جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی افکت آینه نواری

آموزش Photoshop : طراحی افکت آینه نواری
توی این آموزش، طراحی افکت آینه نواری رو با استفاده از Photoshop با هم می بینیم. موزیک ویدئوها، بهترین منبع برای طراحی افکت های بصری خلاقانه ست که توی این آموزش، از یکی از همین موزیک ویدئوها الهام گرفته شده. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت آینه نواری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده کردن افکت
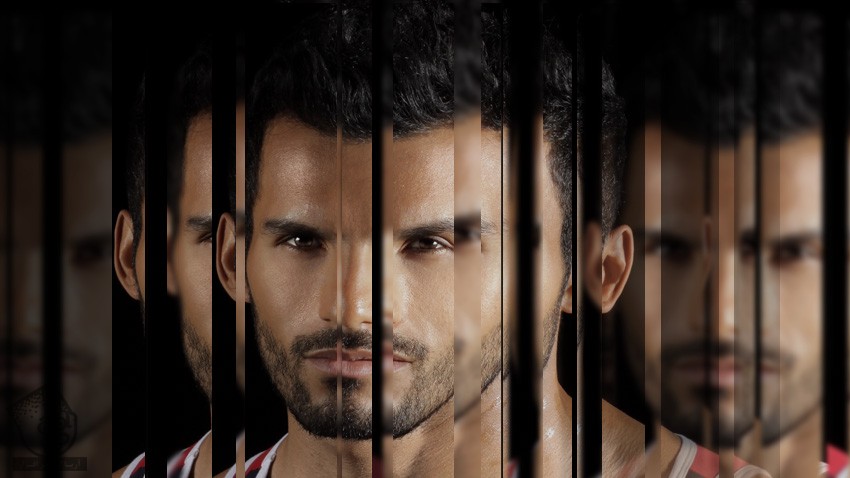
توی افکت اصلی، خواننده در مقابل یک پرده ساده مشکی قرار می گیره. بازتاب های چهره فرد در عین حال که منقطع هستن، اما هنوز هم میشه چهره خواننده رو شناسایی کرد.
گام اول
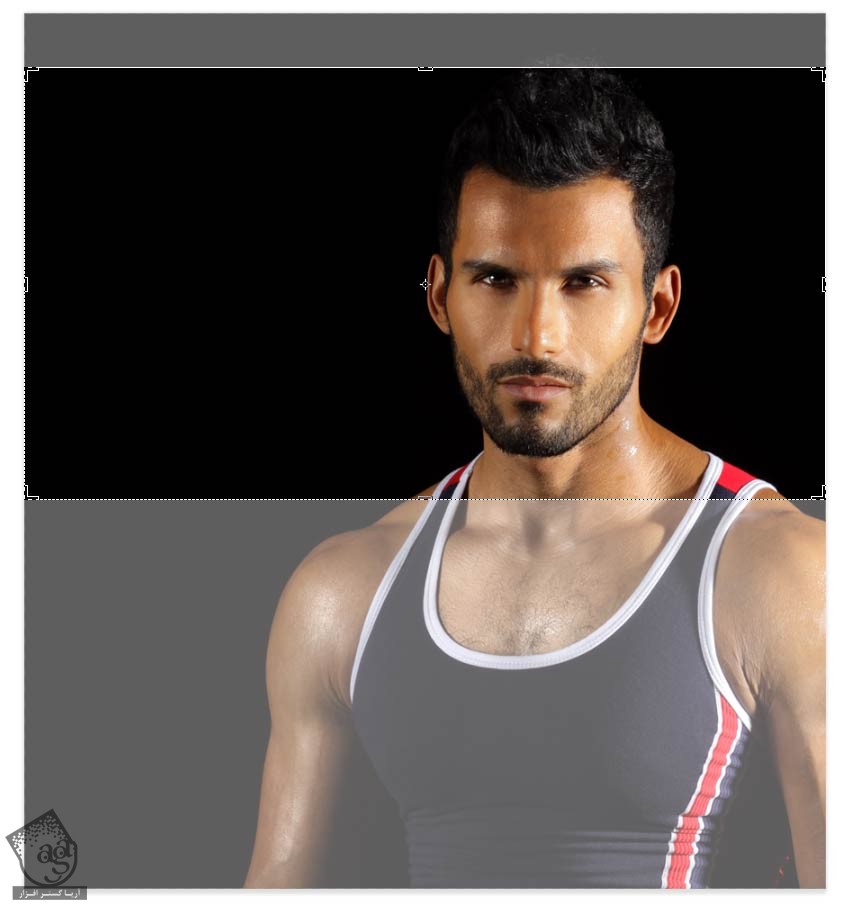
عکسی که باهاش شروع می کنیم، خیلی اهمیت داره. من تصمیم گرفتم که از تصویر پرتره یک مرد که پشت به پس زمینه ساده مشکی قرار گرفته، استفاده کنیم. چنین عکسی رو توی اینترنت هم می تونین پیدا کنین.

گام دوم
تصویر رو با فتوشاپ باز می کنیم و با استفاده از ابزار Crop، بخش سر و گردن شخص رو می بریم. یادتون باشه که فضای افقی کافی رو برای درست کردن افکت، باقی بزارین. طوری که با فرمت Widescreen که توی فیلم می بینیم، هماهنگی داشته باشه.

گام سوم
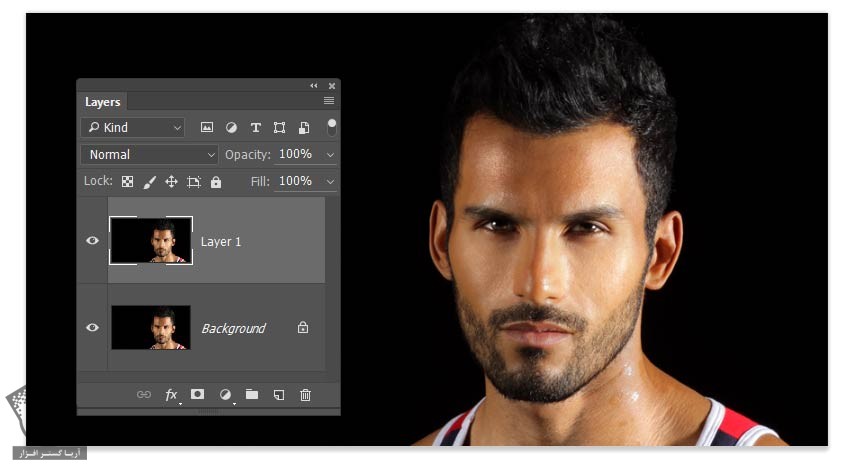
با دنبال کردن مسیر Layer > New > Layer Via Copy یا استفاده از میانبر Ctrl+J، تصویر پس زمینه رو کپی می کنیم.

گام چهارم
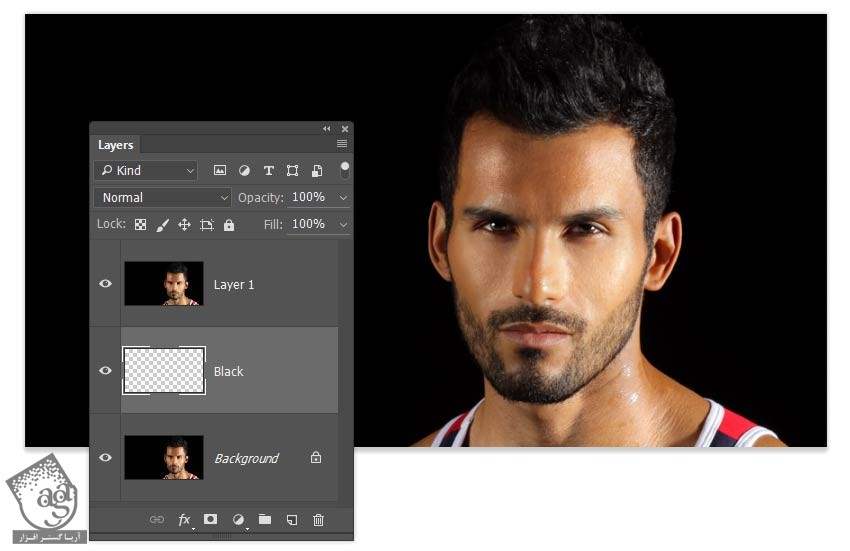
با دنبال کردن مسیر Later > New > New Layer، یا استفاده از میانبر Shift+Ctrl+N، یک لایه جدید درست می کنیم و اسمش رو میزاریم Black. میریم سراغ پنل Layers و این لایه مشکی رو بین لایه پس زمینه و Layer 1 قرار میدیم.

گام پنجم
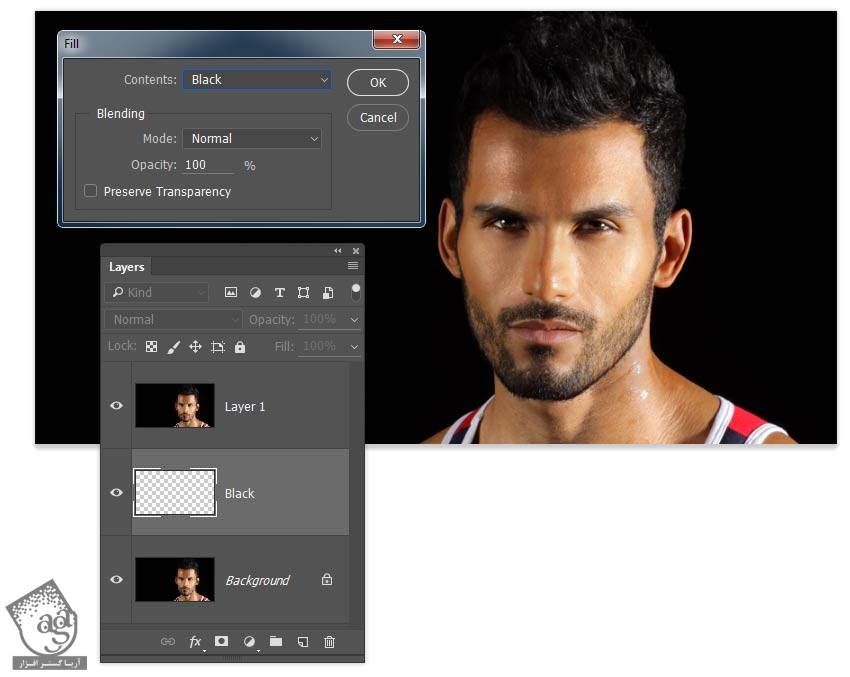
وارد مسیر Edit > Fill میشیم و گزینه Black رو برای Content در نظر می گیریم تا لایه مشکی به رنگ مشکی خالص در بیاد.

درست کردن نوارها
تقسیم بندی انعکاس کاری خیلی راحت و تکراری هست. کلید انجام این کار، استفاده از نوارهایی با ضخامت های مختلف هستش.
گام اول
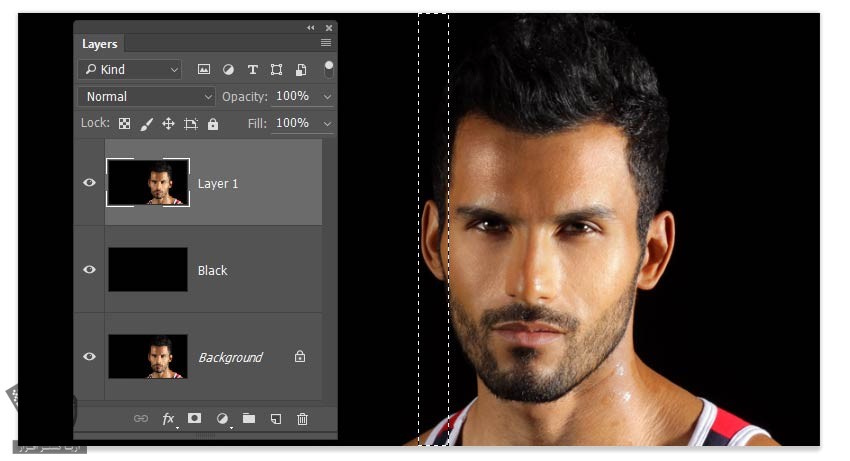
مطمئن میشیم که Layer 1 انتخاب شده باشه. بعد هم ابزار Rectangular Marquee رو بر می داریم و یک بخش بلند و باریک رو از گوش سمت چپ شخص، انتخاب می کنیم.

گام دوم
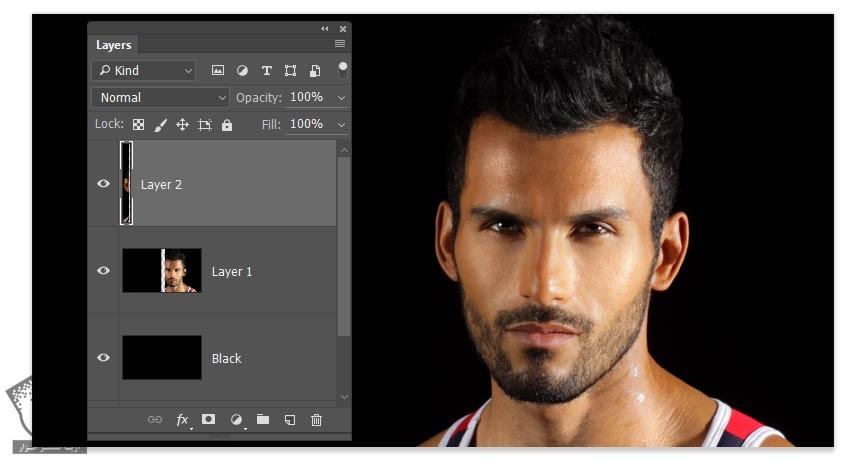
وارد مسیر Layer > New > Layer Via Cut میشیم و بخشی که انتخاب کردیم رو می بریم و روی یک لایه جدید قرار میدیم.

گام سوم
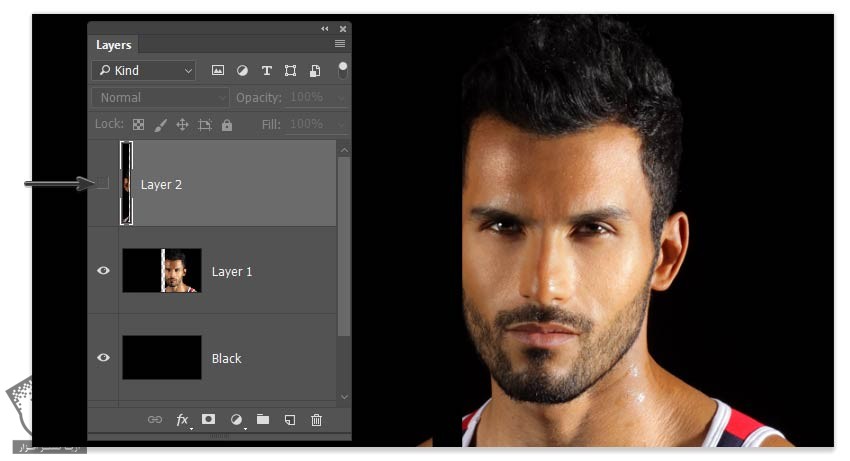
با کلیک روی آیکن چشم که کنار Thumbnail این لایه قرار داره، لایه جدید رو Hide یا مخفی می کنیم.

گام چهارم
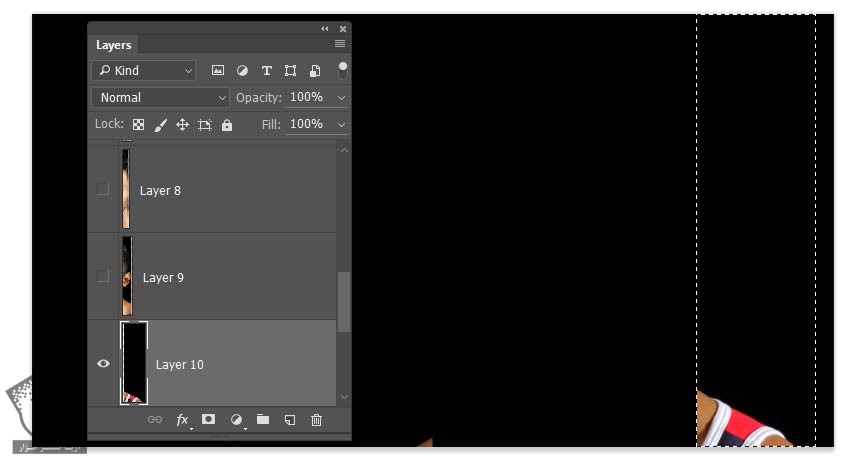
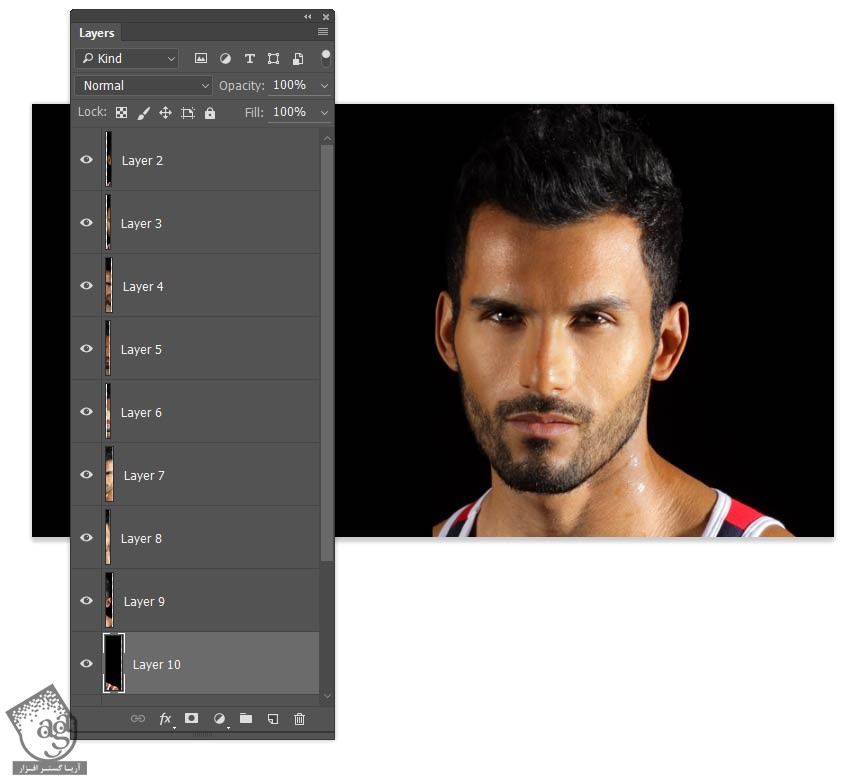
این فرآیند رو حدود ده بار یا بیشتر تکرار می کنیم و همین تعداد نوار رو درست می کنیم. از سمت چپ شروع می کنیم و به سمت راست میریم تا در نهایت به شونه شخص برسیم.

گام پنجم
Layer 1 رو مخفی، و لایه های نوار رو ظاهر می کنیم.

گام ششم
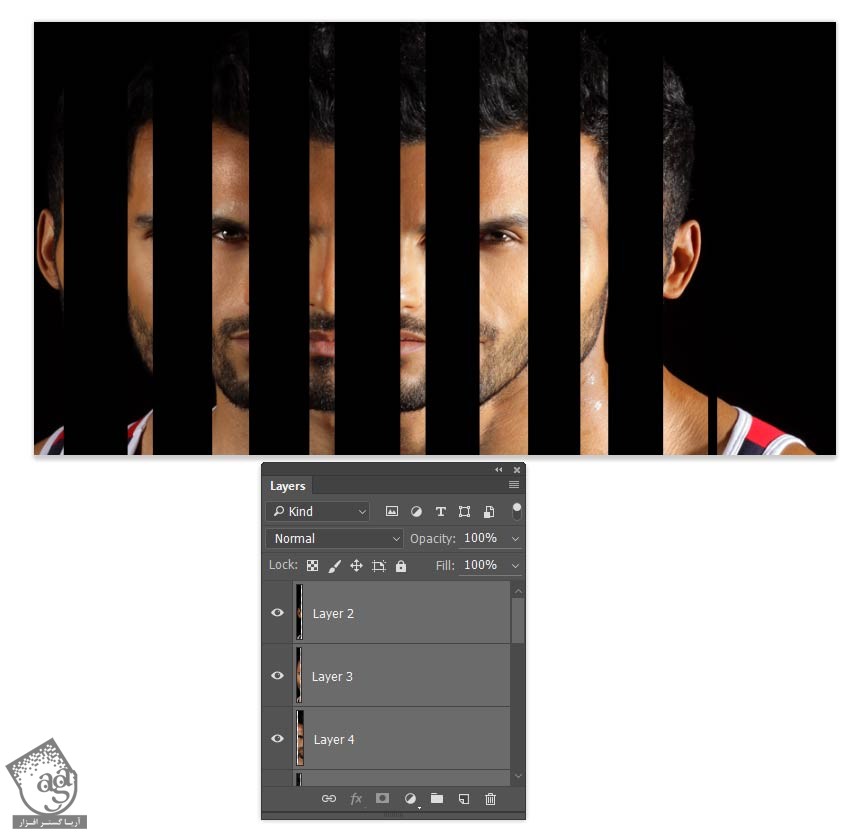
نوار مربوط به سمت چپ رو که احتمالا اسمش Layer 2 هست رو انتخاب می کنیم. ابزار Move رو بر می داریم و این نوار رو سمت چپ بوم قرار میدیم. بعد هم نوار سمت راست رو انتخاب می کنیم و می بریم سمت راست بوم.

گام هفتم
موقع کلیک روی Thumbnail لایه نوارها، Shift رو نگه می داریم تا تمام نوارها انتخاب بشن. بعد میریم سراغ مسیر later > Distribute > Horizontal Center. به این ترتیب، تمام نوارها روی بوم پخش میشن.

گام هشتم
همچنان که تمام نوارها انتخبا شدن، وارد مسیر Layer > Group Layers میشیم و تمام اون ها رو با هم گروه می کنیم و اسم گروه رو میزاریم Mirror 1.

Duplicate کردن افکت
توی این مرحله، کار اصلی افکت انجام شده. اما فقط بخش اصلی. برای اینکار تمام نوارها در کنار هم معنا پیدا کنن، باید از چند تا Fractal Mirror استفاده کنیم و بین شون یک سری تفاوت ها ایجاد کنیم.
گام اول
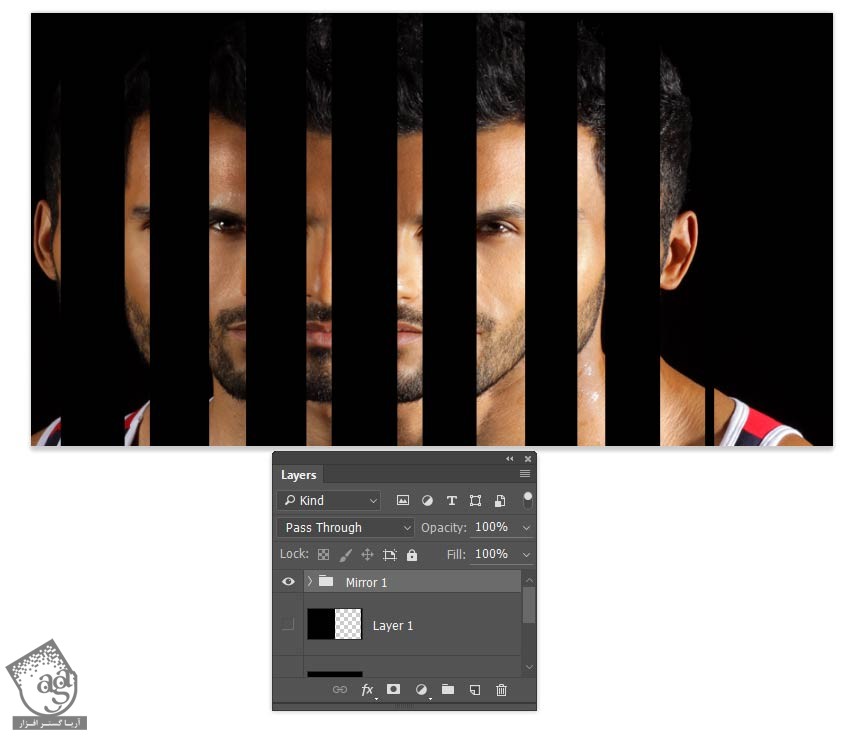
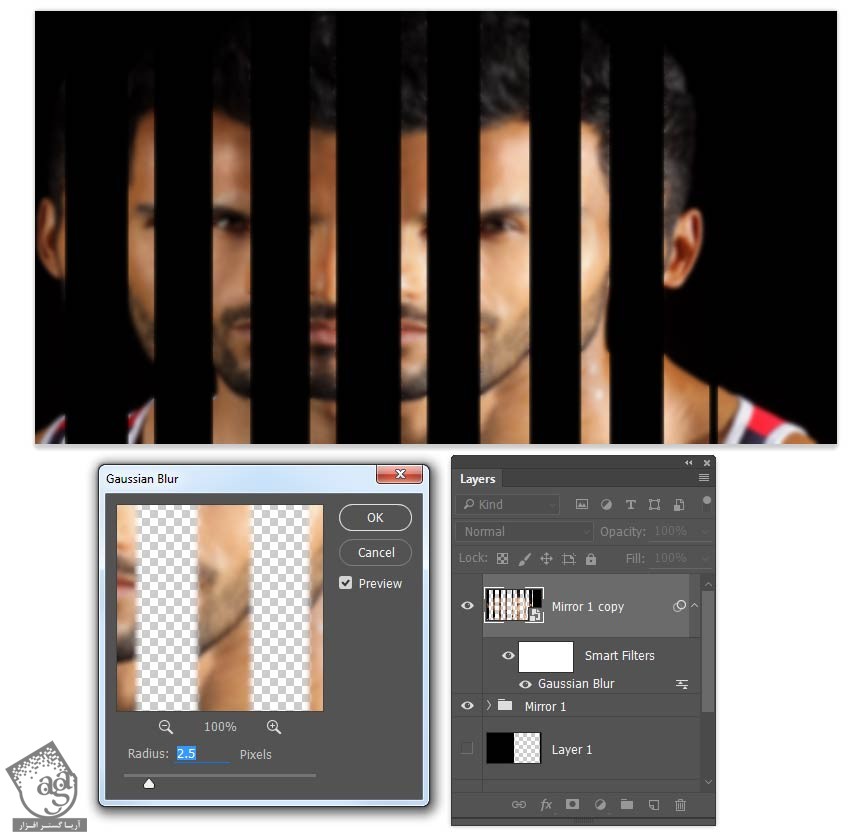
روی گروه Mirror 1 کلیک راست می کنیم و Duplicate Group رو می زنیم تا یک کپی از کل گروه ایجاد بشه. اسمش رو میزاریم به صورت پیش فرض، Mirror 1 Copy باقی بمونه. بعد یک بار دیگه کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام دوم
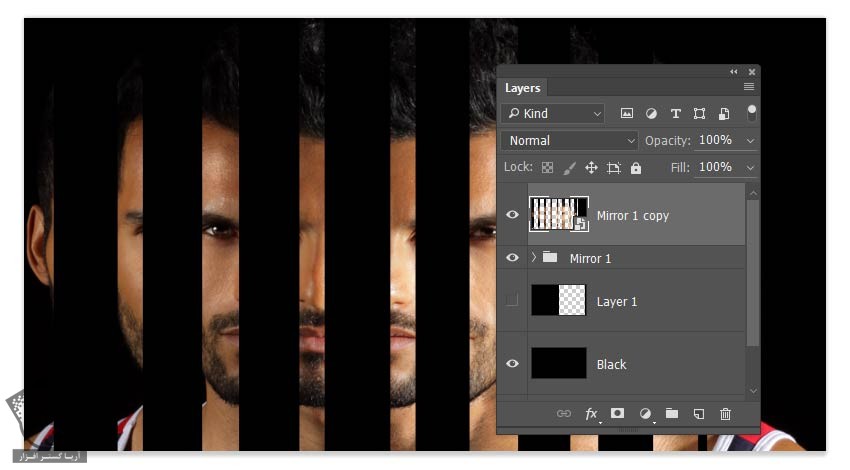
وارد مسیر Filter > Blur > Gaussian Blur میشیم و radius رو میزاریم روی 2.5 پیکسل.

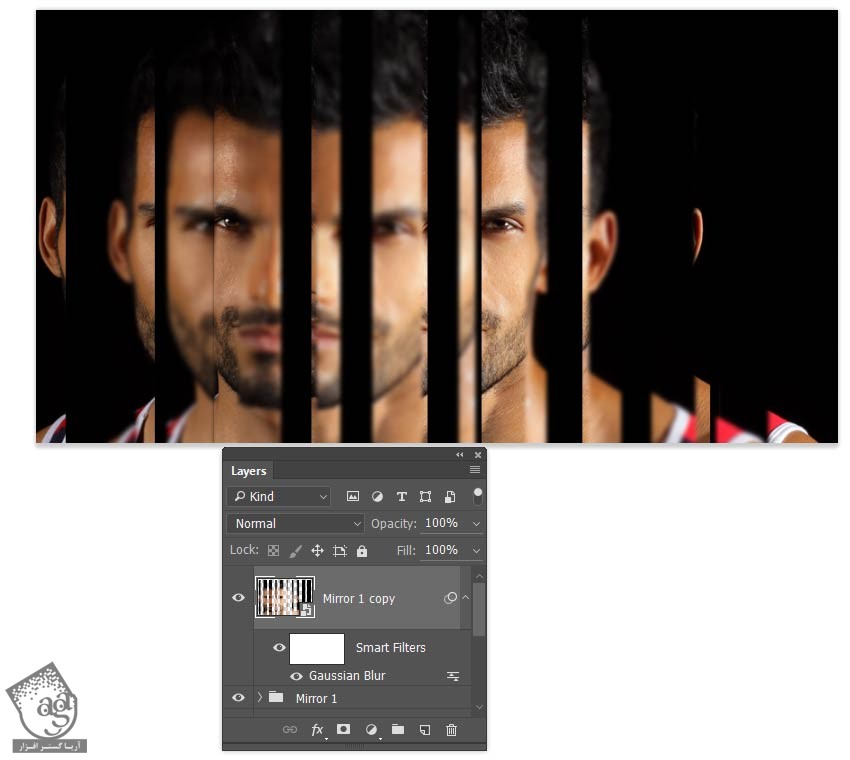
گام سوم
با استفاده از ابزار Move، گروه Mirror 1 Copy رو می بریم سمت چپ تا شکاف اون قسمت پر بشه. بعد هم دکمه فلش بالای روی کیبورد رو چند بار می زنیم تا یک مقدار بهش Offset عمودی بدیم.

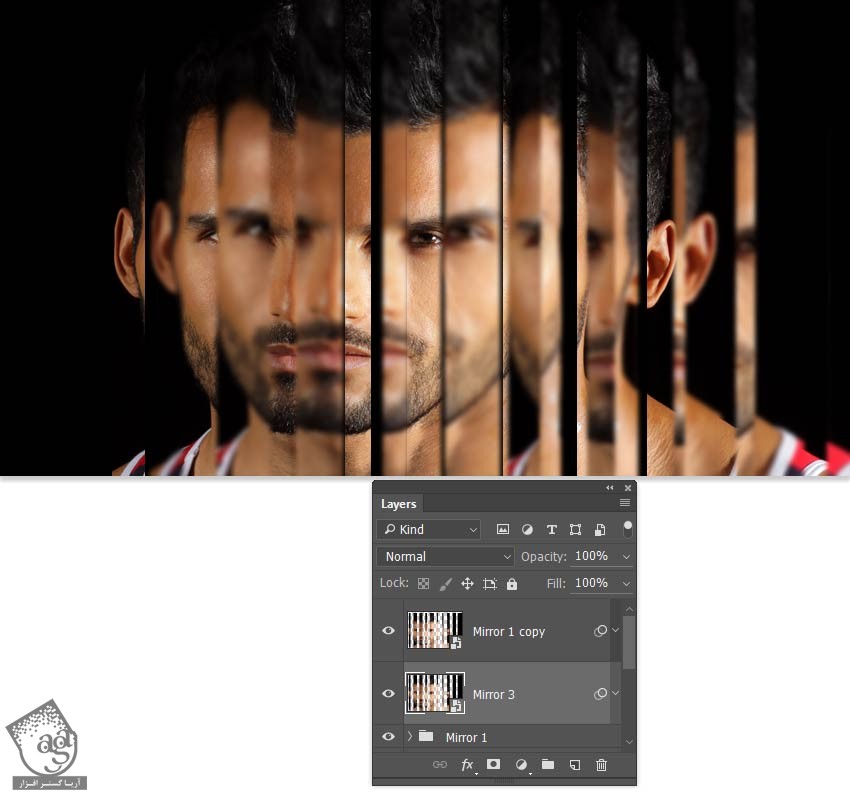
گام چهارم
با دنبال کردن مسیر Layer > Duplicate Layer، این Smart Object رو Duplicate می کنیم. اسمش رو میزاریم Mirror 3 و بعد هم اون رو می بریم سمت راست و شکافی که اون بخش قرار داره رو پر می کنیم. ستوی پنل Layers، این شکل رو در زیر Mirror 1 Copy قرار میدیم.

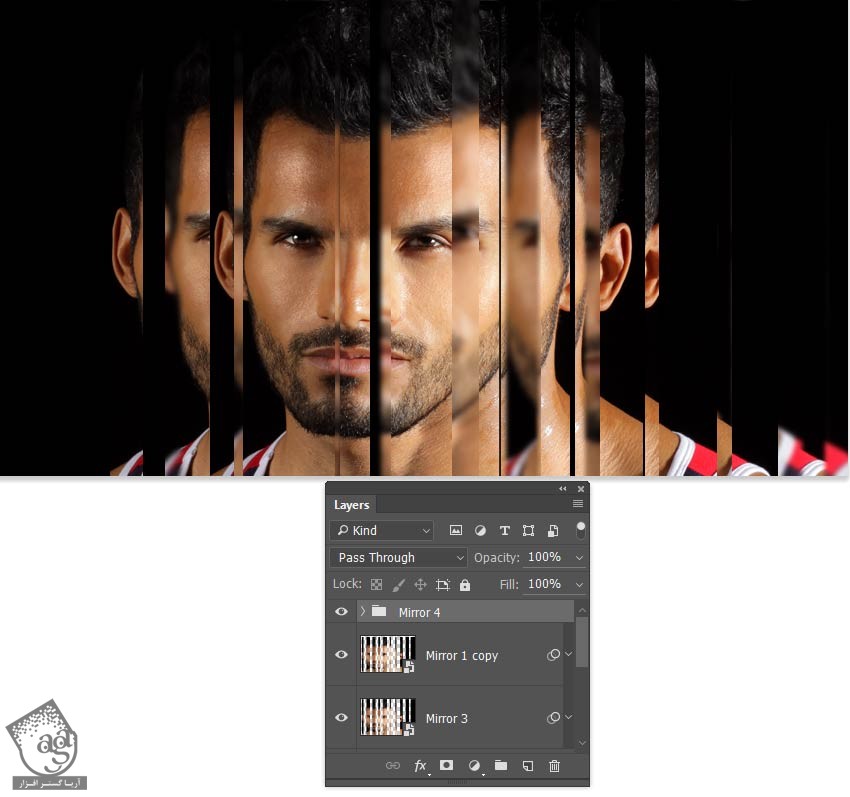
گام پنجم
با استفاده از همان تکنیک قبل، یک آینه Fragment دیگه درست می کنیم. یعنی چند تا نوار از کپی لایه پس زمینه قراهم می کنیم، اون ها رو روی بوم توزیع می کنیم و با هم، توی یک گروه جدید به اسم Mirror 4 قرار میدیم. مطمئن میشیم که اندازه نوارها با همدیگه کاملا فرق داشته باشه.

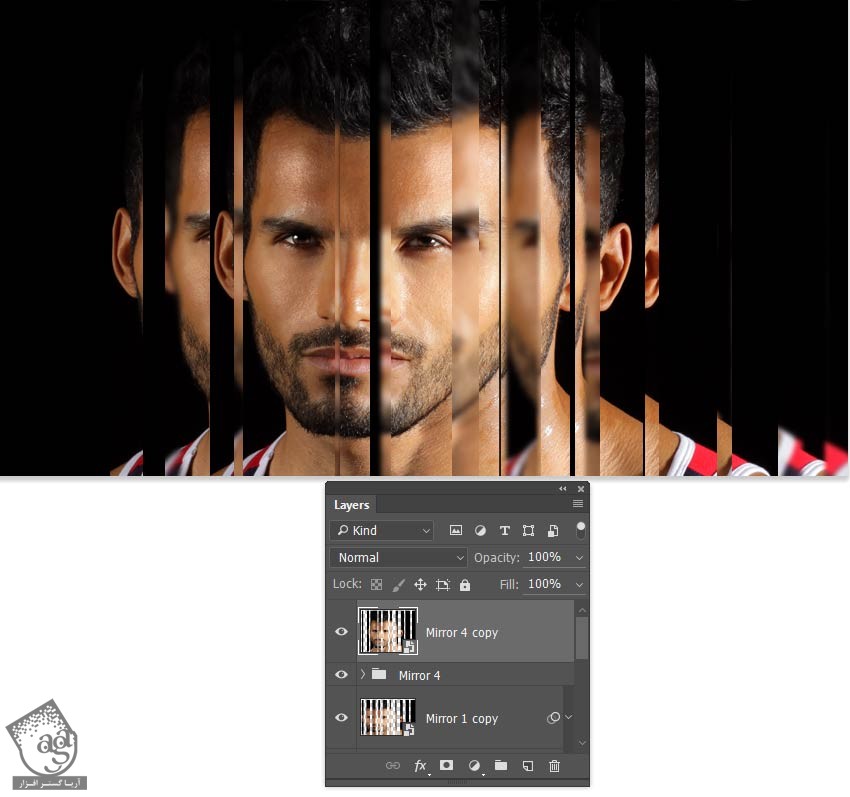
گام ششم
گروه Mirror 4 رو Duplicate می کنیم. برای این کار، کلیک راست می زنیم و بعد هم Duplicate Group رو انتخاب می کنیم. بعد هم اون رو به Smart Object تبدیل می کنیم.

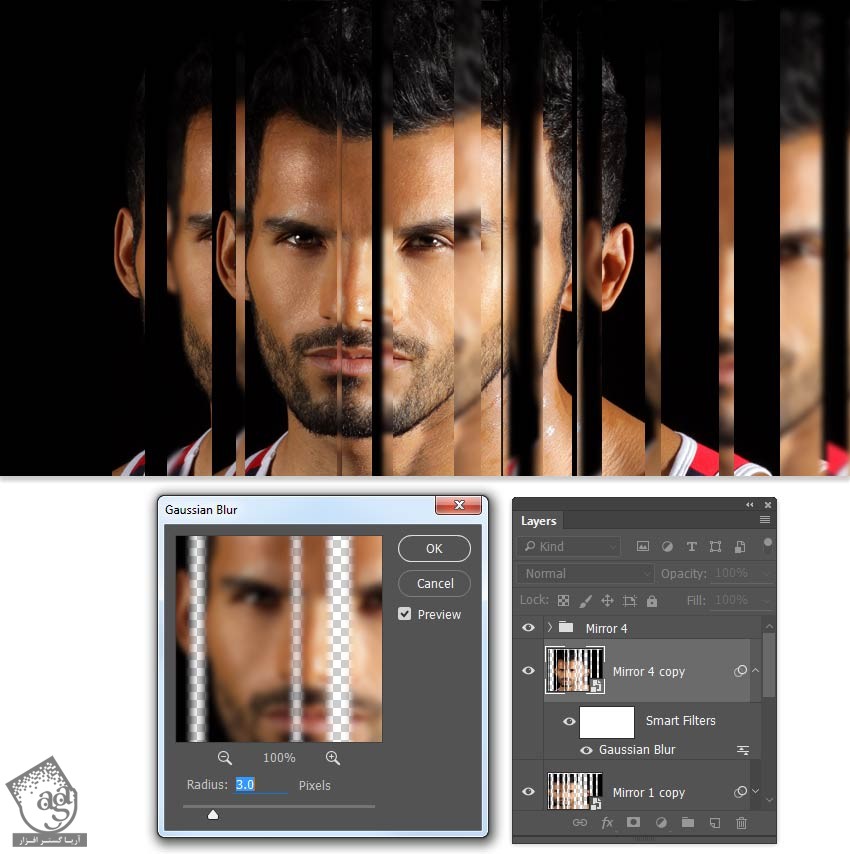
گام هفتم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 3 پیکسل قرار میدیم. بعد هم این گروه رو می بریم سمت راست و توی پنل Layers، زیر گروه Mirror 4 قرار میدیم.

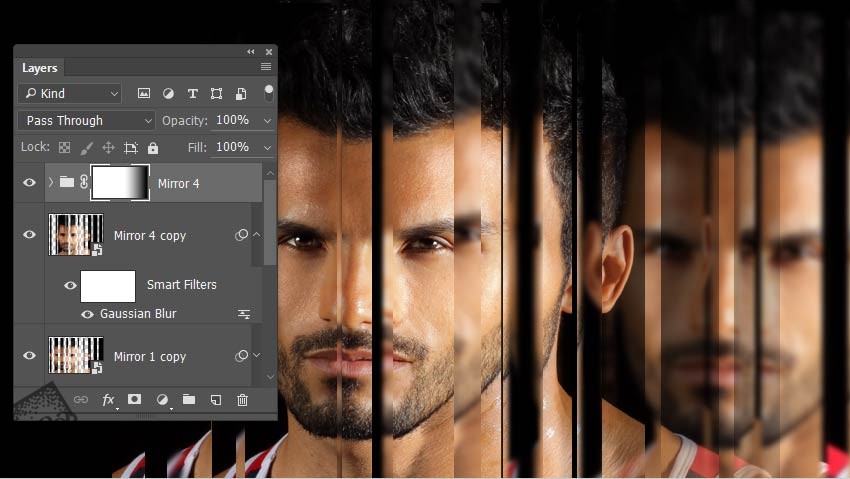
گام هشتم
گروه Mirror 4 رو انتخاب می کنیم و با دنبال کردن مسیر Layer > Layer Mask > Reveal All، یک لایه ماسک اضافه می کنیم. ابزار Gradient رو بر می داریم و Fill رو روی Linear Gradient مشکی تا سفید قرار میدیم و از سمت راست شروع می کنیم به کشیدن و تا مرکز بوم ادامه میدیم. به این ترتیب، افکت آینه این گروه، محو میشه و می تونیم لایه های زیری رو ببینیم.

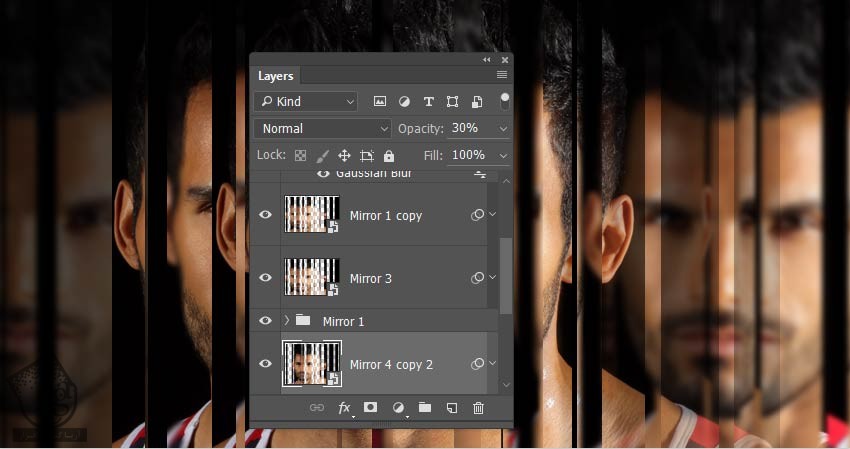
گام نهم
Mirror 4 Copy Smart Object رو Duplicate می کنیم و اون رو کاملا به سمت چپ می بریم و Opacity رو تا 30 درصد کاهش میدیم. بعد هم اون رو زیر گروه Mirror 1 قرار میدیم.

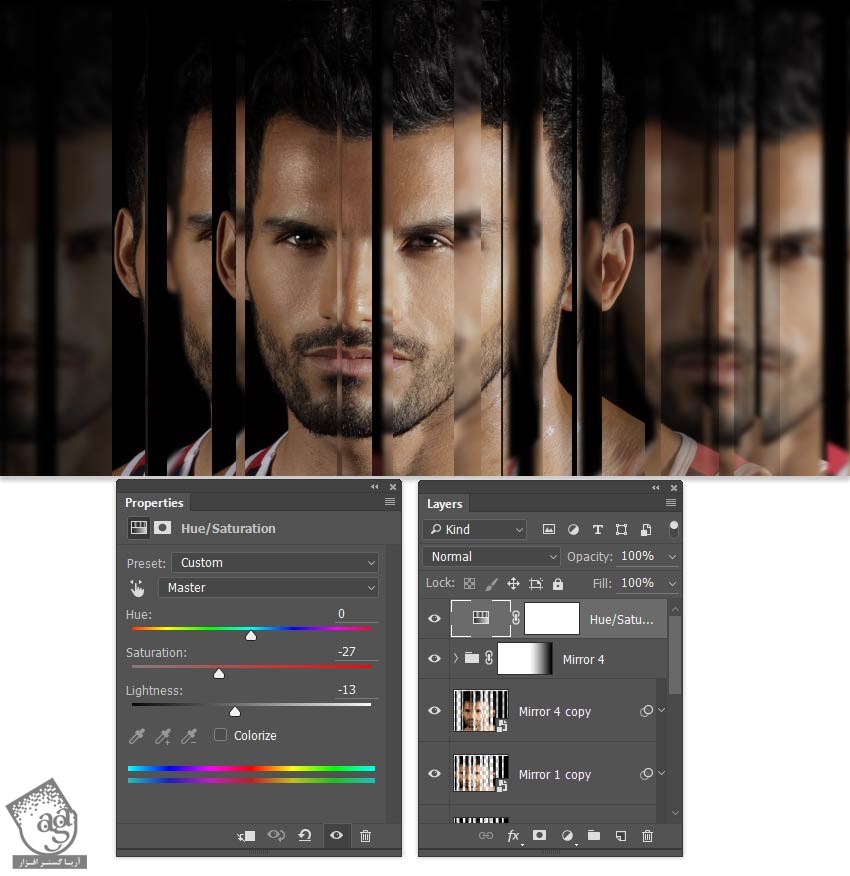
گام دهم
یک Hue/ Saturation Adjustment Layer اضافه می کنیم. Saturation رو روی -27 و Lightness رو روی -13 قرار میدیم.

تمام شد!
همون طور که دیدین، درست کردن این افکت خیلی ساده ست اما باید لایه ها رو به دقت مدیریت کنیم. تا زمانی که گروه لایه ها و Smart Object ها رو مرتب نگه داریم، به هیچ مشکلی برخورد نمی کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت آینه نواری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت