No products in the cart.
آموزش Photoshop : ایجاد Overlay رنگین کمان

آموزش Photoshop : ایجاد Overlay رنگین کمان
توی این آموزش، ایجاد Overlay رنگین کمان رو با Photoshop با هم می بینیم. می تونیم اون رو روی تصویرسازی اعمال کنیم و ازش لذت ببریم. بیاین شروع کنیم!
با ” آموزش Photoshop : ایجاد Overlay رنگین کمان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
جمع آوری تصاویر
برای این آموزش، به دو تا تصویر نیاز داریم. تصویر اصلی و تصویر رنگین کمان. من از تصویر پروفایل خودم استفاده کردم.
آماده سازی تصویر اصلی
توی این مرحله، تصویر اصلی رو آماده می کنیم. اول از همه این تصویر رو باز می کنیم. به اندازه مورد نظر در میاریم. بعد از انجام این کار، اون رو سیاه و سفید می کنیم. برای انجام این کار، وارد مسیر Layer > New Adjustment Layer > Black & White میشیم. اسلایدرها رو به دلخواه تنظیم می کنیم تا به نتیجه مورد نظر برسیم.

اضافه کردن رنگین کمان
تصویر رنگین کمان رو توی فتوشاپ باز می کنیم. با استفاده از ابزار Move، اون رو روی تصویر اصلی درگ و دراپ می کنیم.
بسته به تصویر، رنگین کمان ممکن هست که بزرگ یا کوچک باشه. از ابزار Free Transform برای تغییر اندازه لایه استفاده می کنیم. طوری که دو تا تصویر با هم هماهنگ بشن.
Blending Mode لایه رنگین کمان رو روی Hard Light قرار میدیم و Opacity رو تا زمانی که به نتیجه دلخواه برسیم، کاهش میدیم. من گذاشتم روی 50 درصد. توی بعضی تصاویر، میشه از Soft Light Mode هم استفاده کرد.

برگدوندن جزئیات تصویر
میشه کار رو اینجا متوقف کرد. اما بیاین جزئیات رو برگردونیم. اگه به تصویر بالا نگاه کنین، متوجه میشین که یک مقدار تغییر کرده.
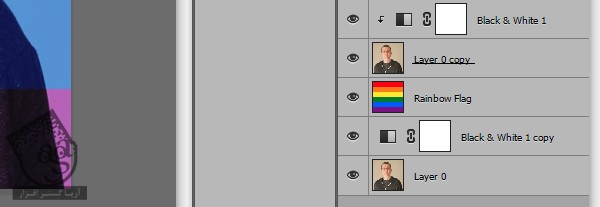
تصویر اصلی رو انتخاب و Duplicate می کنیم. لایه Duplicate رو در بالای لایه ها قرار میدیم.
Black & white Adjustment Layer رو Duplicate می کنیم. اون رو در بالای تصویر Duplicate قرار میدیم. Alt رو نگه می داریم. بین دو تا Adjustment layer اصلی و کپی کلیک می کنیم.

Blending Mode لایه Duplicate رو روی Multiply قرار میدیم و Opacity رو میزاریم روی 50 درصد.

برگردوندن کنتراست
توی مرحله آخر، کنتراست از دست رفته رو بر می گردونیم.
یک Curves Adjustment Layer درست می کنیم. نقاطی رو اضافه می کنیم و حالت S مانند به منحنی میدیم.

منحنی S شکل، هایلایت و سایه رو تشدید می کنه و به تصویر، کنتراست میده. حالا می تونیم Opacity لایه رو به دلخواه تغییر بدیم.
اگه تصویری با اشباع کمتر می خواین باید یک منحنی به لایه جزئیات اضافه کنین نه کل تصویر. Alt رو نگه دارین و بین لایه Curves و لایه زیر اون کلیک کنین.
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : ایجاد Overlay رنگین کمان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت