No products in the cart.
آموزش Photoshop : درست کردن Action متنی

آموزش Photoshop : درست کردن Action متنی
توی این آموزش، درست کردن Action متنی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : درست کردن Action متنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
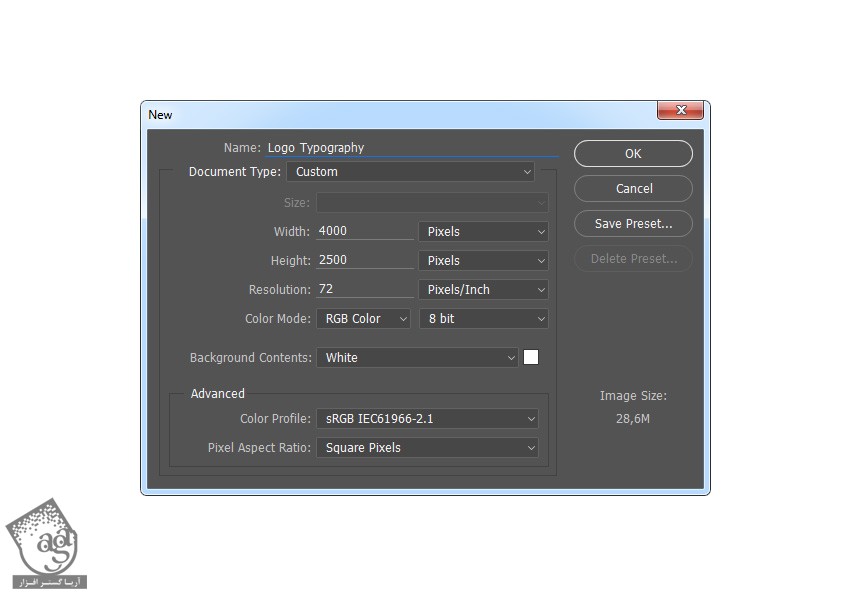
وارد مسیر File > New میشیم. عنوان Logo Typography رو وارد کرده و تنظیمات زیر رو بهش اختصاص میدیم.

طراحی پس زمینه
گام اول
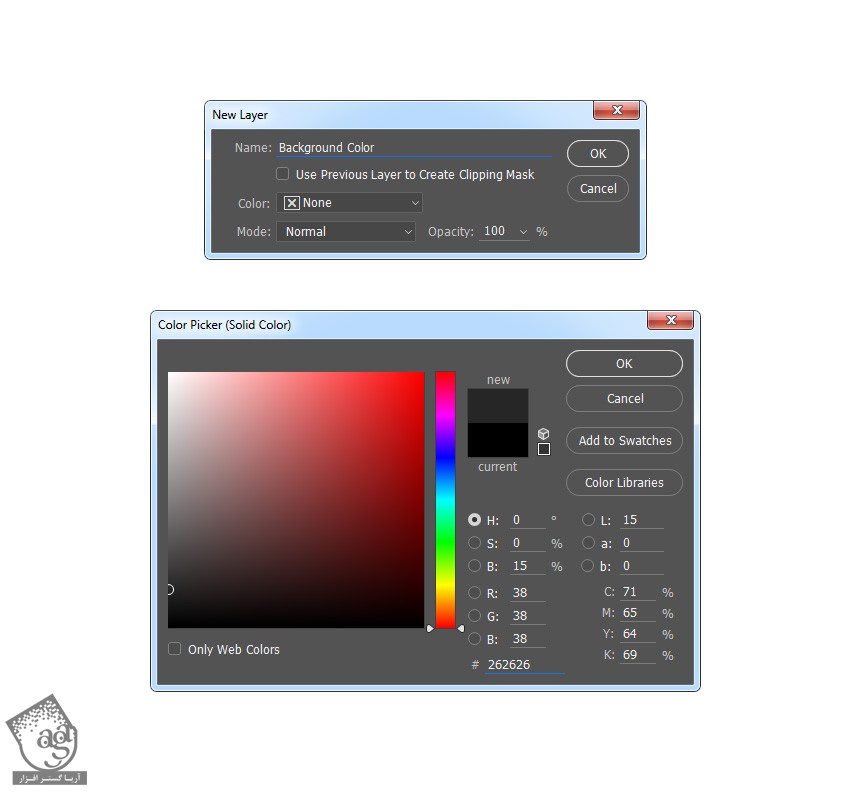
وارد مسیر Layer > New Fill Layer > Solid Color میشیم و رنگ مورد نظر رو برای Color در نظر می گیریم. عنوان Color Background رو وارد کرده و کد رنگی #262626 رو اختصاص میدیم.

گام دوم
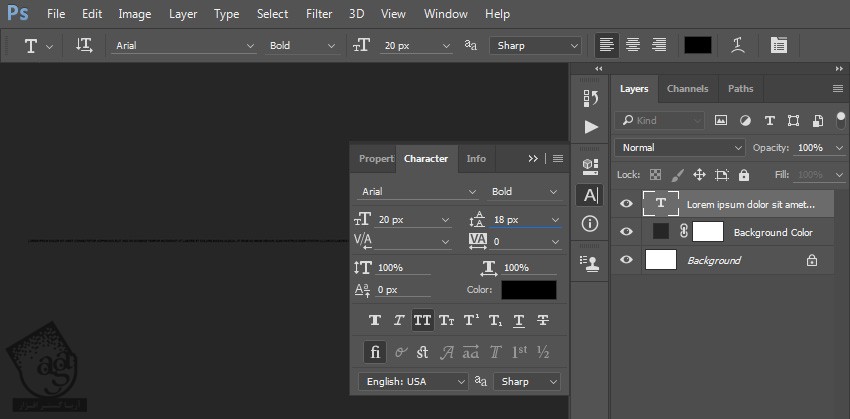
ابزار Horizontal Type رو برداشته و Font رو روی Arial و Style رو روی Bold و Size رو روی 30 پیکسل و Alignment رو روی Left و Color رو روی #000000 قرار میدیم. وارد پنل Character میشیم. All Caps رو تیک می زنیم. Leading رو روی 18 پیکسل تنظیم می کنیم. روی بوم کلیک می کنیم. وارد مسیر Type > Paste Lorem Ipsum میشیم.

گام سوم
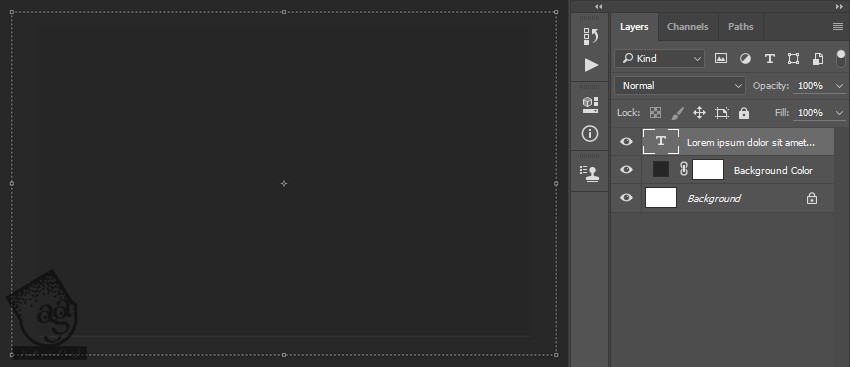
روی لایه کلیک راست کرده و Convert Paragraph Text رو انتخاب می کنیم. روی Thumbnail لایه دابل کلیک کرده و Text Box رو به صورت زیر در میاریم.

گام چهارم
وارد مسیر Type > Paste Lorem Ipsum میشیم و این گام رو تکرار می کنیم تا کل بوم پر بشه.

گام پنجم
Ctrl+A رو فشار میدیم. روی Align Vertical Center و Align Horizontal Center کلیک می کنیم. Ctrl+D رو فشار داده و اسم این لایه رو میزاریم Text.

اضافه کردن لوگو
گام اول
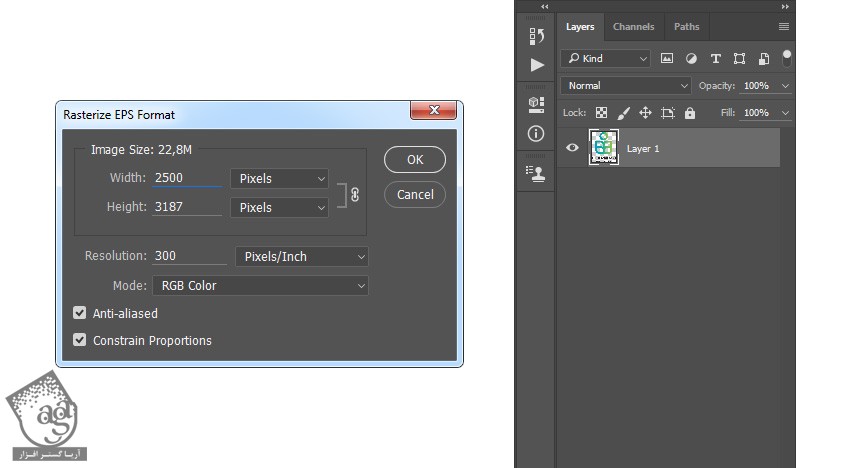
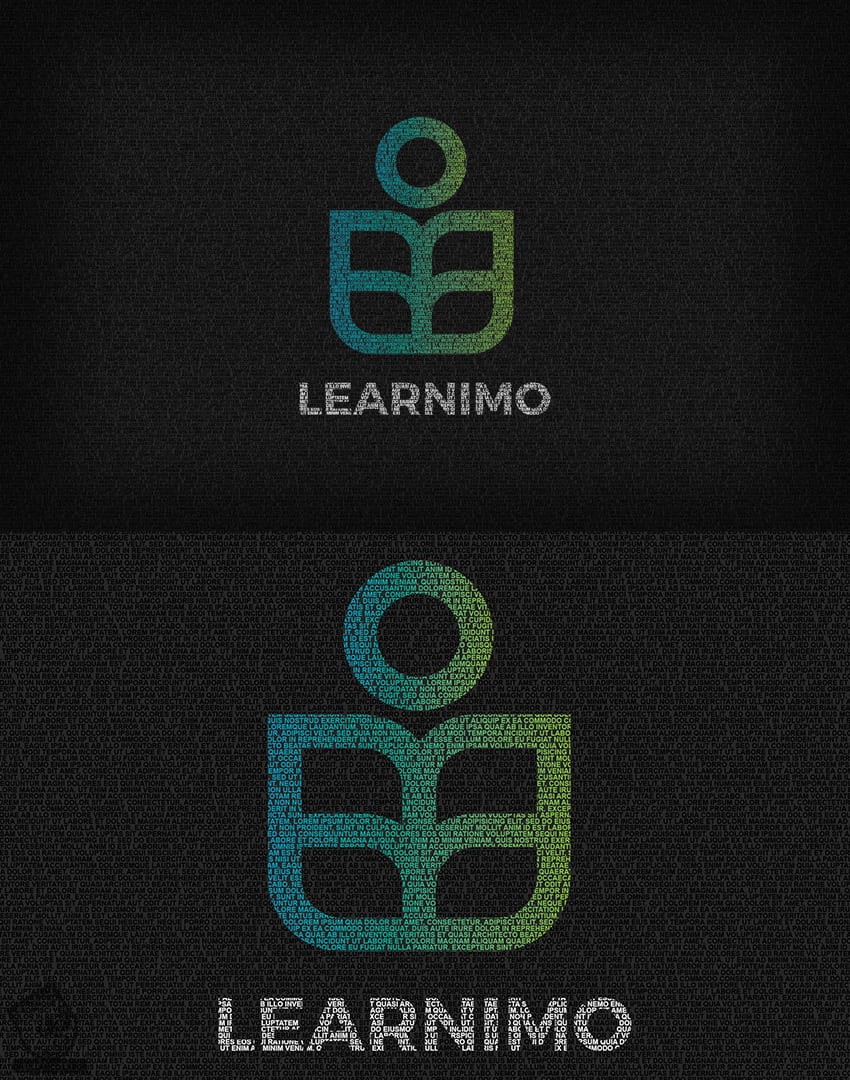
وارد مسیر File > Open میشیم. فایل Learnimo Logo.eps رو انتخاب کرده و Open می زنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
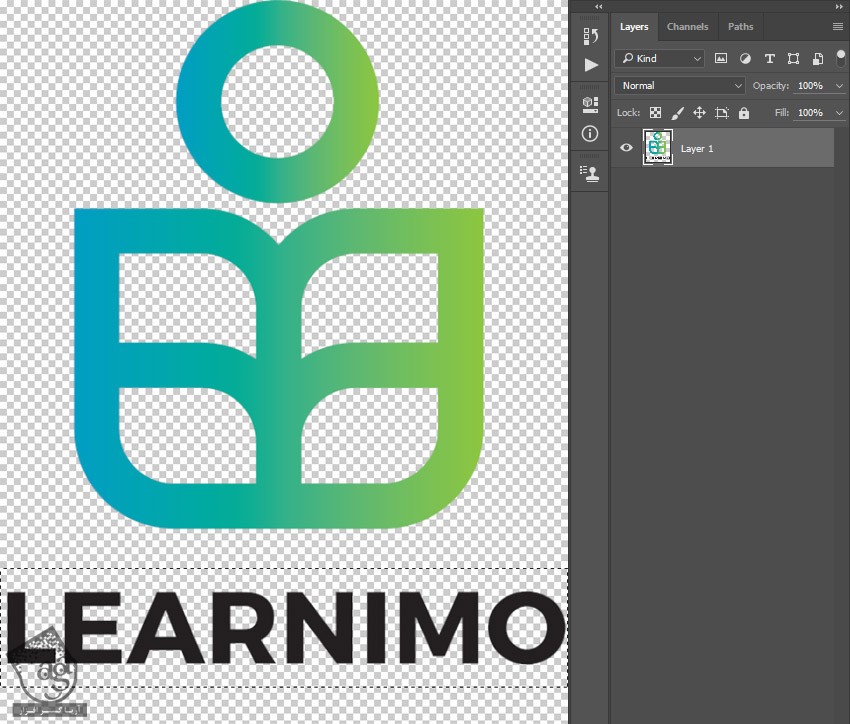
ابزار Eraser رو انتخاب می کنیم. یک قلموی سخت برداشته و Your Slogan Here لوگو رو حذف می کنیم.

گام سوم
ابزار Rectangular Marqueeر و برداشته و دور متن Learnimo رو انتخاب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهارم
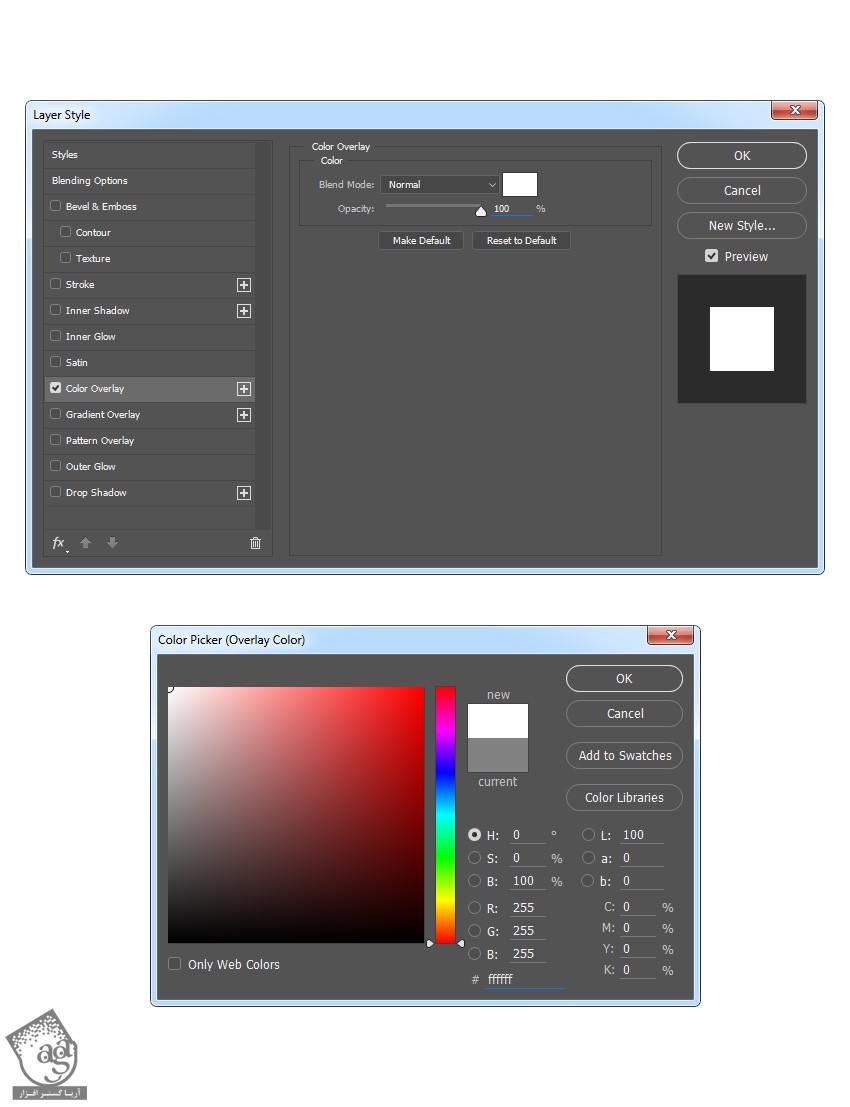
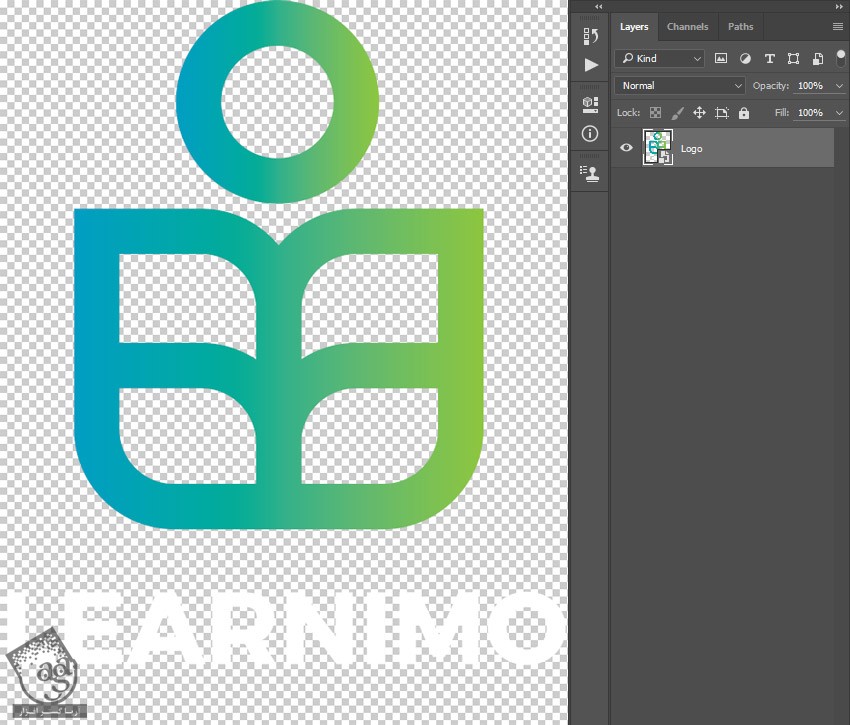
وارد مسیر Layer > New > Layer via Cut میشیم. بخش انتخاب شده رو روی لایه جدید Cut می کنیم. روی لایه جدید کلیک راست کرده و Blending Options رو انتخاب می کنیم. Color Overlay رو انتخاب کرده و Blend Mode رو روی Normal و Color رو روی #ffffff قرار میدیم. Opacity رو هم روی 100 درصد تنظیم می کنیم.

گام پنجم
Ctrl رو نگه داشته و روی لایه Layer 1 کلیک می کنیم. تا هر دو لایه انتخاب بشن. روی یکی از اون ها کلیک راست کرده و Convert to Smart Object رو انتخاب کرده و عنوان Logo رو براش در نظر می گیریم.

گام ششم
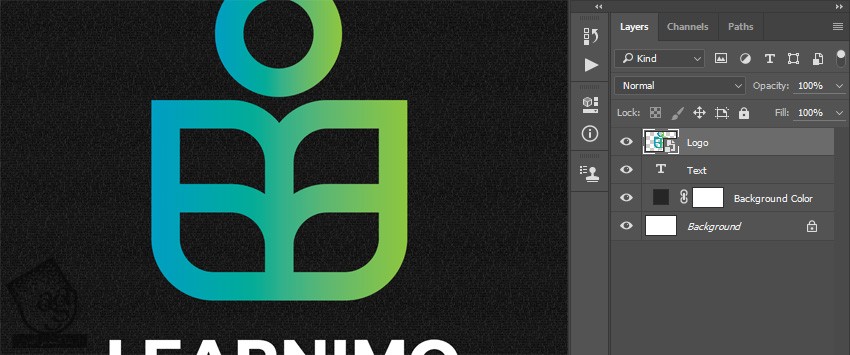
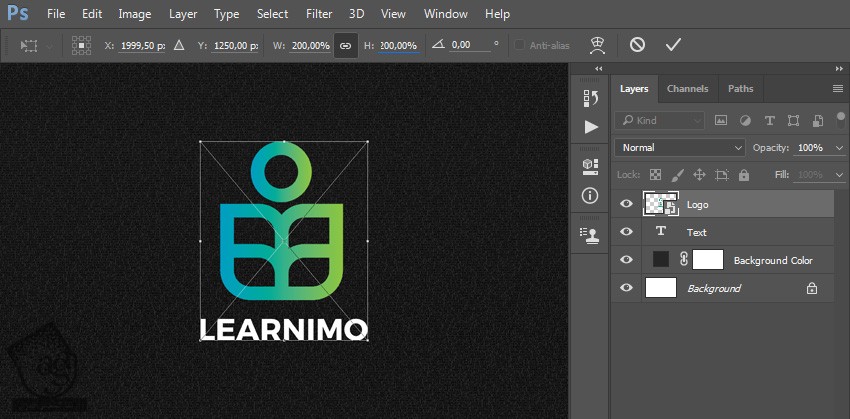
با استفاده از ابزار Move، این لایه رو روی فایل Logo Typography درگ می کنیم. بعد هم Ctrl+A رو زده و بوم رو انتخاب می کنیم و در نهایت، روی دکمه های Align Horizontal Center و Align Vertical Center کلیک می کنیم.

گام هفتم
Ctrl+T رو فشار داده و Width و Height رو روی 200 درصد قرار میدیم.

گام هشتم
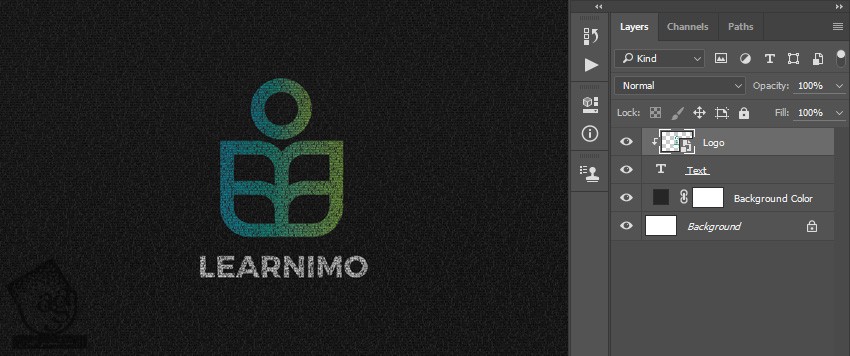
Ctrl+Alt+G رو فشار میدیم.

اضافه کردن فوکوس
گام اول
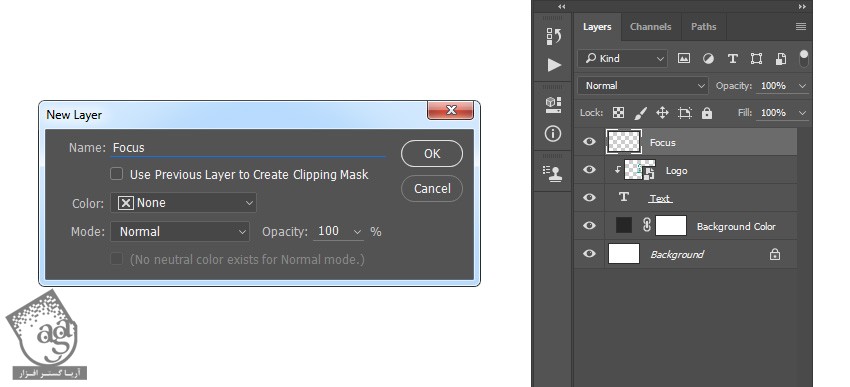
وارد مسیر Layer > New > Layer میشیم و یک لایه جدید به اسم Focus اضافه می کنیم.

گام دوم
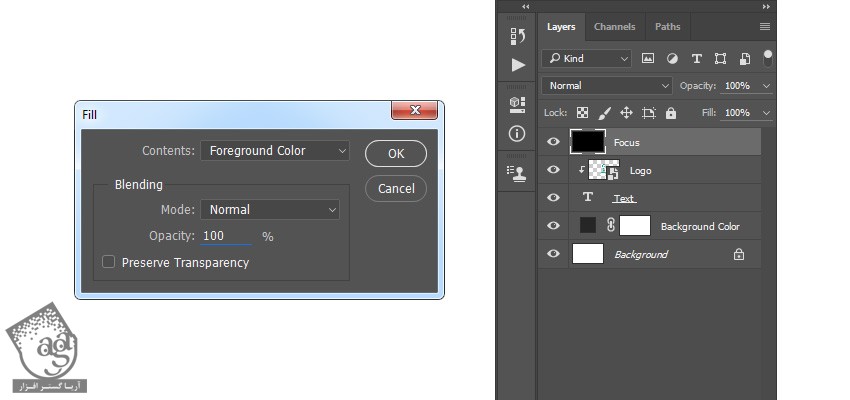
دکمه D رو فشار میدیم و Swatches ها رو Reset می کنیم. وارد مسیر Edit > Fill شده و Contents رو روی Foreground Color و Blending رو روی Normal و Opacity رو روی 100 درصد قرار میدیم.

گام سوم
Ctrl+A رو فشار میدیم. وارد مسیر Layer > Layer Mask > Hide Selection میشیم.

گام چهارم
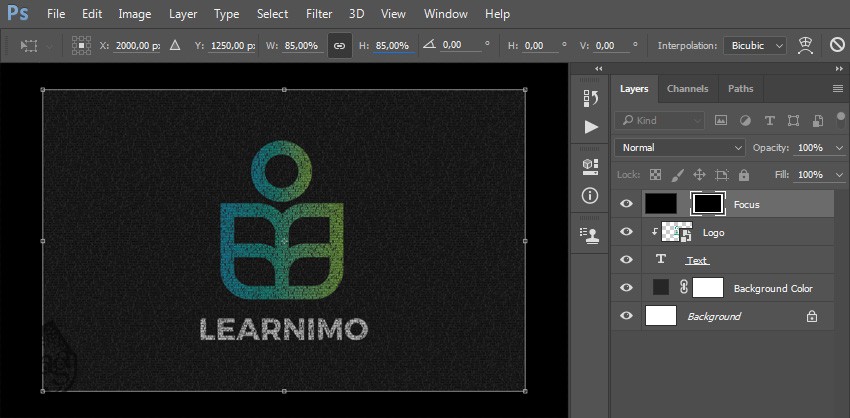
روی آیکن لینک بین Thumbnail لایه و لایه ماسک کلیک می کنیم. Ctrl+T رو فشار داده و Height و Width رو میزاریم روی 85 درصد.

گام پنجم
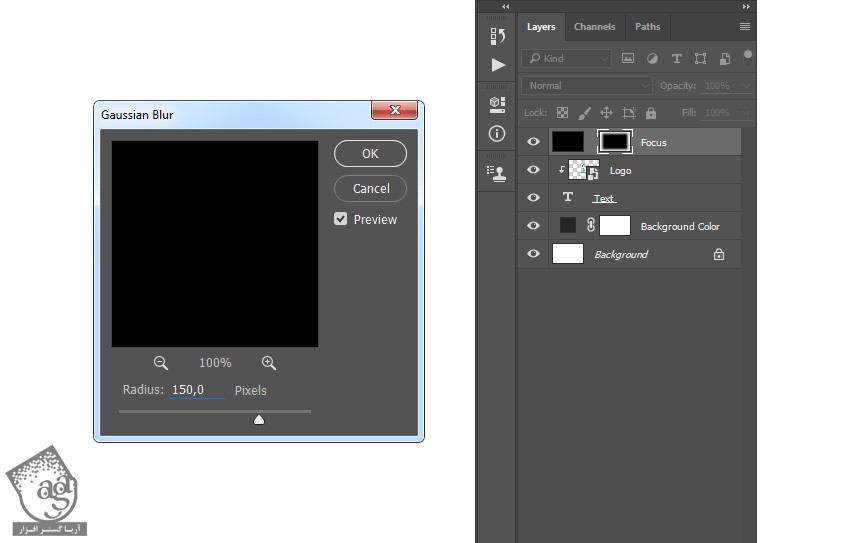
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 150 پیکسل قرار میدیم.

گام ششم
Opacity لایه رو میزاریم روی 50 درصد.

نتیجه

امیدواریم ” آموزش Photoshop : درست کردن Action متنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت