No products in the cart.
آموزش Photoshop : تبدیل تصویر ماشین به طراحی

آموزش Photoshop : تبدیل تصویر ماشین به طراحی
توی این آموزش، تبدیل تصویر ماشین به طراحی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : تبدیل تصویر ماشین به طراحی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
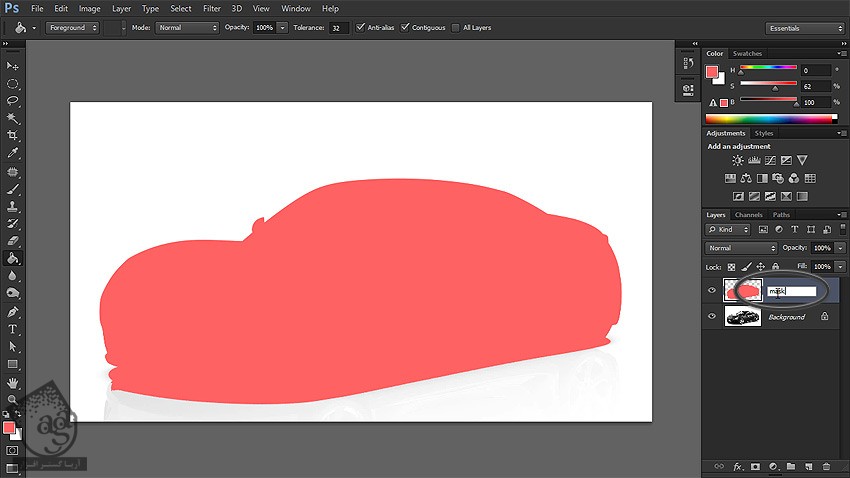
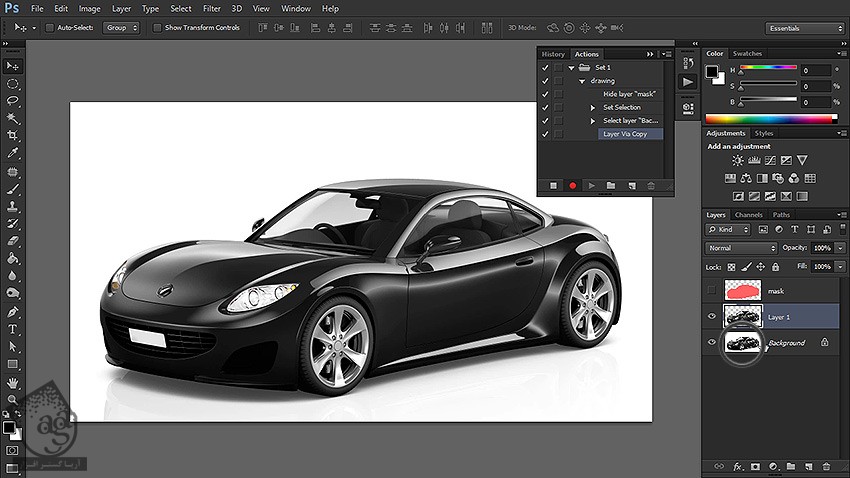
تصویر مورد نظر رو انتخاب می کنیم. یک لایه جدید درست کرده و ناحیه مورد نظر رو انتخاب می کنیم. رنگ مورد نظر رو برای جایی که انتخاب کردیم در نظر می گیریم. اسم این لایه رو میزاریم Mask. خارج از لایه ها کلیک می کنیم. دکمه D رو فشار داده و رنگ های Foreground و Background رو Reset می کنیم.
اسم لایه اول رو میزاریم Background. وارد مسیر Layer > New > Background form Layer میشیم.

گام دوم
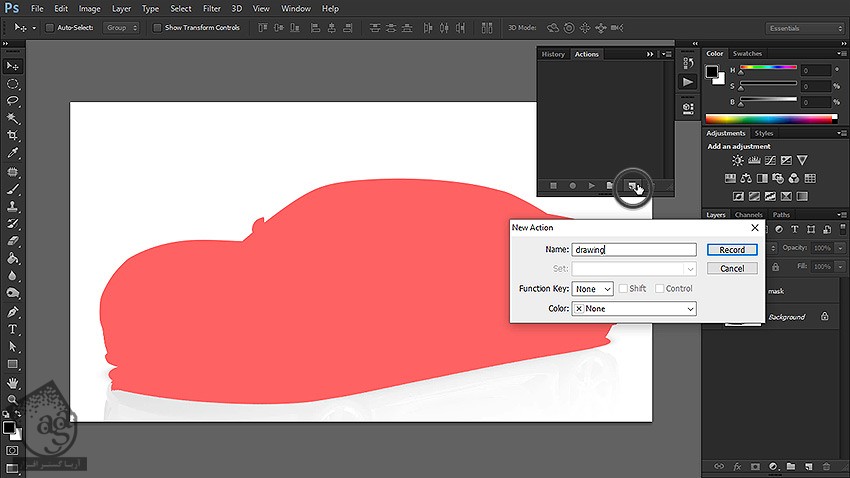
وارد پنل Actions میشیم. روی آیکن سفید کلیک کرده و یک Action جدید درست می کنیم. براش اسم میزاریم و Ok می زنیم.

گام سوم
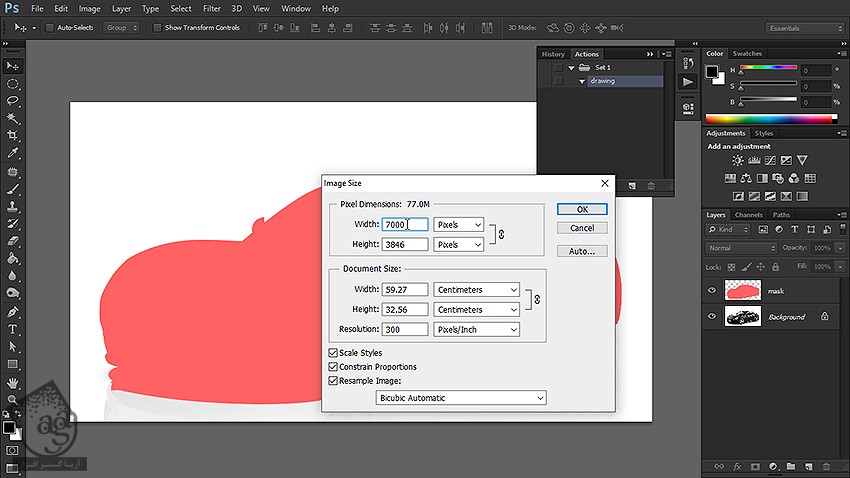
مطمئن میشیم که تصویر به اندازه کافی بزرگ باشه. وارد مسیر Image > Image Size میشیم و Width رو روی 7000 پیکسل در نظر می گیریم.

گام چهارم
ماسک رو مخفی می کنیم. Ctrl رو نگه داشته و روی Thumbnail ماسک کلیک می کنیم. میریم سراغ لایه Background و وارد مسیر Layer > New > Layer via Copy میشیم.

گام پنجم
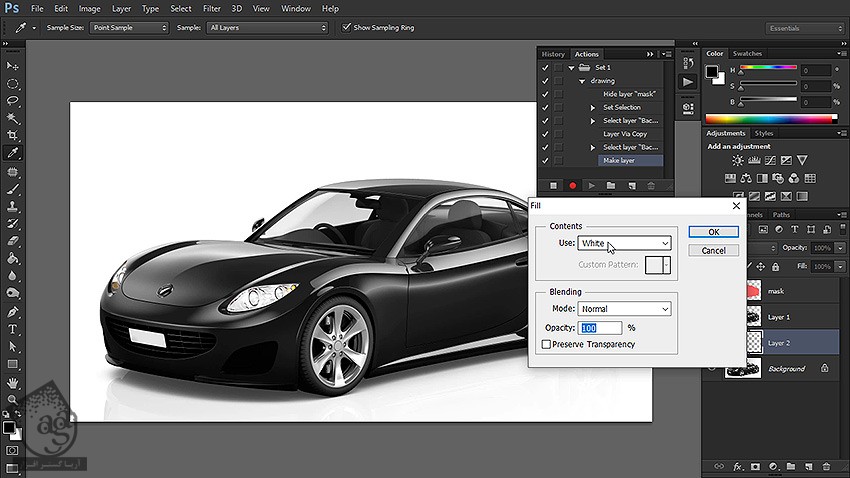
یک لایه جدید روی لایه Background درست می کنیم. وارد مسیر Edit > Fill میشیم و رنگ سفید رو براش در نظر می گیریم.

گام ششم
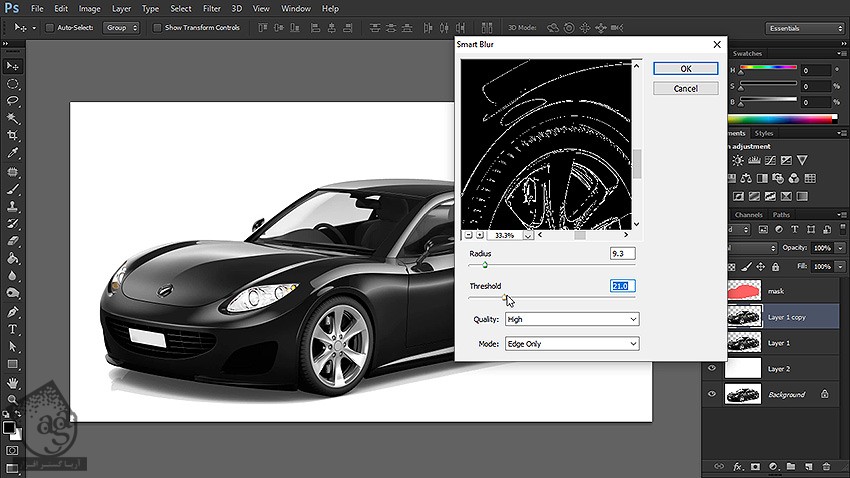
لایه Layer 1 رو Duplicate می کنیم. وارد مسیر Filter > Blur > Smart Blur میشیم. Mode رو روی Edge Only قرار میدیم. تنظیمات رو وارد کرده و Ok می زنیم.

گام هفتم
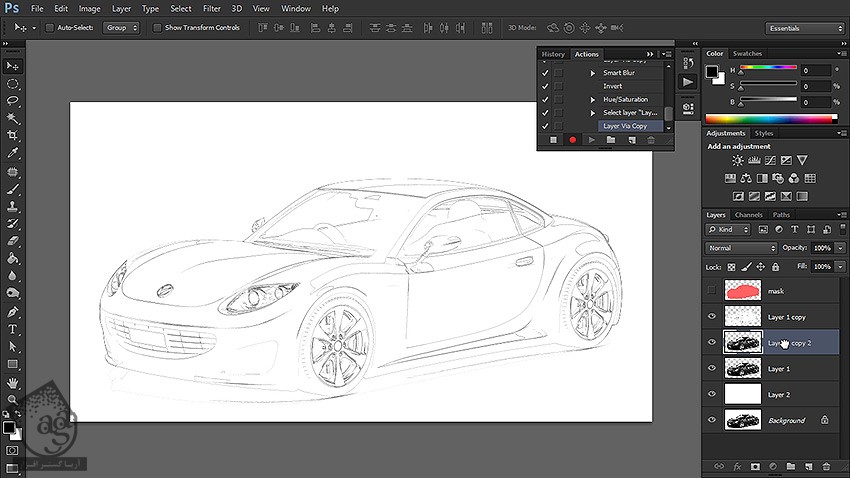
وارد مسیر Image > Adjustments > Invert میشیم و رنگ ها رو برعکس می کنیم. این بار وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Lightness رو افزایش میدیم.

گام هشتم
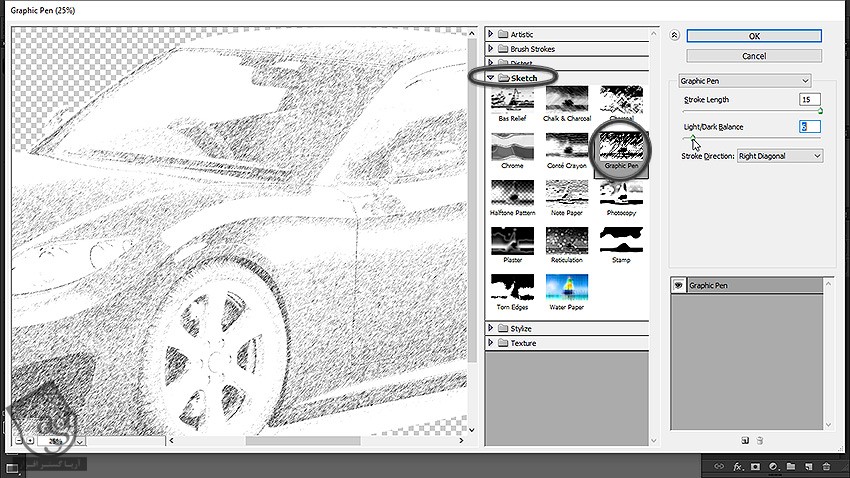
لایه Layer 1 رو Duplicate کرده و روی کپی درگ می کنیم. این بار وارد مسیر Filter > Filter Gallery میشیم. میریم سراغ تب Sketch و Graphic Pen رو انتخاب کرده و تنظیمات رو وارد می کنیم.

گام نهم
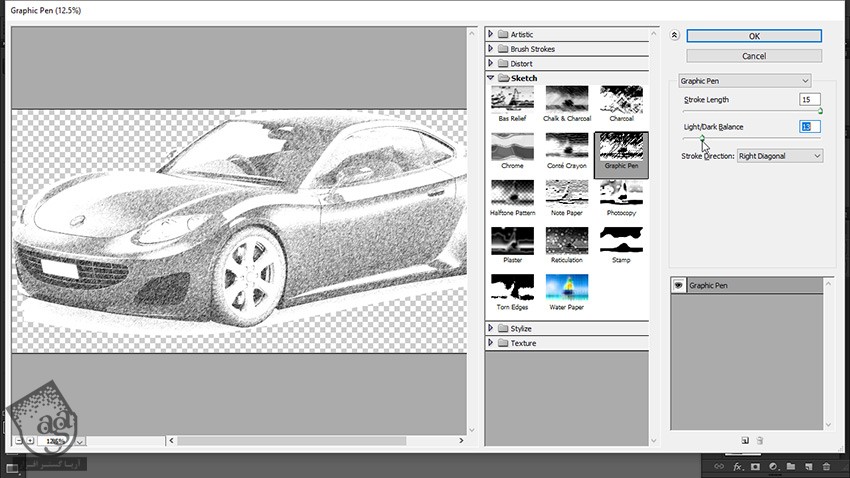
همین کار رو باز هم تکرار می کنیم.

گام دهم
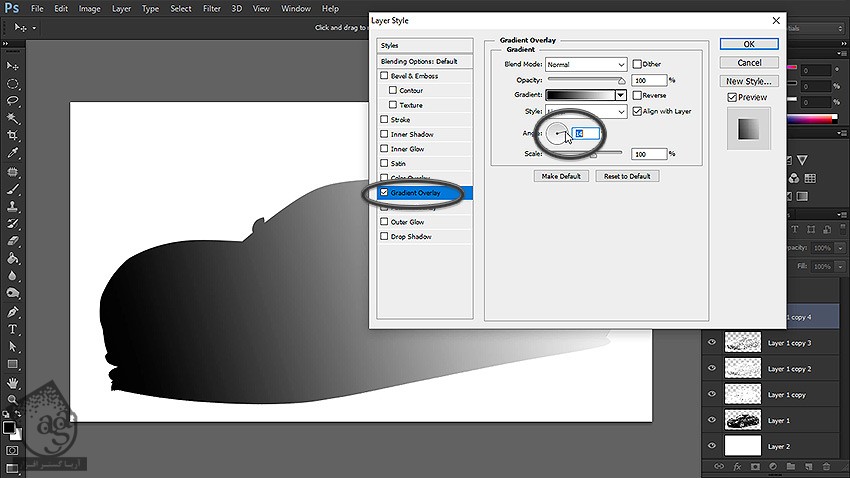
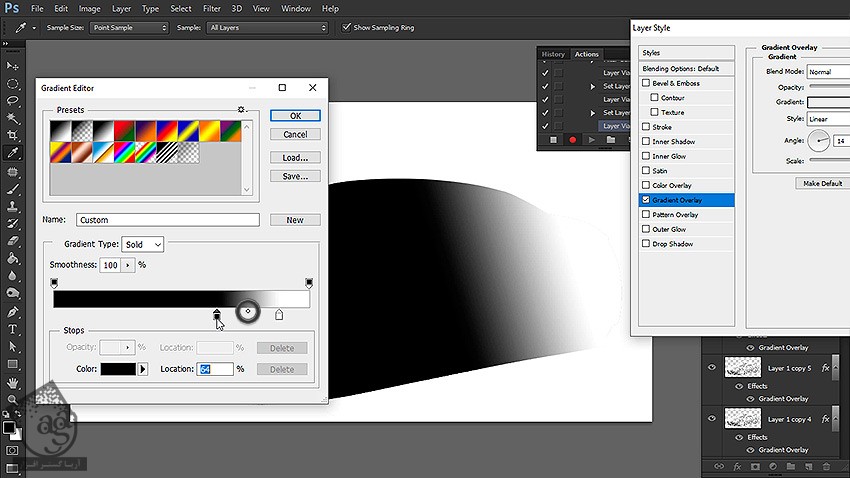
یکی از لایه ها رو Duplicate می کنیم. روی اون دابل کلیک کرده و پنل Layer Style رو باز می کنیم. Gradient Overlay رو تیک زده و Angle رو روی 14 قرار میدیم.

گام یازدهم
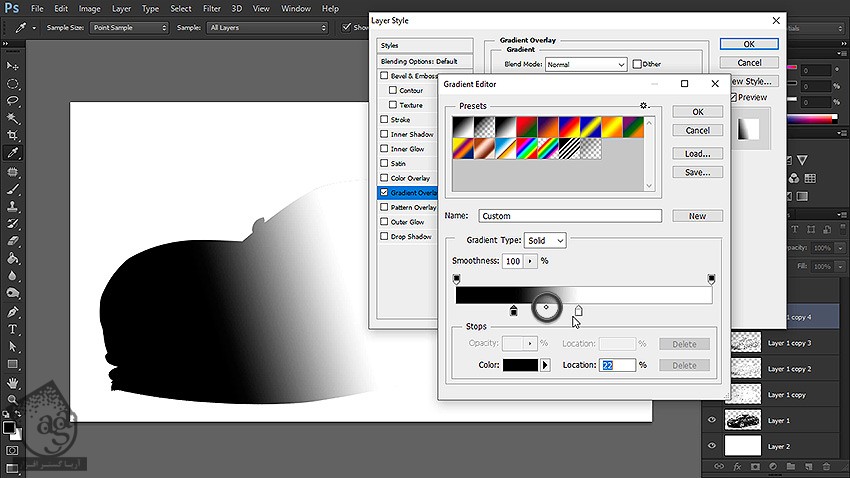
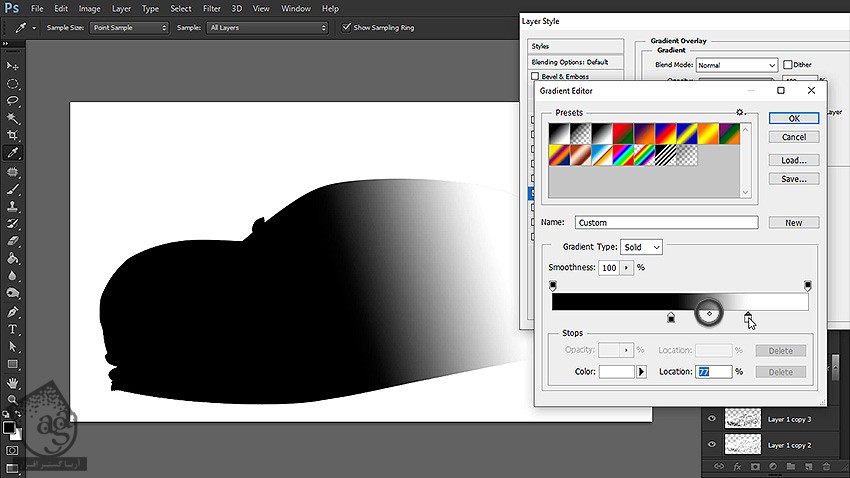
گرادیانت سیاه و سفید رو باز می کنیم. نشانگرها رو در محلی که می بینین قرار میدیم.

گام دوازدهم
این لایه رو Duplicate کرده و وارد پنل Layer Style میشیم. نشانگرها رو به سمت راست درگ می کنیم و در محلی که می بینین قرار میدیم.

گام سیزدهم
همین کار رو یک بار دیگه تکرار می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهاردهم
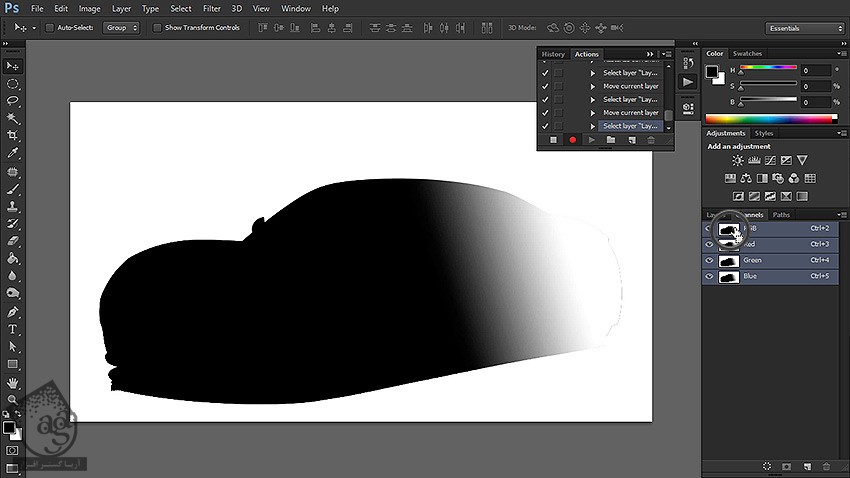
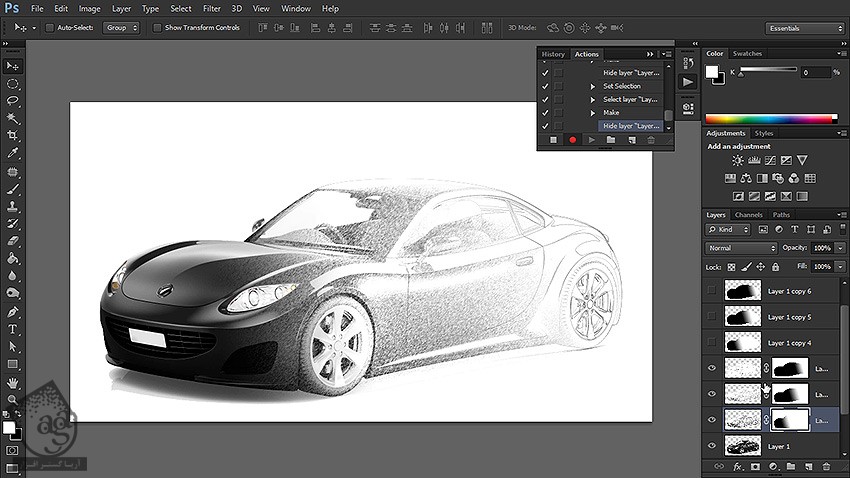
تمام لایه ها رو انتخاب کرده و کلیک راست می زنیم. Rasterize Layer Style رو انتخاب می کنیم. بقیه لایه ها رو سازمان دهی می کنیم. وارد پنل Channels میشیم. Ctrl رو نگه داشته و روی RGB Channel کلیک می کنیم.

گام پانزدهم
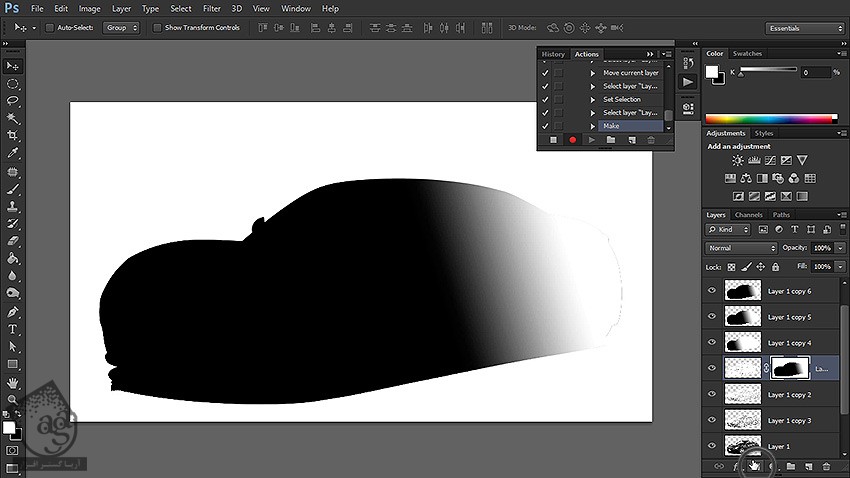
اولین لایه ترانزیشن رو انتخاب کرده و یک لایه ماسک اعمال می کنیم.

گام شانزدهم
همین کار رو برای دو تا لایه دیگه هم تکرار می کنیم. قبلش ماسک قبلی رو مخفی می کنیم

گام هفدهم
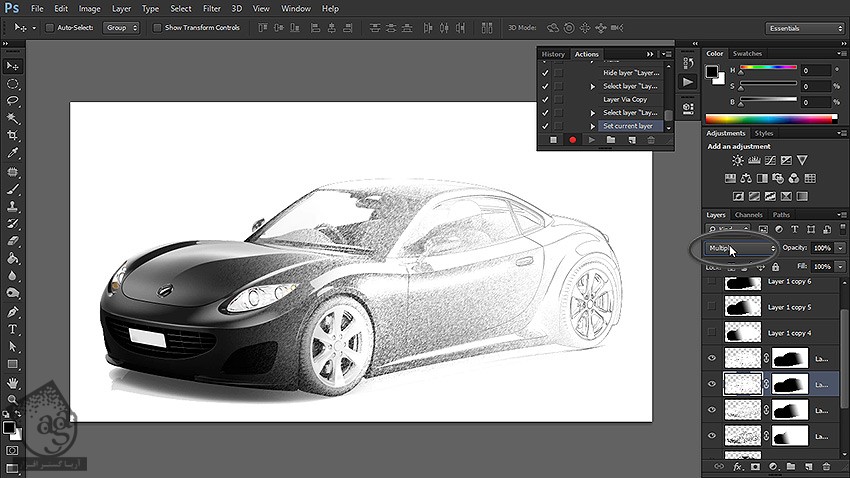
لایه رو Duplicate می کنیم. Blend Mode رو میزاریم روی Multiply.

گام هجدهم
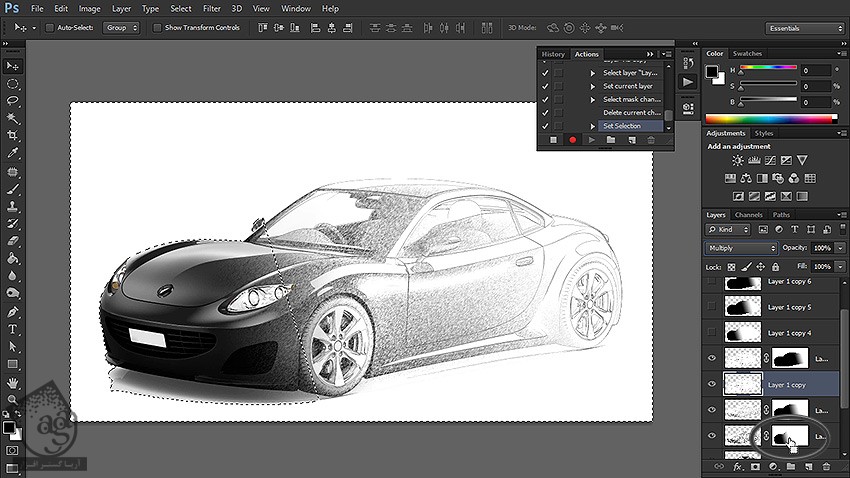
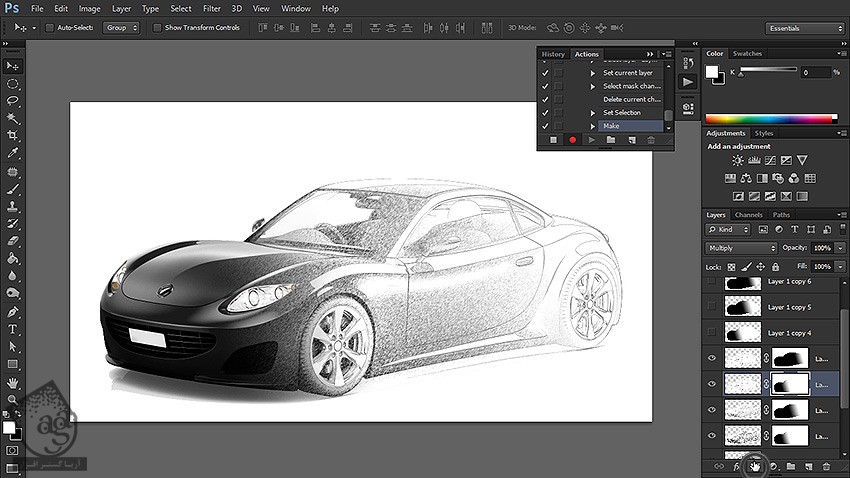
روی لایه ماسک اون کلیک راست کرده و اون رو حذف می کنیم. Ctrl رو نگه داشته و پایین ترین ماسک لیست رو انتخاب کرده و Add Layer Mask رو می زنیم.


گام نوزدهم
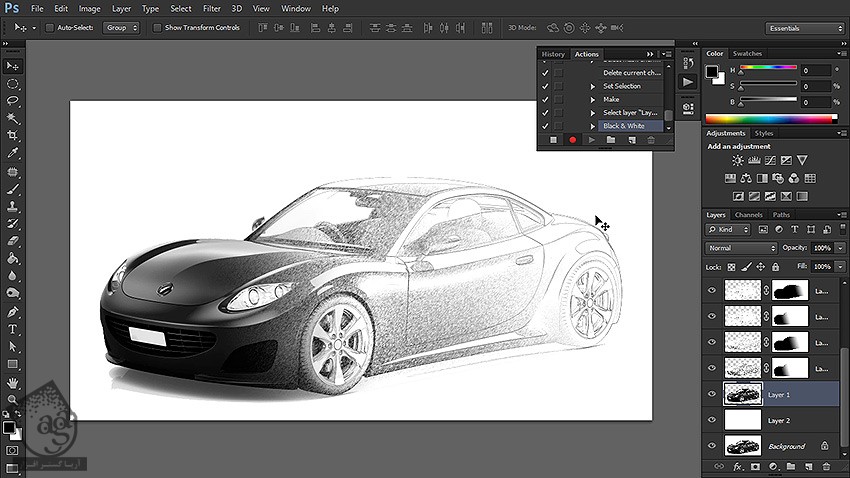
لایه اصلی رو انتخاب کرده و وارد مسیر Image > Adjustments > Black & White میشیم.

گام بیست ام
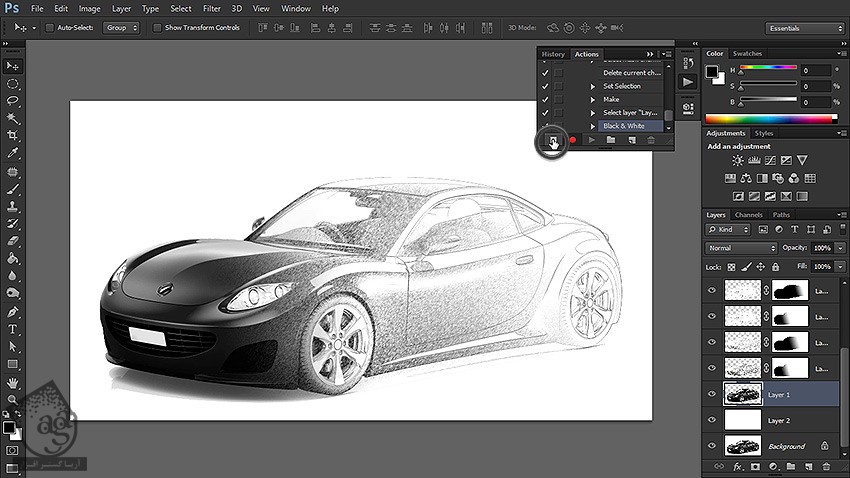
روی Stop Recording کلیک می کنیم.

گام بیست و یکم
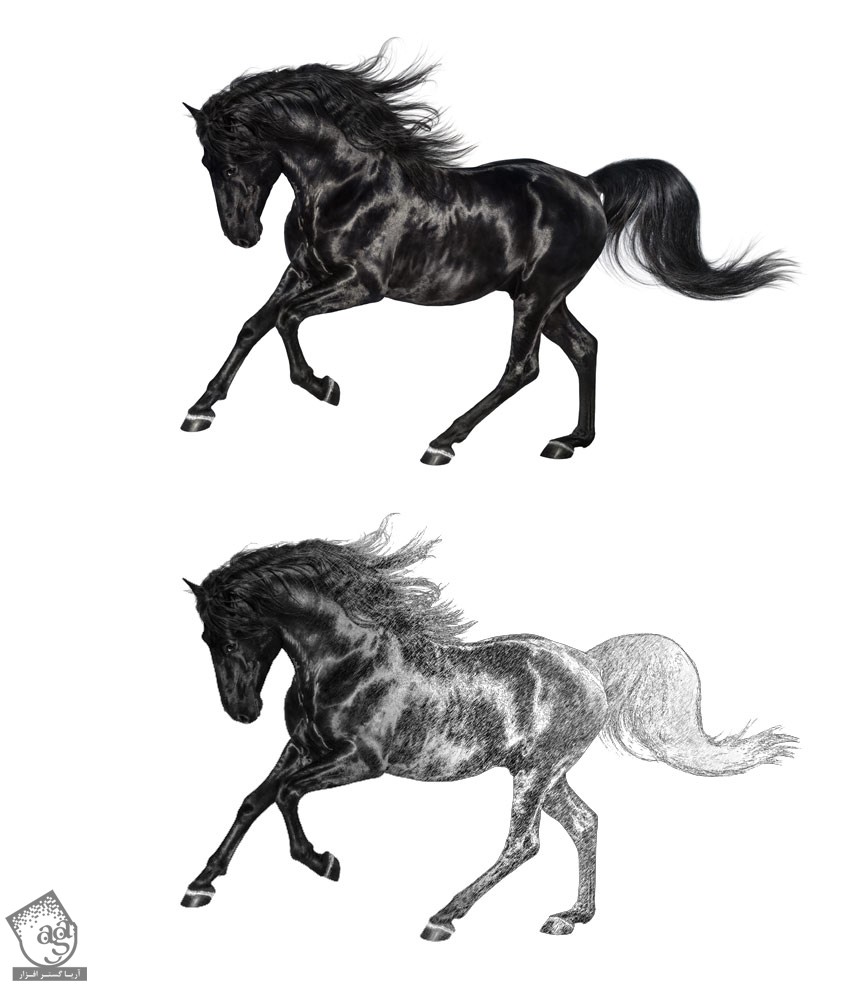
می تونیم این Action رو روی تصاویر دیگه هم اعمال کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : تبدیل تصویر ماشین به طراحی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت