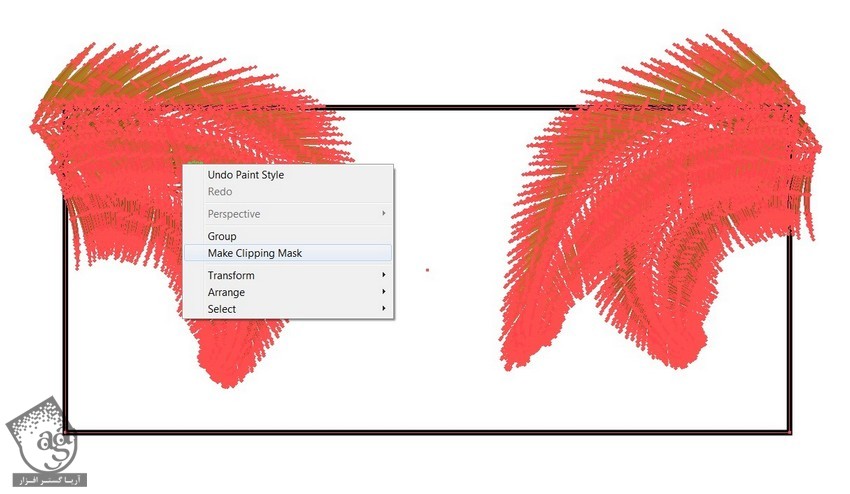
همه رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام پانزدهم
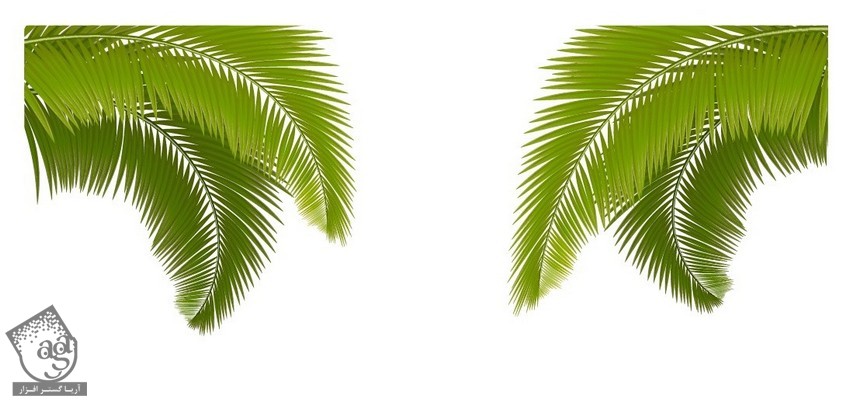
برگ ها آماده هستن.

رسم دریا و شن
گام اول
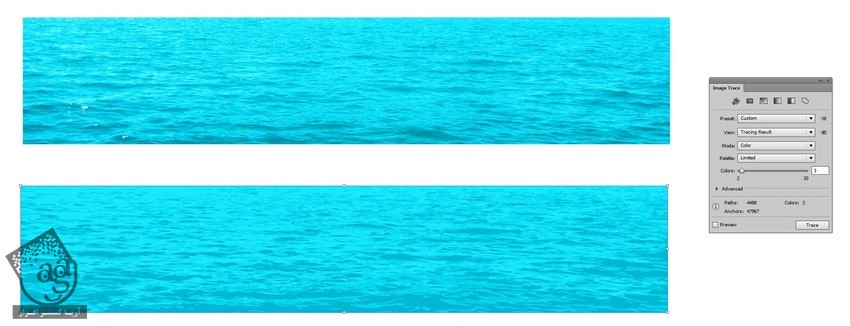
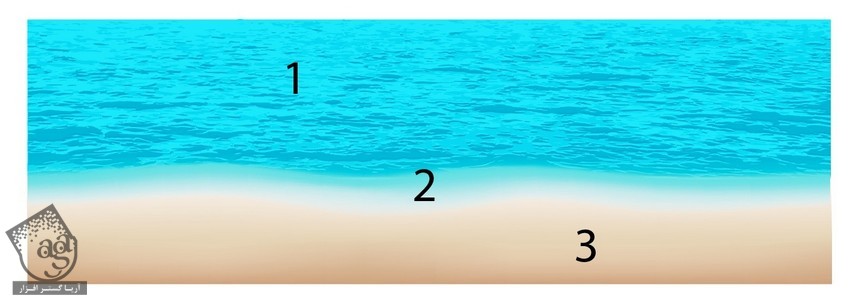
تصویر Sea.jpg رو باز کرده و تصویر رو روی فایل وکتور درگ می کنیم تا Image Trace باز بشه. بعد هم Colors رو میزاریم روی 3.

گام دوم
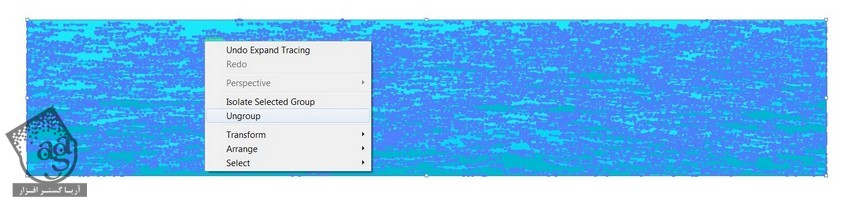
نتیجه Trace رو Ungroup می کنیم.

گام سوم
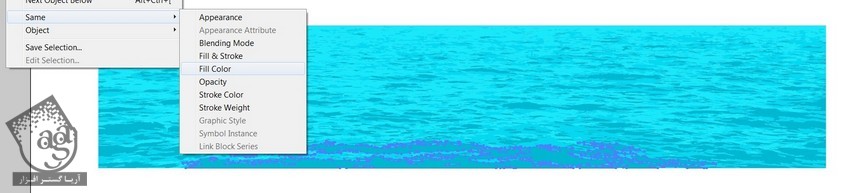
یکی از رنگ های دریا رو انتخاب کرده و وارد مسیر Select > Same > Fill Color میشیم.

گام چهارم
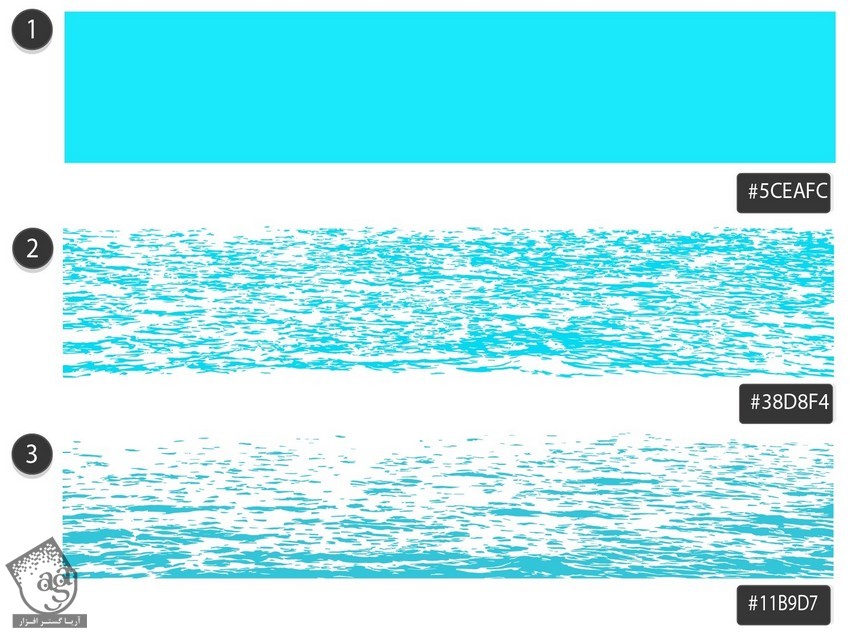
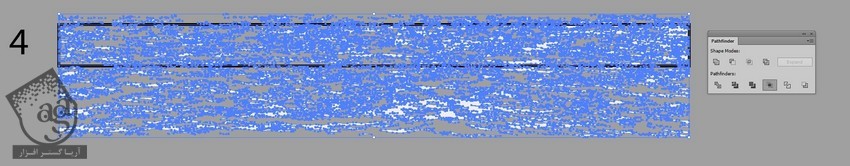
بخش هایی که دارای کد رنگی #38d8f4 و #11b9d7 هستن رو انتخاب کرده و تمام بخش هایی که کد رنگی #5ceafc هستن رو حذف می کنمی.
لایه وسط رو کپی کرده و کنار میزاریم تا بعدا استفاده کنیم.

گام پنجم
این لایه ها رو با هم ترکیب می کنیم.

گام ششم
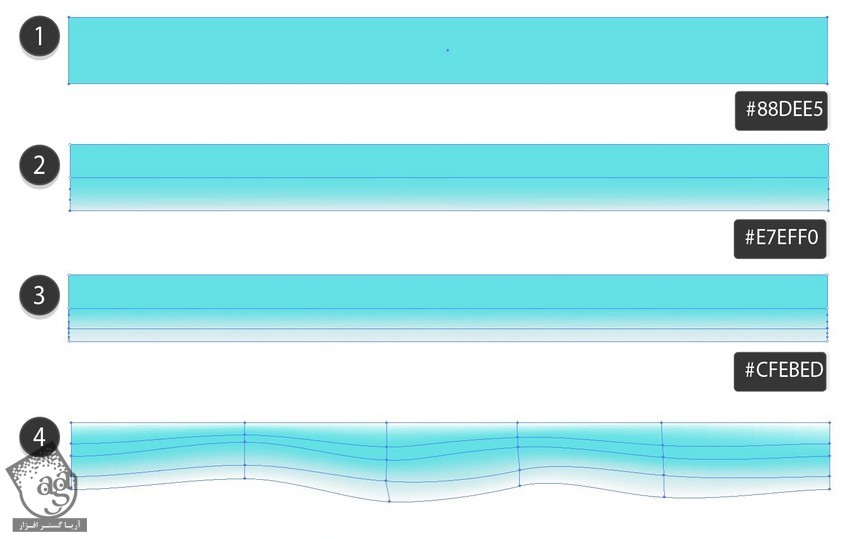
یک مستطیل جدید رسم می کنیم. کد رنگی #88dee5 رو برای Fill در نظر می گیریم. ابزار Mesh رو برداشته و چند تا نود مش اضافه می کنیم.
کد رنگی #e7eff0 رو برای ردیف پایین در نظر گرفته و نودهای بیشتری رو اضافه می کنیم و کد رنگی #cfebed رو براش در نظر می گیریم.
نودها رو درگ می کنیم و به صورت زیر در میاریم.

گام هفتم
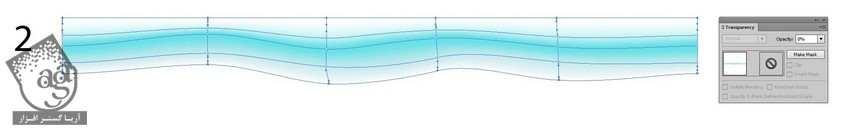
نودهای ردیف بالا و پایین رو انتخاب کرده و Opacity رو میزاریم روی 0 درصد.

گام هشتم
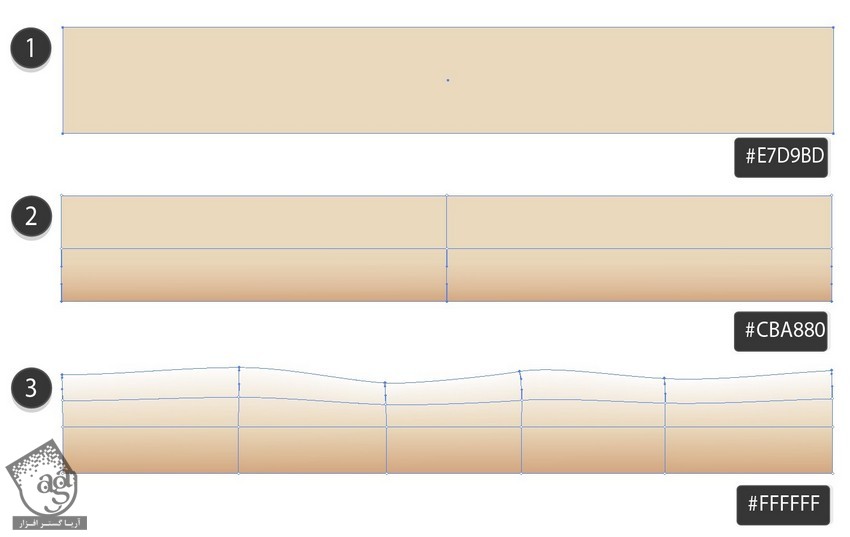
کدهای رنگی زیر رو برای شن در نظر می گیریم.
- #e7d9bd
- #cba880
- #ffffff

گام نهم
بخش های مختلف رو سر هم می کنیم.

گام دهم
کپی گام چهارم رو انتخاب می کنیم. یک مستطیل Outline رسم می کنیم و بالای تکسچر قرار میدیم و وارد مسیر Pathfinder > Crop میشیم.

گام یازدهم
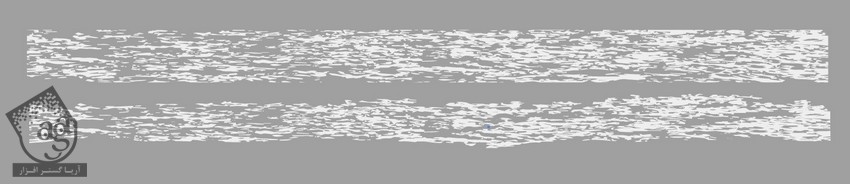
بعضی از بخش ها رو حذف می کنیم.

گام دوازدهم
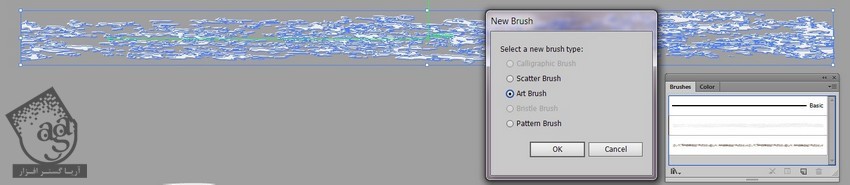
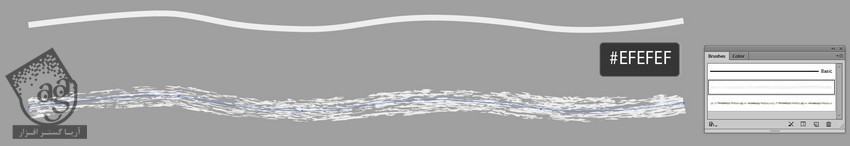
یک Art Brush از تکسچر درست می کنیم.

گام سیزدهم
یک خط رسم کرده و قلموی جدید رو روی اون اعمال می کنیم.
کد رنگی #efefef رو براش در نظر گرفته و Stroke رو میزاریم روی 0.5.

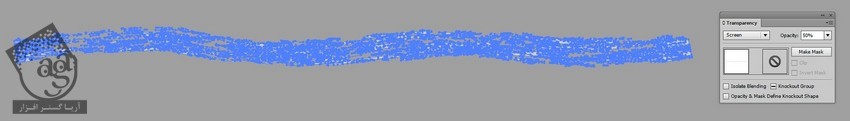
گام چهاردهم
شی رو Expand Appearance می کنیم. Screen رو انتخاب کرده و Opacity رو میزاریم روی 50 درصد.

گام پانزدهم
اون رو روی خط ساحل قرار میدیم.

رسم آسمان و ابرها
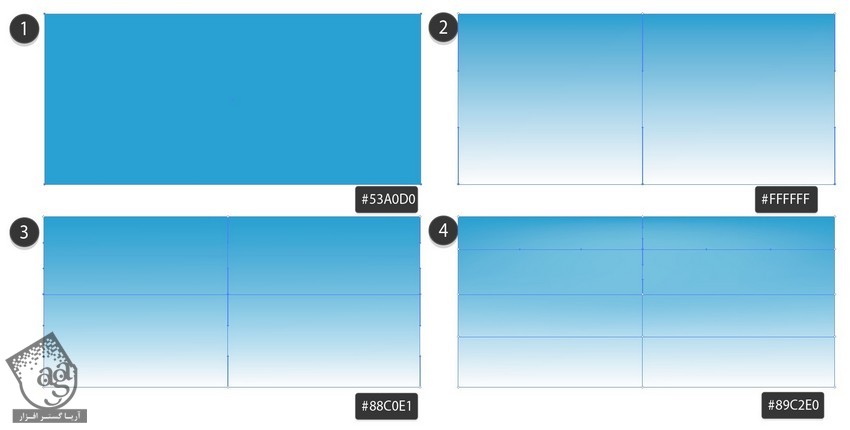
گام اول
آسمان رو با مش رسم می کنیم.
- #53a0d0
- #ffffff
- #88c0e1
- #89c2e0

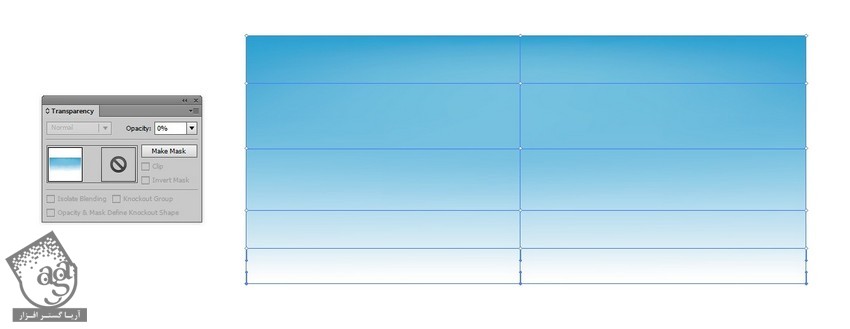
گام دوم
ردیف پایین رو Transparent می کنیم.

گام سوم
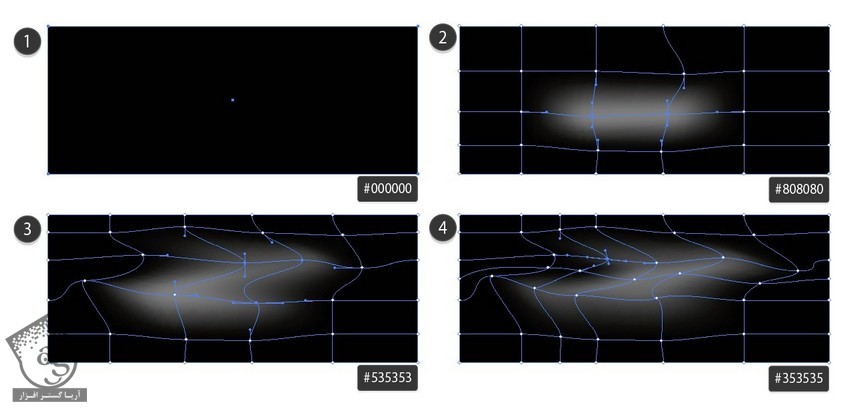
ابر رو با مش رسم می کنیم:
- #000000
- #808080
- #535353
- #353535

گام چهارم
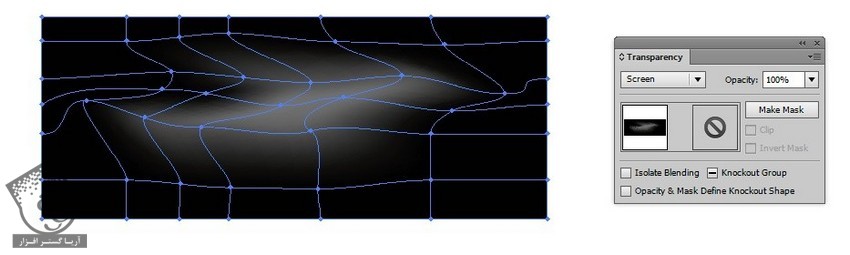
شی رو روی Screen تنظیم می کنیم.

گام پنجم
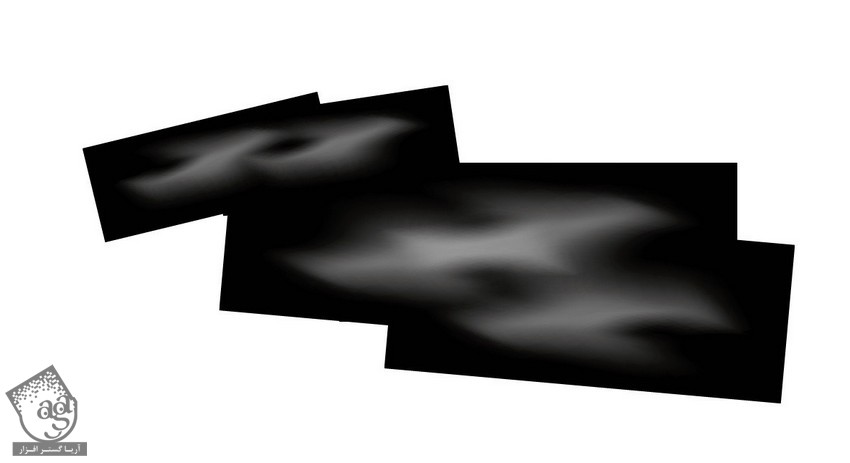
چند بار کپی می کنیم.

گام ششم
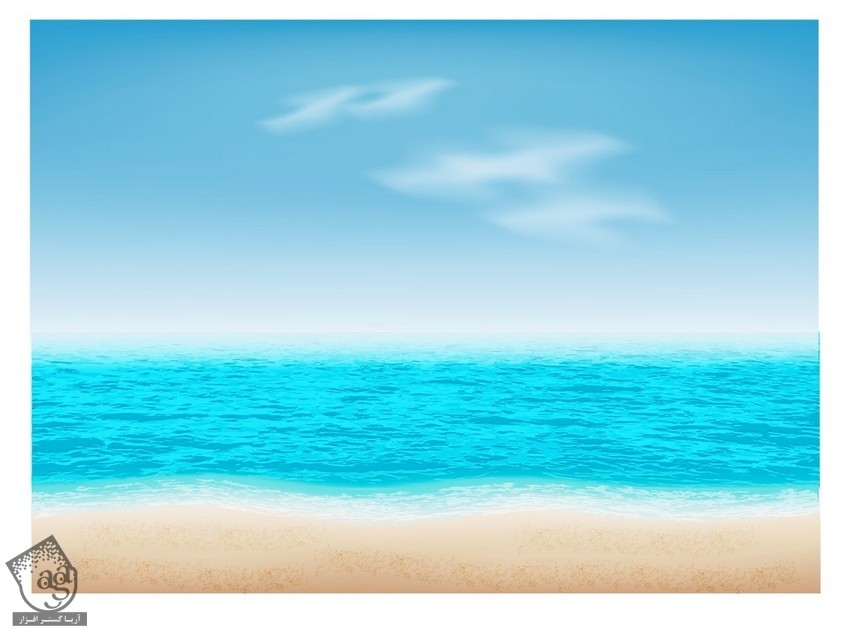
آسمان و ابرها رو به پس زمینه اضافه می کنیم.

گام هفتم
برگ های نخل رو هم اضافه می کنیم.

گام هشتم
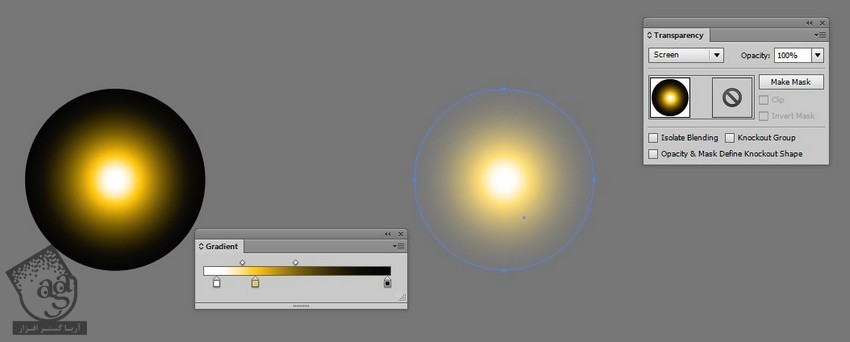
خورشید رو هم به صورت Radial Gradient از سفید تا زرد تا مشکی رسم می کنیم. بعد هم Mode رو روی Screen قرار میدیم.

گام نهم
خورشید رو به آسمان اضافه می کنیم.

گام دهم
در نهایت، صندل ها رو اضافه می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه تعطیلات ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت