No products in the cart.
آموزش Illustrator : طراحی گربه بسکتبالیست

آموزش Illustrator : طراحی گربه بسکتبالیست
توی این آموزش، طراحی گربه بسکتبالیست رو با استفاده از Illustrator با هم می بینیم و از یک پس زمینه منحصر به فرد برای بهبود تصویرسازی مون، کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی گربه بسکتبالیست ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی اولیه
گام اول
اول از همه شروع می کنیم به کشیدن طرحی که توی ذهن مون هست. من برای این کار از ابزار Pencil استفاده کردم. Stroke Weight رو هم روی 0.001in قرار داد.
موقع رنگ آمیزی یا زوم کردن و خروجی گرفتن، ضخامت Stroke نباید مزاحمتی ایجاد کنه. من طراحی رو توی یک لایه جداگانه قرار دادم و بعد هم اون رو میزارم بالای لایه های جدید که درست می کنم. موقعی که تصویرمون آماده شد، طراحی رو می تونیم پاک کنیم.

گام دوم
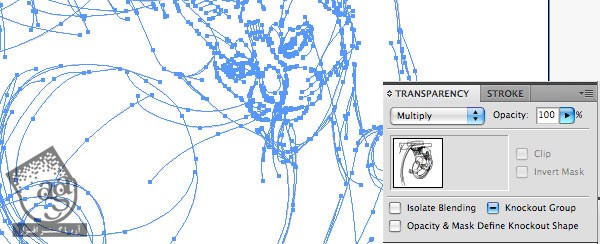
تمام خطوط رو با هم گروه می کنیم. بعد هم Blending Mode رو روی Multiply قرار میدیم. این طوری کارمون راحت تر میشه.

استفاده از یک تصویر برای طراحی پس زمینه
گام اول
اگرچه می خوایم کاری کنیم که گربه مون توی مرکز توجه بیننده قرار داشته باشه، اما من دوست دارم از یک پس زمینه شلوغ هم استفاده کنم. بعد از جستجوی زیادی که توی اینترنت انجام دادم، تصویر فوق العاده زیر رو پیدا کردم.

گام دوم
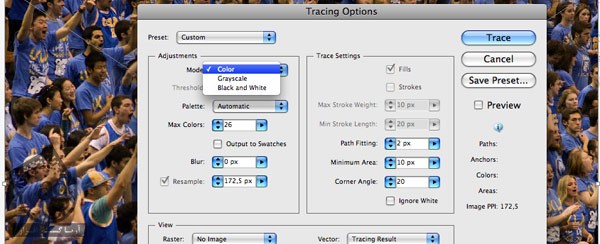
بعد از اعمال Live Trace، وارد مسیر Object > Live Trace > Tracing Options میشیم. من تنظیماتی که توی تصویر زیر می بینین رو مورد استفاده قرار دادم.

گام سوم
حالا وارد مسیر Object > Expand میشیم. تمام امکانات در دسترس رو تیک می زنیم و بعد هم روی Ok کلیک می کنیم.

گام چهارم
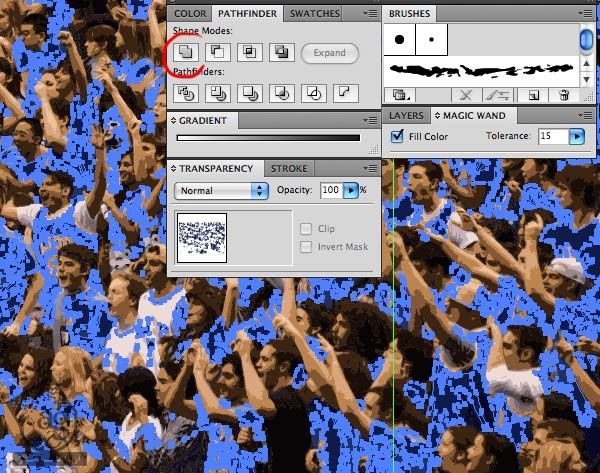
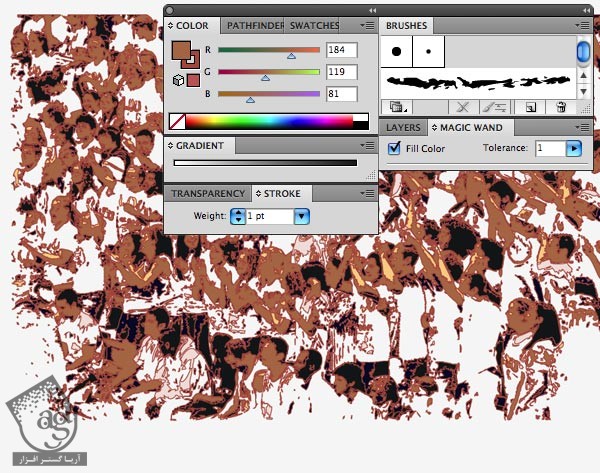
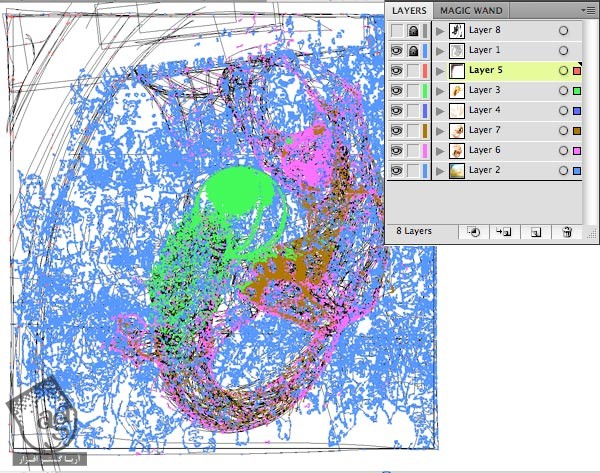
ابزار Magic Wand رو بر می داریم. Toleranceرو روی 3 تا 10 تنظیم می کنیم. رنگ های شبیه به هم رو انتخاب می کنیم. حالا وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. این طوری هم فضای RAM آزاد میشه هم پس زمینه جالبی به وجود میاد.

گام پنجم
یک بار دیگه ابزار Magic Wand رو بر می داریم. نواحی غیر ضروری رو انتخاب و بعد هم حذف می کنیم.
رنگ بعضی از شکل ها رو هم تغییر میدیم. در نهایت نتیجه ای مشابه تصویر زیر به دست میاد.


خروجی گرفتن از تصویر
گام اول
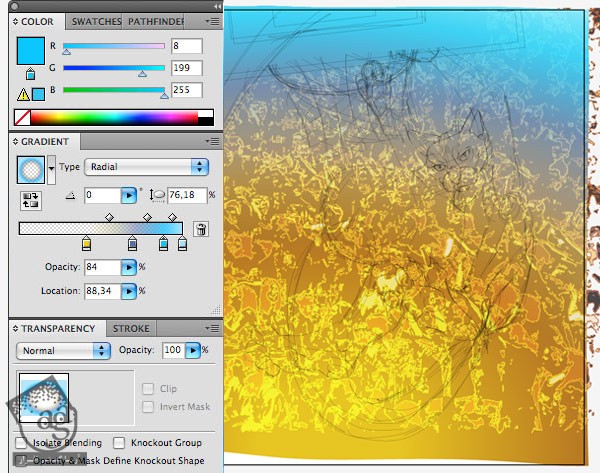
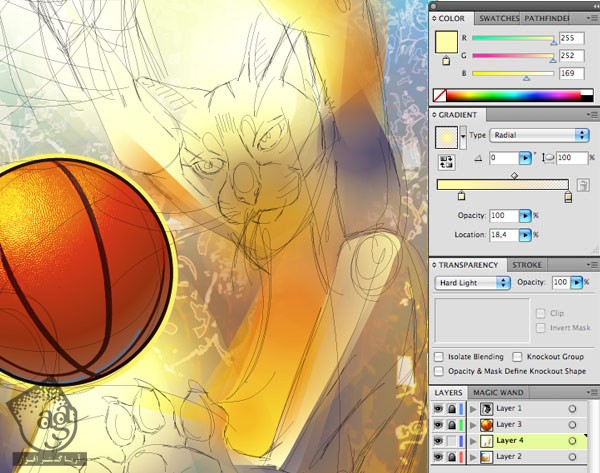
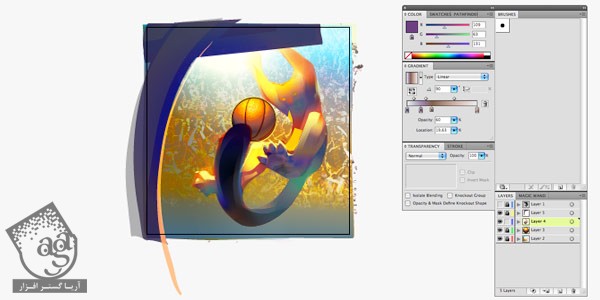
گرادیانت رو به پس زمینه اضافه می کنیم. بعد هم ابزار Eraser رو بر می داریم و بخش هایی که بهشون نیاز نداریم رو حذف می کنیم.
باید کاری کنیم که روی مرکز بافت، فوکوس بیشتری وجود داشته باشه. برای این کار، پس زمینه رو به سمت بالا محو می کنیم. این طوری عمق بیشتری بهش می بخشیم. این کار رو با استفاده از Radial Gradients انجام میدیم.

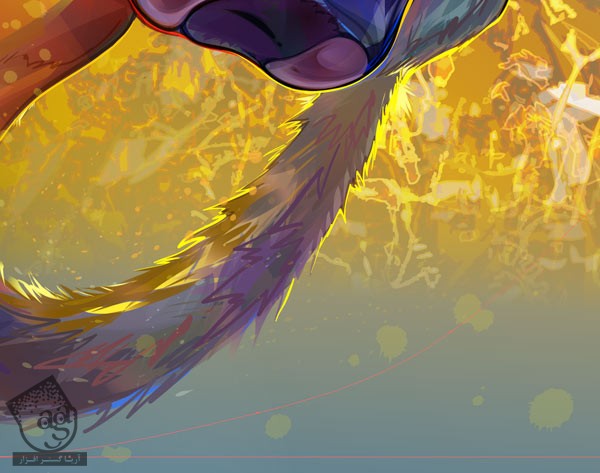
گام دوم
برای پویاتر کردن پس زمینه، کنتراست زیادی رو به پنجه و دم جلوی تصویر اضافه می کنیم و برای اینکه فوکوس بیشتری روی این قسمت ها انجام بشه، تمام جزئیات اضافه رو حذف، و از گرادیانت برای ملایم کردن تکسچر استفاده می کنیم.

گام سوم
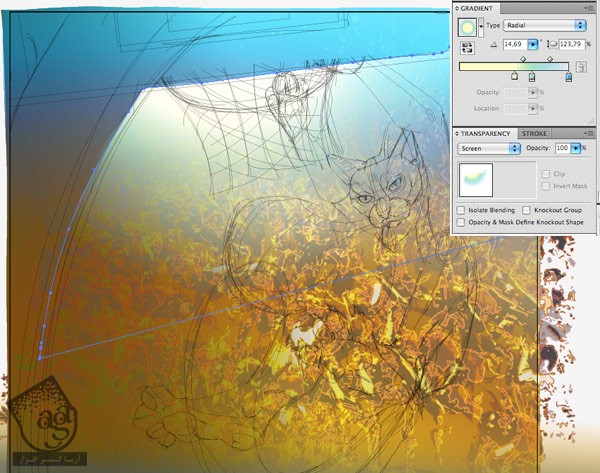
حالا یک گرادیانت روشن دیگه اضافه می کنیم و Blending Mode رو روی Screen قرار میدیم.

گام چهارم
تکسچر ازدحام جمعیت رو از لایه های پایین کپی می کنیم. بعد هم بعضی از بخش های زاید رو حذف می کنیم. تکسچر ازدحاام رو در جلو و Blening Mode رو روی Hard Light قرار میدیم.

گام پنجم
همیشه نیازی نیست خودمون طراحی اولیه رو انجام بدیم. من طرحی که قبلا تصویرسازی اون رو انجام دادم انتخاب کردم و به این تصویر اضافه کردم.


گام ششم
محل تابش نور و تاثیر اون بر کاراکتر رو مشخص می کنیم. از همین حالا شروع می کنیم به اضافه کردن نور و سایه به تصویرسازی مون.

گام هفتم
یکی از مهم ترین اصول نقاشی این هست که نواحی که در معرض نور قرار می گیرن با رنگ های گرم و نواحی که در سایه هستن، با رنگ های سرد رنگ آمیزی میشن. اگه نور به رنگ سرد باشه، این وضعیت برعکس میشه.
موقع رنگ آمیزی، نگران بیرون زدن از خطوط نباشین. آزادانه نقاشی کنین. بعدا می تونیم لایه مربوط به گربه رو از پس زمینه جدا کنیم و نواحی ناخواسته رو با ابزار Eraser حذف کنیم.

گام هشتم
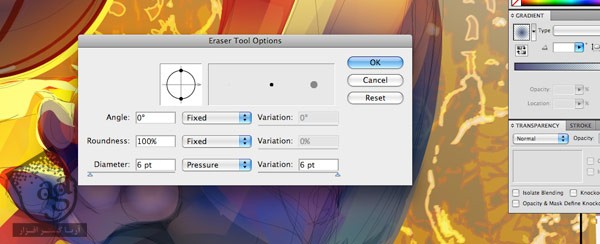
برای اینکه کار با ابزار Eraser راحت تر بشه و زمان کمتری رو ازمون بگیره، تنظیمات رو به شکلی در میاریم که موقع استفاده از تبلت گرافیکی، بیشتری حساسیت رو داشته باشه.

گام نهم
اشتباهات از دور واضح تر به نظر می رسن. هر ازگاهی تصویر رو از زوم خارج کنین و ببینین اجزا به خوبی با هم ترکیب شدن یا نه.
من هم همین کار رو انجام دادم و به نظرم رنگ ها مشکل دارن. بنابراین وارد مسیر Edit > Edit Colors > Adjust Color Balance شدم و تغییرات لازم رو انجام دادم.

گام دهم
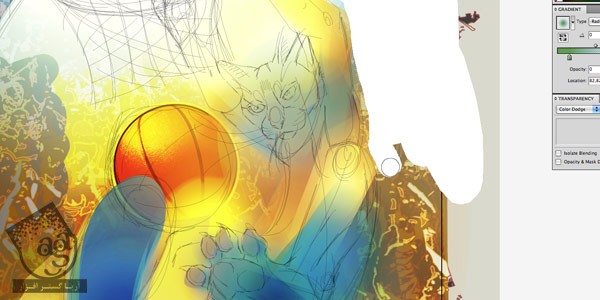
حالا شروع می کنیم به کار روی جزئیات. برای جلو آوردن دم و پنجه، کنتراست بیشتری رو با گرادیانت ایجاد می کنیم. این طوری بیشتر به جلوه میان. من از رنگ کنتراست سبز- آبی برای دم و پا استفاده کردم. این طوری به راحتی میشه اون ها رو از بدن تفکیک کرد.

گام یازدهم
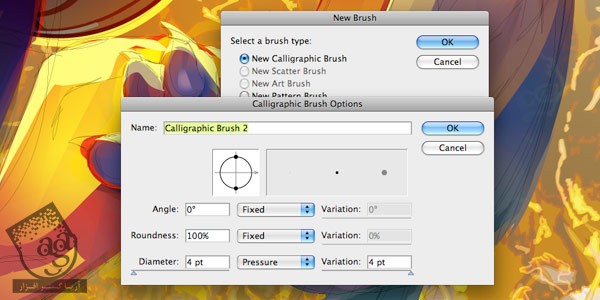
حالا شروع می کنیم به درست کردن یک قلمو. برای این کار، میریم سراغ پنل Brushes و روی New Brush و بعد هم New Calligraphic brush کلیک می کنیم. تنظیمات زیر رو وارد می کنیم و Ok می زنیم.

گام دوازدهم
رنگ های بیشتری رو بهش اضافه می کنیم. موقع استفاده از رنگ آبی دقت کنین. چون به دلیل کنتراستی که با بقیه رنگ ها داره، توجه بیشتری رو به خودش جلب می کنه.

گام سیزدهم
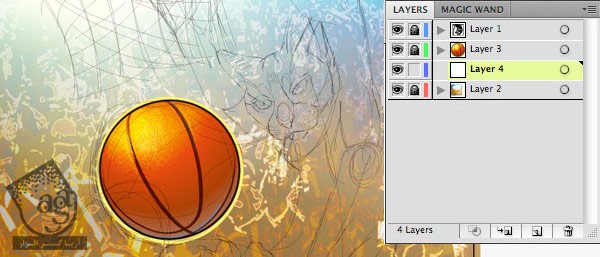
موقع استفاده از وکتوری به این پیچیدگی، باید همیشه لایه ها رو مرتب و سازمان دهی کنیم. این طوری می تونیم هر بخش رو به راحتی Hide یا Unhide کنیم.

گام چهاردهم
جزئیات بیشتری رو به بخش هایی اضافه می کنیم که بیشتر در معرض دید قرار دارن. برای این کار، میریم سراغ المان های پیش زمینه.

گام پانزدهم
توی Library ایلاستریتور، قلموهای فوق العاده زیادی وجود داره. من از قلموهای Ink Splatter Art و Scatter برای اضافه کردن بافت زیر، استفاده می کنم.

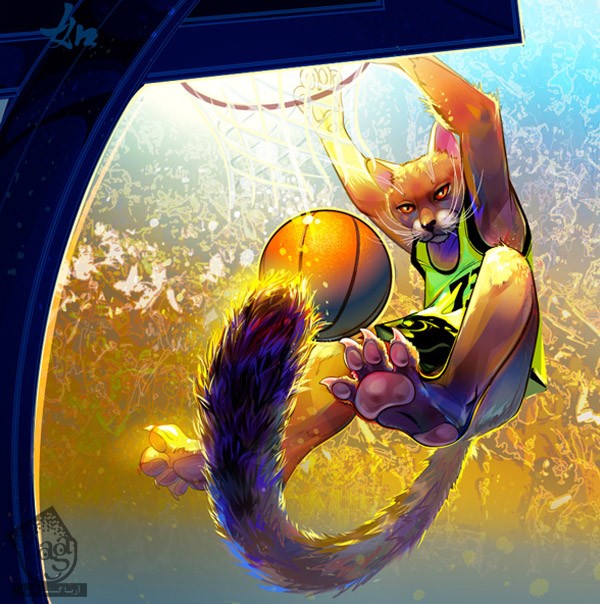
فوق العاده شد!
این هم از تصویر گربه مون. از این به بعد باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : طراحی گربه بسکتبالیست ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت