No products in the cart.
آموزش Photoshop : افکت متنی تا خورده سه بعدی

آموزش Photoshop : افکت متنی تا خورده سه بعدی
توی این آموزش، افکت متنی تاخورده سه بعدی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مناسب آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی تا خورده سه بعدی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه و لایه های متنی
گام اول
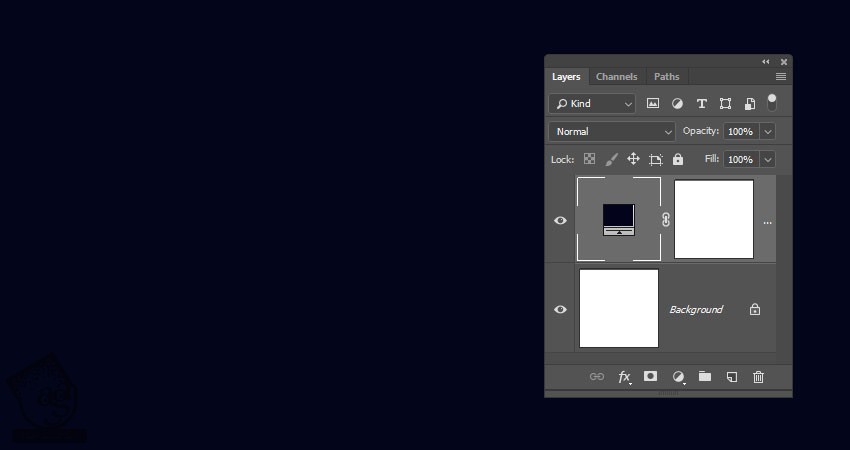
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم. Solid Color رو انتخاب کرده و کد رنگی #02031a رو براش در نظر می گیریم.

گام دوم
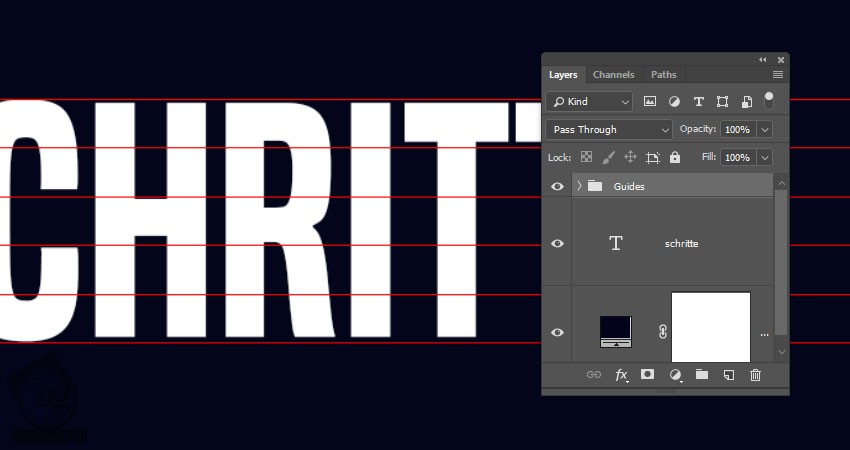
متن رو با فونت Built Tilting Semi Bold وارد می کنیم. Size رو روی 250 قرار میدیم.

اضافه کردن راهنما
گام اول
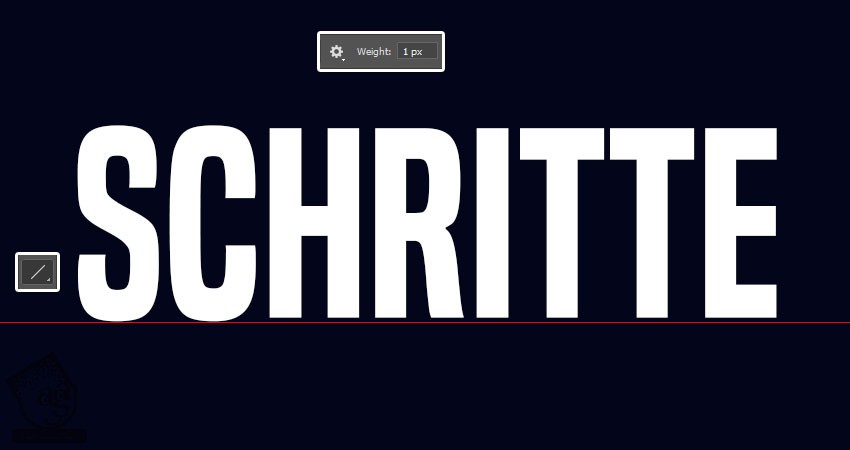
ابزار Line رو بر می داریم. میریم سراغ نوار امکانات و Weight رو روی 1 تنظیم می کنیم.
خط رو به صورت افقی درگ کرده و زیر متن قرار میدیم.
Color رو روی قرمز تنظیم می کنیم تا بهتر بتونیم ببینیم.

گام دوم
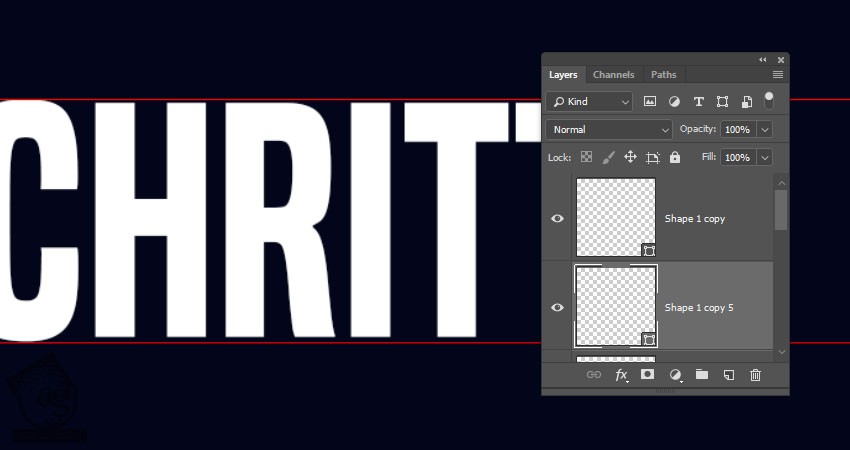
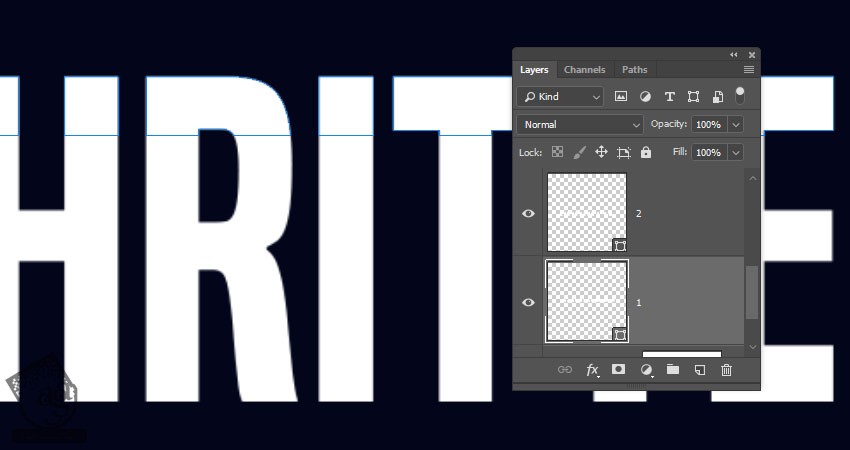
لایه شکل رو Duplicate می کنیم. بعد هم اون رو دقیقا در بالای متن قرار میدیم.

گام سوم
لایه شکل اصلی رو چهار بار Duplicate می کنیم.

گام چهارم
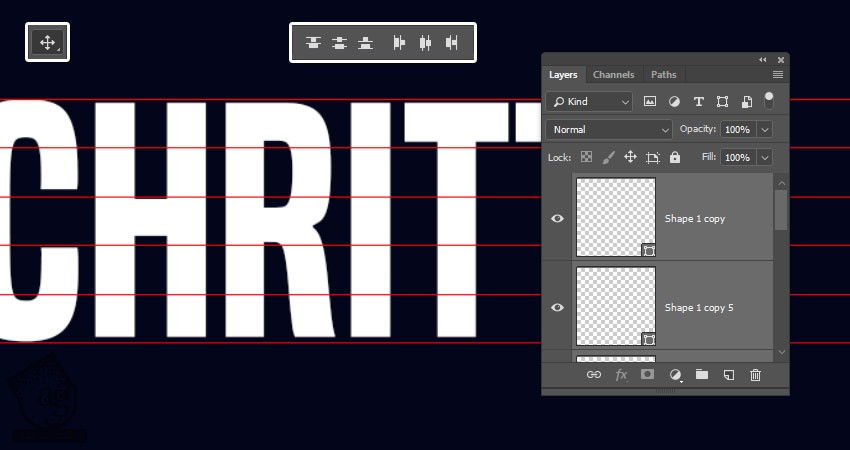
تمام لایه های مربوط به خط رو انتخاب می کنیم. ابزار Move رو برداشته و روی آیکن Distribute Vertical Centers که توی نوار امکانات قرار داره کلیک می کنیم.

گام پنجم
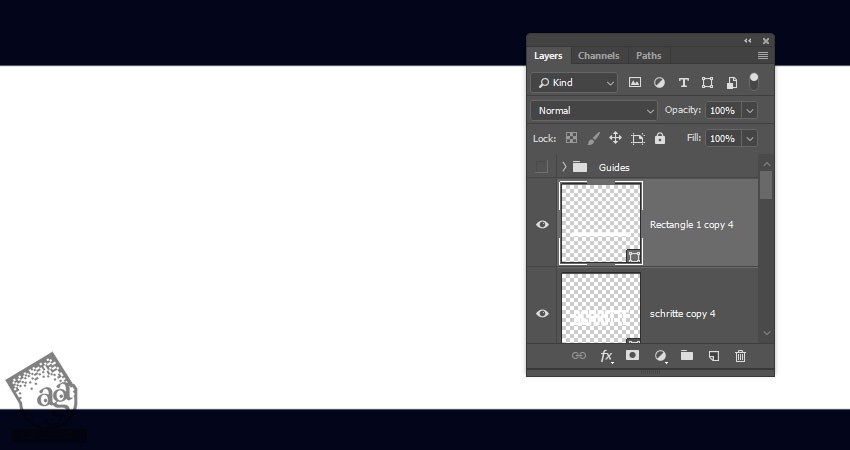
تمام لایه ها رو توی یک گروه به اسم Guides قرار میدیم.

ایجاد Section Shapes
گام اول
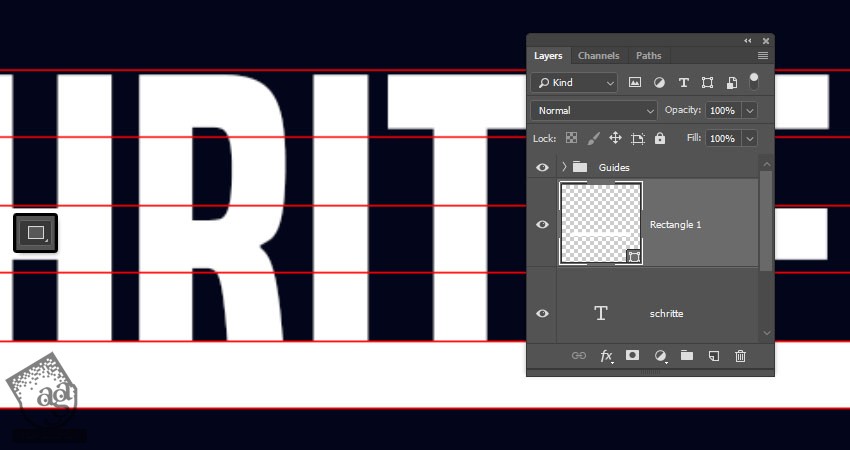
ابزار Rectangle رو بر می داریم. یک مستطیل به صورتی که می بینین رسم می کنیم.

گام دوم
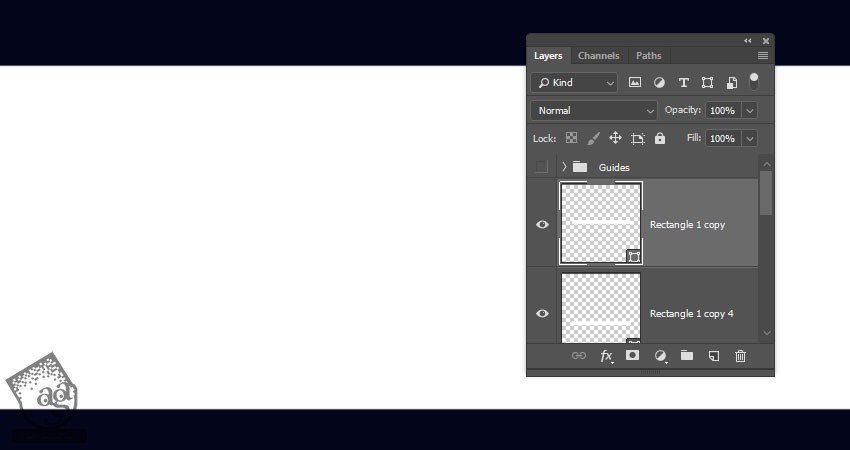
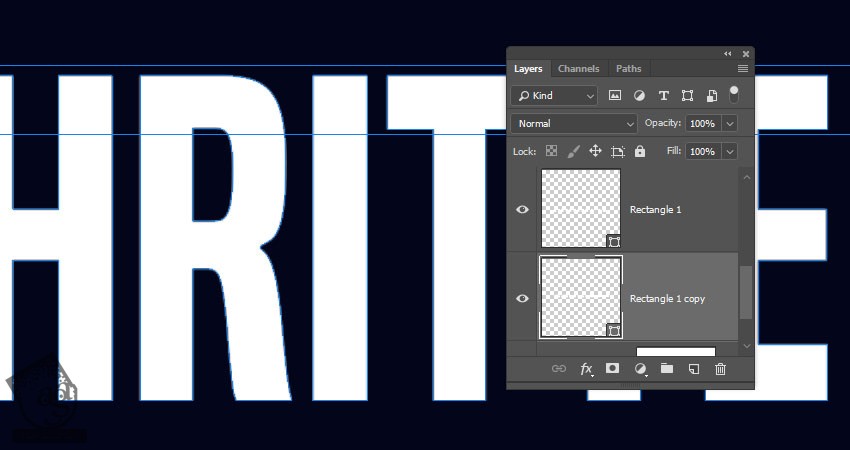
گروه Guides رو مخفی می کنیم. بعد هم لایه مستطیل رو Duplicate کرده و نسخه کپی مستطیل رو دقیقا در بالای نسخه کپی قرار میدیم.
همین کار رو تکرار می کنیم. مستطیل ها رو در بالای همدیگه قرار میدیم تا کل متن رو بپوشونه.

گام سوم
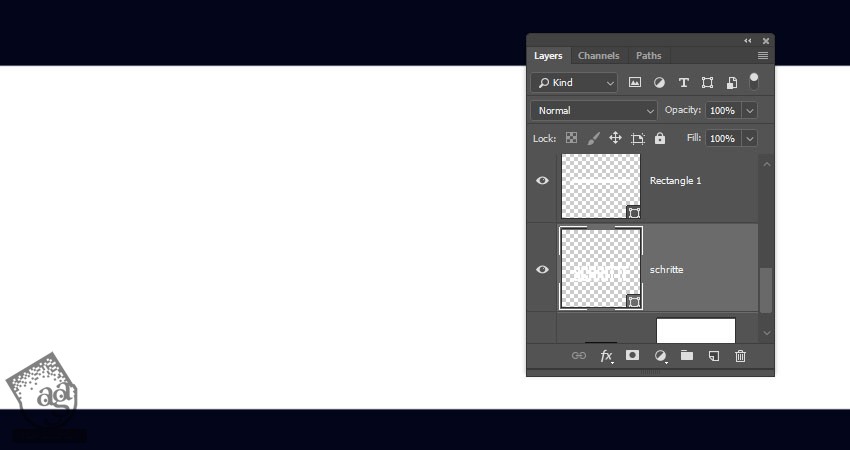
روی لایه متن کلیک راست کرده و Convert to Shape رو می زنیم.

گام چهارم
لایه شکل متن رو چهار بار Duplicate می کنیم.

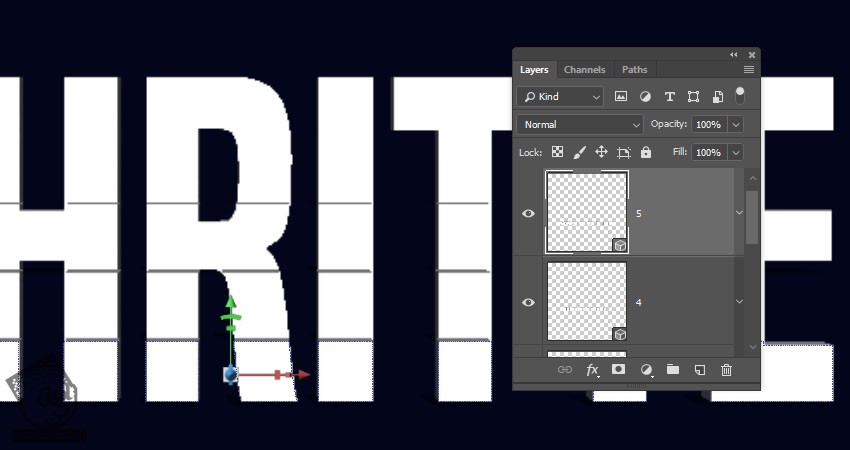
گام پنجم
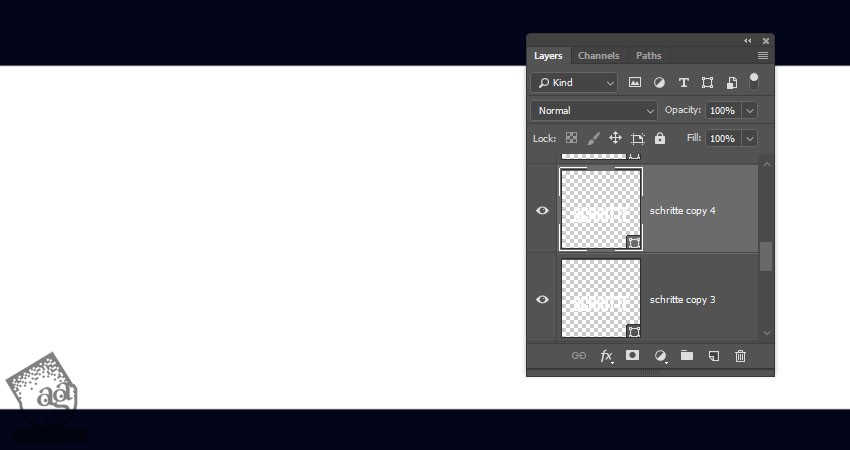
لایه ها رو به ترتیب از بالا تا پایین مرتب کرده و لایه های شکل متن رو که Duplicate کردیم، به ترتیب زیر در میاریم.

ایجاد قسمت های مختلف متن
گام اول
اولین لایه مستطیل رو به همراه لایه متن انتخاب می کنیم. وارد مسیر Layer > Combine Shapes > Unite Shapes at Overlap میشیم.
همین کار رو برای بقیه لایه ها هم تکرار می کنیم.

گام دوم
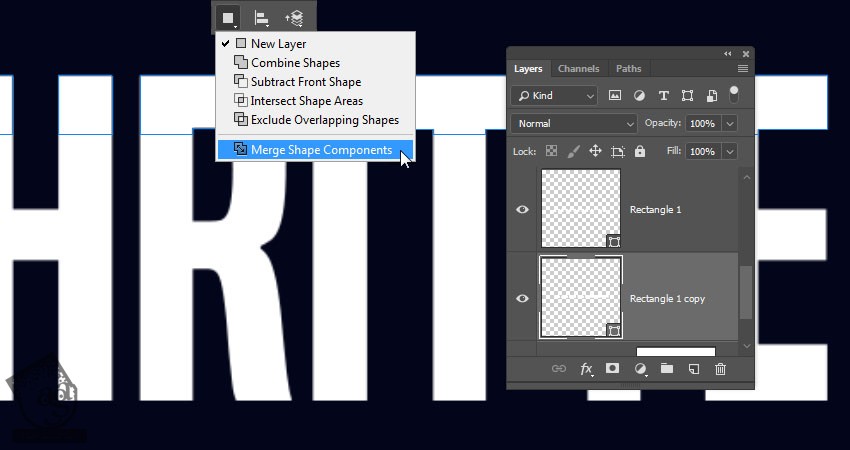
ابزار Direct Selection رو بر می داریم. تمام لایه های شکل رو که ادغام کردیم، انتخاب می کنیم. روی آیکن Path Operation که توی نوار امکانات قرار داره کلیک کرده و بعد هم Merge Shape Components رو انتخاب می کنیم.

گام سوم
اسم لایه ها رو از پایین به بالا به ترتیب 1 تا 5 بارگذاری می کنیم.

ایجاد لایه های 3D Mesh
گام اول
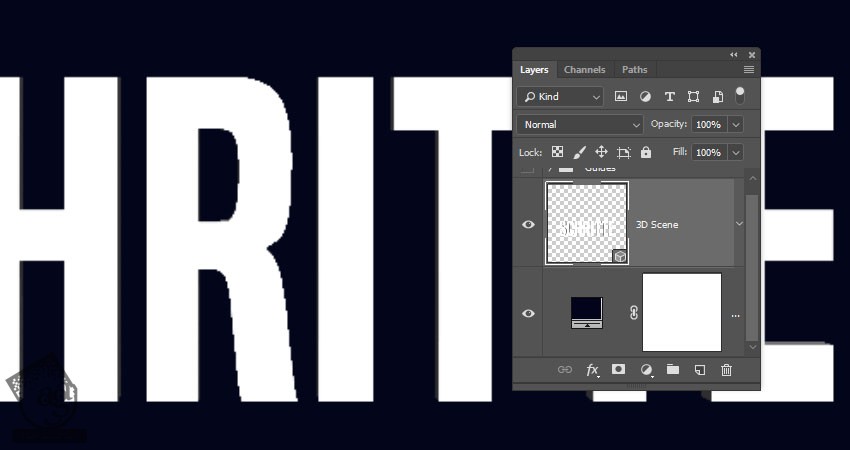
هر لایه شکل رو انتخاب می کنیم. بعد هم وارد مسیر 3D > New 3D Extrusion from Selected میشیم.

گام دوم
تمام لایه های سه بعدی رو انتخاب می کنیم. وارد مسیر 3D > Merge 3D Layers میشیم و اسم لایه Merge یا ادغام شده رو میزاریم 3D Scene.

گام سوم
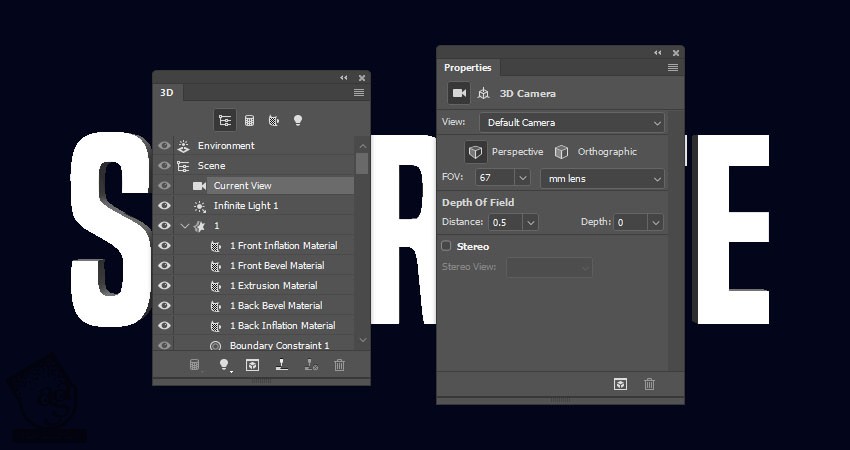
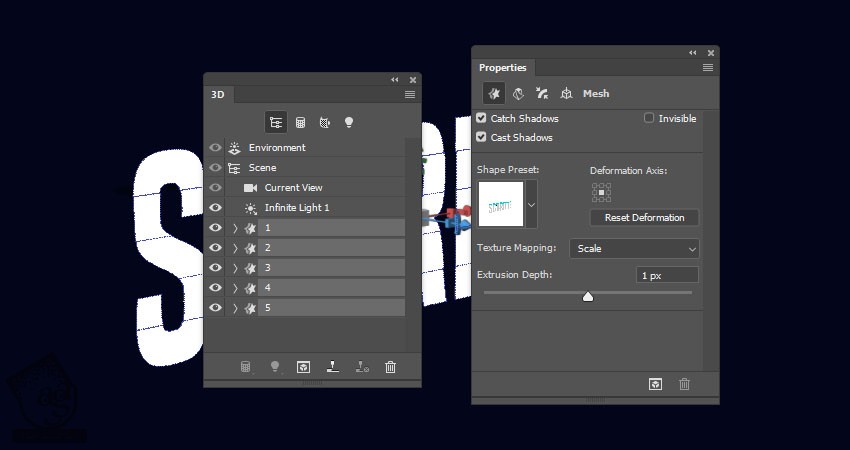
برای دسترسی به 3D Mesh Settings و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties. که هر دوی این پنل ها توی منوی Window وجود دارن.
توی پنل 3D، تمام مولفه های مربوط به صحنه 3D وجود داره. موقعی که روی عنوان هر کدوم از این مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. بنابراین همیشه باید مطمئن باشیم که تب مولفه ای که می خوایم تنظیم کنیم رو انتخاب کنیم و بعد بریم سراغ پنل Properties.

گام چهارم
با انتخاب ابزار Move می تونیم به 3D Mode که سمت راست نوار امکانات قرار داره، دسترسی پیدا کنیم.
بعد از انتخاب هر کدوم از اون ها، با کلیک و درگ می تونیم این Mode ها رو اعمال کنیم.
از 3D Mode ها برای تغییر نمای کنونی کمک می گیریم.

گام پنجم
تمام تب های 3D Mesh رو انتخاب می کنیم. وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 1.

ایجاد تا خوردگی های سه بعدی
گام اول
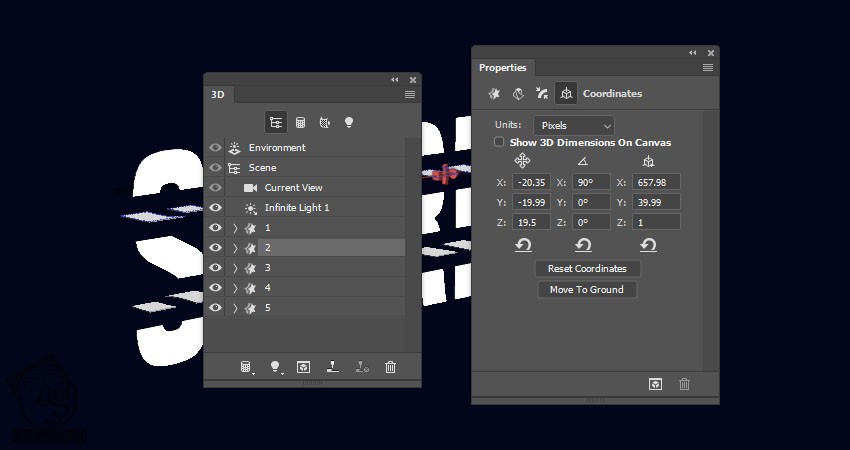
Mesh شماره دو رو انتخاب می کنیم. روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم. X Rotation Angle رو میزاریم روی 90.
همین کار رو برای Mesh 4 هم تکرار می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
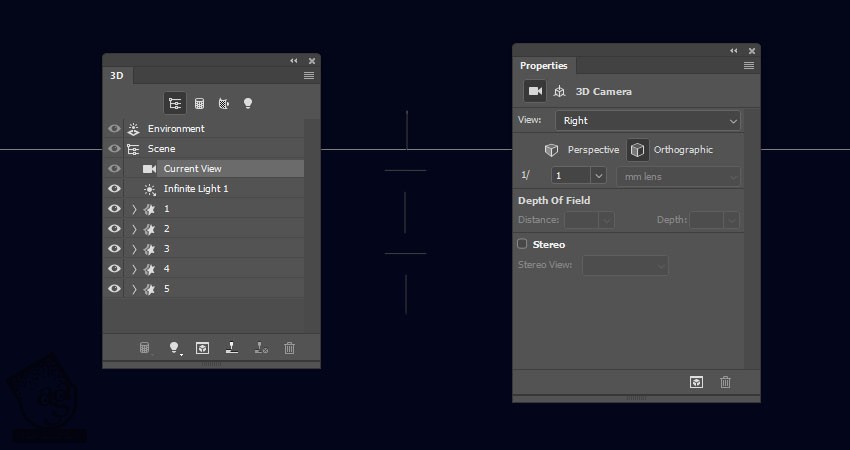
تب Current View رو از پنل 3D انتخاب می کنیم. Right View Preset رو از منوی View موجود در پنل Properties انتخاب می کنیم.

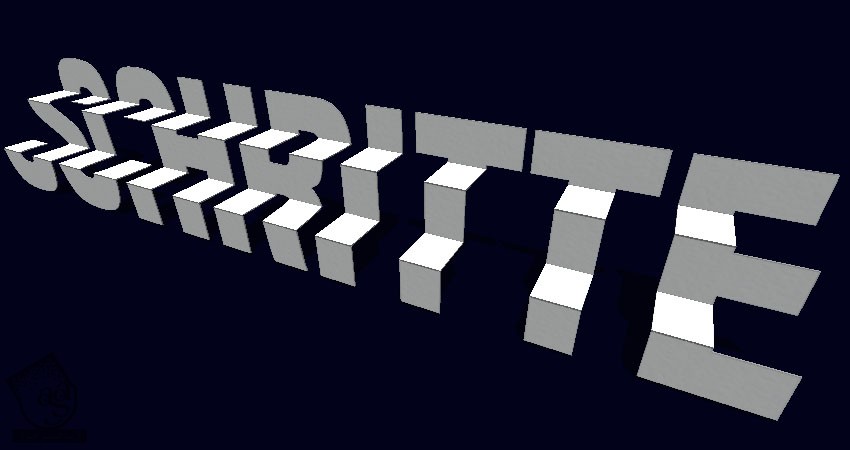
گام سوم
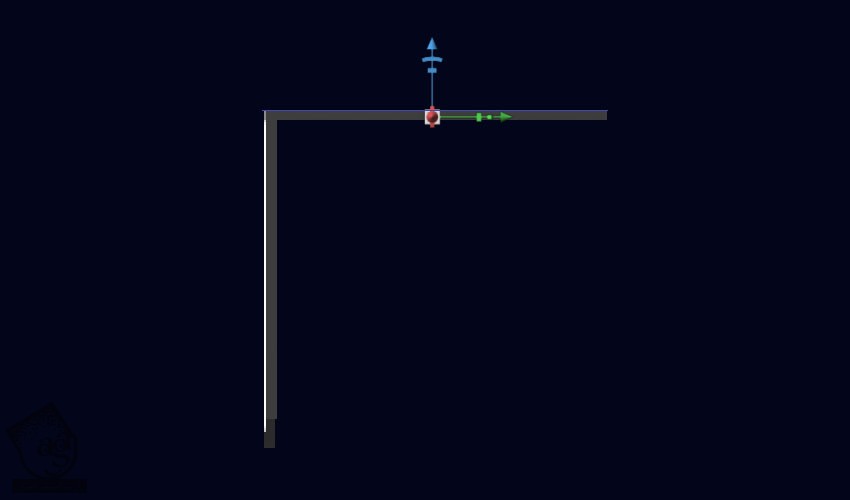
ابزار Move رو بر می داریم. از 3D Axis استفاده کرده و Mesh ها رو بالای همدیگه قرار میدیم.

گام چهارم
وقتی این کار انجام شد، میریم سراغ نمای پیش فرض دوربین.
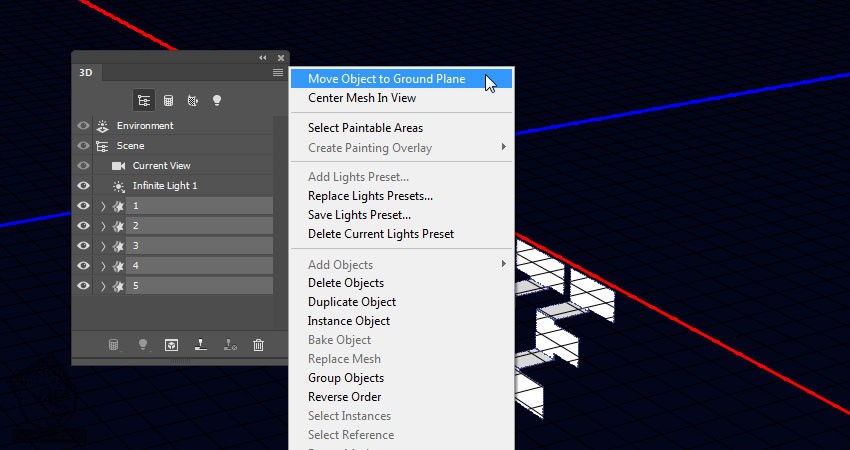
تمام تب های 3D Mesh رو انتخاب می کنیم. روی آیکن 3D کلیک کرده و Move Object to Ground Plane رو انتخاب می کنیم.

ایجاد متریال های سه بعدی
گام اول
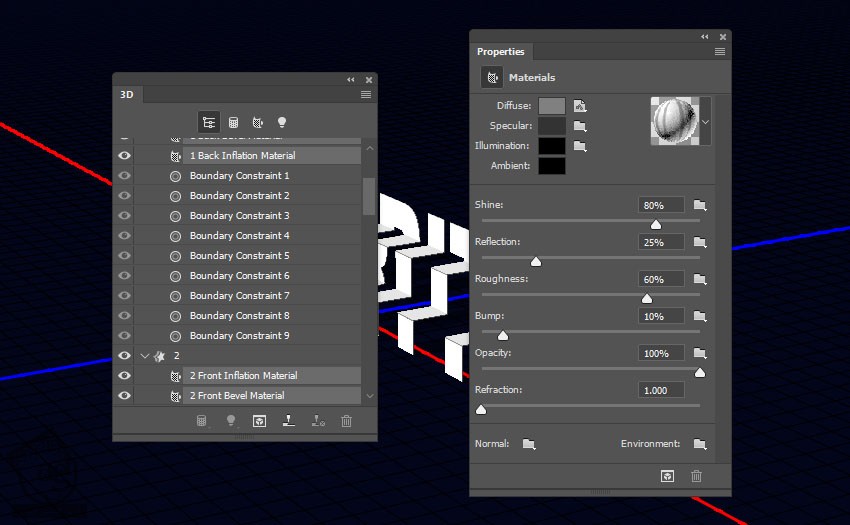
تمام تب های Material رو انتخاب کرده و تنظیمات رو به شکل زیر انجام میدیم.
Diffuse روی 128, 128, 128
Specular روی 51, 51, 51
Shine روی 80 درصد
Reflection روی 25 درصد
Roughness روی 60 درصد

گام دوم
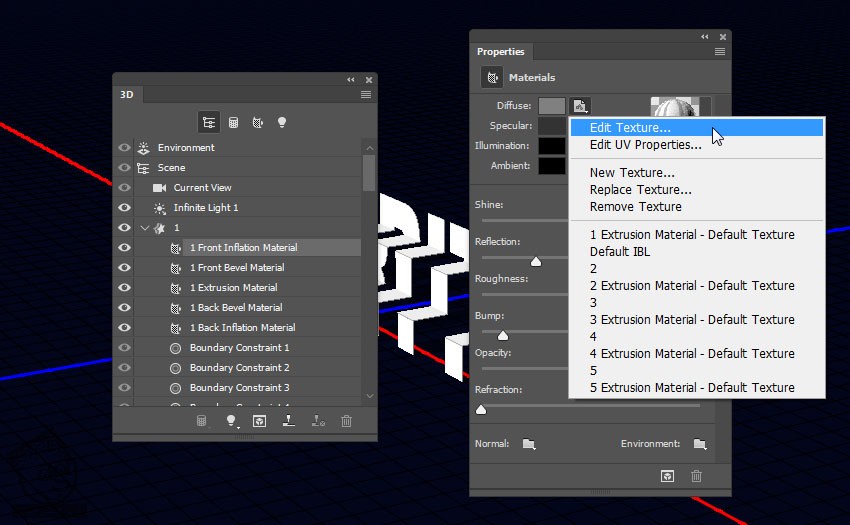
تب 1 Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse کلیک کرده و Edit Texture رو انتخاب می کنیم.

گام سوم
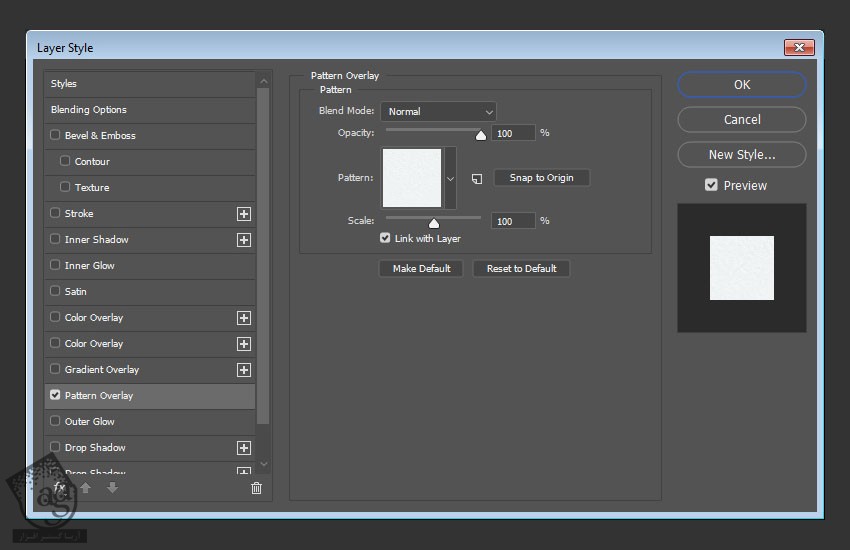
موقعی که فایل باز میشه، روی لایه شکل دابل کلیک کرده و افکت Pattern Overlay رو اعمال می کنیم. Pattern رو روی Handmade Paper قرار میدیم.

گام چهارم
روی لایه ای که Layer Style رو روی اون اعمال کردیم، کلیک راست کرده و Copy Layer Style رو می زنیم.
فایل رو ذخیره کرده و می بندیم.

گام پنجم
هر کدوم از تب های Front Inflation Material رو که داریم، انتخاب کرده و روی آیکن Diffuse Texture کلیک می کنیم. بعد هم Edit Texture رو می زنیم.
روی لایه شکل کلیک راست کرده و Paste Layer Style رو می زنیم. بعد هم فایل رو ذخیره کرده و می بندیم.

تنظیم نور صحنه
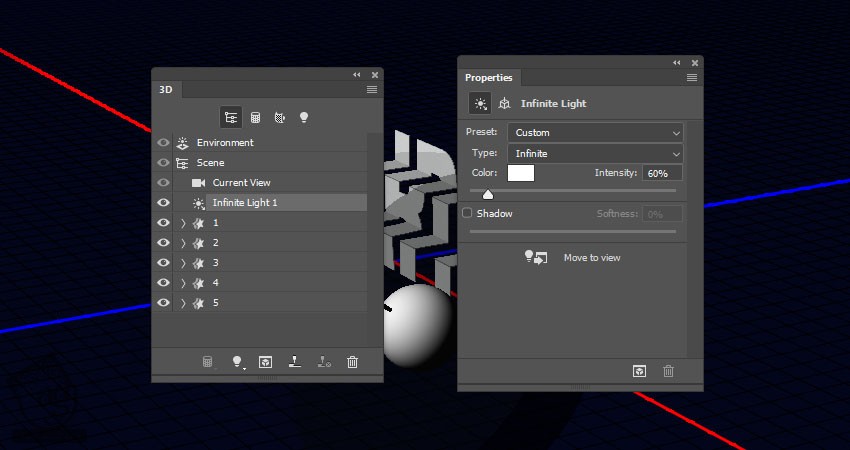
گام اول
روی تب Infinite Light 1 کلیک می کنیم. Intensity رو روی 60 درصد قرار داده و تیک Shadow رو بر می داریم.

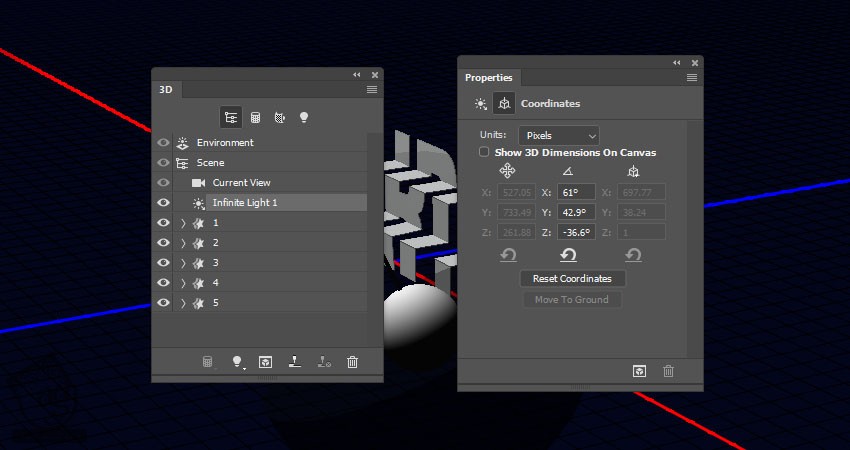
گام دوم
ابزار Move رو برداشته و نور رو توی محل مناسب قرار میدیم. به جای این کار می تونیم روی آیکن Coordinates که توی پنل Properties قرار داره هم کلیک کرده و مقادیر مورد نظر رو وارد کنیم.

گام سوم
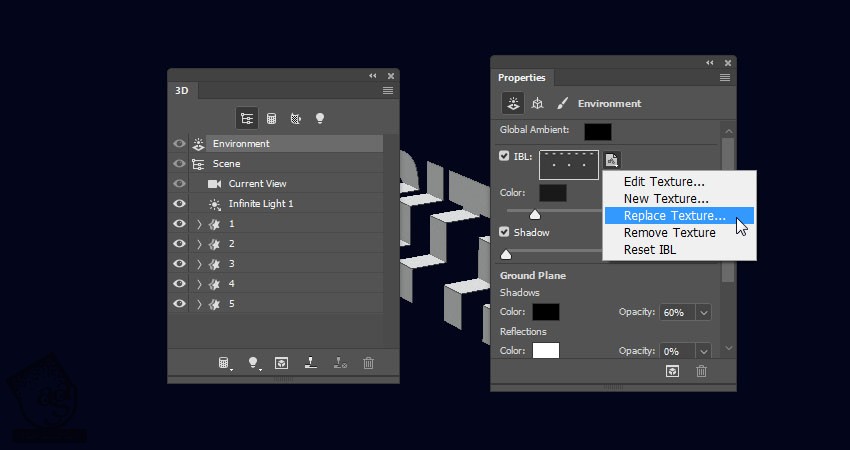
وارد تب Environment میشیم. روی آیکن IBL Texture کلیک کرده و Replace Texture رو می زنیم تا تصویر Interior of a Hotel Spa Reception 3D Illustration بارگذاری بشه.

گام چهارم
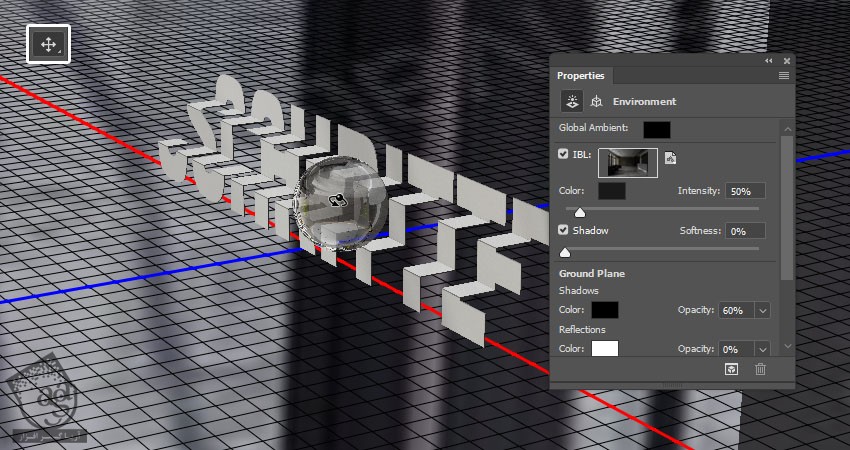
Intensity رو روی 50 درصد قرار میدیم و نور رو جا به جا می کنیم.

گام پنجم
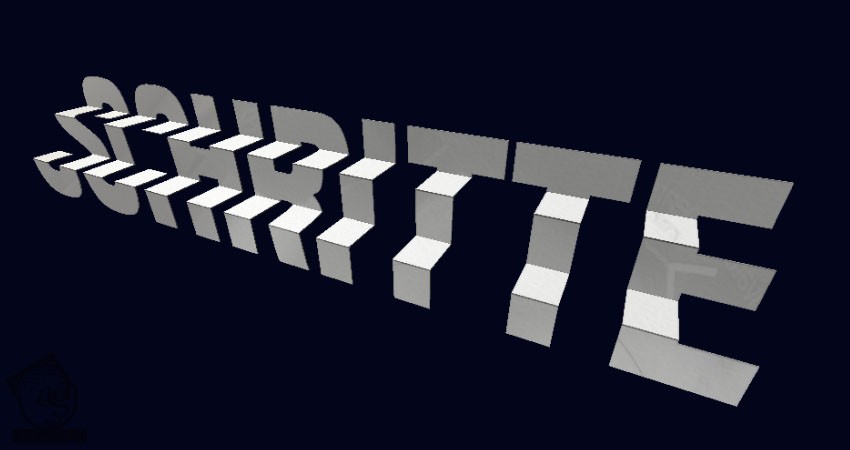
زاویه نهایی برای دوربین رو انتخاب می کنیم. وارد مسیر 3D > Render 3D Layer میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. هر موقع خواستیم می تونیم با زدن دکمه Esc، این فرآیند رو متوقف کنیم.

اضافه کردن تکسچر و اعمال Adjustment Layer
گام اول
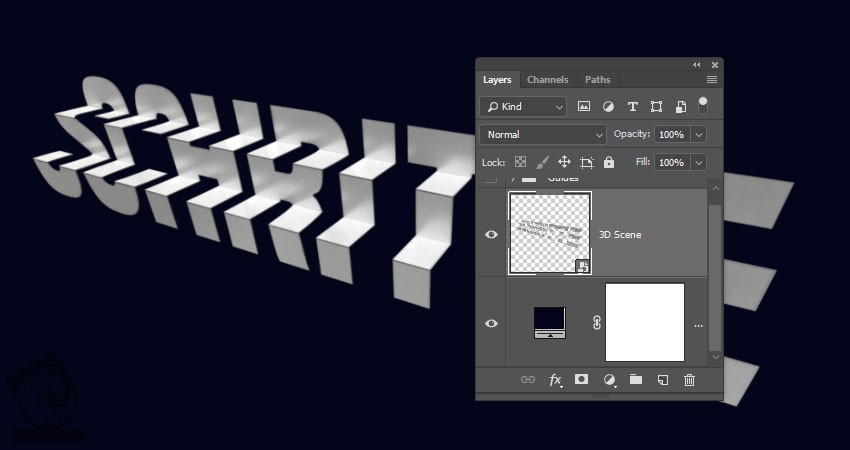
وقتی این کار تمام شد، روی لایه 3D Scene کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام دوم
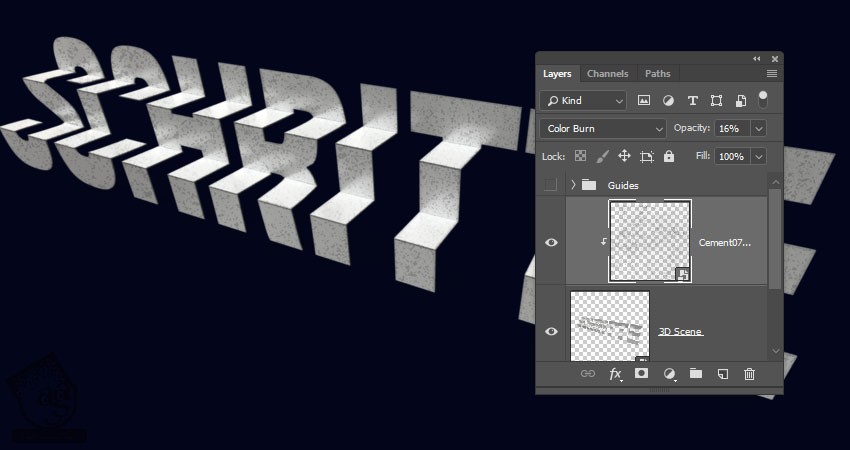
Cement07-byGhostlyPixel.png رو از مجموعه Cement Grit Texture انتخاب کرده و اون رو در بالای لایه 3D Scene قرار میدیم. در صورت لزوم اندازه اون رو تغییر داده و Clip می کنیم.
Blend Mode رو روی Color Burn و Opacity رو روی 16 درصد قرار میدیم.

گام سوم
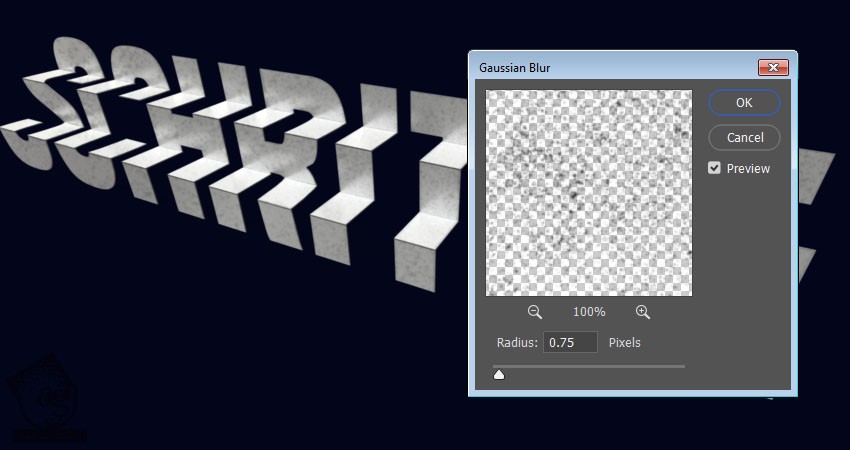
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو به دلخواه تنظیم می کنیم.

گام چهارم
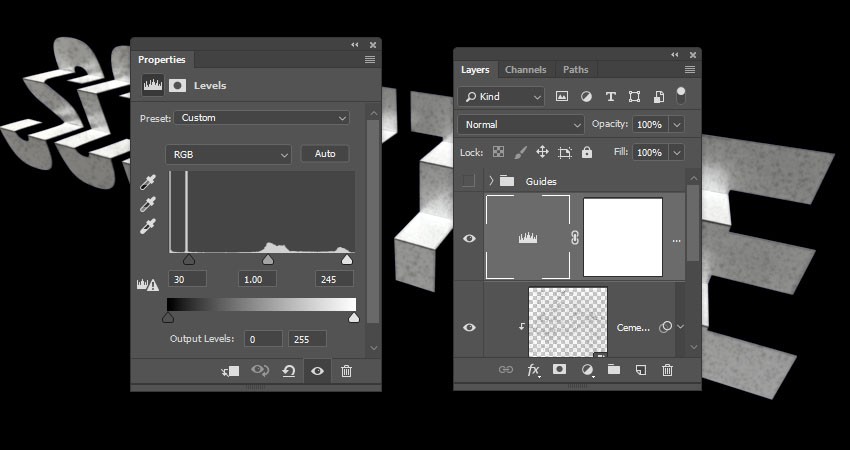
یک Levels Adjustment Layer بالای تمام لایه ها درست می کنیم. Shadows رو روی 30 و Highlights رو روی 145 قرار میدیم.

گام پنجم
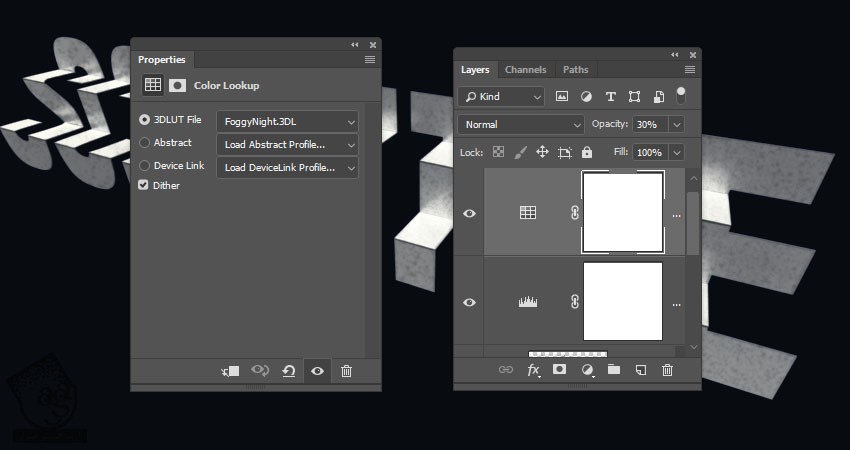
یک Color Lookup Adjustment Layer اضافه می کنیم. FoggyNight.3Dl رو از منوی 3Dlut File انتخاب می کنیم. Opacity رو میزاریم روی 30 درصد.

گام ششم
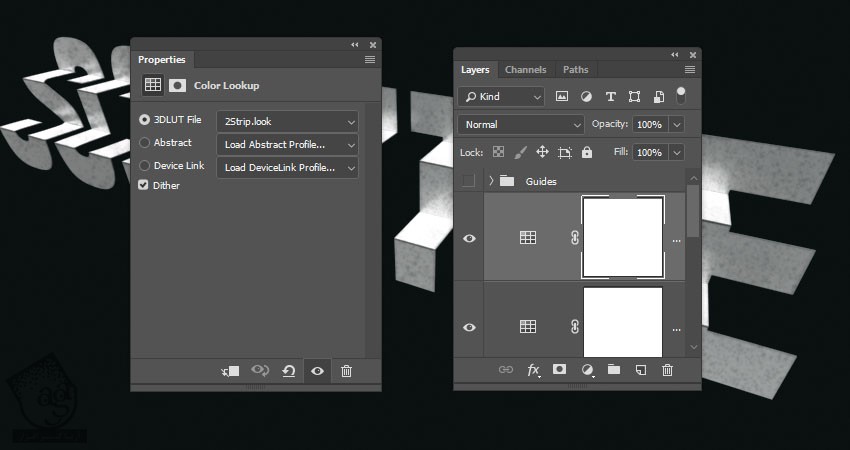
یک Color Lookup Adjustment Layer دیگه اضافه کرده و 2Strip.look رو از منوی 3DLUT File انتخاب می کنیم.

گام هفتم
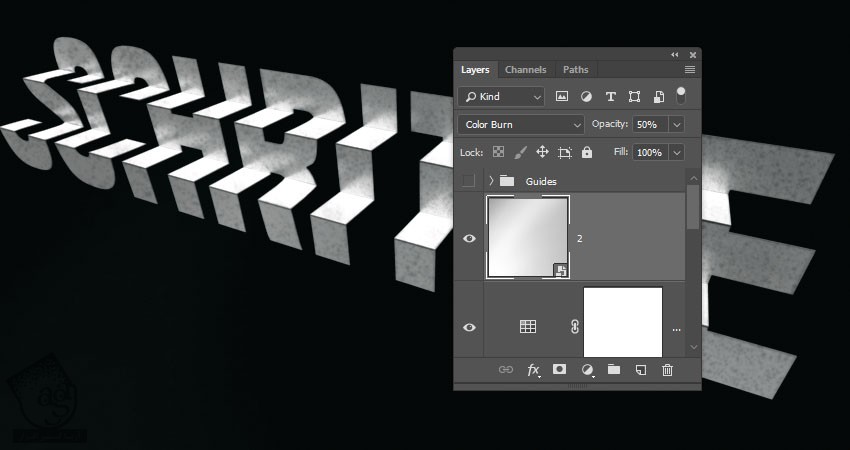
تصویر 2.jpg رو از مجموعه Abstract Spotlight Backgrounds انتخاب کرده و در بالای لایه ها قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم. Blend Mode رو روی Color Burn و Opacity رو روی 50 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی تا خورده سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت