No products in the cart.
آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت دوم

آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت دوم
توی این آموزش، طراحی افکت متنی آمیتیست رو با Photoshop با هم می بینیم. برای این کار از تنظیمات، فیلترها و Layer Style های مختلفی استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی آمیتیست ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت اول “
ایجاد و ذخیره قلمو
گام اول
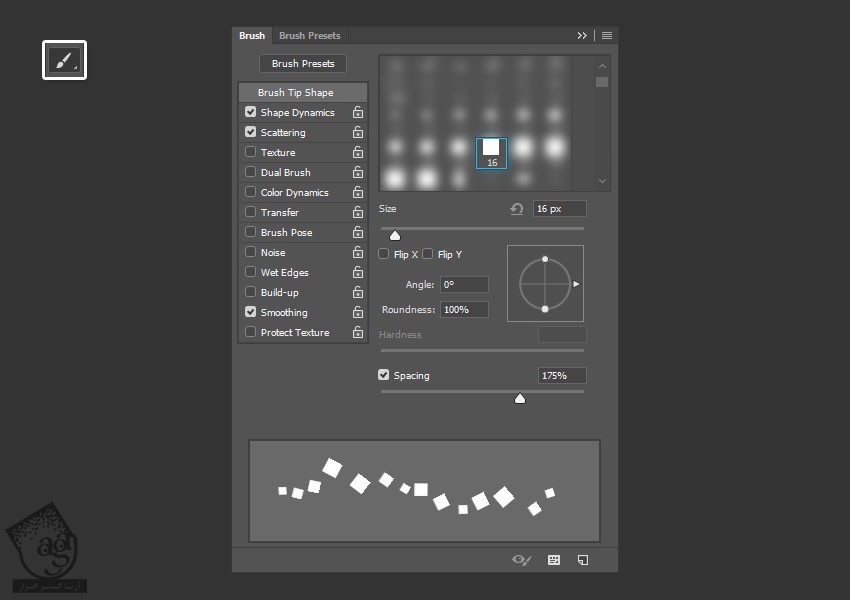
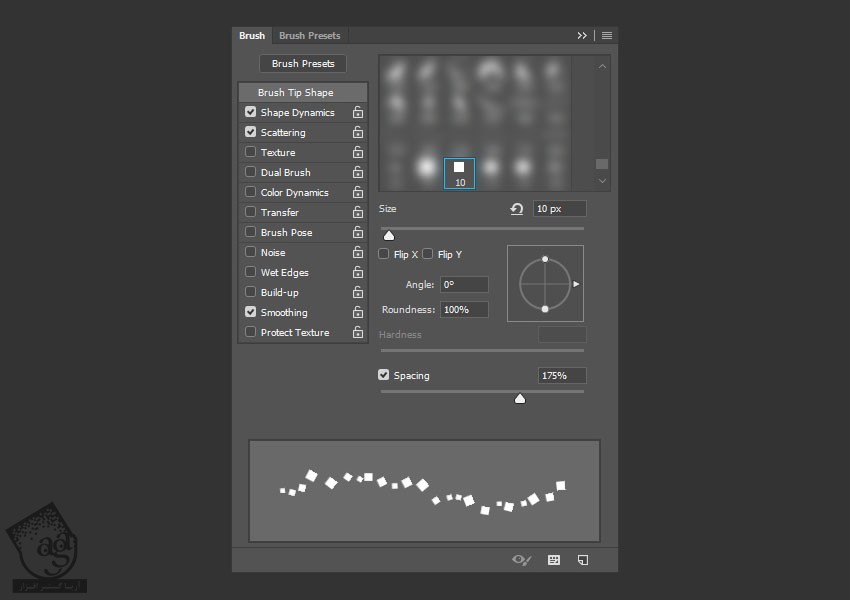
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم. نوک قلموی Hard Square 16 Pixels رو انتخاب می کنیم و تنظیمات زیر رو تغییر میدیم:
Brush Tip Shape :

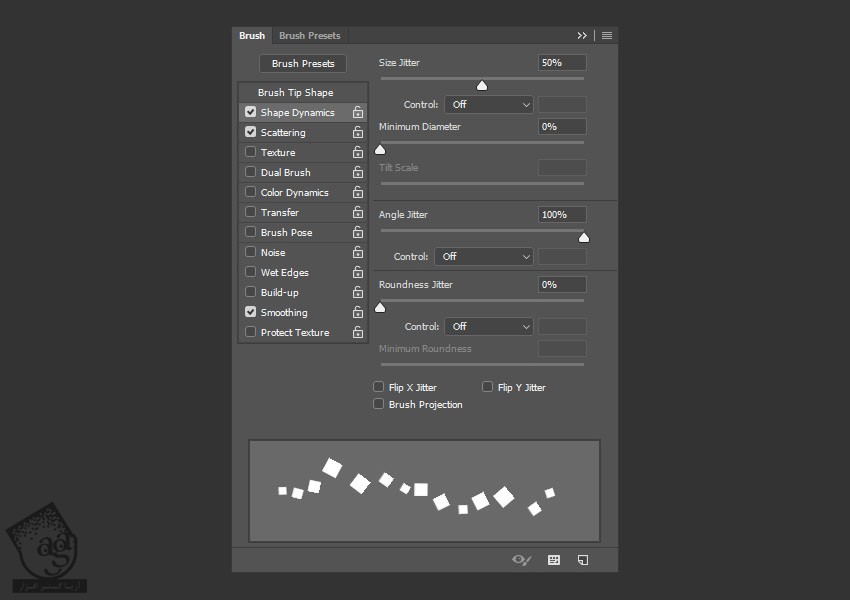
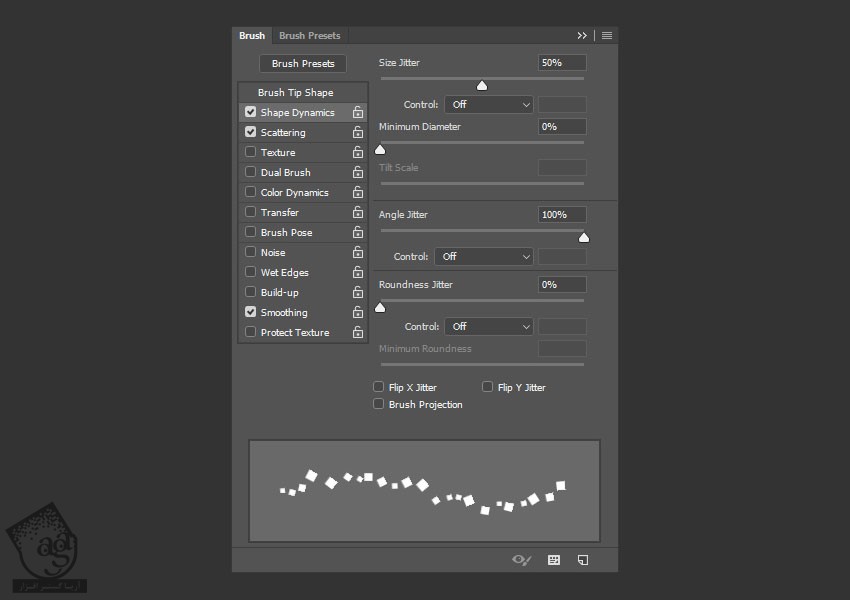
Shape Dynamics :

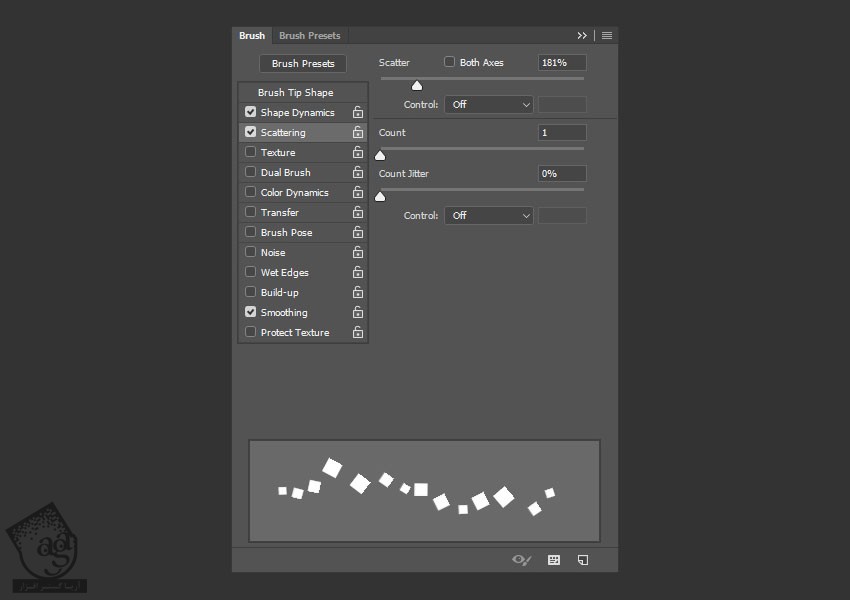
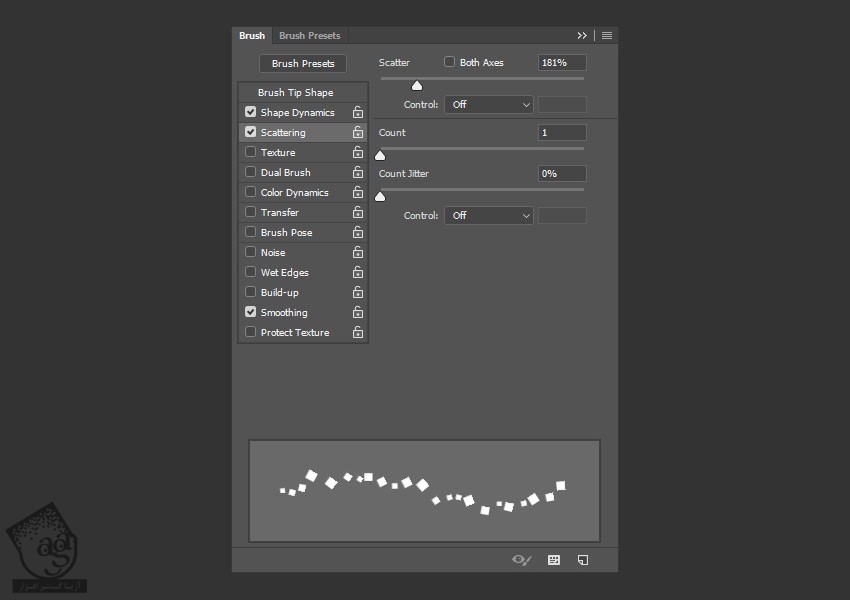
Scattering :

گام دوم
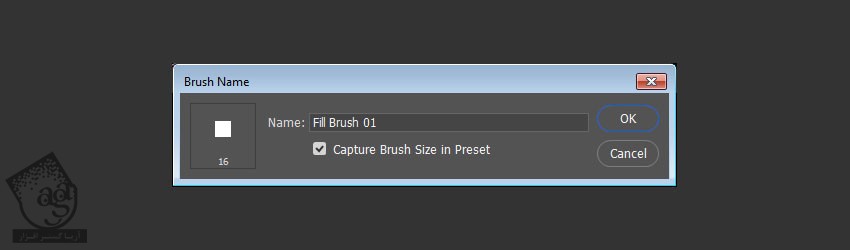
روی آیکن Create New Brush که در گوشه پاییت سمت راست پنل Brush قرار داره کلیک می کیم و Fill Brush 01 رو توی فیلد Name وارد می کنیم.

گام سوم
همون قلمو رو انتخاب می کنیم و تنظیمات زیر رو تغییر میدیم:
Brush Tip Shape :

Shape Dynamics :

Scattering :

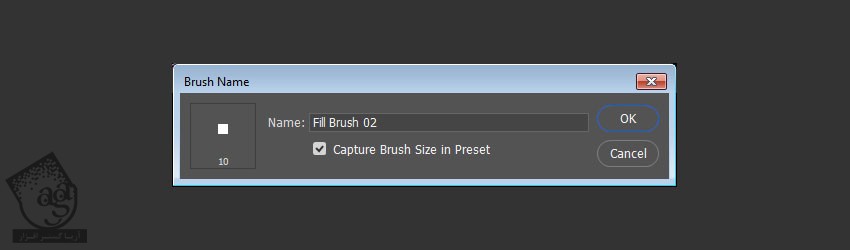
گام چهارم
قلمو رو با عنوان Fill Brush 02 ذخیره می کنیم.

گام پنجم
تنظیمات زیر رو تغییر میدیم و یک قلموی دیگه درست می کنیم:
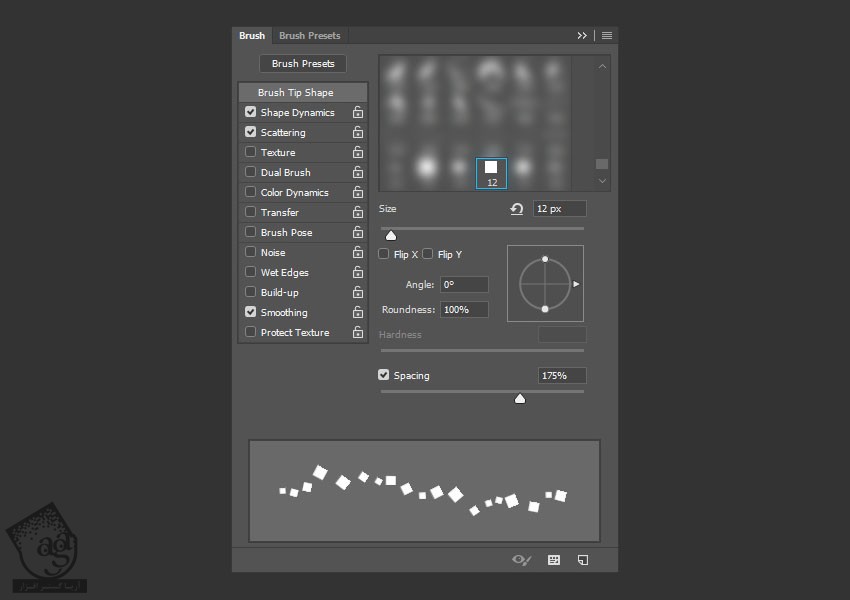
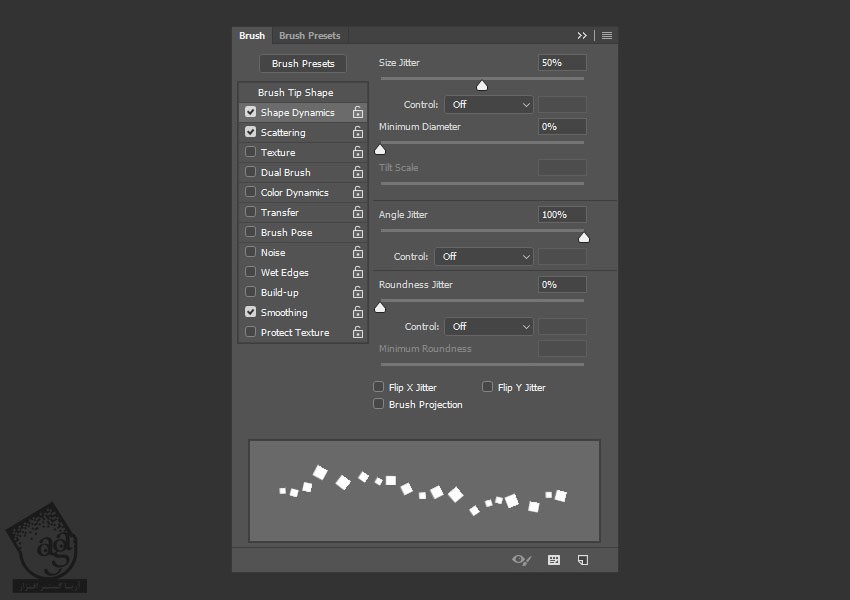
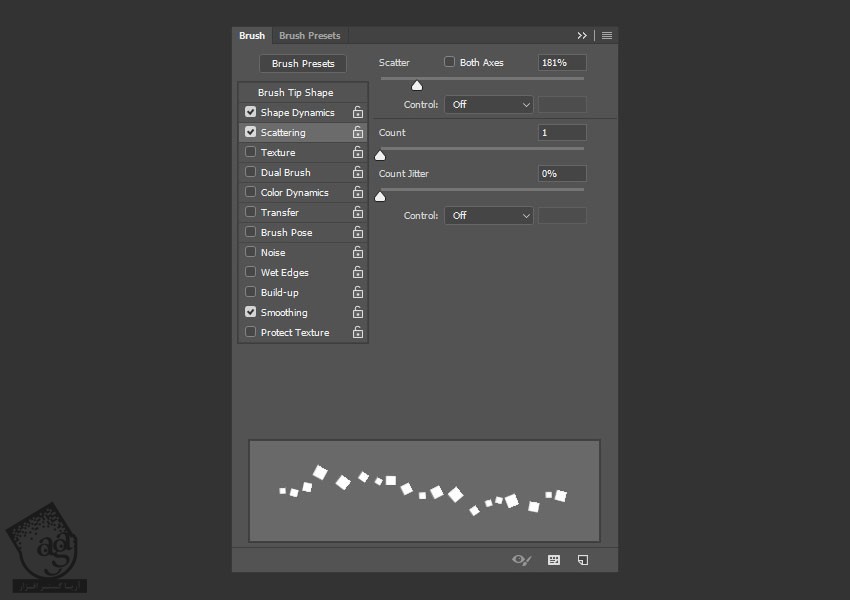
Brush Tip Shape :

Shape Dynamics :

Scattering :

قلمو رو با عنوان Fill Brush 03 ذخیره می کنیم.

استفاده از قلموهای مختلف برای Fill متن
گام اول
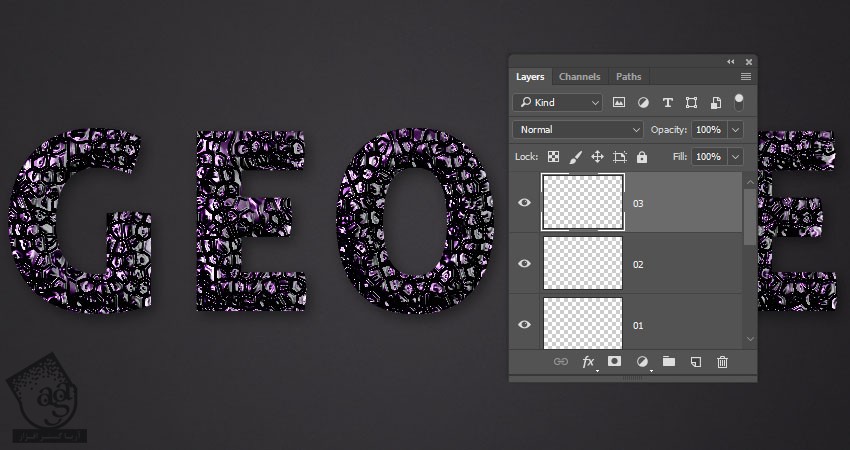
سه تا لایه جدید درست می کنیم. اسم این لایه ها رو از پایین به بالا میزاریم 01, 02, 03.

گام دوم
لایه 01 رو انتخاب می کنیم. نوک Fill Brush 01 رو انتخاب می کنیم. روی متن کلیک و درگ می کنیم و قلمو رو اضافه می کنیم.

گام سوم
لایه 02 رو انتخاب می کنیم. نوک Fill Brush 02 رو انتخاب می کنیم.

گام چهارم
لایه 03 رو انتخاب می کنیم. نوک Fill Brush 03 رو انتخاب می کنیم.

گام پنجم
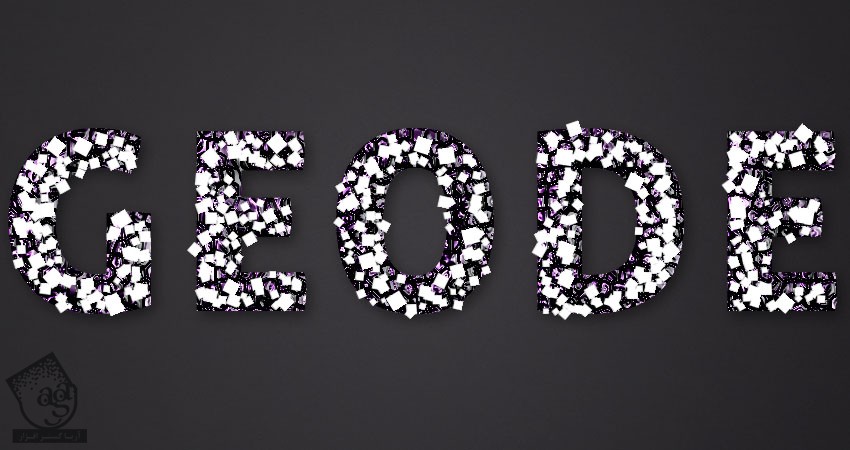
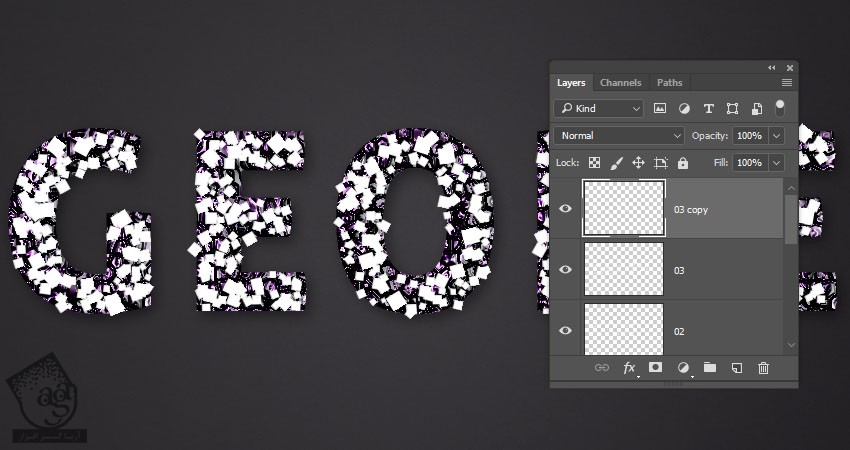
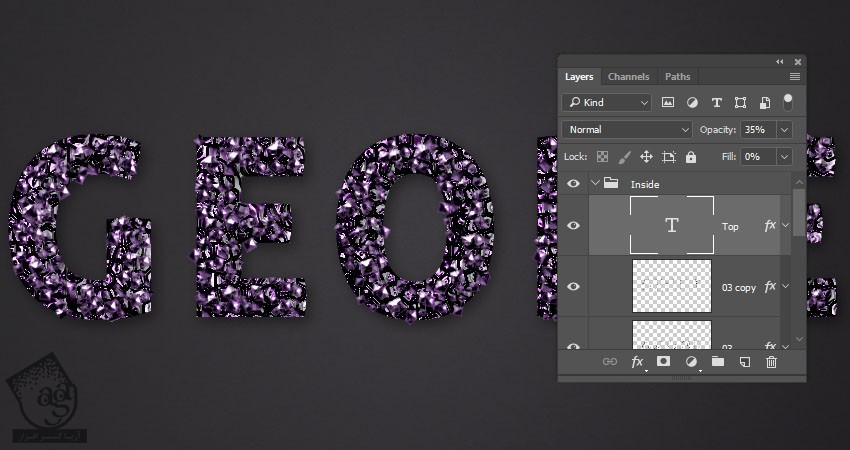
لایه های بیشتری رو در بالای پنل Layers اضافه می کنیم. اسمش رو میزاریم 03 Copy و نوک Fill Brush 03 رو براش در نظر می گیریم.

گام ششم
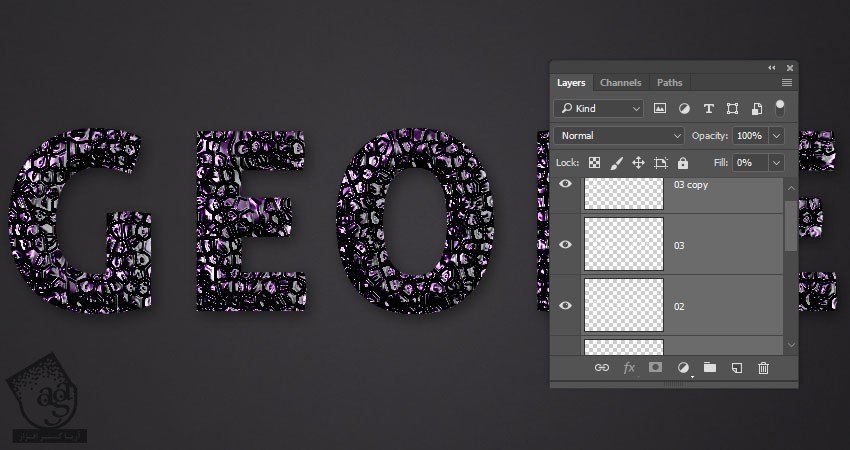
تمام لایه ها رو انتخاب می کنیم و Fill رو میزاریم روی 0.

ایجاد Layer Style اصلی
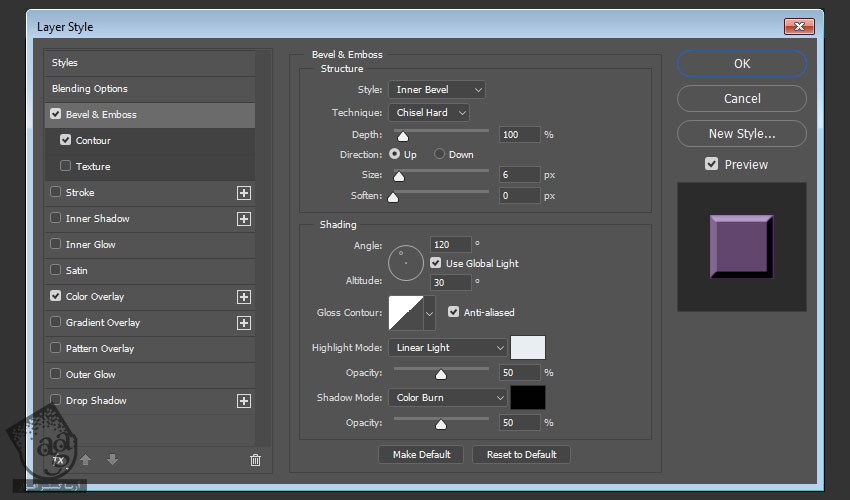
گام اول
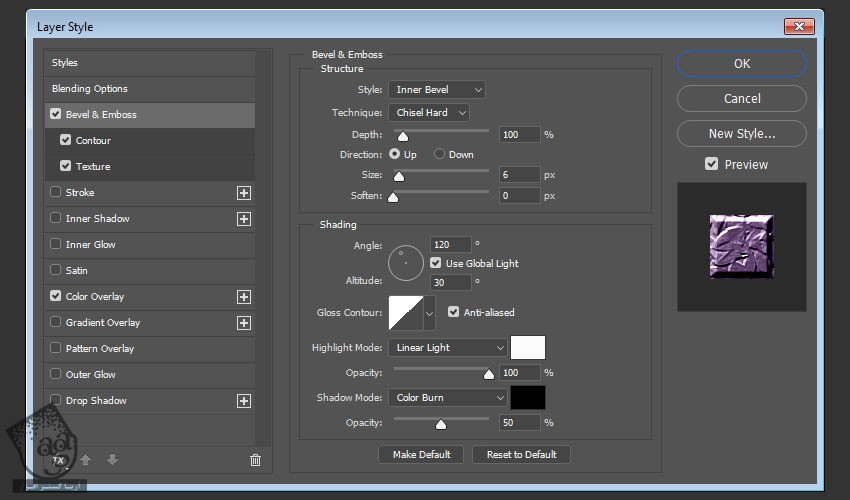
Bevel & Emboss :
Texhnique روی Chisel Hard
Size روی 6
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #fbfbfb
Opacity روی 100 درصد
Shadow Mode روی Color Burn
Color روی #010101
Opacity روی 50 درصد

گام دوم
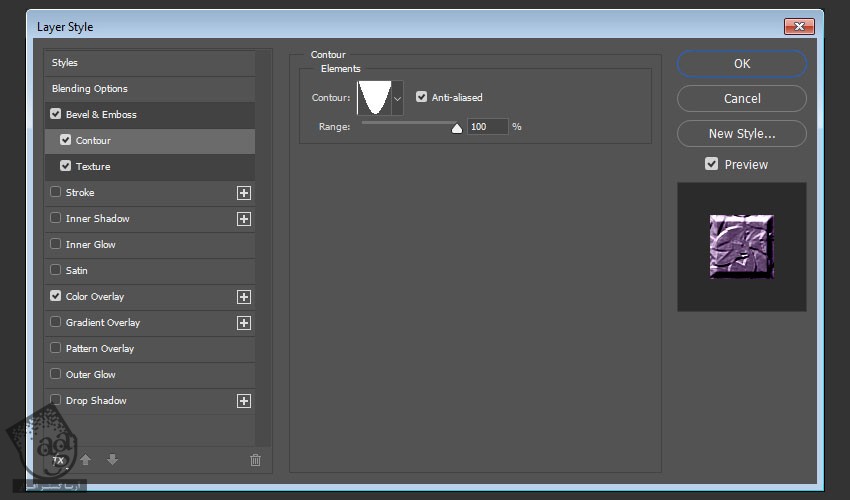
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
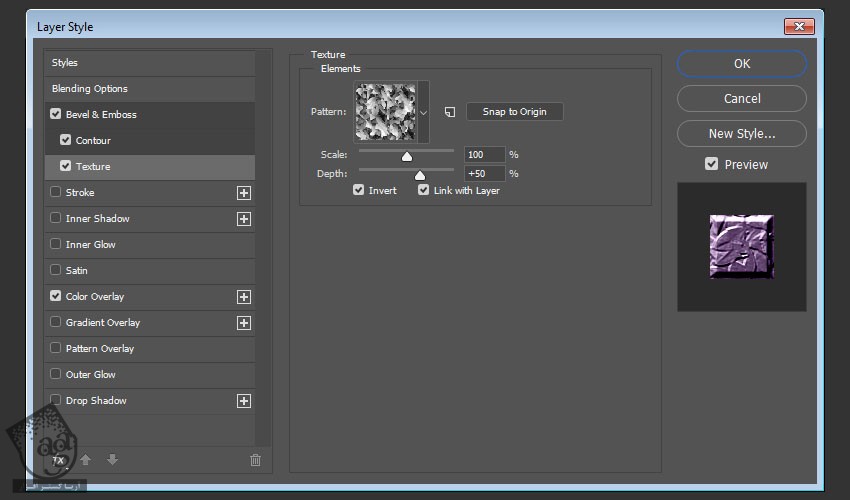
Texture :
Pattern روی Leaves
Depth روی 50 درصد
Invert رو تیک می زنیم

گام چهارم
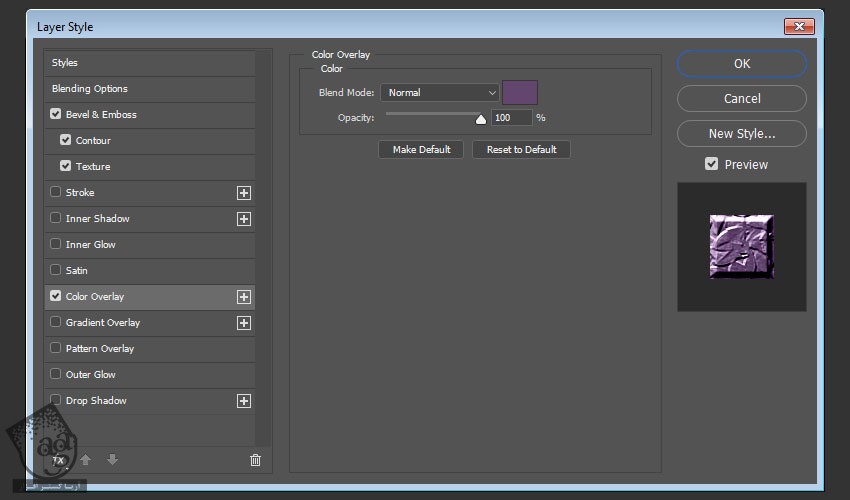
Color Overlay :
Color روی #62466d

گام پنجم
روی لایه Style شده کلیک راست می زنیم. Copy Layer Style رو انتخاب می کنیم. بقیه لایه های قلمو رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.

تنظیمات Layer Style
گام اول
روی لایه 02 دابل کلیک می کنیم. تیک Texture رو بر می داریم. Opacity مربوط بهBevel and Emboss Highlight Mode رو میزاریم روی 50 درصد.

این از Style دومین لایه Fill.

گام دوم
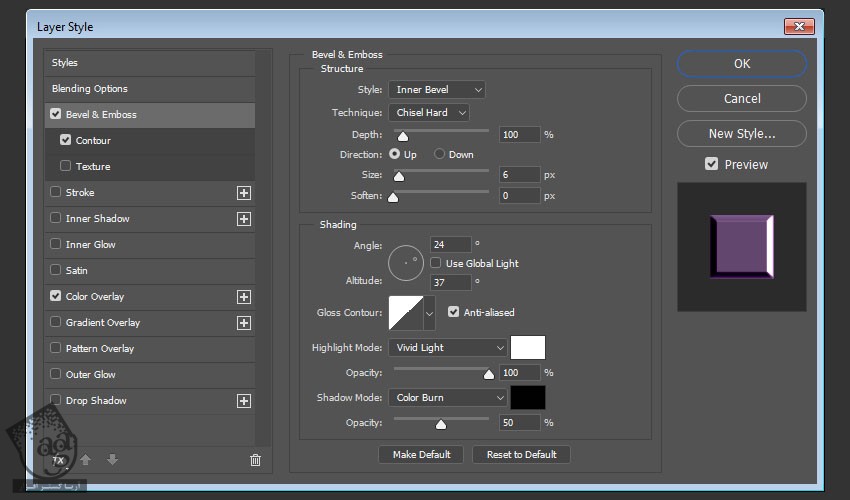
روی لایه 03 کلیک راست می کنیم. Texture رو بر می داریم و تنظیمات Bevel & Emboss رو به شکل زیر در میاریم.
تیک Use Global Light رو بر می داریم
Angle روی 24
Altitude روی 37
Highlight Mode روی Vivid Light

این از Style سومین لایه Fill.

گام سوم
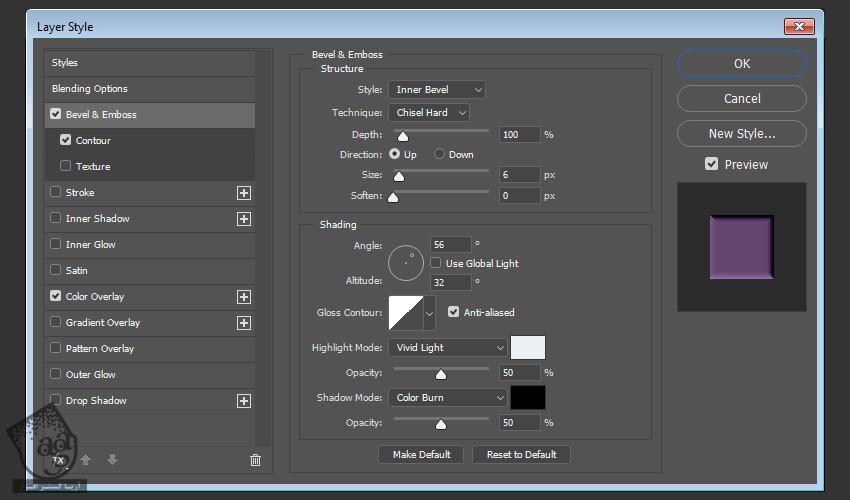
روی لایه 03 Copy کلیک راست می کنیم. Texture رو بر می داریم و تنظیمات Bevel & Emboss رو به شکل زیر در میاریم.
تیک Use Global Light رو بر می داریم
Angle روی 56
Altitude روی 32
Highlight Mode روی Vivid Light
Opacity روی 50 درصد

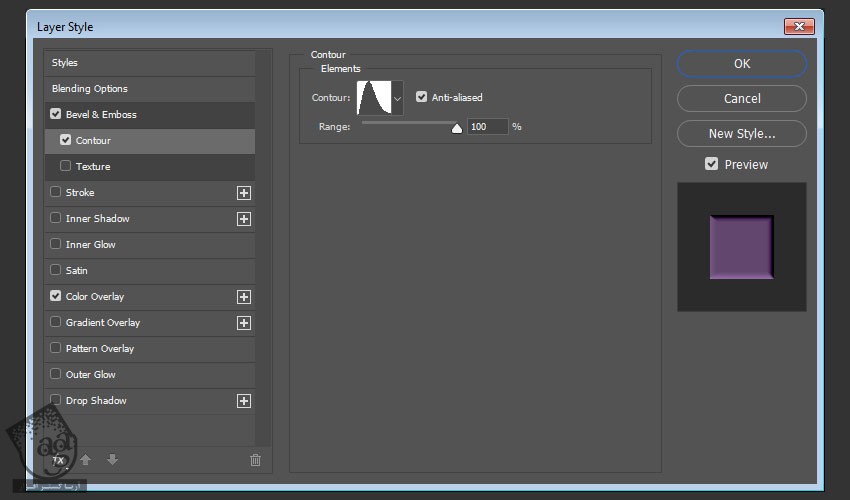
گام چهارم
Contour :
Contour روی Cone – Asymmetrical

این از Style آخرین لایه Fill.

گام پنجم
لایه متنی Top رو در بالای تمام لایه های Fill قرار میدیم. بعد هم همه رو با هم توی یک گروه قرار میدیم و اسم گروه رو میزاریم Inside.

ایجاد قلموی جدید
گام اول
یک سند جدید به ابعاد 100 در 100 پیکسل درست می کنیم.
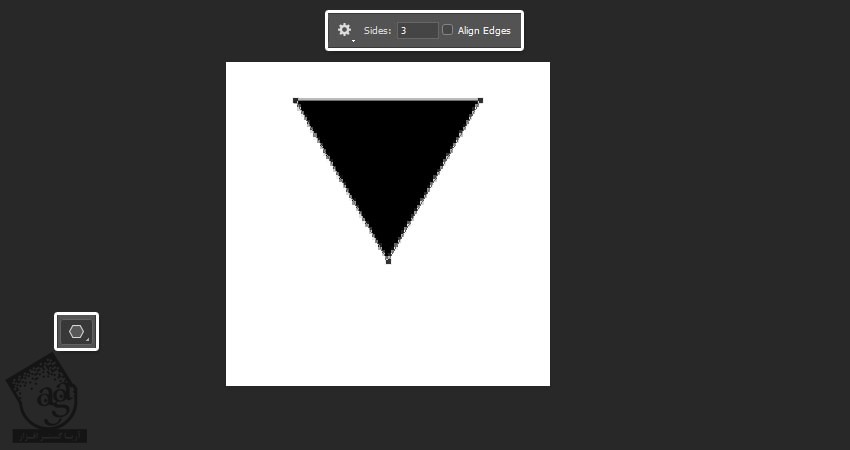
ابزار Polygon رو بر می داریم. Sides رو میزاریم روی 3. بعد هم شکل یک مثلث رو به صورت بر عکس روی سند رسم می کنیم.

گام دوم
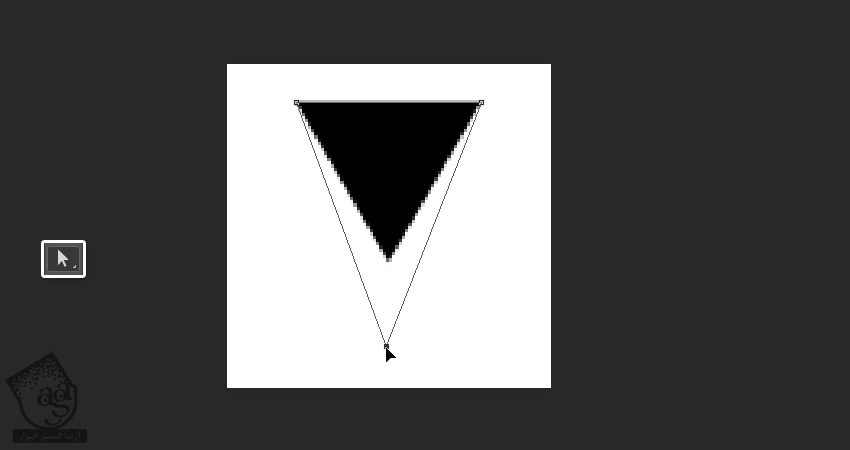
ابزار Direct Selection رو بر می داریم. روی Anchor Point پایین کلیک و درگ می کنیم و مثلث رو کشیده تر می کنیم.

گام سوم
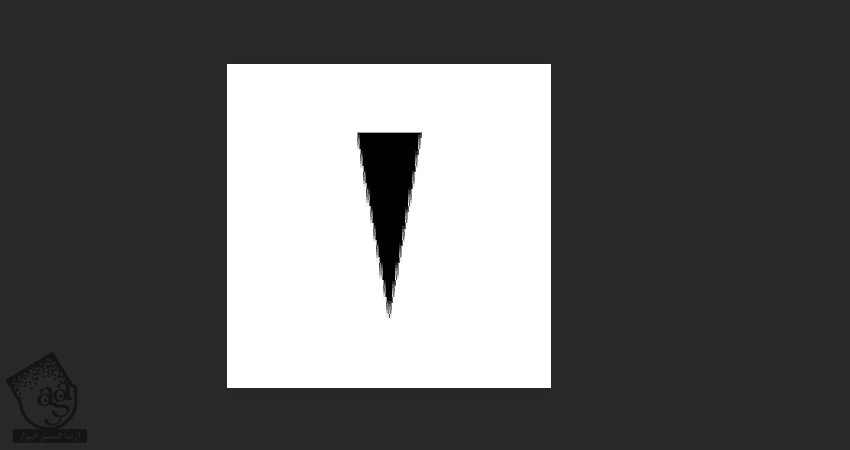
Anchor Point ها رو جا به جا می کنیم و این شکل رو به صورت زیر در میاریم.

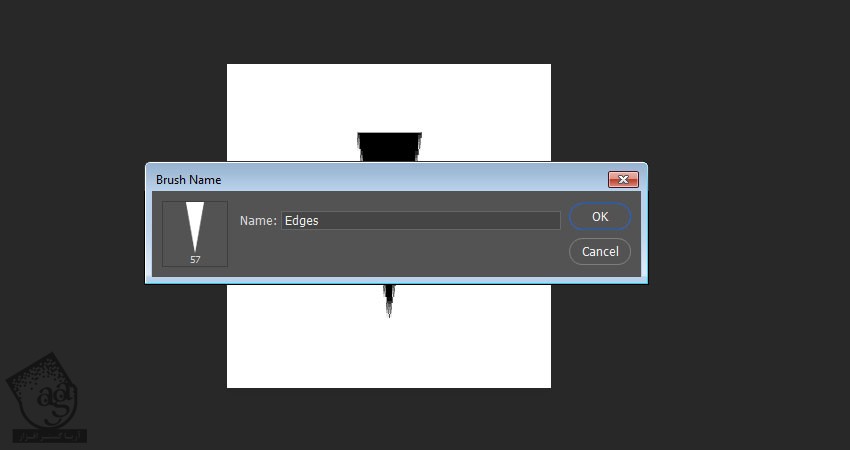
گام چهارم
وارد مسیر Edit > Define Brush Preset میشیم. بعد هم کلمه Edges رو توی فیلد Name وارد می کنیم.

ایجاد و ذخیره قلمو
گام اول
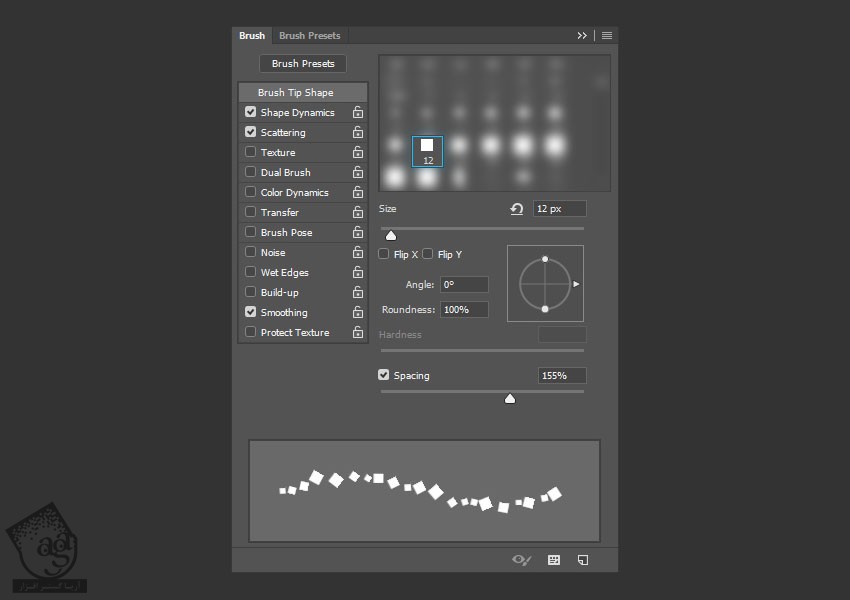
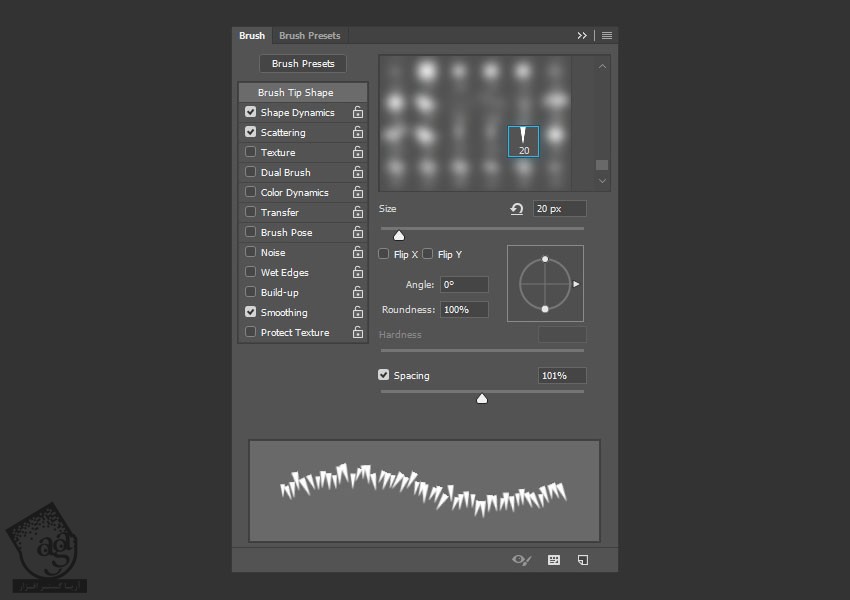
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم. قلموی Hard Square 12 Pixel رو انتخاب می کنیم و تنظیمات زیر رو براش در نظر می گیریم:
Brush Tip Shape :

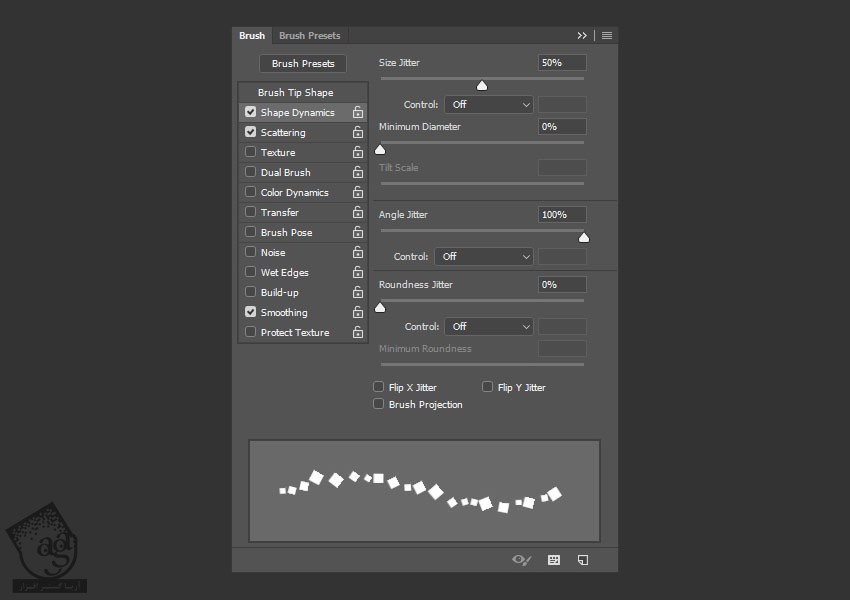
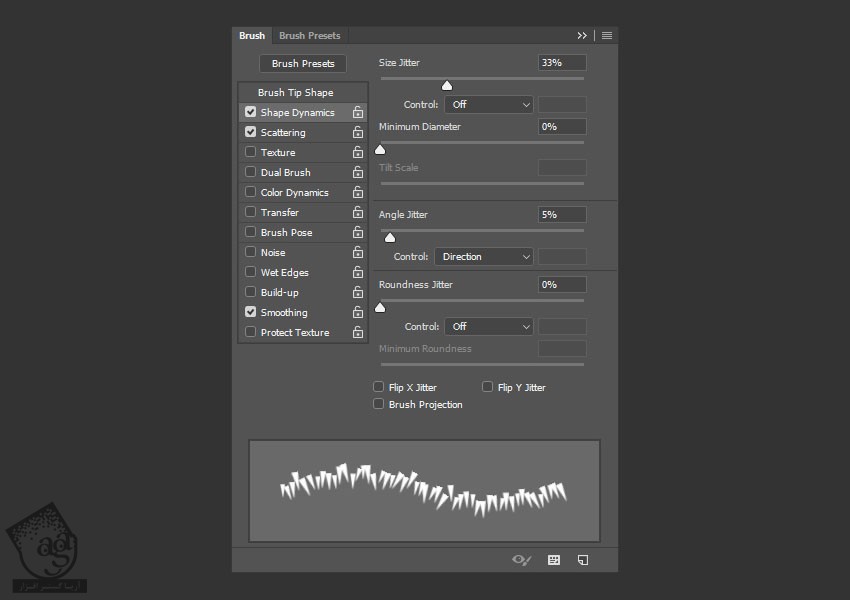
Shape Dynamics :

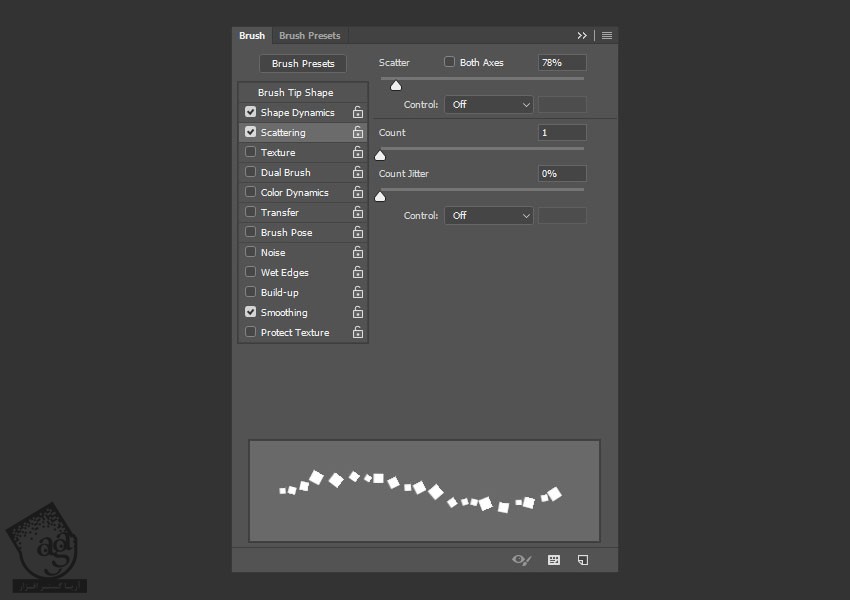
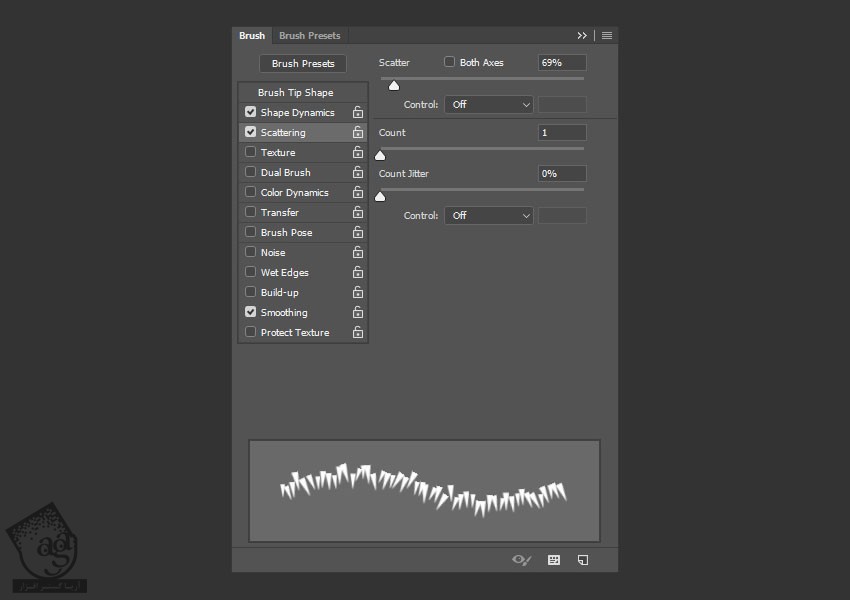
Scattering :

گام دوم
قلمو رو با عنوان Stroke 01 ذخیره می کنیم.

گام سوم
نوک قلموی Edges رو انتخاب می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Brush Tip Shape :

Shape Dynamics :

Scattering :

گام چهارم
قلمو رو با عنوان Stroke 02 ذخیره می کنیم.

ایجاد Work Pasth Stroke
گام اول
روی یکی از لایه های متنی کلیک راست می کنیم و Create Work Path رو می زنیم.

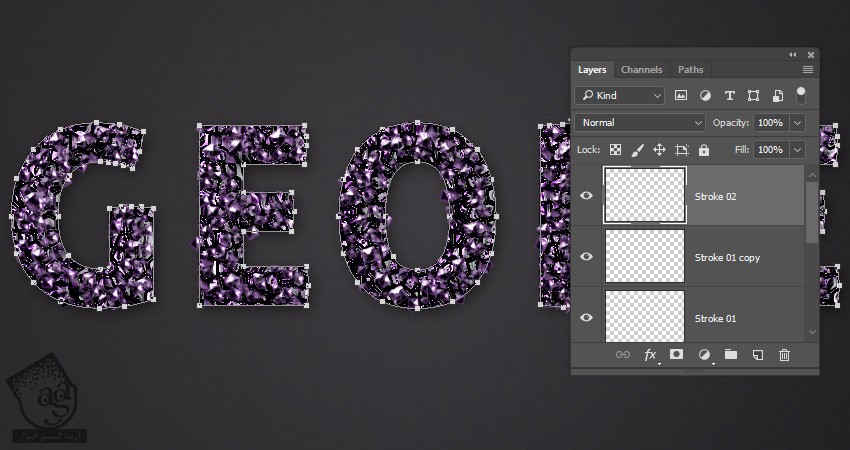
گام دوم
سه تا لایه جدید درست می کنیم و از پاین به بالا اسم اون ها رو میزاریم Stroke 01, Stroke 01 Copy, Stroke 02.

گام سوم
لایه Stroke 01 رو انتخاب می کنیم. قلموی Stroke 01 رو بر می داریم و مسیر رو Stroke می کنیم. بعد هم Enter می زنیم.

گام چهارم
لایه Stroke 01 Copy رو انتخاب می کنیم. قلموی Stroke 01 رو بر می داریم و مسیر رو Stroke می کنیم. بعد هم Enter می زنیم.

گام پنجم
لایه Stroke 02 رو انتخاب می کنیم. قلموی Stroke 02 رو بر می داریم و مسیر رو Stroke می کنیم. بعد هم Enter می زنیم.
برای اینکه از دست Work Path خلاص بشیم، Backspace رو می زنیم.

” آموزش Photoshop : طراحی افکت متنی آمیتیست – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت