No products in the cart.
آموزش Photoshop : طراحی افکت متنی شیشه شکسته

آموزش Photoshop : طراحی افکت متنی شیشه شکسته
توی این آموزش، طراحی افکت متنی شیشه شکسته رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی شیشه شکسته ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
یک سند جدید به ابعاد 100 در 667 پیکسل درست می کنیم. تصویر Sorensen Leather – Combo-burgundy-20824 رو بالای لایه Background قرار میدیم و اسمش رو میزاریم BG Texture و در صورت لزوم، Resize می کنیم.

گام دوم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Levels رو می زنیم.

گام سوم
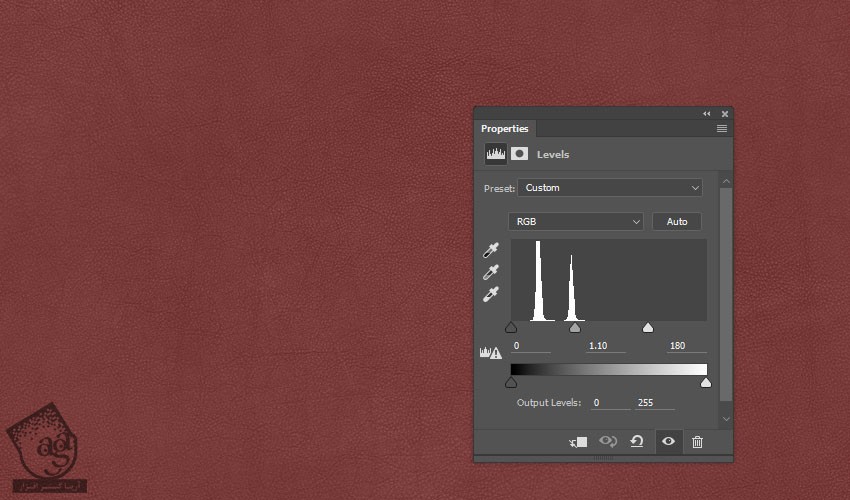
Gamma روی 1.10 و Highlights رو روی 180 قرار میدیم.

گام چهارم
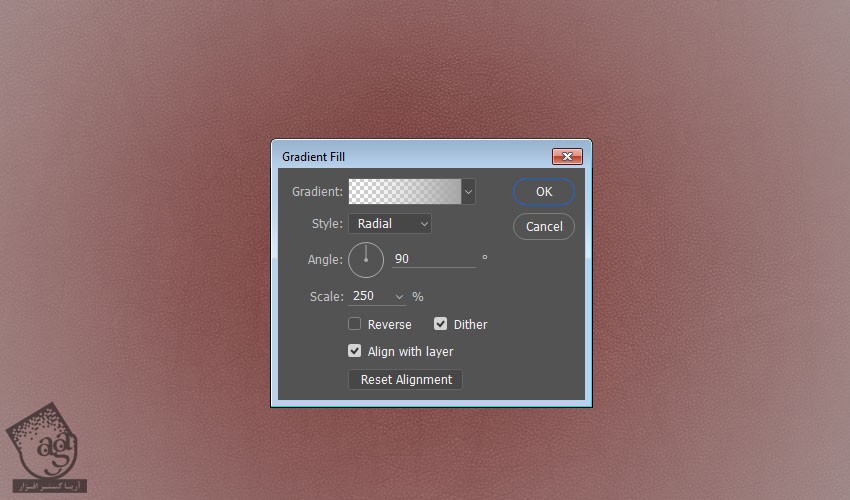
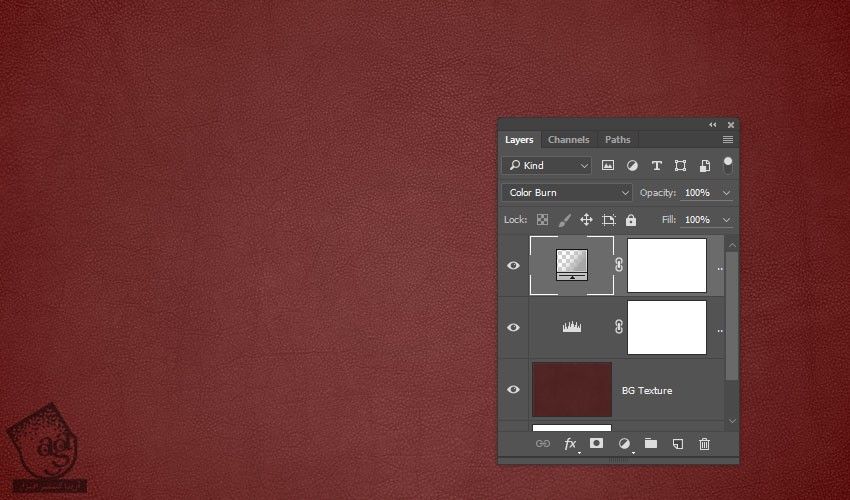
یک لایه Gradient در بالای تمام لایه ها اضافه می کنیم.
یک Transparent to Fill Color Gradient Fill درست می کنیم و کد رنگی #d6d6d6 رو برای چپ و کد رنگی #a6a6a6 رو برای راست در نظر می گیریم.
Style رو روی Radial و Scale رو روی 250 قرار میدیم و Dither رو تیک می زنیم.

گام پنجم
Blend Mode لایه رو میزاریم روی Color Burn.

ایجاد متن
گام اول
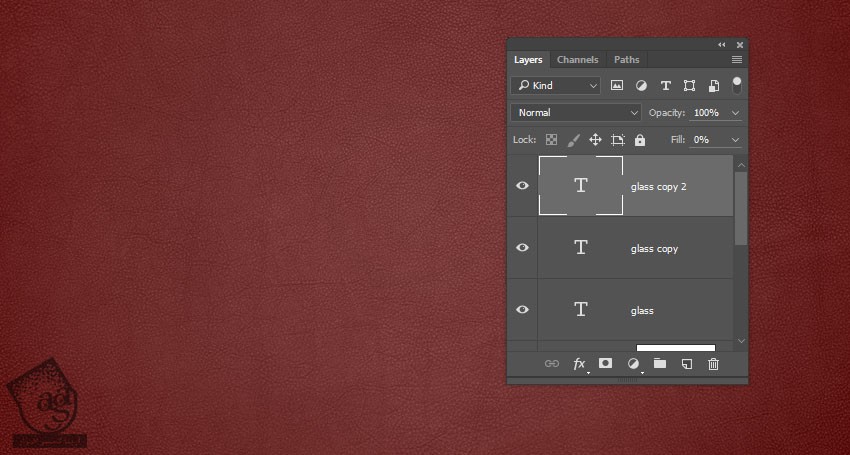
متن رو با حروف بزرگ و با فونت Ronnia Bold وارد می کنیم. رنگ سفید رو براش در نظر می گیریم و Size رو میزاریم روی 150.

گام دوم
Fill لایه متن رو میزاریم روی 0 و اون رو دو بار Duplicate می کنیم.

اعمال Layer Style روی لایه متنی اصلی
روی لایه متن اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
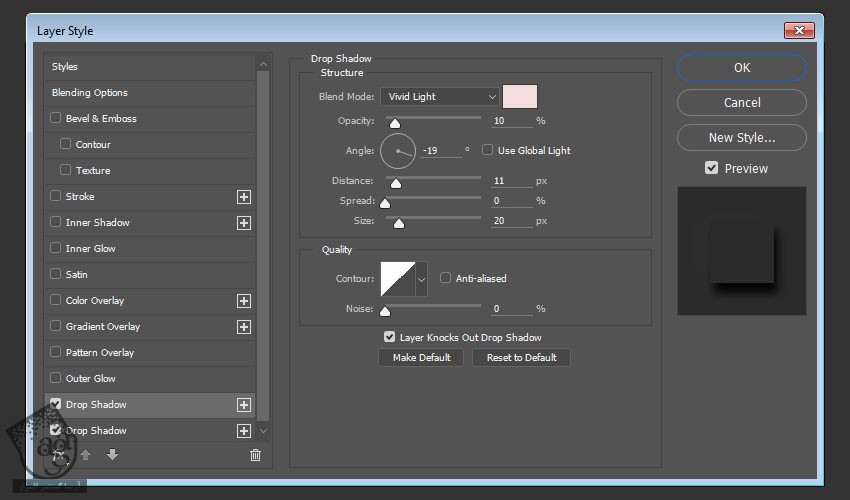
Drop Shadow :
Blend Mode روی Vivid Light
Color روی #f2dede
Opacity روی 10 درصد
Use Global Light رو تیک می زنیم
Angle روی 19-
Distance روی 11
Size روی 20

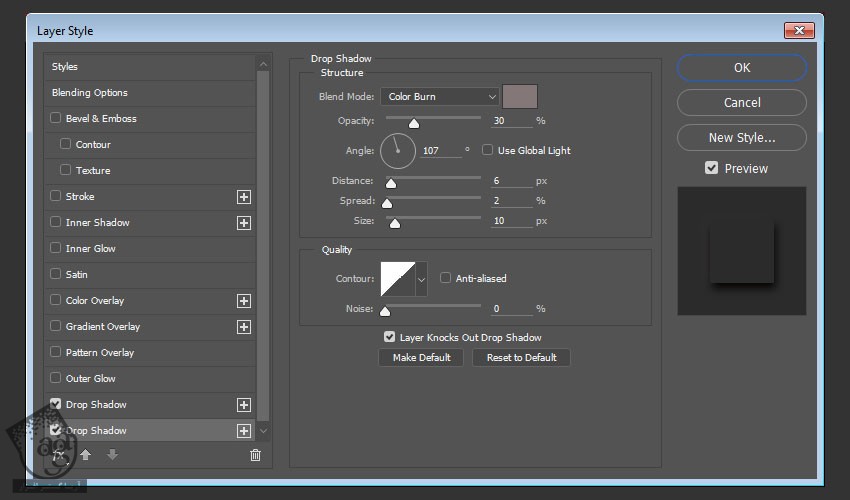
گام دوم
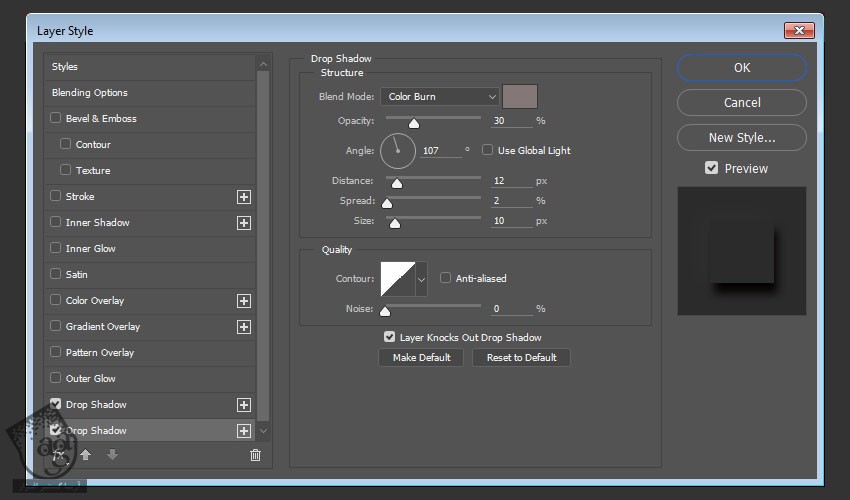
روی علامت + که سمت راست تب Drop Shadow قرار داره کلیک می کنیم و یک افکت Drop Shadow دیگه با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Color Burn
Color روی #837777
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 107
Distance روی 12
Spread روی 2
Size روی 10

به این ترتیب، یک Drop Shadow و هایلایت اضافه میشه.

اعمال Layer Style روی اولین لایه کپی متن
روی اولین لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
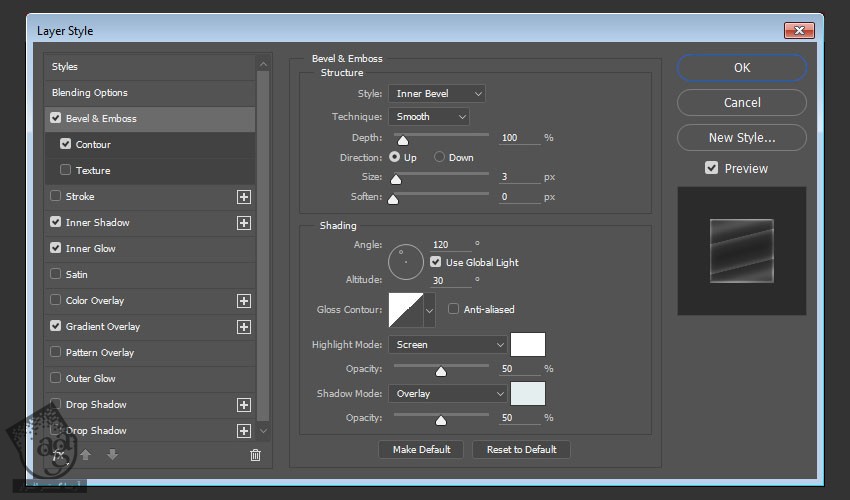
گام اول
Bevel & Emboss :
Size روی 3
Shadow Mode روی Overlay
Color روی #e4eeee

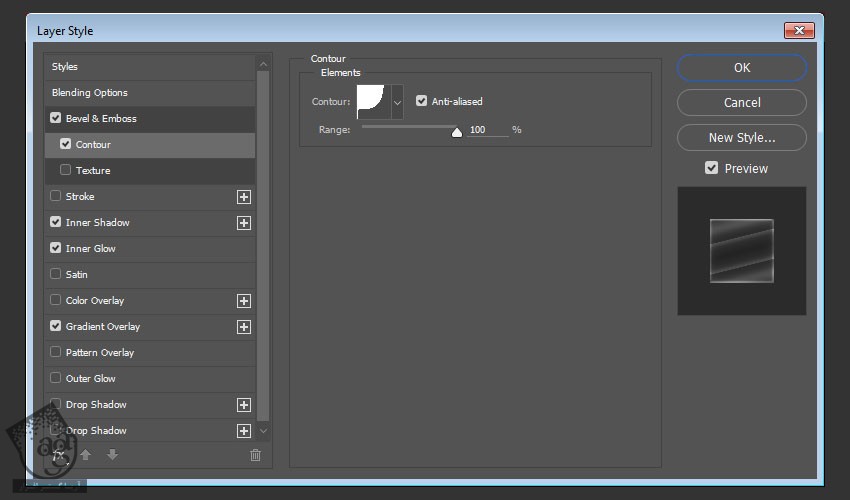
گام دوم
Contour :
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Range روی 100 درصد

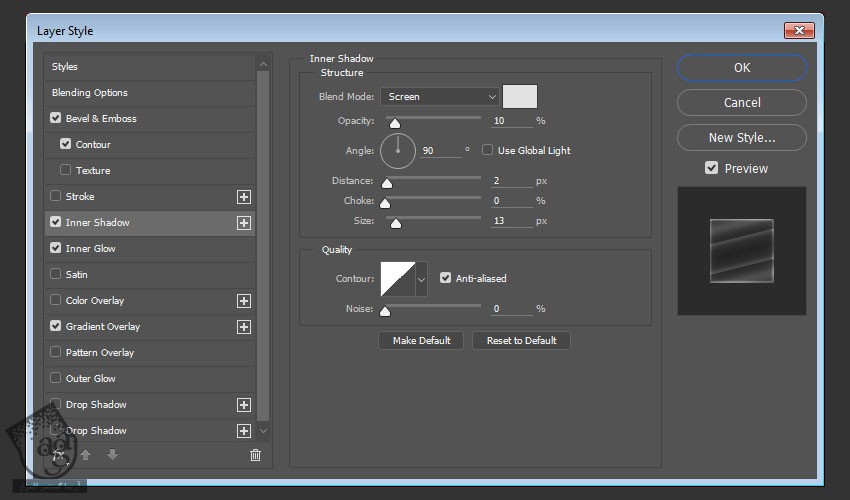
گام سوم
Inner Shadow :
Blend Mode روی Screen
Color روی #e2e2e2
Opacity روی 10 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 2
Size روی 13

گام چهارم
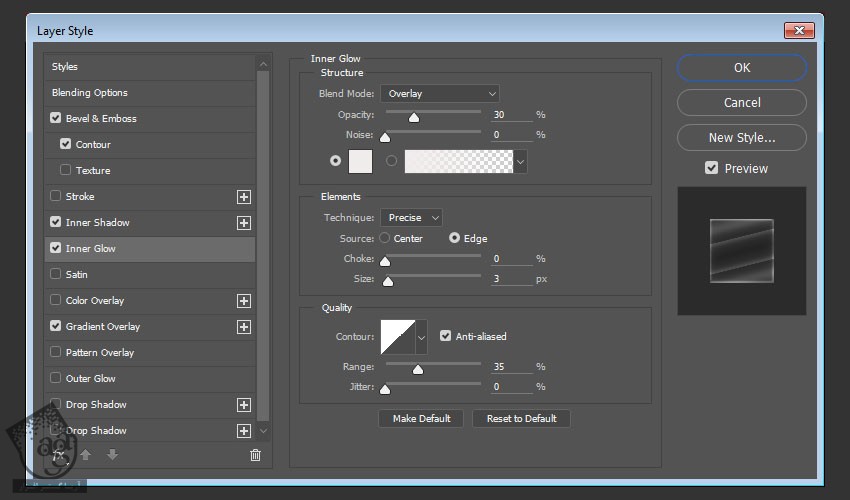
Inner Glow :
Blend Mode روی Overlay
Opacity روی 30 درصد
Color روی #f1ecec
Technique روی Precise
Size روی 3
Anti aliased رو تیک می زنیم
Range روی 35

گام پنجم
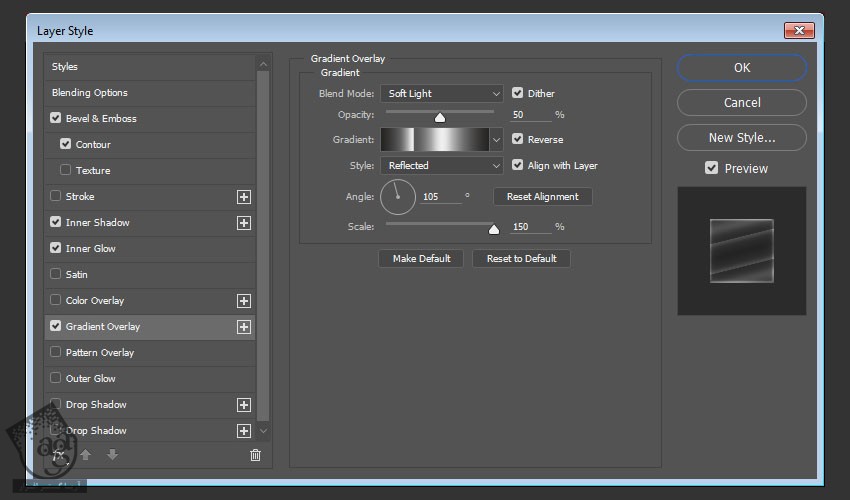
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Soft Light
Opacity روی 50 درصد
Style روی Reflected
Angle روی 105
Scale روی 150 درصد
Reverse رو تیک می زنیم
روی Garadient کلیک می کنیم.

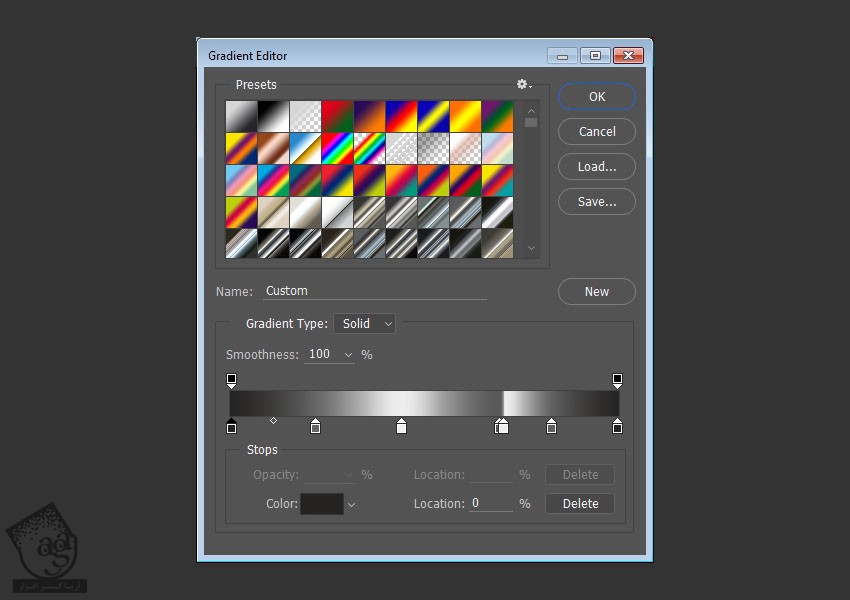
گام ششم
برای ایجاد گرادیانت، باید روی نوار گرادیانت کلیک کرده و یک Color Stops اضافه می کنیم. وقتی روی هر Color Stop کلیک می کنیم، می تونیم مقدار Color و Location رو تغییر بدیم. مقادیر رو در زیر می بینین.
Color – Location
#252321 – 0%
#656565 – 22%
#eeeeee – 44%
#585858 – 69%
#eeeeee – 70%
#606060 – 83%
#252321 – 100%

گام هفتم
Fill لایه رو میزاریم روی 0.

اعمال Layer Style روی دومین لایه کپی متن
روی لایه Second Copy متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
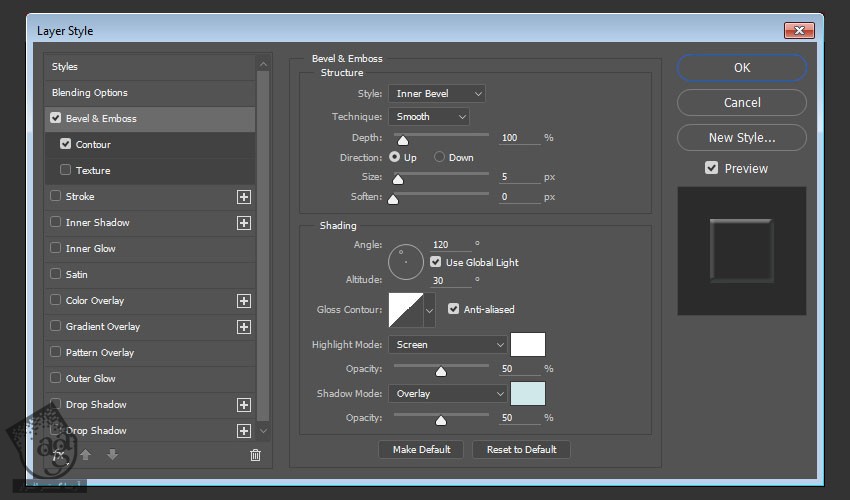
گام اول
Bevel & Emboss :
Size روی 5
Anti aliased رو تیک می زنیم
Shadow Mode روی Overlay
Color روی #d0e8e9

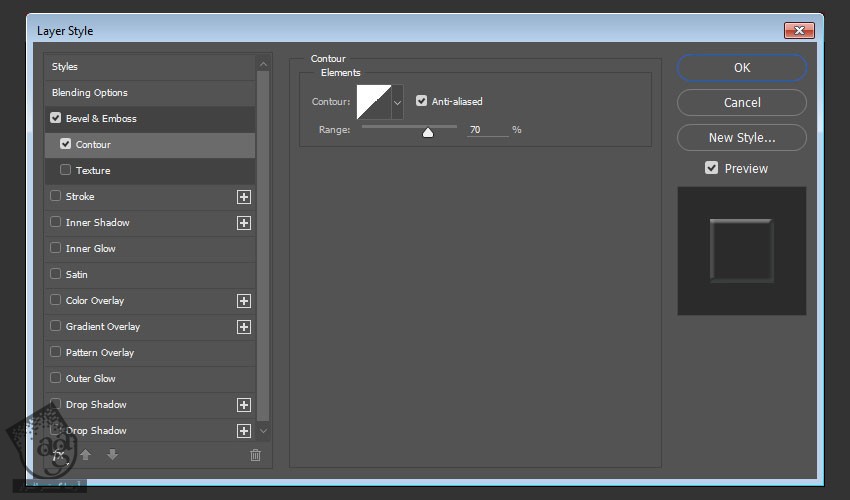
گام دوم
Contour :
Anti aliased رو تیک می زنیم
Range روی 70 درصد

این از Layer Style این لایه.

ماسک کردن بخش انتخاب شده
گام اول
ابزار Polygonal Lasso رو بر می داریم. روی آیکن Add to Selection که توی نوار امکانات قرار داره کلیک می کنیم.
می خوایم شکل های جدا شده از متن رو درست کنیم و طوری نشون بدیم که انگار تکه های شیشه ای متن جدا شده.

گام دوم
وقتی انتخاب شکل تمام شد، Alt رو نگه می داریم و روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام سوم
یک بار دیگه Alt رو نگه می داریم و ماسک رو روی هر کدوم از لایه های کپی متن درگ می کنیم.

ایجاد تکه های جدا شده از متن
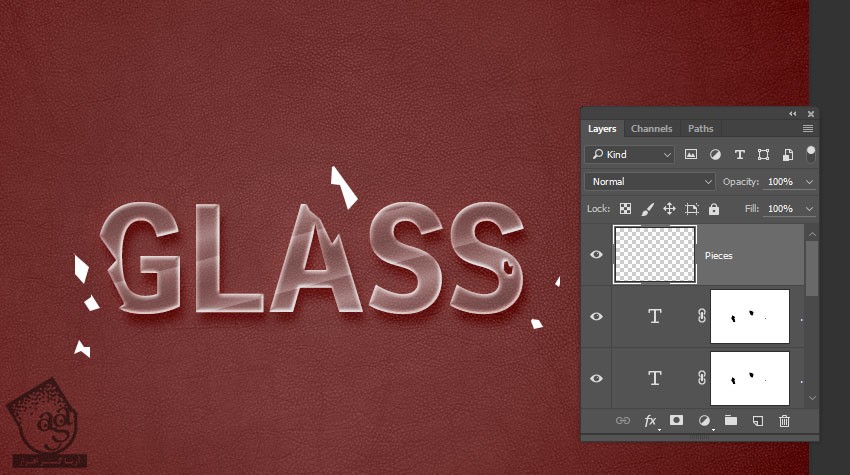
گام اول
باز هم ابزار Polygonal Lasso رو بر می داریم و بخش هایی رو که می بینین رسم می کنیم.
وقتی تمام شد، یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسم این لایه رو میزاریم Pieces و رنگ سفید رو برای Fill در نظر می گیریم.
در نهایت، Ctrl+D رو فشار میدیم.

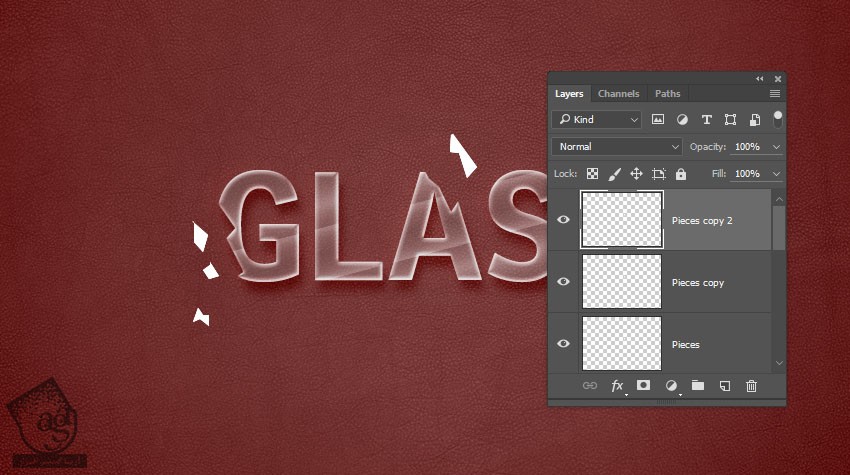
گام دوم
لایه Pieces رو دو بار Duplicate می کنیم.

کپی و Paste کردن Layer Style ها
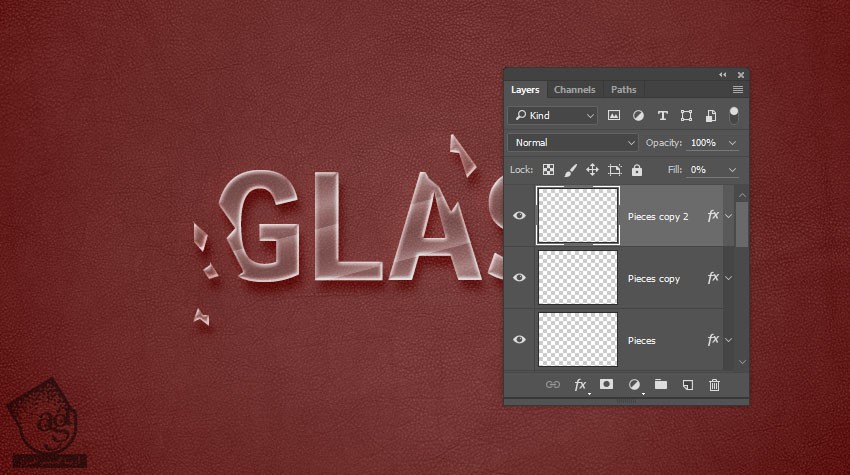
گام اول
روی لایه متن اصلی کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم روی لایه Pieces کلیک راست کرده و Paste Layer Style رو می زنیم.
همین کار رو برای اولین کپی و دومین کپی متن و Pieces تکرار می کنیم.

گام دوم
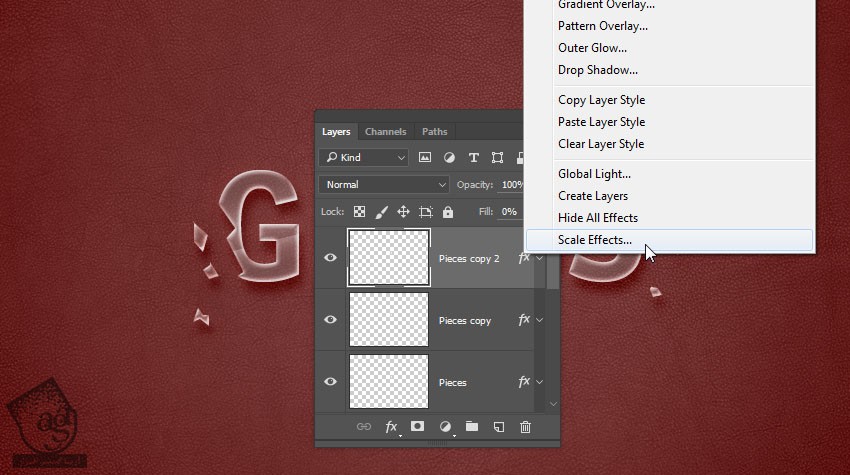
روی آیکن Fx که سمت راست راست لایه Pieces قرار داره کلیک راست کرده و بعد هم Scale Effect رو انتخاب می کنیم.

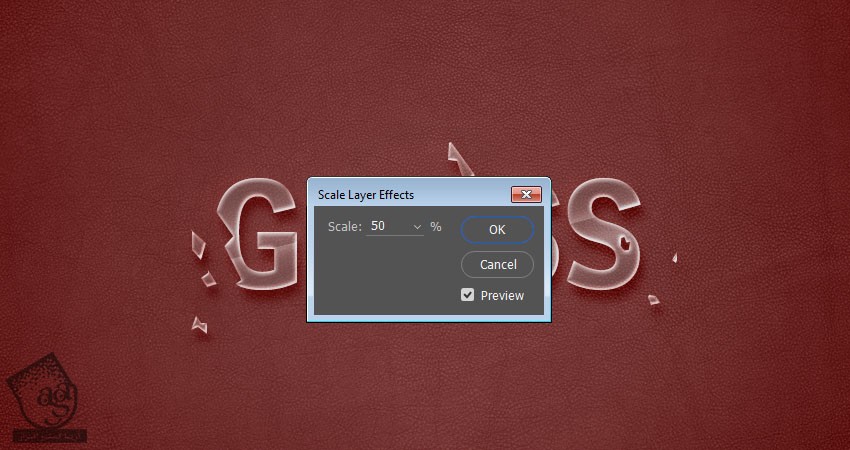
گام سوم
Scale رو روی 50 درصد قرار میدیم. همین کار رو برای لایه های کپی Pieces هم تکرار می کنیم.

گام چهارم
روی لایه Pieces دابل کلیک کرده و Size افکت Drop Shadow رو میزاریم روی 10.

نتیجه رو تا اینجا می بینین.

ایجاد افکت Spotlight
گام اول
با استفاده از ابزار Elliptical Marquee، یک بیضی دور متن رسم می کنیم.

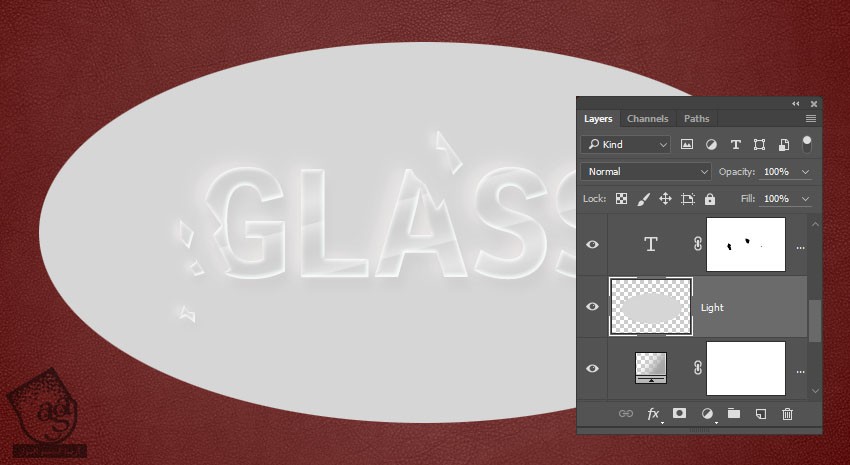
گام دوم
یک لایه جدید بالای لایه Gradient درست کرده و اسمش رو میزاریم Light.
کد رنگی #d6d6d6 رو براش در نظر می گیریم.

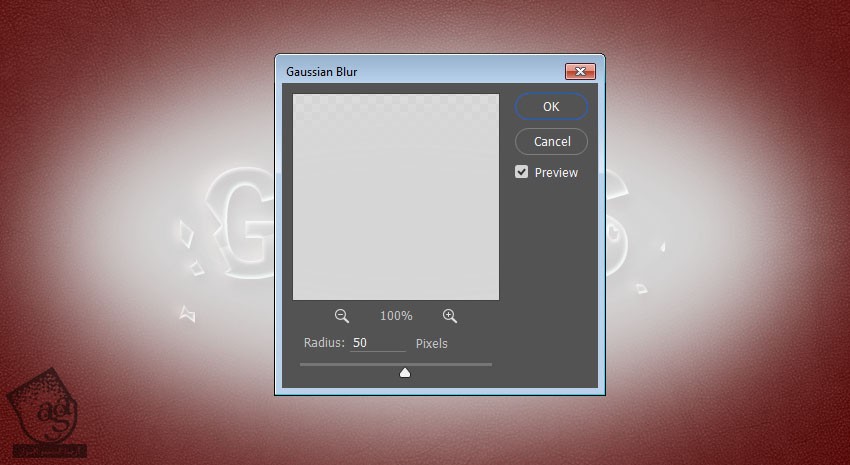
گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 50 یا هر عدد مورد نظر دیگه تنظیم می کنیم.

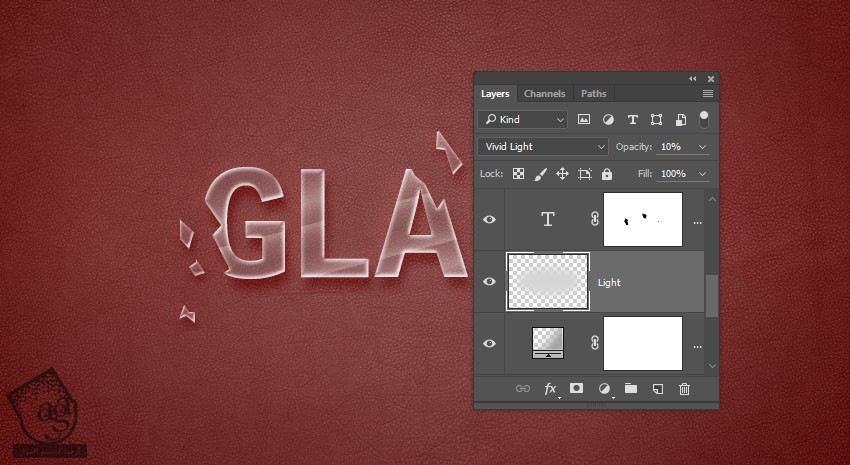
گام چهارم
Blend Mode لایه Light رو میزاریم روی Vivid Light و Opacity رو روی 10 درصد یا هر مقدار دیگه ای که دوست دارید، تنظیم می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی شیشه شکسته ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت