No products in the cart.
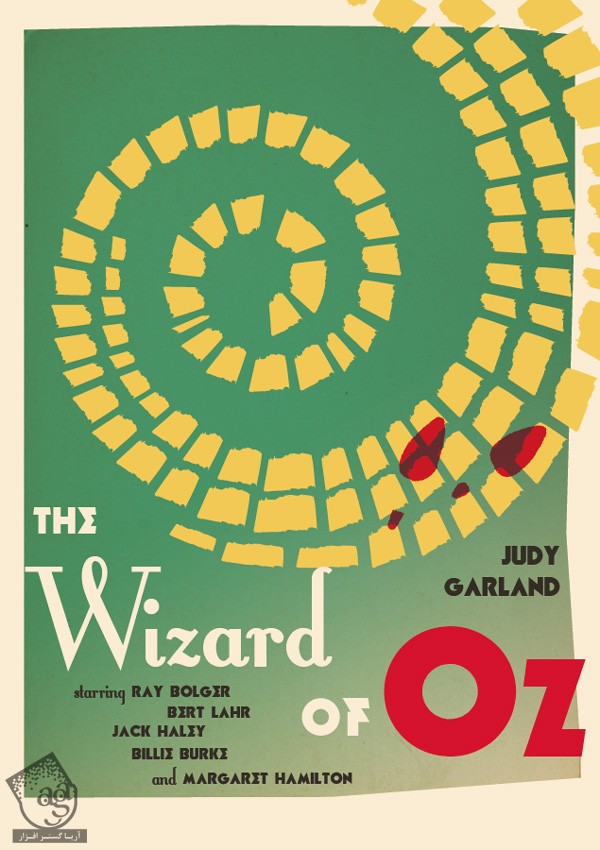
آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت دوم

آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت دوم
توی این آموزش، طراحی پوستر فیلم جادوگر شهر آز رو با استفاده از InDesign با هم می بینیم. جادوگر شهر آز، یکی از فیلم های محبوب از سال 1939 هست و بنابراین با نحوه طراحی پوستر این فیلم با استفاده از طرح، تسکچر، رنگ و متن، آشنا میشیم. برای این کار از Illustrator و Photoshop هم کمک می گیریم. توی بخش اول، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم!
با ” آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe InDesign, Adobe Illustrator, Adobe Photoshop
” آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز – قسمت اول “
گام پنجم
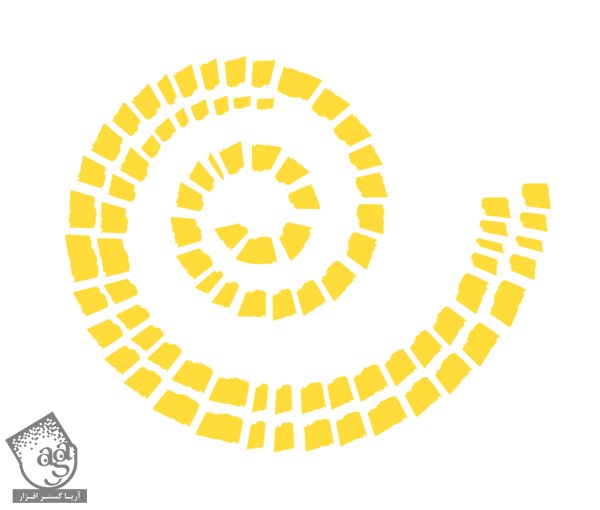
ابزار Scissors رو از منوی Tools بر می داریم. این ابزار از زیرمجموعه های ابزار Eraser هست. برای ایجاد جاده آجری، مستطیل های کوچکی رو در طول این مسیر مارپیچی توزیع می کنیم. برای این کار، بخش های بزرگی رو انتخاب می کنیم و بخش های کوچکی رو با فاصله جدا می کنیم. به این ترتیب، آجرها به شکلی می بینین، شکل می گیرن.

همین کار رو تا انتهای مسیر ادامه میدیم.
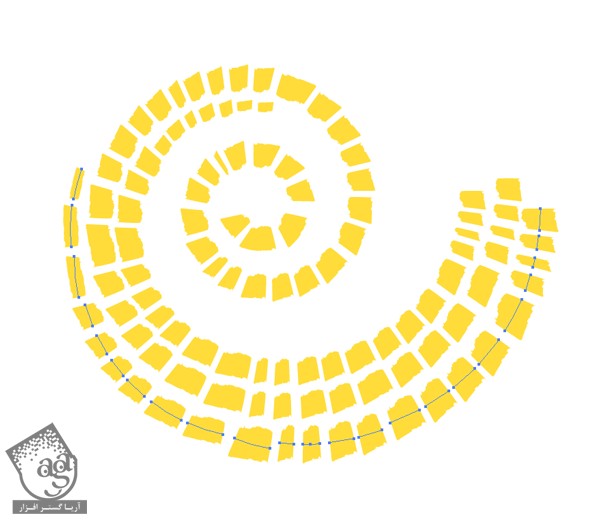
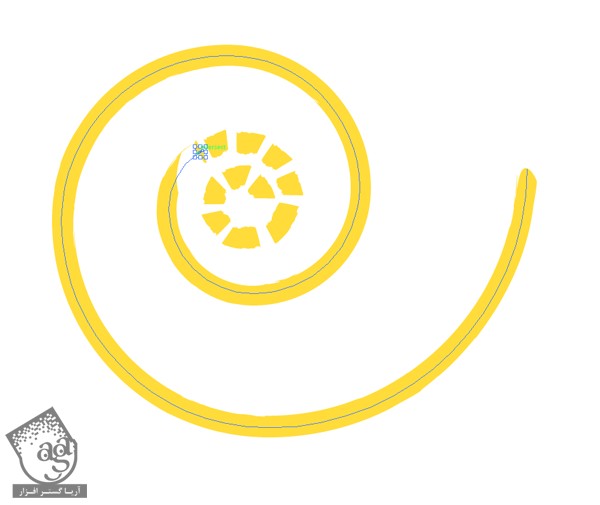
برای ایجاد این افکت، ماوس رو در طوی بخش هایی از منحنی درگ می کنیم و وارد مسیر Edit > Copy, Edit > Paste میشیم. اندازه بخش های Paste شده رو یک مقدار کاهش میدیم. برای این کار، Shift رو هم نگه می داریم تا تناسب ابعاد حفظ بشه.

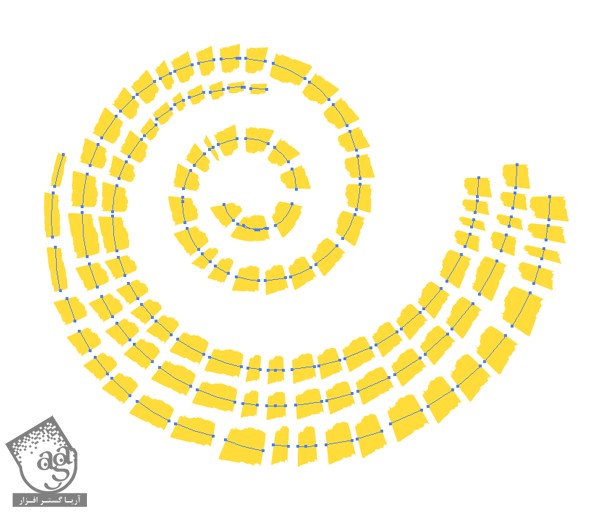
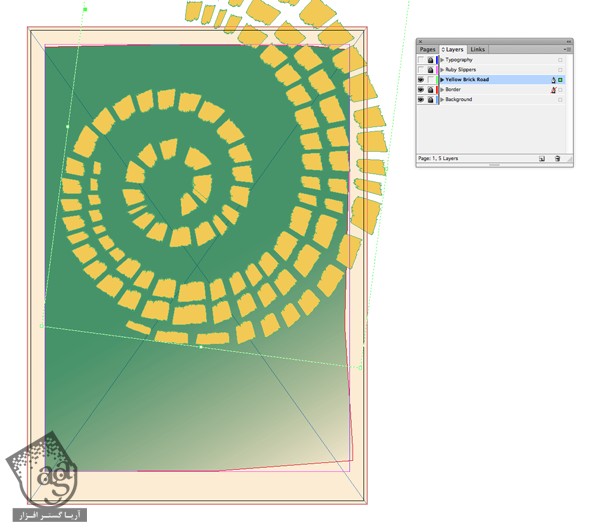
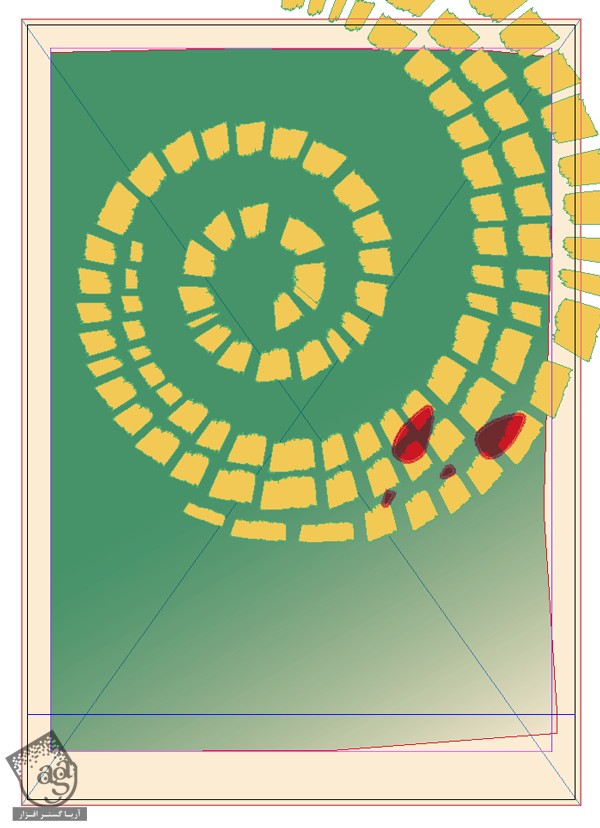
همین فرآیند کپی و Paste کردن بخش هایی از منحنی و قرار دادن اون ها در لبه خارجی مارپیچ اصلی رو تکرار می کنیم تا زمانی که کاملا این جاده پر بشه و به صورتی که توی تصویر زیر مشاهده می کنین، در بیاد. هر قدر به سمت بیرون میریم، اندازه هم کاهش پیدا می کنه.

گام ششم
ماوس رو در طول کل طرح درگ می کنیم. این طوری می تونیم تمام آجرهایی که درست کردیم رو انتخاب کنیم. بعد هم وارد مسیر Edit > Copy میشیم.

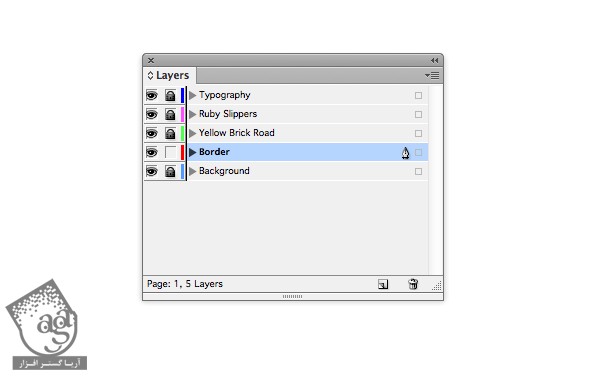
بر می گردیم سراغ لی اوت پوسترمون توی InDesign. بعد هم لایه Border رو قفل یا Lock و لایه بعدی عنی Yellow Bridk Road رو Unlock می کنیم. وارد مسیر Edit > Paste میشیم تا طرحی که درست کرده بودیم، توی این صفحه Paste بشه.
اگه بخوایم می تونیم این طرح رو یک مقدار بچرخونیم . این طوری دقت کمتری پیدا می کنه و با لی اوت، هماهنگ تر میشه. این آجرها رو به صورتی که توی تصویر زیر می بینین، طوری قرار میدیم که از بالای سمت راست، شروع بشه.

موقعی که از نتیجه راضی بودیم، بر می گردیم سراغ پنل layers و این لایه رو Lock و لایه Ruby Slippers رو Unlock می کنیم.
ایجاد رد پاها
تو این مرحله می خوایم رد پا رو طراحی کنیم. این کار رو هم خودمون می تونیم انجام بدیم هم اینکه طرح آماده رو دانلود کنیم.
گام اول
طرح دانلود شده رو توی ایلاستریتور باز می کنیم.

قلموی Charcoal رو روی Stroke مربوط به رد پاها اعمال می کنیم. این طوری لبه ها کاملا مشخص میشه. بعد هم ماوس رو در طوی یکی از رد پاها درگ می کنیم و بعد هم وارد مسیر Edit > Copy میشیم.

گام دوم
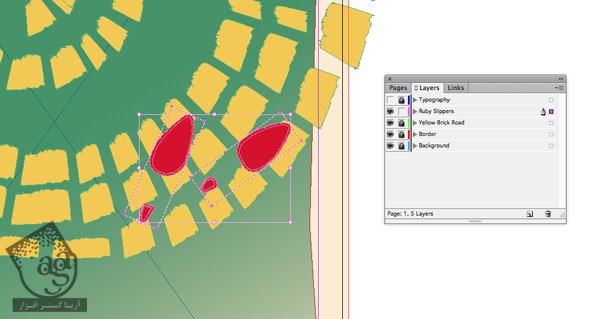
بر می گردیم سراغ این دیزاین. وارد مسیر Edit > Paste میشیم و روی لایه Ruby Slippers، رد پاها رو Paste می کنیم.
این بار میریم سراغ ایلاستریتور و رد پای بعدی رو کپی می کنیم و اون رو توی لایه Ruby Slippers این دیزاین، Paste می کنیم. به این دلیل رد پاها رو جدای از هم Copy, Paste می کنیم که بتونیم اون ها رو به صورت جداگانه، ادیت کنیم. Stroke و Fill این طرح ها رو روی رنگ یاقوتی که قبلا مشخص کرده بویم، تنظیم می کنیم.
حالا اندازه رد پاها رو تغییر میدیم. برای این کار، Shift رو هم نگه می داریم و بعد زاویه و موقعیت اون ها رو عوض می کنیم. همون طور که توی تصویر زیر مشاهده می کنین، رد پاها رو یک جایی روی جاده آجری قرار میدیم.

گام سوم
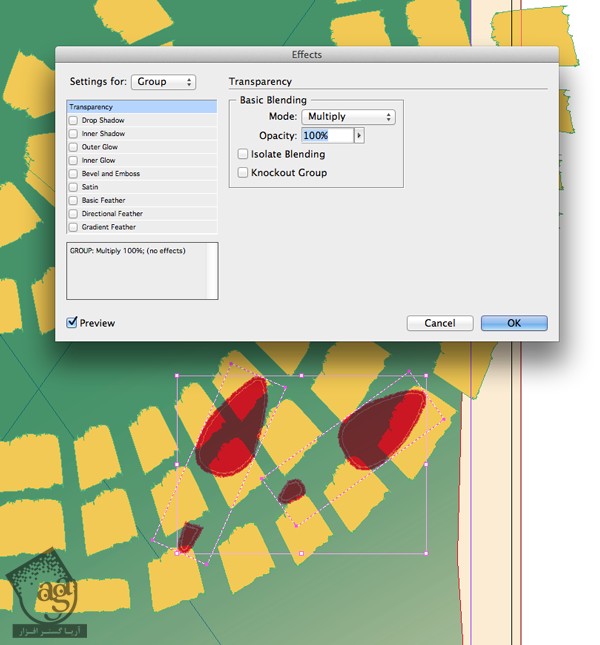
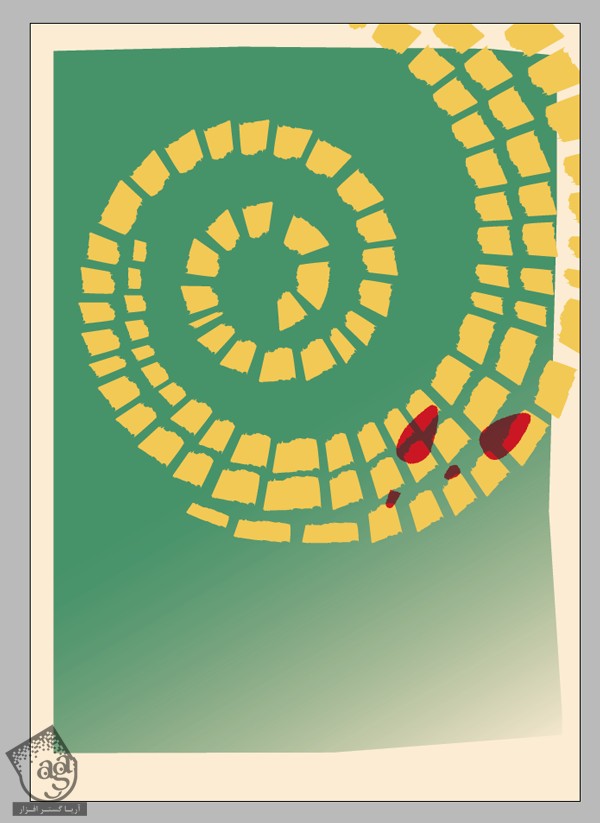
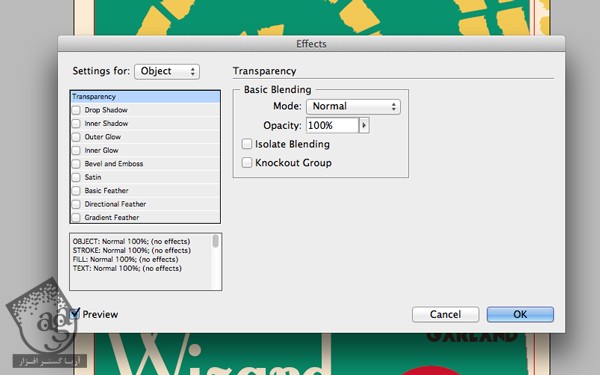
حالا ماوس رو در طول صفحه درگ می کنیم و هر دو رد پا رو انتخاب می کنیم. وارد مسیر Object > Effects > Transparancy میشیم. Mode رو روی Multiply قرار میدیم و در نهایت، روی Ok کلیک می کنیم.


تکمیل پوستر با اضافه کردن متن
گام اول
اولین کاری به باید انجام بدیم این هست که محل مورد نظر برای متن رو انخاب کنیم. انواع و اقسام مختلفی از فونت ها برای استفاده روی این پوستر وجود دارن و اینکه از کدوم فونت استفاده کنینم، به سلیقه خودمون بستگی داره. اما یادتون باشه که بعضی فونت ها برای نشان دادن بعضی بازه های زمانی، مناسبت بیشتری دارن. این طوری طراحی پوستر هم بهتر میشه.
از بین تمام فونت هایی که وجود داره، من از فونت های زیر استفاده کردم.
Minotaur
Fontlero Brown
Minotaur یک فونت فوق العاده برای سبک های دهه 30 میلادی هست و Fontlero Brown
هم از فونت های سنتی محسوب میشه.
این فونت ها رو می تونین از بخش های فایل های تمرینی دانلود کنین.
گام دوم
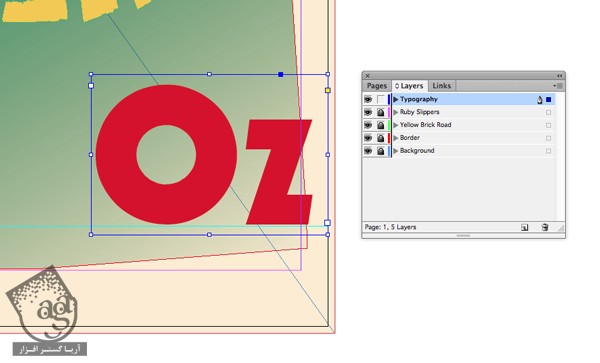
بر می گردیم سراغ پنل Layers. لایه Ruby Slippers رو Lock و لایه بالایی اون یعنی Typoraphy رو Unlock می کنیم.

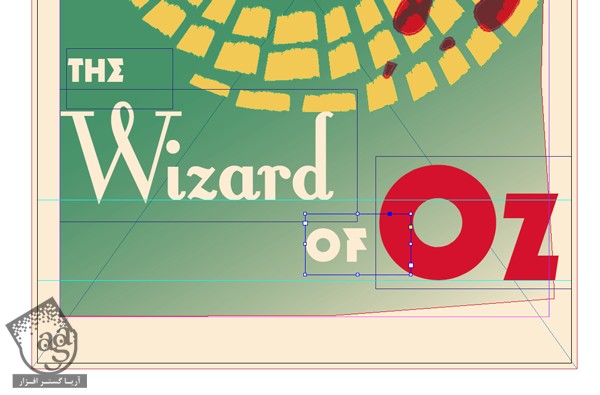
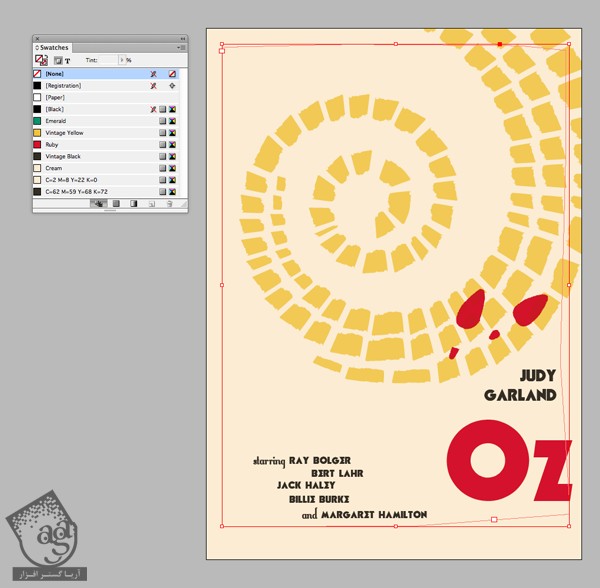
ابزار Type رو بر می داریم و بک چهارچوب بزرگ به صورت مربع رسم می کنیم. کلمه Oz رو وارد می کنیم. Font رو روی Minotaur و Size رو روی 260pt قرار میدیم. رنگ یاقوتی رو به عنوان رنگ فونت در نظر می گیریم.
موقعیت متن رو به شکلی که توی تصویر زیر می بینین، تنظیم می کنیم. یعنی اون رو پایین و سمت راست صفحه قرار میدیم.

گام سوم
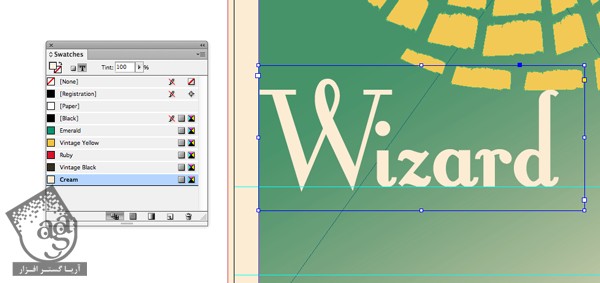
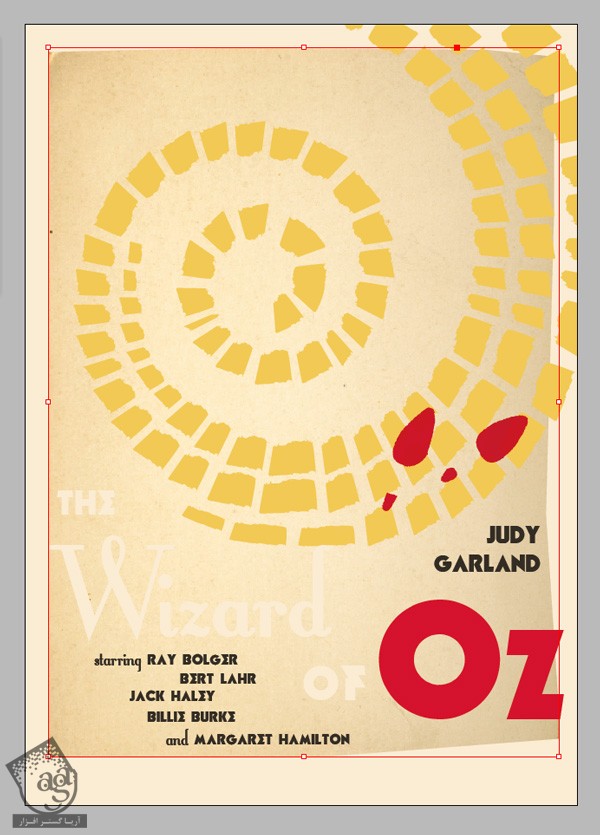
با استفاده از ابزار Type، یک چهارچوب دیگه رو هم برای متن وارد می کنیم. این بار این چهارچوب رو بزرگتر رسم می کنیم و کلمه Wizard رو تایپ می کنیم.
Font رو روی Fontlero Brown و Size رو روی 241pt قرار میدیم . رنگ کرم رو هم به عنوان رنگ فونت در نظر می گیریم.
این متن رو پایین و سمت چپ صفحه قرار میدیم.

گام چهارم
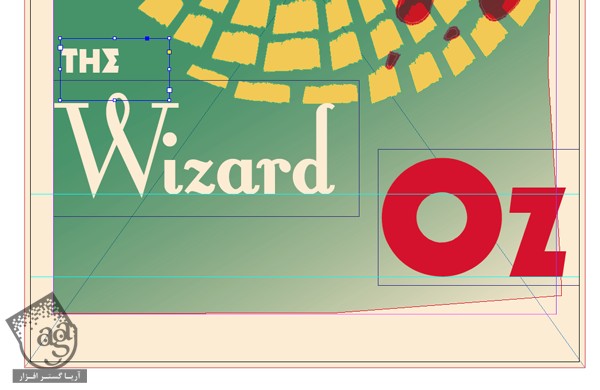
یک چهارچوب دیگه اما این بار بسیار کوچک تر رسم می کنیم و اون رو در بالای متن Wizard در سمت چپ قرار میدیم. کلمه The رو وارد می کنیم. فونت Minotaur رو براش در نظر می گیریم. Size رو روی 70pt و Color رو روی کرم قرار میدیم.

چهارچوب متن رو انتخاب می اون رو Copy, Paste می کنیم. کلمه The رو به Of تغییر میدیم. اندازه Font رو تا 100pt افزایش میدیم و اون رو سمت راست کلمه Oz قرار میدیم.

گام پنجم
حالا که عنوان اصلی فیلم رو وارد کردیم، سایر متن های مورد نظر رو هم بهش اضافه می کنیم.
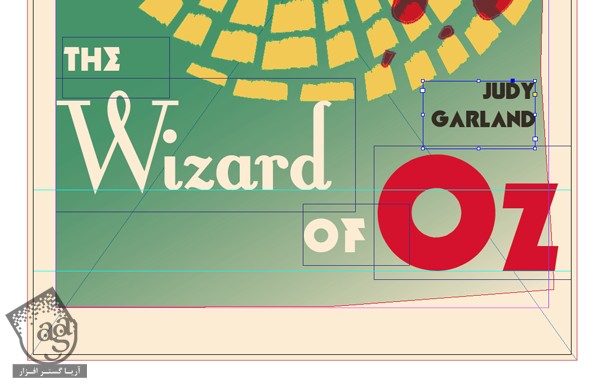
من عبارت Judy Garland رو با فونت Minotaur وارد کردم. Size رو روی 37pt و رنگ رو روی مشکی قرار دادم. بعد هم اون رو راست چین کردم و در بالای کلمه Oz به شکلی که توی تصویر می بینین، قرار دادم.

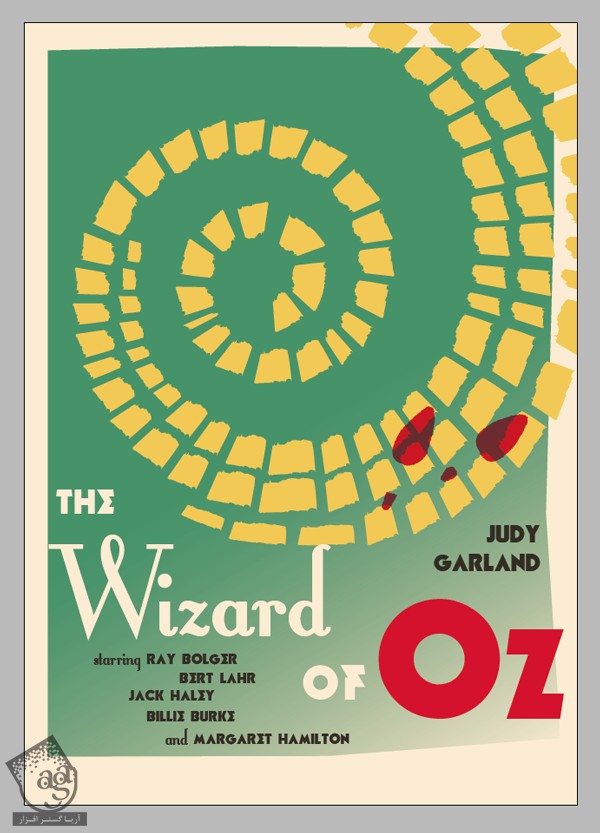
به علاوه نام بازیگرهای فیلم رو هم زیر کلمه Wizard وارد کدم. فونت این عبارات رو روی Minotaur و Size رو روی 23pt و Color رو روی مشکی قرار دادم. بعد هم اون ها رو به صورت تصادفی زیر هم قرار دادم. همچنین، فونت Fontlero Brown رو برای کلمه Starring در نظر گرفتم تا با بقیه متن یک مقدار تضاد داشته باشه.


آخرین اصلاحات
ظاهر پوسترمون خیلی خوب شده اما باید یک تسکچر هم به پس زمینه اضافه کنیم تا این طوری، ظاهر بهتری پیدا کنه.
گام اول
لایه Typography رو Lock یا قفل و لایه Border رو Unlock می کنیم. همچنان که این لایه فعال شده، همون شکل زمردی رنگ رو انتخاب می کنیم و وارد مسیر Edit > Copy میشیم.

گام دوم
بدون اینکه شکل رو Paste کنیم، اول از همه همین شکل زمردی موجود رو که توی صفحه داریم، ادیت می کنیم.
هر افکتی که روی اون اعمال کردیم رو حذف می کنیم. برای این کار، بعد از انتخاب شکل، وارد مسیر Object > Effects میشیم. Gradient Feather رو از پنجره Effects از وضعیت انتخاب خراج می کنیم. بعد هم Transparency رو روی Normal و Opacity رو روی 100 درصد قرار میدیم و Ok می زنیم تا از این پنجره خارج بشیم.

رنگ زمردی رو حذف می کنیم و Fill رو روی None قرار میدیم.

گام سوم
وارد مسیر File > Place میشیم. تکسچر کاغذ رو که از بخش فایل های تمرینی می تونین دانلود کنین رو انتخاب می کنیم.
Open می زنیم و تصویر کاغذ رو Resize می کنیم طوری که شکل رو بپوشونه. برای این کار، روی امکان Fill Frame proportionally که در بالای صفحه کار وجود داره، کلیک می کنیم.

گام چهارم
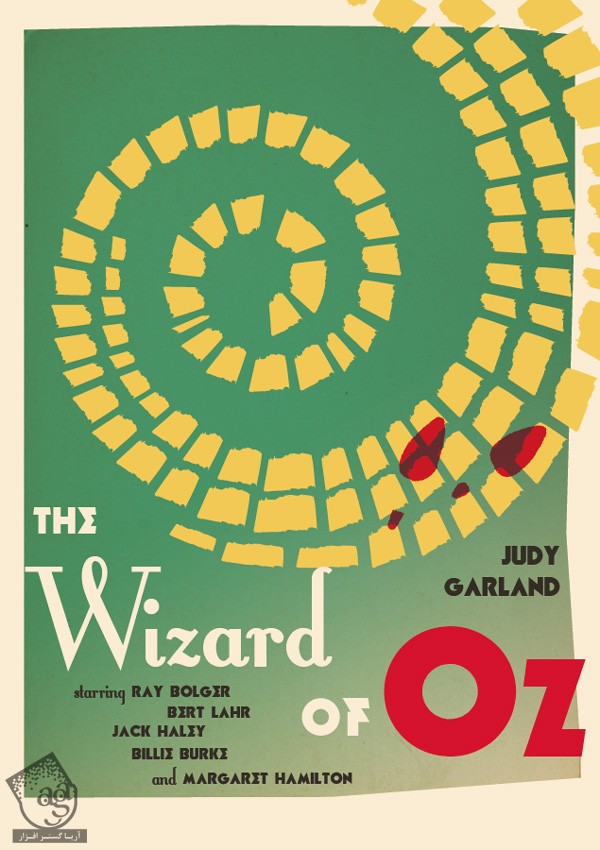
در نهایت، وارد مسیر Edit > Paste in Place میشیم و نسخه کپی شده شکل زمردی رو روی تصویر کاغذ، Paste می کنیم. تکسچری که استفاده کردیم، در پشت شکل زمردی قرار می گیره و از حاشیه ها دیده میشه. حالا کل پوستر ظاهر خیلی بهتری پیدا کرده.

نتیجه
عالی بود! کار پوستر تمام شده و ظاهری فوق العاده پیدا کرده!
حالا فقط باید ازش خروجی بگیریم و با دوست ها و خانواده مون به اشتراک بزاریم.

امیدواریم ” آموزش InDesign : طراحی پوستر فیلم جادوگر شهر آز ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت