No products in the cart.
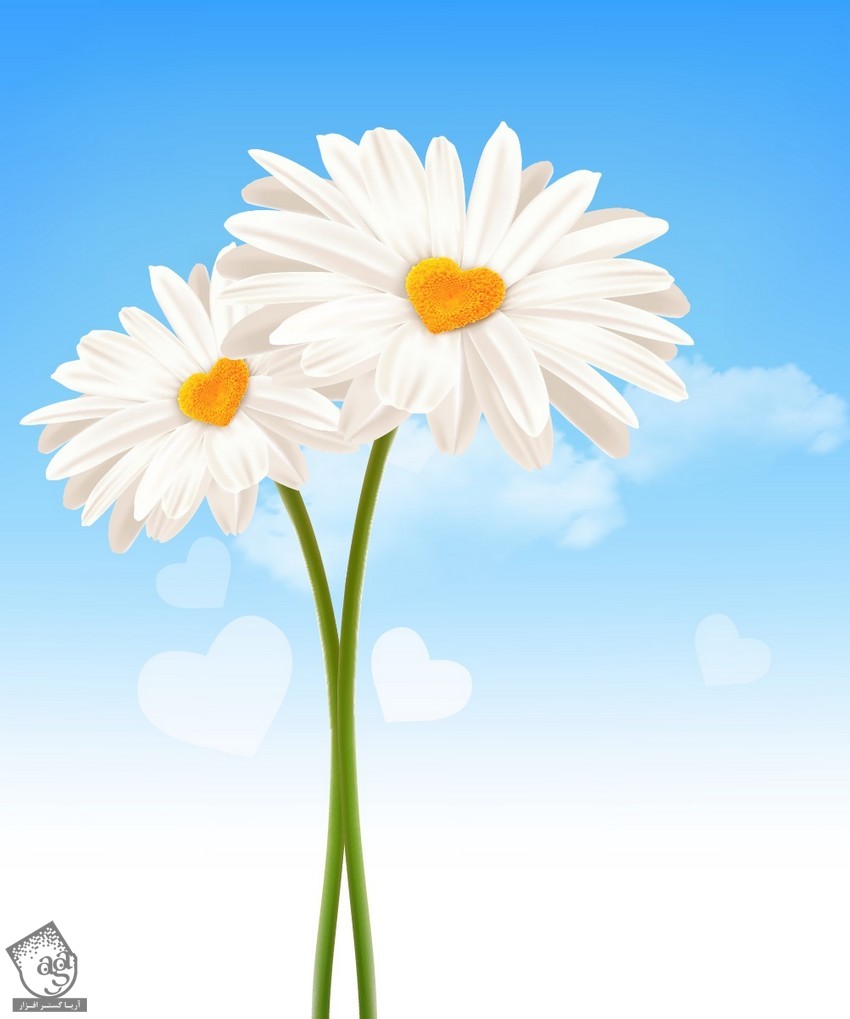
آموزش Illustrator : طراحی پرچم گل به شکل قلب

آموزش Illustrator : طراحی پرچم گل به شکل قلب
توی این آموزش، طراحی پرچم گل به شکل قلب رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh و Warp Effects کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پرچم گل به شکل قلب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator, Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
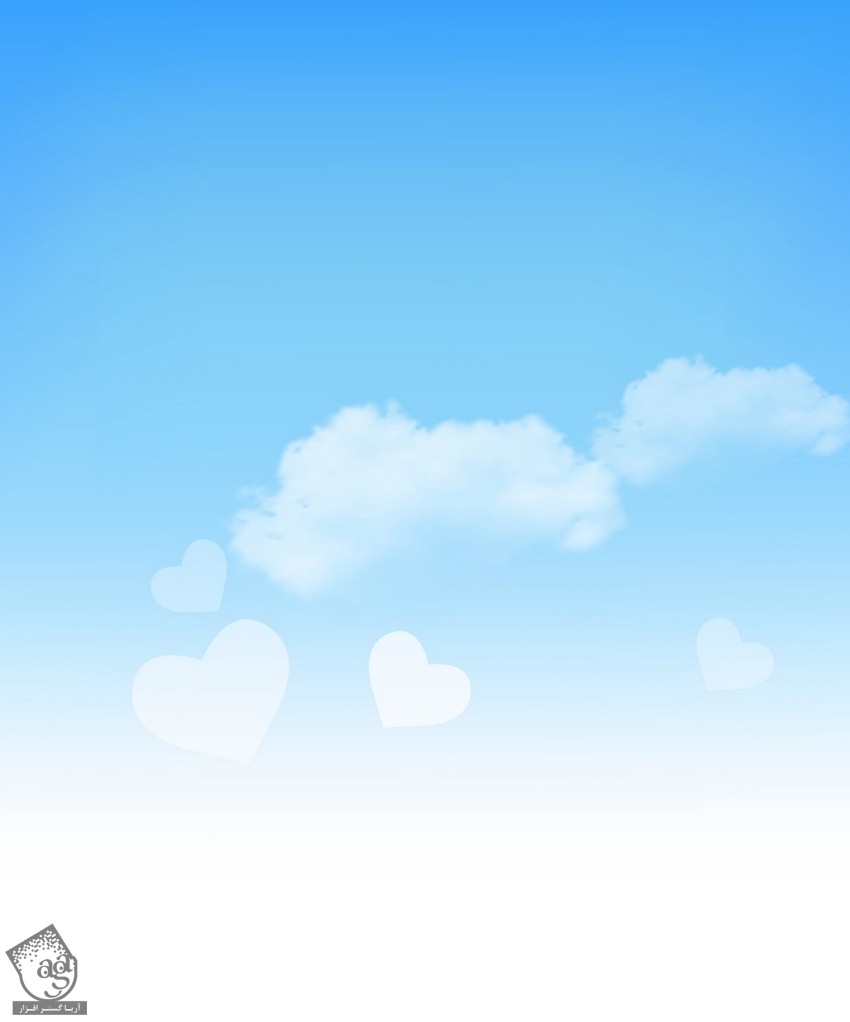
ایجاد پس زمینه با قلب هایی Transparent
گام اول
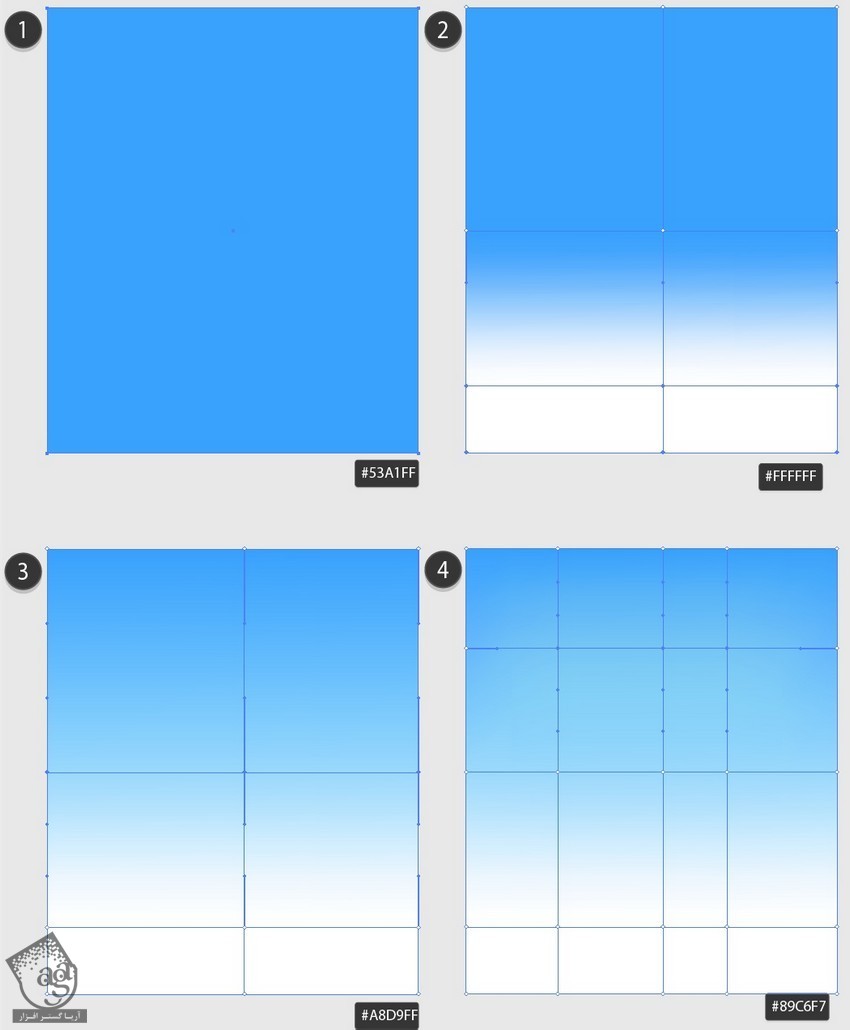
یک مستطیل رسم می کنیم. کد رنگی #53a1ff رو براش Fill در نظر می گیریم. ابزار Mesh رو برداشته و یک Mesh Grid به صورت زیر درست می کنیم.
شش تا نود پایین رو انتخاب کرده و کد رنگی #ffffff رو براش در نظر می گیریم.
به همین ترتیب ادامه میدیم. اول ردیف میانی بالای نودها رو انتخاب کرده و کد رنگی #a8d9ffر و براش در نظر می گیریم. کد رنگی #89c6f7 رو هم به سه تا نود دیگه اختصاص میدیم.

گام دوم
با استفاده از ابزار Pen، یک قلب سفید رسم کرده و اون رو دو بار دیگه کپی کرده و اندازه کپی ها رو تغییر میدیم.

گام سوم
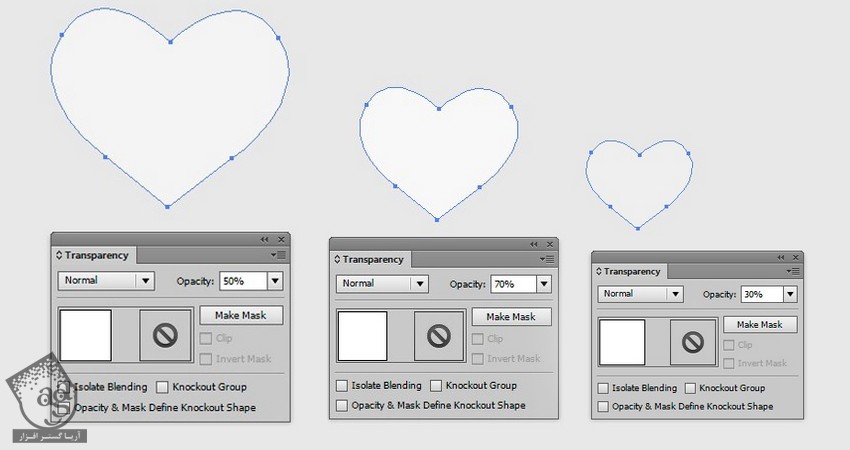
Opacity بزرگ ترین قلب رو روی 50 درصد و Opacity قلب وسط رو روی 70 درصد و Opacity کوچک ترین قلب رو هم روی 30 درصد قرار میدیم.

گام چهارم
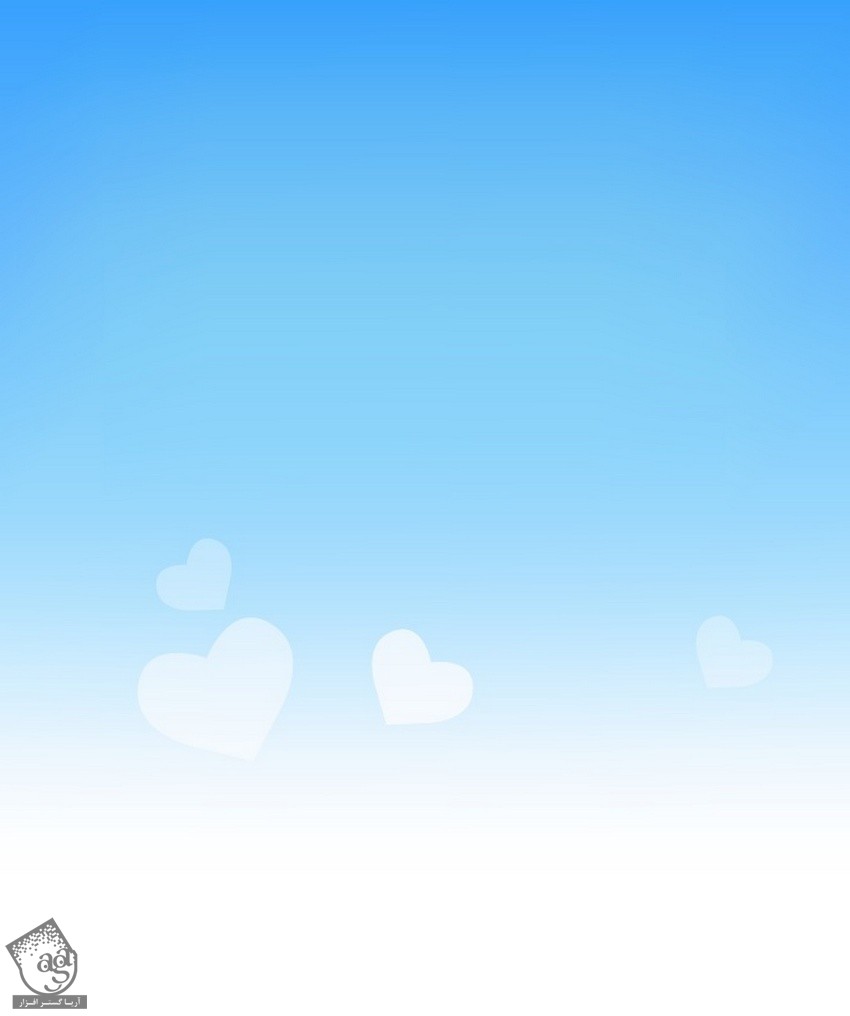
اون ها رو روی پس زمینه قرار میدیم.

گام پنجم
می تونیم ابرها رو هم اضافه کنیم.

طراحی گل ها
گام اول
حالا که کار پس زمینه تمام شد، بیاین بریم سراغ بخش سخت تر کار.
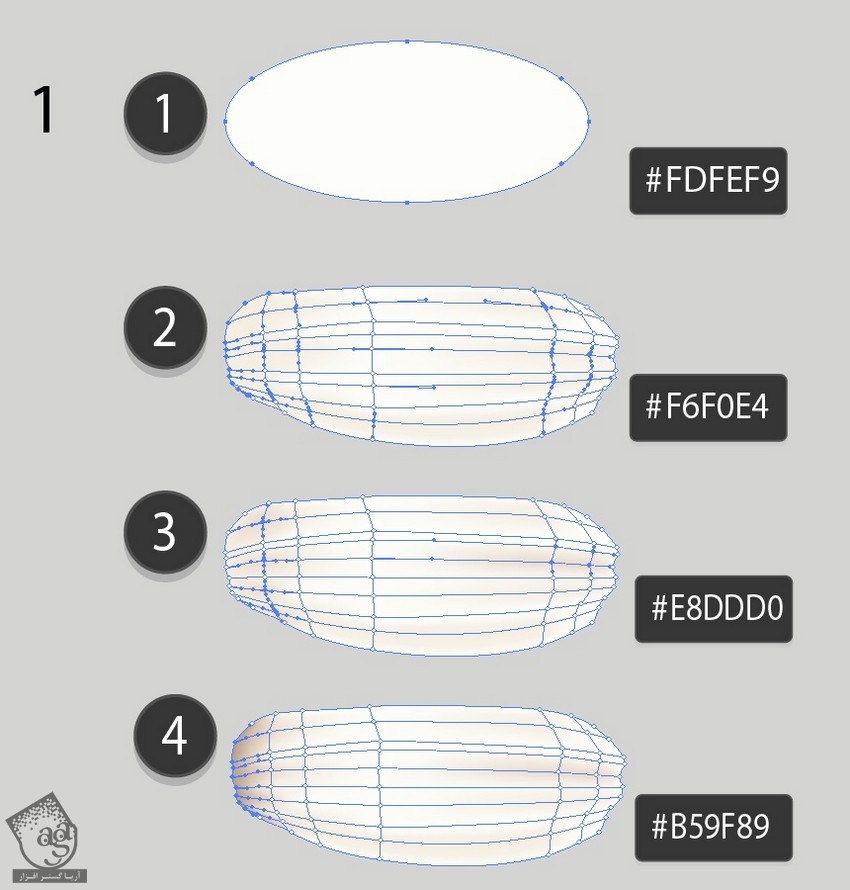
اولین گلبرگ رو با استفاده از یک بیضی رسم می کنیم. نودهایی رو بهش اضافه کرده و به صورتی که می بینین در میاریم.
با استفاده از ابزار Mesh و دنبال کردن مراحل زیر، می تونیم نودها رو رنگ آمیزی کنیم.
- #fdfef9
- #f6f0e4
- #e8ddd0
- #b59f89

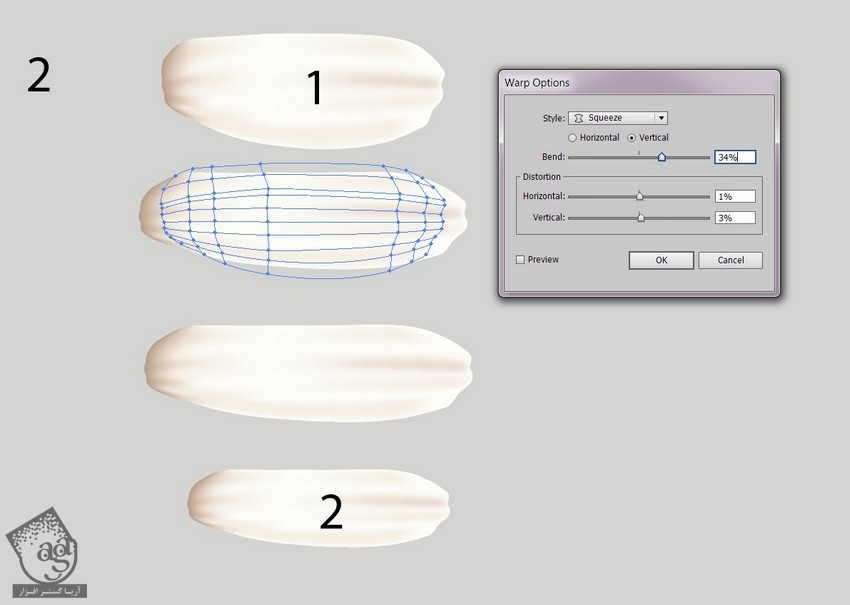
گام دوم
اولین گلبرگ رو کپی کرده و وارد مسیر Effect > Warp > Squeeze میشیم. Bend رو روی 34 درصد و Horizontal رو روی 1 درصد و Vertical Distortion رو روی 3 درصد قرار میدیم.
بعد هم وارد مسیر Object > Expand Appearance میشیم و گلبرگ ها رو به صورت دستی Resize کرده و کوچک تر می کنیم.
تغییرات زیادی توی گلبرگ ها ایجاد می کنیم.

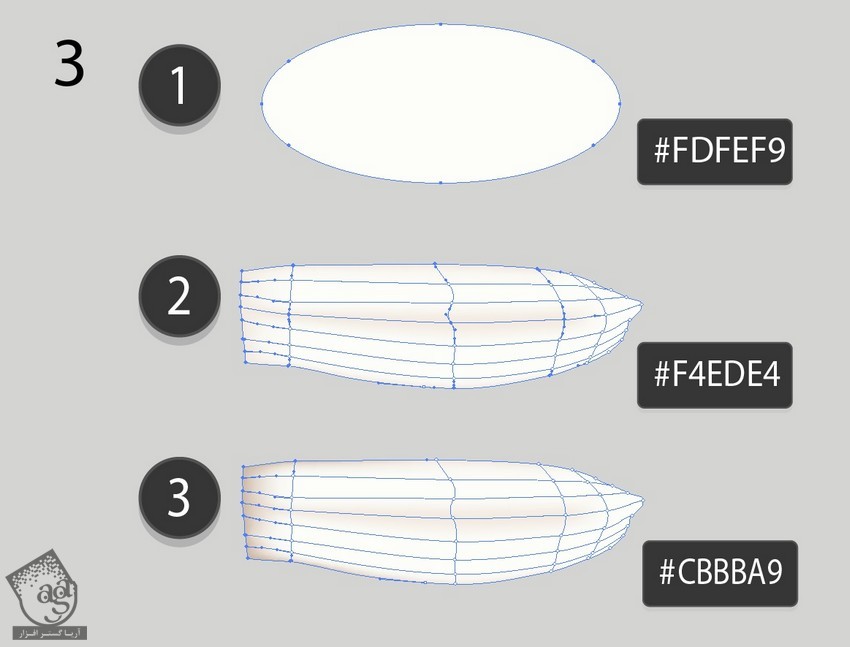
گام سوم
میریم سراغ مش و مراحل زیر رو دنبال می کنیم.
- #fdfef9
- #f4ede4
- #cbbba9

گام چهارم
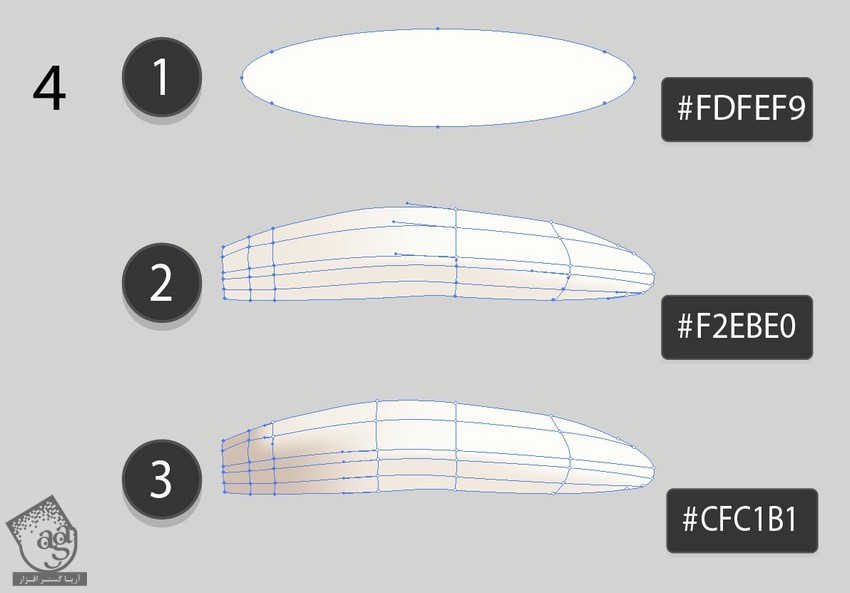
چهارمین گلبرگ رو رسم می کنیم.
- #fdfef9
- #f2ebe0
- #cfc1b1

گام پنجم
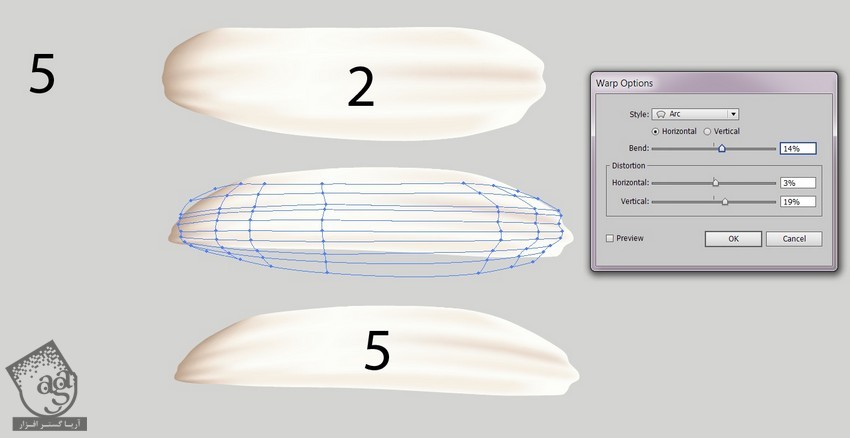
برای درست کردن پنجمین گلبرگ، گلبرگ گام دوم رو کپی می کنیم و وارد مسیر Effect > Warp > Arc میشیم و به شکل زیر تنظیم می کنیم.
Bend روی 14 درصد
Horizontal روی 3 درصد
Vertical روی 19 درصد
وارد مسیر Object > Expand Appearance میشیم.

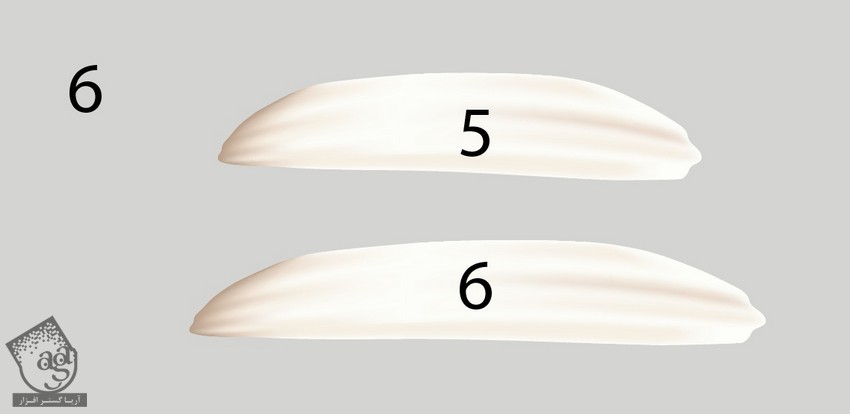
گام ششم
برای درست کردن ششمین گلبرگ، گلبرگ پنجم رو کشیده تر می کنیم.

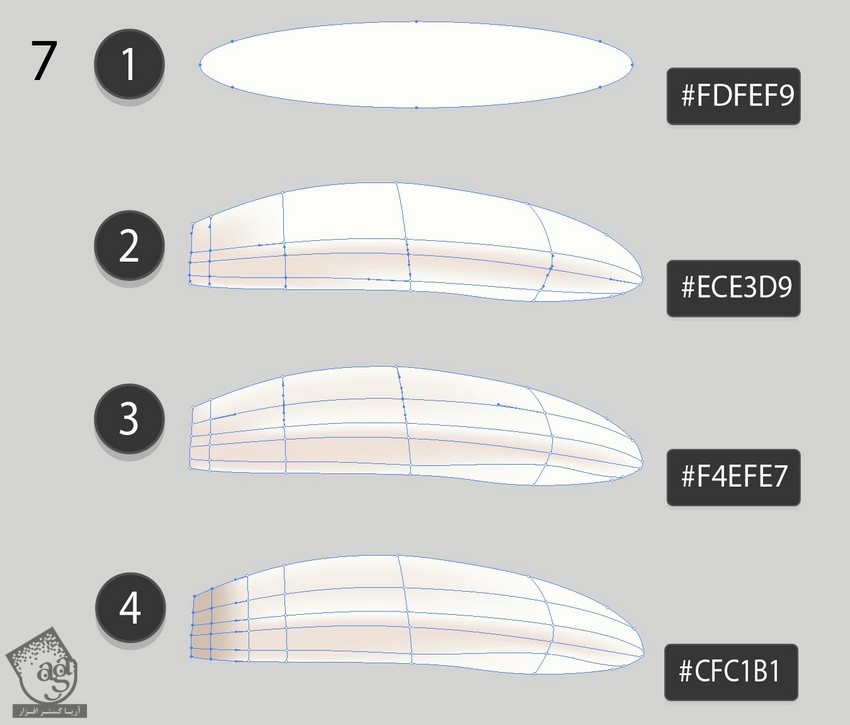
گام هفتم
این گلبرگ رو با مش رسم می کنیم.
- #fdfef9
- #ece3d9
- #f4efe7
- #cfc1b1

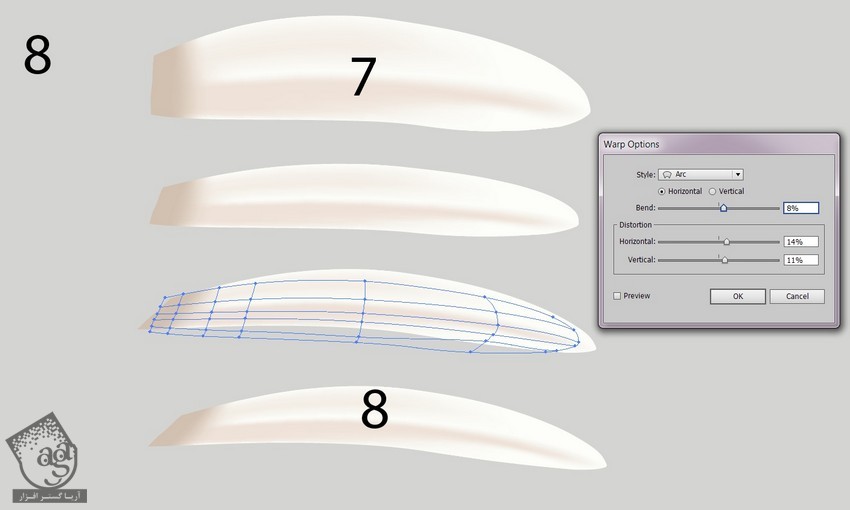
گام هشتم
برای درست کردن هشتمین گلبرگ، گلبرگ هفتم رو به شکل زیر در میاریم. وارد مسیر Effect > Warp > Arc شده و تنظیمات زیر رو اعمال می کنیم.
Bend روی 8 درصد
Horizontal روی 14 درصد
Vertical روی 11 درصد
بعد هم وارد مسیر Object > Expand Appearance میشیم.

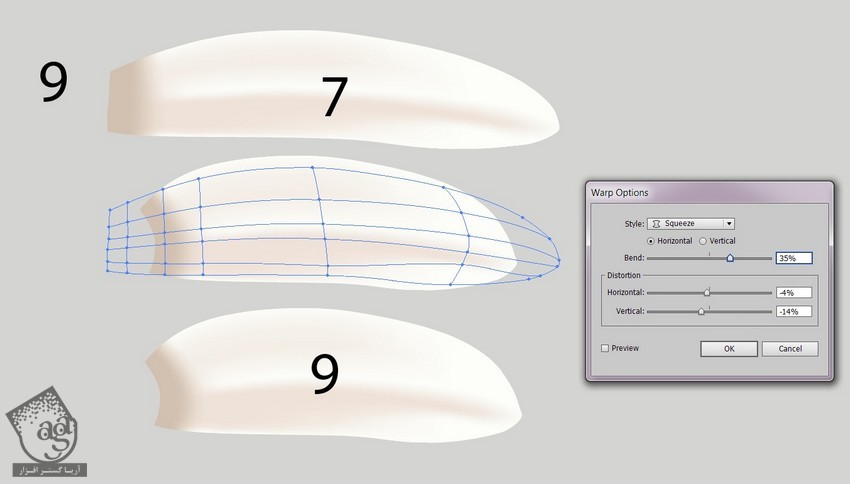
گام نهم
کپی هفتم رو انتخاب کرده و وارد مسیر Effect > Warp > Arc شده و تنظیمات زیر رو اعمال می کنیم.
Bend روی 35 درصد
Horizontal 4- درصد
Vertical روی 11 درصد
بعد هم وارد مسیر Object > Expand Appearance میشیم.

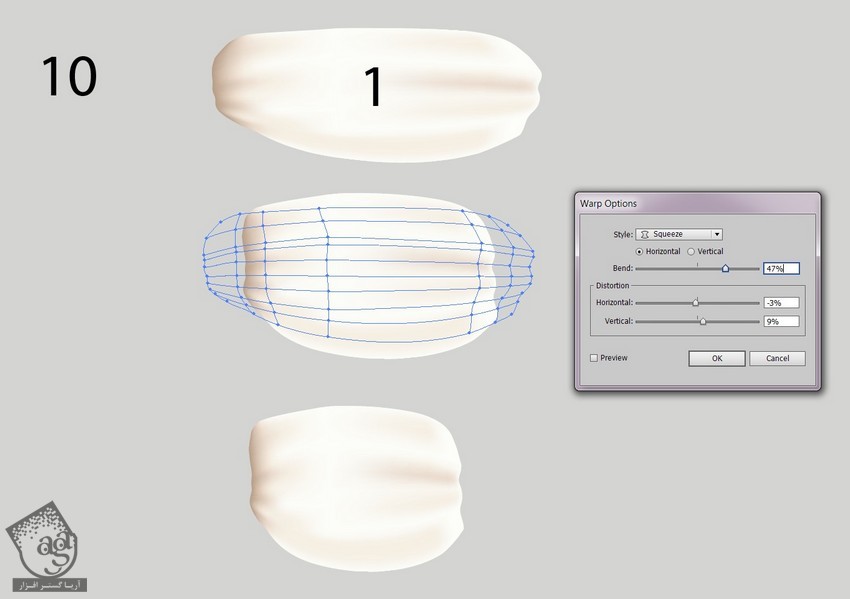
گام دهم
برای درست کردن گلبرگ دهم، Squeeze رو اعمال کرده و تنظیمات زیر رو اعمال می کنیم.
Bend روی 47 درصد
Horizontal 3- درصد
Vertical روی 9 درصد
بعد هم وارد مسیر Object > Expand Appearance میشیم.

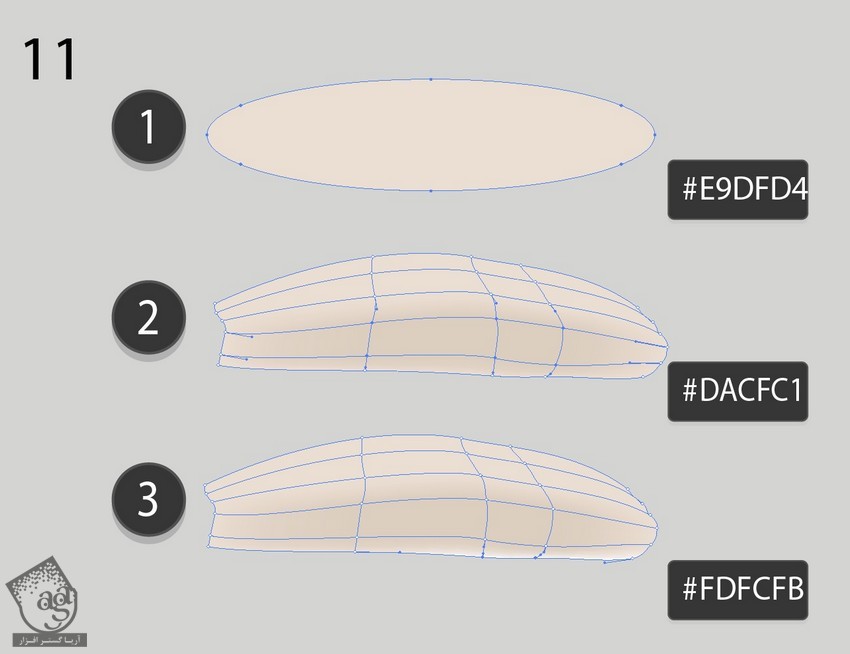
گام یازدهم
- #e9dfd4
- #dacfc1
- #fdfcfb

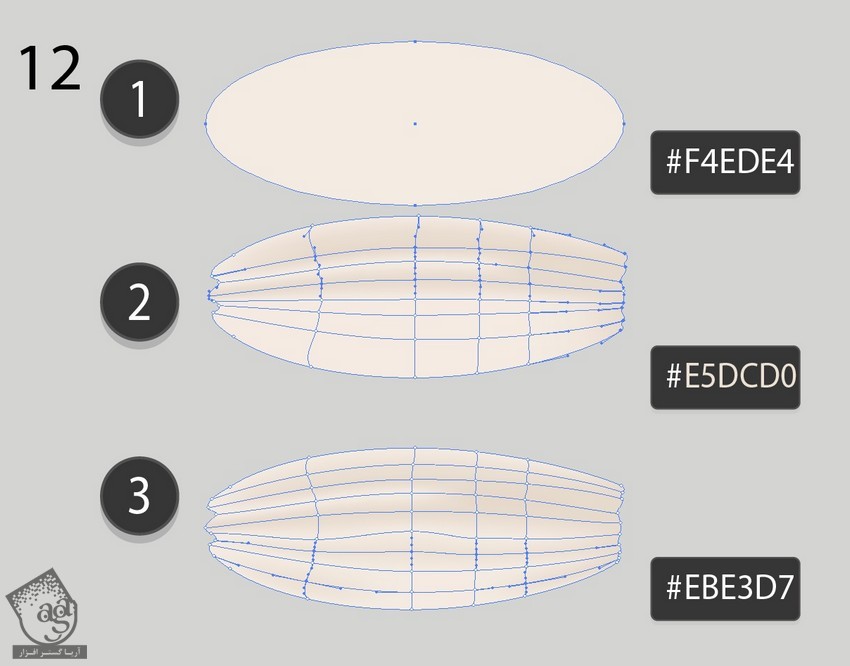
گام دوازدهم
- #e9dfd4
- #e5dcd0
- #ebe3d7

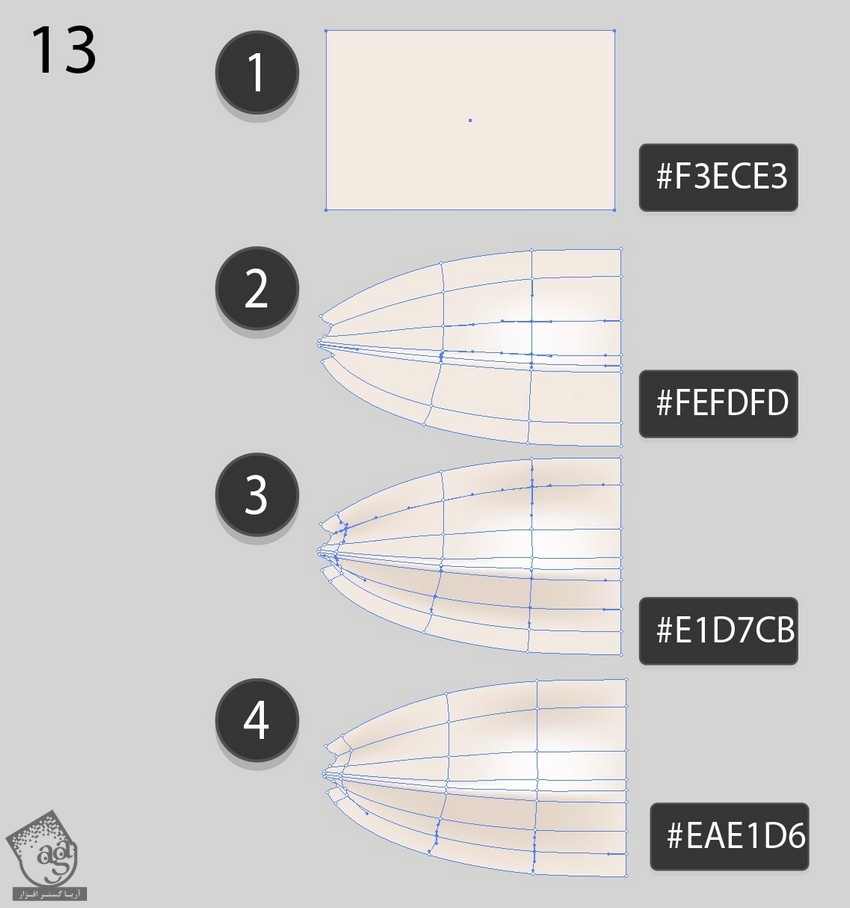
گام سیزدهم
- #f3ece3
- #fefdfd
- #e1d7cb
- #eae1d6

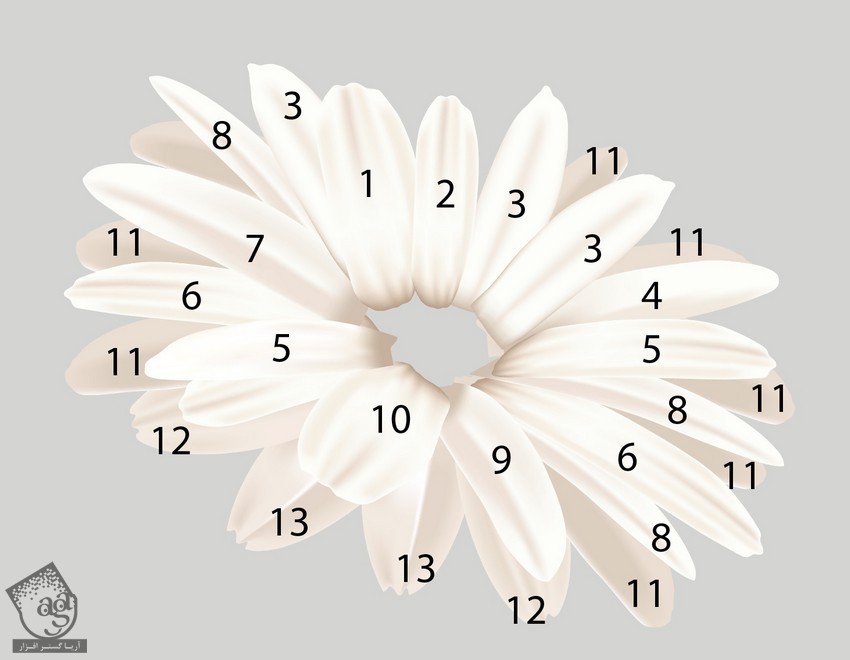
گام چهاردهم
از اعداد زیر به عنوان مرجع استفاده می کنیم.

تکمیل گل
گام اول
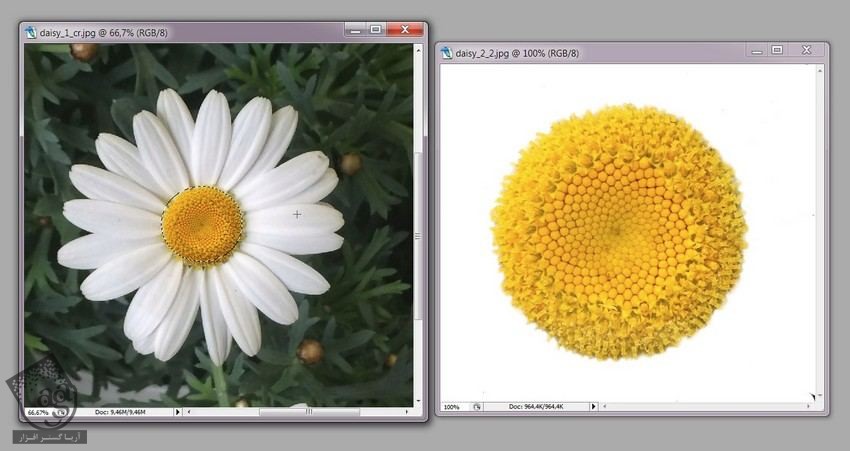
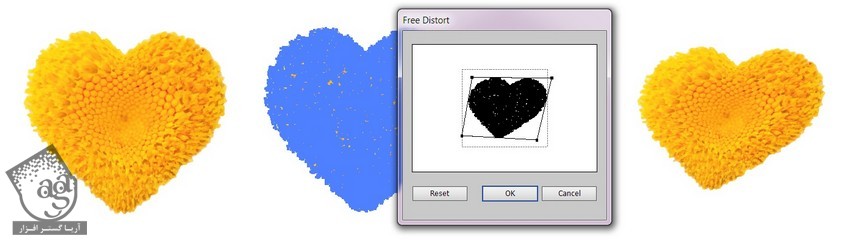
حالا بریم سراغ پرچم وسط گل. از اونجایی که طراحی چنین چیزی خیلی مشکل هست، می خوایم از Image Trace استفاده کنیم.
فایلی که دانلود کردیم رو Unzip کرده و تصویر Full_Daisy.jpg رو انتخاب می کنیم.
برای مراحل زیر به فتوشاپ نیاز داریم. فایل رو با فتوشاپ باز کرده و وسطش رو کراپ می کنیم.

گام دوم
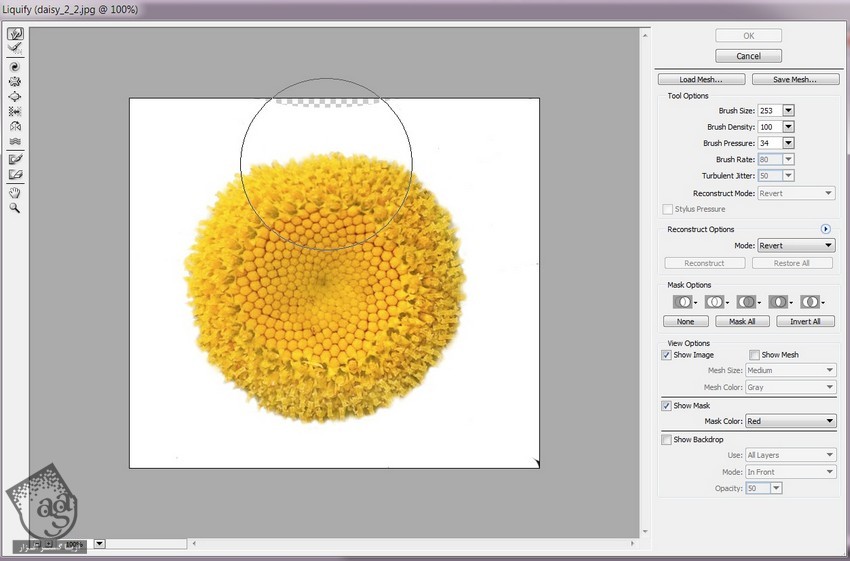
وارد مسیر Filter > Liquify میشیم و اولین ابزار رو نوار ابزار انتخاب می کنیم.

گام سوم
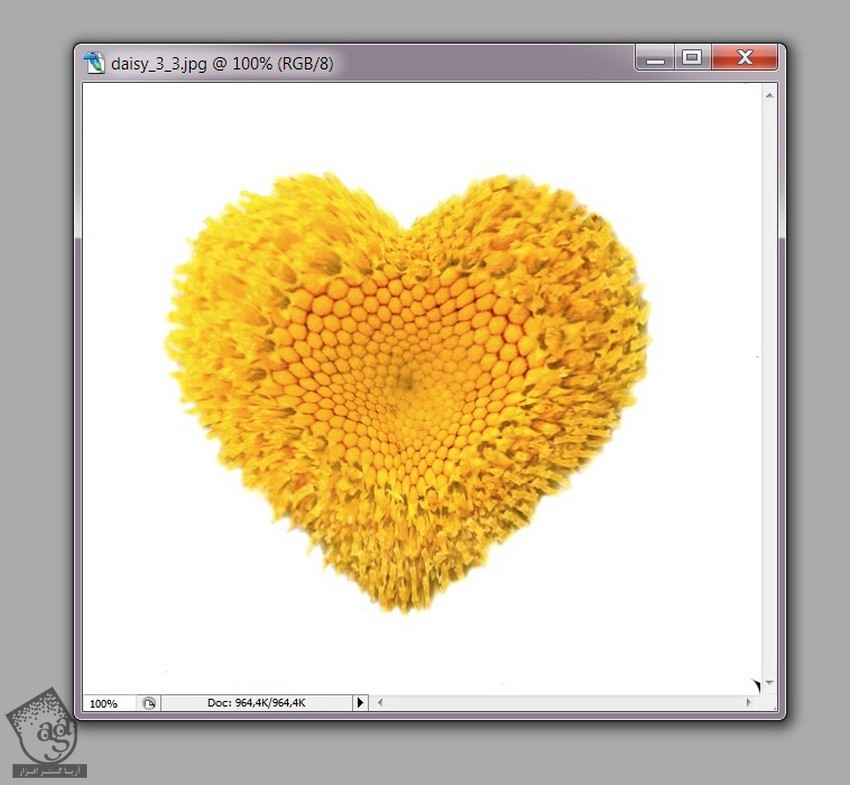
باید به شکل زیر در اومده باشه.

گام چهارم
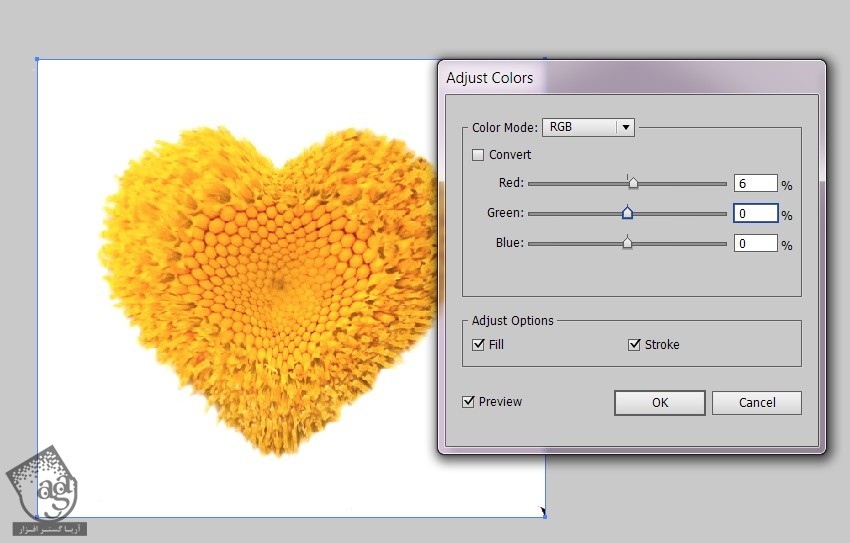
فایلی که درست کردیم رو با ایلاستریتور باز می کنیم.
وارد مسیر Edit > Edit Colors > Adjust Colors میشیم.

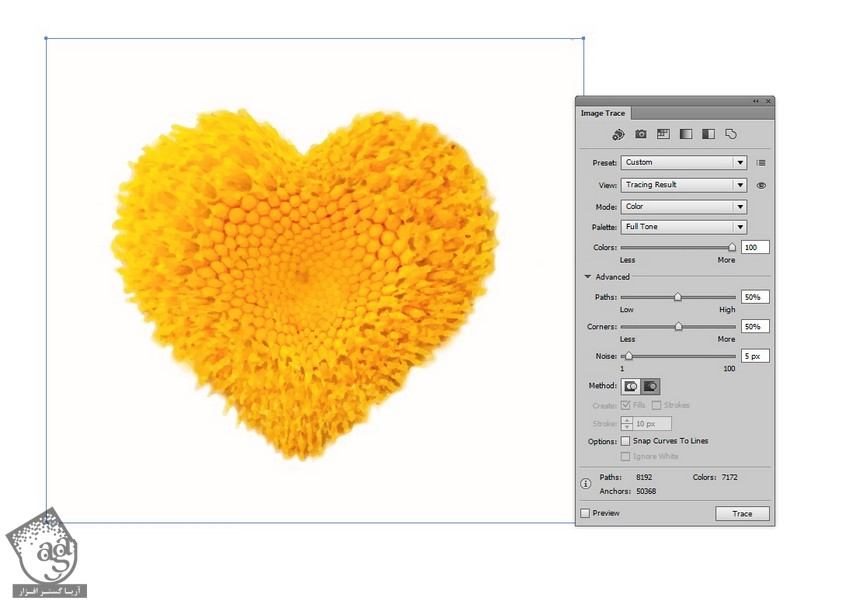
گام پنجم
وارد مسیر Window > Image Trace میشیم و تنظیمات زیر رو وارد می کنیم:
Mode روی Color
Palette روی Full Tone
Colors روی 100
Paths روی 50 درصد
Corners روی 50 درصد
Noise رو ی 5 پیکسل
روی Trace کلیک می کنیم.

گام ششم
وکتور حاصل رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Free Distort میشیم. بعد هم شکل رو Expand Appearance می کنیم.

گام هفتم
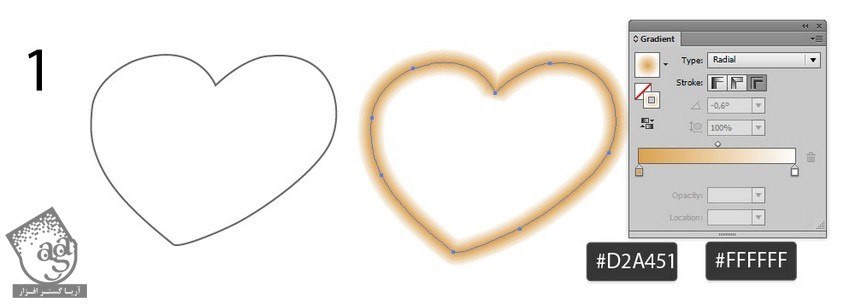
ابزار Pen رو بر می داریم و Stroke قلب رو رسم می کنیم. بعد هم Radial Gradient رو با کدهای رنگی #d2a451 و #ffffff روی Stroke اعمال می کنیم.

گام هشتم
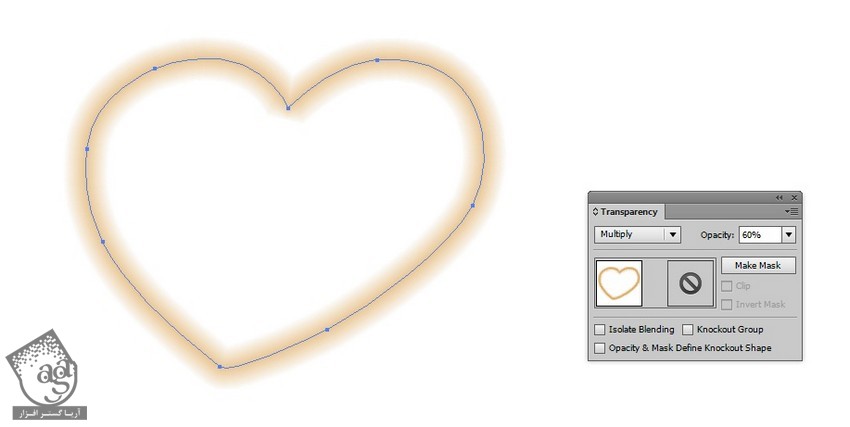
Transparency Mode رو میزاریم روی Multiply و Opacity رو روی 60 درصد قرار میدیم.

گام نهم
Outline رو بالای قلب قرار میدیم.

گام دهم
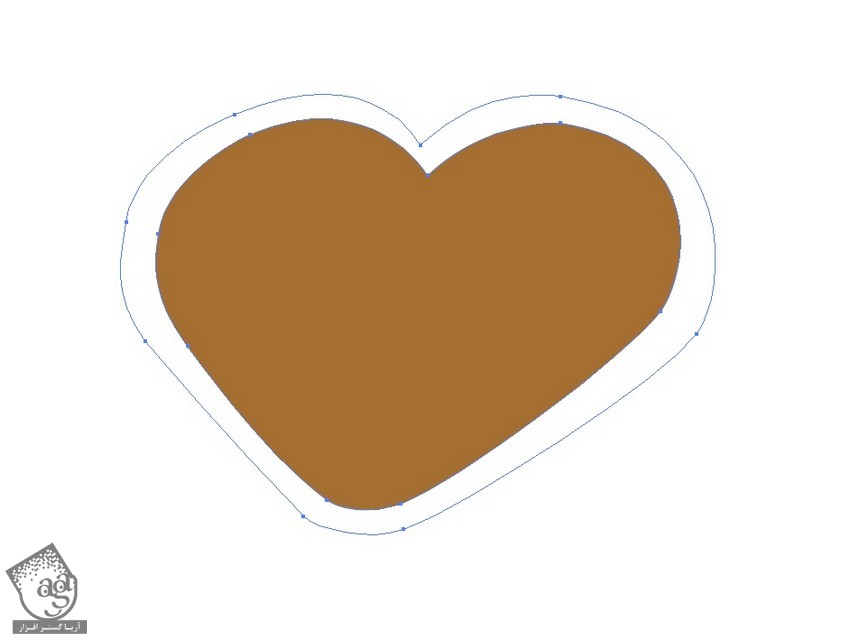
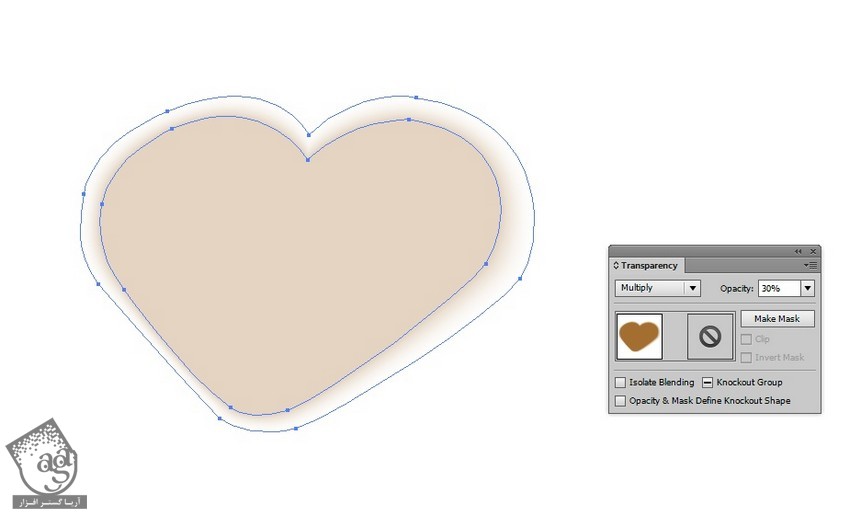
دو تا قلب رسم می کنیم. کد رنگی #92621e رو برای قلب کوچک تر و کد رنگی #e8dcc8 رو برای قلب بزرگ تر در نظر می گیریم.

گام یازدهم
قلب قهوه ای رو بالای قلب سفید قرار داره و قلب سفید رو کاملا Transparent می کنیم.

گام دوازدهم
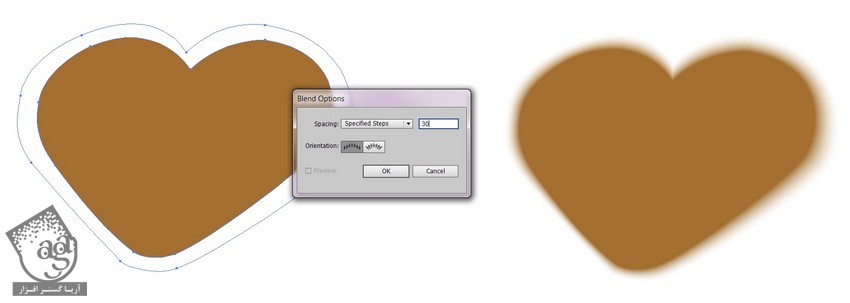
وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps رو میزاریم روی 30.
هر دو قلب رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام سیزدهم
Blend Mode قلب رو میزاریم روی Multiply و Opacity رو تا 30 درصد کاهش میدیم.

گام چهاردهم
اون رو در پشت قلب قرار میدیم.

گام پانزدهم
بخش میانی رو بالای گلبرگ ها قرار میدیم.

گام شانزدهم
ساقه گل رو با مش رسم می کنیم.
- #94a040
- #597418
- #ffffff

گام هفدهم
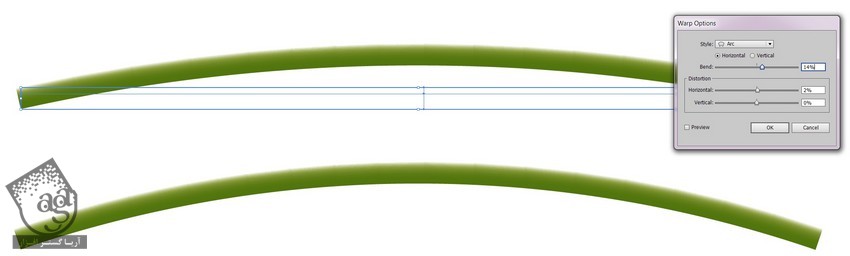
ساقه رو با افکت Warp به صورت منحنی در میاریم.
Bend روی 14 درصد
Horizontal روی 2 درصد
Vertical روی 0 درصد
بعد هم Expand Appearance می کنیم.

گام هجدهم
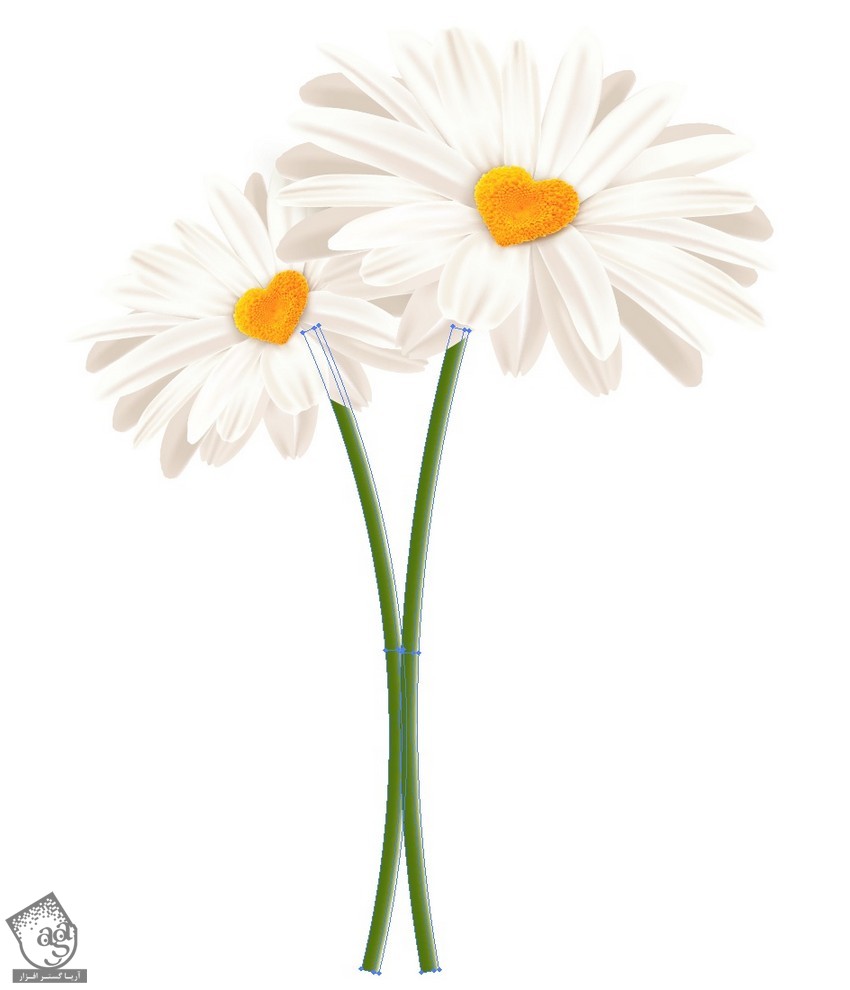
ساقه ها رو به گل ها وصل می کنیم.

گام نوزدهم
گل ها رو روی پس زمینه قرار میدیم.

امیدواریم ” آموزش Illustrator : طراحی پرچم گل به شکل قلب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت