No products in the cart.
آموزش Photoshop : افکت متنی رنگی – قسمت اول

آموزش Photoshop : افکت متنی رنگی – قسمت اول
توی این آموزش، افکت متنی رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی رنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی الگوی خطی ساده
گام اول
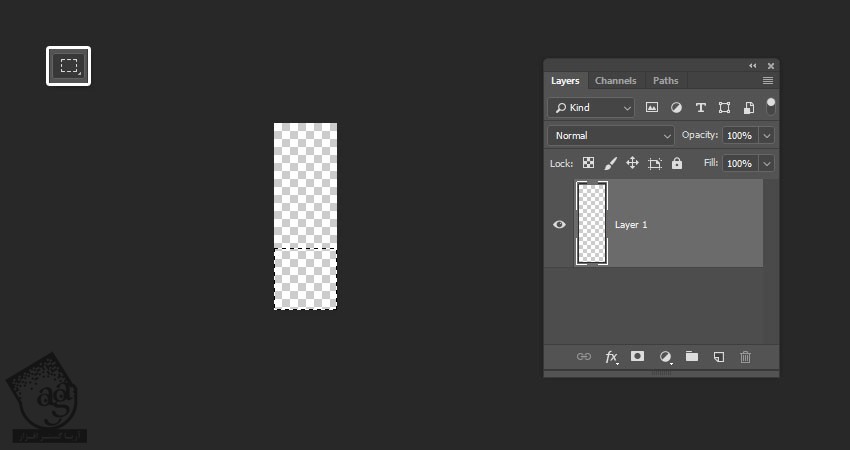
یک سند جدید به ابعاد 1 در 3 پیکسل درست می کنیم. ابزار Rectangular Marquee رو برداشته و بخشی رو به اندازه 1 در 1 پیکسل انتخاب می کنیم.

گام دوم
مطمئن میشیم که Background به صورت Transparent باشه. کد رنگی #bcbcbc رو برای Fill در نظر می گیریم و Ctrl+D رو می زنیم.
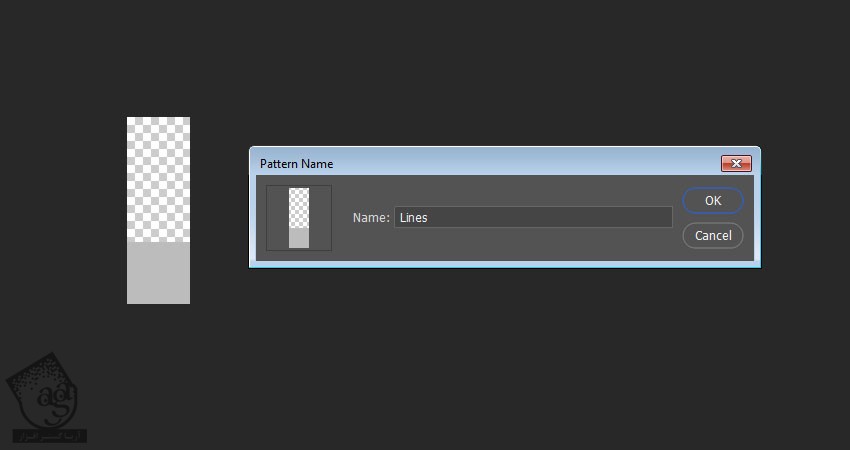
وارد مسیر Edit > Define Pattern میشیم و عنوان Lines رو توی فیلد Name وارد کرده و در نهایت، Ok می زنیم.

طراحی Background و اضافه کردن لایه متن
گام اول
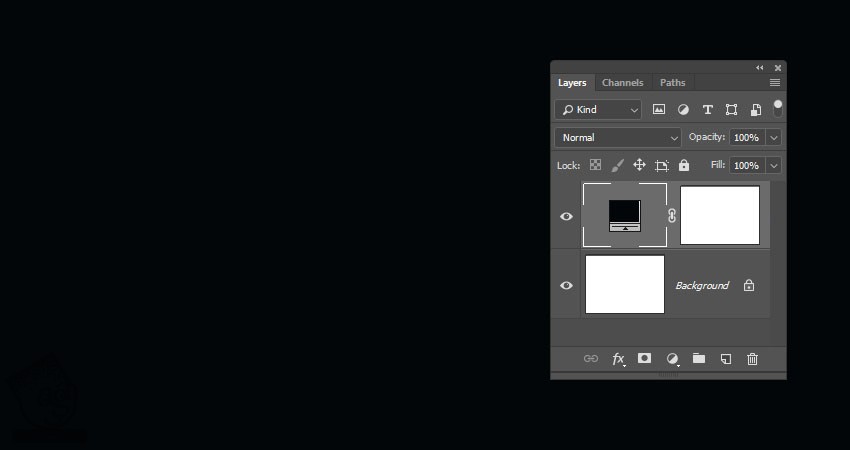
یک سند جدید به اندازه 1000 در 735 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم. Solid Color رو می زنیم و کد رنگی #030608 رو برای Fill در نظر می گیریم.

گام دوم
متن رو با حروف بزرگ و با فونت Komikazoom وارد می کنیم. Size رو روی 300 و Tracking رو روی 50 و Horizontal Scale رو روی 95 درصد قرار میدیم.

اضافه کردن لایه های شکل و تغییر تنظیمات
گام اول
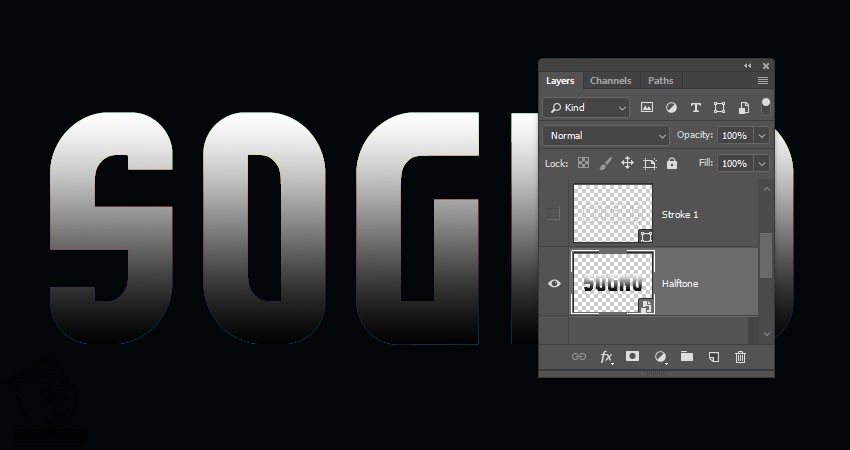
اسم لایه متن رو میزاریم Text. اون رو Duplicate کرده و اسم نسخه کپی رو میزاریم Halftone.

گام دوم
لایه Halftone رو Duplicate کرده و اسم نسخه کپی رو میزاریم Stroke 1. بعد هم روی این لایه کلیک راست کرده و Convert to Shape رو می زنیم.

گام سوم
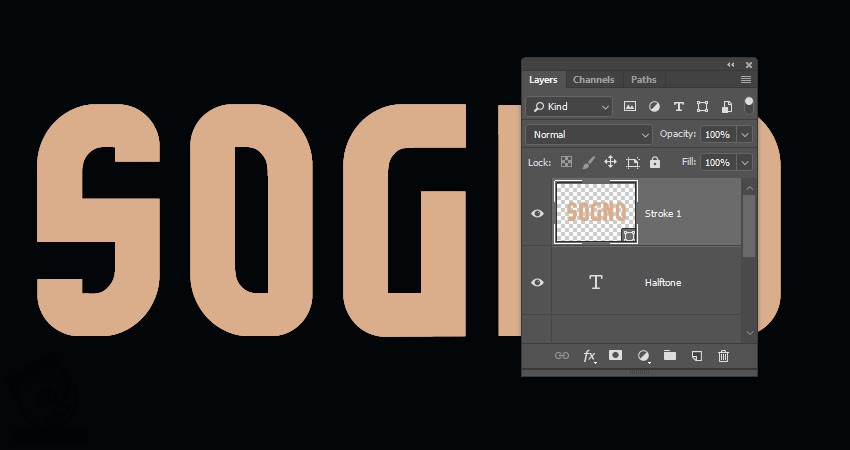
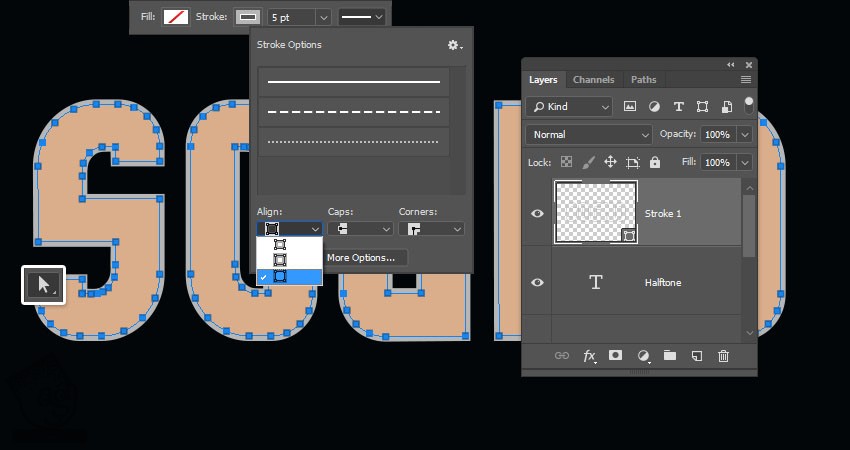
ابزار Direct Selection رو برداشته و میریم سراغ نوار امکانات و Fill رو روی None و Stroke Color رو روی #b6b6b6 قرار میدیم. Size رو هم روی 5 تنظیم می کنیم. روی آیکن Set Shape Stroke Type کلیک کرده و Alignment رو روی Outside تنظیم می کنیم.

گام چهارم
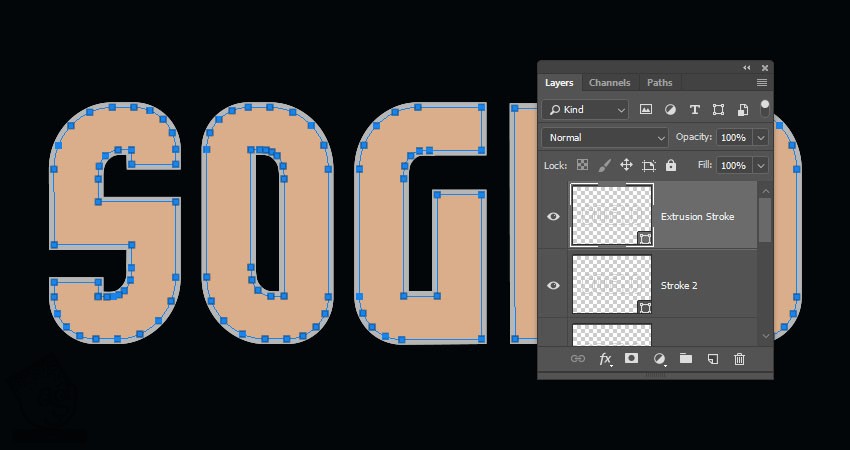
لایه Stroke 1 رو دو بار Duplicate می کنیم. اسم نسخه اول رو Stroke 2 و اسم نسخه دوم رو Extrusion Stroke میزاریم.

گام پنجم
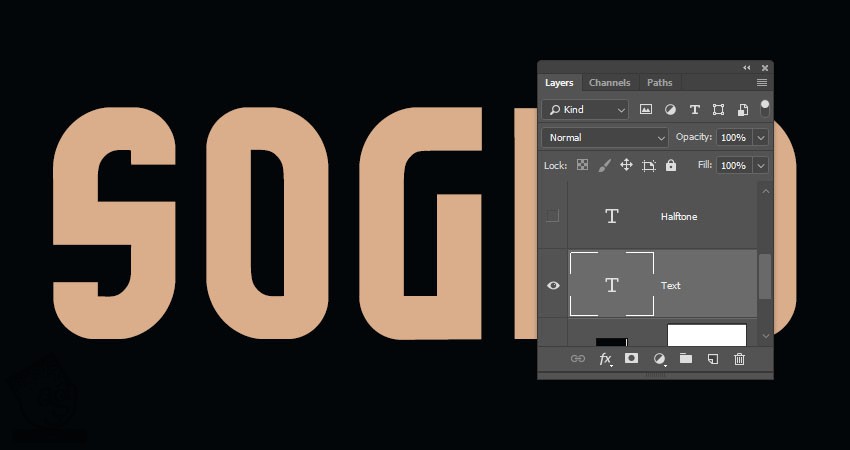
لایه های کپی متن رو مخفی می کنیم. لایه اصلی متن رو انتخاب می کنیم. مطمئن میشیم که قبل از کار با هر کدوم از لایه ها، اون رو Visible کنیم.

اعمال افکت های Gradient Overlay
گام اول
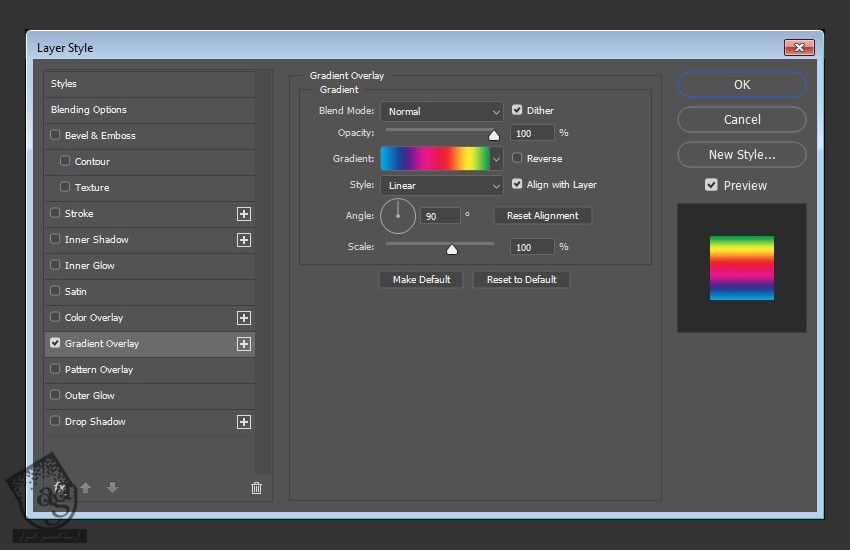
روی لایه Text دابل کلیک کرده و بعد هم افکت Gradient Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Dither رو تیک می زنیم
از Spectrum Gradient Fill استفاده می کنیم

نتیجه رو در زیر می بینین.

گام دوم
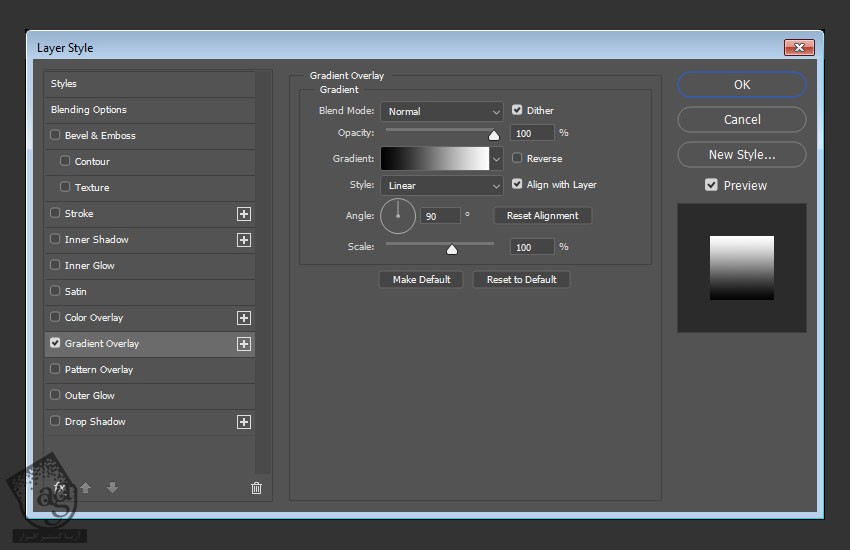
روی لایه Halftone دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Dither رو تیک می زنیم
از Black to White Gradient Fill استفاده می کنیم

گام سوم
روی لایه Halftone که Layer Style بهش اضافه شده، کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

ایجاد افکت
گام اول
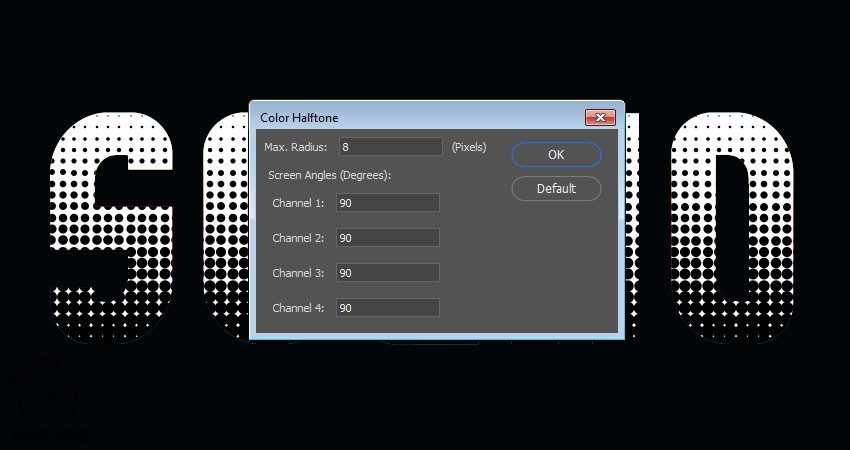
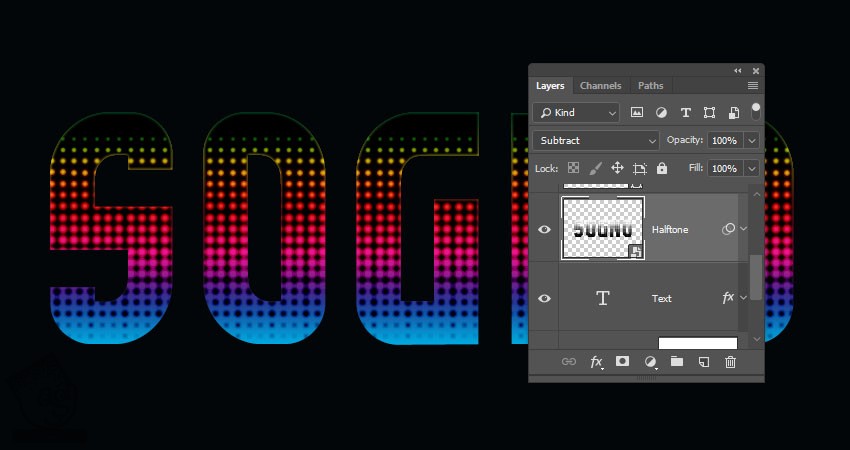
توی این مرحله، همچنان که لایه Halftone انتخاب شده، وارد مسیر Filter > Pixelate > Color Halftone میشیم.
Max Radius رو روی 8 و Screen Angles (Degrees) Channel رو روی 90 قرار داده و در نهایت Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
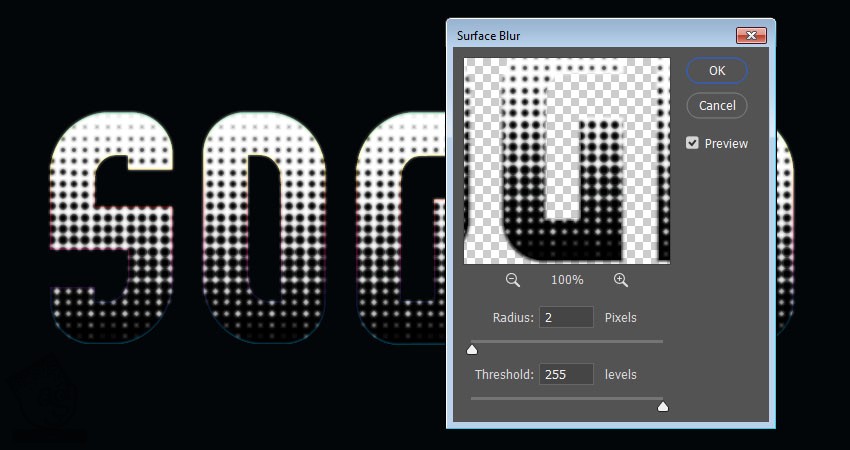
گام دوم
وارد مسیر Filter > Blur > Surface Blur میشیم. Radius رو روی 2 و Threshold رو روی 255 قرار میدیم.

گام سوم
Blend Mode لایه Halftone رو روی Subtract قرار میدیم.

اضافه کردن Layer Style به لایه های Stroke
گام اول
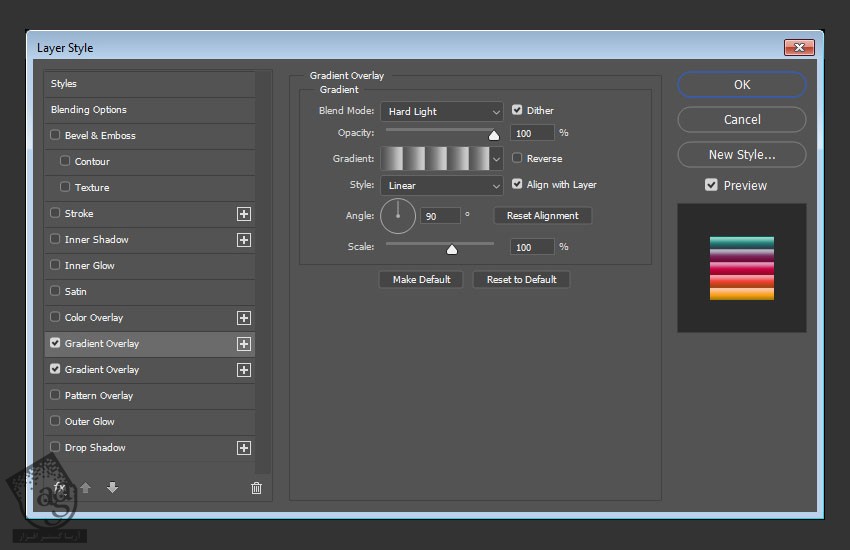
روی لایه Stroke 1 دابل کلیک کرده و بعد هم افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
Blend Mode روی Hard Light
از Grey Fan F10 – angled Gradient Fill استفاده می کنیم

گام دوم
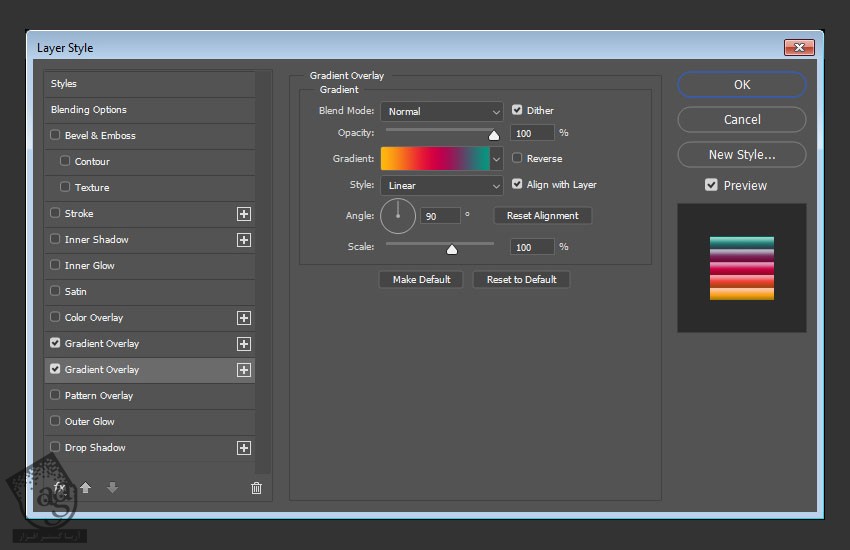
یک افکت Gradient Overlay دیگه رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
از Yellow, Magenta, Teal Gradient Fill استفاده می کنیم

نتیجه به صورت زیر در میاد.

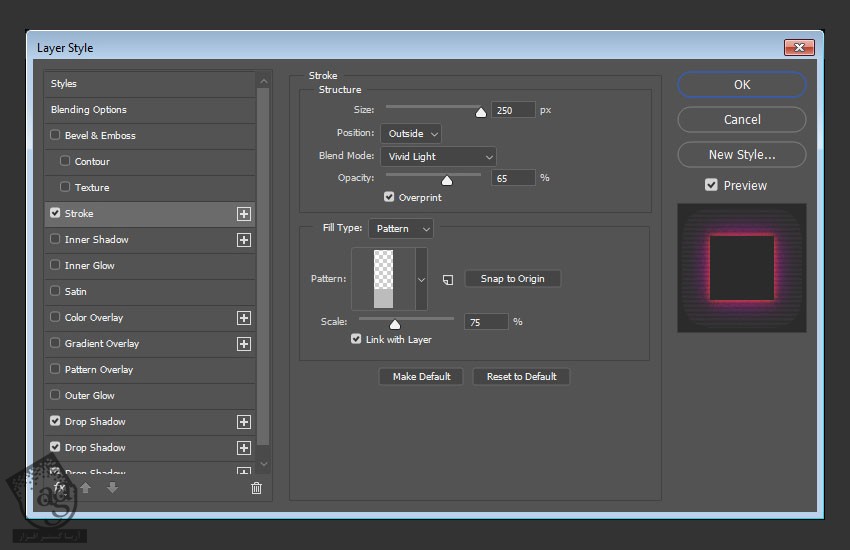
روی لایه Stroke 2 کلیک کرده و Layer Style زیر رو اعمال می کنیم:
گام سوم
Stroke :
Size روی 250
Position روی Outside
Blend Mode روی Vivid Light
Overprint رو تیک می زنیم
Opacity روی 65 درصد
Fill Type روی Pattern
Pattern روی Lines
Scale روی 75 درصد

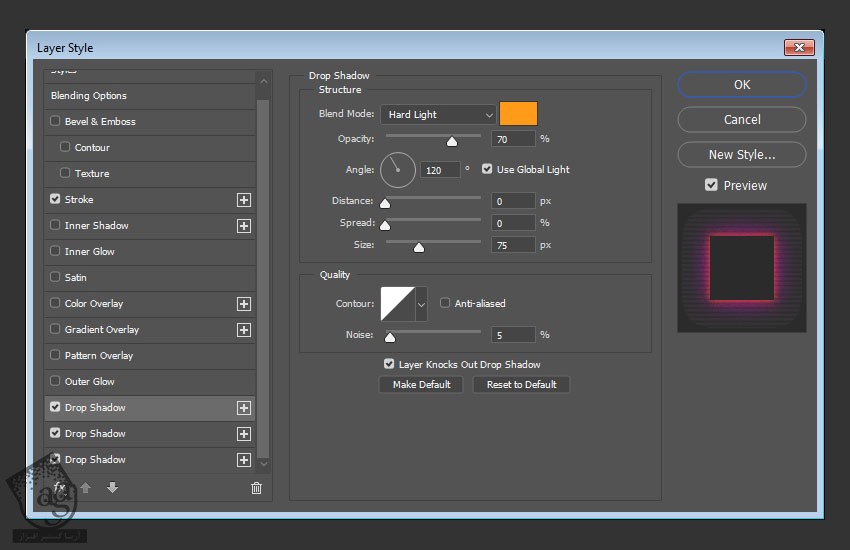
گام چهارم
Drop Shadow :
Blend Mode روی Hard Light
Color روی #ff9b19
Opacity روی 70 درصد
Distance روی 0
Size روی 75
Noise روی 5

” آموزش Photoshop : افکت متنی رنگی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت