جمع جزء:
590,000 تومان
آموزش Photoshop : افکت متنی شعله نئون – قسمت دوم

آموزش Photoshop : افکت متنی شعله نئون – قسمت دوم
توی این آموزش، افکت متنی شعله نئون رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی شعله نئون ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی شعله نئون – قسمت اول “
گام دهم
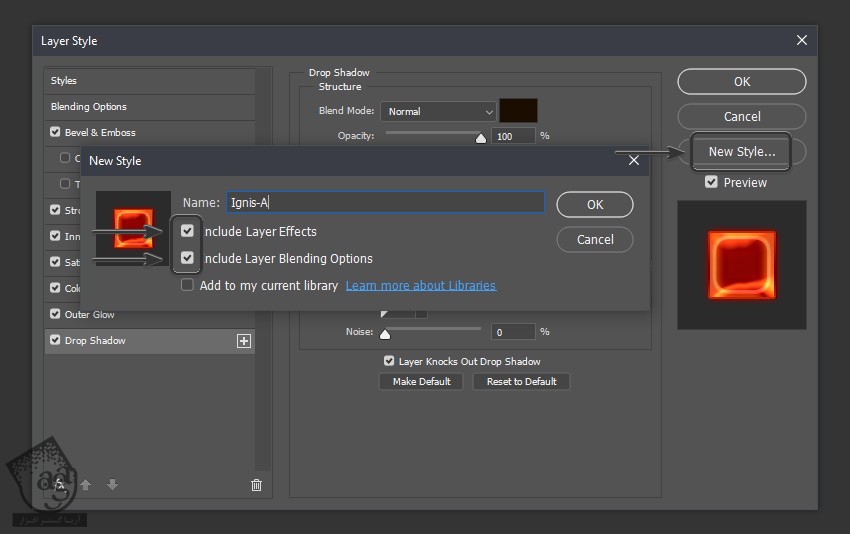
روی دکمه New Style کلیک کرده و اون رو به صورت Ignis-A ذخیره می کنیم. روی Ok کلیک کرده و پنجره Layer Style رو می بندیم.

گام یازدهم
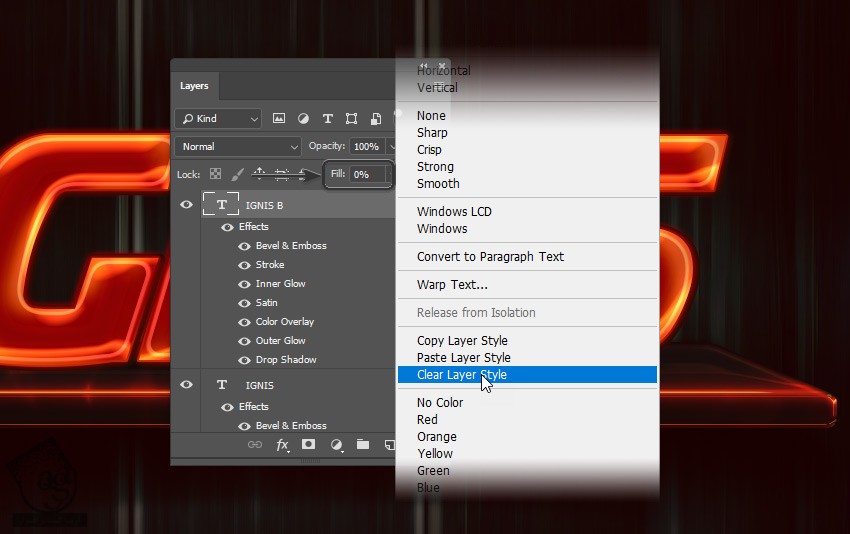
Ctrl+J رو زده و لایه رو Duplicate می کنیم. بعد هم اسمش رو میزاریم IGNIS B و Fill Opacity رو روی 0 درصد قرار میدیم. روی اون کلیک راست کرده و Clear Layer Style رو می زنیم.

گام دوازدهم
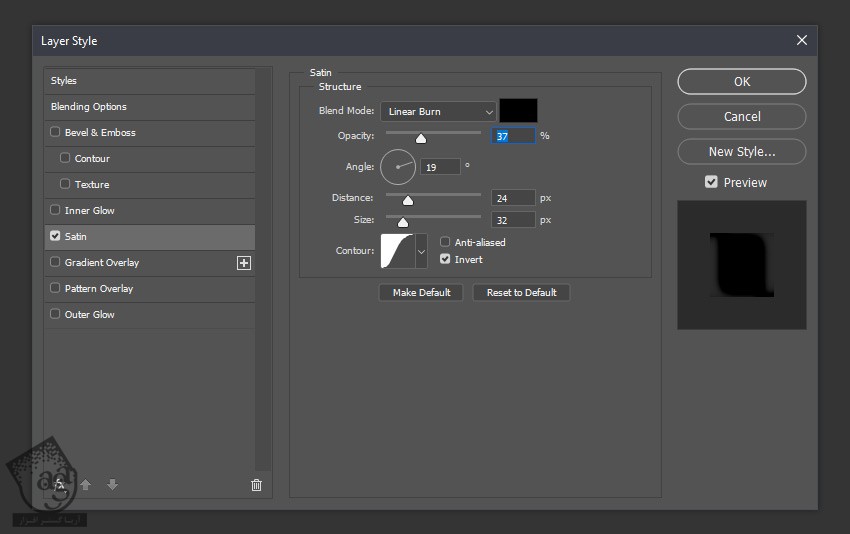
وارد مسیر Layer > Layer Style > Blending Options میشیم و Satin رو اضافه می کنیم.
Blend Mode روی Linear Burn
Color روی #000000
Opacity روی 37 درصد
Angle روی 19 درجه
Distance روی 24 پیکسل
Size روی 32 پیکسل
Contour روی Gaussian
تیک Anti aliased رو بر می داریم
Invert روی On

گام سیزدهم
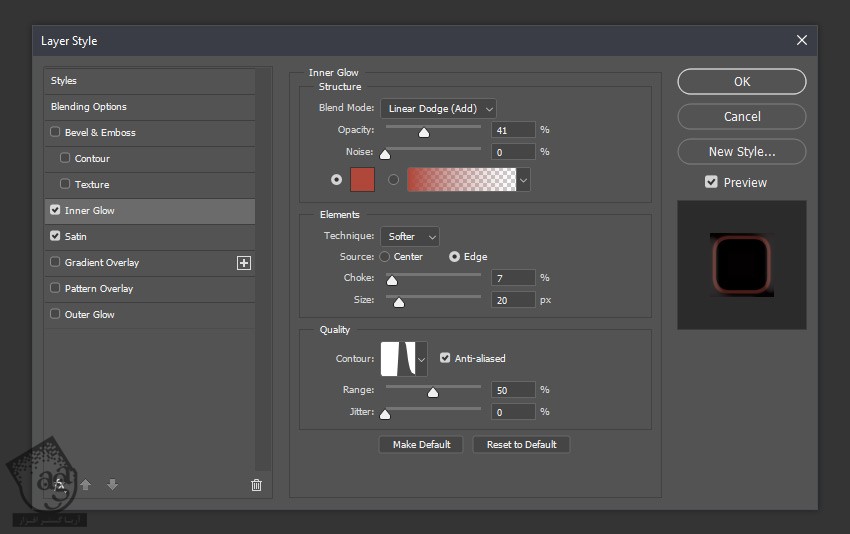
Inner Glow :
Blend Mode روی Linear Dodge
Opacity روی 41 درصد
Noise روی 0 درصد
Color روی #af473a
Technique روی Softer
Source روی Edge
Choke روی 7 درصد
Size روی 20 پیکسل
Contour : Ignis Contour 1
Anti aliased رو تیک می زنیم
Range روی 50 درصد
Jitter روی 0 درصد

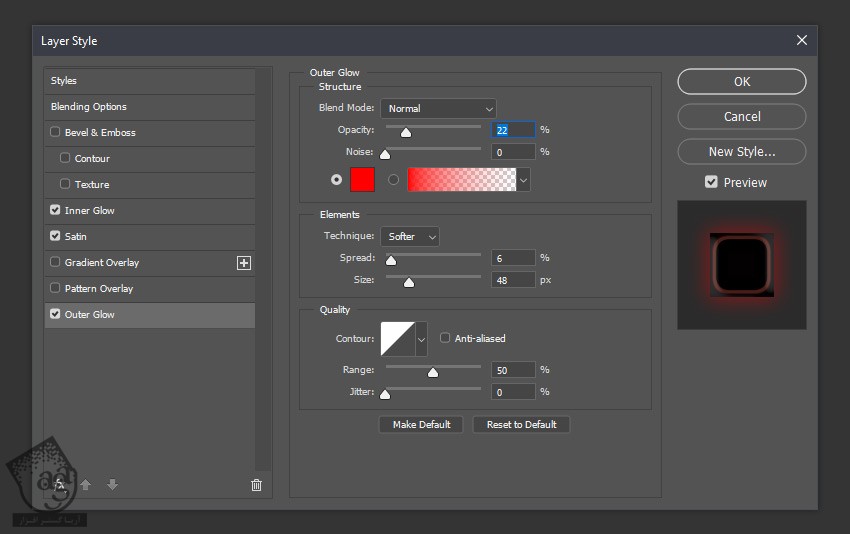
گام چهاردهم
Outer Glow :
Blend Mode روی Normal
Opacity روی 22 درصد
Noise روی 0 درصد
Color روی #ff0000
Technique روی Softer
Spread روی 6 درصد
Size روی 48 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

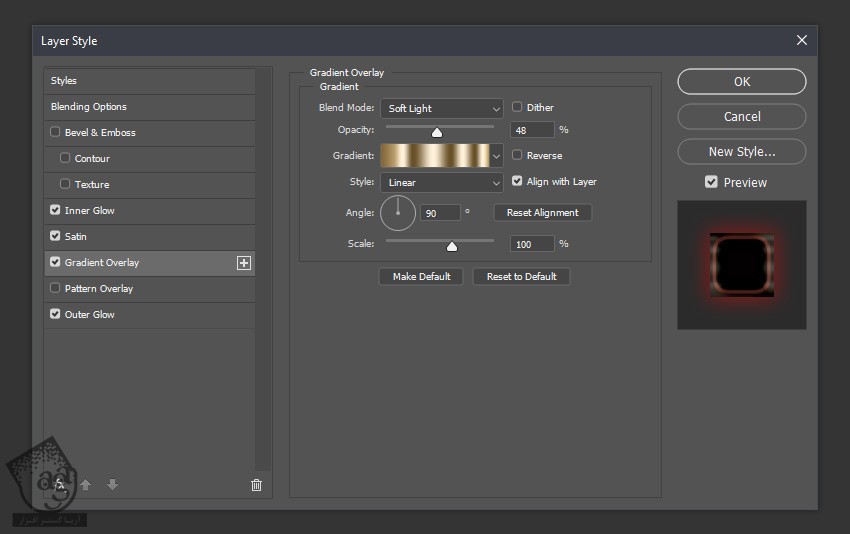
گام پانزدهم
Gradient Overlay :
Blend Mode روی Soft Light
Dither روی Off
Opacity روی 48 درصد
Style روی Linear
Align with Layer روی On
Angle روی 90 درجه
Scale روی 100 درصد

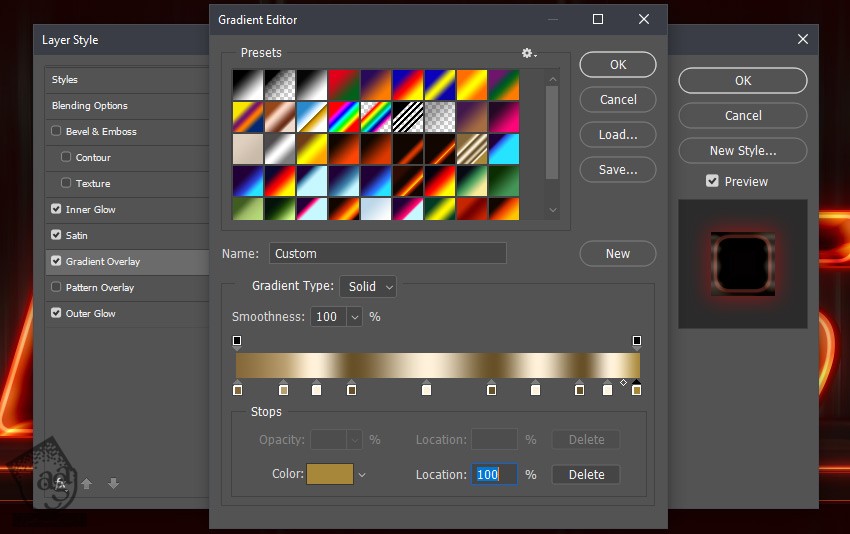
روی نوار گرادیانت کلیک کرده و تنظیمات زیر رو ادیت می کنیم:
اولین Color Stop با کد رنگی #85683a و Position روی 0 درصد
دومین Color Stop با کد رنگی #b99e70 و Position روی 12 درصد
سومین Color Stop با کد رنگی #fff1da و Position روی 20 درصد
چهارمین Color Stop با کد رنگی #675028 و Position روی 29 درصد
پنجمین Color Stop با کد رنگی #fff1da و Position روی 48 درصد
ششمین Color Stop با کد رنگی #675028 و Position روی 64 درصد
هفتمین Color Stop با کد رنگی #fff1da و Position روی 75 درصد
هشتمین Color Stop با کد رنگی #675028 و Position روی 86 درصد
نهمین Color Stop با کد رنگی #fff1da و Position روی 93 درصد
دهمین Color Stop با کد رنگی #a8783a و Position روی 100 درصد

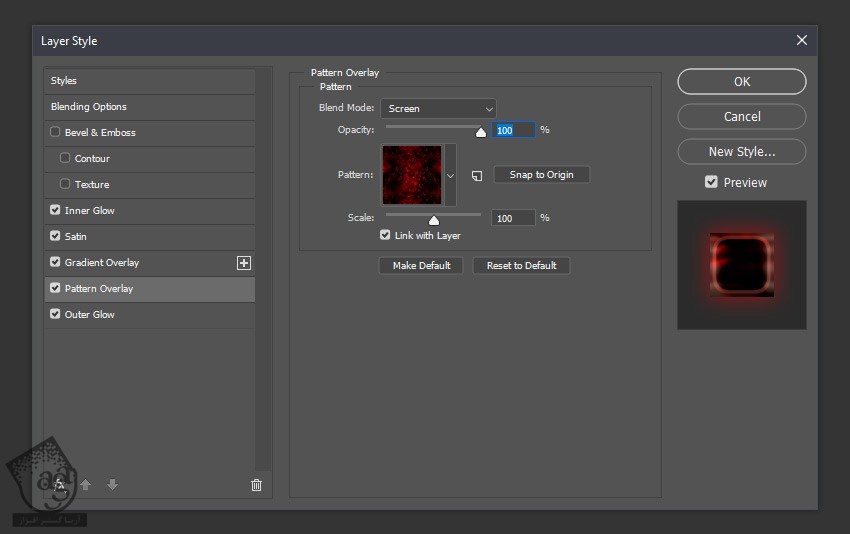
گام شانزدهم
Pattern Overlay :
Blend Mode روی Screen
Opacity روی 100 درصد
Pattern روی Ignis-Texture
Scale روی 100 درصد
Link with Layer روی On

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
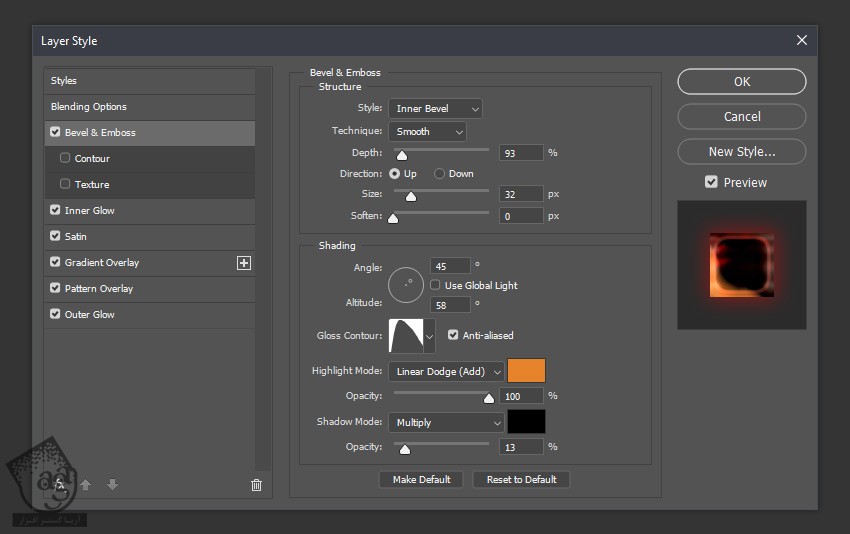
گام هفدهم
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 93 درصد
Direction روی Up
Size روی 32 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 45 درجه
Altitude روی 58
Highlight Mode روی Linear Dodge
Highlight Color روی #e6832b
Highlight Opacity روی 100 درصد
Shadow Mode روی Lutiply
Shadow Color روی #000000
Shadow Opacity روی 13 درصد

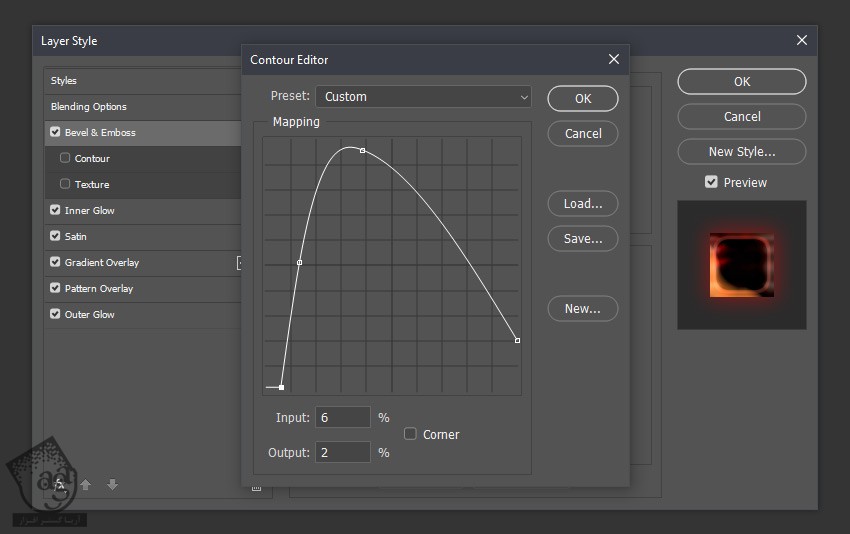
روی Gloss Contour کلیک کرده و تنظیمات زیر رو ادیت می کنیم.
اولین Point Input روی 6 درصد و Output روی 2 درصد و Corner روی Off
دومین Point Input روی 13 درصد و Output روی 51 درصد و Corner روی Off
سومین Point Input روی 38 درصد و Output روی 96 درصد و Corner روی Off
چهارمین Point Input روی 100 درصد و Output روی 20 درصد و Corner روی Off

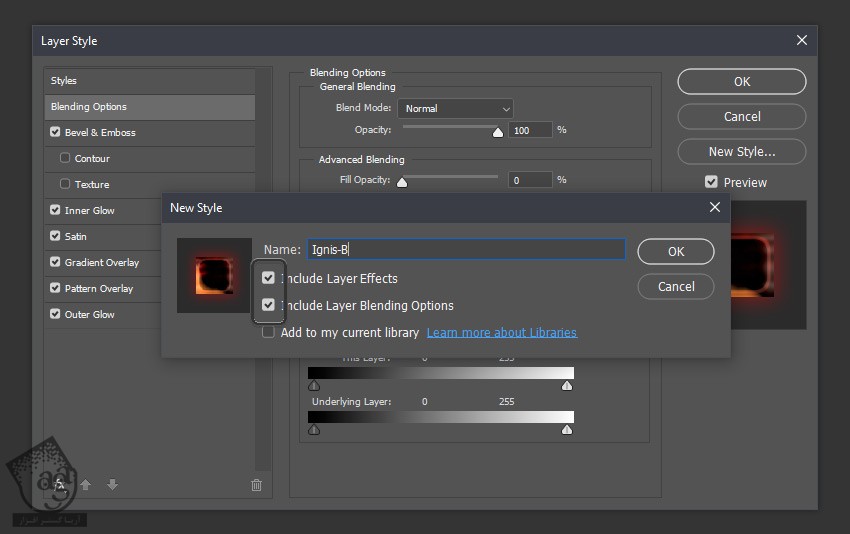
گام هجدهم
روی دکمه New Style کلیک کرده و اون رو به صورت Ignis-B ذخیره می کنیم. روی Ok کلیک می کنیم. لایه IGNIS B رو حذف کرده، روی لایه IGNIS کلیک راست کرده و Clear Layer Style رو می زنیم.

ایجاد Action
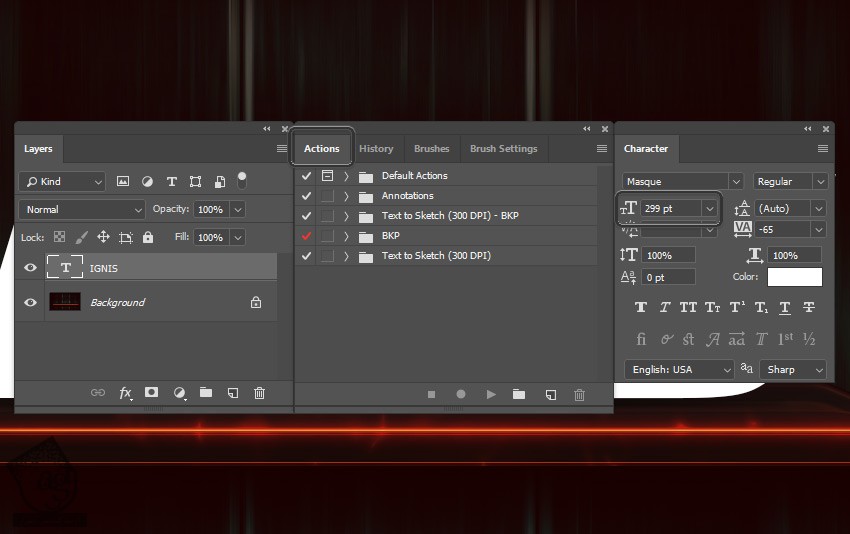
گام اول
اندازه لایه متن رو روی 299 قرا رمیدمی. همچنان که این لایه انتخاب شده، وارد مسیر Window > Actions میشیم و پنل Actions رو باز می کنیم.

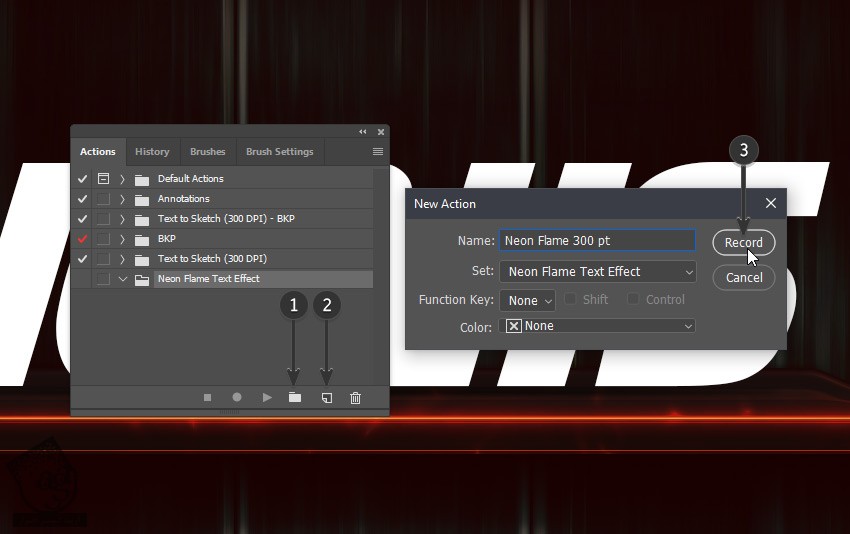
گام دوم
روی آیکن Create New Set کلیک کرده و عنوان Neon Flame Text Effect رو وارد می کنیم. روی آیکن Create New Action کلیک کرده و عنوان Neon Flame 300 pt رو وارد می کنیم.

گام سوم
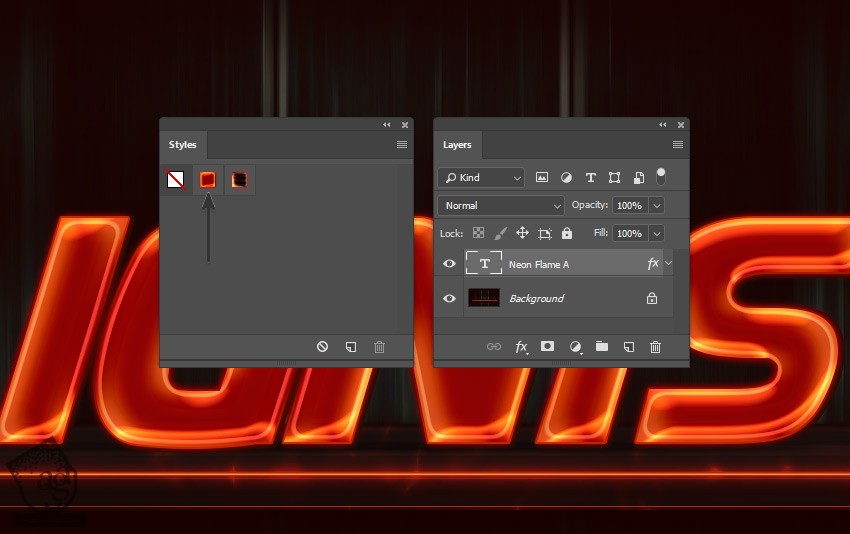
عنوان لایه متنی رو میزاریم Neon Flame A. اندازه متن رو روی 300 قرار میدیم. وارد پنل Styles میشیم و روی Ignis-A کلیک می کنیم.

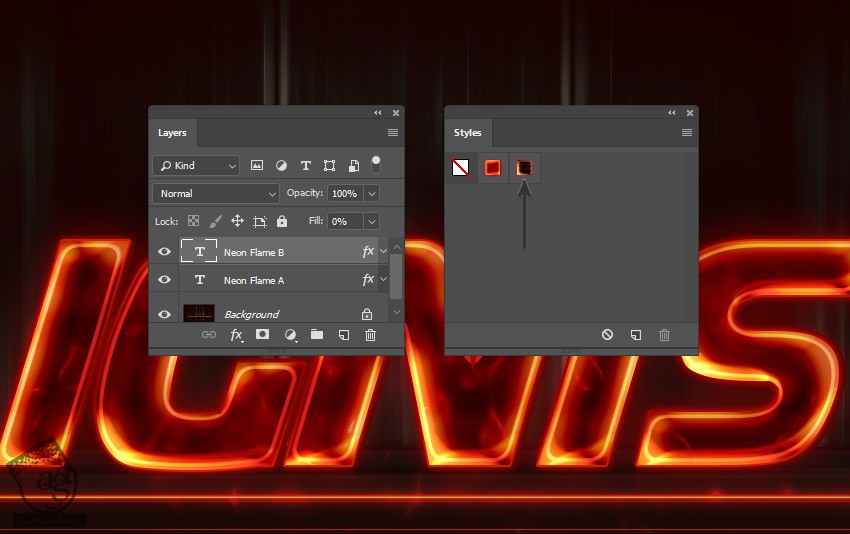
گام چهارم
Ctrl+J رو زده و لایه متن رو Duplicate می کنیم. اسم نسخه کپی رو میزاریم Neon Flame B. وارد پنل Styles میشیم و روی Ignis-B کلیک می کنیم.

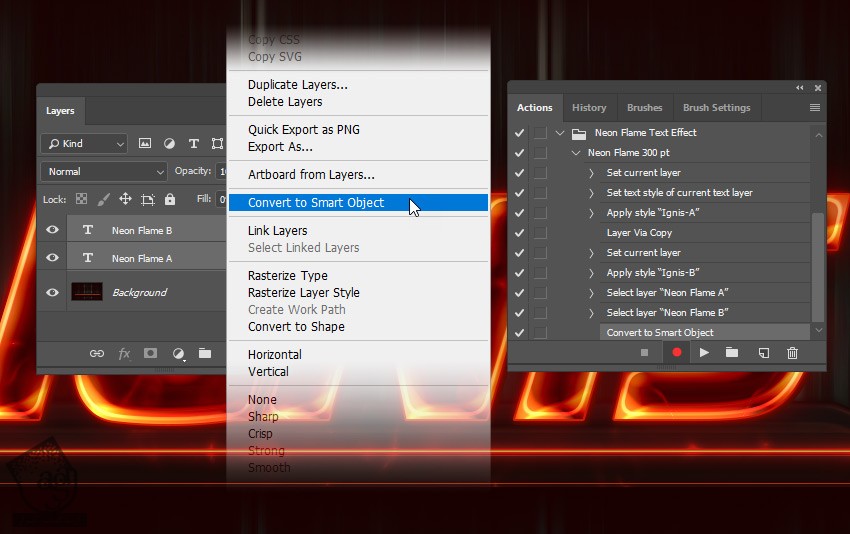
گام پنجم
هر دو لایه Neon Flame A و Neon Flame B رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

گام ششم
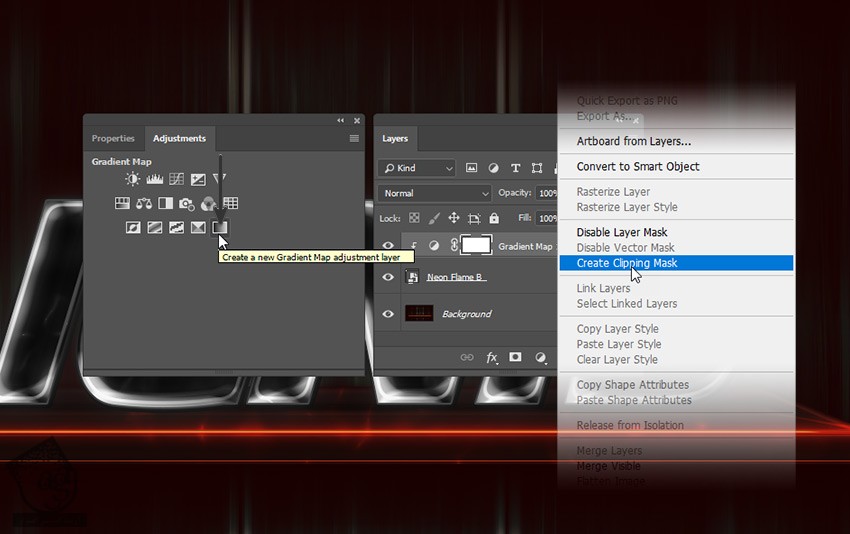
وارد مسیر Window > Adjustments میشیم. روی آیکن Create a New Gradient Map کلیک می کنیم. روی لایه Gradient Map کلیک راست کرده و Create Clipping Mask رو می زنیم.

گام هفتم
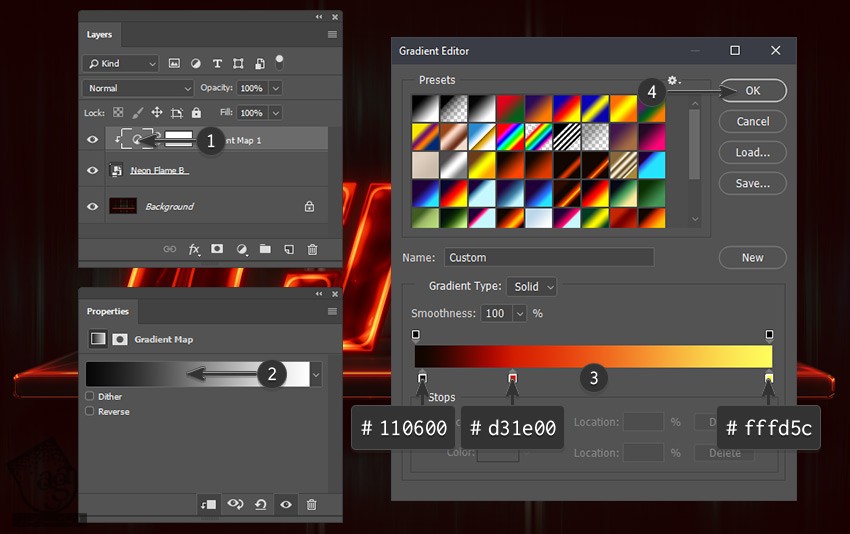
روی Thumbnail لایه Gradient Map دابل کلیک کرده و پنل Properties رو باز می کنیم. روی نوار گرادیانت کلیک کرده و تنظیمات زیر رو ادیت می کنیم.
اولین Stop Color روی #110600 و Position روی 2 درصد
دومین Stop Color روی #d31e00 و Position روی 28 درصد
سومین Stop Color روی #fffd5c و Position روی 100 درصد


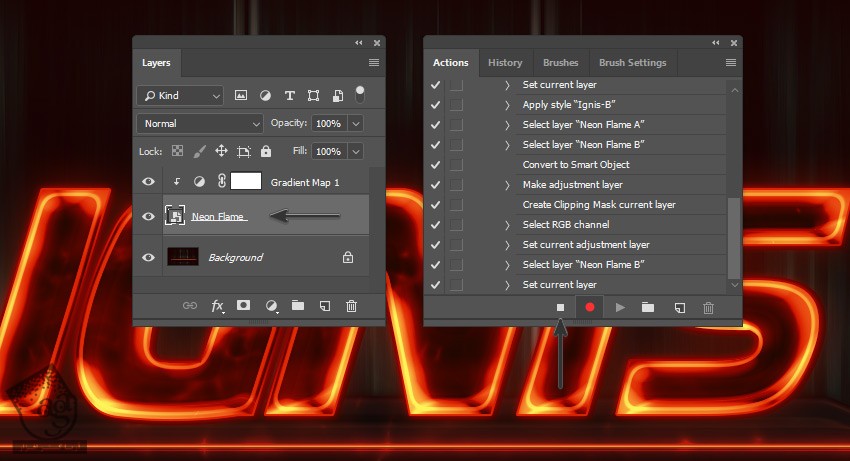
نتیجه رو در زیر می بینین.

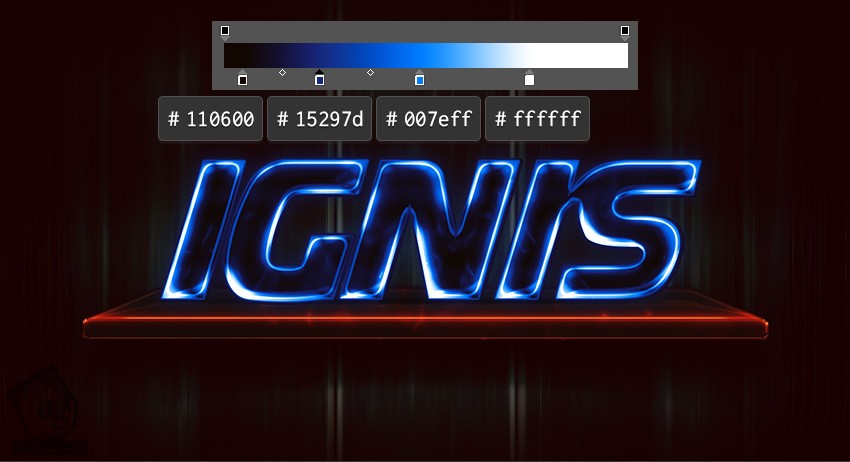
نحوه تغییر رنگ ها
برای این کار، لایه Gradient رو ادیت کرده و رنگ ها رو تغییر میدیم.
نتیجه رو در زیر می بینین.




امیدواریم ” آموزش Photoshop : افکت متنی شعله نئون ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت