No products in the cart.
آموزش Photoshop : طراحی افکت متنی پاییز طلایی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی پاییز طلایی – قسمت دوم
توی این آموزش، طراحی افکت متنی پاییز طلایی رو با Photoshop با هم می بینیم. برای این کار از Layer Style و فیلتر و Adjustment Layer به همراه چند تا عکس کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی پاییز طلایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی پاییز طلایی – قسمت اول “
ایجاد Snart Object نهایی برای لایه برگ ها
گام اول
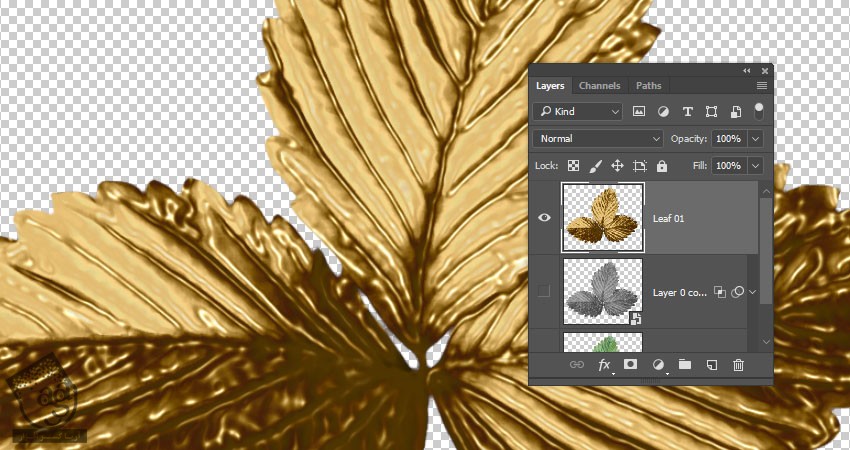
میریم سراغ سند اولین لایه ها برگ. اون ها رو Duplicate می کنیم. نسخه اصلی رو مخفی می کنیم و لایه های کپی رو با هم ادغام می کنیم و اسم لایه Merge شده رو میزاریم Leaf 01.

گام دوم
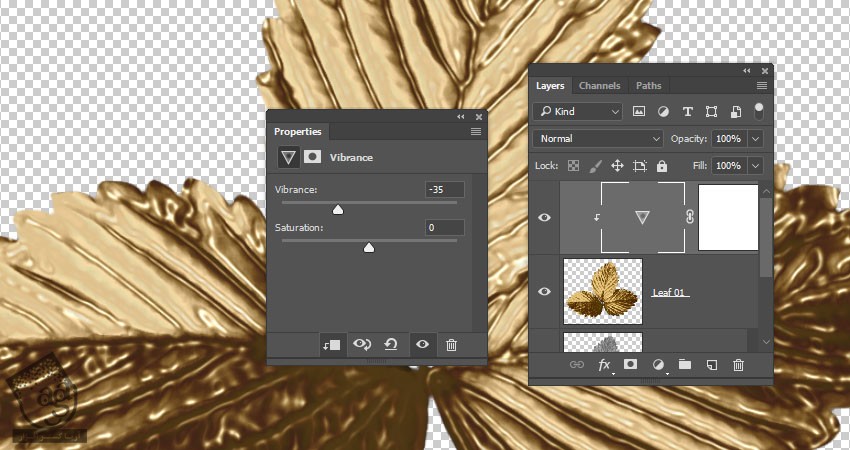
یک Vibrance Adjustment Layer اضافه می کنیم. به لایه Leaf 01 اون رو Clip می کنیم و Vibrance رو میزاریم روی -35.

گام سوم
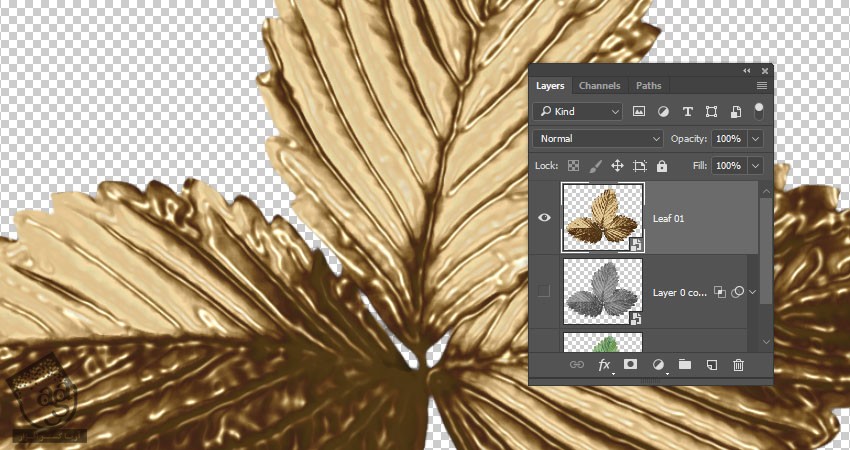
لایه های Leaf 01 و Vibrance رو انتخاب می کنیم و اون ها رو به Smart Object تبدیل می کنیم.
لایه Adjsutment رو داخل Smart Object قرار میدیم. این طوری بعدا راحت تر می تونیم اون رو ادیت کنیم.

گام چهارم
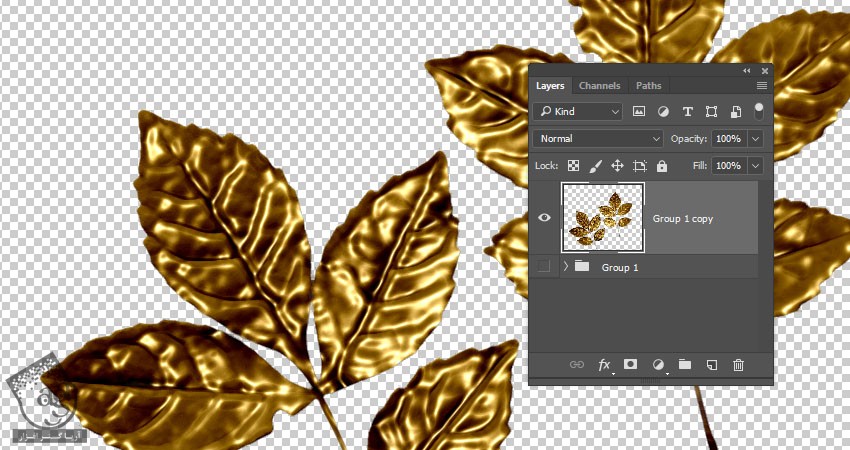
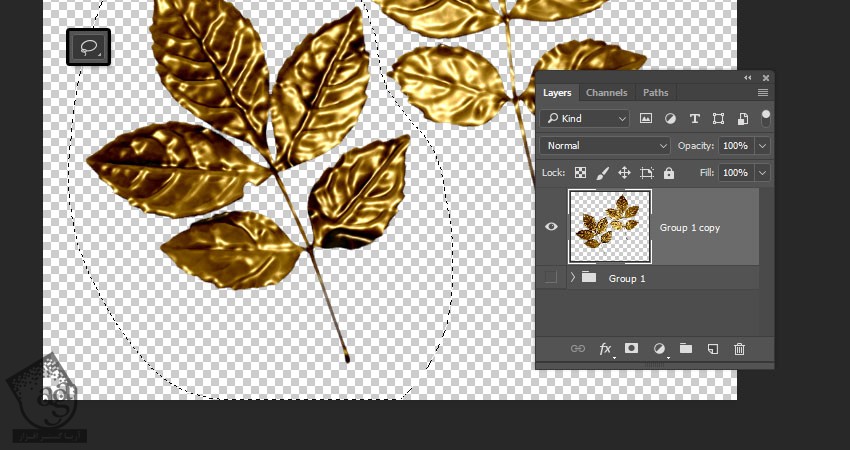
میریم سراغ دومین سند و لایه ها رو با هم گروه می کنیم. گروه رو Duplicate و مخفی می کنیم و کپی رو ادغام می کنیم.

گام پنجم
ابزار Lasso رو بر می داریم و برگ ها رو انتخاب می کنیم.

گام ششم
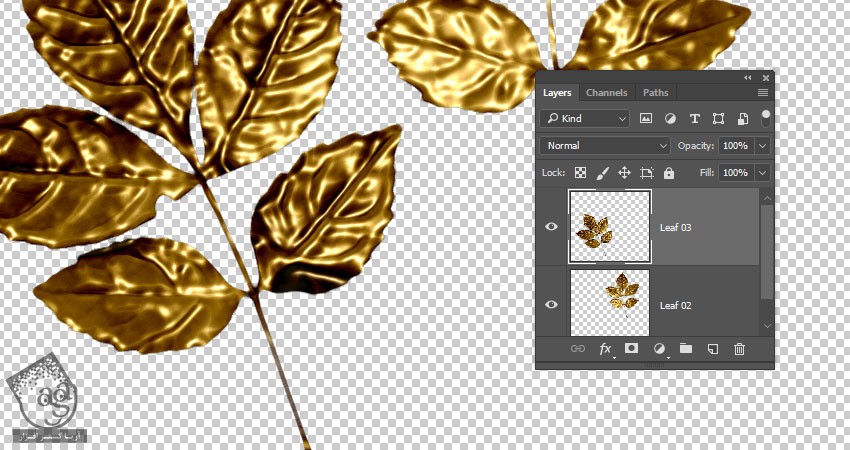
Shift+Ctrl+J رو فشار میدیم و برگ انتخاب شده رو روی یک لایه جدید Paste می کنیم.
دومین برگ رو هم روی یک لایه جدید Paste می کنیم و لایه اصلی رو که خالی شده، حذف می کنیم. اسم لایه اول رو میزاریم Leaf 02 و اسم لایه دوم رو میزاریم Leaf 03.

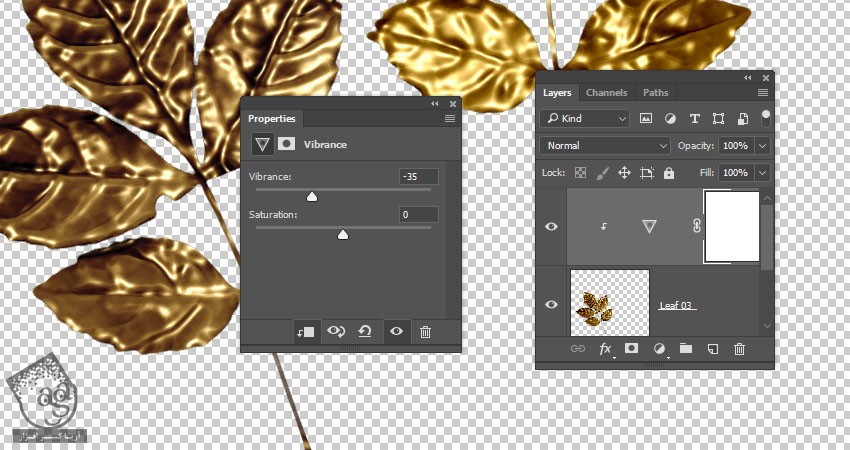
گام هفتم
یک Vibrance Layers اضافه می کنیم. Vibrance هر کدوم از لایه ها رو باز هم روی -35 قرار میدیم.

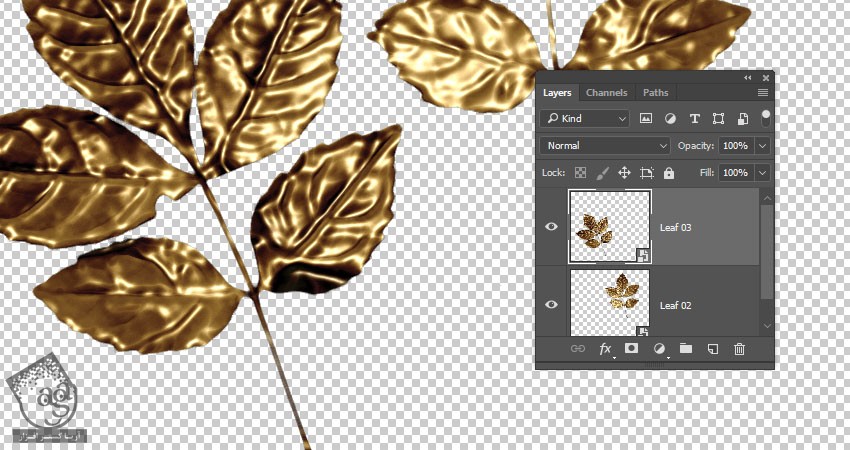
گام هشتم
هر کدوم از لایه ها و Vibrance Adjustment Layer ها رو به Smart Object تبدیل می کنیم.

اضافه کردن برگ ها به متن
گام اول
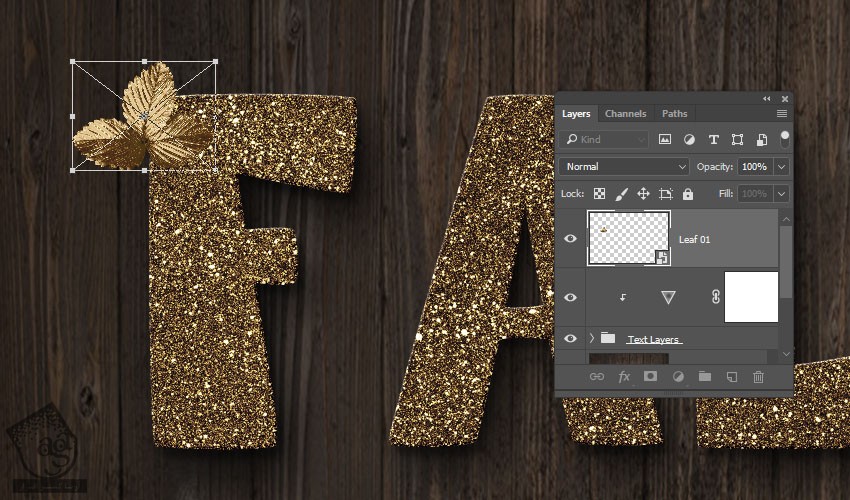
لایه Leaf 01 رو روی سند اصلی که لایه های متن داخلش قرار داره، Duplicate می کنیم. برگ رو در بالای اولین حرف قرار میدیم و اندازه اون رو به دلخواه کم می کنیم.

گام دوم
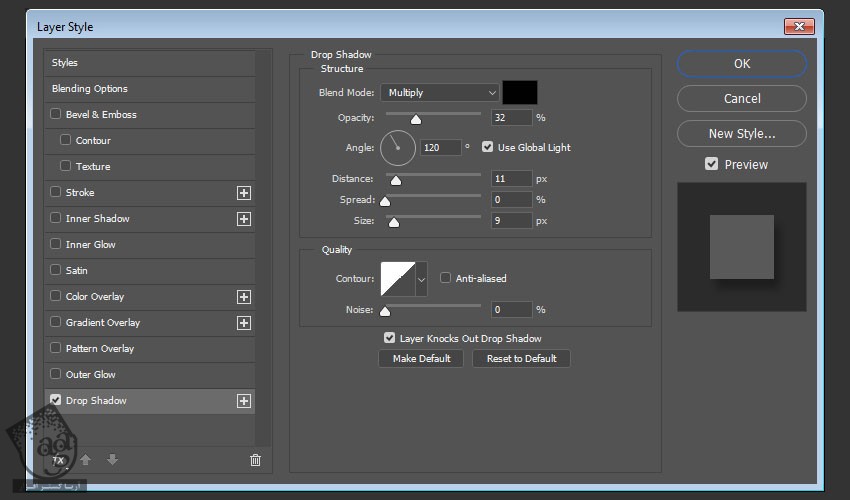
روی لایه Leaf 01 دابل کلیک می کنیم و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم:
Opacity روی 32 درصد
Distance روی 11
Size روی 9

به این ترتیب، افکا Drop Shadow بهش اضافه میشه.

گام سوم
Alt رو نگه می داریم و روی لایه Leaf 01 کلیک و درگ می کنیم تا Duplicate بشه.

گام چهارم
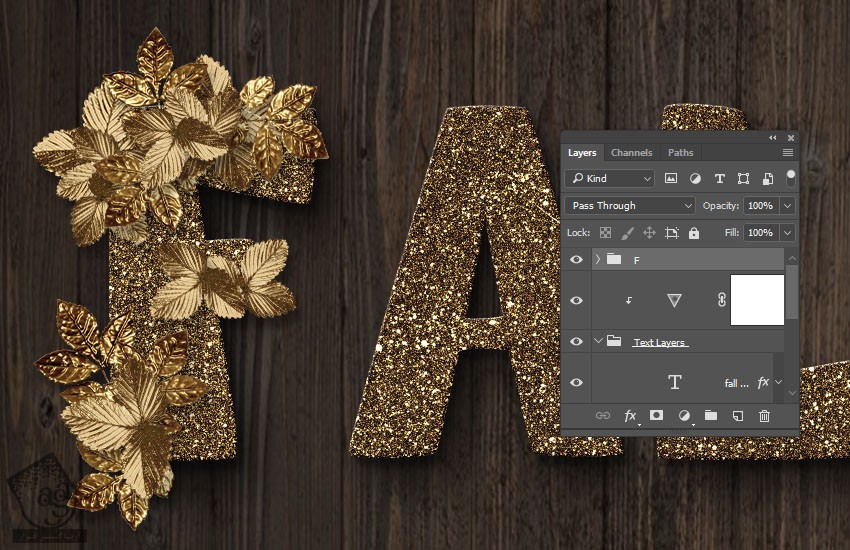
با دنبال کردن همین روش، کپی های بیشتری از Leaf 01 ایجاد می کنیم. لایه های Leaf 02 و Leaf 03 رو هم روی اولین حرف، Duplicate می کنیم.
تمام لایه ها رو توی یک گروه به اسم Leaf قرار میدیم.

گام پنجم
به این کار ادامه میدیم و باقی حروف رو هم با برگ می پوشونیم.

اضافه کردن برگ های بیشتر
گام اول
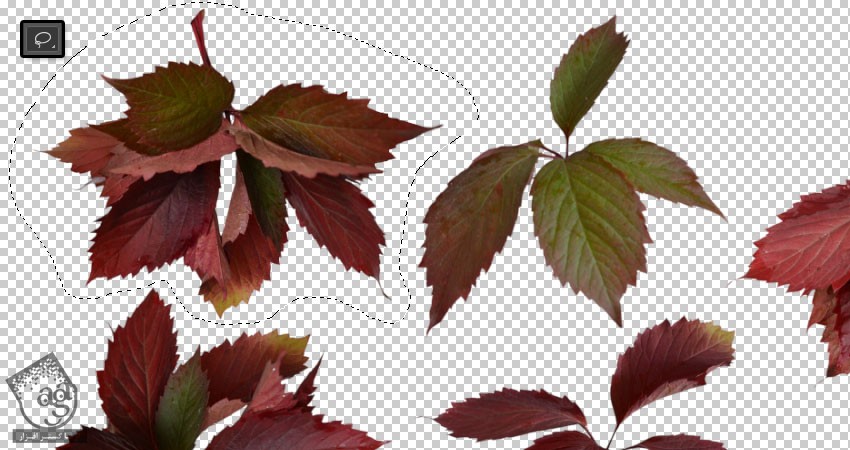
تصویر Autumn Leaves رو باز می کنیم. ابزار Lasso رو بر می داریم بخش مورد نظر از برگ رو انتخاب می کنیم و اون رو روی سند اصلی کپی می کنیم.

گام دوم
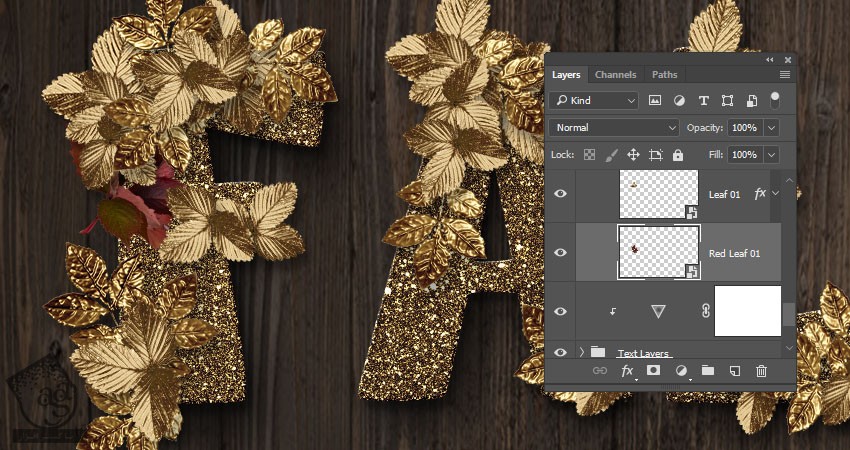
اسم نسخه کپی رو میزاریم Red Leaf 01 و اون رو به Smart Object تبدیل می کنیم. بعد هم روی محل مورد نظر قرار میدیم.

روی لایه Red Leaf 01 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام سوم
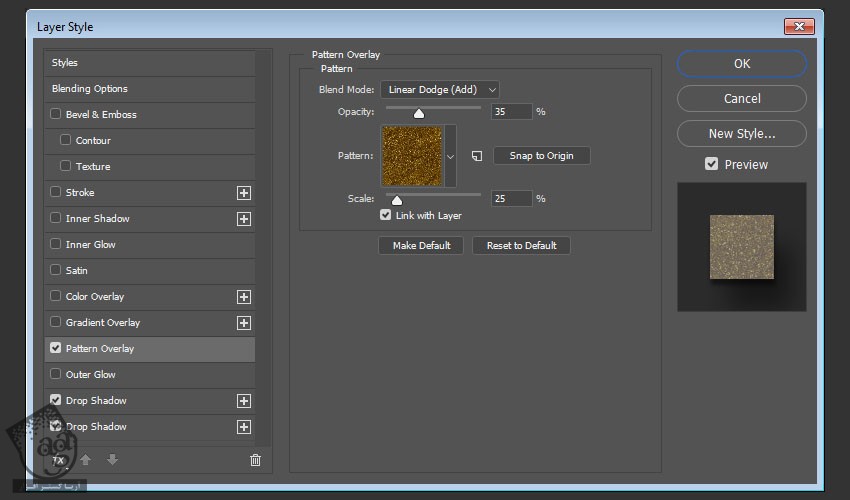
Pattern Overlay :
Blend Mode روی Linear Dodge
Opacity روی 35
Pattern روی FDR Glitter Pattern 02
Scale روی 25 درصد

گام چهارم
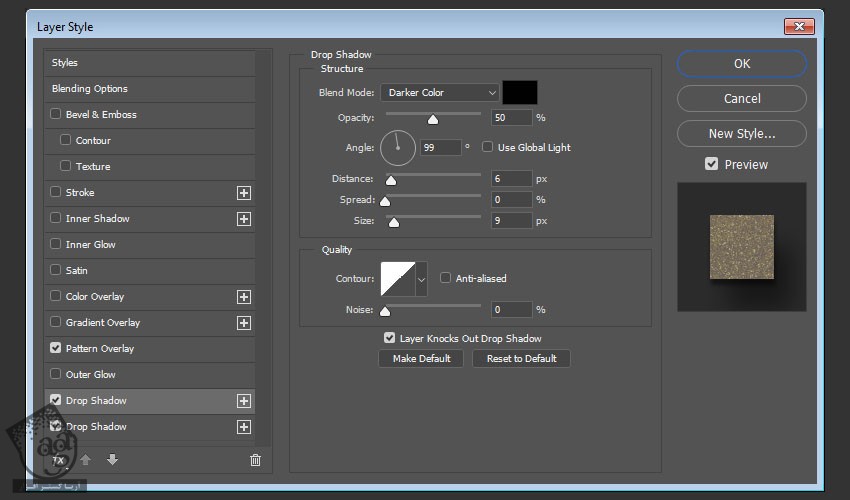
Drop Shadow :
Blend Mode روی Darker Color
Opacity روی 50 درصد
تیک Use Global Light رو بر می داریم
Angle روی 99
Distance روی 6
Size روی 9

گام پنجم
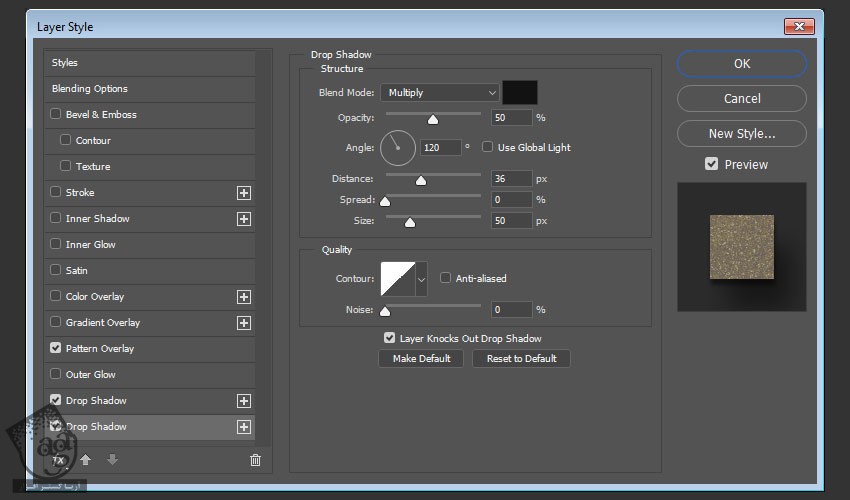
Drop Shadow :
Blend Mode روی Multiply
Opacity روی 50 درصد
Distance روی 36
Size روی 50

گام ششم
این از Layer Style این لایه. حالا این Layer Style رو روی هر لایه مورد نظر می تونیم Copy, Paste کنیم.

گام هفتم
برگ های قرمز بیشتری به متن اضافه می کنیم.

اضافه کردن سنجاق ها
گام اول
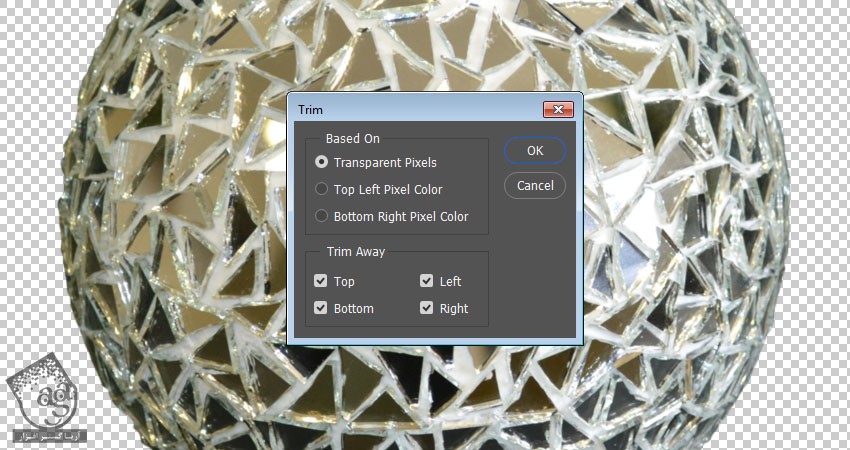
تصویر Mirror Ball png رو باز می کنیم و وارد مسیر Image > Trim میشیم. Based On رو روی Transparent Pixels قرار میدیم و Trim Away رو تیک می زنیم.

گام دوم
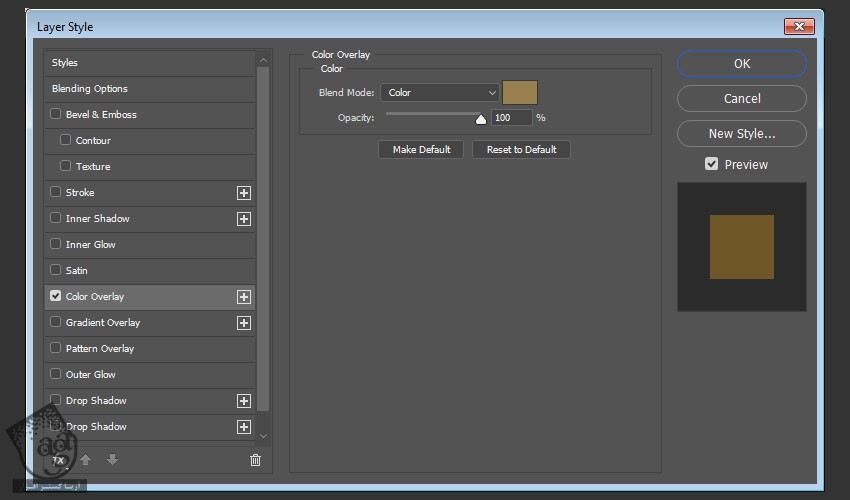
روی این لایه دابل کلیک می کنیم و Color Overlay رو با این تنظیمات اعمال می کنیم.
Color روی #998051
Blend Mode روی Color

گام سوم
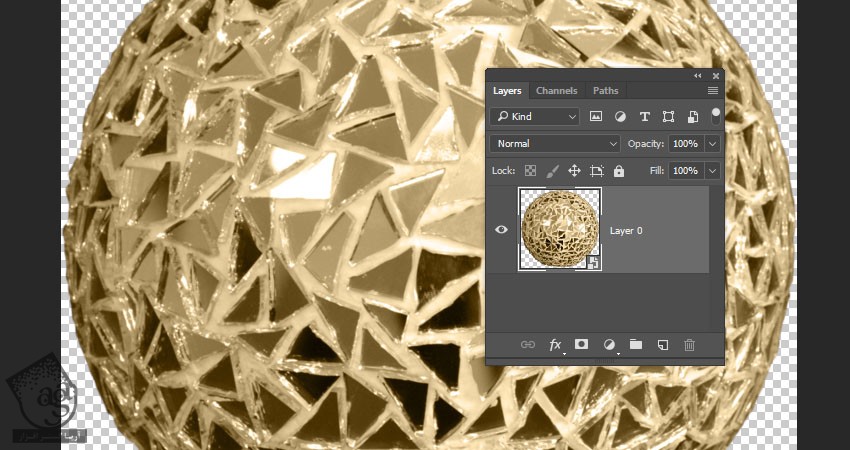
این لایه رو به Smart Object تبدیل می کنیم.

گام چهارم
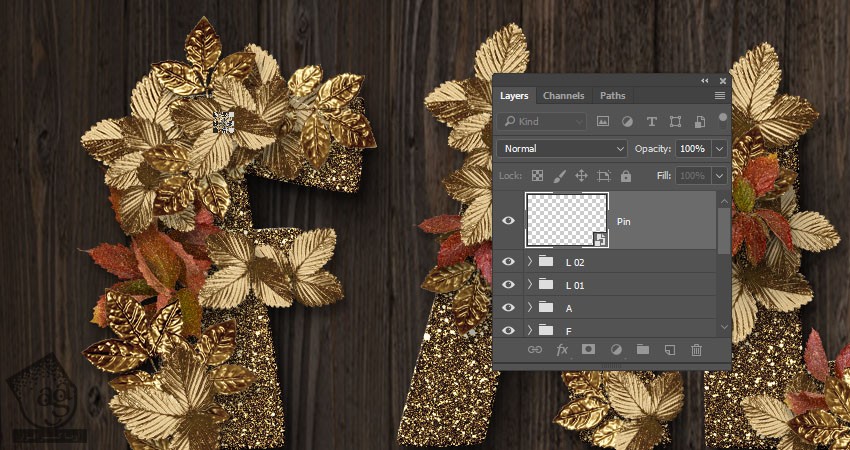
Smart Object مربوط رو روی سند اصلی Duplicate می کنیم. اسمش رو میزاریم Pin و اون رو بالای تمام لایه ها قرار میدیم. در صورت لزوم اون رو Resize می کنیم.

روی لایه Pin دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام پنجم
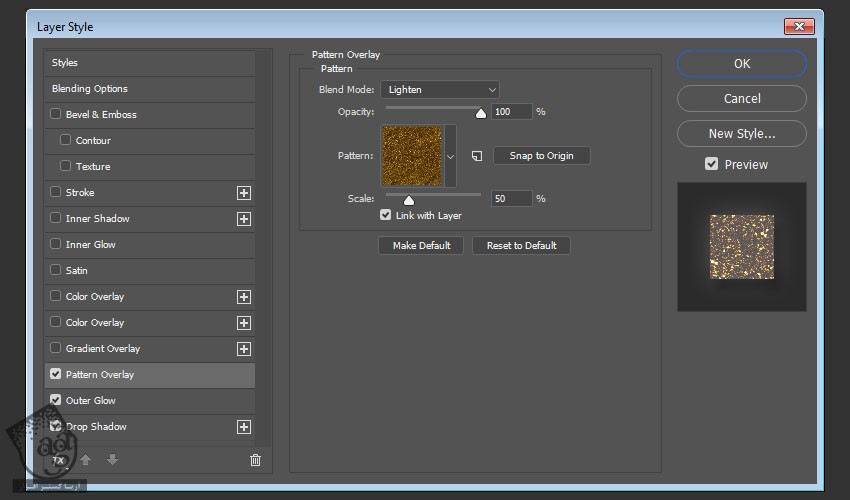
Pattern Overlay :
Blend Mode روی Lighten
Pattern روی FDR Glitter Pattern 02
Scale روی 50 درصد

گام ششم
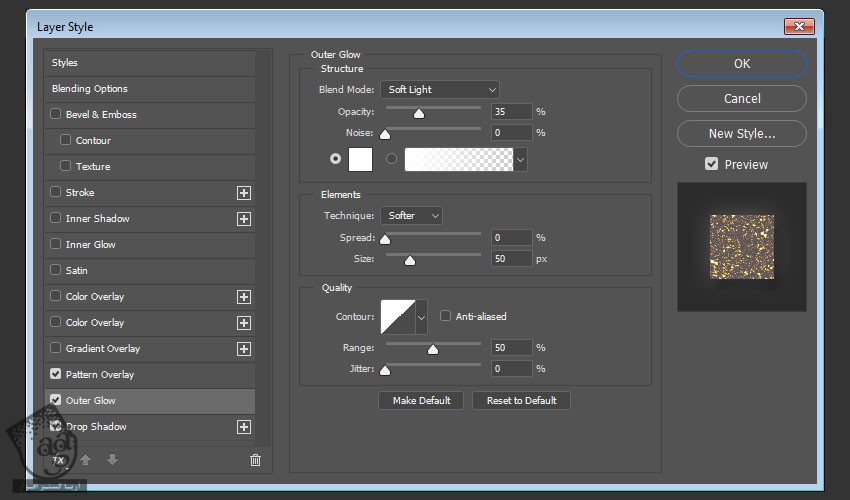
Outer Glow :
Blend Mode روی Soft Light
Opacity روی 35 درصد
Color روی #ffffff
Size روی 50

گام هفتم
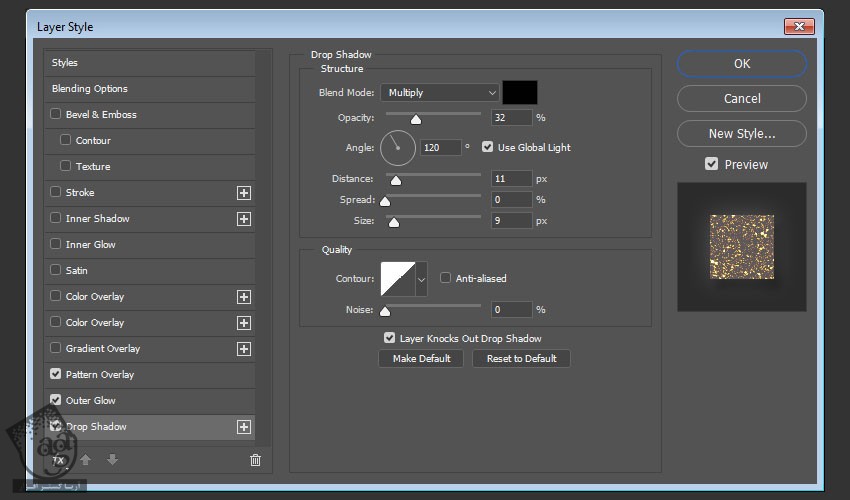
Drop Shadow :
Opacity روی 32 درصد
Distance روی 11
Size روی 9

این از این Layer Style.

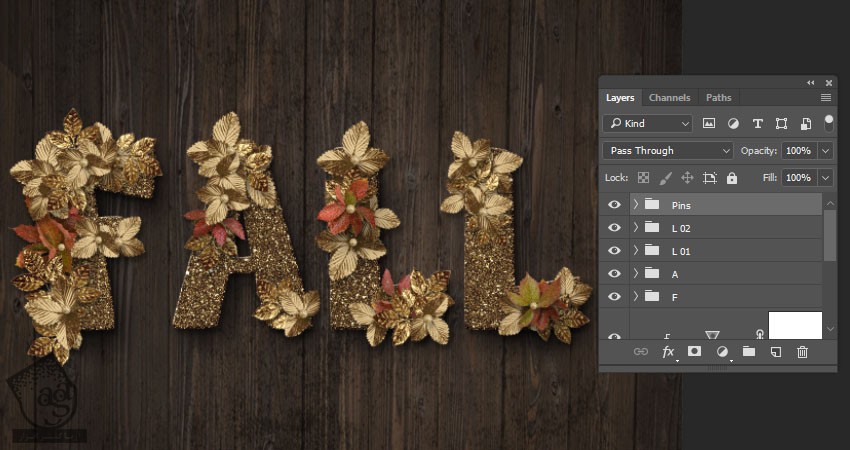
گام هشتم
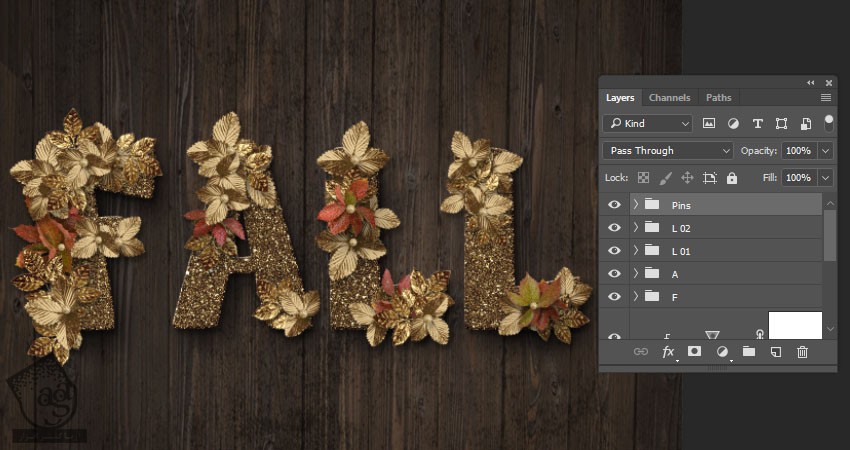
لایه Pin رو Duplicate می کنیم و بخش های بیشتری رو به متن اضافه می کنیم. تمام لایه های Pin یا سنجاق رو توی یک گروه قرار میدیم و اسمش رو میزاریم Pins.

اعمال Global Adjustments
گام اول
یک Color Lookup Adjustment Layer اضافه می کنیم و 3Stripe.look رو از منوی 3DLUT File انتخاب می کنیم. Opacity لایه رو هم میزاریم روی 50 درصد.

گام دوم
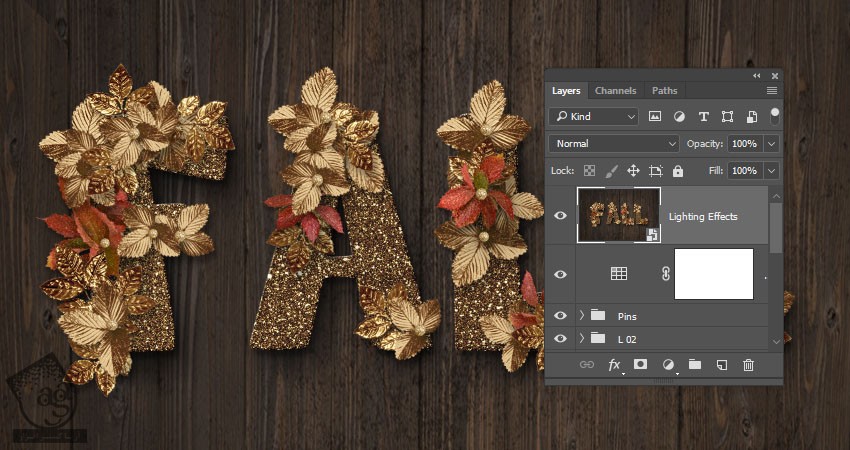
Shift+Ctrl+Alt رو نگه می داریم و یک Stamp Layer به بالای تمام لایه ها اضافه می کنیم. اسم این لایه رو میزاریم Lighting Effects و اون رو به Smart Object تبدیل می کنیم.

گام سوم
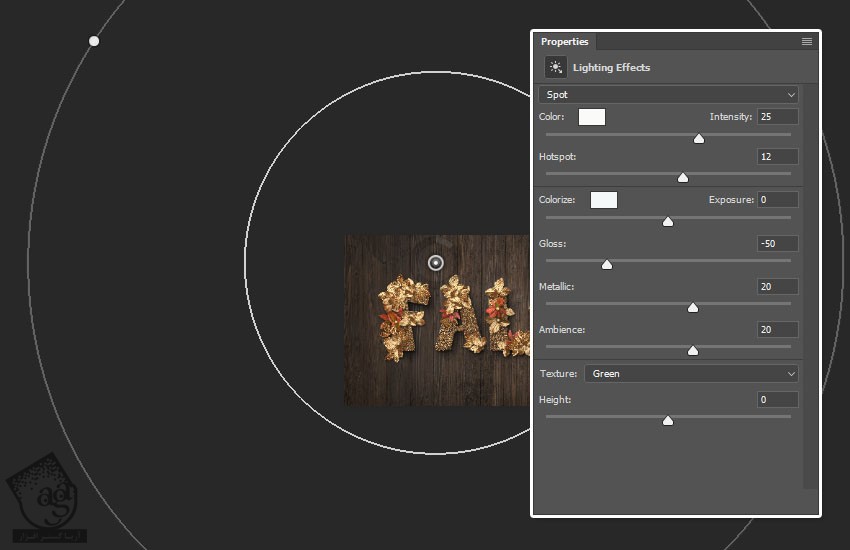
وارد مسیر Filter > Render > Lighting Effects میشیم. Spot Light رو انتخاب می کنیم و بقیه تنظیمات رو به صورت زیر انجام میدیم.

گام چهارم
یک Stamp Layer دیگه درست می کنیم و بالای تمام لایه ها قرار میدیم. اسمش رو میزاریم High Pass و اون رو به Smart Object تبدیل می کنیم و Blend Mode رو میزاریم روی Soft Light.

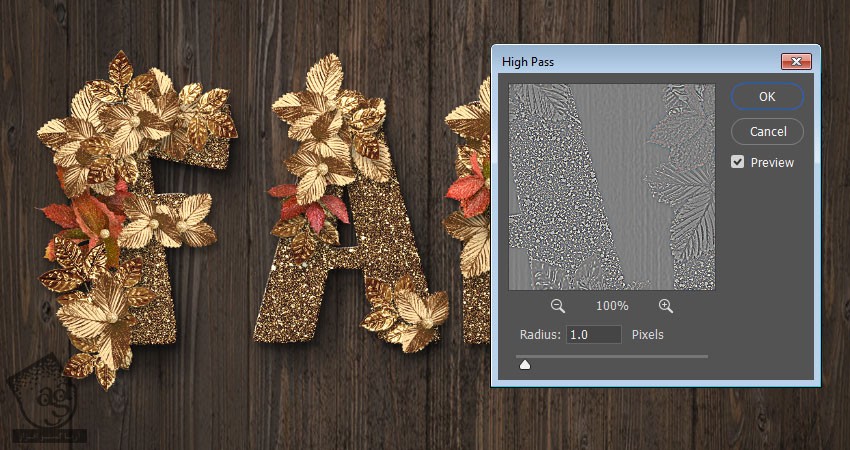
گام پنجم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام ششم
Opacity لایه Lighting Effects رو میزاریم روی 50 درصد.

اضافه کردن Vignette
گام اول
نتیجه نهایی رو به صورت تصویر ذخیره و باز می کنیم.

گام دوم
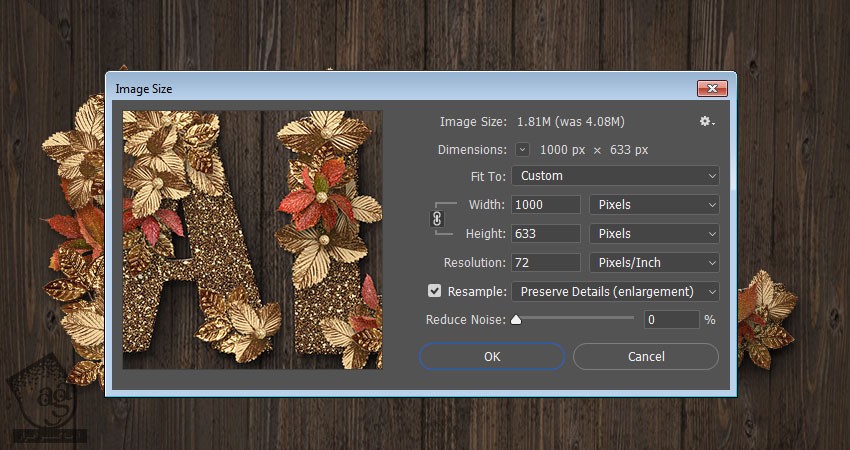
وارد مسیر Image > Image Size میشیم و Width رو میزاریم روی 1000 پیکسل.

گام سوم
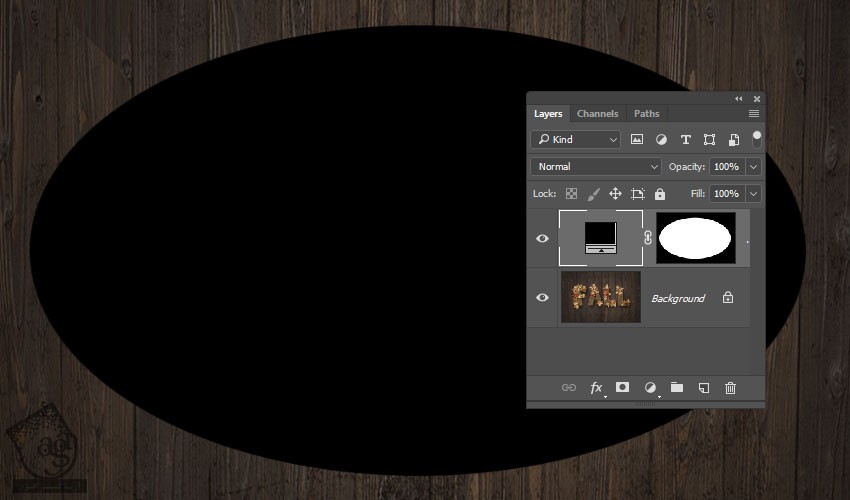
ابزار Elliptical رو بر می داریم و دور متن رو به صورت بیضی انتخاب می کنیم.

گام چهارم
یک Solid Color Fill Layer اضافه می کنیم و Color رو میزاریم روی مشکی.

گام پنجم
Thumbnail ماسک رو انتخاب می کنیم و Ctrl+I رو می زنیم تا Invert یا معکوس بشه.

گام ششم
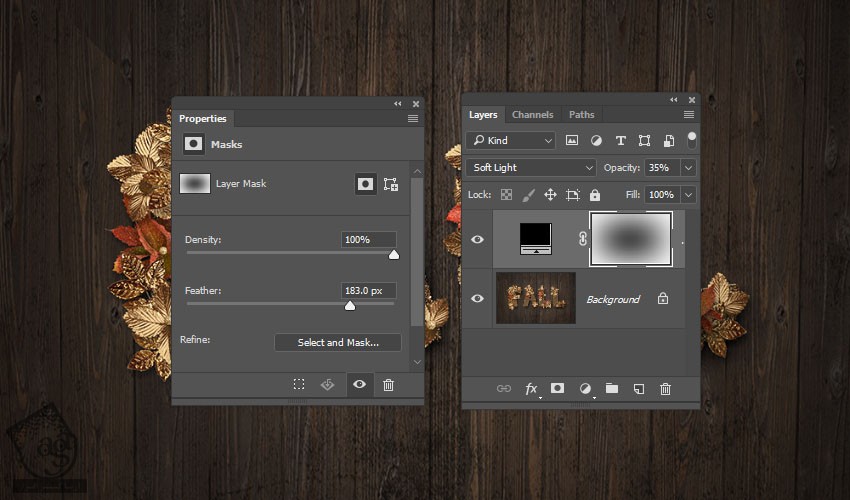
Blend Mode لایه Solid Color رو میزاریم روی Soft Light و Opacity رو تا 35 درصد کاهش میدیم.

گام هفتم
یک بار دیگه Thumbnail مربوط به ماسک رو انتخاب می کنیم. وارد پنل Properties میشیم و مقدار Feather رو افزایش میدیم.

تبریک! تمام شد!
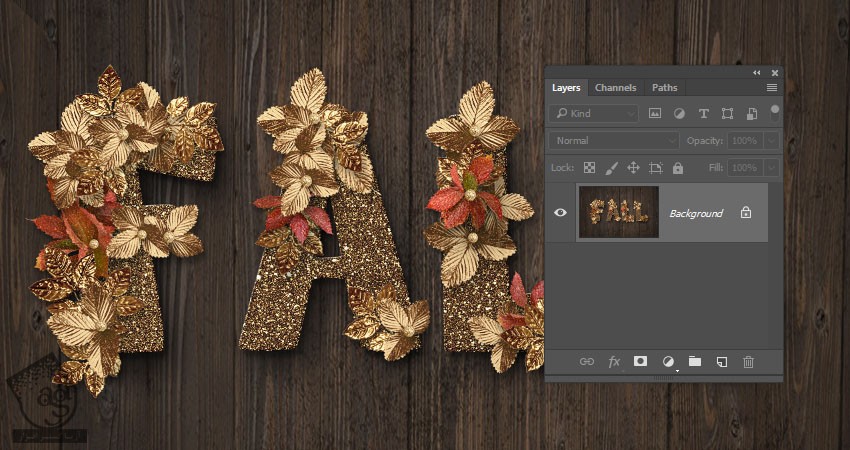
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پاییز طلایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, Layer Style, photoshop, Texture, افکت های متنی, پاییز, تکسچر, فتوشاپ, فصول





















































































قوانین ارسال دیدگاه در سایت