No products in the cart.
آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت اول

آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت اول
توی این آموزش، طراحی بچه اژدها از طریق دستکاری تصاویر رو با استفاده از Photoshop با هم می بینیم. شما هم دوست داشتین اژدها واقعی باشه؟ متاسفانه نیست اما خودمون می تونیم دست به کار بشیم و یک مینی اژدها رو با استفاده از چند تا تصویر دیگه، درست کنیم. برای اینکار می تونیم اجزای حیوانات مختلف رو سر هم کنیم، بعد هم رنگ ها رو اضافه کنیم و اجزای مختلف رو با هم ترکیب کنیم تا به صورت یک تصویر کل در بیاد. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی عکس های مرجع
قبل از اینکه کار رو شروع کنیم، باید تصاویر مناسبی رو پیدا کنیم. پرسپکتیو تمام المان ها باید درست باشه. اما نباید فقط به این ویژگی اکتفا کرد. کیفیت تمام عکس ها باید با عکسی که پایین ترین کیفیت رو داره، هماهنگ بشه. باید مطمئن بشید که از عکس های بزرگ و با کیفیت استفاده می کنین. فقط در این صورت هست که به نتیجه ایده آلی دست پیدا می کنین.
گام اول
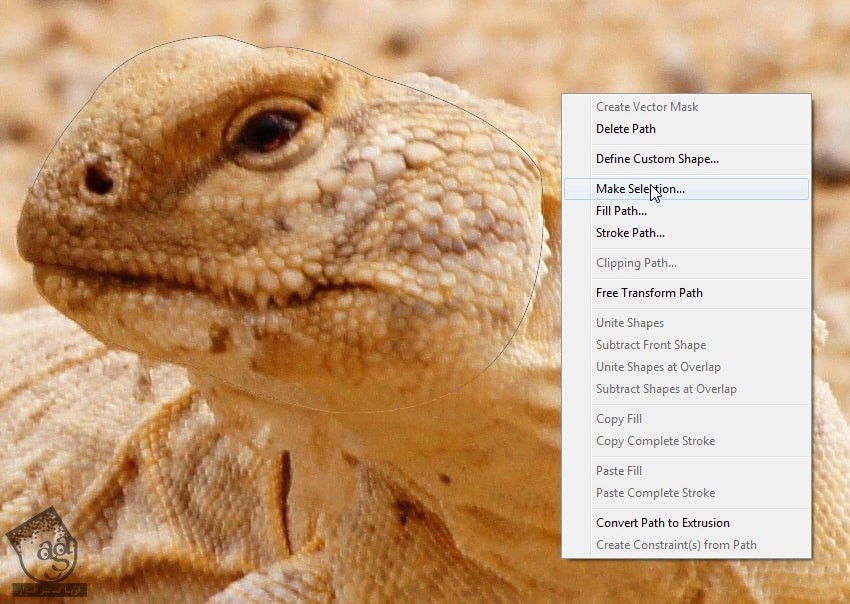
من تصاویر زیادی تهیه کردم که می تونین اون ها رو از بخش بالا دانلود کنین. اما یادتون باشه که فقط به بخشی از این تصاویر نیاز داریم. برای مثال، فقط سر مارمولک رو می بایست جدا کنیم. برای این کار، از ابزار Pen استفاده می کنیم و دور ناحیه مورد نظر رو با یک مسیر، مشخص می کنیم.

گام دوم
بعد از رسم مسیر، روی اون کلیک راست می کنیم و Make Selection رو می زنیم.

گام سوم
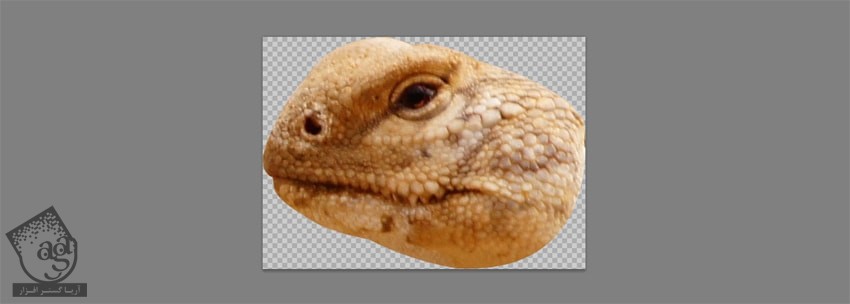
وارد مسیر Select > Inverse میشیم یا اینکه از میانبر Ctrl+Shift+I استفاده می کنیم. بعد هم پس زمینه یا background رو حذف می کنیم. بعد ازانجام این کار، تصویر رو Crop می کنیم و به صورت PSD یا PNG ذخیره می کنیم تا پس زمینه به صورت Transparent در بیاد.

گام چهارم
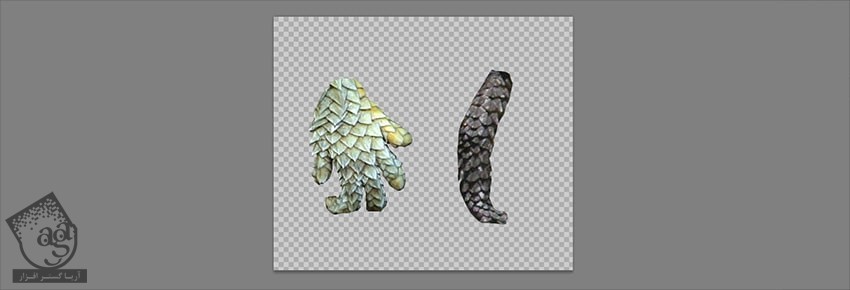
همین کار رو برای سایر المان ها هم تکرار می کنیم.
بال چپ
بال راست
بدن
سر
شاخ ها
چشم
دم
نیازی نیست فعلا همه رو سر هم کنیم.

ایجاد Mock Up مقدماتی
ممکنه یک تصویر توی ذهن تون داشته باشین. اما تا زمانی که تمام عناصر رو کنار هم قرار ندین، نمی اونین اون رو واقعا داشته باشین. بنابراین توی این مرحله، شروع می کنیم به سر هم کردن اجزا.
گام اول
تصویر پس زمینه رو به صورت فایل جدید وارد می کنیم. این عکس، فضای کاری اصلی مون رو تشکیل میده. باید مطمئن بشیم که اندازه تصویر بزرگ باشه.

گام دوم
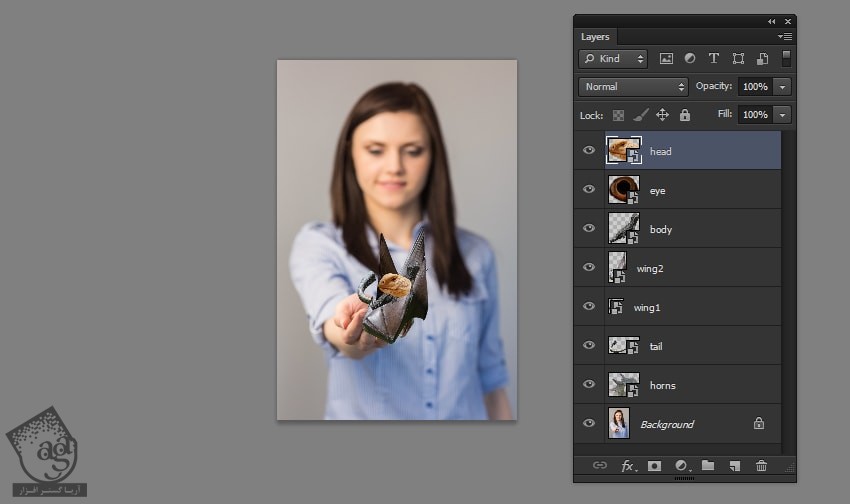
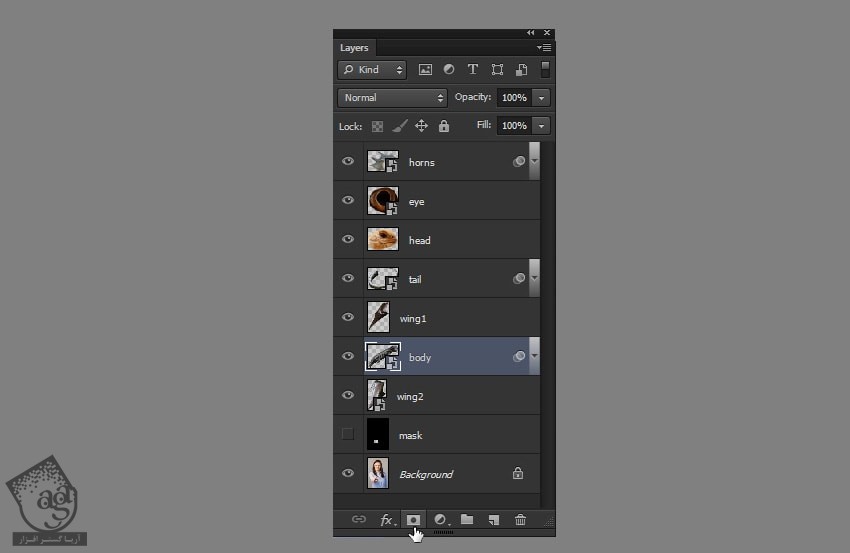
تمام اجزا رو توی این فایل قرار میدیم.

گام سوم
بدن مارمولک رو داخل دست قرار میدیم. با کاهش Opacity، بهتر می تونیم این کار رو انجام بدیم. برای تغییر اندازه و چرخوندن بدن، از ابزار Free Transform استفاده می کنیم.

گام چهارم
فعلا کاری به گردن مارمولک نداریم و فقط سر رو توی محل مورد نظر قرار میدیم. یک بار دیگه برای دستیابی به بهترین نتیجه، از ابزار Free Transform کمک می گیریم.

گام پنجم
حالا گردن و سر رو با هم هماهنگ می کنیم. لایه مربوط به بدن رو انتخاب می کنیم و وارد مسیر Edit > Puppet Warp میشیم و Pin ها رو به صورتی که می بینین روی بدن قرار میدیم.

گام ششم
Pin رو به شکلی که می بینین، درگ می کنیم تا شکل بدن به صورت زیر در بیاد. موقعی که کارمون تمام شد، Enter رو فشار میدیم.


گام هفتم
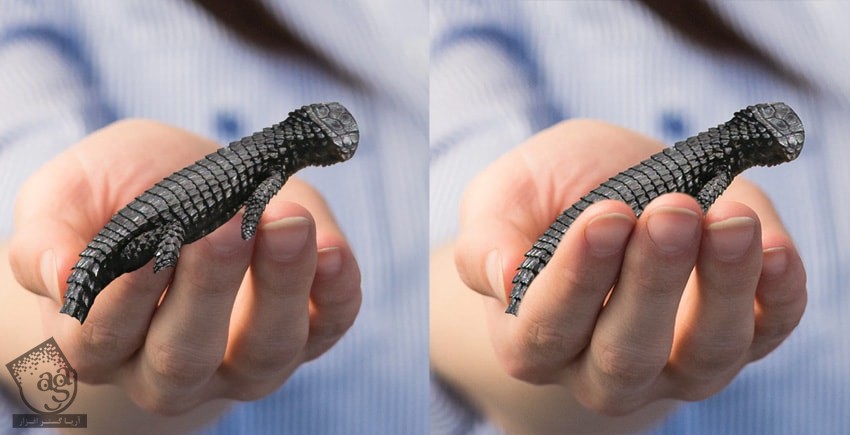
دم رو هم اضافه می کنیم. برای اینکه دم و بدن با هم هماهنگی داشته باشن، اون رو Resize می کنیم و در محل مناسب قرار میدیم.

گام هشتم
یک بار دیگه از Puppet Warp برای چرخوندن دم به دور انگشت ها، استفاده می کنیم.

گام نهم
بال ها رو پشت بدن قرار میدیم.

گام دهم
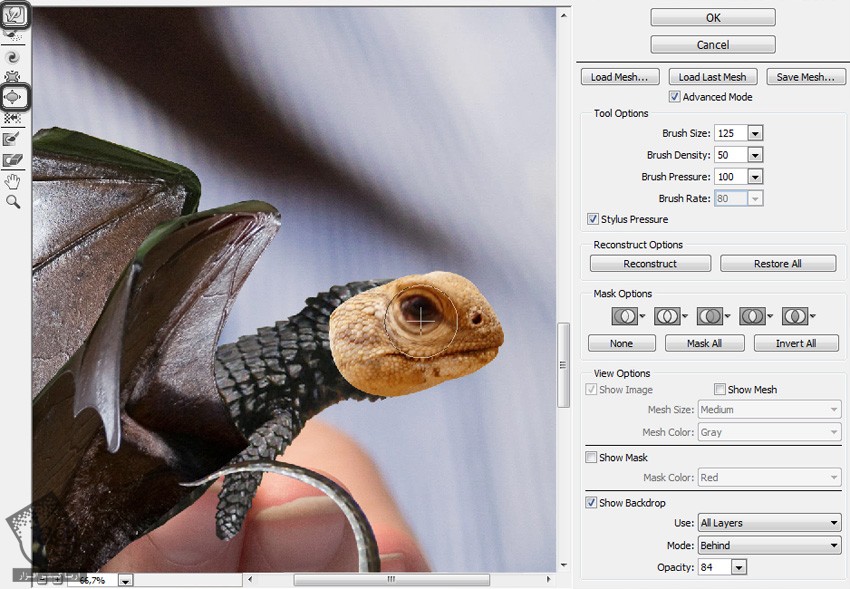
برای اینکه اژدها بامزه به نظر بیاد، چشم های درشتی رو بهش اضافه می کنیم. لایه مربوط به سر رو انتخاب می کنیم و وارد مسیر Filter > Liquify میشیم. برای تغییر شکل چشم، از ابزارهای Froward Warp و Boat کمک می گیریم. اگه بخوایم به جای بچه اژدها، یک اژدهای بزرگ رو طراحی کنیم، می تونیم اندازه چشم رو کوچک کنیم.

گام یازدهم
چشم رو روی سر قرار میدیم.

گام دوازدهم
حالا برای اضافه کردن شاخ ها به سر، از تمام تکنیک ها و ترفندهایی که تا اینجای آموزش یاد گرفتیم، استفاده می کنیم.

هماهنگ کردن اجزا
به سختی میشه از بین این همه اجزا، اژدها رو تشخیص داد. بنابراین باید درستش کنیم.
گام اول
Opacity تمام اجزا رو برای یک مدت کوتاه کاهش میدیم تا بتونیم دست رو به وضوح مشاهده کنیم.

گام دوم
ابزار Pen رو بر می داریم. بخشی از دست رو که اژدها داخلش قرار می گیره رو با استفاده از این ابزار، انتخاب می کنیم.


گام سوم
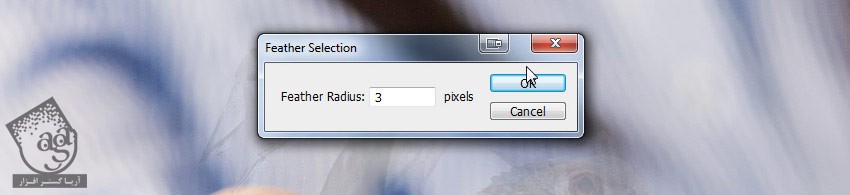
بعد از انتخاب این بخش با استفاده از میانبر Ctrl+Enter، وارد مسیر Select > Modify > Feather میشیم. مقدار Radius رو کاملا کم می کنیم. مثلا من عدد 3 رو براش در نظر گرفتم. به این ترتیب، بخشی که انتخاب کردیم، Smooth تر یا صاف تر میشه و بنابراین با سطح محو شدگی تصویر، هماهنگی پیدا می کنه.


گام چهارم
وارد مسیر Select > Inverse میشیم یا از میانبر Ctrl+Shift+I استفاده می کنیم. یک لایه جدید درست می کنیم. ابزار Paint Bucket رو بر می داریم و یک رنگ رو برای بخشی که انتخاب کردیم، در نظر می گیریم. اسم این لایه رو میزاریم Mask و اون رو مخفی می کنیم.

گام پنجم
استفاده از ماسک، کار خیلی راحتی هست. Ctrl رو نگه می داریم و روی Thumbnail ماسک کلیک می کنیم تا انتخاب بشه. بعد هم روی لایه مربوط به بدن کلیک می کنیم و Add Layer Mask رو می زنیم.

به این ترتیب، یک اتفاق جادویی میفته.

گام ششم
Thumbnail سفید رو می بینین؟ Alt رو نگه می داریم و اون رو روی سایر لایه ها هم درگ می کنیم تا اون ها هم همین ماسک رو داشته باشن.

گام هفتم
حالا همه چیز خیلی بهتر از قبل شده. اما هنوز هم باید مشکل دم رو بر طرف کنیم. چون که در حال حاضر پشت انگشت ها قرار داره و باید کاری کنیم که جلوی انگشت ها دیده بشه.

روی Thumbnail سفید کلیک می کنیم تا انتخاب بشه. قلموی Hard Round رو بر می داریم و با رنگ سفید شروع می کنیم به کشیدن. به این ترتیب، دم اژدها هم ظاهر میشه. برای تنظیم اندازه Stroke، از دکمه های [ یا ] استفاده می کنیم. این طوری دقت کارمون بالاتر میره.

گام هشتم
بهترین راه برای ادغام المان های مختلف، استفاده از ماسک هست. این بار یک قلموی نرم بر می داریم و برای ادغام مرزهای بین تصاویر، از این قلمو استفاده می کنیم. برای افزایش دقت، Flow رو کاهش میدیم.

گام نهم
حالا تصویرمون داره بیشتر شکل می گیره. بنابراین بهتر می تونیم متوجه اجزایی که جا مونده، بشیم. مثلا من اینجا می خوام پای جلویی رو اضافه کنیم. این طوری بدن اژدها تکمیل میشه. برای پیدا کردن این تصویر می تونین از تصاویری که برای دانلود گذاشتم، استفاده کنین.


گام دهم
یک بار دیگه، کل تصویر رو بررسی می کنیم و مطمئن میشیم که هیچ جایی نیاز به اصلاح نداشته باشه. الان آخرین شانس مون برای این کار هست.

” آموزش Photoshop : طراحی بچه اژدها از طریق دستکاری تصاویر – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت