No products in the cart.
آموزش Photoshop : طراحی افکت متنی چسب درخشان

آموزش Photoshop : طراحی افکت متنی چسب درخشان
توی این آموزش، طراحی افکت متنی چسب درخشان رو با Photoshop با هم می بینیم. برای این کار از چند تا Layer Style مختلف استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی چسب درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی تکسچر درخشان
گام اول
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم و Resolution رو میزاریم روی 200. کد رنگی #939393 رو به عنوان رنگ Foreground یا پیش زمینه و کد رنگی #ffffff رو به عنوان رنگ Background یا پس زمینه در نظر می گیریم. بعد هم رنگ پیش زمینه رو به عنوان رنگ Fill پس زمینه تنظیم می کنیم.

گام دوم
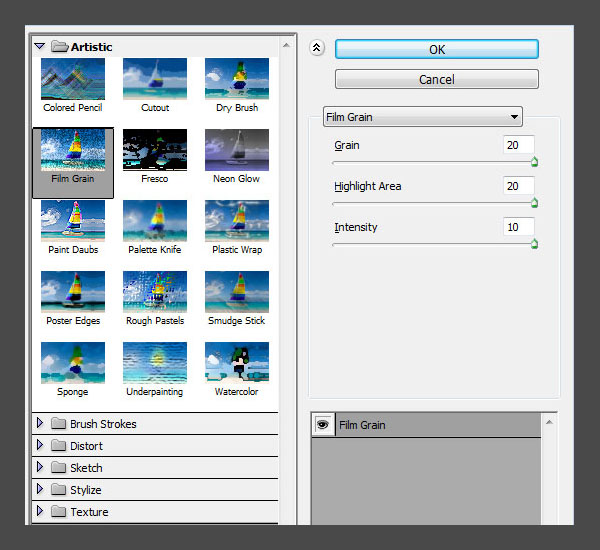
وارد مسیر Filter > Artistic > Film Grain میشیم. Grain رو روی 20 و Highlight Area رو روی 20 و Intensity رو روی 10 قرار میدیم.

گام سوم
به این ترتیب، نویز به پس زمینه اضافه میشه.

گام چهارم
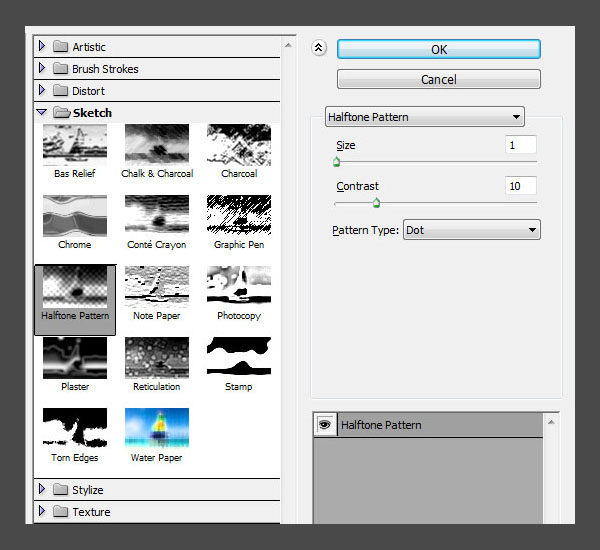
وارد مسیر Filter > Sketch > Halftone Pattern میشیم. Size رو روی 1 و Contrast رو روی 10 و Pattern Type رو روی Dot قرار میدیم.

گام پنجم
به این ترتیب، اولین لایه تکسچر درخشان اضافه میشه.

گام ششم
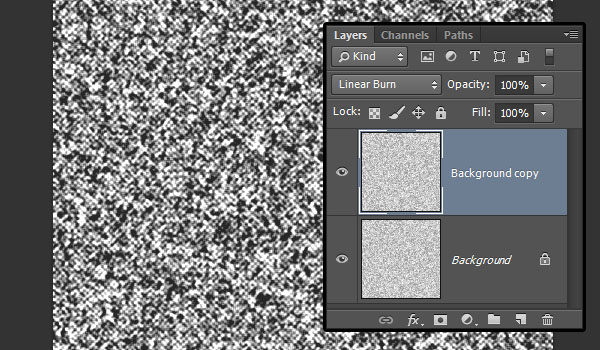
لایه Background رو Duplicate می کنیم و Blend Mode نسخه کپی رو میزاریم روی Linear Burn.

گام هفتم
وارد مسیر Edit > Transform > Rotate 90° CW میشیم. این کار باعث ایجاد تنوع توی تکسچر میشه.

رنگ آمیزی تکسچر و ایجاد Pattern
گام اول
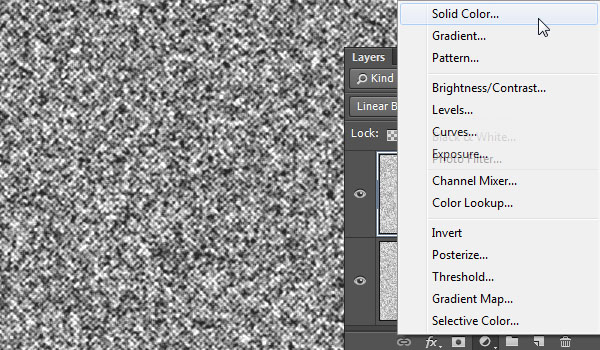
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو می زنیم.

گام دوم
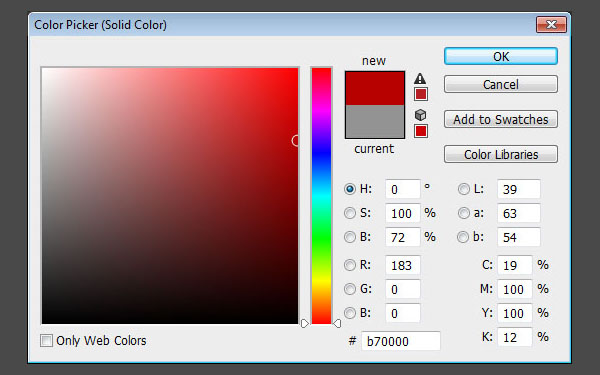
اینجاست که باید رنگ مورد نظر برای تکسچر رو مشخص کنیم. من از کد رنگی #b70000 استفاده کردم.

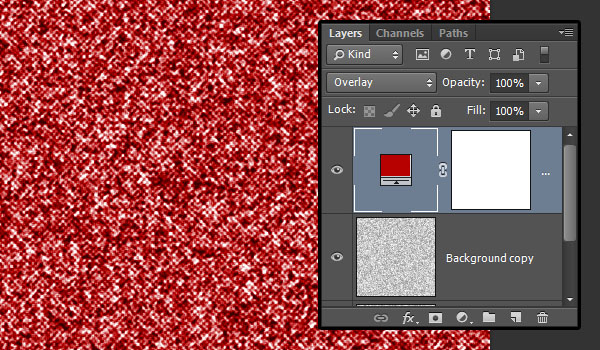
گام سوم
Blend Mode لایه رنگ رو میزاریم روی Overlay. هر زمان که بخوایم رنگش رو عوض کنیم روی Thumbnail مربوط به Layer Solid Color Adjustment دابل کلیک می کنیم و رنگ جدید رو وارد می کنیم.

گام چهارم
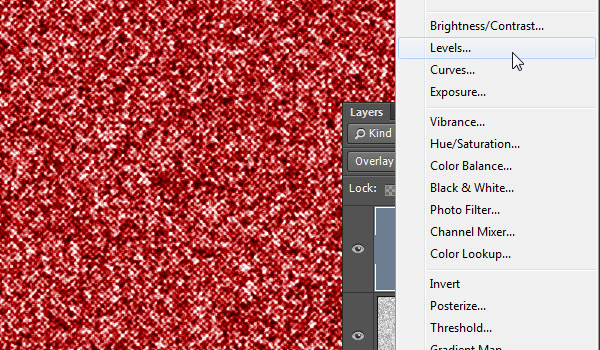
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Levels رو انتخاب می کنیم.

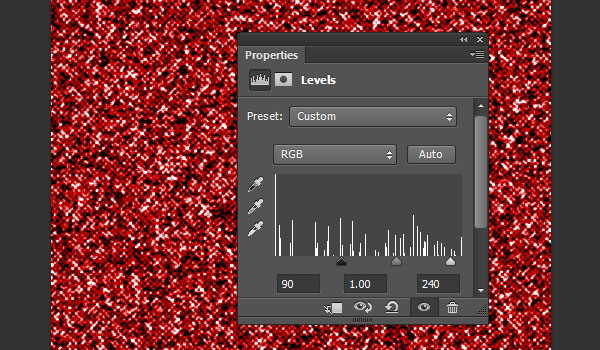
گام پنجم
Shadow رو روی 90 و Highlight رو روی 240 قرار میدیم. به این ترتیب کنتراست بیشتری به تصویر اضافه میشه.

گام ششم
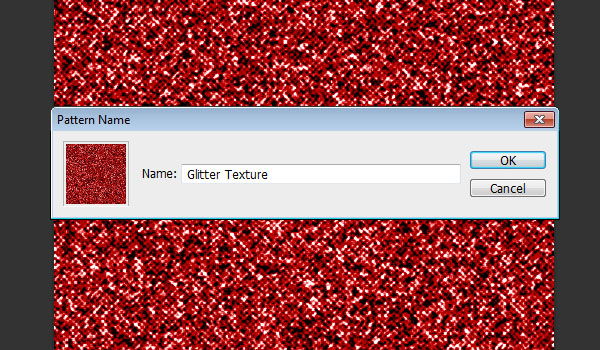
بسته به رنگی که شما انتخاب می کنین، ممکنه مجبور بشین از مقادیر مختلفی استفاده کنین. موقعی که کارمون تمام شد، لایه Background رو انتخاب می کنیم و وارد مسیر Edit > Define Pattern میشیم و اسمش رو میزاریم Glitter Texture.

ایجاد سند اصلی پس زمینه
گام اول
یک سند جدید به ابعاد 850 در 800 پیکسل درست می کنیم و Resolution رو میزاریم روی 200.
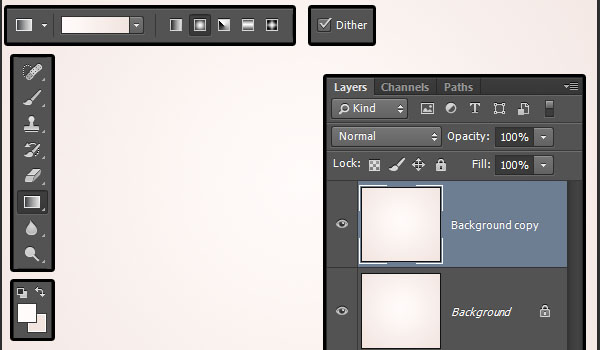
کد رنگی #fffbfa رو به عنوان رنگ Foreground و کد رنگی #f2e5e0 رو به عنوان رنگ Background در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم. بعد هم روی آیکن Radial Gradient کلیک می کنیم. مرکز سند کلیک می کنیم و به سمت گوشه ها درگ می کنیم. بعد هم لایه Background رو Duplicate می کنیم.

گام دوم
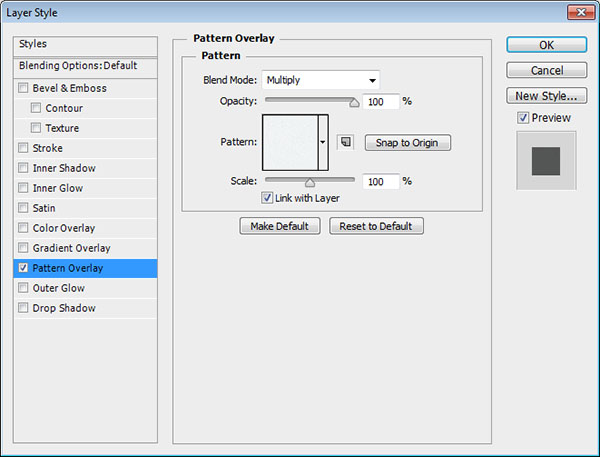
روی نسخه کپی دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Multiply
Pattern روی Handmade Paper

گام سوم
به این ترتیب یک Patter ملایم به پس زمینه اضافه میشه.

ایجاد متن و اضافه کردن قطرات
گام اول
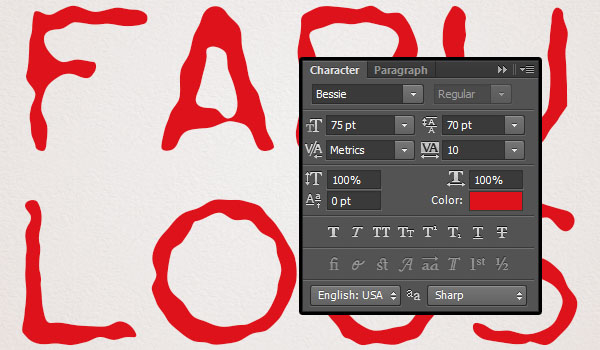
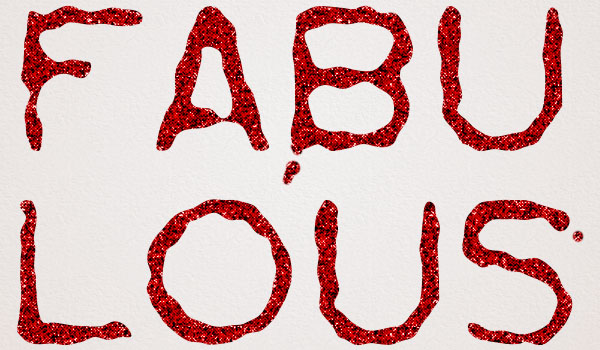
با فونت Bessie، متن رو تایپ می کنیم.Size رو روی 75 و رنگ رو روی #dd121a و Tracking رو روی 10 قرار میدیم. اگه می خواین متن رو توی دو خط وارد کنین، Leading رو روی 70 قرار میدیم.

گام دوم
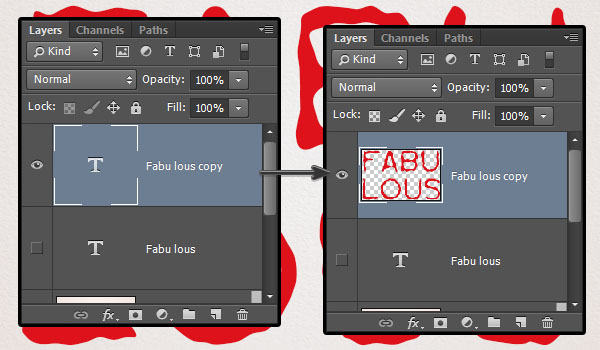
لایه متن رو Duplicate می کنیم. بعد هم با کلیک روی آیکن چشم، اون رو Invisble می کنیم. نسخه کپی رو انتخاب می کنیم و وارد مسیر Layer > Rasterize > Type میشیم.

گام سوم
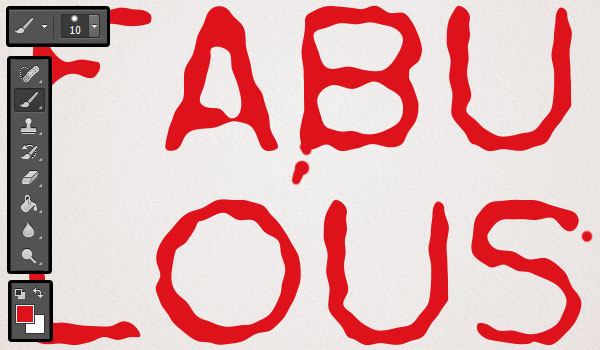
ابزار Brush رو بر می داریم. کد رنگی #dd121a رو به عنوان رنگ Foreground در نظر می گیریم. چند تا نقطه هم اطراف یا وسط متن وارد می کنیم و اندازه متفاوتی رو براشون در نظر می گیریم تا جالب تر بشه.

گام چهارم
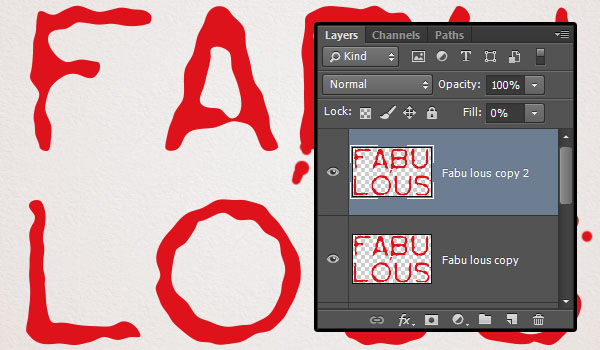
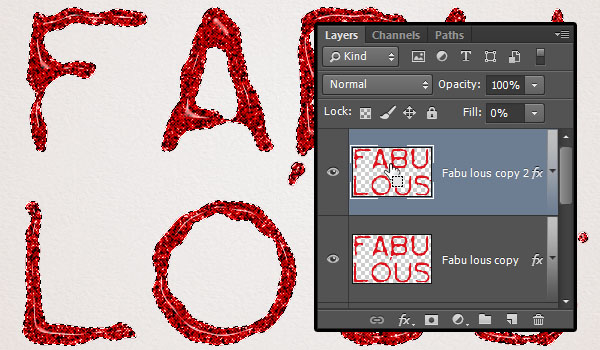
وقتی تمام شد، لایه رو Duplicate می کنیم و Fill نسخه کپی رو میزاریم روی 0.

اضافه کردن Layer Style به اولین لایه کپی
روی اولین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم:
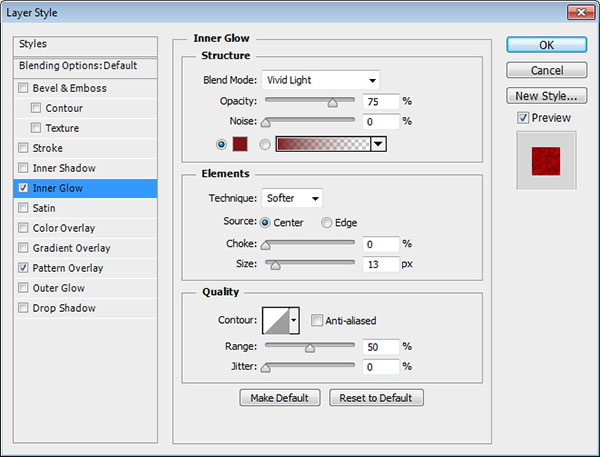
گام اول
Blend Mode روی Vivid Light
Color روی #811414
Source روی Center
Size روی 13

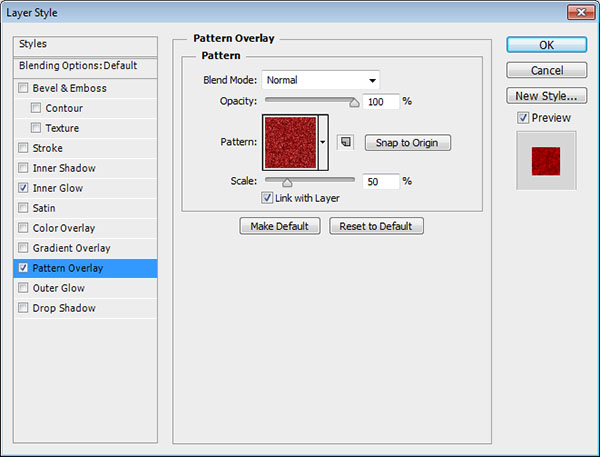
گام دوم
Pattern روی الگویی که قبلا درست کردیم
Scale روی 50 درصد

گام سوم
به این ترتیب تکسچر Glitter به متن اضافه میشه.

اضافه کردن Layer Style به دومین لایه کپی
روی دومین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
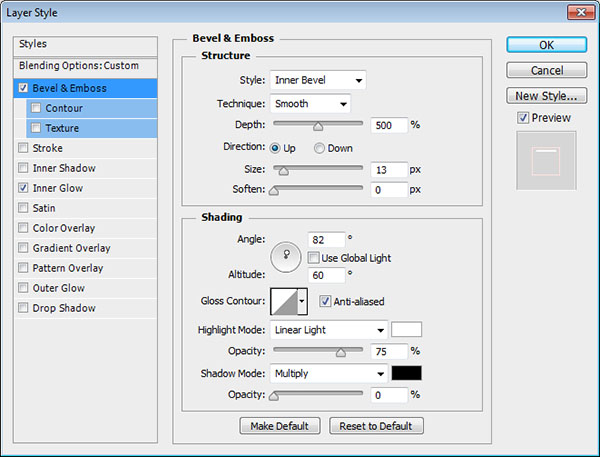
گام اول
Depth روی 500
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 82
Altitude روی 60
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 0 درصد

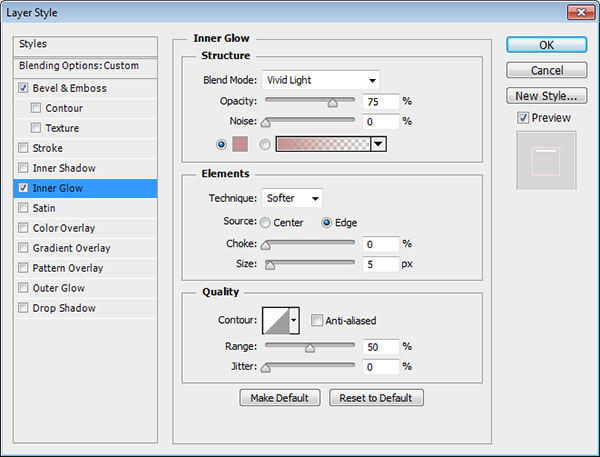
گام دوم
Blend Mode روی Vivid Light
Color روی #c39292
Size روی 5

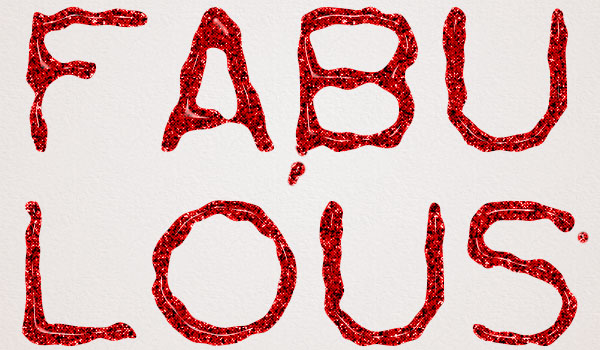
گام سوم
این هم از Layer Style اولین لایه.

ایجاد دیواره و اضافه کردن Layer Style
گام اول
Ctrl رو نگه می داریم و روی Thumbnail یکی از Layer Style ها کلیک می کنیم تا انتخاب بشه.

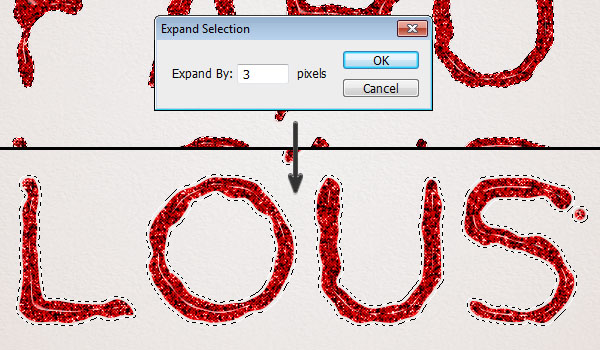
گام دوم
وارد مسیر Select > Modify > Expand میشیم و عدد 3 رو تایپ می کنیم.

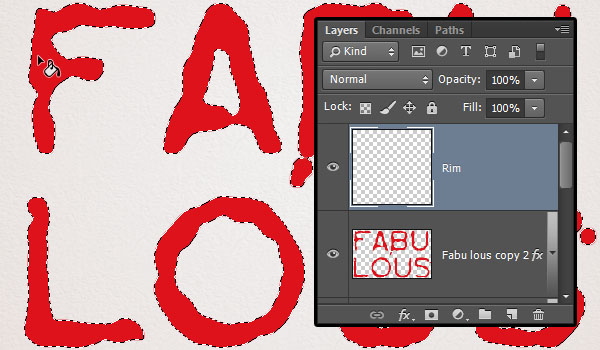
گام سوم
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Rim. بعد هم کئ رنگی #dd121a رو براش در نظر می گیریم.

روی لایه Rim دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
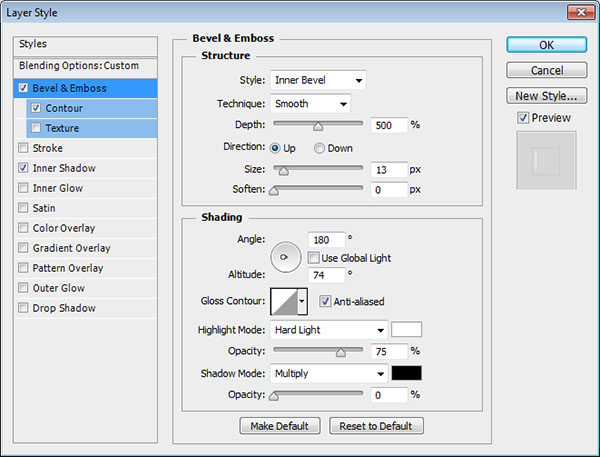
گام چهارم
Depth روی 500
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 180
Altitude روی 74
Anti aliased رو تیک می زنیم
Highlight Mode روی Hard Light
Shadow Mode – Opacity روی 0 درصد

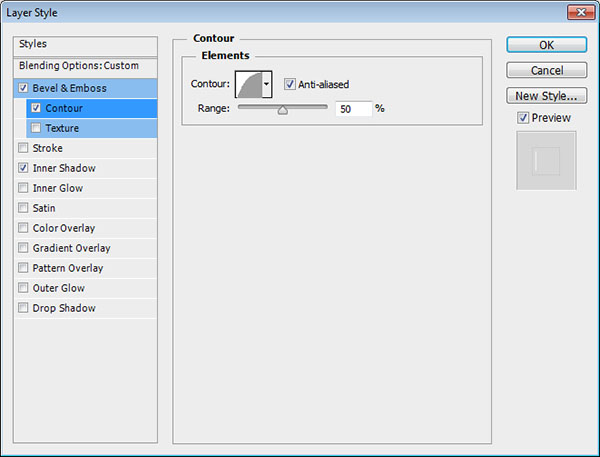
گام پنجم
Contour روی Half Round
Anti aliased رو تیک می زنیم

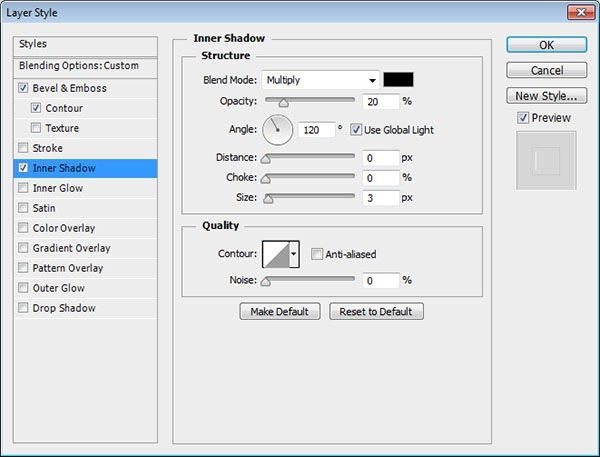
گام ششم
Opacity روی 20 درصد
Distance روی 0
Size روی 3

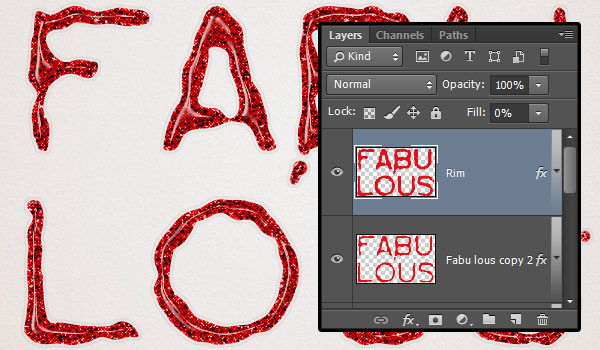
گام هفتم
Fill لایه Rim رو میزاریم روی 0 درصد. به این ترتیب یک لایه دیگه از چسب در کنار متن اضافه میشه.

تبریک! تمام شد!
توی این آموزش، برای ایجاد تکسچر درخشان و استفاده از اون به عنوان Pattern، از چند تا فیلتر و Adjustment Layer کمک گرفتیم.
بعد هم برای افزایش جذابیت، چند تا نقطه اضافه کردیم و چند تا Layer Style هم روی لایه ها اعمال کردیم.
در نهایت، یک دیواره دیگه از چسب درست کردیم و Layer Style رو روی اون هم پیاده کردیم.
شما می تونین برای دستیابی به نتایج مختلف، رنگ های مختلف رو امتحان کنین.
امیدواریم ” آموزش Photoshop : طراحی افکت متنی چسب درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت