No products in the cart.
آموزش Photoshop : طراحی افکت تصویری Typography – قسمت دوم

آموزش Photoshop : طراحی افکت تصویری Typography – قسمت دوم
توی این آموزش، طراحی افکت تصویری Typography رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت تصویری Typography ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت تصویری Typography – قسمت اول “
گام هفدهم
لایه Temp 2 رو انتخاب می کنیم. Ctrl رو نگه می داریم و روی لایه Temp 3 کلیک می کنیم تا هر دو لایه همزمان انتخاب بشه. روی یکی از این دو لایه کلیک راست کرده و Delete Layers رو انتخاب می کنیم. بعد هم تمام لایه ها رو به غیر از لایه Temp به نمایش در میاریم.

اضافه کردن جزئیات
گام اول
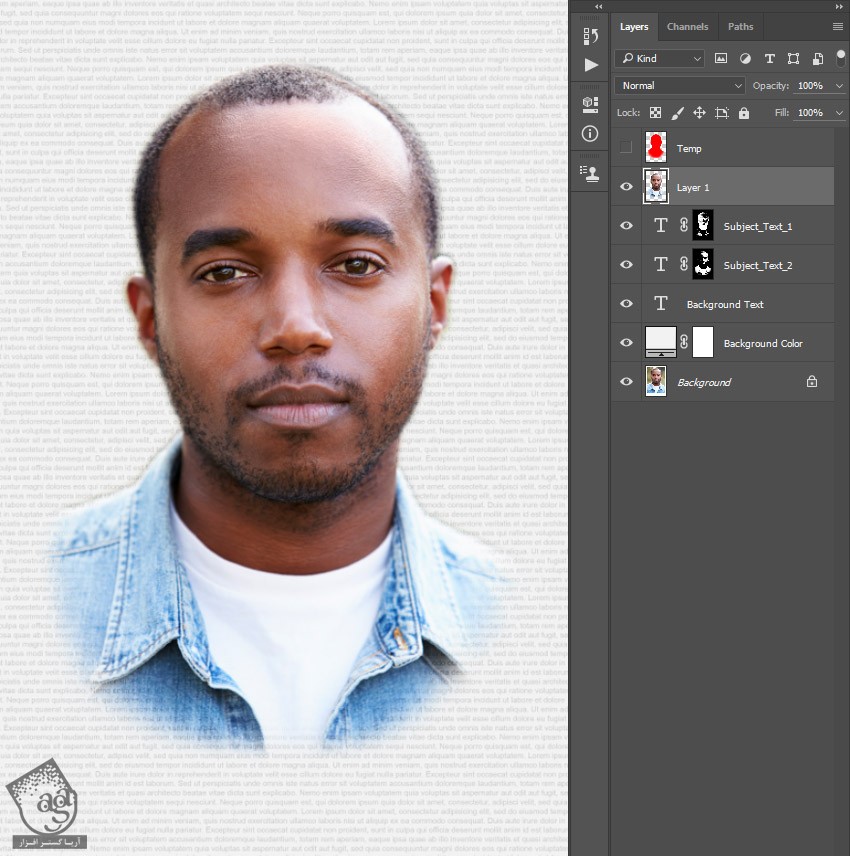
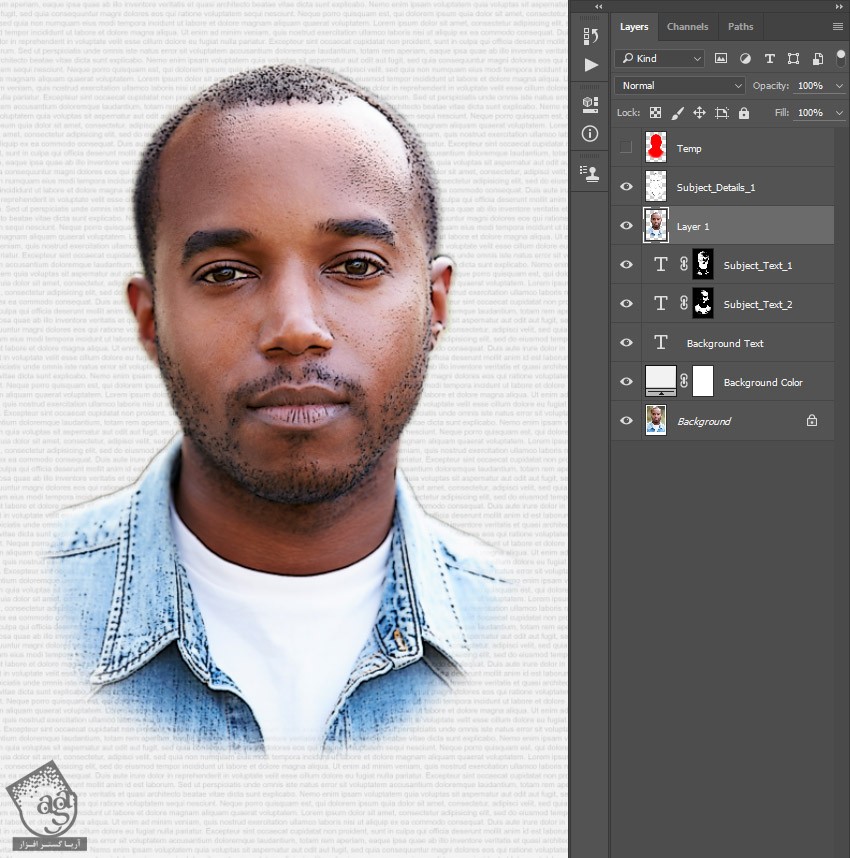
توی این بخش، می خوایم جزئیات رو بیشتر نشون بدیم. لایه Temp رو انتخاب می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم تا انتخاب بشه. لایه Background رو انتخاب کرده و Ctrl+J رو فشار میدیم تا یک لایه جدید درست بشه. میریم سراغ پنل Layers و بعد هم این لایه رو زیر لایه Temp قرار میدیم.
گام دوم
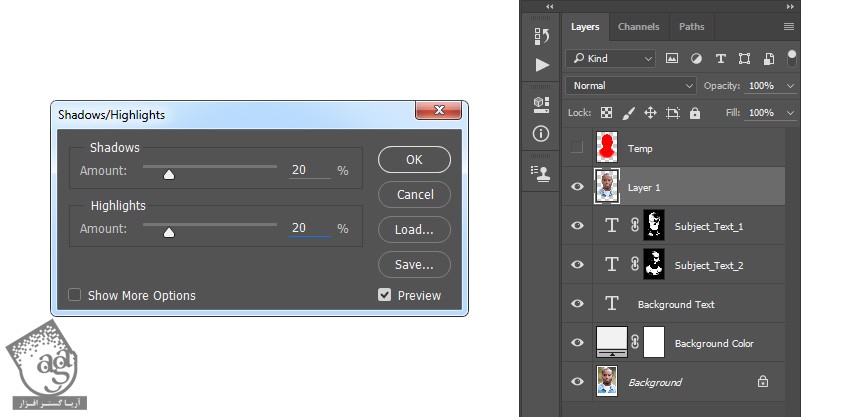
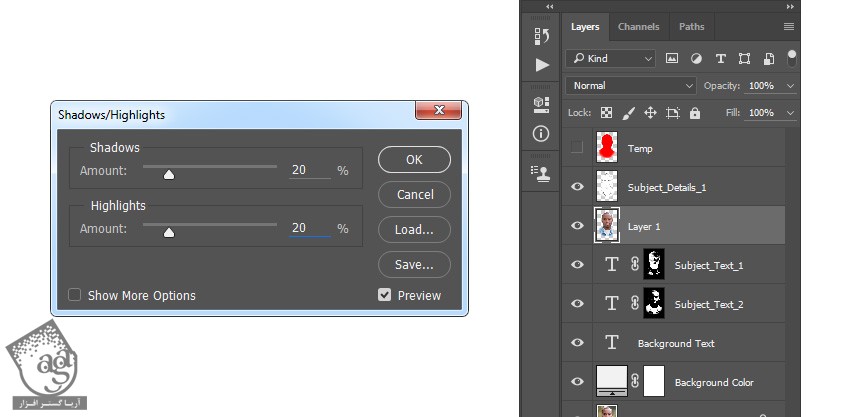
وارد مسیر Image > Adjustments > Shadows/Highlights میشیم. Shadows Amount رو روی 20 درصد و Highlights Amount رو هم روی 20 درصد قرار میدیم.

گام سوم
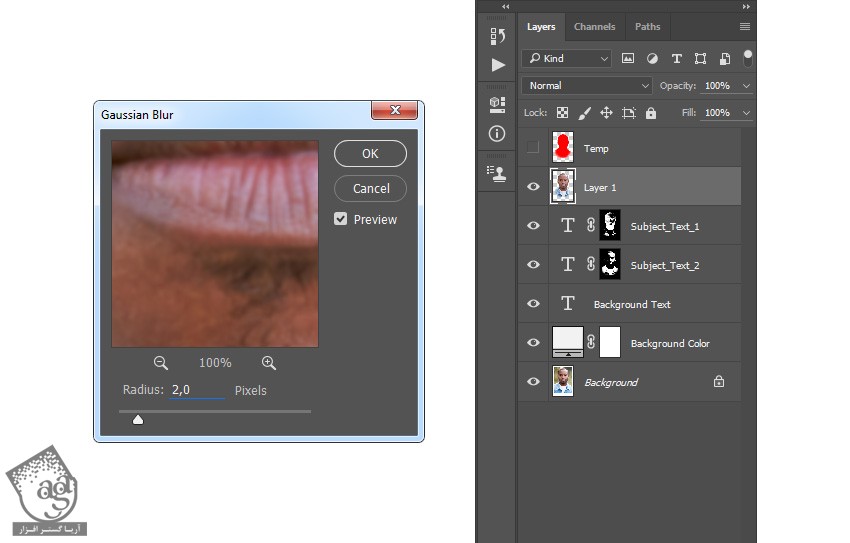
وارد مسیر Filter > Blur > Gaussian Blur میشیم. بعد هم به همون صورتی که توی تصویر می بینین، Radius رو میزاریم روی 2 پیکسل.

گام چهارم
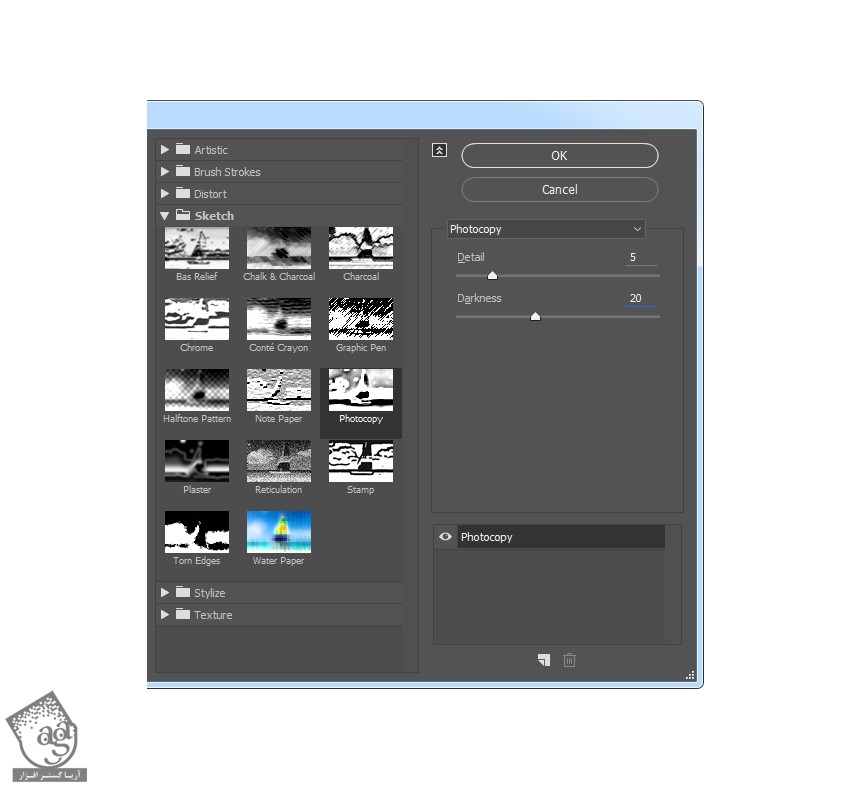
وارد مسیر Filter > Filter Gallery > Sketch > Photocopy میشیم. Detail رو روی 5 و Darkness رو روی 20 قرار میدیم.

گام پنجم
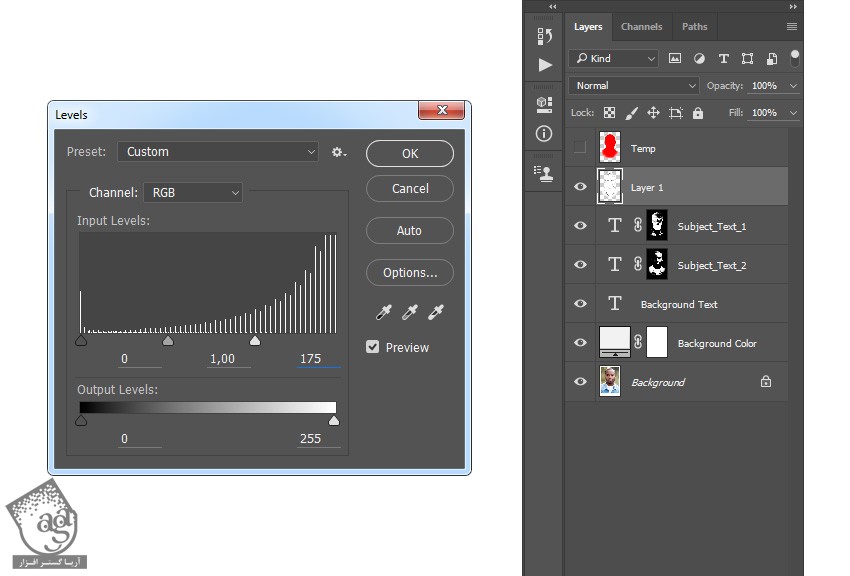
وارد مسیر Image > Adjustments > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

گام ششم
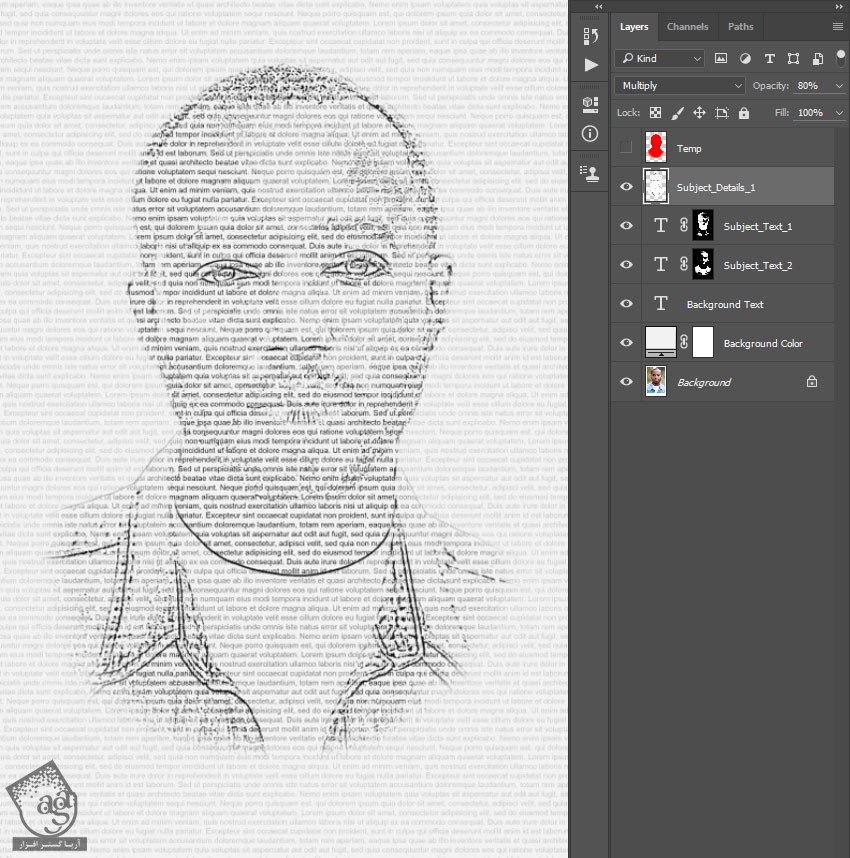
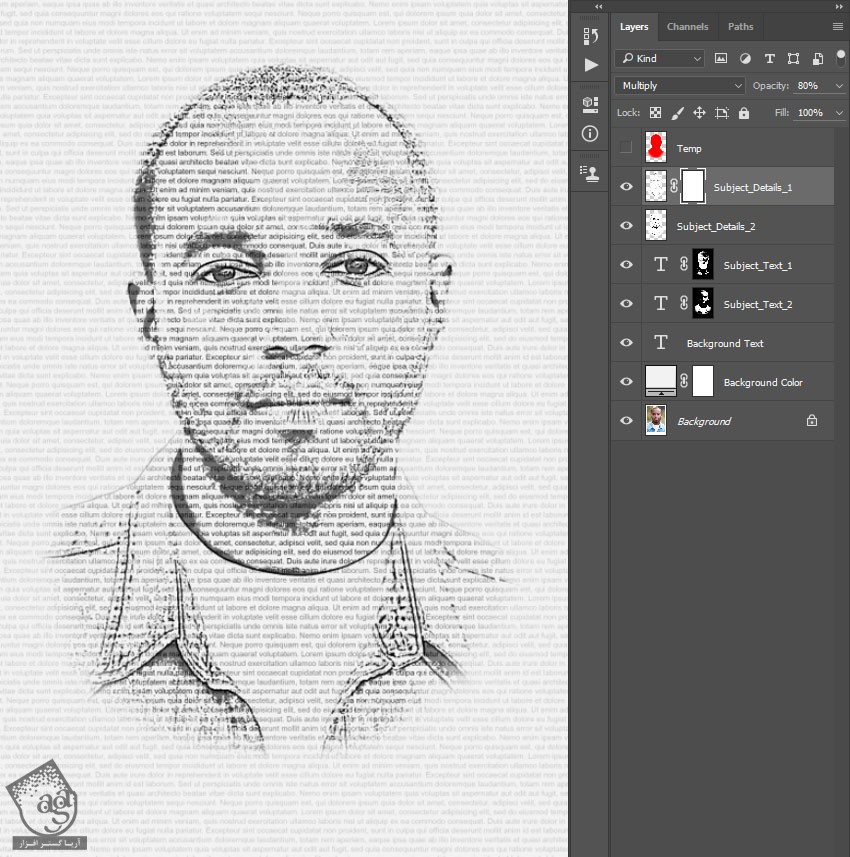
Blending Mode لایه رو میزاریم روی Multiply و Opacity رو تا 80 درصد کاهش میدیم و اسم لایه رو میزاریم Subject_Detail_1.

گام هفتم
لایه Temp رو انتخاب می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم تا انتخاب بشه. بعد هم لایه Background رو انتخاب می کنیم. Ctrl+J رو فشار میدیم. این لایه رو زیر لایه Subject_Detail_1 قرار میدیم.

گام هشتم
وارد مسیر Image > Adjustments > Shadows/Highlights میشیم. Shadows Amount رو روی 20 درصد و Highlights Amount رو هم روی 20 درصد قرار میدیم.

گام نهم
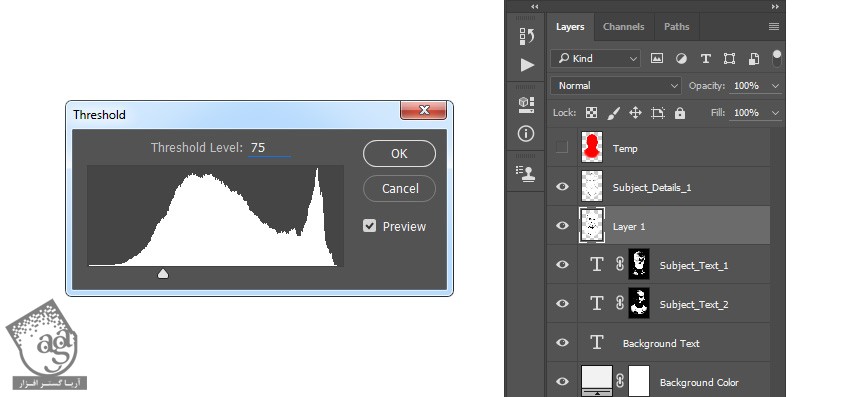
وارد مسیر Image > Adjustments > Threshold میشیم. Threshold Level رو میزاریم روی 75.

گام دهم
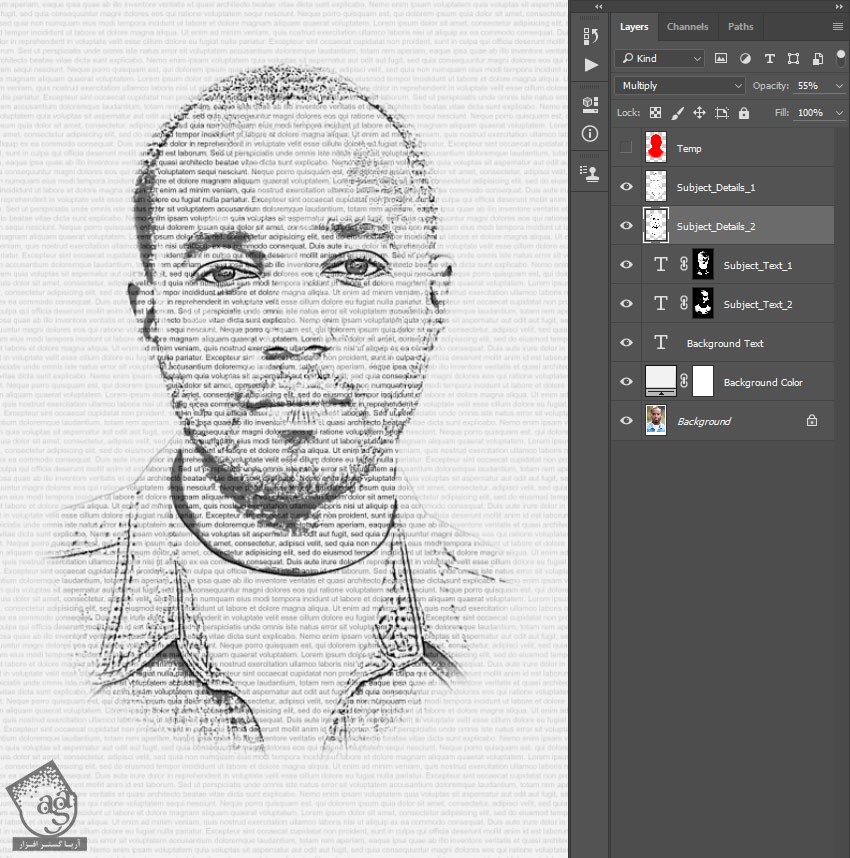
Blending Mode رو روی Multiply و Opacity رو روی 55 درصد قرار میدیم. بعد هم اسمش رو میزاریم Subject_Detail_2.

گام یازدهم
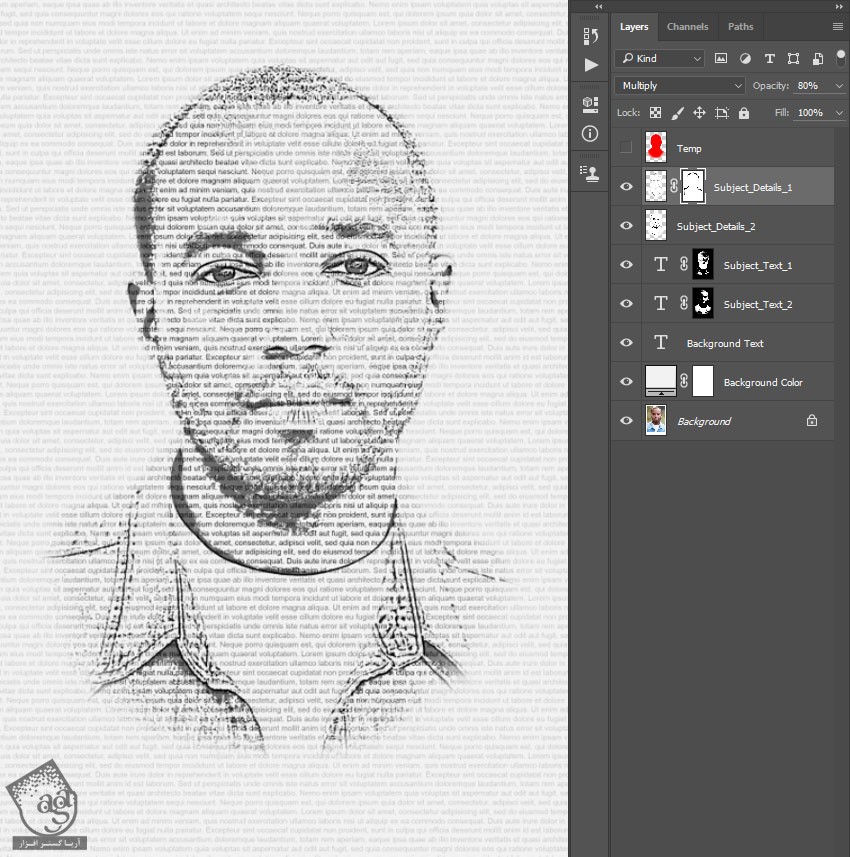
لایه Subject_Detail_1 رو انتخاب می کنیم و وارد مسیر Layer > Layer Mask > Reveal All میشیم.

گام دوازدهم
کد رنگی #000000 رو برای Background در نظر می گیریم. ابزار Brush رو بر داشته و یک قلموی نرم بر می داریم و شروع می کنیم به کشیدن روی لبه ها.

ایجاد Edge Typography
گام اول
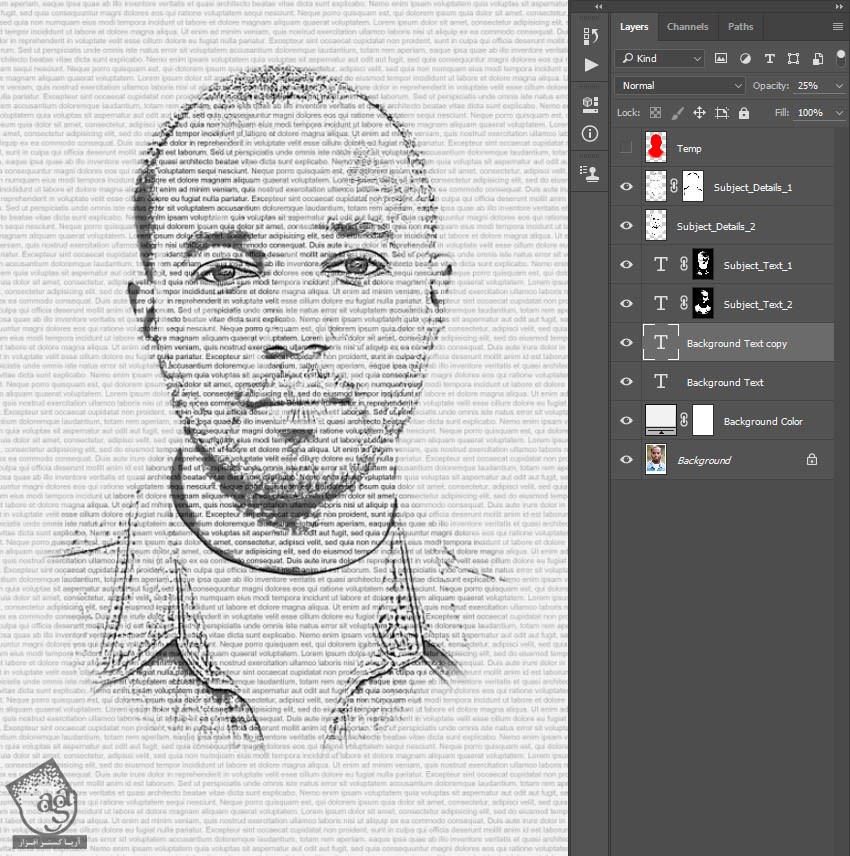
توی این بخش می خوایم Edge Typography رو درست کنیم. لایه متنی Background رو انتخاب کرده و Ctrl+J رو فشار میدیم.

گام دوم
Opacity لایه رو میزاریم روی 100 درصد. بعد هم وارد مسیر Layer > Layer Mask > Hide All میشیم.

گام سوم
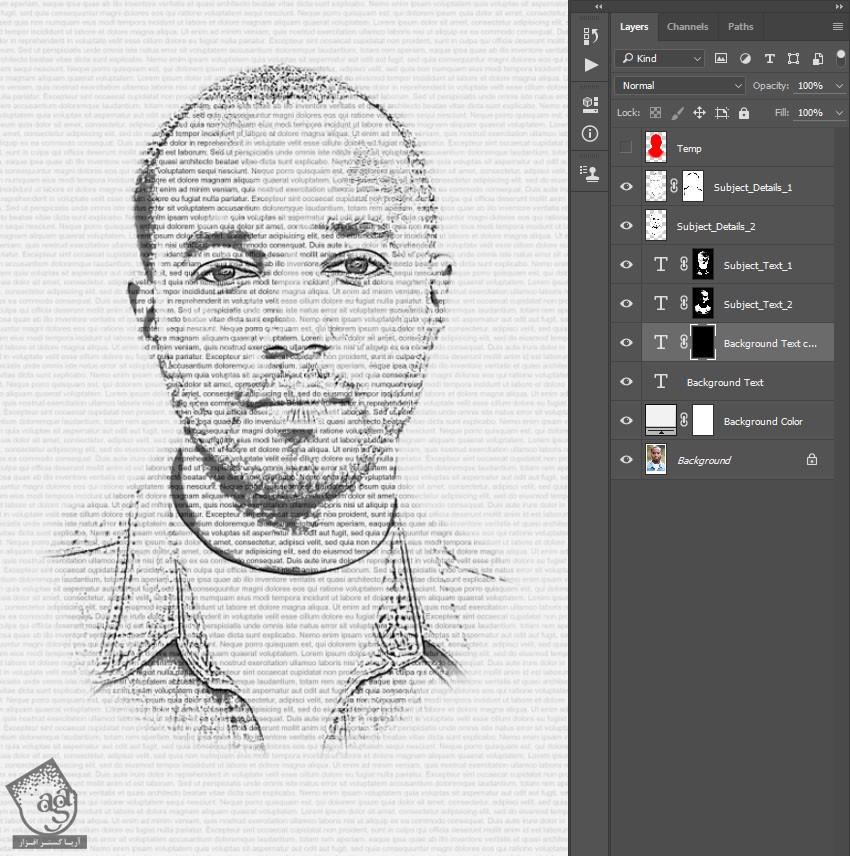
کد رنگی #ffffff رو برای Foreground در نظر می گیریم. Alt رو نگه می داریم و روی لایه ماسک کلیک می کنیم. ابزار Rectangle رو بر می داریم و شروع می نکیم به کشیدن مستطیل، در جایی که می خوایم متن ظاهر بشه. می تونین مستطیل هایی با ابعاد مختلف رسم کنین. بعد هم Alt رو نگه می داریم و یک بار دیگه روی این لایه ماسک کلیک می کنیم.

گام چهارم
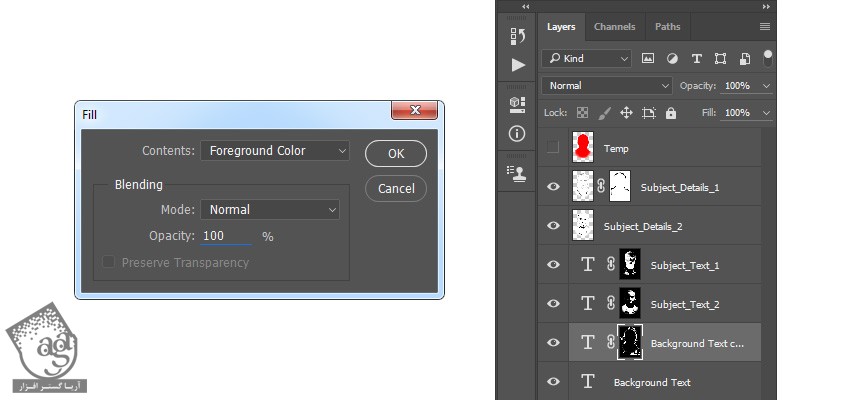
کد رنگی #000000 رو برای Foreground در نظر می گیریم. Ctrl رو نگه می داریم و روی Thumbnail لایه Temp کلیک می کنیم. این بار وارد مسیر Edit > Fill میشیم. Contents رو روی Foreground Color و Blending رو روی Normal و بعد هم Opacity رو روی 100 درصد قرار میدیم.

گام پنجم
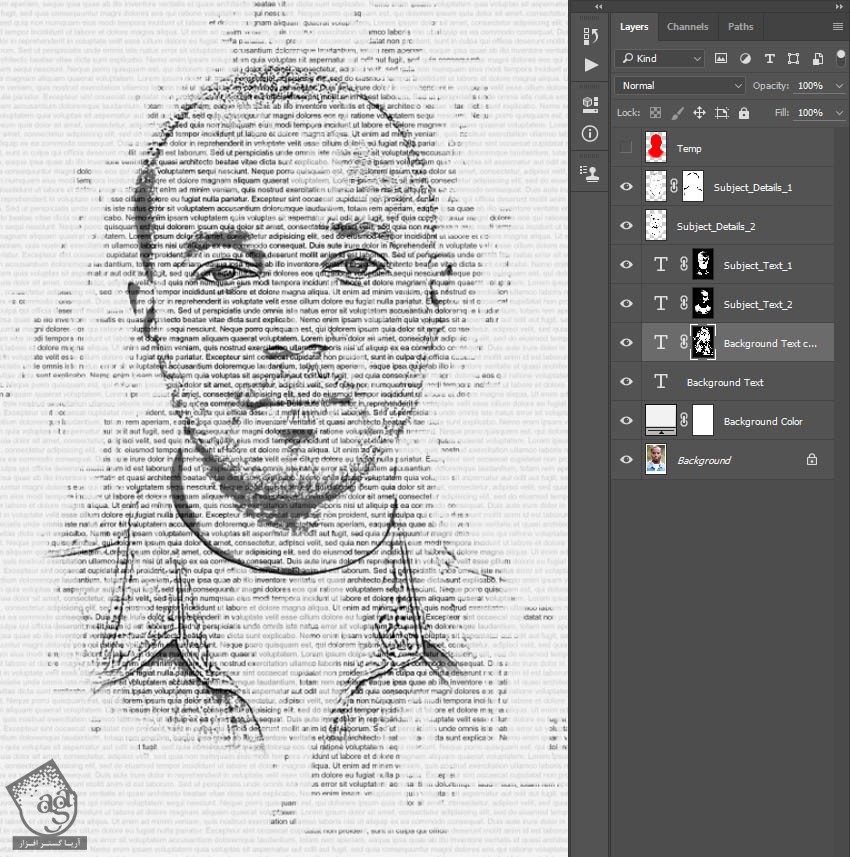
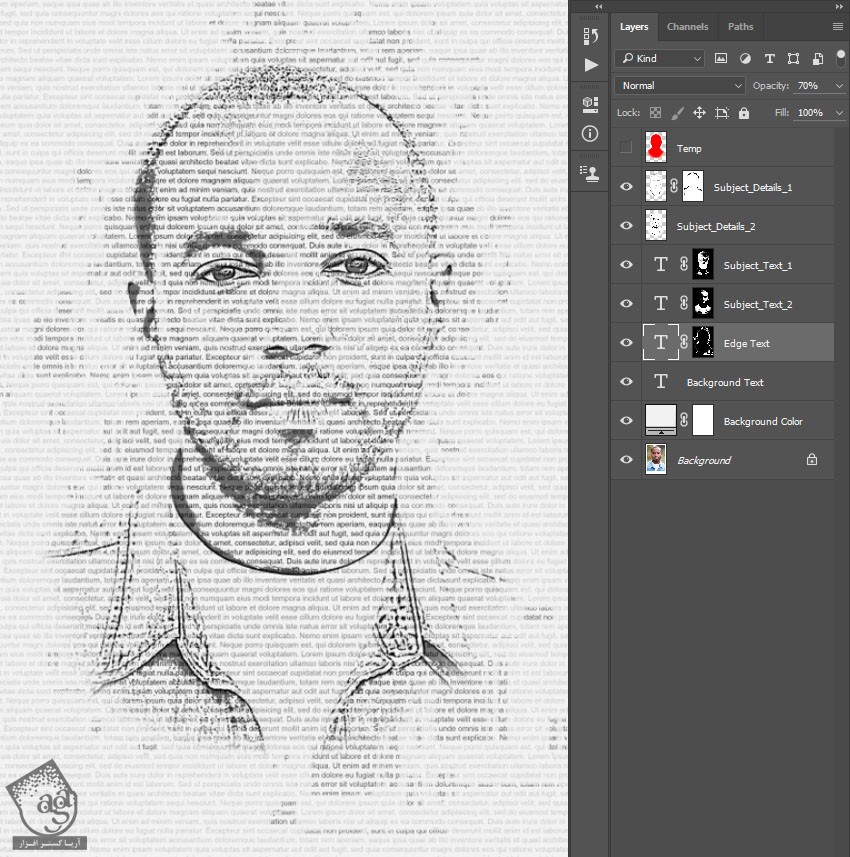
Opacity این لایه رو میزاریم روی 70 درصد و اسمش رو هم به Edge Text تغییر میدیم.

آخرین اصلاحات
گام اول
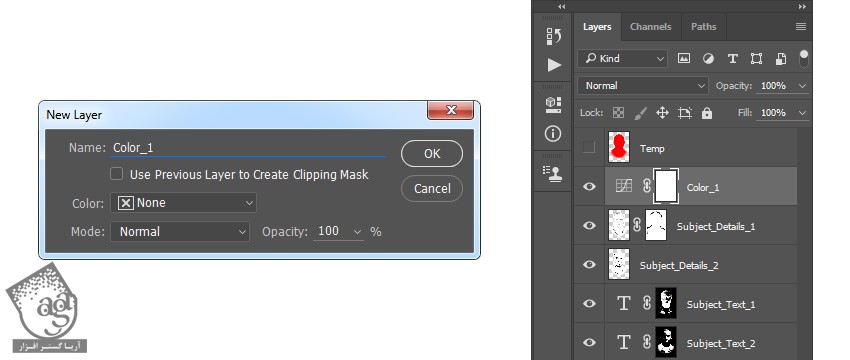
توی این بخش، می خوایم آخرین اصلاحات رو روی طرح اعمال کنیم. لایه Subject_Detail_1 رو انتخاب می کنیم. وارد مسیر Layer > New Adjustment Layer > Curves میشیم و یک Curves Adjustment Layer جدید به اسم Color_1 درست می کنیم.

گام دوم
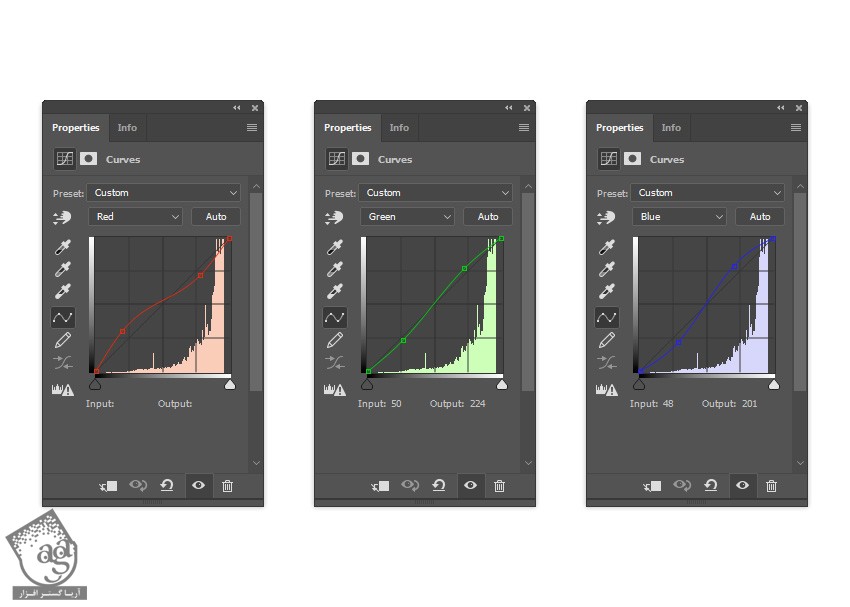
روی Thumbail این لایه دابل کلیک کرده و تنظیمات زیر رو توی پنل Properties وارد می کنیم.

گام سوم
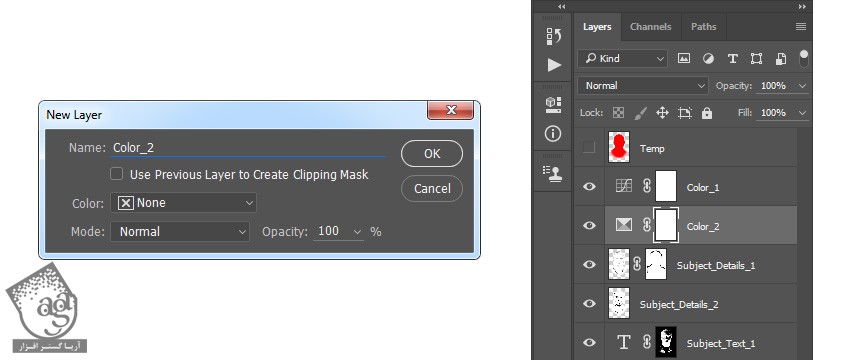
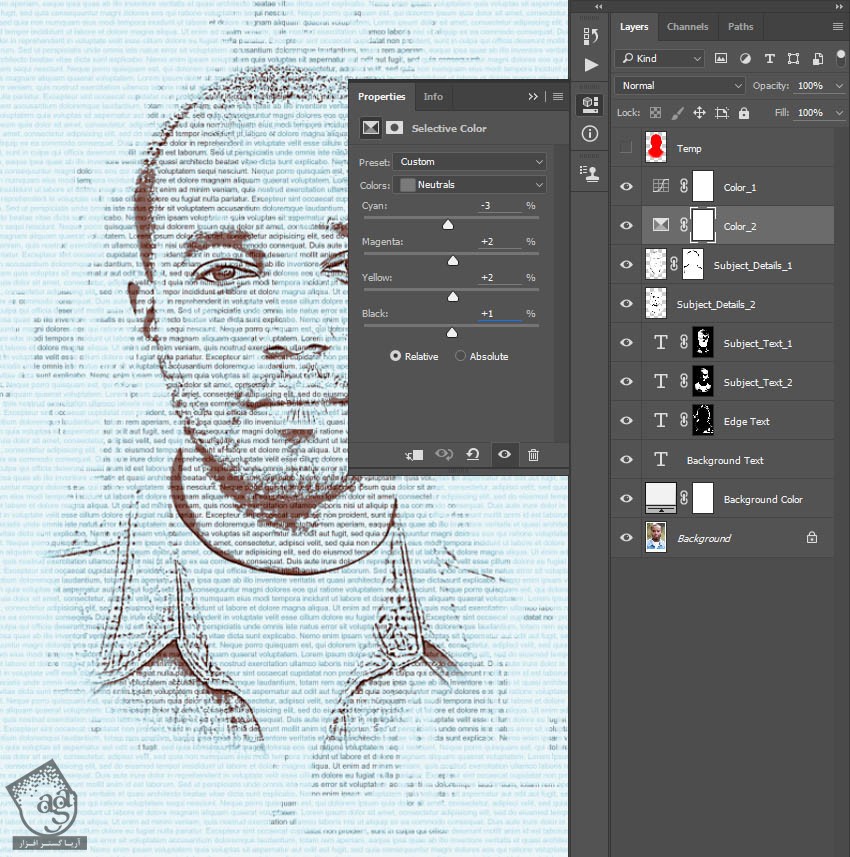
لایه Subject_Detail_1 رو انتخاب می کنیم. وارد مسیر Layer > New Adjustment Layer > Selective Color میشیم و اسم این لایه رو میزاریم Color_2.

گام چهارم
روی Thumbnail لایه دابل کلیک کرده و تنظیمات زیر رو توی پنل Properties وارد می کنیم.

گام پنجم
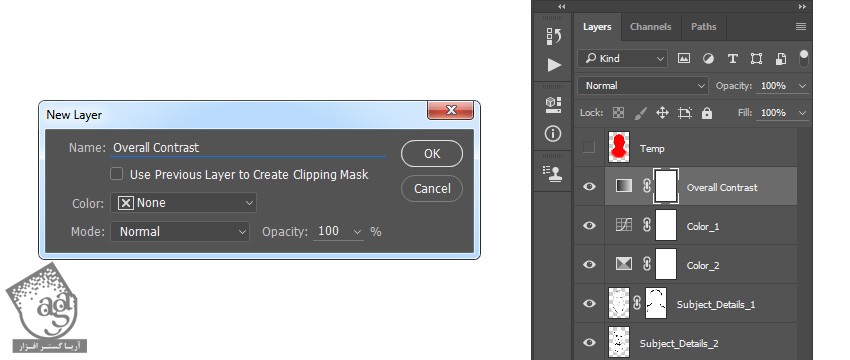
دکمه D رو فشار میدیم و Swatch ها رو Reset می کنیم. بعد هم لایه Color_1 رو انتخاب می کنیم. وارد مسیر Layer > New Adjustment Layer > Gradient Map رو انتخاب می کنیم و اسم لایه رو میزاریم Overall Contrast.

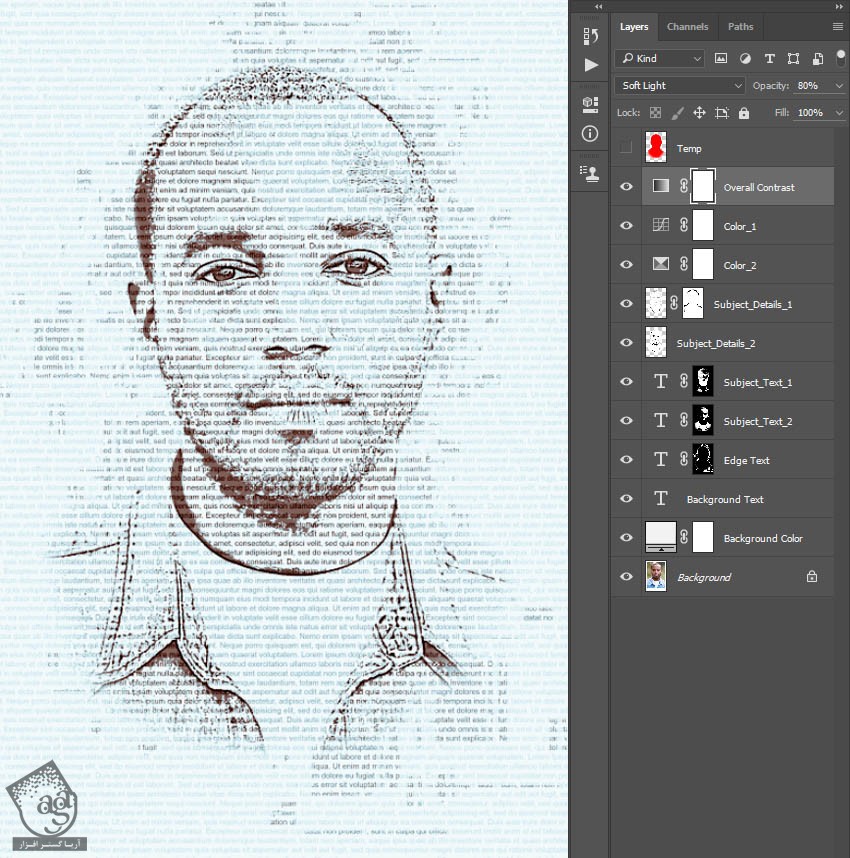
گام ششم
Blending Mode این لایه رو میزاریم روی Soft Light و Opacity رو روی 80 درصد قرار میدیم.

گام هفتم
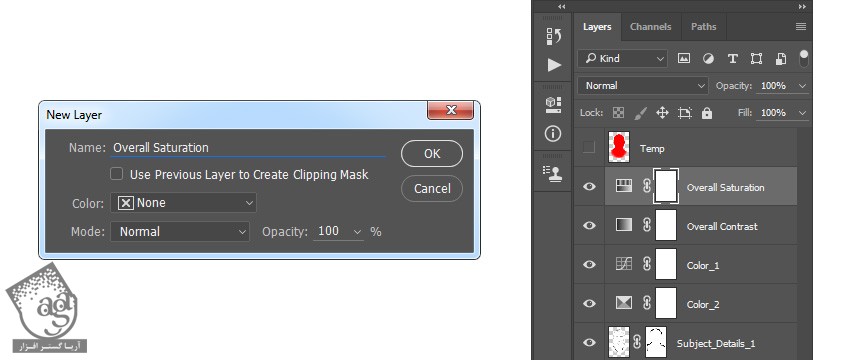
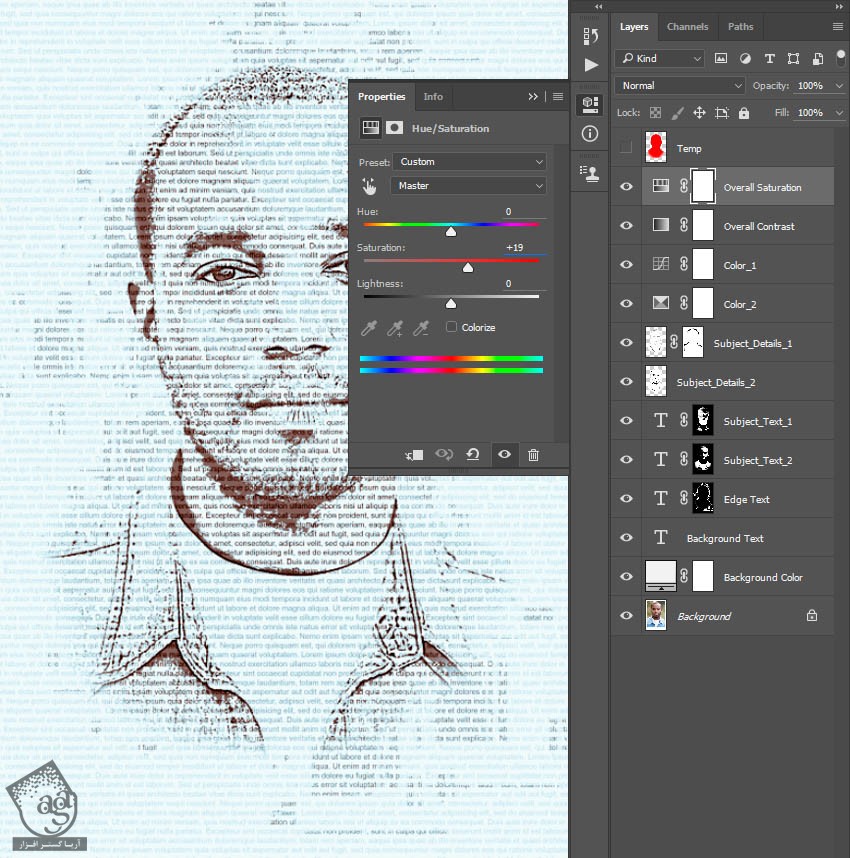
وارد مسیر Layer > New Adjustment layer > Hue/Saturation میشیم و اسم این لایه رو میزاریم Overall Saturation.

گام هشتم
روی Thumbnail این لایه دابل کلیک کرده و وارد پنل Properties میشیم. بعد هم Saturation رو میزاریم روی 19.

گام نهم
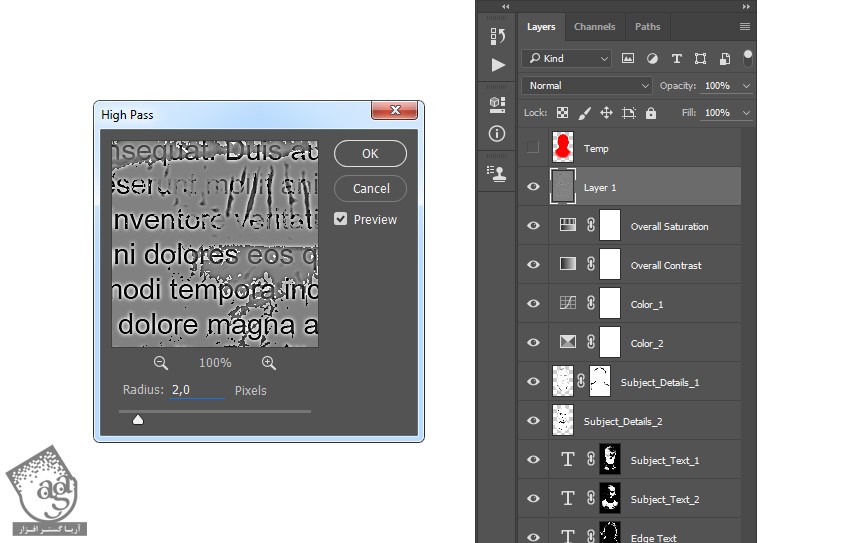
Ctrl+Alt+Shift+E رو فشار میدیم و بعد هم Ctrl+Shift+U رو می زنیم. وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 2 پیکسل.

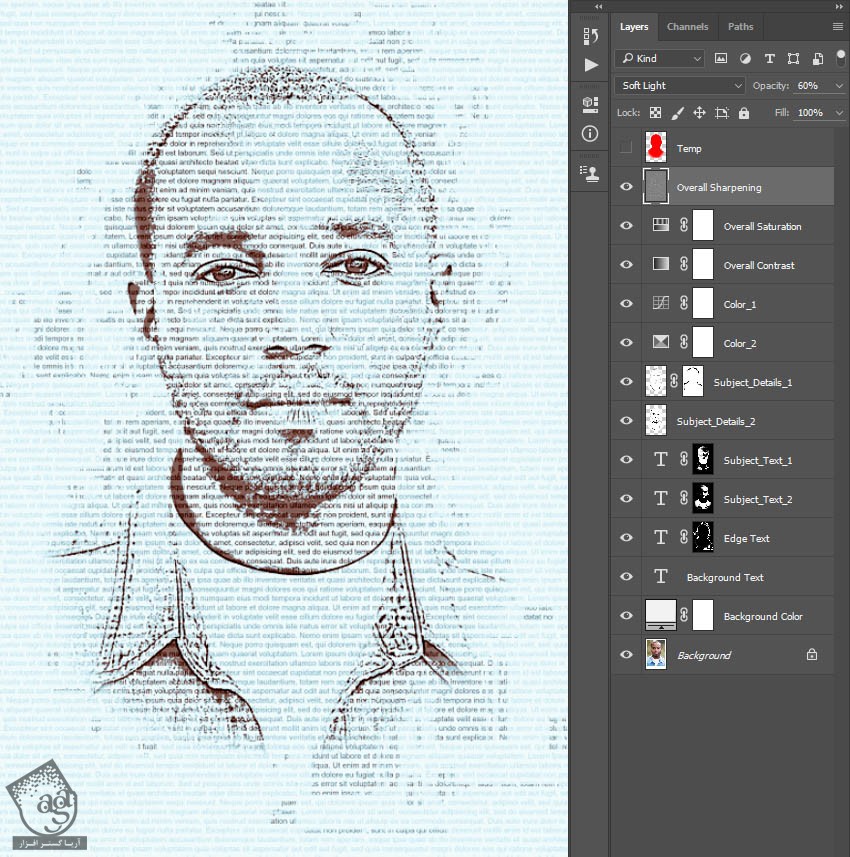
گام دهم
Blending Mode این لایه رو میزاریم Soft Light و Opacity رو تا 60 درصد کاهش میدیم. بعد هم اسمش رو میزاریم Overall Sharpening.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت تصویری Typography ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت