No products in the cart.
آموزش Illustrator : افکت متنی شیری

آموزش Illustrator : افکت متنی شیری
توی این آموزش، افکت متنی شیری رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. از Photoshop هم برای این کار کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی شیری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator, Adobe Photoshop
گام اول
ایلاستریتور رو باز می کنیم و وارد مسیر View > Show Grid میشیم. ابزار Rectangle رو بر می داریم و دو تا مربع و دو تا مستطیل به شکلی که می بینین، رسم می کنیم.

گام دوم
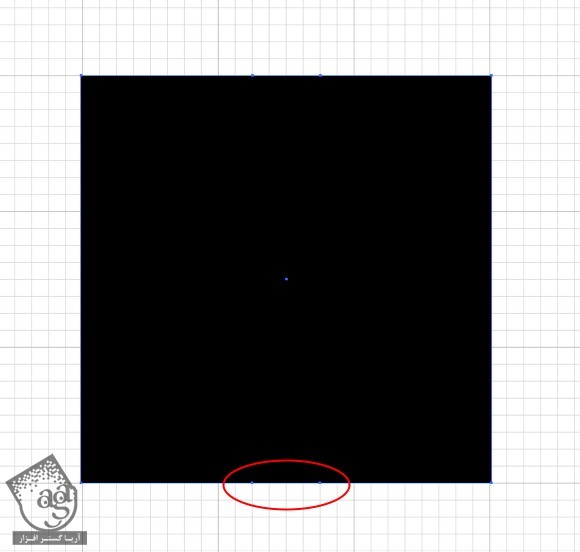
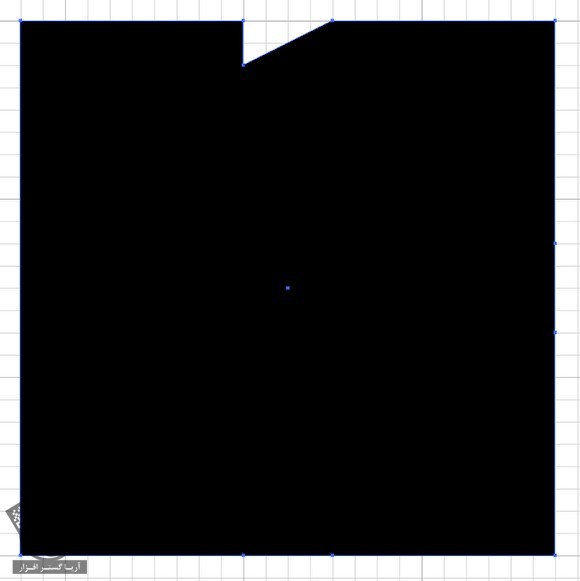
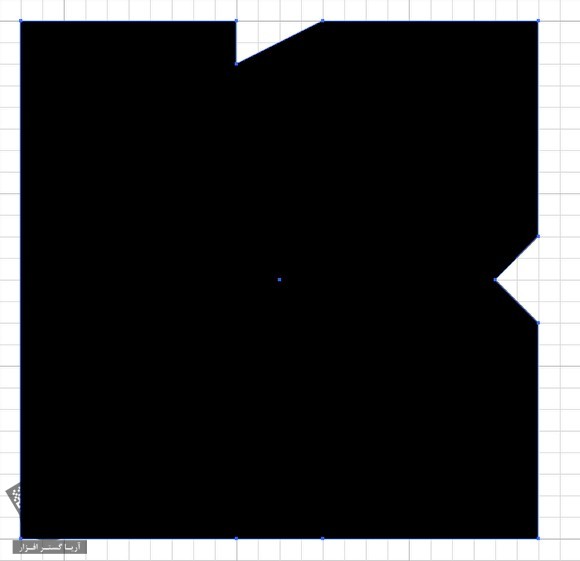
ابزار Pen رو برداشته . دو تا نقطه با فاصله از هم اضافه می کنیم.

گام سوم
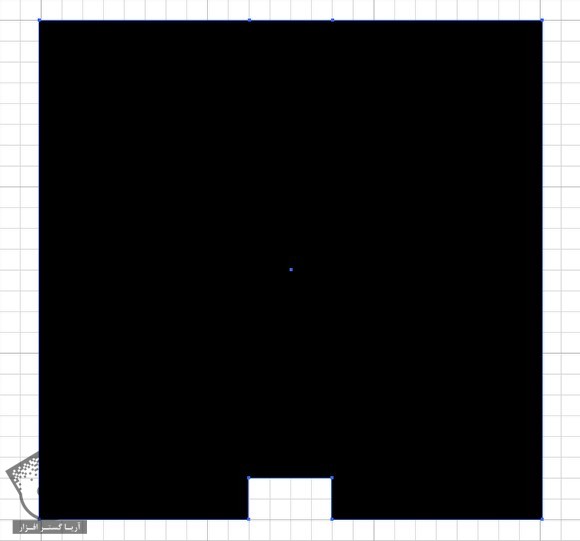
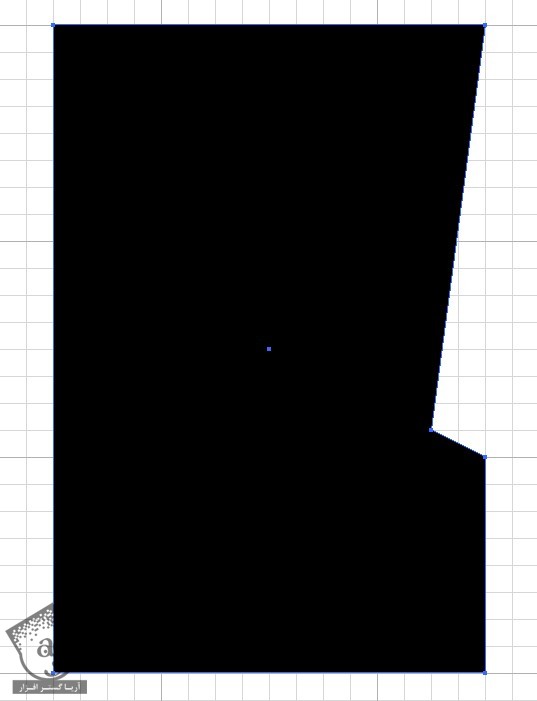
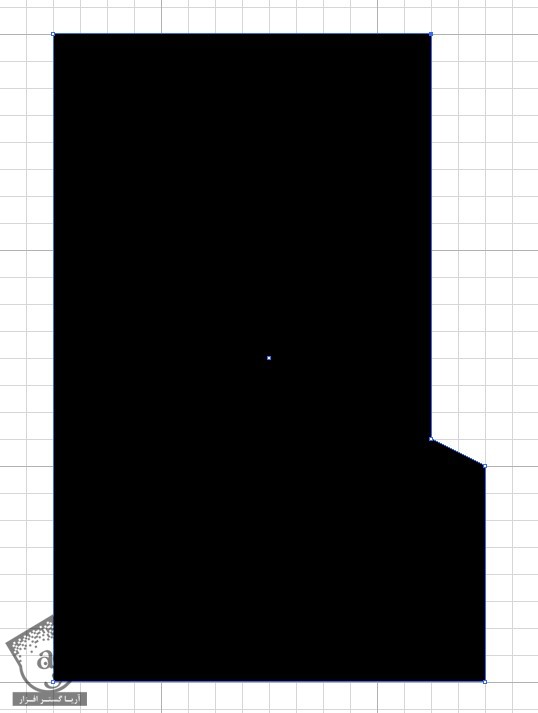
دو تا نقطه دیگه به صورتی که می بینین، اضافه می کنیم.

گام چهارم
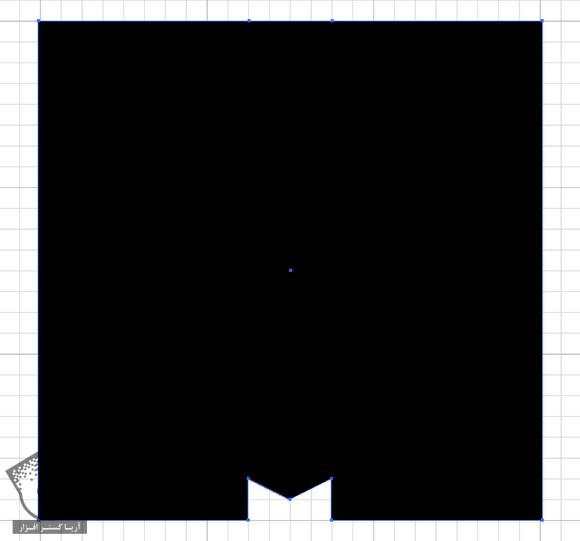
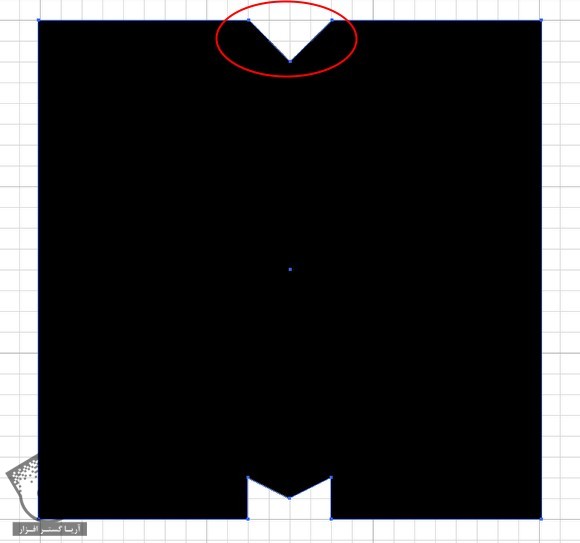
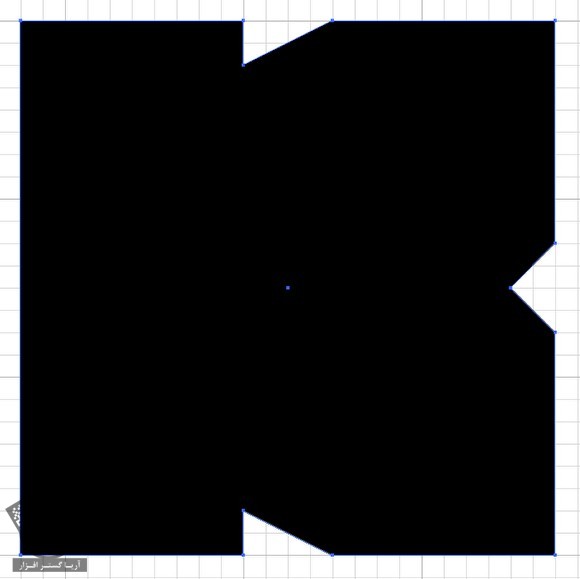
یک نقطه به وسط هط اضافه کرده و به شکل زیر در میاریم.

گام پنجم
سه تا نقطه به شکل زیر اضافه کرده و به صورت زیر در میاریم.

گام ششم
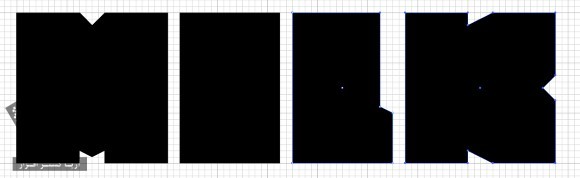
با استفاده از همین تکنیک، بقیه حروف رو درست می کنیم.






گام هفتم
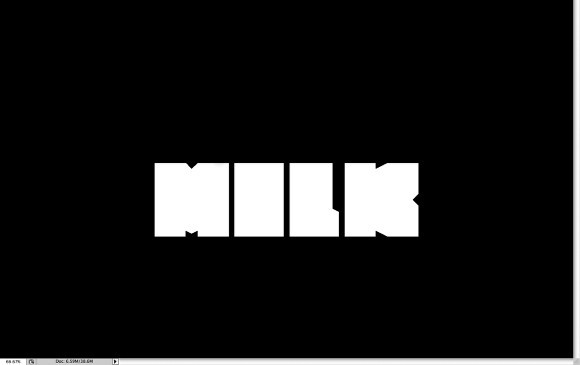
فتوشاپ رو باز کرده و یک سند جدید به ابعاد 1920 در 1200 پیکسل درست می کنیم. حروف رو از Illustrator کپی کرده و توی فتوشاپ Paste می کنیم. پس زمینه رو مشکی و حروف رو سفید در نظر می گیریم.

گام هشتم
از تصویری مشابه تصویر زیر، استفاده می کنیم.

گام نهم
تصویر رو روی سند Paste می کنیم. وارد مسیر Edit > Transform > Scale میشیم و در صورت لزوم، Resize می کنیم. برای پاک کردن بخش های اضافه، از ابزار Eraser و برای کشیدن بخش های مورد نظر، از ابزار Stamp استفاده می کنیم.

گام دهم
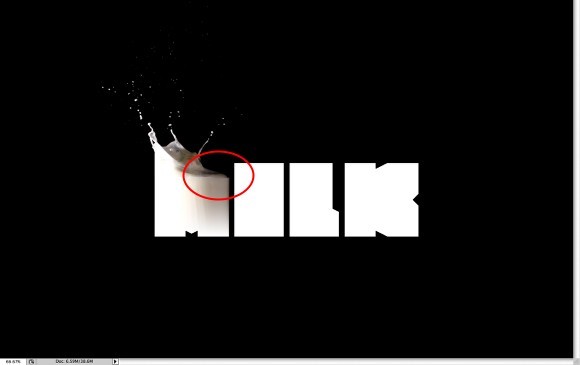
با استفاده از ابزار Eraser، قسمتی که می بینین رو حذف می کنیم.

گام یازدهم
برای هر حرف، از یک تصویر استفاده می کنیم.

گام دوازدهم
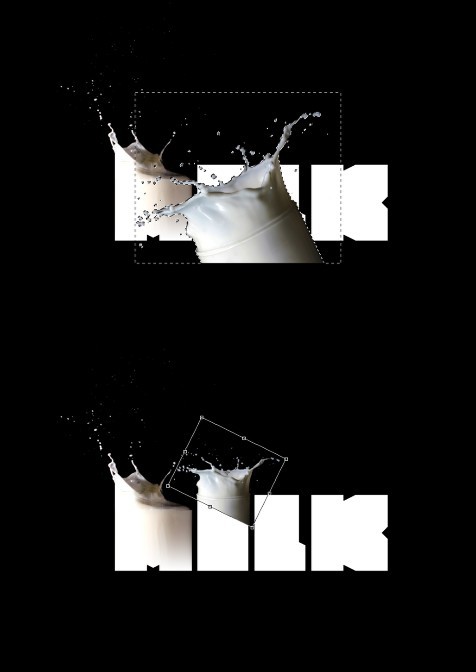
تصویر رو توی فتوشاپ Paste کرده و از ابزار Magic Wand برای انتخاب ناحیه مشکی و حذف اون استفاده می کنیم. وارد مسیر Edit > Transform > Rotate میشیم و Resize می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سیزدهم
با استفاده از ابزار Rectangular Marquee، بخش پایینی تصویر رو انتخاب و خذف می کنیم. وارد مسیر Edit > Transform > Scale میشیم و اندازه اون رو تغییر میدیم. از ابزار Eraser به همراه یک قلموی خیلی نرم برای حذف بخش پایینی تصویر استفاده می کنیم.

گام چهاردهم
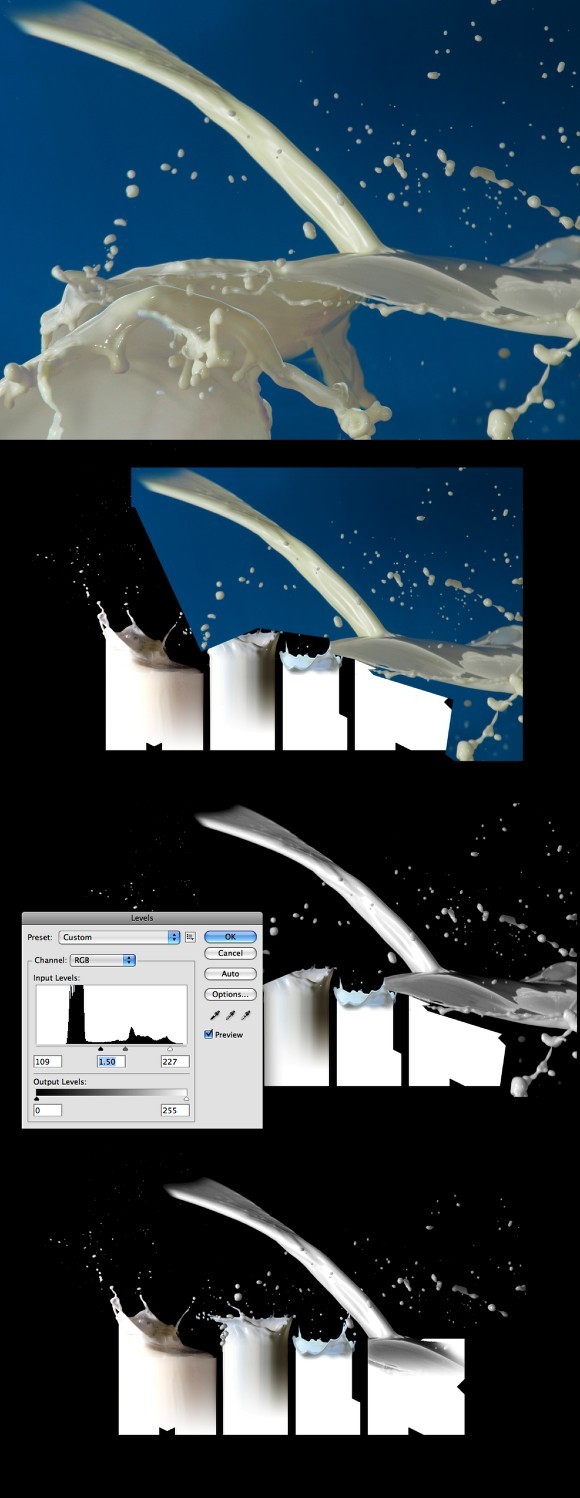
تصویر دیگه ای رو برای حرف بعدی در نظر می گیریم.

گام پانزدهم
تصویر مورد نظر برای حرف بعدی رو هم انتخاب می کنیم. از اونجایی که تصویر مورد نظر من رنگی هست، وارد مسیر Image > Adjustments > Desaturae میشیم و Image > Adjustment > Levels میشیم. Black Input رو تا زمانی که پس زمینه به رنگ مشکی در بیاد، افزایش میدیم. ابزار Magic Wand رو انتخاب می کنیم. پس زمینه رو انتخاب کرده و حذف می کنیم. وارد مسیر Edit > Transform > Scale میشیم و اون رو جا به جا کرده و به اندازه مورد نظر در میاریم. از ابزار Eraser برای حذف برخی نواحی کمک می گیریم.

گام شانزدهم
بخشی که می بینین رو با ابزار Eraser حذف می کنیم.

گام هفدهم
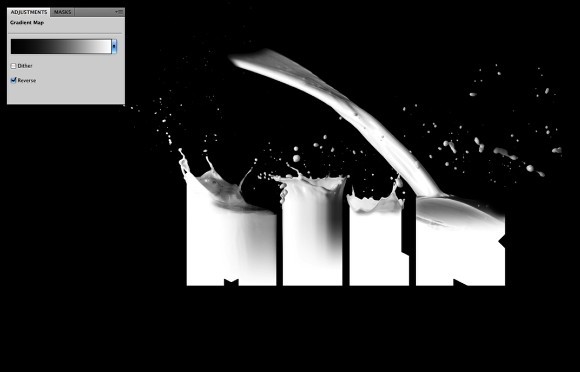
در نهایت، وارد مسیر Layer > New Adjustment Layer > Gradient Map میشیم. Reverse رو انتخاب می کنیم.

گام هجدهم
برای اضافه کردن عمق میدانی، تصاویری که دارای چند قطره هست رو کپی و روی سند Paste می کنیم. وارد مسیر Image > Adjustments > Desaturate و Image > Adjustments > Levels میشیم. Black Input رو تا زمانی که پس زمینه به رنگ مشکی در بیاد، افزایش میدیم. وارد مسیر Edit > Transform > Scale میشیم و مقیاس رو افزایش میدیم. در نهایت، مسیر Filter > Blur > Gaussian Blur رو انتخاب کرده و عدد 15 رو براش در نظر می گیریم.

گام نوزدهم
Ctrl+Alt+Shift+E رو می زنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Amount رو روی 10 پیکسل قرار میدیم. Blend Mode رو روی Screen و Opacity رو روی 50 درصد قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : افکت متنی شیری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, Adobe Photoshop, illustrator, photoshop, افکت های متنی, ایلاستریتور, فتوشاپ, وکتور

















































































قوانین ارسال دیدگاه در سایت