No products in the cart.
آموزش Photoshop : افکت تصویری گرافیتی

آموزش Photoshop : افکت تصویری گرافیتی
توی این آموزش Photoshop : افکت تصویری گرافیتی رو با Photoshop با هم می بینیم و یاد می گیریم که چطور این افکت رو با استفاده از تصویر خودمون درست کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری گرافیتی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه آجری
یک سند جدید به ابعاد 850 در 630 پیکسل درست می کنیم.
Brick Wall رو توی یک لایه جدید اضافه می کنیم. در صورت لزوم، تصویر رو Resize می کنیم.

اضافه کردن گرافیتی
گام اول
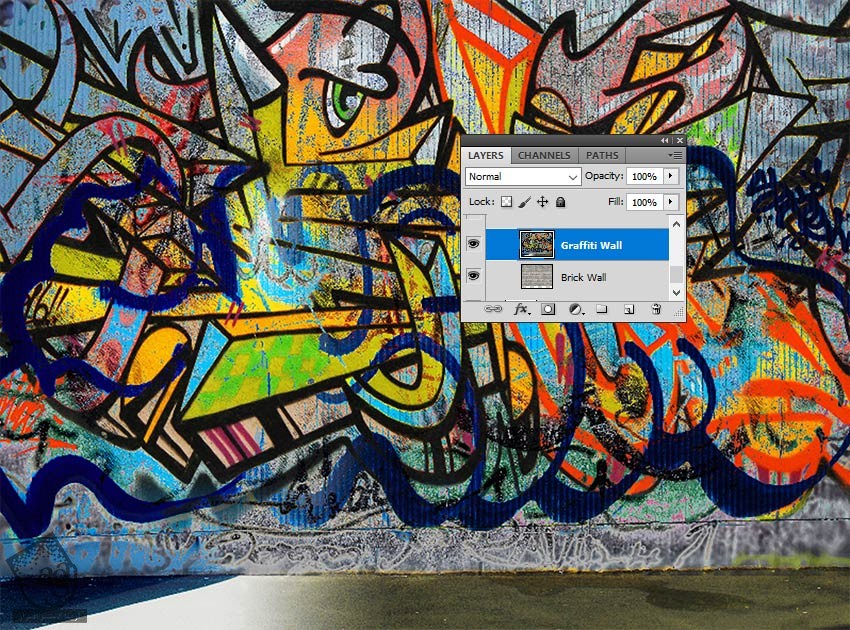
یک لایه جدید درست می کنیم. تکسچر Graffiti Wall رو اضافه کرده و در صورت لزوم، تصویر رو Resize می کنیم.

گام دوم
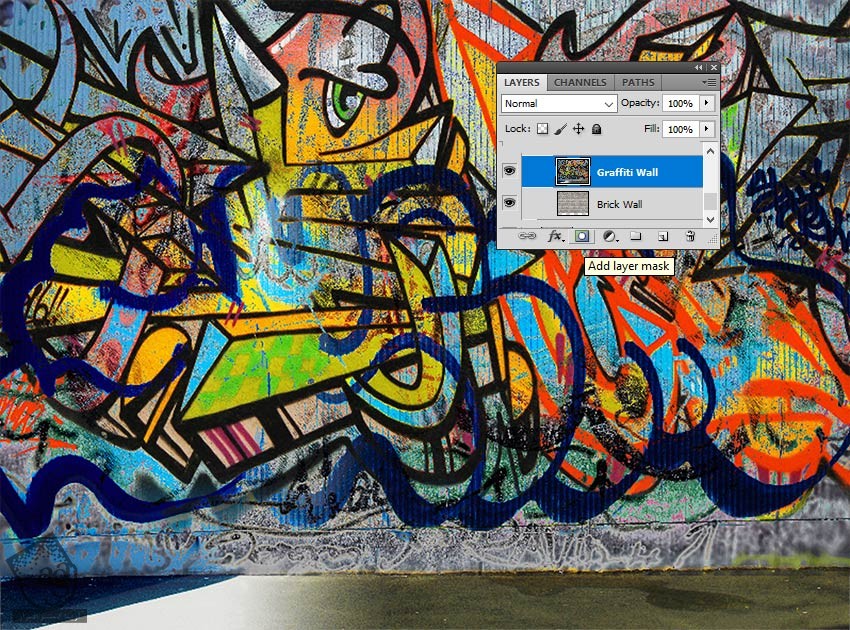
روی دومین آیکن از پایین پنل Layers کلیک می کنیم و یک لایه ماسک به لایه Graffiti Wall اضافه می کنیم.

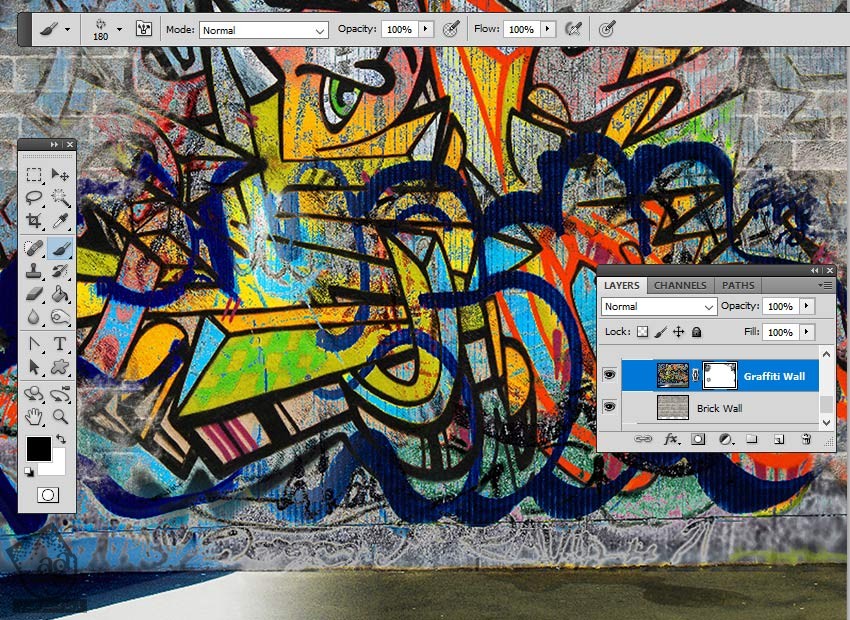
کد رنگی #000000 رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. با Grunge Brush داخل ماسک می کشیم.

درست کردن افکت
گام اول
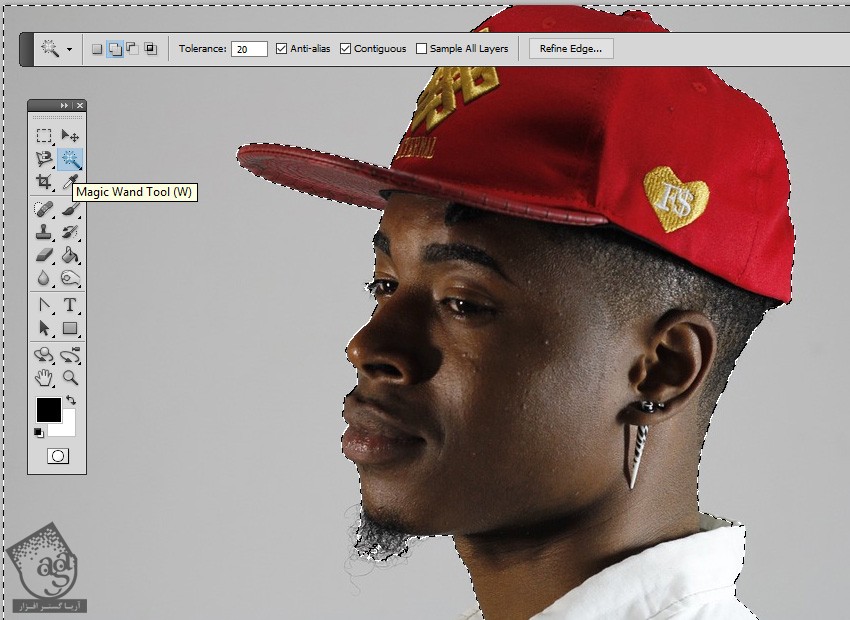
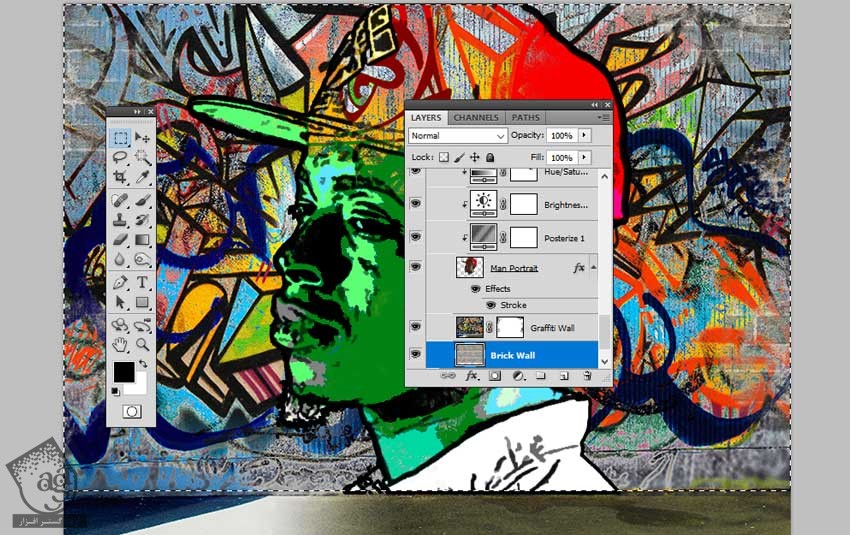
تصویر مدل مورد نظر رو روی یک لایه جدید وارد می کنیم. ابزار Magic Wand رو برداشته و پس زمینه تصویر رو انتخاب می کنیم. Tolerance رو روی 10 قرار داده و Contiguous رو تیک می زنیم. Shift رو نگه داشته و چند قسمت رو انتخاب می کنیم. بعد هم Delete رو زده و پس زمینه رو حذف می کنیم. در نهایت، Ctrl+D رو فشار میدیم.

گام دوم
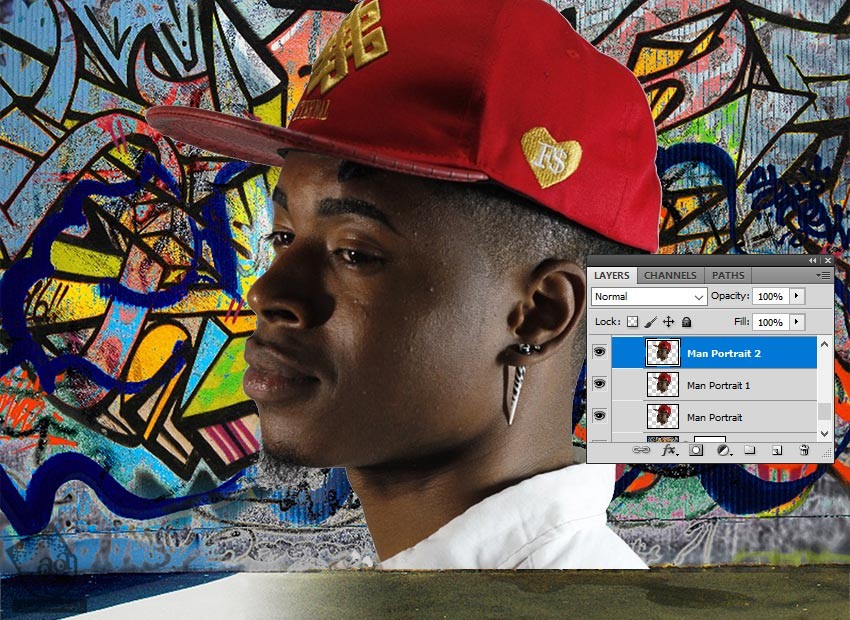
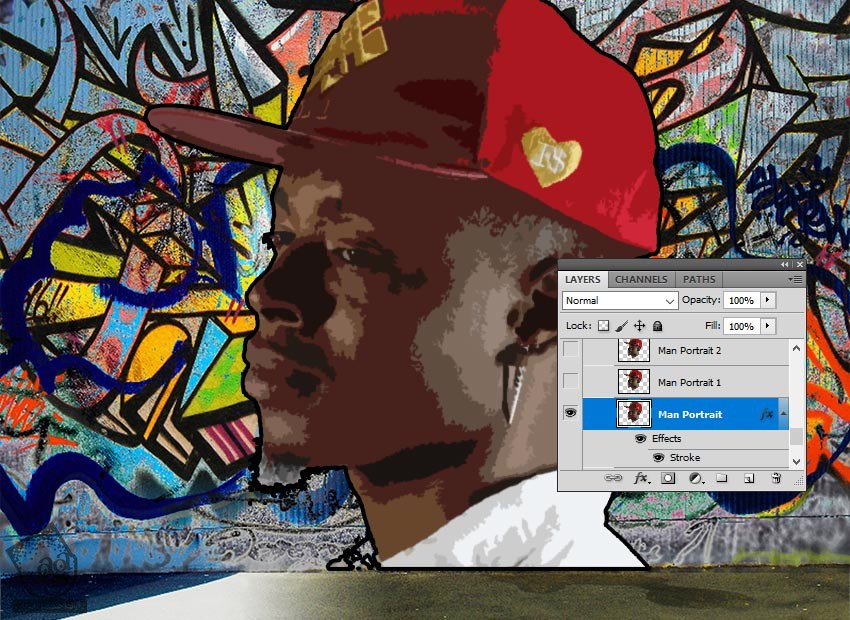
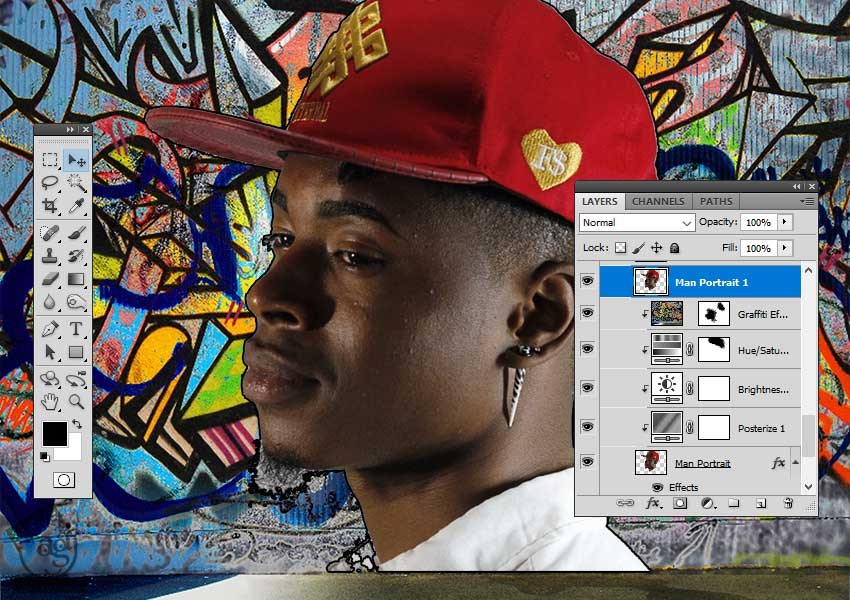
Ctrl+J رو فشار میدیم و تصویر Man Portrait رو دو بار Duplicate می کنیم. بعد هم اسم اون ها رو میزاریم Man Portrait 1 و Man Portrait 2. هر دو لایه رو مخفی می کنیم. بعد هم روی آیکن چشم بقیه لایه ها کلیک می کنیم.

گام سوم
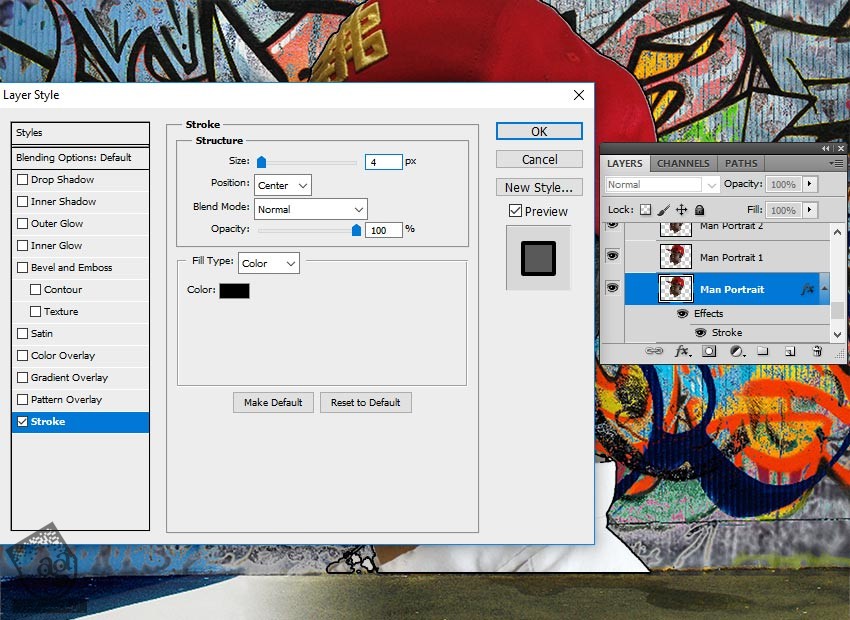
میریم سراغ لایه Man Portrait و Stroke Layer Style رو اضافه می کنیم. Size رو روی 4 پیکسل قرار میدیم. Position رو روی Center و Color رو روی #000000 قرار میدیم.

گام چهارم
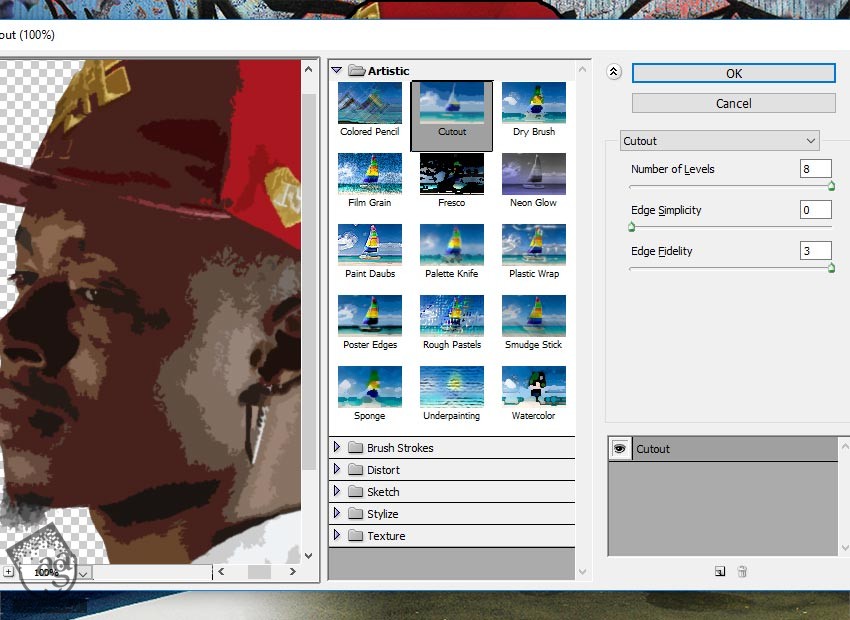
وارد مسیر Filter > Artistic > Cutout میشیم. Number of Levels رو روی 8 و Edge Simplicity رو روی 0 و Edge Fidelity رو روی 3 قرار میدیم.


گام پنجم
وارد مسیر Layer > New Adjustment Layer > Posterize میشیم. Levels رو روی 5 قرار میدیم. روی دومین دکمه از سمت چپ کلیک کرده و یک Clipping Mask اضافه می کنیم.

گام ششم
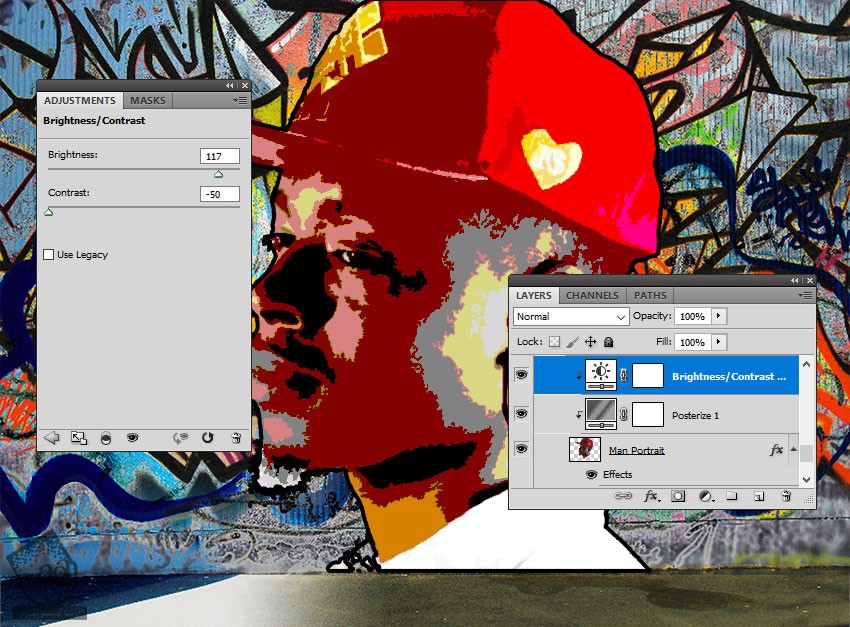
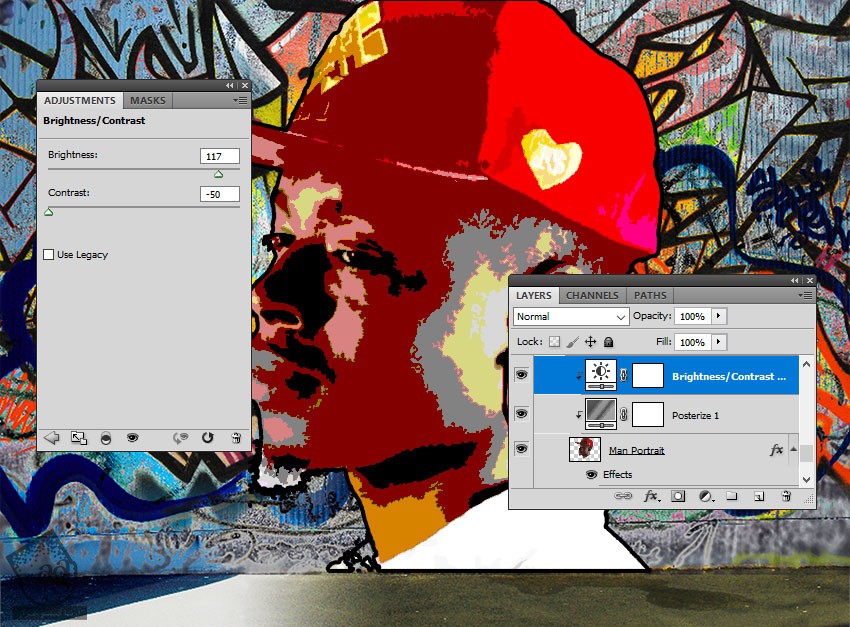
وارد مسیر Layer > New Adjustment Layer > Brightness/Contract میشیم. Brightness رو روی 117 و Contrast رو روی 50- قرار میدیم. بعد هم مثل قبل یک Clipping Mask اضافه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفتم
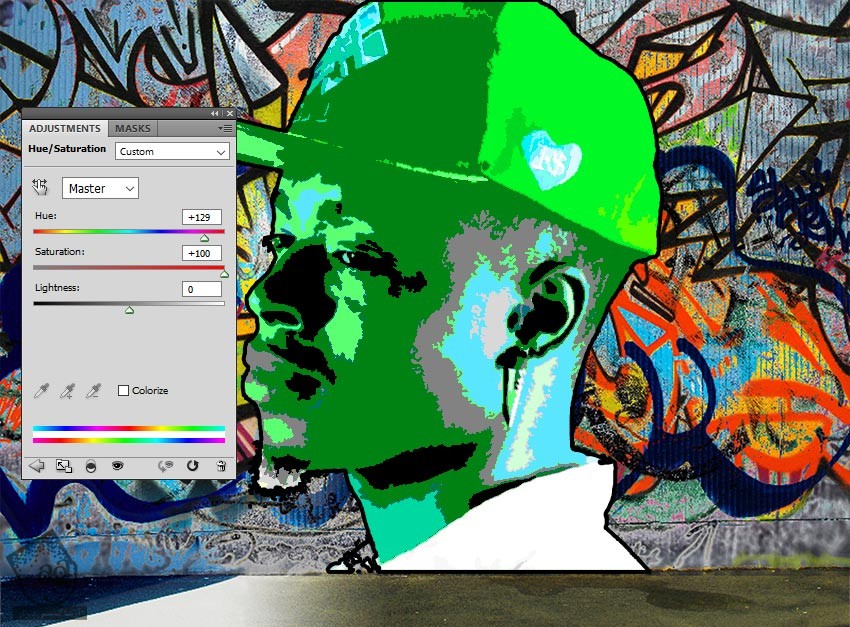
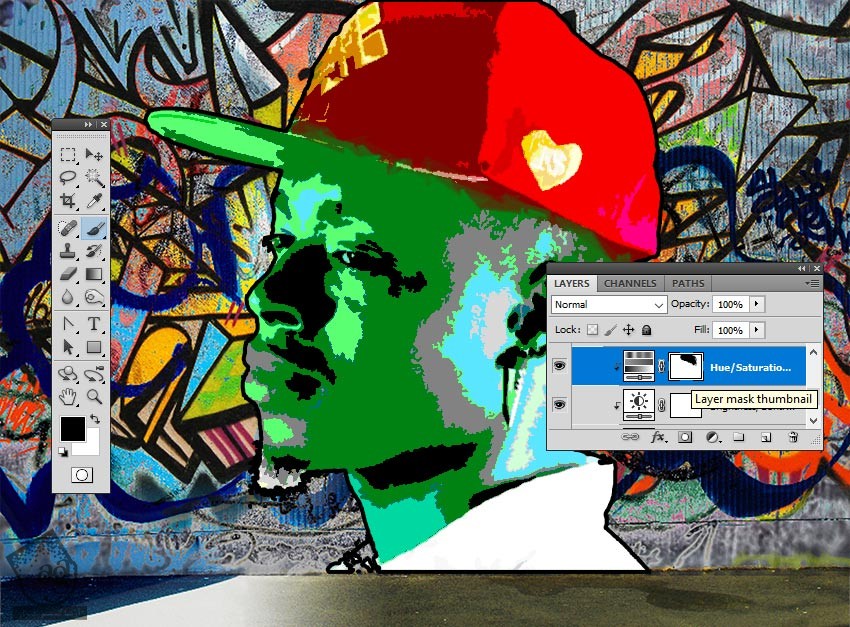
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم. Hue رو روی 129 و Saturation رو روی 100 قرار میدیم. یک Clipping Mask اضافه می کنیم.

ابزار Brush رو بر می داریم. Grunge Brush رو برداشته و شروع می کنیم به کشیدن داخل Hue/Saturation Mask. کد رنگی #000000 رو برای Color در نظر می گیریم.

گام هشتم
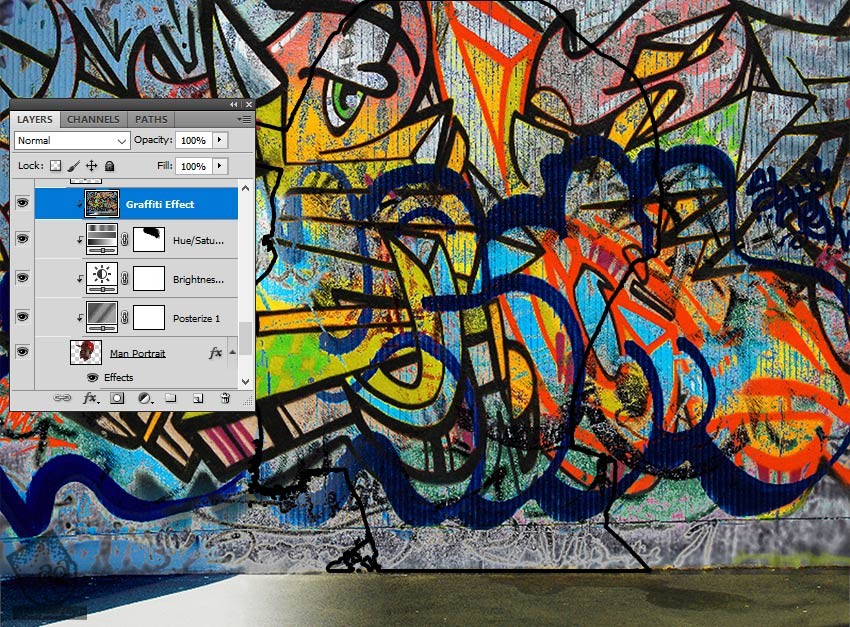
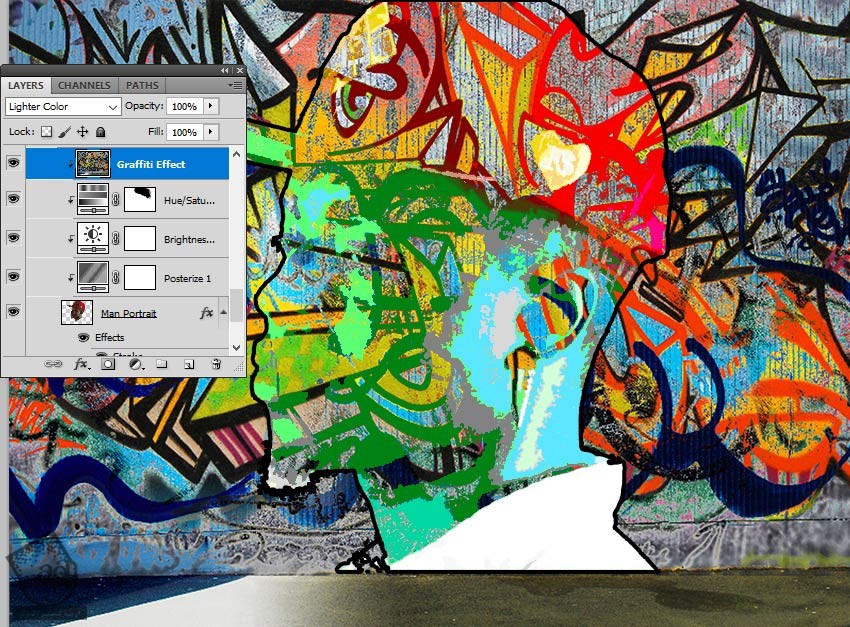
یک لایه جدید درست می کنیم. تصویر Graffiti Wall رو روی این لایه جدید Copy, Paste می کنیم. کلیک راست کرده و Create Clipping Mask رو می زنیم.

Blend Mode رو روی Lighter Color قرار میدیم.

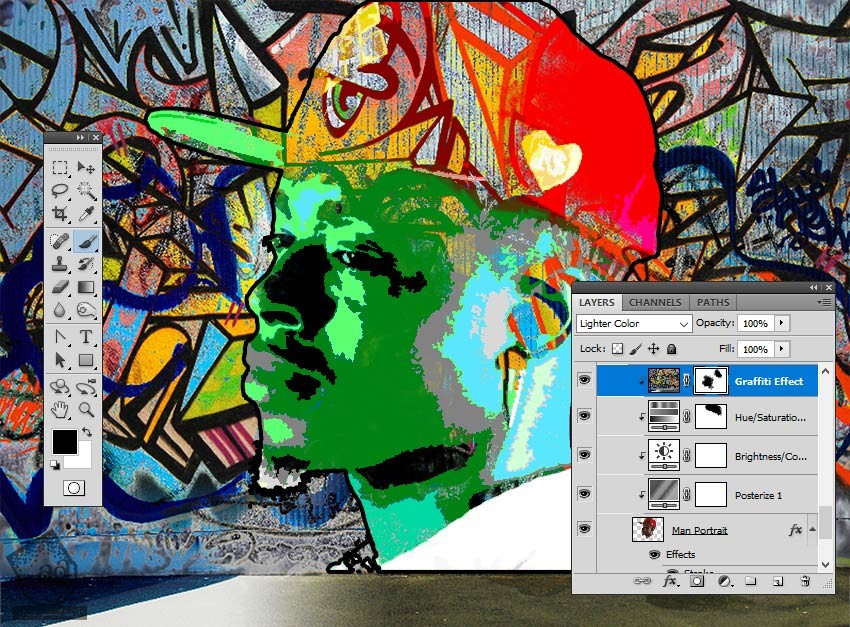
روی دومین آیکن از پایین پنل Layers کلیک می کنیم. یک لایه ماسک به لایه Graffiti Layer اضافه کرده و ابزار Brush رو بر می داریم. با استفاده از Grunge Brush و کد رنگی #000000 داخل این لایه ماسک می کشیم و جزئیات رو مخفی می کنیم.

گام نهم
روی آیکن چشم کنار لایه Man Portrait 1 کلیک می کنیم. کد رنگی #000000 رو برای Foreground و کد رنگی #ffffff رو برای Background در نظر می گیریم.

گام دهم
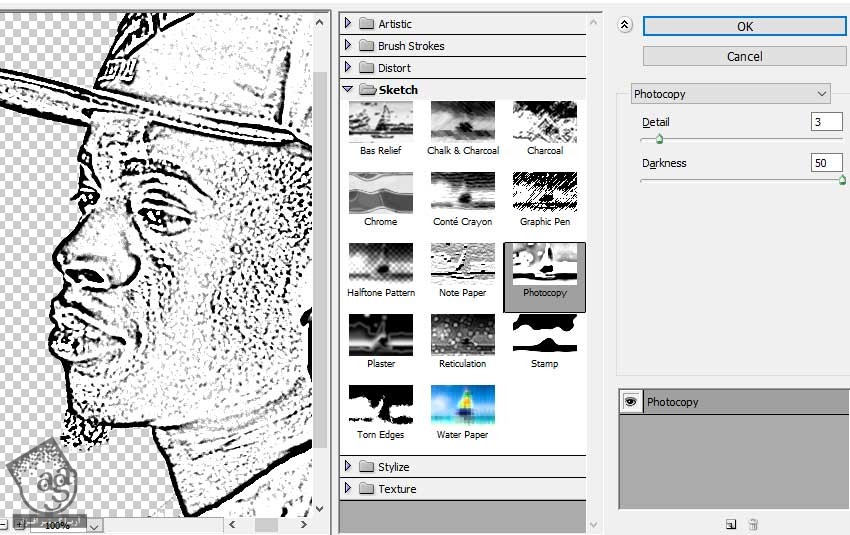
وارد مسیر Filter > Sketch > Photoscopy میشیم. Detail رو روی 3 و Darkness رو روی 50 قرار میدیم.

گام یازدهم
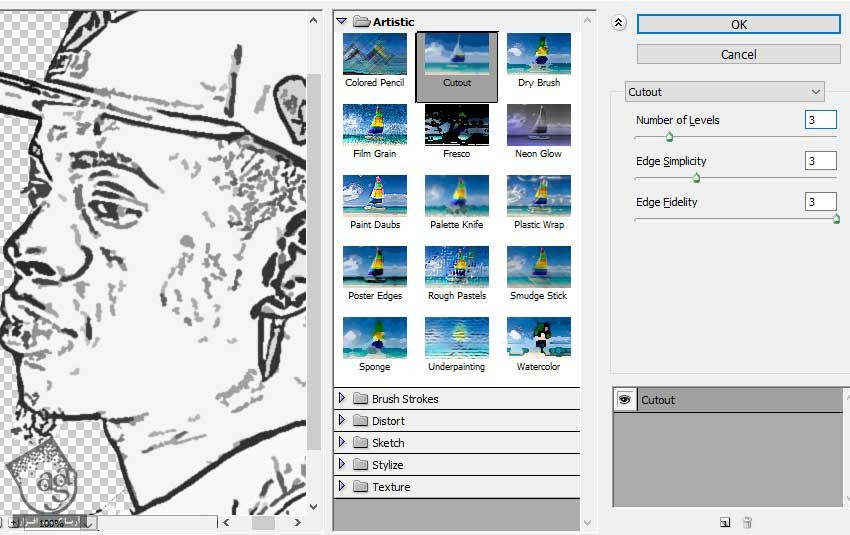
وارد مسیر Filter > Artistice > Cutout میشیم. Number of Levels رو میزاریم روی 3. Edge Simplicity رو روی 3 و Edge Fidelity رو روی 3 تنظیم می کنیم.

گام دوازدهم
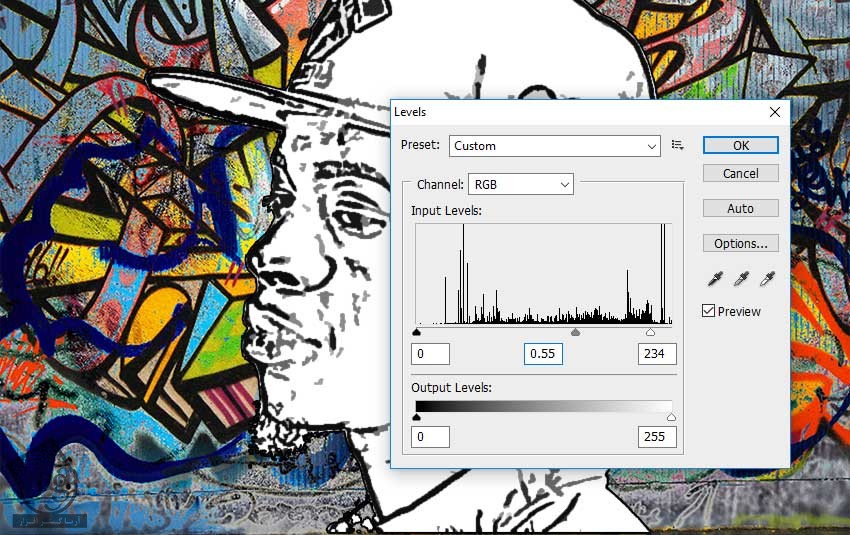
وارد مسیر Image > Adjustments > Levels میشیم و Input Levels رو تنظیم می کنیم.

گام سیزدهم
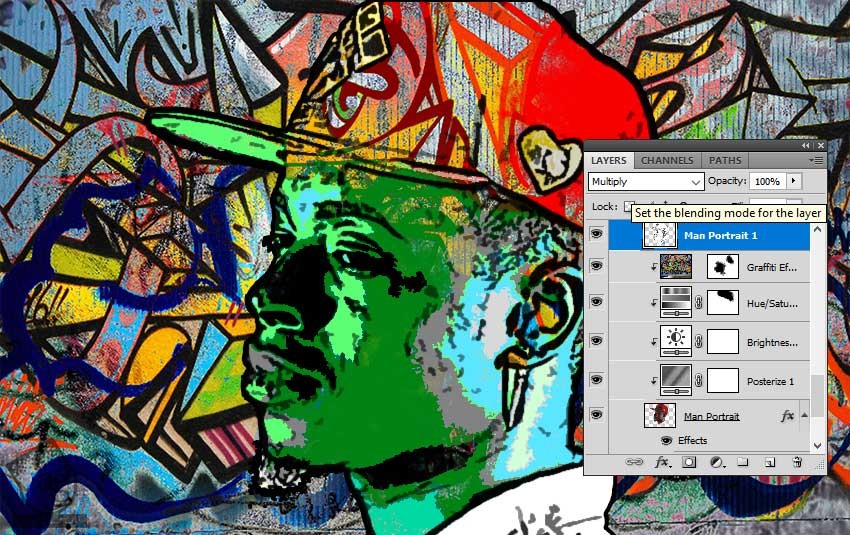
Blend Mode لایه Man Portrait 1 رو روی Multiply قرار میدیم.

اگه بخوایم می تونیم همین کار رو برای لایه Man Portrait 2 ولی با تنظیمات مختلف، باز هم تکرار کنیم.
ایجاد افکت آجر
گام اول
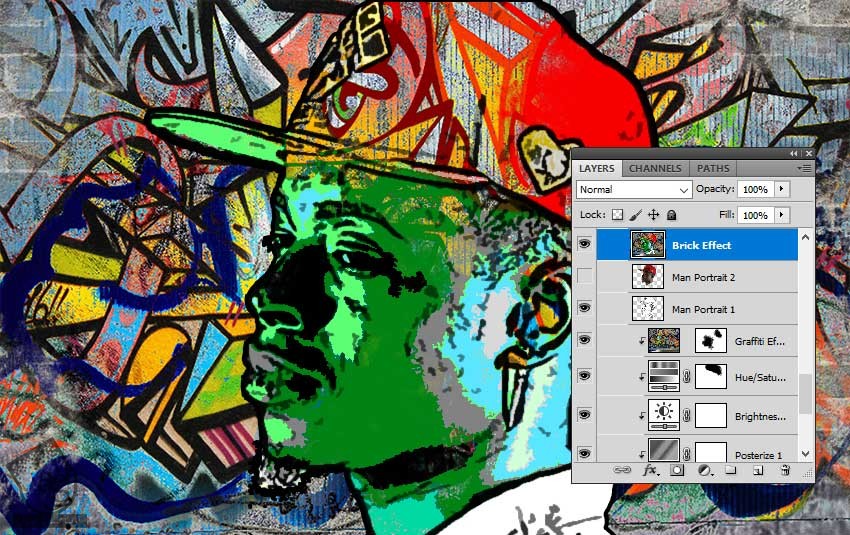
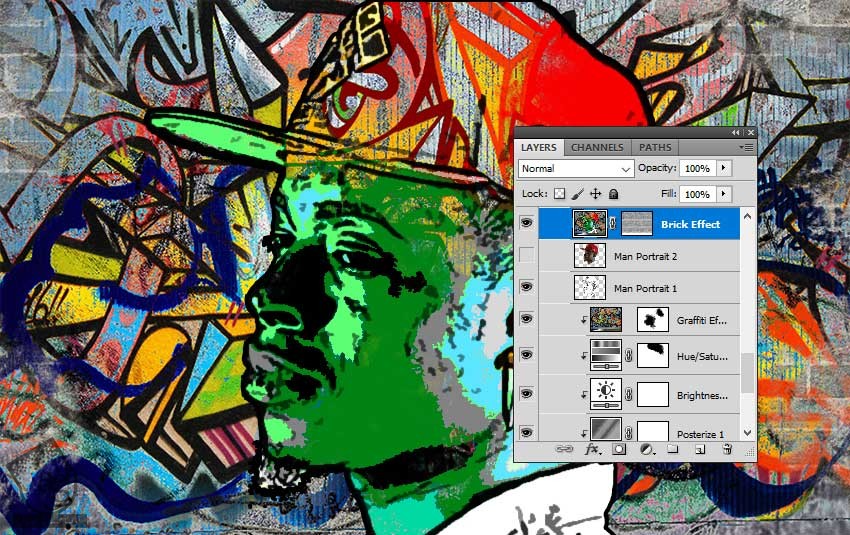
Shift+Ctrl+N رو فشار میدیم و یک لایه جدید بالای تمام لایه ها درست می کنیم.
Shift+Ctrl+Alt+E رو فشار داده و تمام لایه های قابل رویت رو با هم Merge یا ادغام می کنیم. اسم این لایه رو میزاریم Brick Effect.

گام دوم
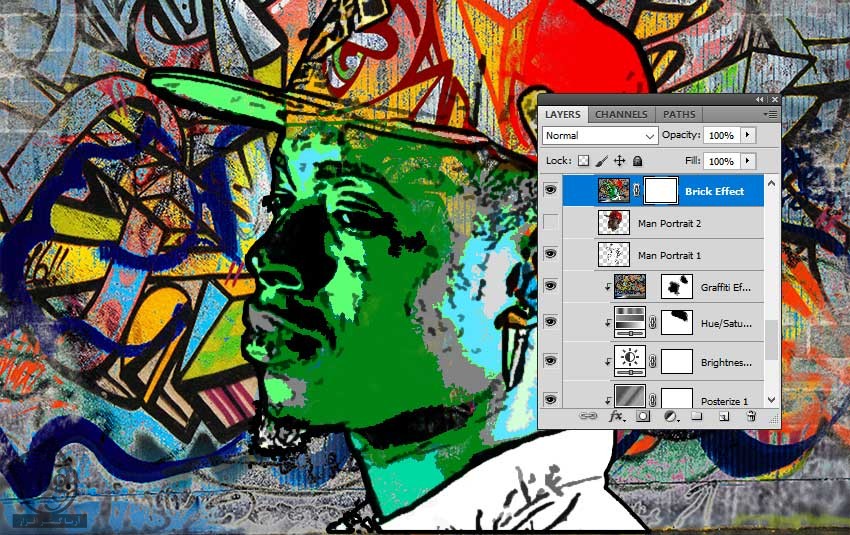
یک لایه ماسک به لایه Brick Effect اضافه می کنیم.

گام سوم
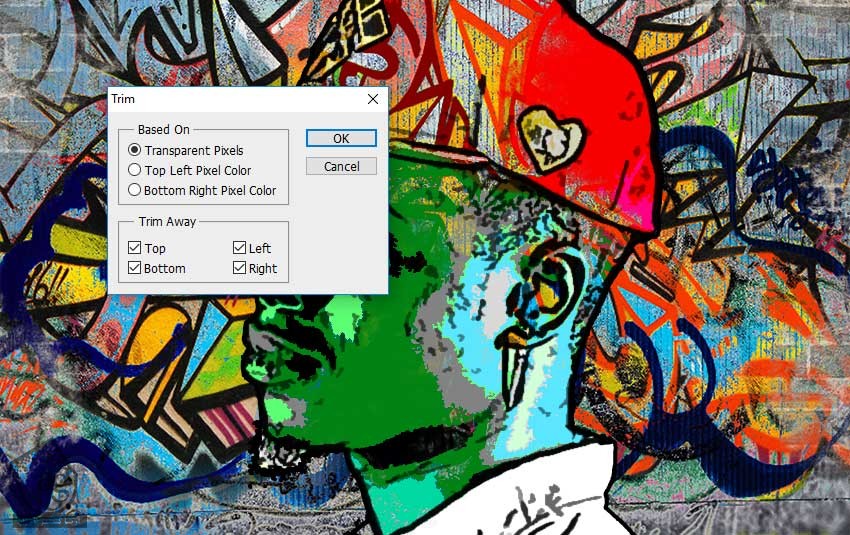
وارد مسیر Image > Trim میشیم.

گام چهارم
میریم سراغ لایه Brick Wall. ابزار Rectangular Marquee رو بر می داریم. Ctrl+C رو زده و کپی می کنیم.

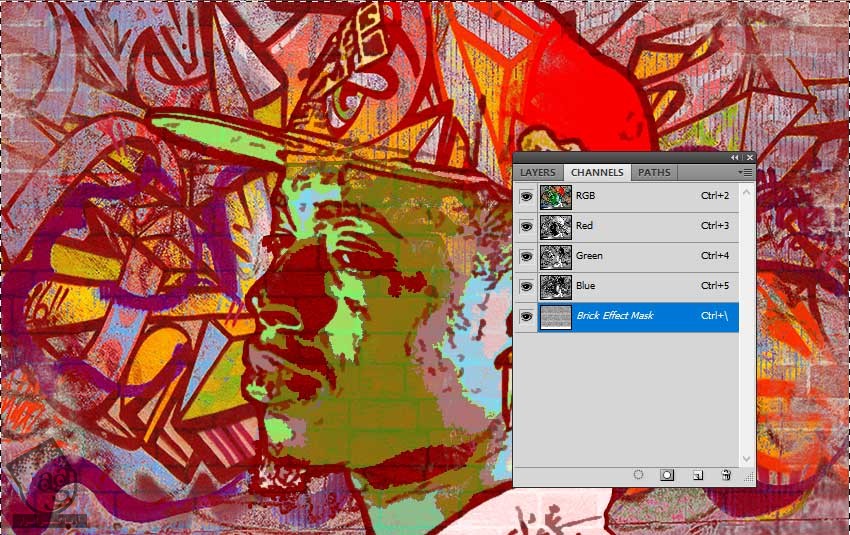
گام پنجم
میریم سراغ لایه Brick Effect و تب Channels. روی آیکن چشم کنار Brick Effect Mask کلیک می کنیم. Ctrl+V رو زده و Paste می کنیم.

گام ششم
میریم سراغ تب Layers و Ctrl+D رو می زنیم. بعد هم روی Thumbnail لایه Brick Effect رو انتخاب می کنیم.

گام هفتم
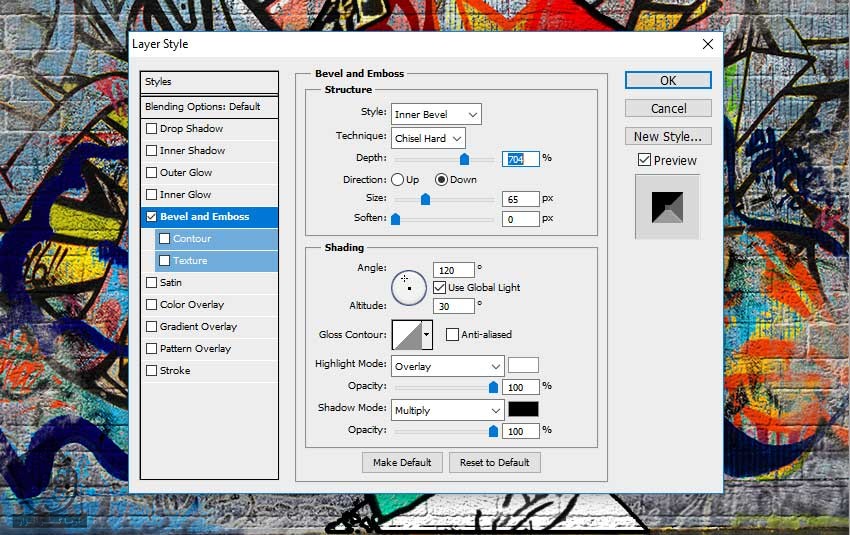
پنجره Layer Style لایه Brick Effect رو باز کرده و Bevel & Emboss اضافه می کنیم.

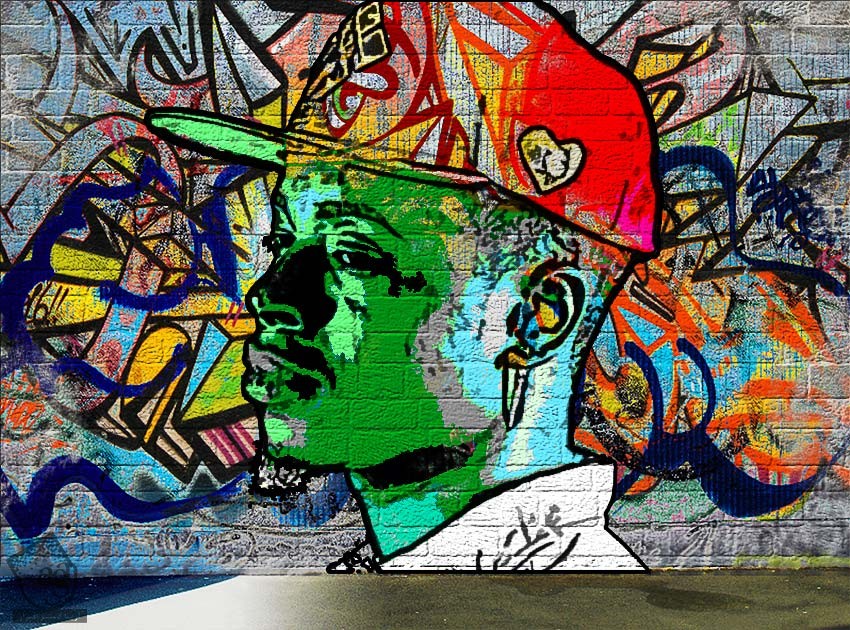
نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری گرافیتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت