No products in the cart.
آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت اول

آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت اول
توی این آموزش، طراحی پوستر فیلم جادوگر شهر آز رو با استفاده از InDesign با هم می بینیم. جادوگر شهر آز، یکی از فیلم های محبوب از سال 1939 هست و بنابراین با نحوه طراحی پوستر این فیلم با استفاده از طرح، تسکچر، رنگ و متن، آشنا میشیم. برای این کار از Illustrator و Photoshop هم کمک می گیریم. پس بیاین شروع کنیم!
با ” آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe InDesign, Adobe Illustrator, Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی سند پوستر
اول از همه، با طراحی لی اوت پوستر در این دیزاین شروع می کنیم و توی این راه، از ایلاستریتور هم کمک می گیریم. بنابراین InDesign رو باز می کنیم.
گام اول
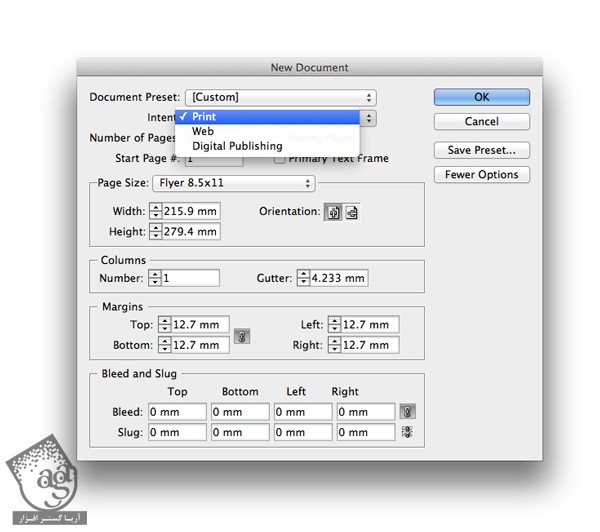
وارد مسیر File > New > Document میشیم. پنجره New Document باز میشه. Print رو برای Intent در نظر می گیریم.

گام دوم
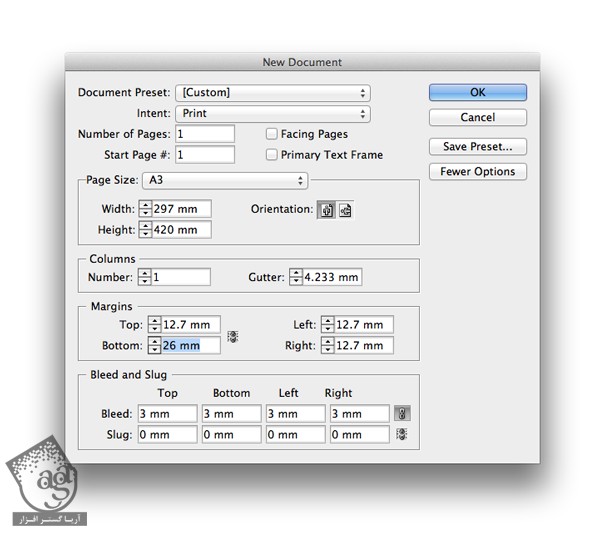
میریم سراغ بخش پایینی پنجره. A3 رو از منوی Page Size انتخاب می کنیم و Orientation رو روی Landscape باقی میزاریم.
میزای Margins هم روی مقدار پیش فرض یعنی 12.7mm بمونه. فقط حاشیه پایین یا Bottom Margin رو تا 26mm افزایش میدیم.
Bleed هر چهار طرف رو میزاریم روی 3mm و Ok می زنیم تا صفحه جدید پوسترمون ایجاد بشه.


ایجاد لایه های پوستر
توی پوستر، لایه های زیادی به کار رفته. همچنین از تکسچر، افکت و رنگ های زیادی هم توی پوستر استفاده میشه. استفاده از شکل های یک بعدی و مسطح، ظاهری کسل کننده بهش میده.
بنابراین لایه هایی رو باز استفاده از پنل Layers بهش اضافه می کنیم.
گام اول
وارد پنل Layers میشیم.. این لایه سمت راست صفحه کار قرار داره. اگه این پنل رو نمی بینین، وارد مسیر Window > Layers بشین.
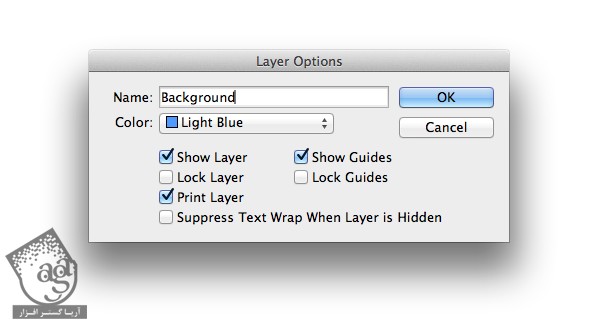
روی عنوان پیش فرض Layer 1 موجود توی این پنل دابل کلیک می کنیم تا پنجره Layer Options باز بشه. بعد هم عنوان Background رو براش در نظر می گیریم و Ok می زنیم.

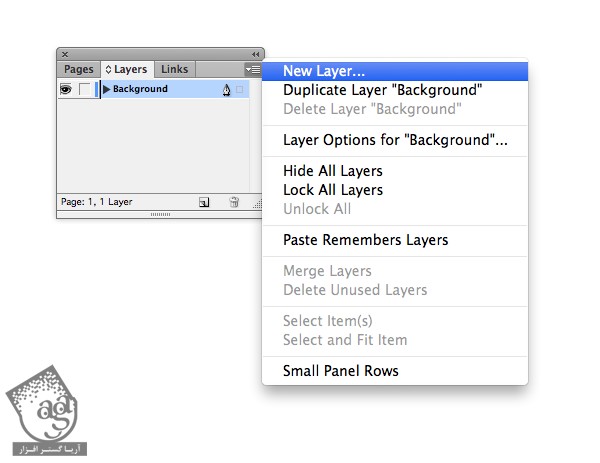
گام دوم
از منوی موجود در پنل Layers، گزینه New Layer رو انتخاب می کنیم. به جای این کار، روی دکمه Create New Layer هم که پایین سمت راست این پنل قرار داره هم می تونیم کلیک کنیم.

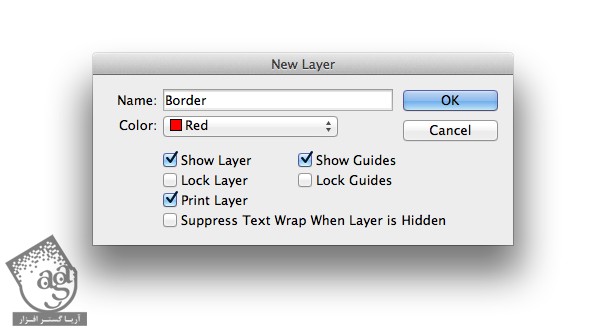
اسم این لایه جدید رو میزاریم Border و روی Ok کلیک می کنیم.

گام سوم
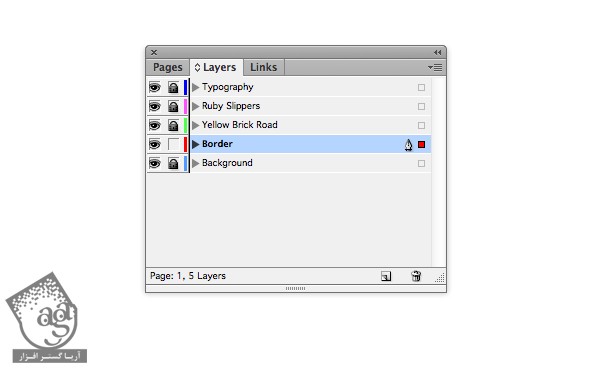
بعد هم به ترتیب، لایه های زیر رو درست می کنیم.
Yellow Bridk Road
Ruby Slippers
Typography
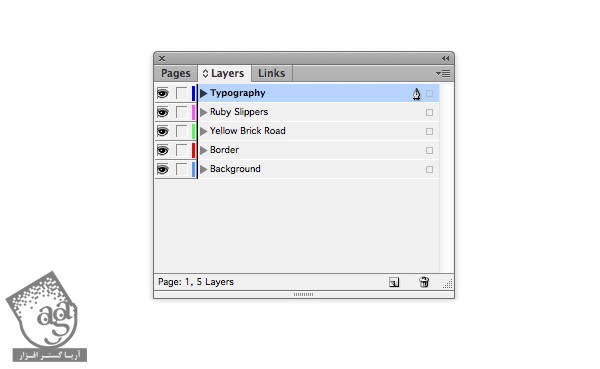
ترتیب این پنج لایه باید به صورتی که توی تصویر زیر می بینین باشه. یعنی لایه Typography، باید بالای بقیه لایه ها قرار گرفته باشه.

گام چهارم
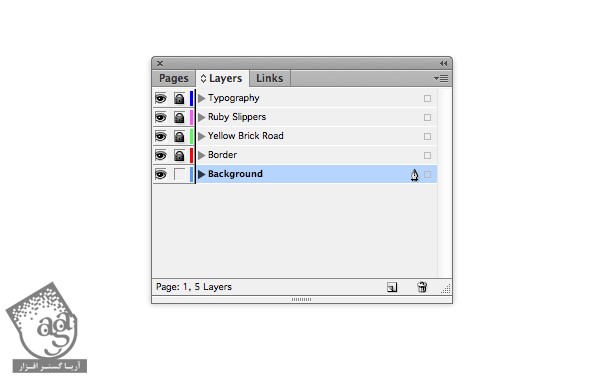
تمام لایه ها به غیر از لایه Background رو قفل یا Lock می کنیم و بعد هم روی همین لایه کلیک می کنیم تا فعال بشه.

ایجاد پالت رنگی
قبل از اینکه شروع کنیم به طراحی پوستر، بهتر هسن که مجموعه ای از رنگ ها رو به صورت پالت رنگی در نظر بگیریم تا بتونیم این رنگ ها رو روی اجزای مختلف پوستر، اعمال کنیم.
گام اول
وارد پنل Swatches میشیم.
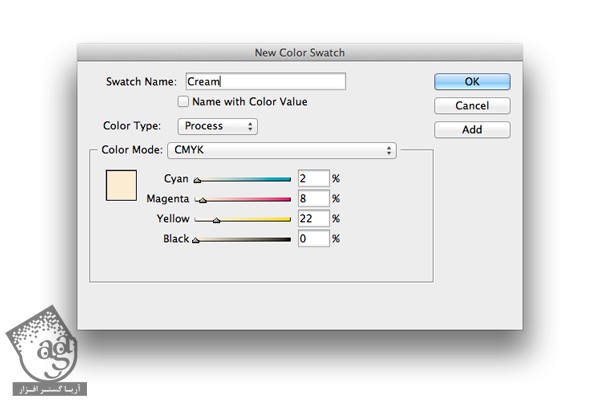
از منویی که توی این پنل قرار داره، گزینه New Color Swatch رو انتخاب می کنیم. Color Type رو روی Process و Mode رو روی CMYK قرار میدیم. بعد هم مقادیر رنگی C=2, M=8, Y=22, K=0 یا مشکی رو وارد می کنیم.
تیکی که کنار Name With Color Value قرار داره رو بر می داریم و توی فیلد Swatch Name، کلمه Cream رو وارد می کنیم.
روی Add کلیک می کنیم و Ok می زنیم.

گام دوم
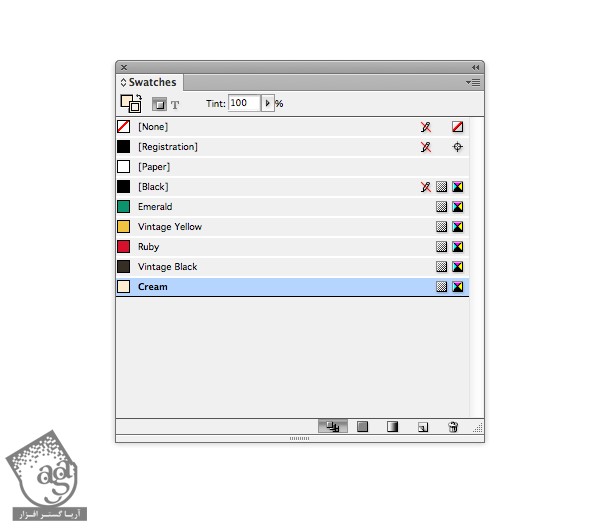
با تکرار فرآیندی که گفته شد، چهار تا CMYK Swatch دیگه هم درست می کنیم تا در مجموع، پنج تا Swatch داشته باشیم. مقادیر زیر رو وارد می کنیم:
زمردی به صورت C=83, M=17, Y=68, K=2
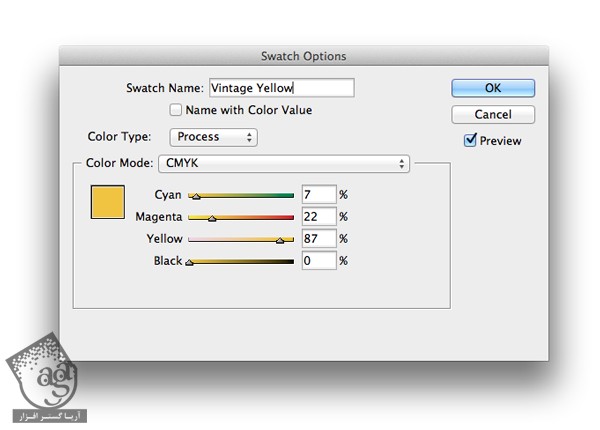
زرد به صورت C=7, M=822 Y=87, K=0
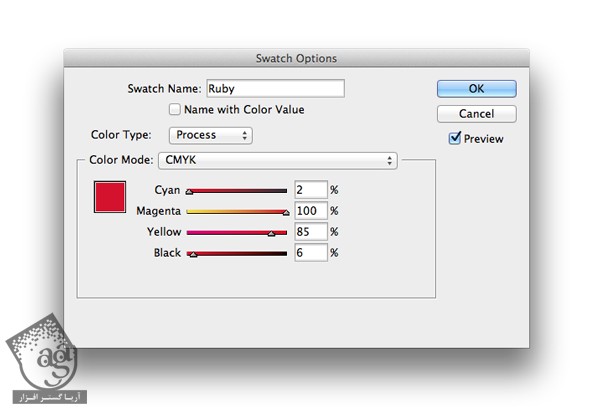
یاقوتی به صورت C=2, M=100, Y=85, K=6
مشکی به صورت C=62, M=59, Y=68, K=72



گام سوم
از پنل Tools، ابزار Rectangle رو بر می داریم و روی کل صفحه می کشیم و ااز هر طرف، تا لبه ها ادامه میدیم.
رنگ Stroke رو روی None و رنگ Fill رو روی Cream قرار میدیم.

ایجاد حاشیه
همه طور که می دونین، پوسترها دارای سبک خاصی از طراحی هستن. ما هم می خوایم همچین ظاهری به پوسترمون بدیم.
گام اول
وارد پنل Layers میشیم. لایه Background یا پس زمینه رو Lock و لایه بعدی یعنی Border رو Unlock می کنیم.

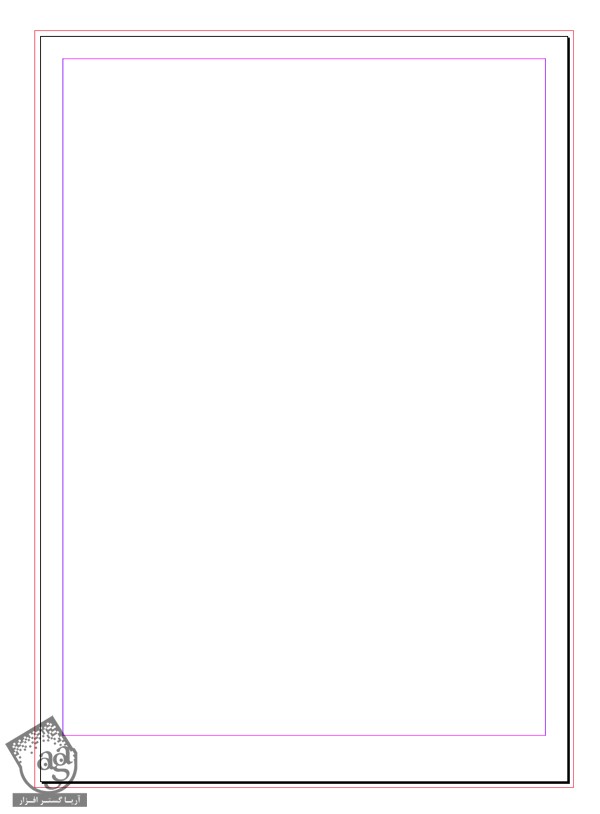
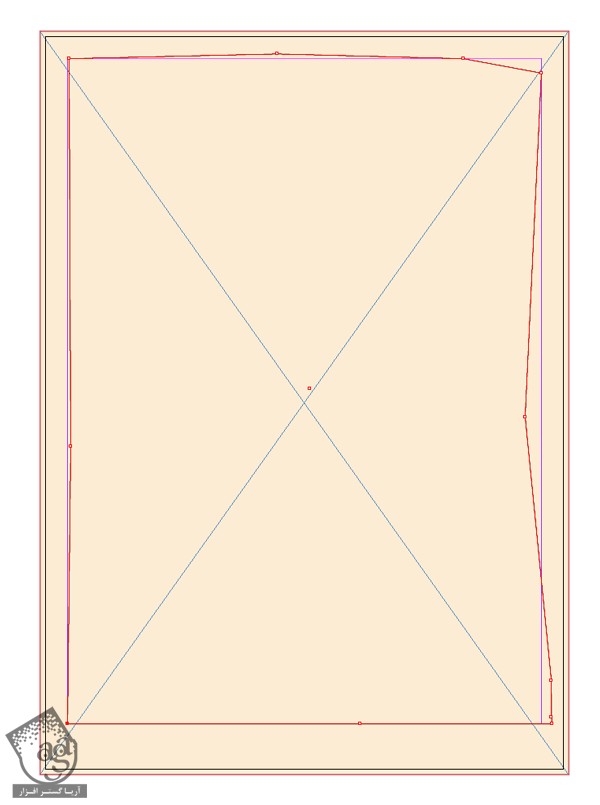
ابزار Pen رو از پنل Tools بر می داریم و شروع می کنیم به کلیک اطراف حاشیه های صفحه. خط حاصل، توی تصویر زیر به رنگ قرمز مشخص شده.
خیلی طبق حاشیه پیش نمیریم و اجازه میدیم Anchor Point ها روی حاشیه قرار بگیرن. این طوری یک شکل مستطیلی غیر دقیق به دست میاد.


روی اولین Anchor Point کلیک می کنیم.

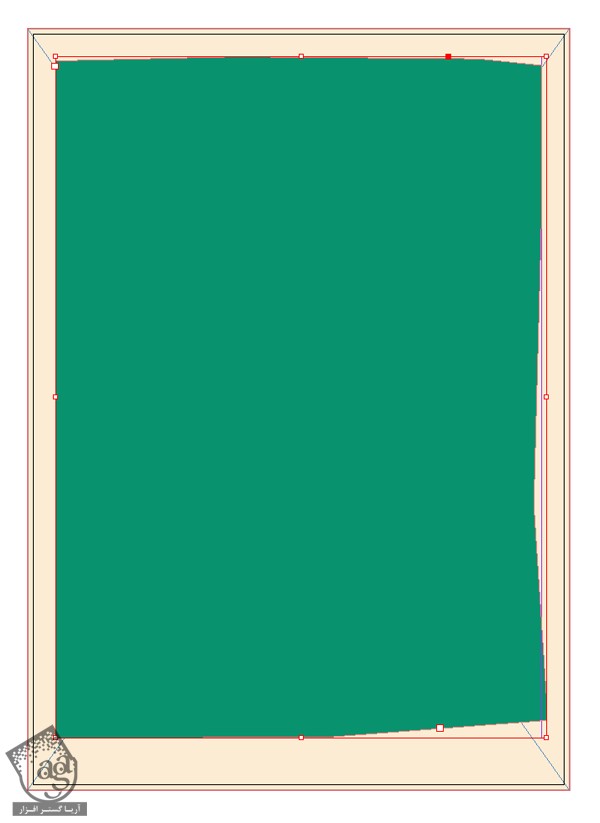
رنگ زمردی رو به عنوان رنگ Fill در نظر می گیریم و بعد از اون هم رنگ Stroke رو هم روی None قرار میدیم.

گام دوم
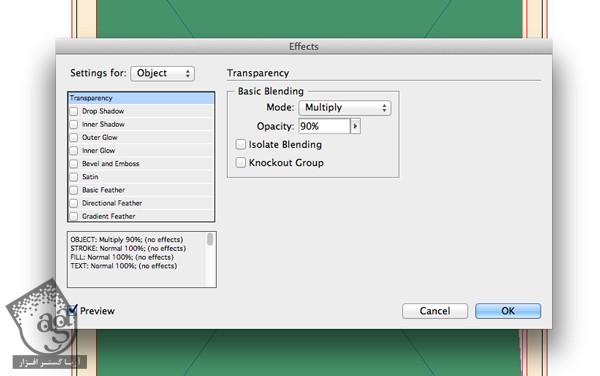
بعد از انتخاب شکل زمردی رنگ، میریم سراغ منوی اصلی که در بالای فضای کار قرار داره و وارد مسیر Object > Effects > Transparency میشیم.
Mode رو روی Multiply قرار میدیم و Opacity رو تا 90 درص کاهش میدیم.

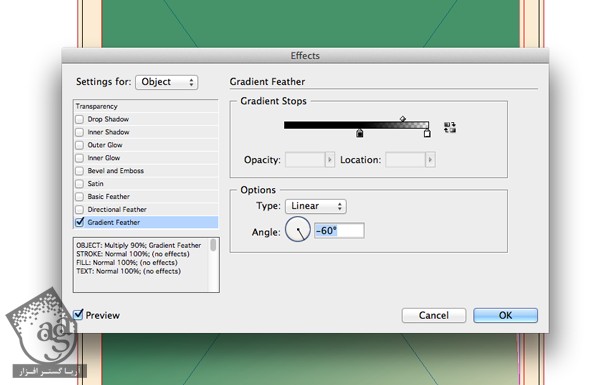
از پنجره Effects که سمت چپ قرار گرفته، روی Gradient Feathery کلیک می کنیم تا یک گرادیانت پیش فرض اعمال بشه و همچنین بتونیم بخش های مختلف رو تنظیم کنیم.
Angle رو حدود -60 درجه قرار میدیم. نشانگرهای Gradient Stops رو در نیمه راستی به هم نزدیک می کنیم.

روی Ok کلیک می کنیم تا از پنجره Effect خارج بشیم. می تونین حاشیه غیر دقیقی رو که ایجاد کردیم رو مشاهده کنین. خیلی عالی شده. عالی بود!

استفاده از لایه Yellow Brick Road
نقطه محوری پوسترمون، طرحی انتزاعی از جاده آجری زرد رنگ هست که توی فیلم هم دیده میشه. برای ایجاد این طرح، باید بریم سراغ ایلاستریتور.
گام اول
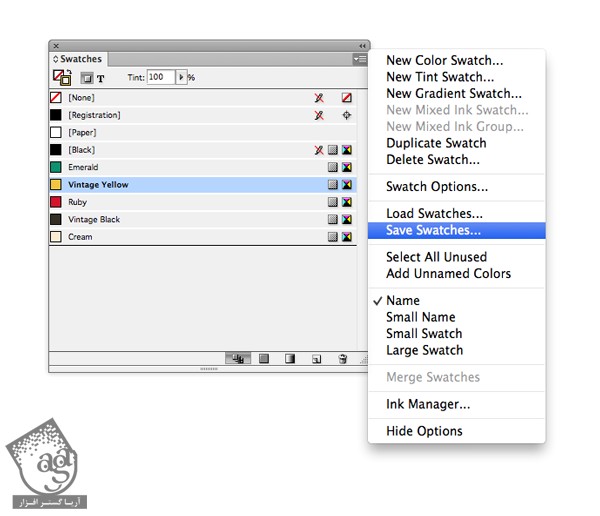
همچنان که توی InDesign هستیم، وارد پنل Swatches میشیم. روی رنگ زردی که ایجاد کرده بودیم، کلیک می کنیم و Save Swatches رو از منو انتخاب می کنیم.

اسم فیال Adobe Swatch Exchange یا ASE رو میزاریم Vintage Yellow و بعد هم روی دکمه Save کلیک می کنیم.

گام دوم
حالا می تونیم ایلاستریتور رو باز کنیم. بعد از انجام این کار، وارد مسیر File > New میشیم و یک سند جدید درست می کنیم. تمام امکانات رو به همون صورت پیش فرض باقی میزاریم و فقط روی دکمه Ok کلیک می کنیم.
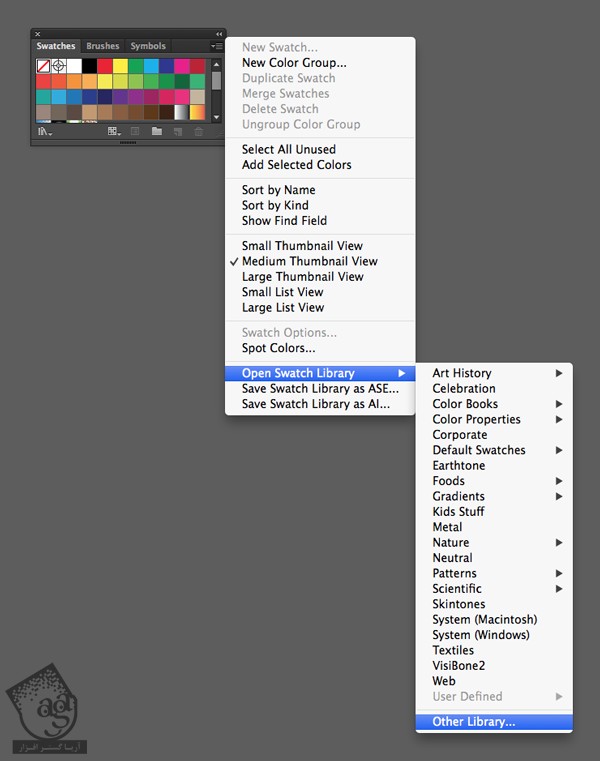
وارد پنل Swatches میشیم و منوی این پنل رو باز می کنیم. بعد هم وارد مسیر Open Swatch Library > Other Library میشیم.

میریم سراغ فایل ASE که توی کامپیوتر ذخیره کردیم و روی Open کلیک می کنیم. به این ترتیب، Vintage Yellow توی پنجره جدید، بارگذاری میشه.

گام سوم
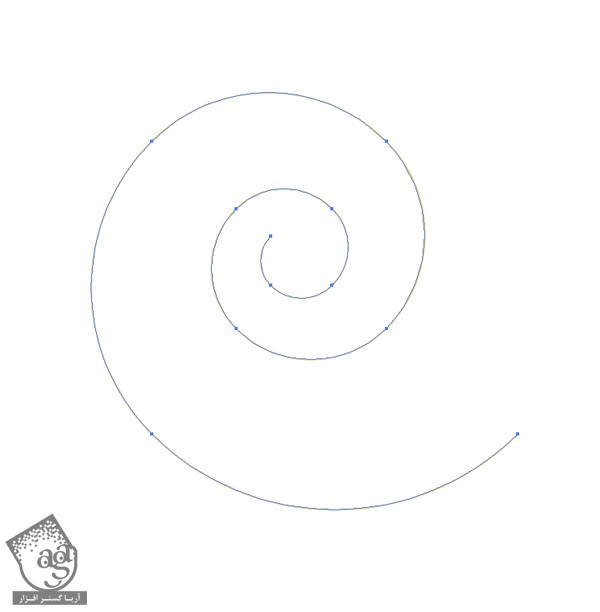
حالا می تونیم جاده آجری زرد رنگ رو طراحی کنیم. از پنل Tools، ابزار Spiral رو بر می داریم. این ابزار، از زیرمجموعه های ابزار Line Segment هست.
در حالی که Shift رو نگه داشتیم، روی صفحه کار کلیک و درگ می کنیم و یک مسیر مارپیچ رو به شکلی که توی تصویر زیر می بینین، رسم می کنیم. رنگ زردی که ذخیره کرده بودیم یعنی Vitage Yellow رو به عنوان رنگ Stroke در ظنر می گیریم.

گام چهارم
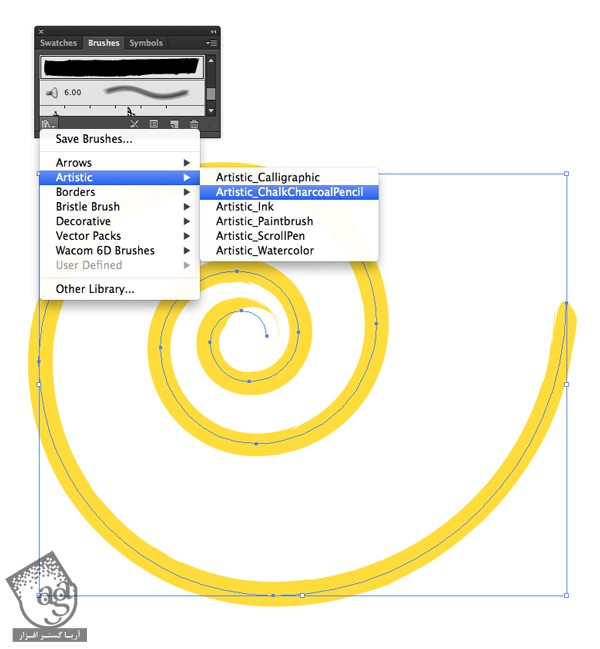
وارد پنل Brushes میشیم و روی دکمه Brush Libraries Menu که در پایین سمت راست این پنل قرار داره، کلیک می کنیم. بعد هم وارد مسیر Artistic > Artistic_ChalkChacoalPencil میشیم.

از بین مجموعه قلموهایی که بارگذاری میشه، قلموی Chalk_Blunt رو انتخاب می کنیم و این قلمو رو روی مسیر مارپیچی که رسم کرده بودیم، اعمال می کنیم. Weight مربوط به Stroke رو تا 4pt افزایش میدیم. Weight رو می تونیم توی امکاناتی که بالای فضای کار قرار داره پیدا کنیم.

” آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت