No products in the cart.
آموزش Photoshop : افکت متنی نگین دار – قسمت دوم

آموزش Photoshop : افکت متنی نگین دار – قسمت دوم
توی این آموزش، افکت متنی نگین دار رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی نگین دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی نگین دار – قسمت اول “
اضافه کردن Layer Style به اولین لایه های کپی
روی اولین لایه های کپی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
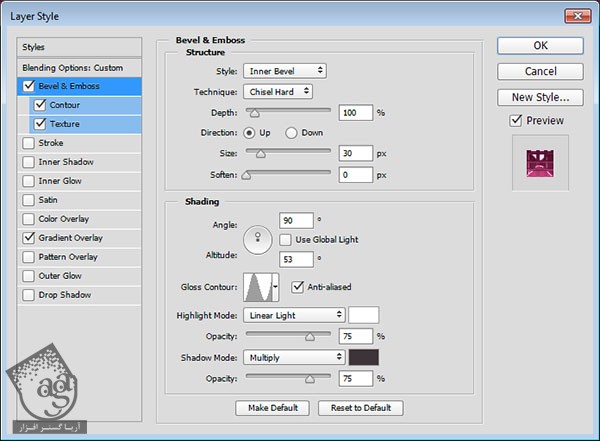
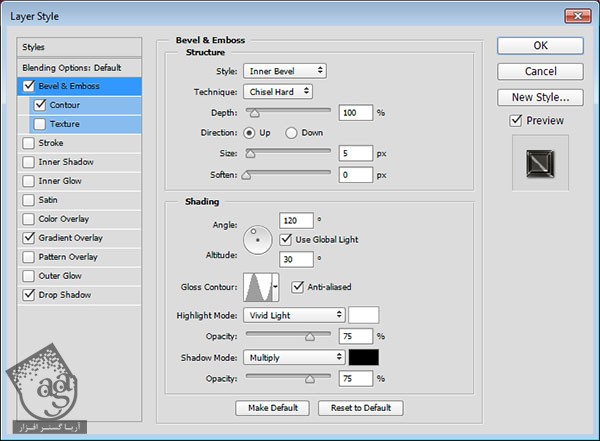
Bevel & Emboss :
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 30
تیک Use Global Light رو بر می داریم
Angle روی 90
Altitude روی 53
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Color روی #3c3438

گام دوم
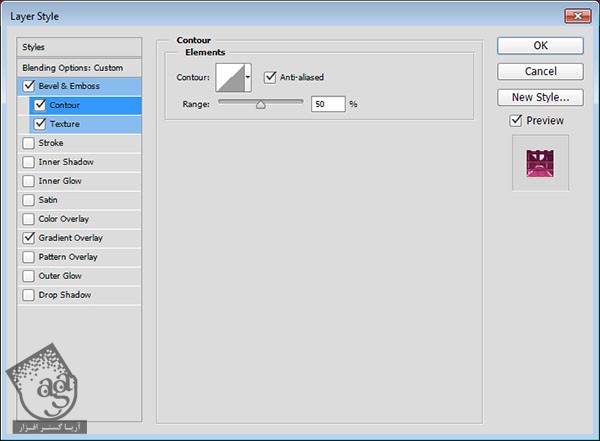
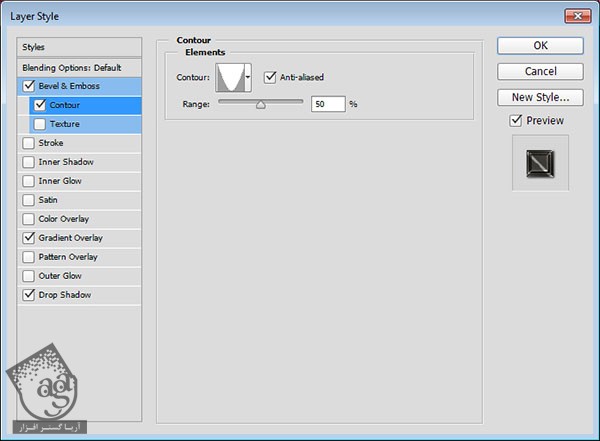
Contour :
Anti aliased رو تیک می زنیم

گام سوم
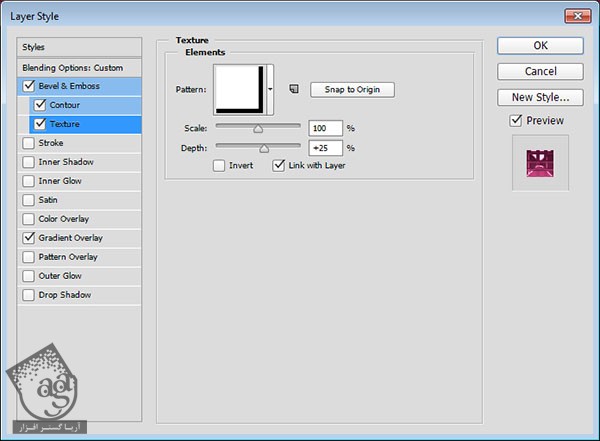
Texture :
Pattern روی Squares
Depth روی 25 درصد

گام چهارم
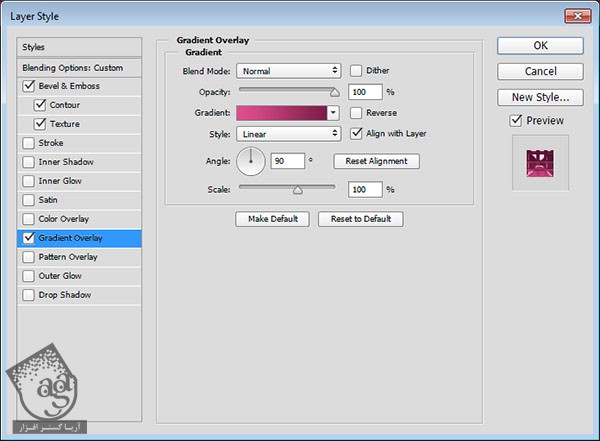
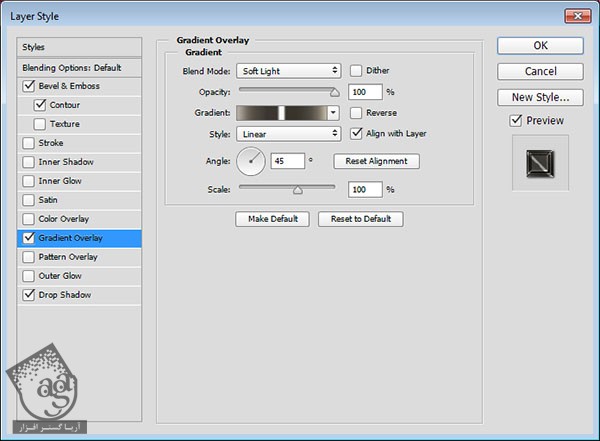
Gradient Overlay :
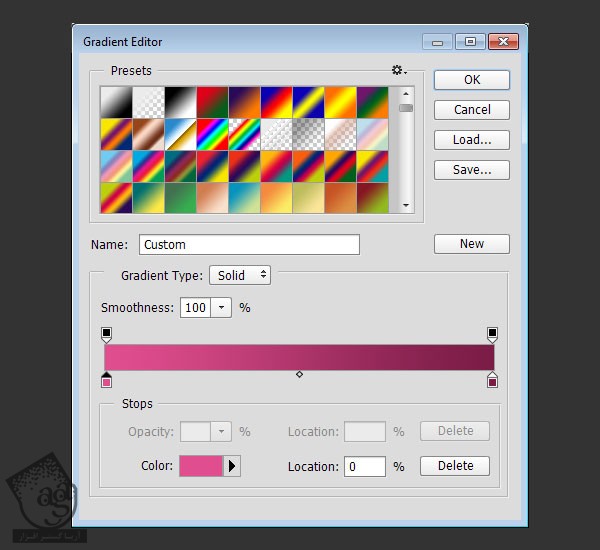
روی Gradient کلیک کرده و تنظیمات زیر رو بهش اختصاص میدیم.

گام پنجم
برای درست کردن گرادیانت، زیر نوار گرادیانت کلیک کرده و یک Color Stops اضافه می کنیم. با هر بار کلیک روی Color Stops می تونیم Color و Location رو تغییر میدیم.
کد رنگی #e14e8f رو برای چپ و کد رنگی #7a1c46 رو برای راست در نظر می گیریم.

گام ششم
نتیجه به صورت زیر در میاد.

اضافه کردن Layer Style به دومین لایه کپی
روی لایه مورد نظر دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
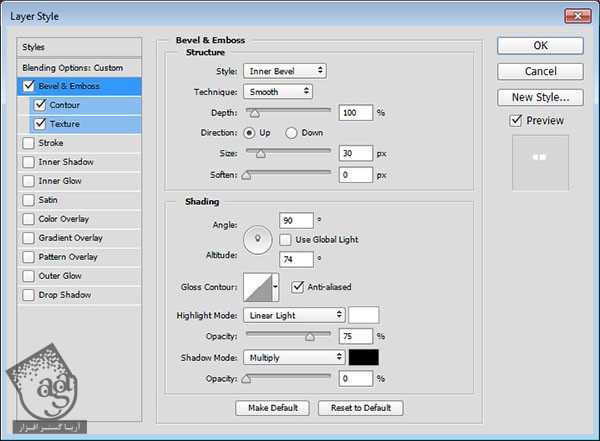
گام اول
Size روی 30
تیک Use Global Light رو بر می داریم
Angle روی 90
Altitude روی 74
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Shadow Mode – Opacity روی 0 درصد

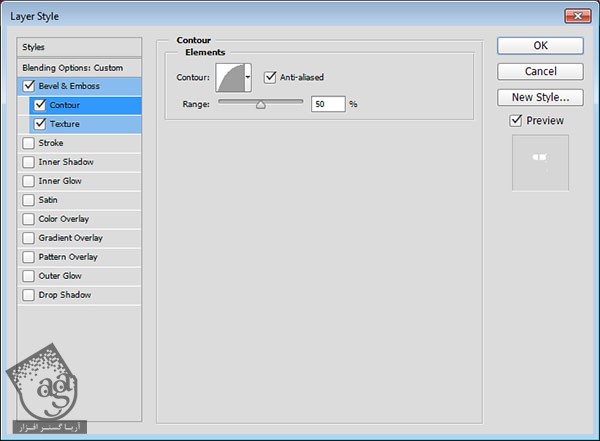
گام دوم
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

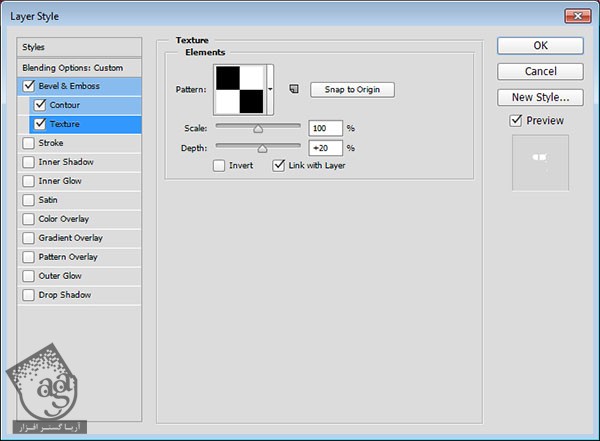
گام سوم
Texture :
Pattern روی 10 px Block
Depth روی 20 درصد

گام چهارم
نتیجه به صورت زیر در میاد.

اضافه کردن Layer Style به Outer Stroke
روی لایه Stroke دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
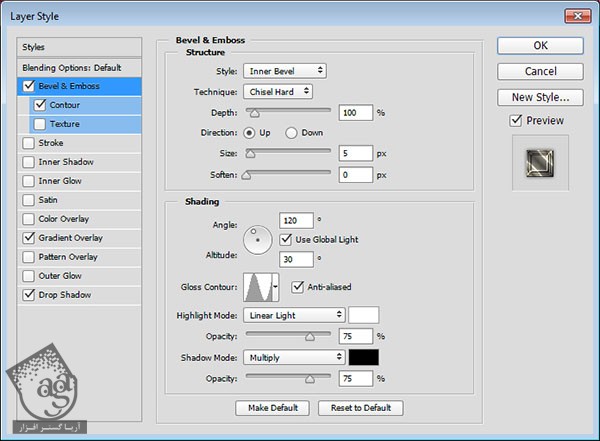
Bevel & Emboss :
Technique روی Chisel Hard
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
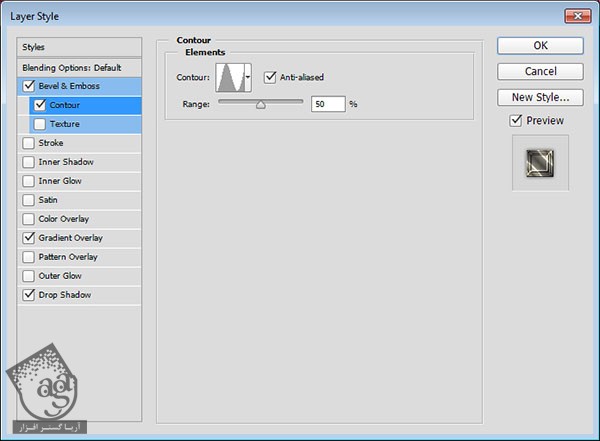
گام دوم
Contour :
Contour روی Ring
Anti aliased رو تیک می زنیم

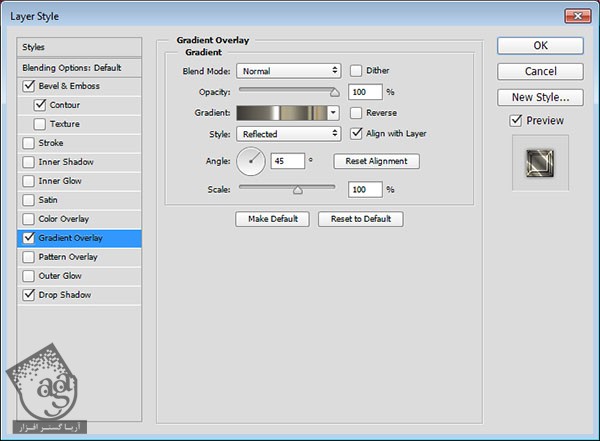
گام سوم
Gradient Overlay :
Style روی Reflected
Angle روی 45
Gradient Fill روی Faucet 160

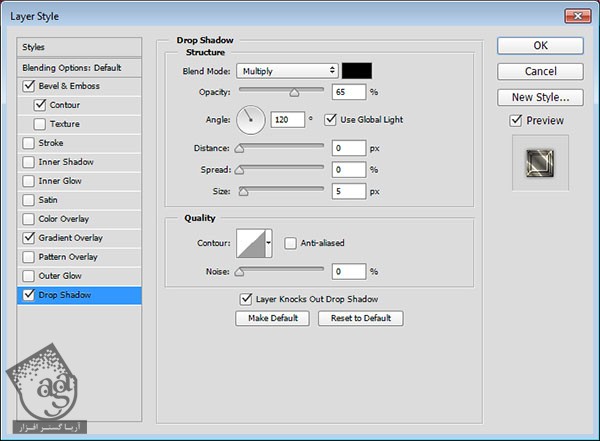
گام چهارم
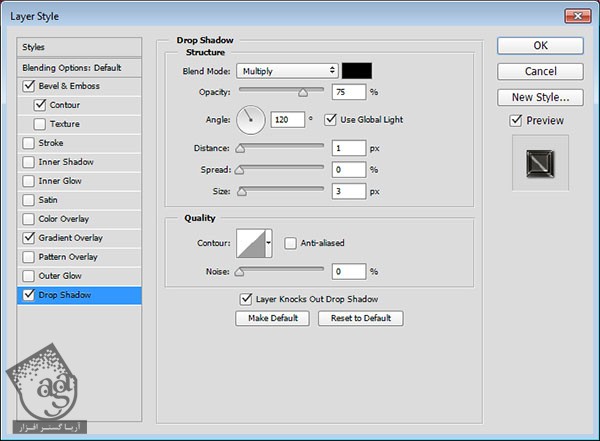
Drop Shadow :
Opacity روی 65 درصد
Distance روی 0

گام پنجم
نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به نگین ها
روی لایه Diamonds دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Technique روی Chisel Hard
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
Contour :
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

گام سوم
Gradient Overlay :
Blend Mode روی Soft Light
Angle روی 45
Gradient Fill روی Chrome Bar 185

گام چهارم
Drop Shadow :
Distance روی 1
Size روی 3

گام پنجم
نتیجه رو در زیر می بینین.

اضافه کردن درخشندگی
گام اول
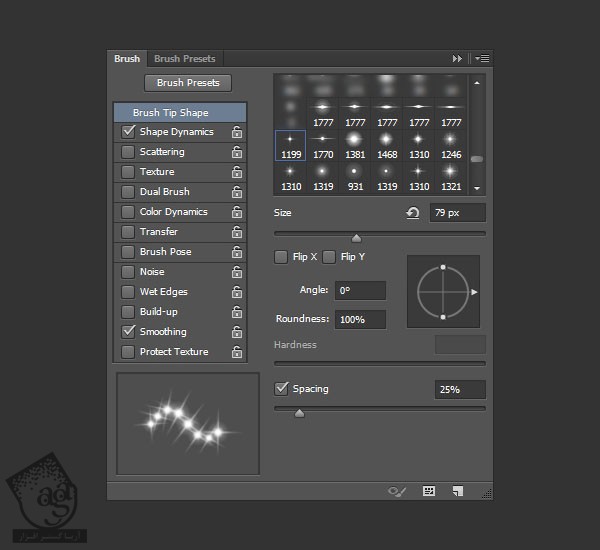
کد رنگی #ebebebe رو برای Foreground در نظر می گیریم. یک لایه جدید بالای تمام گروه ها درست می کنیم و اسمش رو میزاریم Flares.
Blend Mode رو روی Vivid Light قرار میدیم. بعد هم شروع می کنیم به کلیک روی قسمت های مختلف و اضافه کردن درخشندگی.

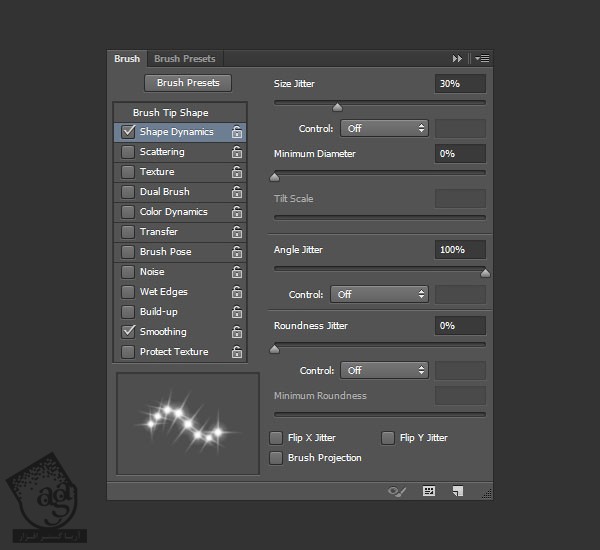
گام دوم
وارد تب Shape Dynamics میشیم. Size Jitter رو روی 30 درصد قرار میدیم. Angle Jitter رو روی 100 درصد تنظیم می کنیم.

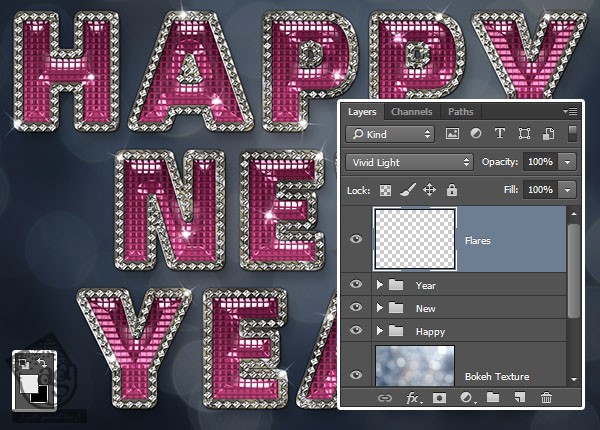
گام سوم
کد رنگی #ebebeb رو برای Foreground در نظر می گیریم.
یک لایه جدید بالای تمام گروه هایی که داریم درست می کنیم. عنوان Flares رو براش در نظر می گیریم و Blend Mode رو میزاریم روی Vivid Light.
بعد هم شروع می کنیم به کلیک روی بخش های لبه های متن و به این ترتیب، درخشندگی رو به این قسمت ها اضافه می کنیم و تمام!

امیدواریم ” آموزش Photoshop : افکت متنی نگین دار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت