No products in the cart.
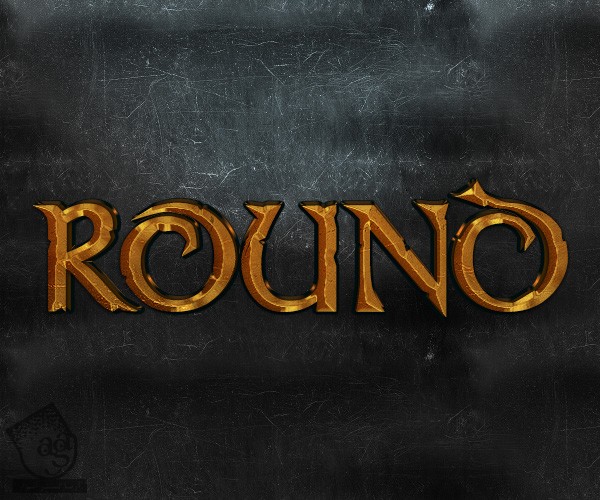
آموزش Photoshop : طراحی افکت متنی برنز

آموزش Photoshop : طراحی افکت متنی برنز
توی این آموزش Photoshop : طراحی افکت متنی برنز رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی برنز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
الگوی Black_Background.pat رو با دابل کلیک، نصب می کنیم.
گام دوم
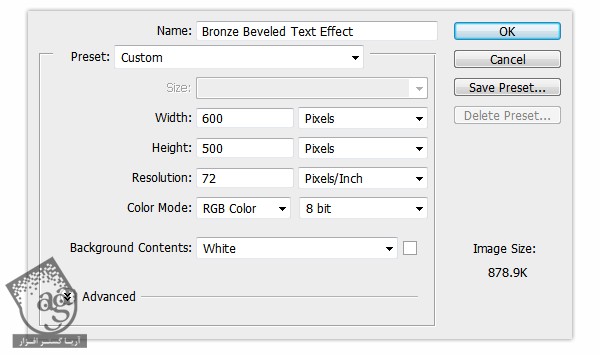
یک سند جدید به ابعاد 600 در 500 پیکسل درست می کنیم و Resolution رو میزاریم روی 72.

گام سوم
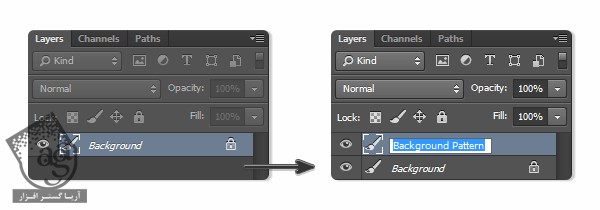
پس زمینه رو انتخاب کرده و اون رو Duplicate کرده و اسم لایه جدید رو میزاریم Background Pattern.

گام چهارم
می خوایم تکسچر رو با استفاده از یک Layer Style اضافه کنیم.
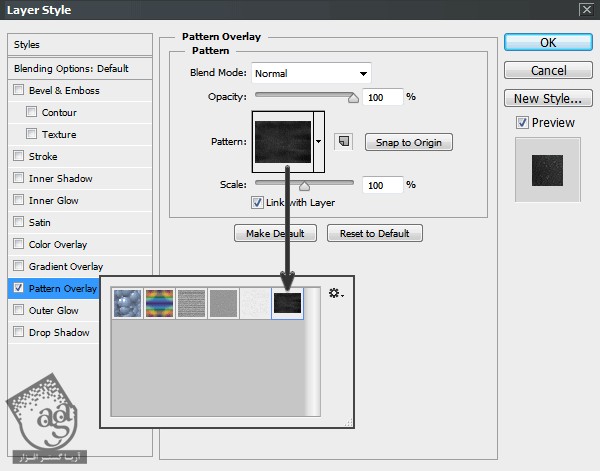
وارد مسیر Layer > Layer Style > Pattern Overlay میشیم. Black_Background.pat رو از لیست انتخاب می کنیم و Scale رو میزاریم روی 50 درصد و Ok می زنیم.


گام پنجم
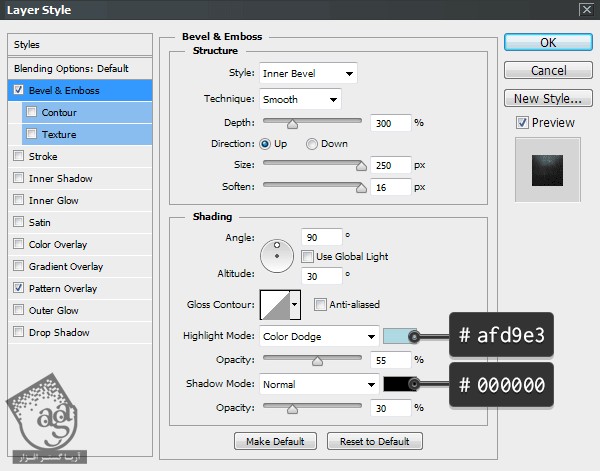
وارد مسیر Bevel & Emboss میشیم و تنظیمات زیر رو اعمال می کنیم.


ایجاد متن
گام اول
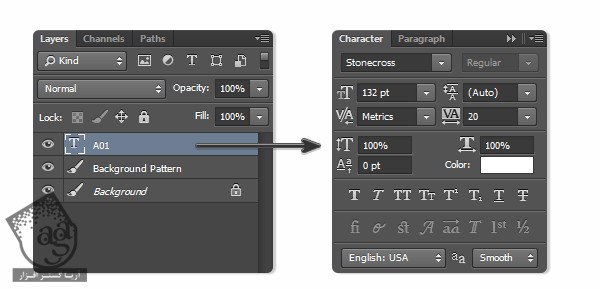
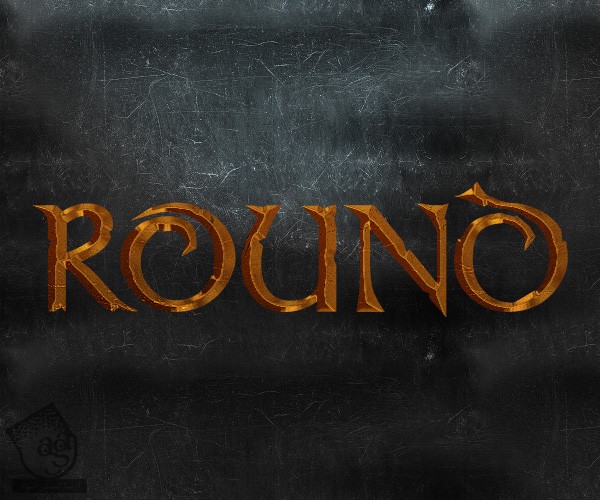
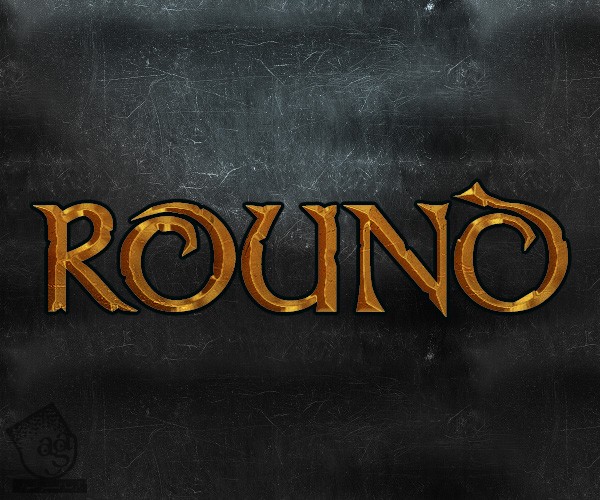
کلمه Round یا کلمه مورد نظر رو با فونت Stonecross وارد می کنیم. Size رو روی 132 و Tracking رو روی 20 تنظیم می کنیم. Anti aliased رو میزاریم روی Sharp و اسم لایه رو میزاریم A01.

گام دوم
ابزار Move رو بر می داریم. لایه متن و پس زمینه رو انتخاب می کنیم. روی Align Horizontal Center و Align Vertical Center کلیک می کنیم.
گام سوم
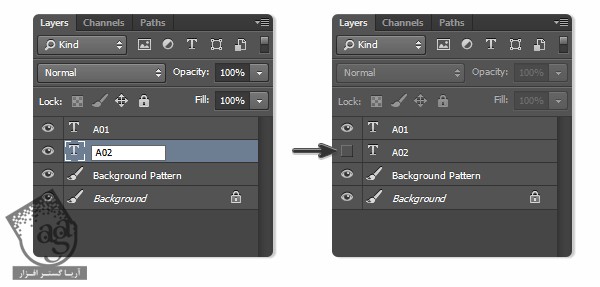
متن رو Duplicate کرده و اسم لایه رو میزاریم A02. بعد هم اون رو مخفی می کنیم.


اضافه کردن Layer Style به لایه اصلی
گام اول
فاصل Scratches_metal.pat رو نصب می کنیم.
گام دوم
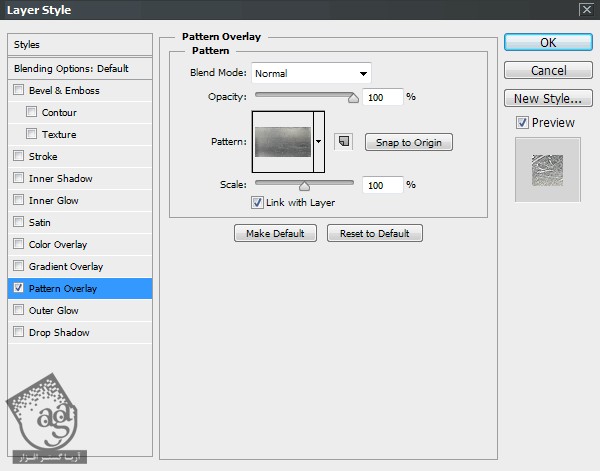
می خوایم روی لایه A01 کار کنیم. وارد مسیر Layer Style > Pattern Overlay میشیم و روی Pattern کلیک می کنیم. Scratched_metal.pat رو انتخاب می کنیم.


گام سوم
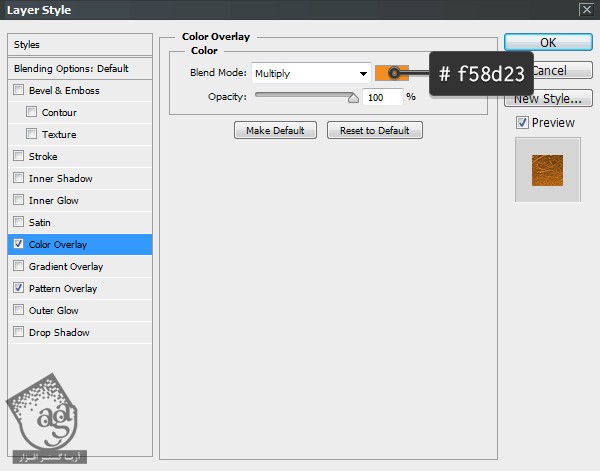
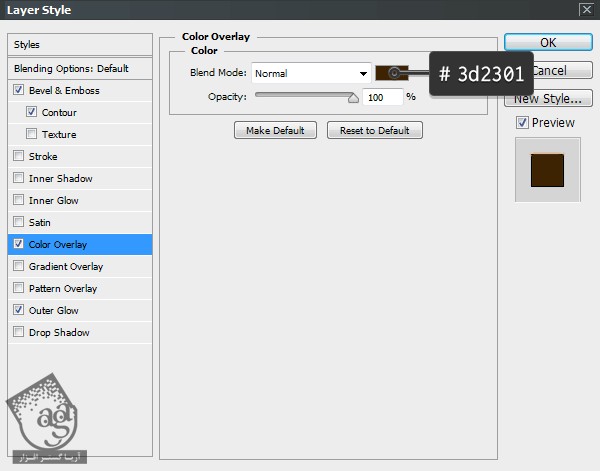
وارد مسیر Layer Style > Color Overlay میشیم و Blending Mode رو روی Multiply قرار میدیم.


گام چهارم
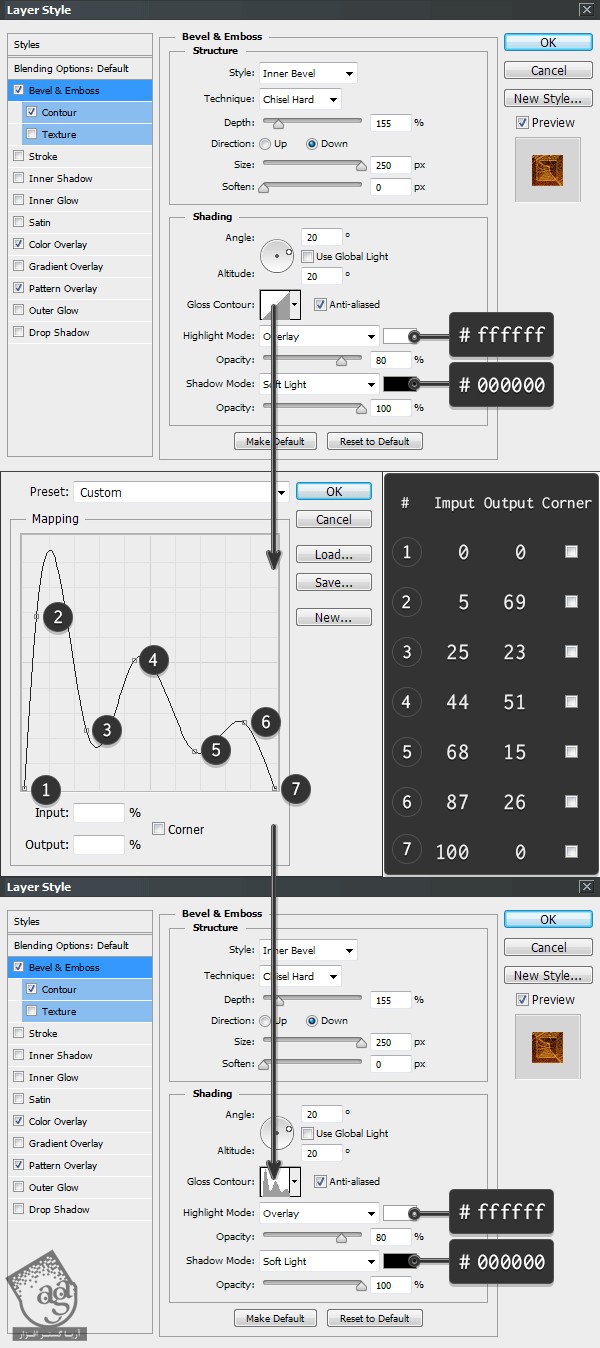
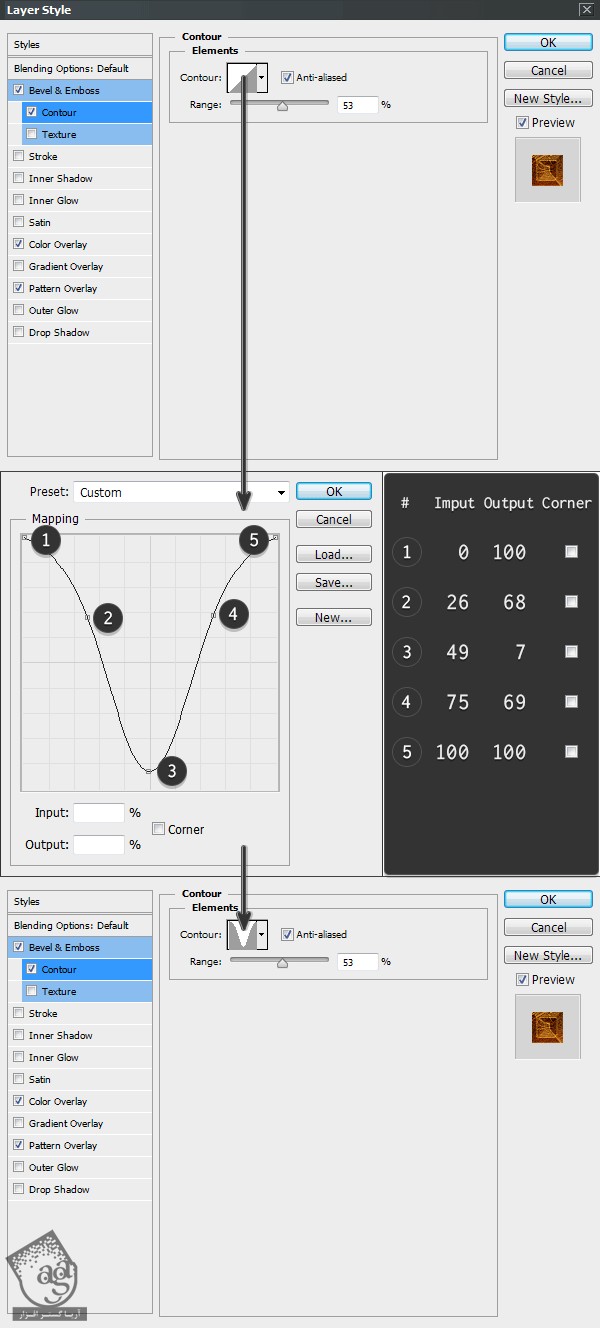
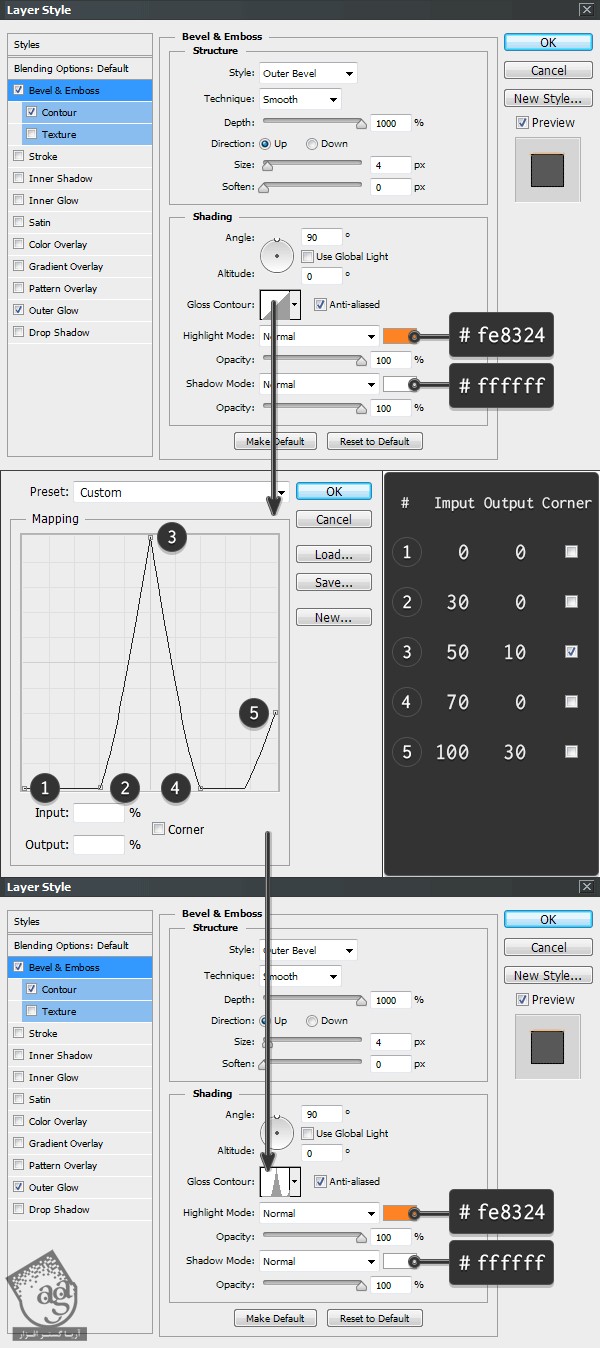
وارد پنجره Layer Style میشیم و تنظیمات Bevel & Emboss و Contour رو به صورت زیر در میاریم.



گام پنجم
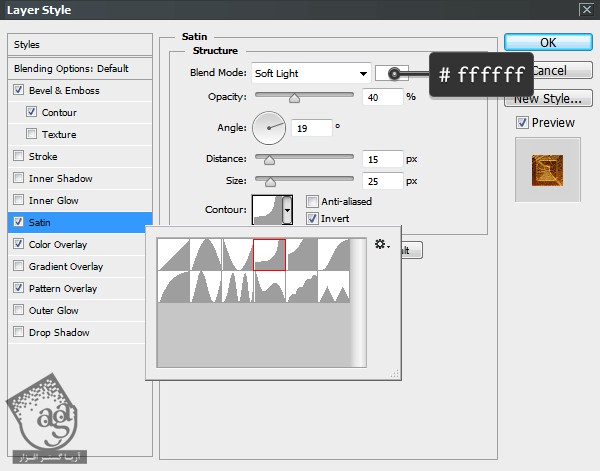
وارد مسیر Layer Style > Satin میشیم و تنظیمات زیر رو وارد می کنیم.
Contour به صورت پیش فرض روی Cove – Deep تنظیم شده.


گام ششم
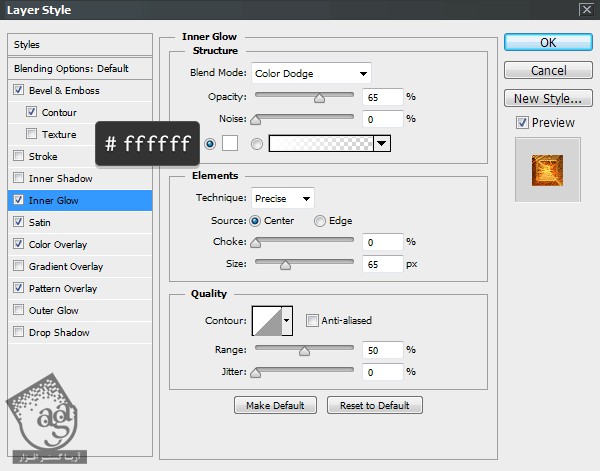
وارد مسیر Layer Style > Inner Glow میشیم و مقادیر زیر رو وارد می کنیم.


گام هفتم
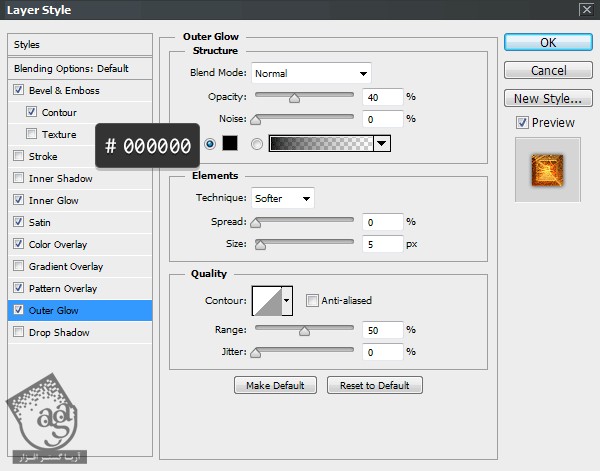
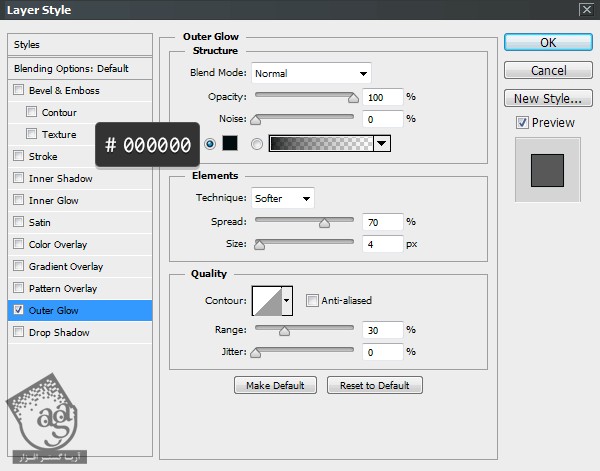
وارد مسیر Layer Style > Outer Glow میشیم و مقادیر زیر رو وارد می کنیم.


اضافه کردن Layer Style به دومین لایه
گام اول
می خوایم روی لایه A02 کلر کنیم. بنابراین این لایه رو انتخاب کرده و وارد مسیر وارد مسیر Layer Style > Outer Glow میشیم و مقادیر زیر رو وارد می کنیم.


گام دوم
وارد مسیر Layer Style > Bevel & Emboss میشیم و تنظیمات زیر رو وارد می کنیم. به این ترتیب، ظاهری سه بعدی بهش میدیم.


گام سوم
این مرحله خیلی مهمه. وارد پنجره Character میشیم. Horizontally Scale رو روی 98 درصد قرار میدیم.

گام چهارم
برای هماهنگ کردن هر دو Layer Style، وارد مسیر Layer Style > Color Overlay میشیم و مقادیر زیر رو وارد می کنیم.


گام پنجم
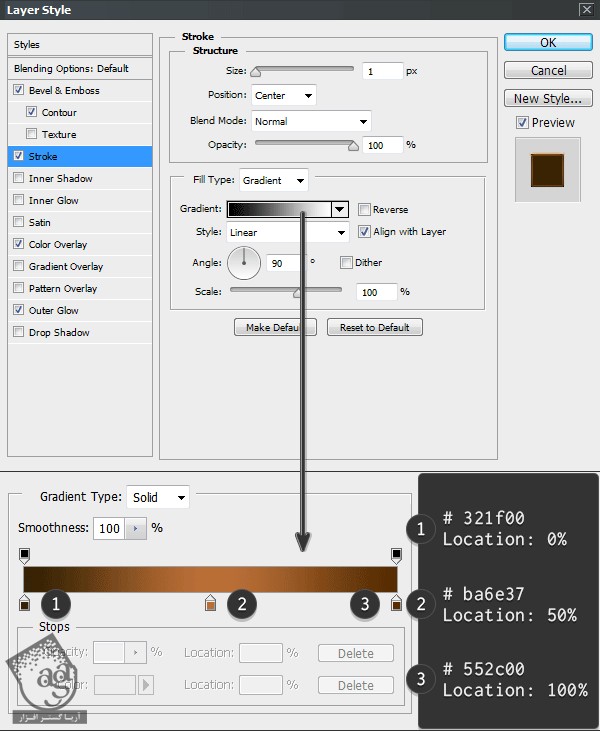
Stroke رو از پنجره Layer Style انتخاب می کنیم. Fill Type رو میزاریم روی Gradient و مقادیر زیر رو وارد می کنیم.


گام ششم
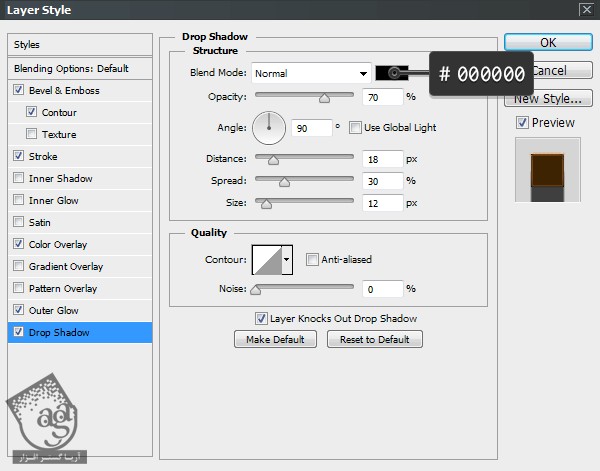
توی این مرحله، می خوایم عمق بیشتری به متن بدیم. Drop Shadow رو به صورت زیر تنظیم می کنیم.


امیدواریم ” آموزش Photoshop : طراحی افکت متنی برنز ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت