No products in the cart.
آموزش Photoshop : افکت متنی ظریف

آموزش Photoshop : افکت متنی ظریف
توی این آموزش، افکت متنی ظریف رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی ظریف ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
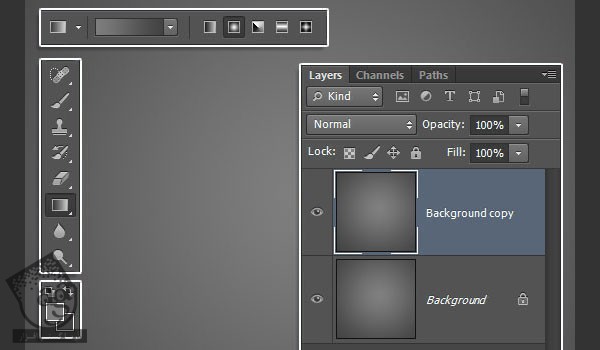
یک سند جدید به ابعاد 1024 در 1024 پیکسل درست می کنیم. کد رنگی #7d7d7d رو برای Foreground و کد رنگی #434343 رو برای Background در نظر می گیریم. ابزار Gradient رو برداشته و Gradient Fill رو روی Foreground to Background قرار میدیم. بعد هم روی آیکن Radial Gradient کلیک می کنیم.

گام دوم
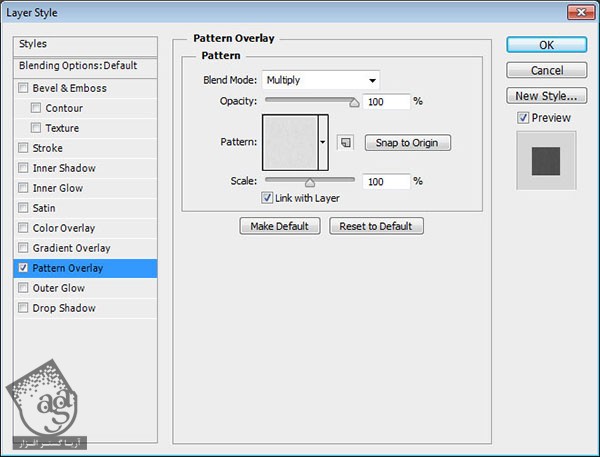
روی لایه Background Copy دابل کلیک کرده و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Multiply
Opacity روی 100 درصد
Pattern روی Paper_2

گام سوم
نتیجه رو در زیر می بینین.

گام چهارم
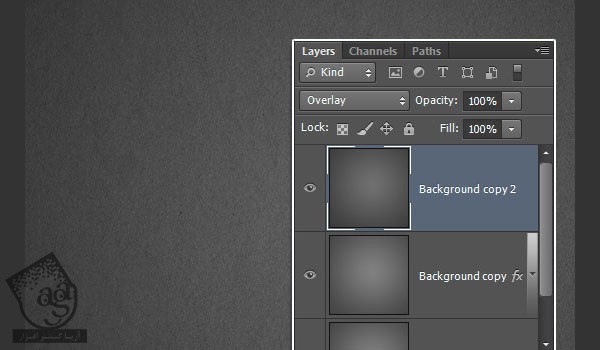
لایه Background Copy رو Duplicate می کنیم. روی نسخه کپی دابل کلیک کرده و Rasterize Layer Style رو انتخاب می کنیم.
Blend Mode رو روی Overlay قرار میدیم.

اضافه کردن متن
گام اول
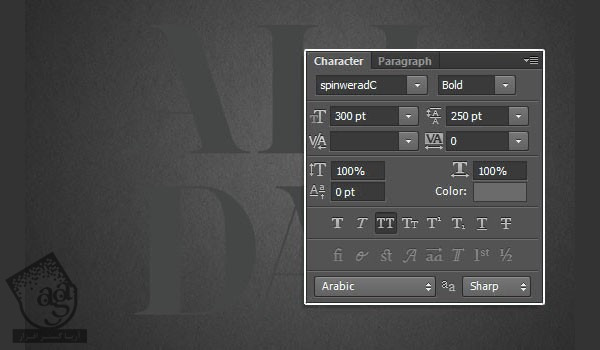
متن رو با حروف بزرگ و با فونت SpinweradC Bold تایپ می کنیم. کد رنگی #454646 رو برای Color در نظر می گیریم. Size رو میزاریم روی 300 و Leading رو هم روی 250 قرار میدیم.

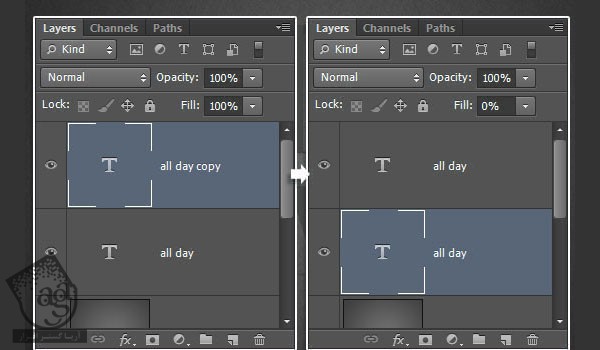
گام دوم
لایه متن رو Duplicate می کنیم. Fill رو میزاریم روی 0.

گام سوم
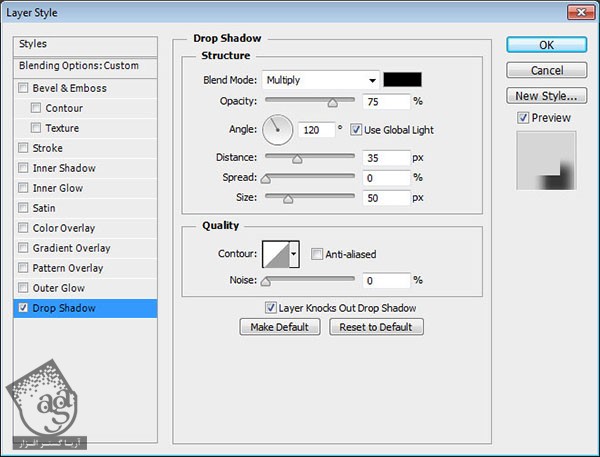
روی لایه اصلی متن دابل کلیک کرده و افکت Drop Shadow رو با مقادیر زیر اعمال می کنیم.
Distance روی 35
Size روی 50

گام چهارم
نتیجه به صورت زیر در میاد.

اضافه کردن Layer Style به متن
رو لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
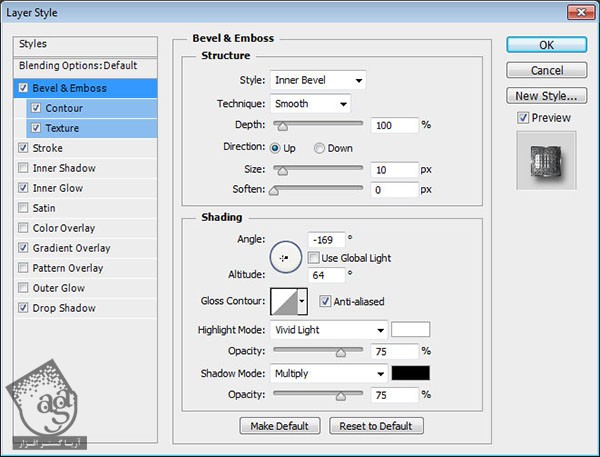
Bevel & Emboss :
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 169-
Altitude روی 64
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
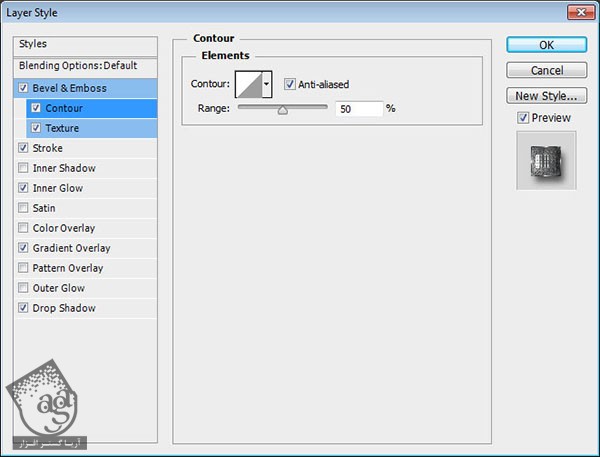
Contour :
Anti aliased رو تیک می زنیم

گام سوم
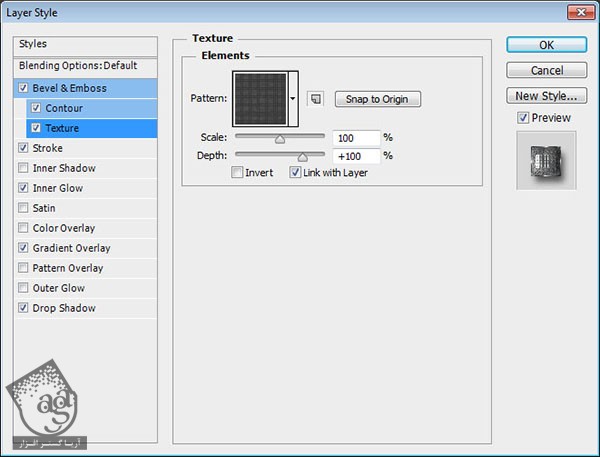
Texture :
Pattern روی 3 px Tile

گام چهارم
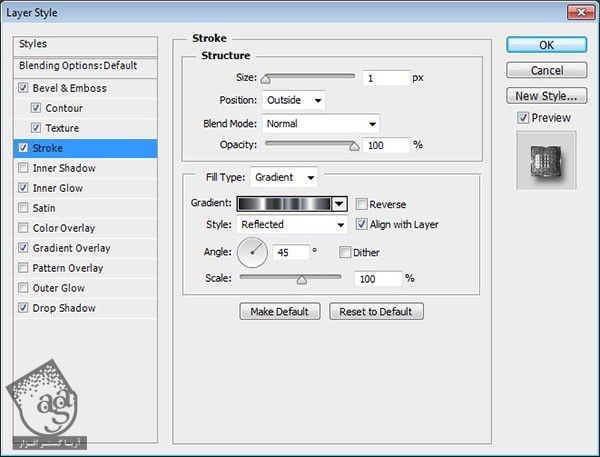
Stroke :
Size روی 1
Fill Type روی Gradient
Style روی Reflected
Angle روی 45
Gradient روی Chrome Bar 135

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
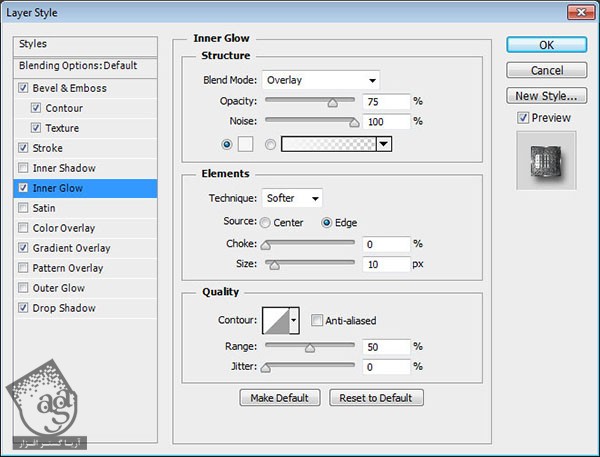
Inner Glow :
Blend Mode روی Overlay
Noise روی 100 درصد
Color روی #f6f6f6
Size روی 10

گام ششم
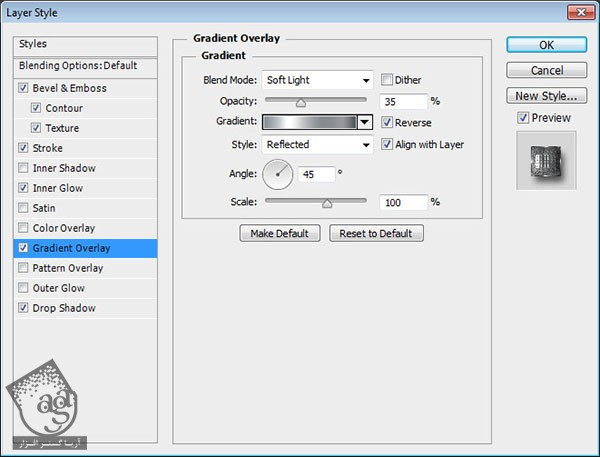
Gradient Overlay :
Blend Mode روی Soft Light
Opacity روی 35 درصد
Style روی Reflected
Angle روی 45
Reverse رو تیک می زنیم
Gradient روی Stove Pipe 10

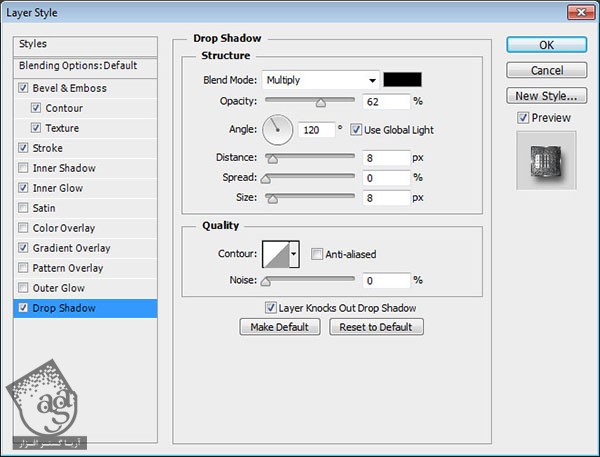
گام هفتم
Drop Shadow :
Opacity روی 62 درصد
Distance روی 8
Size روی 8

گام هشتم
نتیجه رو در زیر می بینین.

اضافه کردن تکسچر
گام اول
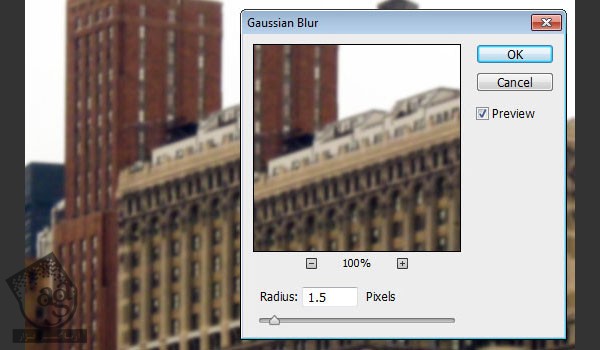
تصویر مورد نظر رو بالای تمام لایه ها قرار میدیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.5 قرار میدیم.

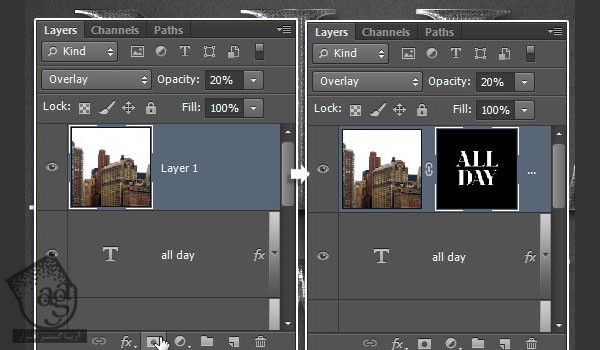
گام دوم
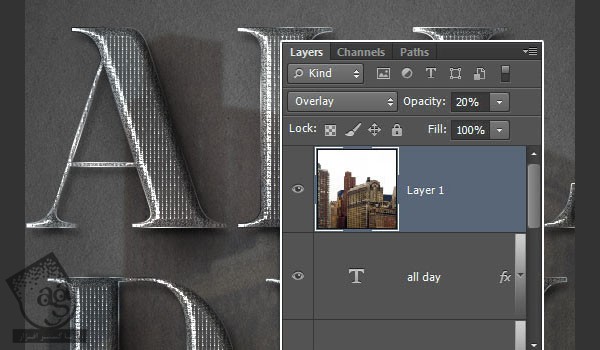
Blend Mode لایه تکسچر رو میزاریم روی Overlay. Opacity رو تا 20 درصد کاهش میدیم.

گام سوم
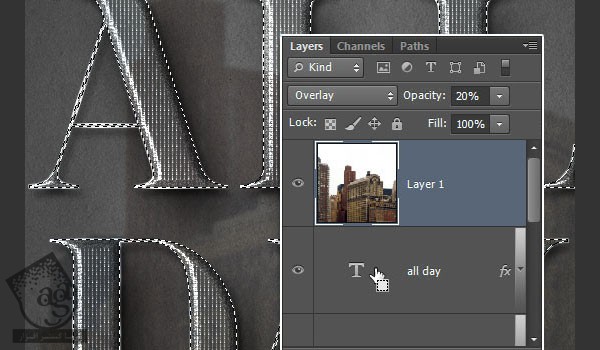
Ctrl رو نگه داشته و روی Thumbnail لایه کلیک می کنیم.

گام چهارم
روی آیکن Add Layer Mask کلیک کرده و بخش های اضافه رو ماسک می کنیم.

اضافه کردن Flare ها
گام اول
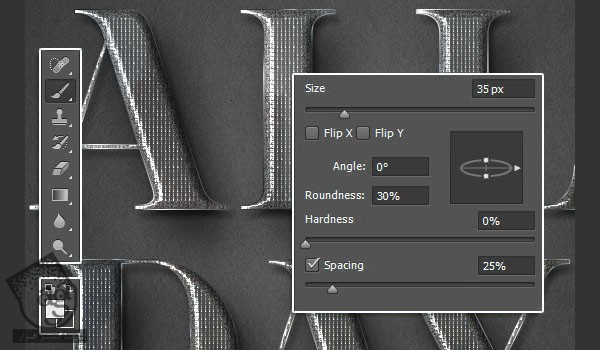
کد رنگی #ebebeb رو برای Foreground در نظر می گیریم. ابزار brush رو برداشته و وارد پنل Brush میشیم.
یک قلموی نرم و گرد بر می داریم. Size رو روی 35 پیکسل و Roundness رو روی 30 درصد قرار میدیم.

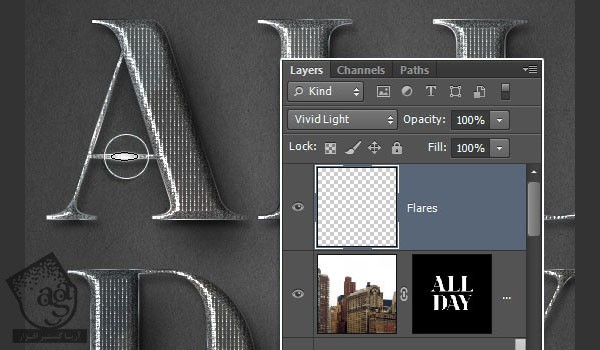
گام دوم
یک لایه جدید بالای همه لایه ها درست می کنیم و اسمش رو میزاریم Flares. بعد هم Blend Mode رو روی Vivid Light قرار میدیم و Flare هایی رو به لبه های افقی اضافه می کنیم.

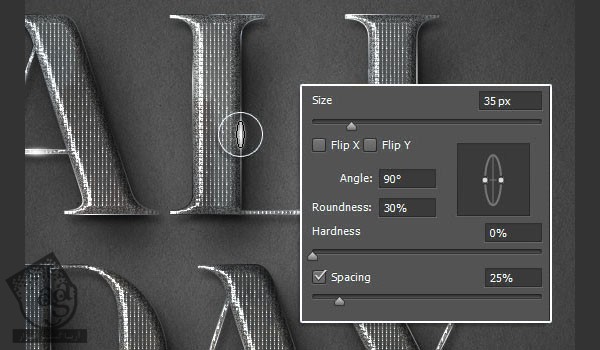
گام سوم
Angle رو تغییر داده و Flare های بیشتری رو اضافه می کنیم.

تنظیم نور و رنگ نتیجه نهایی
گام اول
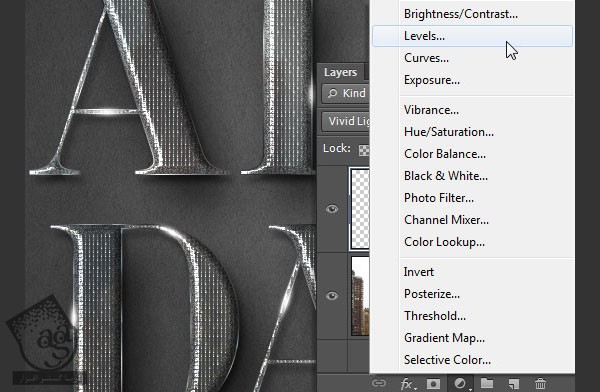
روی آیکن Create New Fill or Adjustment Layer کلیک کرده و Levels رو انتخاب می کنیم.

گام دوم
Highlights رو روی 245 قرار میدیم.

گام سوم
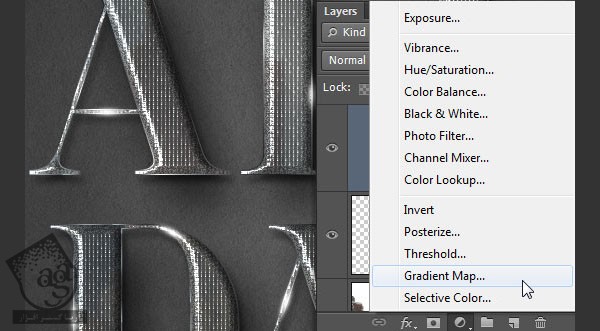
روی آیکن Create New Fill or Adjustment Layer کلیک کرده و Gradient Map رو انتخاب می کنیم.

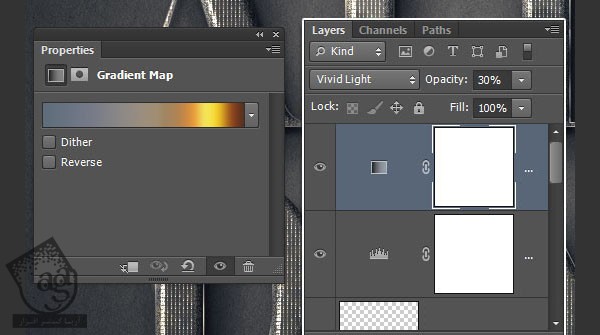
گام چهارم
گرادیانت زیر رو انتخاب می کنیم. Blend Mode رو روی Vivid Light و Opacity رو روی 30 درصد قرار میدیم و تمام!

امیدواریم ” آموزش Photoshop : افکت متنی ظریف ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت