No products in the cart.
آموزش Android : ساخت اولین اپلیکیشن

آموزش Android : ساخت اولین اپلیکیشن
بعد از مطالعه آموزش ” مروری بر توسعه اپلیکیشن های اندروید “ و ” ایجاد شرایط اپلیکیشن سازی “، توی این آموزش با نحوه ساخت اولین اپلیکیشن Android و اجرای اون آشنا میشیم. خیلی وارد جزئیات نمیشیم چون توی آموزش های بعدی به طور مفصل به این موضوع می پردازیم. هدف از این مقاله این هست که شما درک جامعی از فرآیند اپلیکیشن سازی داشته باشین.
با ” آموزش Android : ساخت اولین اپلیکیشن ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Android Studio
تنظیم پروژه
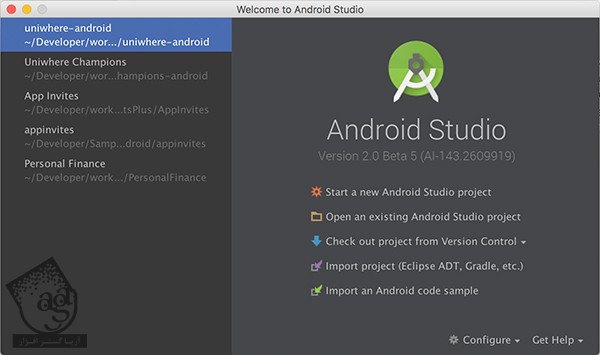
یک پروژه اندروید، مجموعه ای از فایل ها و پوشه هاست. راه های زیادی برای تنظیم پروژه اندروید وجود داره. در گذشته، تولید کننده ها مجبور بودن هر پروژه رو به صورت دستی درست کنن. خوشبختانه Android Studio ویزارد مناسبی رو برای ایجاد ساختار پوشه و فایل های مورد نیاز برای شروع پروژه رو در اختیارمون میزاره. موقعی که Android Studio رو باز می کنیم، با همچین صفحه ای مواجه میشیم.

در سمت چپ، لیست پروژه های اخیر دیده میشه. از سمت راست هم می تونیم پروژه قبلی رو باز کنیم یا یک پروژه جدید رو شروع کنیم. ما گزینه اول یعنی Start a new Android Studio project رو انتخاب می کنیم.

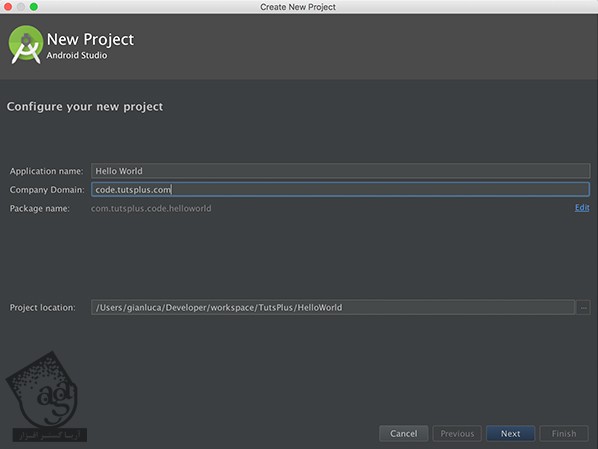
Android Studio، در خصوص اطلاعات مقدماتی در مورد اپلیکیشن ازمون سوال می کنه. مثل نام، محل ذخیره فایل های پروژه و نام پکیج. دو تا مورد اول واضح هستن اما نام پکیج یک مقدار ما رو گمراه می کنه.
نام پکیج، هویت اپلیکیشن رو تعریف می کنه و توی موقعیت های مختلف مثل Google Play، به عنوان یک شناساگر خاص عمل می کنه. به همین دلیل، نام پکیج باید منحصر به فرد باشه. هر اپلیکیشن، نام پکیج مخصوص به خودش رو داره.
از اونجایی که هر روز به تعداد اپلیکیشن های اندرویدی اضافه میشه، میشه از نام دامین هم توی نام پکیج اپلیکیشن استفاده کرد. یادتون باشه که هیچ پیوندی بین نام پکیج و صاحب دامین وجود نداره.
ما توی Android Studio، عبارت Hello World رو به عنوان نام اپلیکیشن و code.tutsplus.com رو به عنوان Company Domain وارد می کنیم و محل ذخیره سازی پروژه رو هم مشخص می کنیم. از نام اپلیکیشن و کمپانی به عنوان نام پکیج استفاده می کنیم. یعنی com.tutsplus.code.helloworld. بعد هم روی Next کلیک می کنیم.
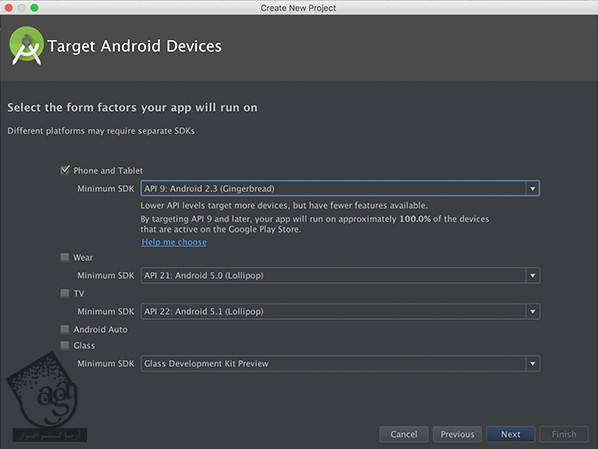
توی صفحه بعد ازمون می خواد پایین ترین ورژنی که می خوایم اپلیکیشن روی اون اجرا بشه رو مشخص کنیم.

Android SDK مدام در حال پیشرفت هست و هر سال، یک ورژن جدید با ویژگی ها و امکانات نو، منتشر میشه. بعضی ابزارها و کتابخانه هایی که میشه توی ورژن های بعدی اندروید ازشون استفاده کرد، توی ورژن های قبلی وجود نداره. کتابخانه های تحت پوشش Google، ویژگی های جدیدی رو برای ورژن های قدیمی تر سیستم عامل اندروید به ارمغان میارن.
در مجموع میشه گفت نباید برنامه ای متناسب با ورژن پایین تر از نسخه Gingerbread با API سطح 9 بسازین. اگه می خواین مخاطبین زیادی کسب کنین، باید برنامه ای تولید کنین که پایین ترین ورژنی که ساپورت می کنه، حداقل نسخه Ince Cream Sandwich باشه با API سطح 14 باشه. اما توی این پروژه، ما API سطح 9 رو انتخاب می کنیم و روی Next کلیک می کنیم.
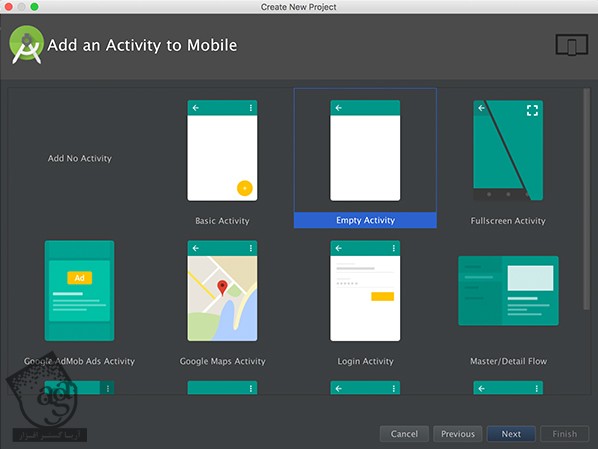
توی صفحه بعد، Android Studio ازمون می خواد نوع Activity برای شروع رو مشخص کنیم.

Activity (اکتیویتی)، ساختارهای مقدماتی اپلیکیشن سازی اندروید هستن که بعدا در مورد اون ها بیشتر صحبت می کنیم. رابطه Activity با اپلیکیشن اندروید، مثل رابطه صفحه وب با اینترنت هست. در واقع این مقایسه دقیقی نیست اما می تونه نقشی که Activity ها در اپلیکیشن سازی اندروید ایفا می کنه رو برامون مشخص کنه.
اکتیویتی ها، کلاس های جاوا هستن. یک کلاس، با Android SDK تعریف میشه. معمولا برای هر اکتیویتی، یک Layout به صورت فایل XML وجود داره که نشون دهنده رابط کاربری اون اکتیویتی هست. مثل HTML برای صفحات وب.
ویزارد Android Studio اولین اکتیویتی در تولید اپلیکیشین رو بهمون پیشنهاد میده. Empty Activity رو انتخاب می کنیم و Next می زنیم.
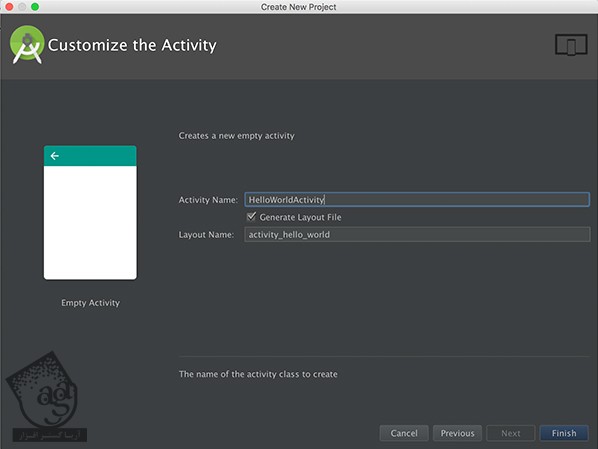
توی صفحه بعد، نام اکتیویتی رو HelloWorldActivity میزاریم و روی Finish کلیک می کنیم. به این ترتیب، تنظیمات پروژه به پایان می رسه.

به Android Studio خوش اومدید
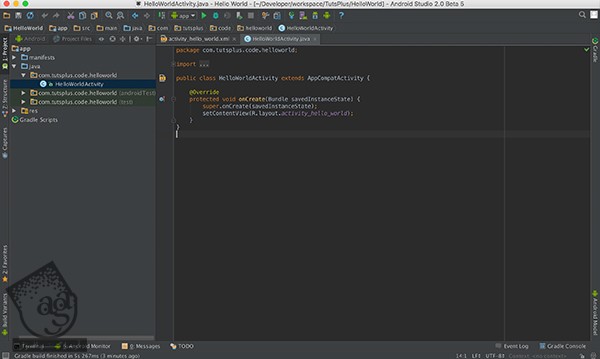
Android Sudio بر اساس تنظیماتی که انجام دادیم، فایل ها و پوشه هایی رو برای پروژه درست می کنه. حالا باید پروژه جدیدمون توی رابط کاربری Android Sudio باز شده باشه.

در ابتدا، رابط کاربری این برنامه ممکنه برامون گیج کننده باشه. اما برای اپلیکیشن سازی باید چند تا نکته رو بدونین. کد پروژه در کجا قرار داره؟ فایل های پروژه کجا هستن؟ و اینکه چطوری می تونیم اپلیکیشینی رو ایجاد و اجرا کنیم؟
Android Sudio بر اساس IntelliJ یعنی یک IDE یا Integrated Development Environment ساخت JetBrains، تولید شده. IntelliJ خیلی قدرتمند هست و از طریق میانبر، لینک مستقیم به بخش های مختلف پروژه کدهای خودکار Refactoring، پاپ آپ های Javaddoc و غیره، توی مدیریت پروژه بهمون کمک می کنه. گوگل، Android Sudio رو برای تولید اپلیکیشن های اندروید با پشتیبانی XMl و Groovy طراحی کرده.
سمت چپ صفحه، دایرکتوری ها قرار دارن. دایرکتوری قلب پروژه ست. چرا که از همین قسمت می تونیم فایل ها و پوشه ها رو پیدا کنیم. پوشه هایی که بیشترین زمان رو باهاشون سپری می کنین، توی پوشه های java و res قرار دارن. توی پوشه java می تونین کلاس های جاوای پروژه رو پیدا کنین. توی پوشه res هم بقیه منابع پروژه قرار داره. مثل Layout ها، تصاویر و غیره.
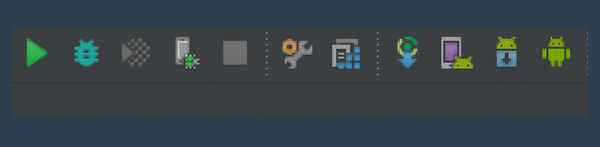
بالای صفحه، لیستی از دکمه ها وجود داره که بهمون اجازه دسترسی به امکانات مهم Android Studio رو میدن. مثل ساخت، اجرا و همگام سازی پروژه، آپدیت کردن SDK و اصلاح شبیه سازها.

توی این آموزش، فقط کافیه در مورد اولین دکمه سمت راست چپ بدونین. یعنی دکمه Play. این دکمه، اپلیکیشن رو می سازه و اجرا می کنه.
کدنویسی
تا اینجا باید با رابط کاربری Android Studio آشنا شده باشین. بنابراین وقتش رسیده که آستین ها رو بالا بزنیم و کدنویسی رو شروع کنیم.
گام اول: Layout
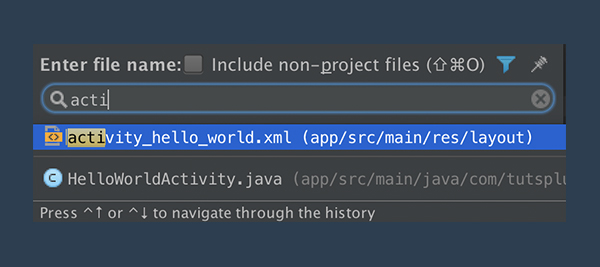
اولین کاری که باید انجام بدیم، اینه که Layout اکتیویتی اصلی رو مشخص کنیم. میریم سراغ پنل پروژه که سمت چپ قرار داره و روی activity_hello_world.xml که توی پوشه java/layout قرار داره، دابل کلیک می کنیم. Android Studio این Layout رو به همراه فایل HelloWorldActivity.java، برای ما درست کرده.
برای این کار می تونیم به روش دیگه عمل کنیم. مثلا Command+Shift+O رو توی مک یا Ctrl+Shift+New رو توی ویندوز فشار بدیم، یا چند تا حرف اول اسم فایل رو تایپ کنیم و موقعی که فایل مورد نظر رو پیشنهاد داد، Enter بزنیم. با Command+O یا Ctrl+N، جستجو فقط به کلاس های جاوا محدود میشه در حالی که با زدن Command+Shift+O یا Ctrl+Shift+O، کل پروژه جستجو میشه.

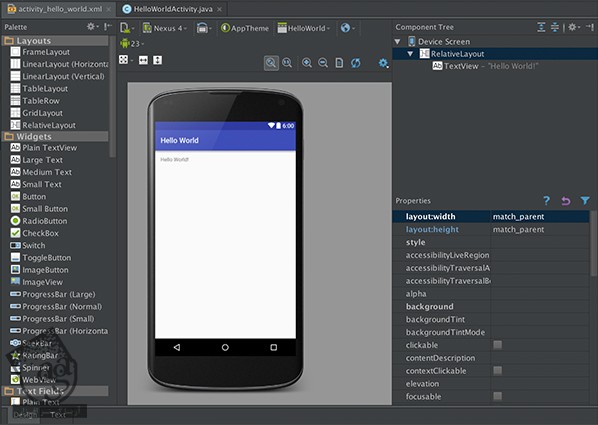
چیزی که در تصویر زیر مشاهده می کنین، Layout استاندارد Android Studio هست که در ادیتور WYSIWYG ظاهر میشه.

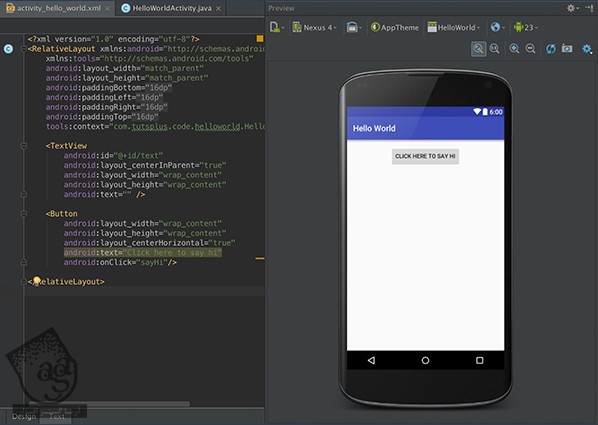
به جای استفاده از ادیتور WYSIWYG، ما XML رو تغییر میدیم. این طوری کنترل بیشتری روی فرآیند کار داریم. این کار رو میشه از طریق کلیک روی تب Text پایین سمت چپ ادیتور و بعد هم تب Design انجام داد. یک id به عنصر TextView و یک Button به زیر اون ها اضافه می کنیم. نمی خواد خیلی نگران کدی باشین که اضافه می کنیم. بعدا بیشتر باهاش آشنا میشیم.
<TextView
android:id="@+id/text"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Click here to say hi"
android:onClick="sayHi"/>از id برای ارجاع عنصر یک رابط کاربری در کد استفاده میشه. Android Studio در کلاس real-time R.java تولید میشه. یکی دیگه از فیلدهای این Layout، فیلد onClick مربوط به Button هست. وقتی که کاربر روی دکمه کلیک می کنه، سیستم عامل، اکتیویتی sayHi() رو فراخوانی می کنه.

گام دوم: Activity
حالا HelloWorldActivity.java رو باز می کنیم. همون طور که می بینین، شالوده اصلی اکتیویتی اینجا قرار داره. این کلاس، ادامه دهنده AppCompatActivity هست که Activity.java رو ادامه میده. HelloworldActivity، متد onCreate رو اجرا می کنه. با استفاده از findViewById، یک مرجع به TextView اضافه می کنیم و متد عمومی که با دکمه onClick فراخوانی میشه رو تعریف می کنیم.
private TextView mText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
// Get View reference
mText = (TextView) findViewById(R.id.text);
}
public void sayHi(View view) {
mText.setText("Hello World!");
}همون طور که می بینین، findViewByID، شی View رو بر می گردونه. این یعنی اینکه اگه می خواین متن لیبل رو با فراخوانی setText تغییر بدین، باید اون رو به TextView، Cast کنین.
اجرای اولین اپلیکیشن اندرویدی
بالاخره برای اجرای اولین اپلیکیشن اندرویدی آماده شدیم. بیاین نحوه این کار رو با هم ببینیم.
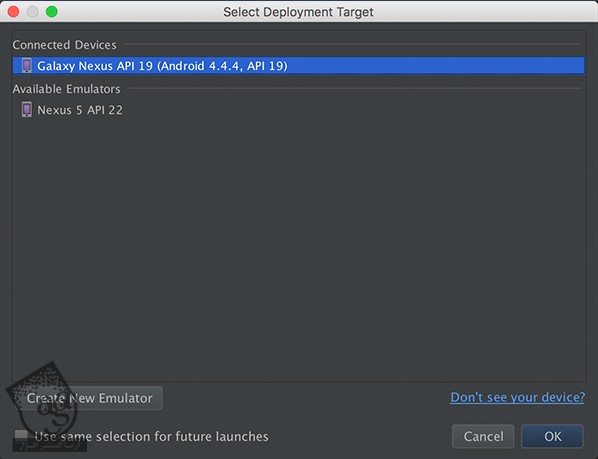
روی دکمه سبز رنگ Play کلیک می کنیم یا مسیر Run > Run App رو دنبال می کنیم. Android Studio ازمون می خواد Deployment Target رو مشخص کنیم. ابتدا Create New Emulator و بعد هم یکی از Preset های پیشنهادی (مثلا Nexus 5) رو انتخاب می کنیم. Next رو می زنیم. تصویر مورد نظر رو انتخاب می کنیم و مجددا Next می زنیم و همه چیز رو در وضعیت پیش فرض باقی میزاریم.

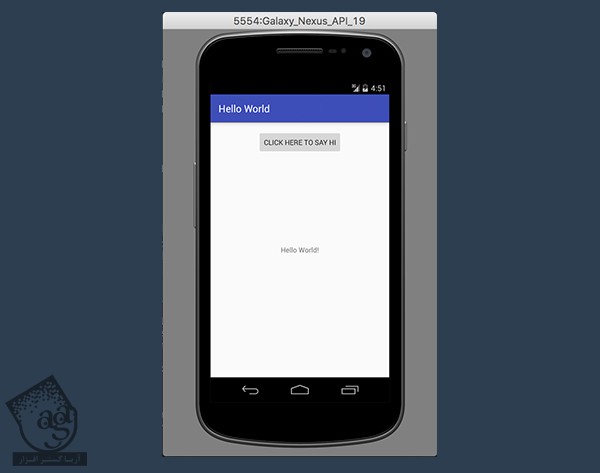
حالا شبیه ساز یا Emulator یا شبیه سازی که به تازگی درست کردیم رو انتخاب می کنیم و میزاریم برنامه اجرا بشه.

نتیجه
توی این آموزش، نحوه درست کردن اپلیکیشن Hello World رو با هم دیدیم. مسلما الان اطلاعات بیشتری در مورد روش اپلیکیشن سازی با Android Studio دارید. به علاوه، ساختار اصلی یک پروژه اندرویدی، متد و کلاس های Android SDK رو هم بررسی کردیم.
امیدواریم ” آموزش Android : ساخت اولین اپلیکیشن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش برنامه نویسی اندروید با اندروید استودیو
– صفر تا صد آموزش برنامه نویسی اندروید با اکلیپس
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
450,000 تومان




















































































قوانین ارسال دیدگاه در سایت