No products in the cart.
آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت اول

آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت اول
توی این آموزش، متحرک سازی افکت متنی با Action رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : متحرک سازی افکت متنی با Action ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی سند
گام اول
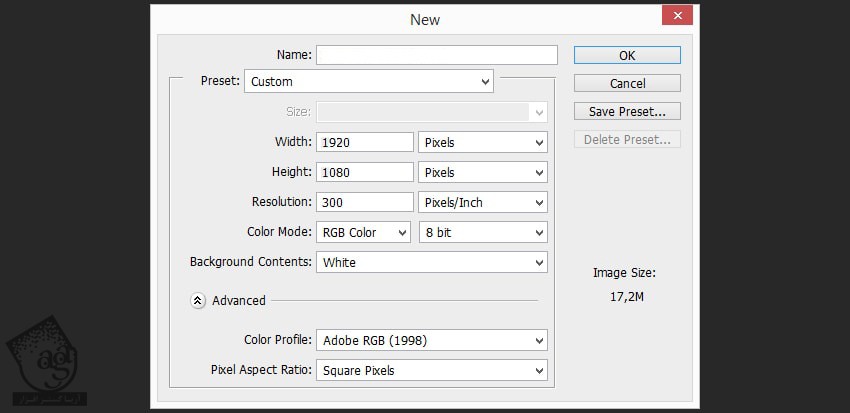
Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. بعد هم تنظیماتی که در زیر مشاهده می کنین رو براش در نظر می گیریم.
Width روی 1920 پیکسل
Height روی 1080 پیکسل
Resolution روی 300

گام دوم
Shift+Ctrl+N رو فشار میدیم و یک لایه جدید درست می کنیم. در نهایت، اسم این لایه رو میزاریم placeholder.

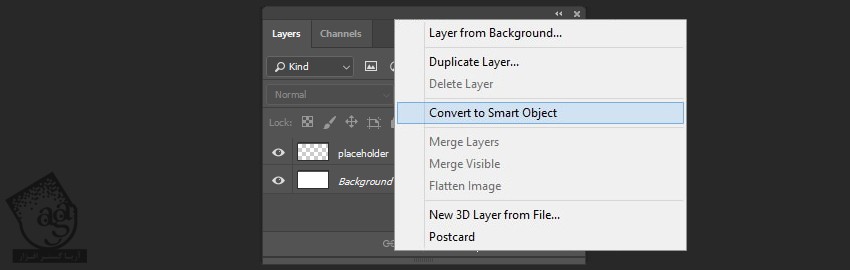
گام سوم
روی لایه کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

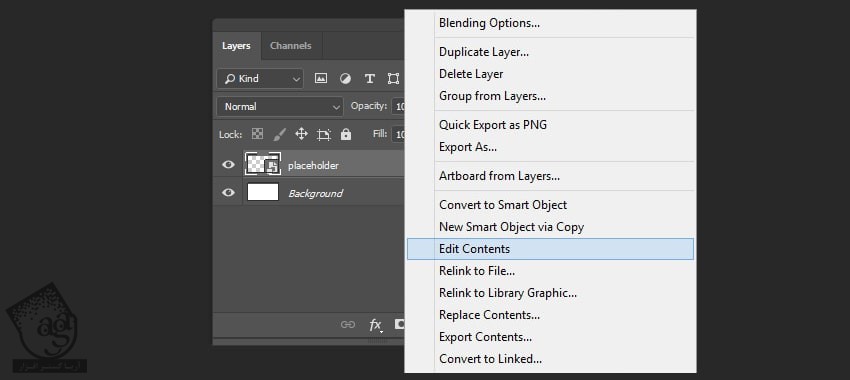
گام چهارم
روی لایه placeholder کلیک راست کرده و این بار Edit Contents رو می زنیم.

گام پنجم
روی T کلیک کرده و ابزار Horizontal Type رو باز می کنیم. متن مورد نظر رو با فونت Bebas Neue تایپ کرده و Size رو وری 84 قرار میدیم و placeholder رو ذخیره کرده و می بندیم.

گام ششم
روی Smart Object کلیک راست کرده و Duplicate رو انتخاب می کنیم. بعد هم لایه رو دو بار Duplicate می کنیم.

گام هفتم
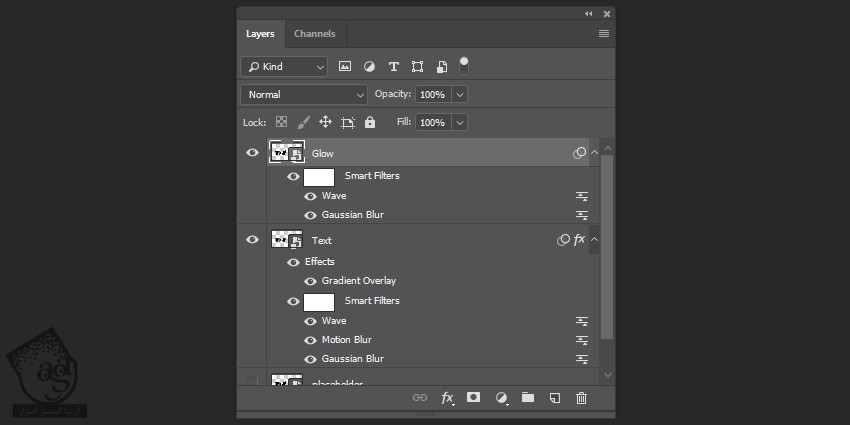
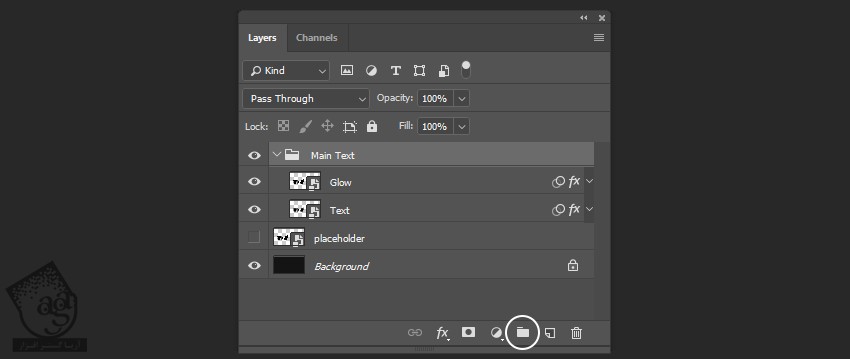
اسم لایه رو میزاریم Text و Glow و اولین Smart Objectر و غیر قابل رویت می کنیم.

گام هشتم
لایه Background رو انتخاب کرده و Fill رو روی #141414 قرار میدیم. برای این کار از میانبر Shift+F5 استفاده می کنیم.

درست کردن افکت متنی VHS
گام اول
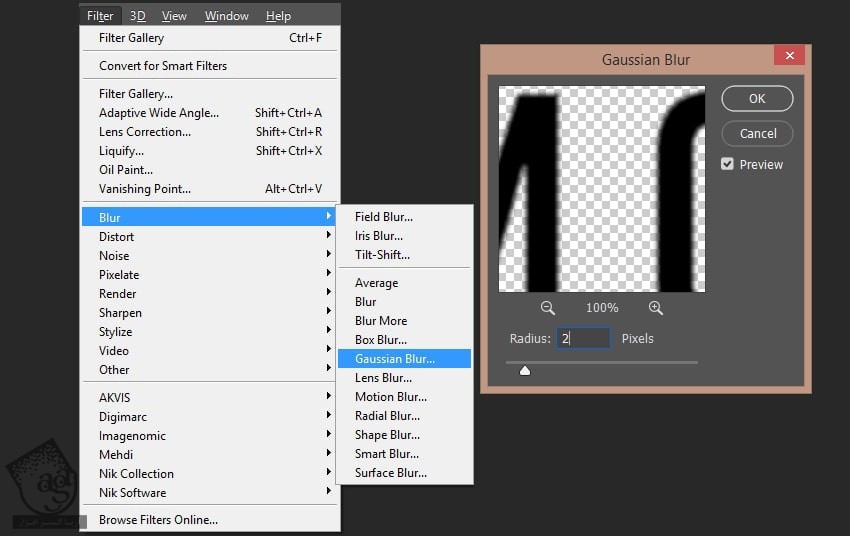
لایه Text رو انتخاب کرده و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 2 پیکسل قرار میدیم.

گام دوم
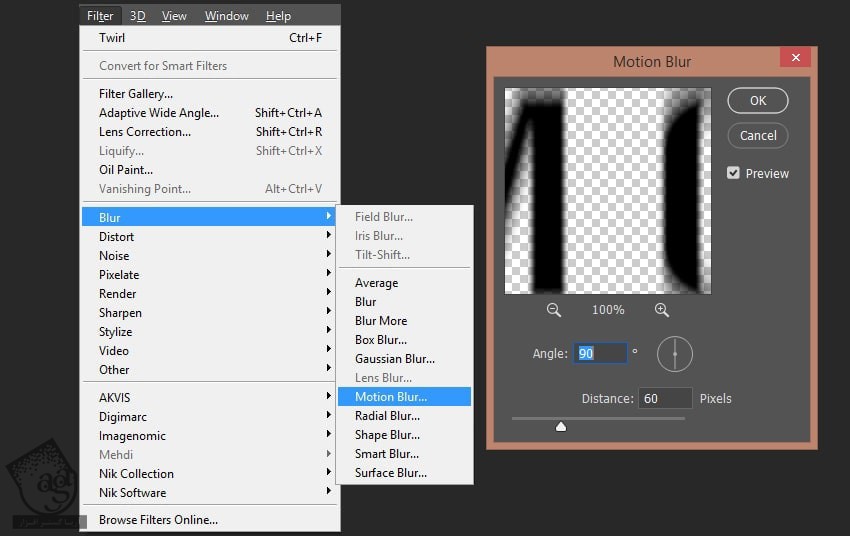
وارد مسیر Filter > Blur > Motion Blur میشیم و تنظیمات زیر رو وارد می کنیم.
Angle روی 90 درجه
Distance روی 60 پیکسل

گام سوم
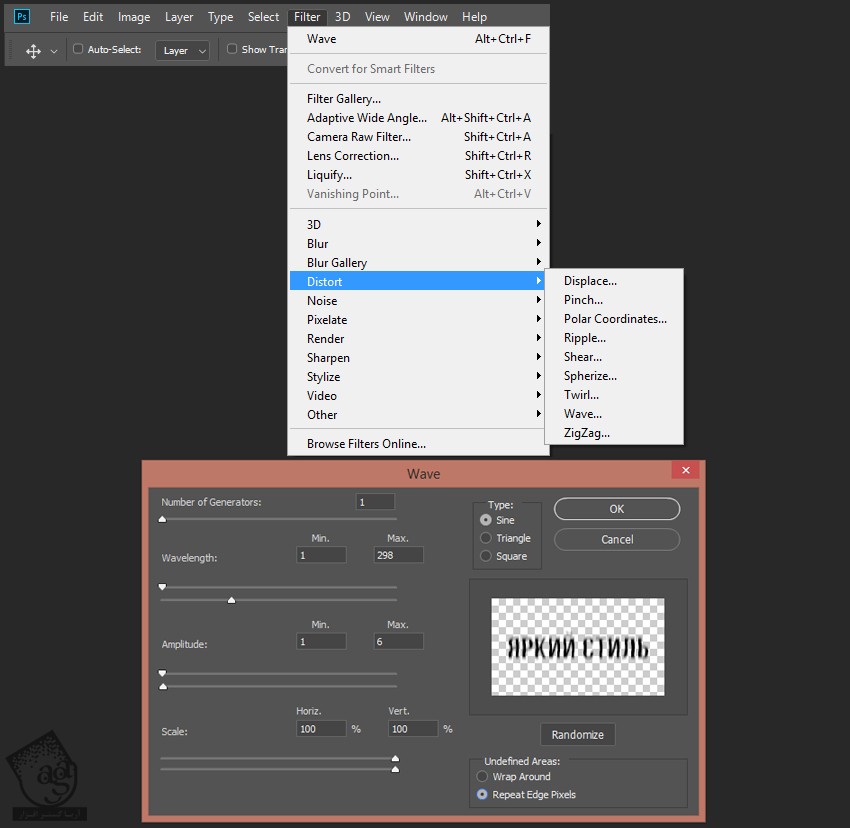
وارد مسیر Filter > Distortion > Wave میشیم و تنظیمات زیر رو وارد می کنیم.
Number of Generators روی 1
Wavelength روی 1 و 298
Amplitude روی 1 و 6
Type روی Sine

گام چهارم
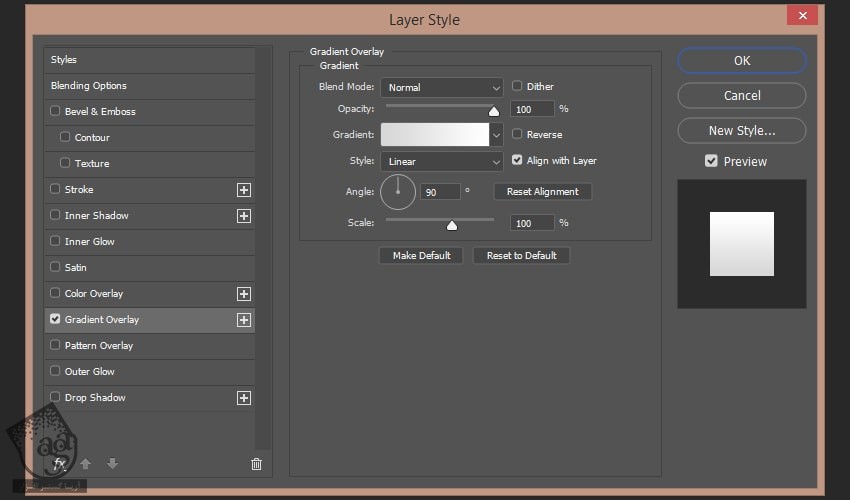
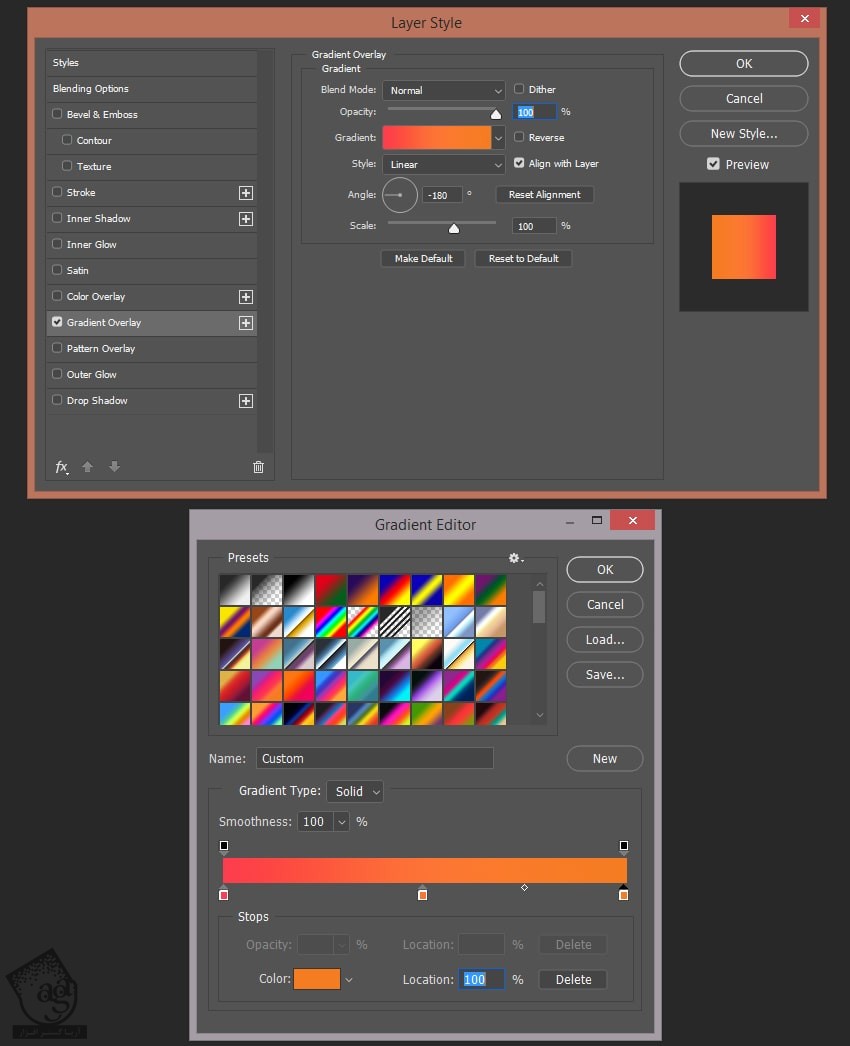
باید Layer Style درست کنیم. برای این کار، روی لایه دابل کلیک کرده و میریم سراغ Gradient Overlay.

گام پنجم
تنظیمات زیر رو برای گرادیانت در نظر می گیریم.
Blend Mode روی Normal
Opacity روی 100 درصد
Angle روی 180- درجه
کدهای رنگی #fc3d4f و #fd7335 و #f57c21 رو برای گرادیانت در نظر می گیریم.

گام ششم
باید Gaussian Blur و Wave Effect رو با همین تنظیمات روی لایه Glow اعمال کنیم.

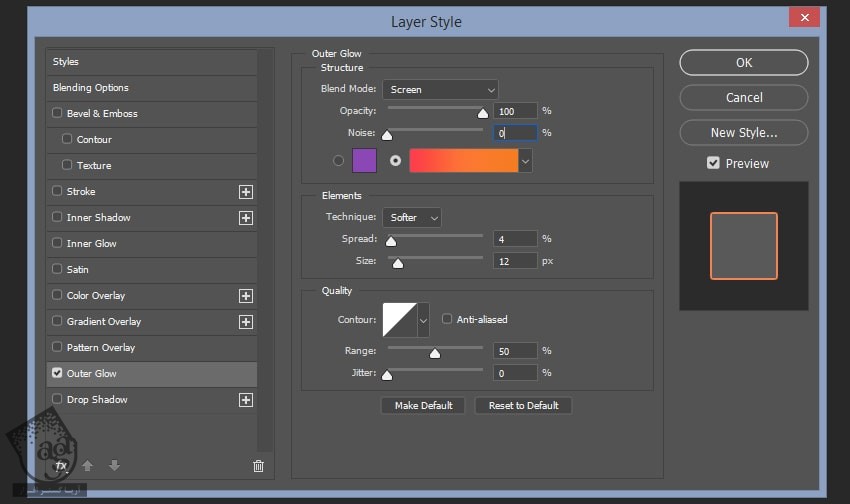
گام هفتم
روی لایه دابل کلیک کرده و یک افکت Outer Glow با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Screen
Opacity روی 100 درصد
Spread روی 4 درصد
Size روی 12 پیکسل

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
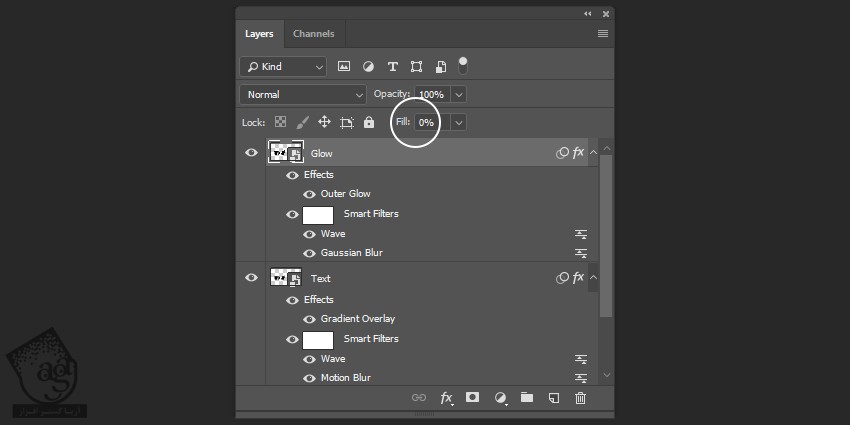
گام هشتم
Fill لایه رو روی 0 درصد قرار میدیم.

گام نهم
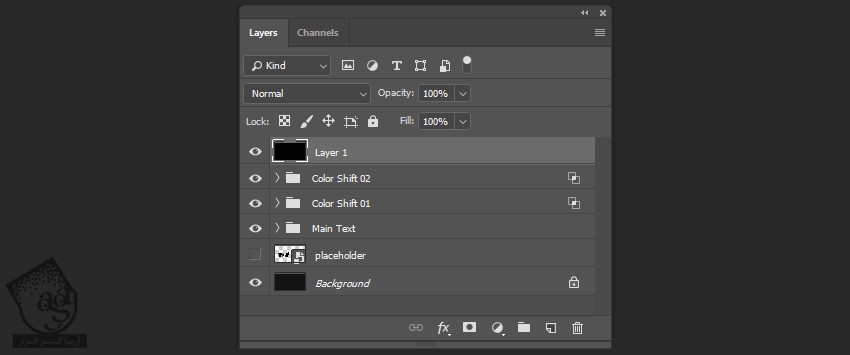
Smart Object ها رو انتخاب کرده و روی آیکن Create a New Group کلیک کرده و عنوان Main Text رو براش در نظر می گیریم.

گام دهم
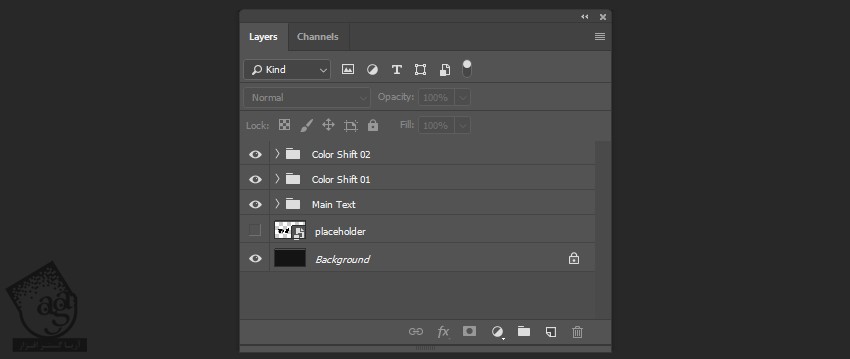
گروه رو دو بار Duplicate کرده و عنوان Color Shift 01 و Color Shift 02 رو براشون در نظر می گیریم.

گام یازدهم
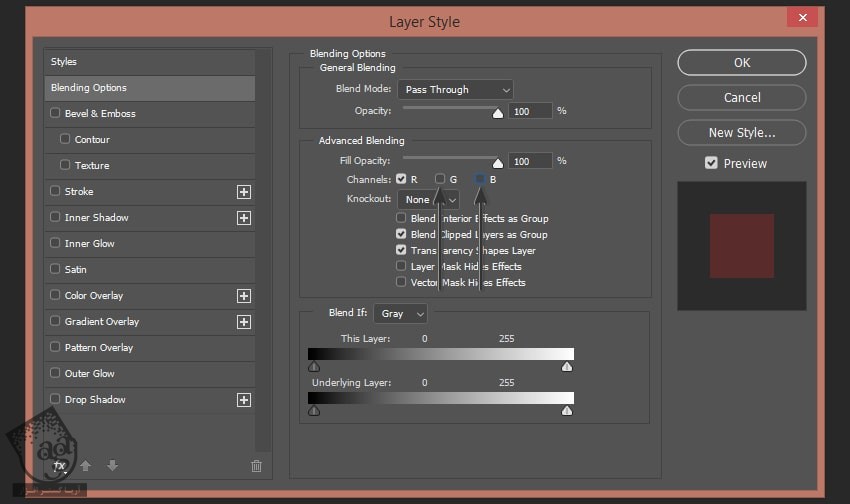
روی لایه Color Shift 01 دابل کلیک کرده و تیک Green و Blue Color Channels رو بر می داریم.

گام دوازدهم
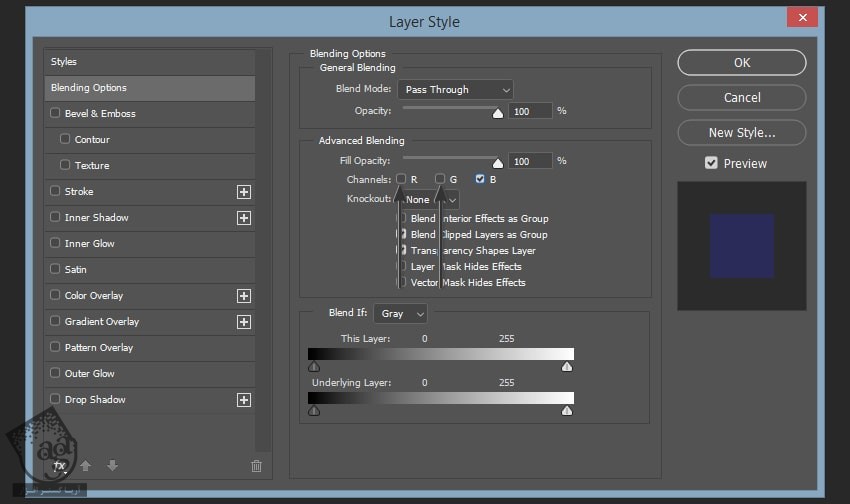
روی لایه Color Shift 02 دابل کلیک کرده و تیک Red و Green Color Channels رو بر می داریم.

گام سیزدهم
در حالی که Shift رو نگه داشتیم، گروه Color Shift 01 رو چهار پیکسل به چپ می بریم.

گام چهاردهم
در حالی که Shift رو نگه داشتیم، گروه Color Shift 02 رو چهار پیکسل به راست می بریم.

اضافه کردن عناصر روی هم
گام اول
یک لایه جدید درست می کنیم. برای این کار از میانبر Shift+Ctrl+N کمک می گیریم و Fill رو روی کد رنگی #282828 تنظیم می کنیم.

گام دوم
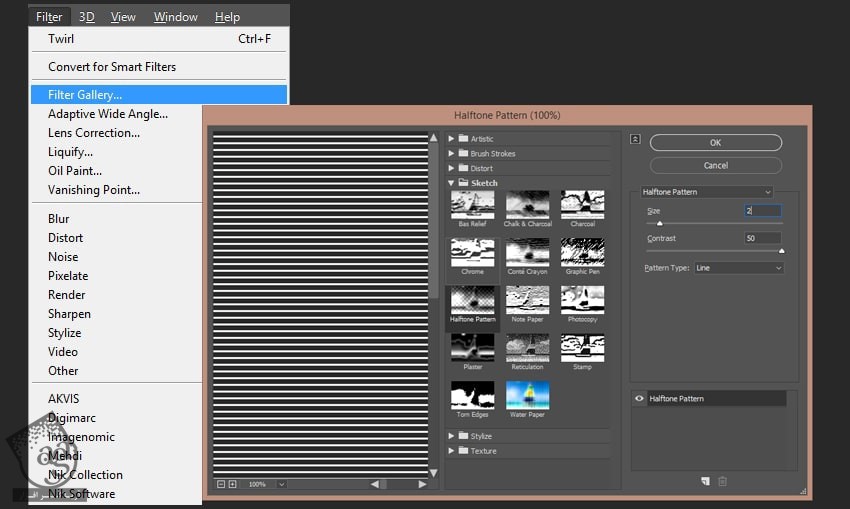
وارد مسیر Filter > Filter Gallery > Sketch میشیم و Halftone Pattern رو انتخاب می کنیم. تنظیمات زیر رو بهش اختصاص میدیم.
Size روی 2
Contrast روی 50

گام سوم
این لایه رو Duplicate کرده و در حالی که Shift رو نگه داشتیم، اون رو 1080 پیکسل به بالا می بریم.

گام چهارم
هر دو لایه رو انتخاب کرده و بار دیگه اون ها رو 1080 پیکسل به بالا می بریم.

گام پنجم
لایه Layer 1 رو بار دیگه Duplicate کرده و اون رو 1080 پیکسل به پایین می بریم.

گام ششم
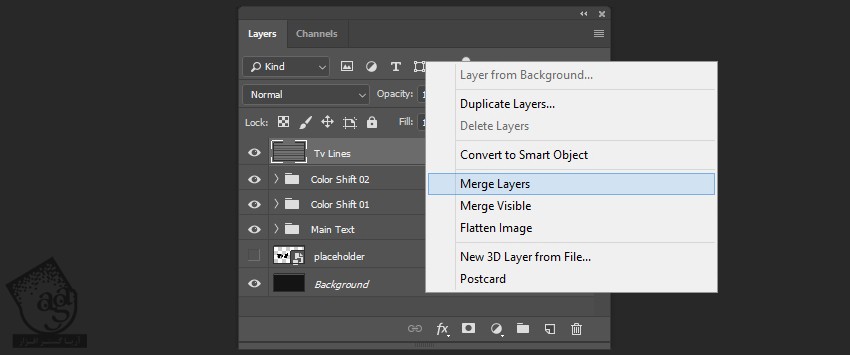
هر سه لایه رو انتخاب کرده و روی اون ها کلیک راست می کنیم و Merge Layers رو می زنیم. عنوان TV Lines رو براش در نظر می گیریم.

گام هفتم
Blending Mode لایه رو ر وی Overlay و Opacity رو روی 25 درصد قرار میدیم.

گام هشتم
وارد مسیر File > Place میشیم. فایل MP4 رو که قبلا دانلود کردین، انتخاب می کنیم. بعد هم اون رو Resize و Rotate می کنیم.

گام نهم
Blending Mode رو روی Screen قرار میدیم.

گام دهم
در حالی که Shift رو نگه داشتیم، لایه های Overlay رو انتخاب کرده و روی آیکن Create a New Group کلیک می کنیم و عنوان Video Overlays رو براش در نظر می گیریم.

” آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت