No products in the cart.
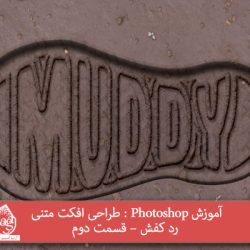
آموزش Photoshop : افکت متنی علامت انباری – قسمت دوم

آموزش Photoshop : افکت متنی علامت انباری – قسمت دوم
توی این آموزش، افکت متنی علامت انباری رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی علامت انباری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی علامت انباری – قسمت اول “
اضافه کردن Bump Texture
گام اول
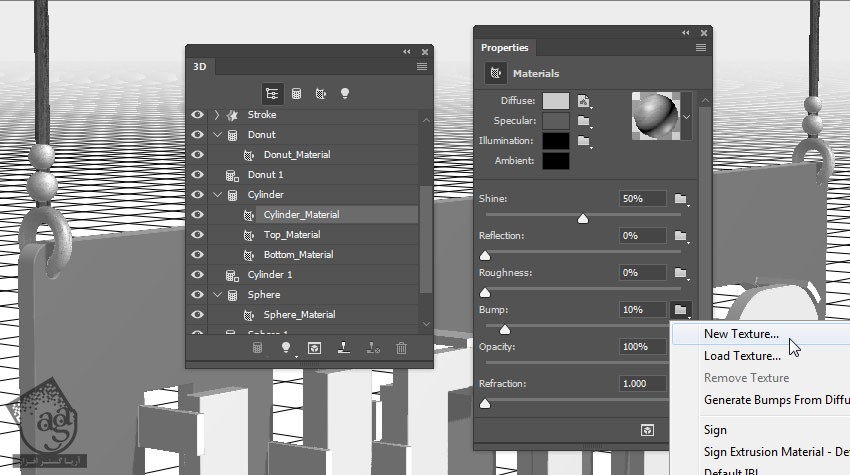
تب Cylinder_Material رو انتخاب کرده و روی آیکن Bump Folder کلیک کرده و New Texture رو انتخاب می کنیم.

گام دوم
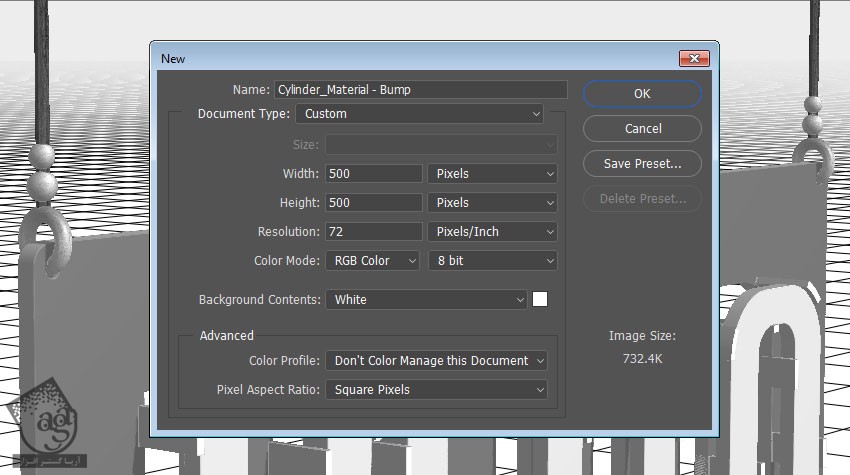
Width و Height رو روی 500 قرار میدیم و Ok می زنیم.

گام سوم
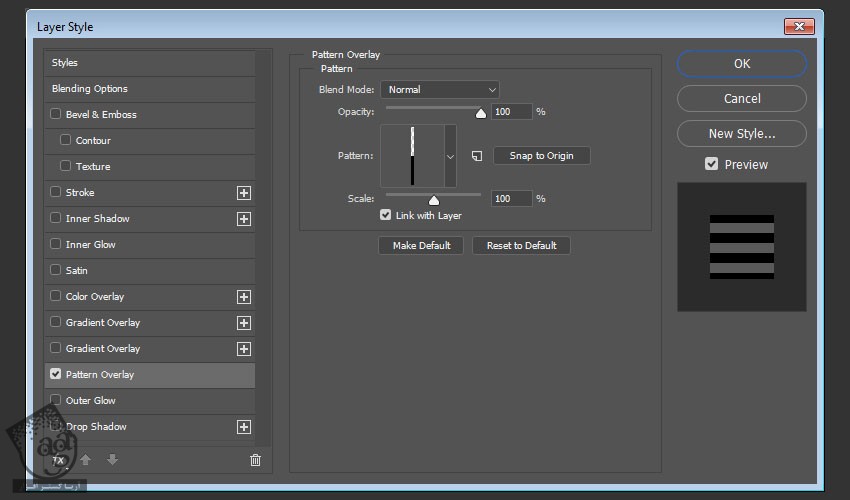
بعد از باز شدن فایل جدید، لایه Background رو Duplicate می کنیم. روی نسخه کپی دابل کلیک کرده و افکت Pattern Overlay رو روی اون اعمال می کنیم. Pattern رو روی 10px Horizontal Stripes قرار میدیم.
فایل رو ذخیره کرده و می بندیم.

گام چهارم
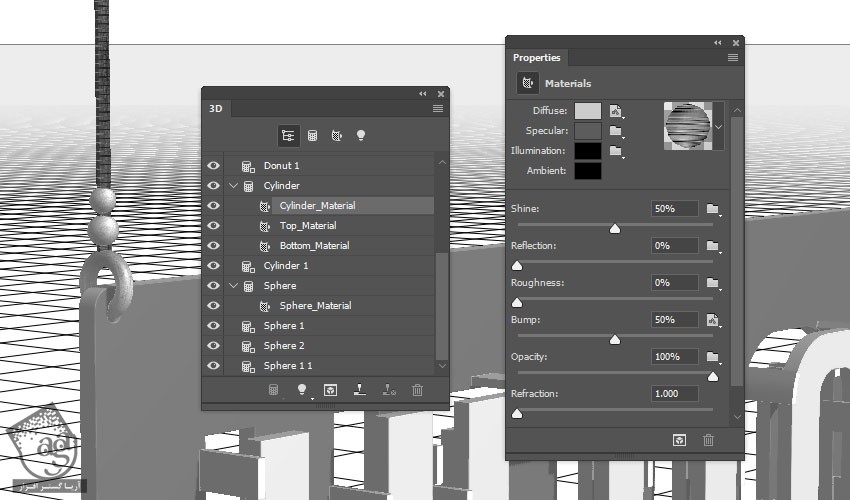
Bump رو تا 50 افزایش میدیم. UV Properties رو تنظیم می کنیم تا به نتیجه دلخواه برسیم.

درست کردن متریال چوبی
گام اول
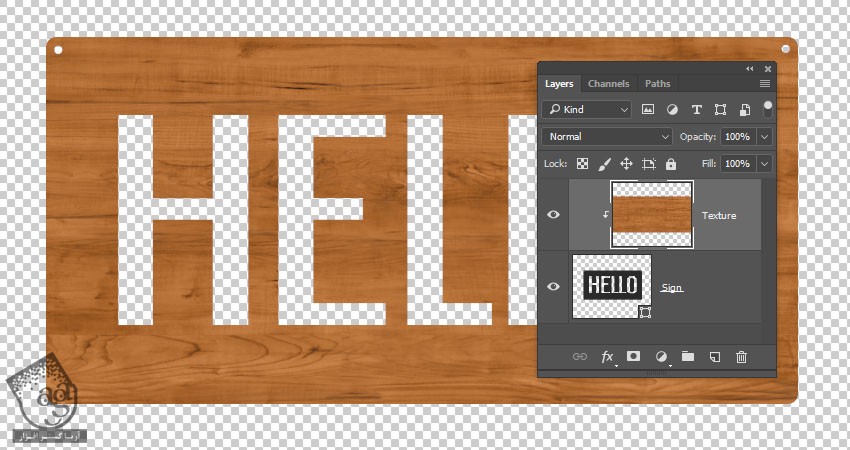
تب Sign Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و Edit Texture رو انتخاب می کنیم.
تصویر مورد نظر رو بالای لایه شکل قرار میدیم. اون رو Clip می کنیم.
وقتی تمام، فایل رو ذخیره کرده و می بندیم.

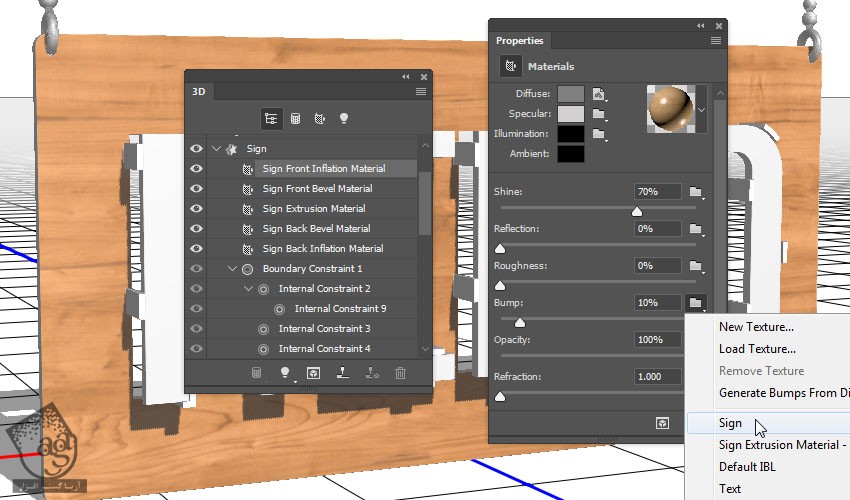
گام دوم
برای اعمال همون تکسچر به عنوان Bump، روی آیکن Bump Folder کلیک کرده و Sign رو انتخاب می کنیم. تنظیمات رو به شکل زیر انجام میدیم:
Specular روی 210, 208, 208
Shine روی 70 درصد

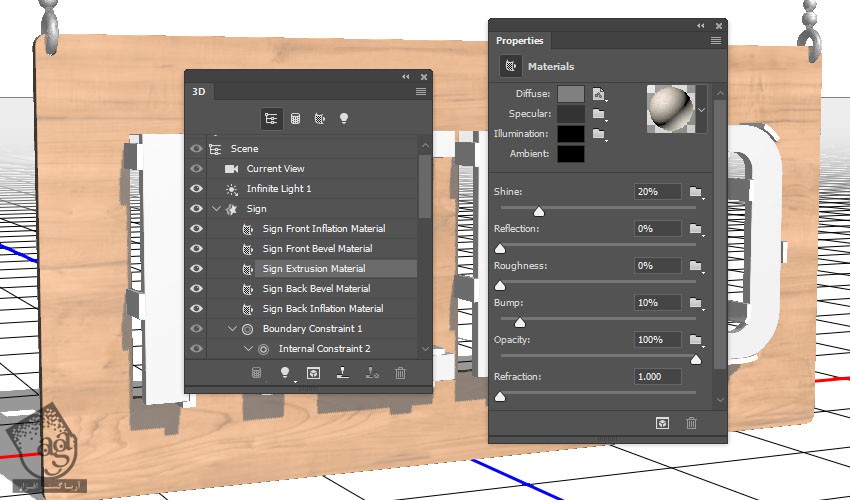
گام سوم
تب Sign Extrusion Material رو انتخاب می کنیم. تصویر مورد نظر رو برای Diffuse Texture در نظر می گیریم.
Specular روی 51, 51, 51

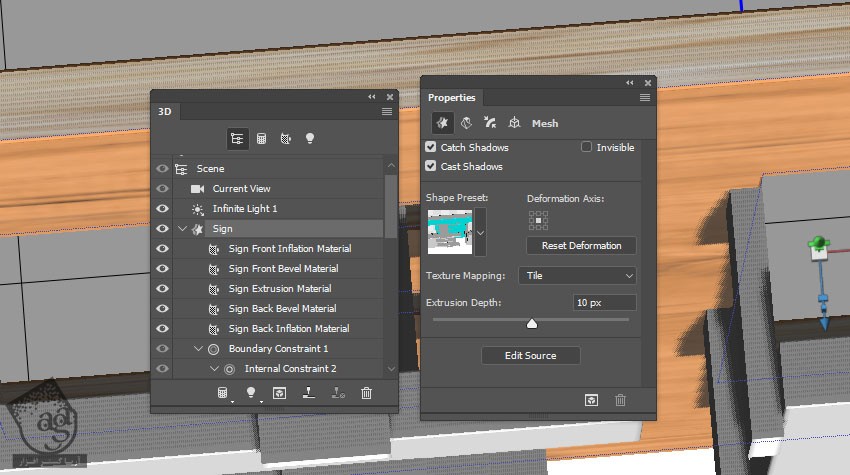
گام چهارم
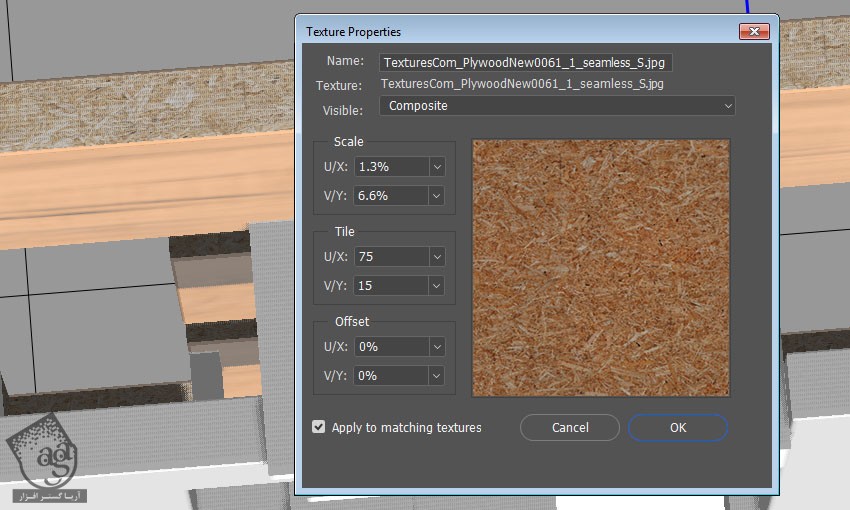
روی تب Sign Mesh کلیک کرده و Texture Mapping رو روی Tile قرار میدیم.

گام پنجم
یک بار دیگه تب Sign Extrusion Material رو انتخاب کرده و UV Properties رو تنظیم می کنیم تا به نتیجه دلخواه برسیم.

درست کردن بقیه متریال ها
گام اول
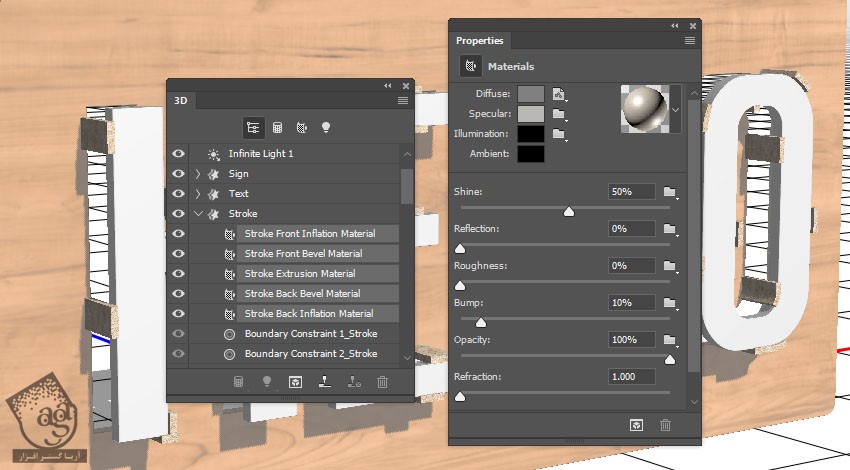
تمام تب های Stroke Material رو انتخاب کرده و تنظیمات زیر رو اعمال می کنیم:
Diffuse روی تصویر مورد نظر
Specular روی 185, 184, 181
Shine روی 50 درصد

گام دوم
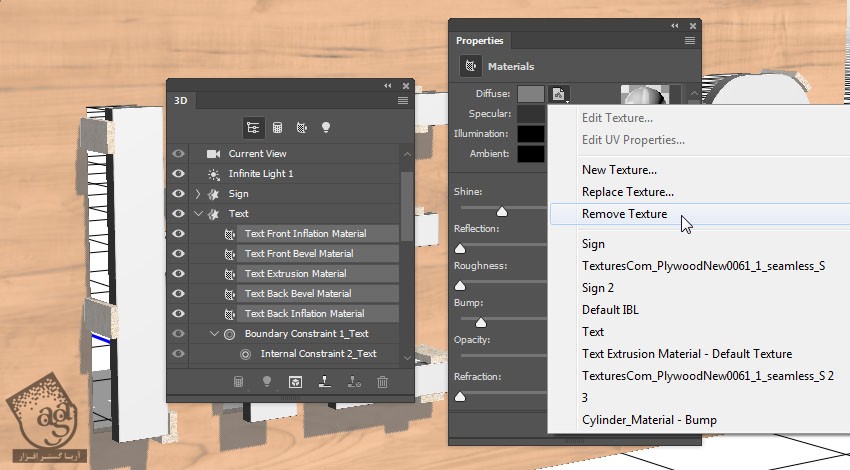
تمام تب های Text Material رو انتخاب کرده و روی Diffuse Texture کلیک کرده و Remove Texture رو انتخاب می کنیم.

گام سوم
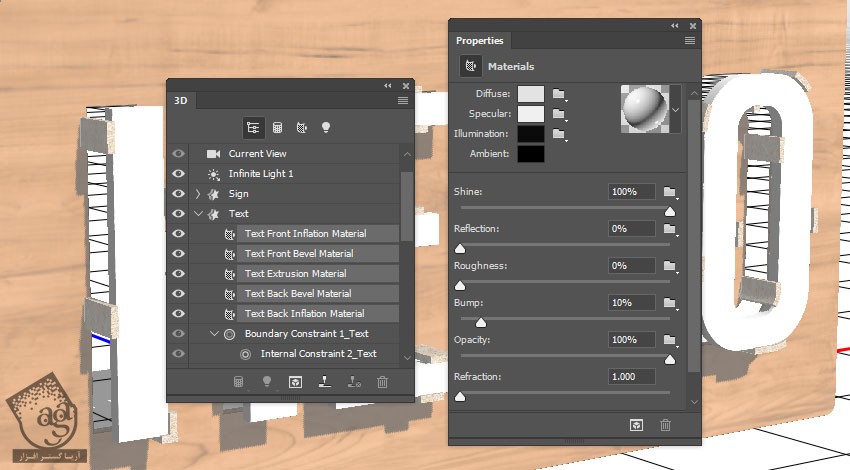
تنظیمات زیر رو وارد می کنیم.
Diffuse روی 227, 227, 227
Specular روی 241, 240, 240
Illumination روی 191, 191, 191
Shine روی 100 درصد

اضافه کردن تکسچر پس زمینه
گام اول
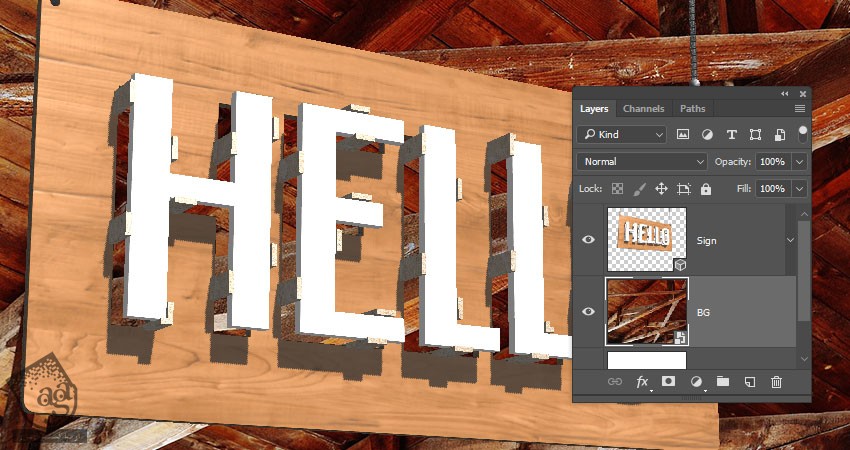
تصویر پس زمینه رو زیر لایه 3D قرار داده و اسم لایه رو میزاریم BG.

گام دوم
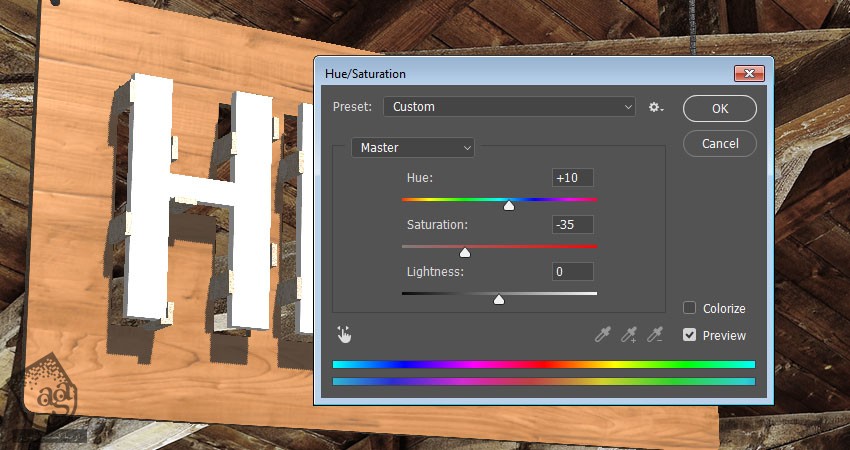
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی 10 و Saturation رو روی 35- قرار میدیم.

گام سوم
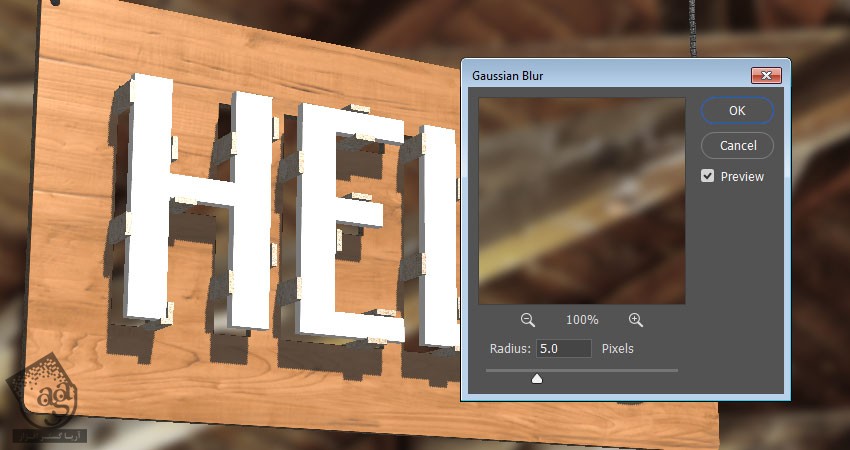
وارد مسیر Filter > Blur > Gaussian Blur قرار میدیم و Radius رو روی 5 قرار میدیم.

گام چهارم
لایه 3D رو انتخاب می کنیم. Current View رو با زاویه تصویر پس زمینه هماهنگ می کنیم.

تنظیم نور
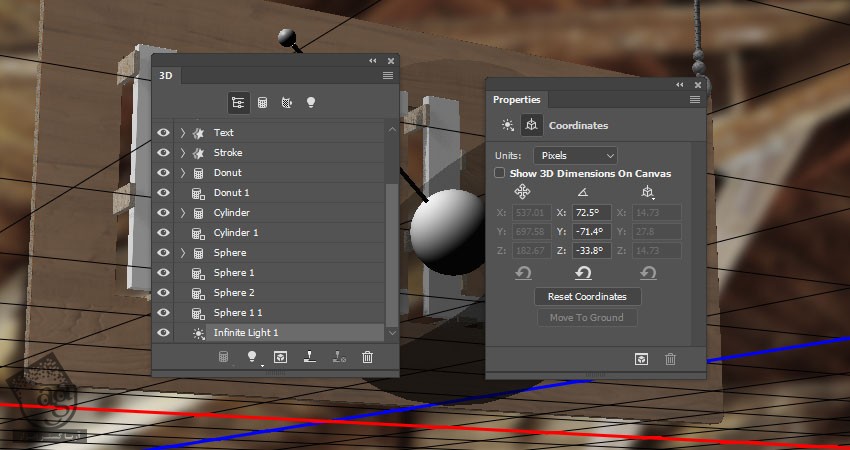
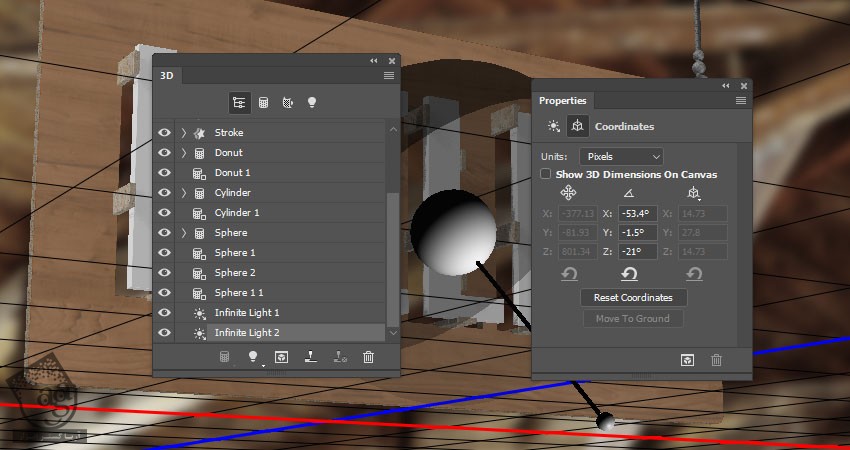
گام اول
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو روی 50 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
ابزار Move رو بر می داریم و یا از مقادیر Coordinates برای جا به جایی نور استفاده می کنیم و اون رو بالای سمت چپ قرار میدیم. اون رو یک مقدار به سمت عقب خم می کنیم.

گام سوم
روی آیکن Add New Light to Scene که پایین پنل 3D قرار داره، کلیک کرده و New Infinite Light رو انتخاب می کنیم.

گام چهارم
Intensity رو روی 30 درصد قرار میدیم و تیک Shadow رو بر می داریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
نور رو پایین سمت راست قرار میدیم.

گام ششم
روی تب Environment و آیکن IBL Texture کلیک کرده و Replace Texture رو می زنیم و تصویر دیگه ای رو باز می کنیم.

گام هفتم
Intensity رو روی 30 درصد و Ground Plane Shadows Opacity رو روی 0 درصد قرار میدیم.
بعد هم اگه خواستیم نور رو جا به جا می کنیم.

گام هشتم
روی آیکن IBL Texture کلیک کرده و Edit Texture رو انتخاب می کنیم. یک Hue/Saturation Adjustment Layer اضافه کرده و Saturation رو روی 75- قرار میدیم. فایل رو ذخیره کرده و می بندیم.

خروجی گرفتن از صحنه
گام اول
وارد مسیر 3D > Render 3D Layer میشیم.
هر موقع این کار تمام شد، روی لایه 3D کلیک راست کرده و بعد هم Convert to Smart Object رو می زنیم.

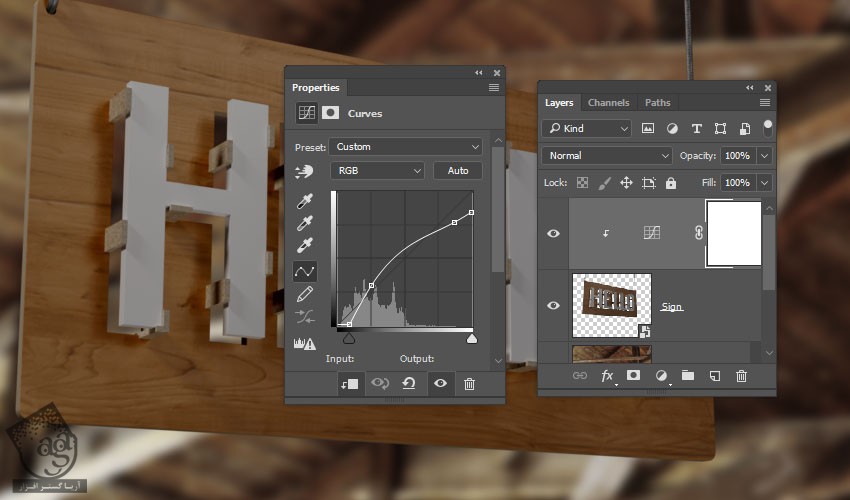
گام دوم
یک Curves Adjustment Layer اضافه کرده و به لایه 3D اون رو Clip می کنیم. برای تنظیم نور، منحنی رو تنظیم می کنیم.

گام سوم
یک Brightness/Contrast Adjustment Layer درست کرده و به لایه 3D اون رو Clip می کنیم. Brightness و Contrast رو روی 10 قرار میدیم.

اضافه کردن Global Adjustment
گام اول
یک Gradient Map Adjustment Layer بالای تمام لایه ها اضافه کرده و Dither رو تیک می زنیم.
یک Gradient Fill به صورت زیر اضافه می کنیم.
Color – Location
#282828 – 0%
#53535c – 25%
#7a7b87 – 50%
#a3a4ad – 75%
#ededf1 – 100%
Blend Mode رو روی Soft Light و Opacity رو روی 35 درصد قرار میدیم.

گام دوم
یک Color Lookup Adjustment Layer اضافه می کنیم. Sienna-Blue رو از منوی Abstract انتخاب کرده و Opacity رو میزاریم روی 35 درصد.

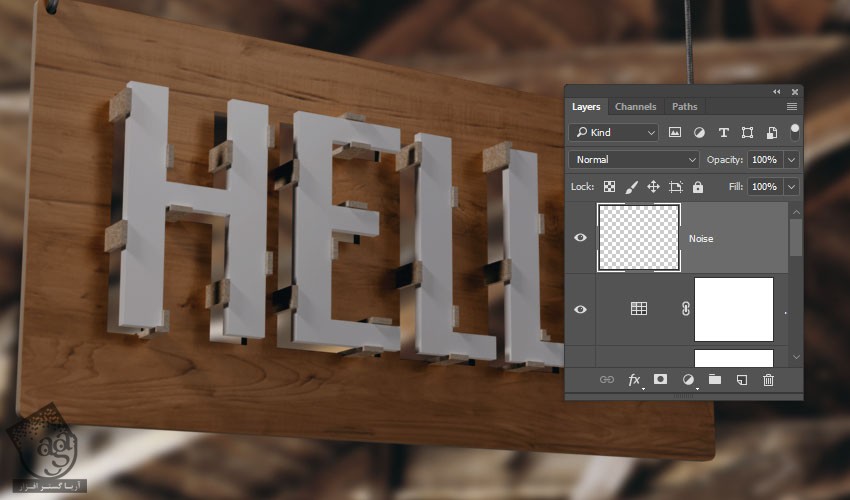
گام سوم
یک لایه جدید بالای همه لایه ها درست کرده و اسمش رو میزاریم Noise.

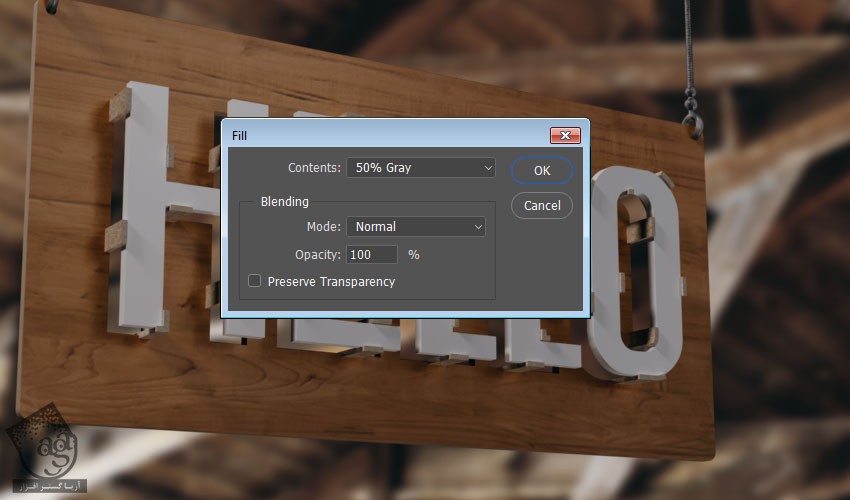
گام چهارم
وارد مسیر Edit > Fill میشیم و Contents رو میزاریم روی 50% Gray.

گام پنجم
لایه Noise رو به Smart Object تبدیل می کنیم. رنگ مشکی رو برای Foreground و رنگ سفید رو برای Background در نظر می گیریم.

گام ششم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 2.5 و Distribution رو روی Gaussian قرار میدیم و Monochromatic رو تیک می زنیم.

گام هفتم
Blend Mode لایه Noise رو میزاریم روی Soft Light و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی علامت انباری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت