No products in the cart.
آموزش Photoshop : طراحی افکت متنی آتشین

آموزش Photoshop : طراحی افکت متنی آتشین
توی این آموزش، طراحی افکت متنی آتشین رو با Photoshop با هم می بینیم. برای این کار از چند تا Layer Style و Texture استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی آتشین ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد گرادیانت پس زمینه
گام اول
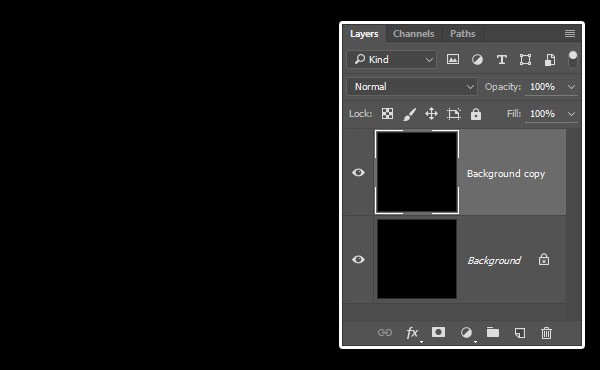
یک سند جدید به ابعاد 980 در 980 پیکسل درست می کنیم و لایه Background یا پس زمینه رو Duplicate می کنیم.

گام دوم
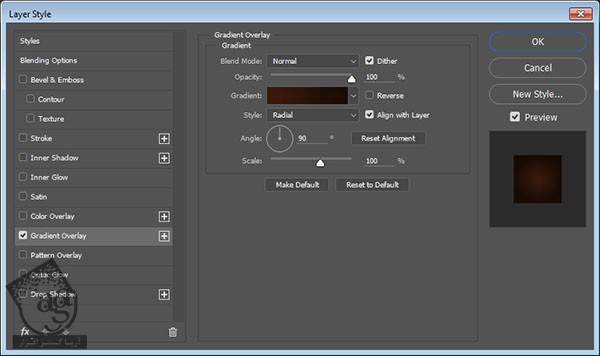
روی لایه background دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر، اعمال می کنیم:
Ditcher رو تیک می زنیم
Style روی Radial
روی Gradient کلیک می کنیم و یک Gradient Fill با کد رنگی #3b1a0b در چپ و کد رنگی #170b03 در راست، درست می کنیم.

این از گرادیانت لایه پس زمینه.

ایجاد لایه های متنی
گام اول
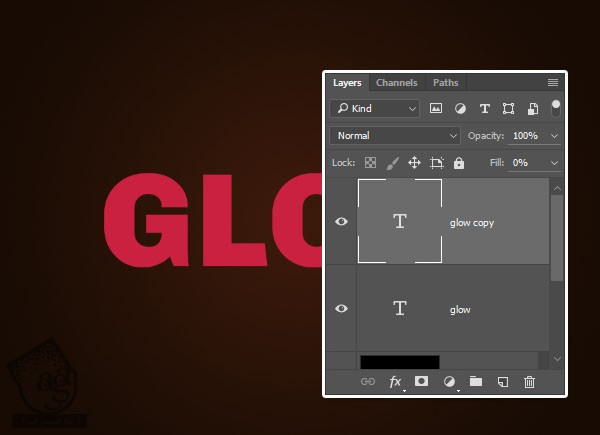
یک متن با حروف بزرگ وارد می کنیم. برای این کار از فونت Chivo Black استفاده می کنیم. Size رو روی 200pt و Tracking رو روی 25 و Color رو روی #cb2141 قرار میدیم.

گام دوم
لایه متن رو Duplicate می کنیم و Fill نسخه کپی رو میزاریم روی 0.

اضافه کردن Layer Style به لایه متن اصلی
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
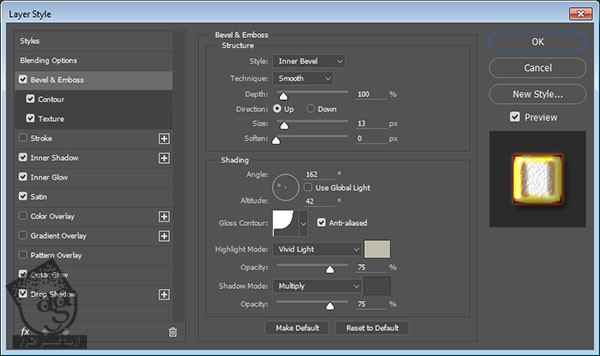
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 162
Altitude روی 42
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #c0bcac
Shadow Mode – Color روی #474747

گام دوم
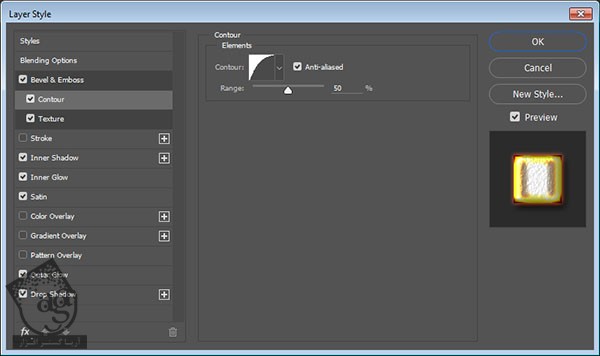
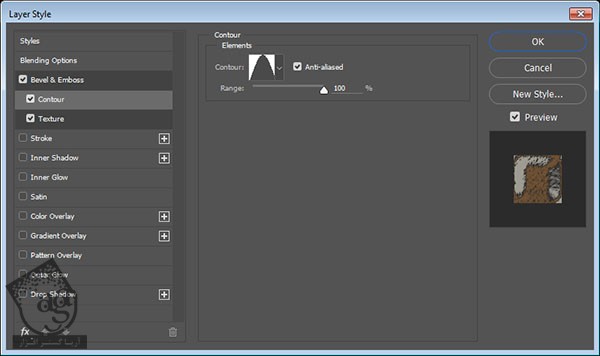
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
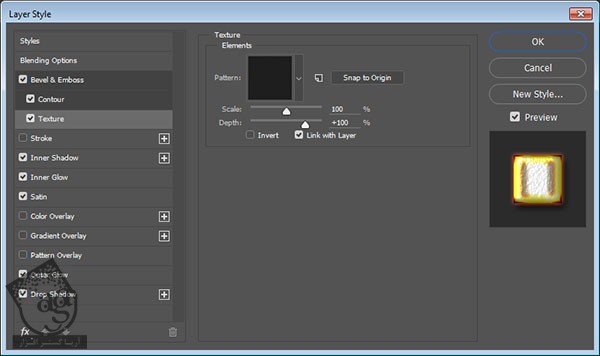
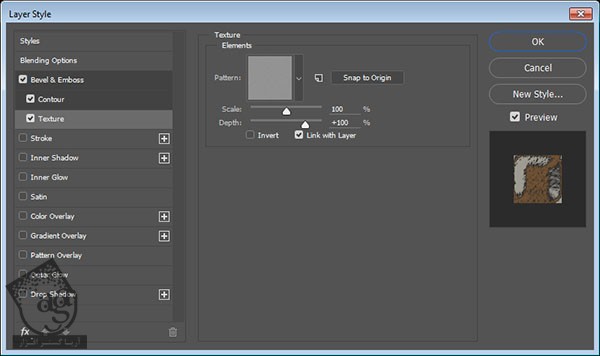
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Darth Stripe

گام چهارم
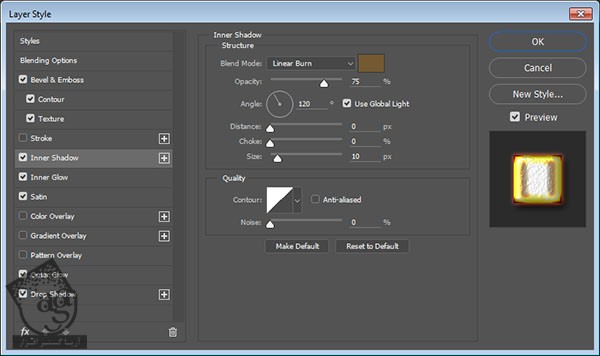
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #745a32
Distance روی 0
Size روی 10

گام پنجم
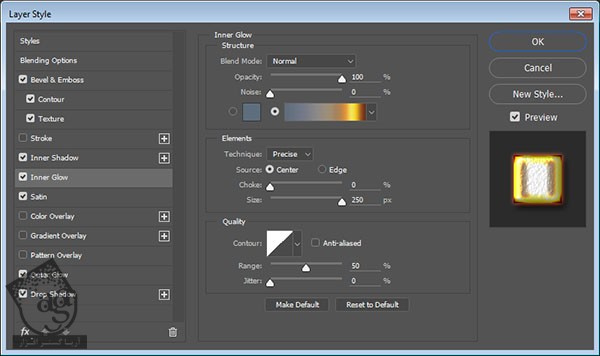
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 100 درصد
Color رو روی Gradient Fill پایین قرار میدیم
Technique روی Precise
Source روی Center
Size روی 250

گام ششم
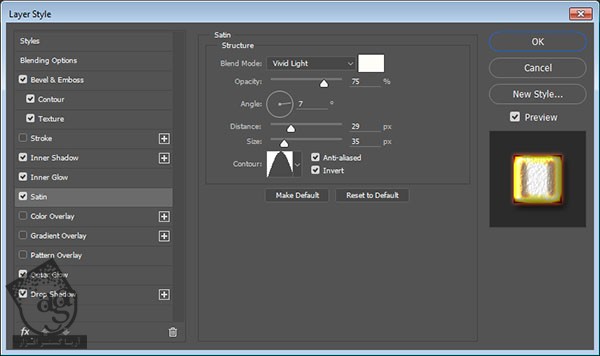
یک افکت Stain با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Color روی #fffdf7
Opacity روی 75 درصد
Angle روی 7
Distance روی 29
Size روی 35
Contour روی Cone
Anti aliased رو تیک می زنیم

گام هفتم
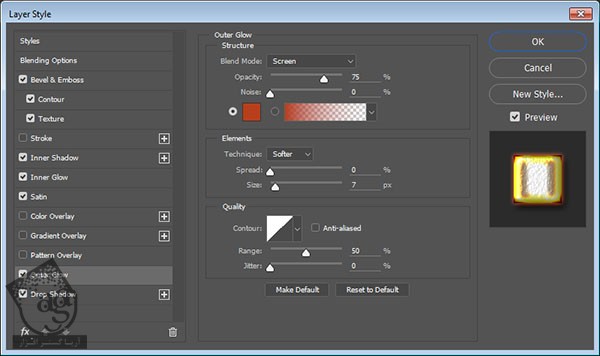
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Color روی #b73f1b
Size روی 7

گام هشتم
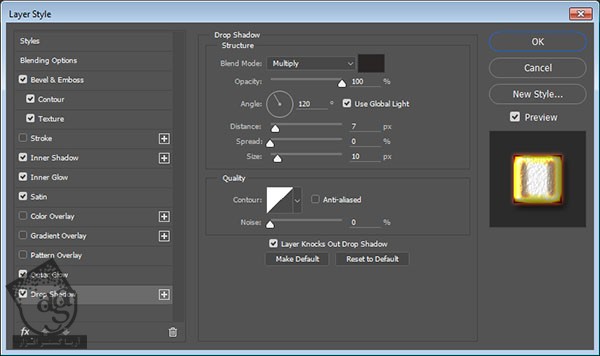
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #292525
Opacity روی 100 درصد
Distance روی 7
Size روی 10

این از Style لایه متن اصلی.

اضافه کردن Layer Style به لایه متن کپی
روی لایه متن کپی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
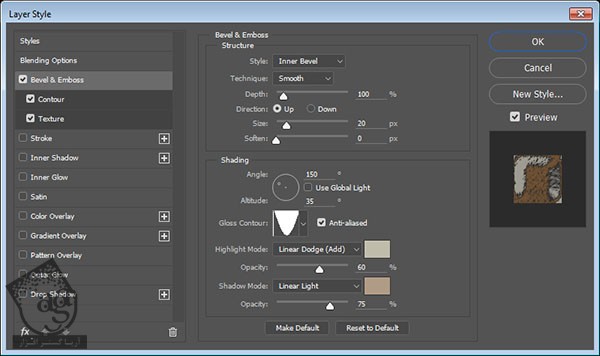
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 20
تیک Use Global Light رو بر می داریم
Angle روی 150
Altitude روی 35
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Hihglight Mode روی Linear Dodge
Color روی #c0bcac
Opacity روی 60 درصد
Shadow Mode روی Linear Light
Color روی #b09b86
Opacity روی 75 درصد

گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cone
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Brushed Alum Dark

این از Style لایه کپی متن.

اضافه کردن پس زمینه بوکه
گام اول
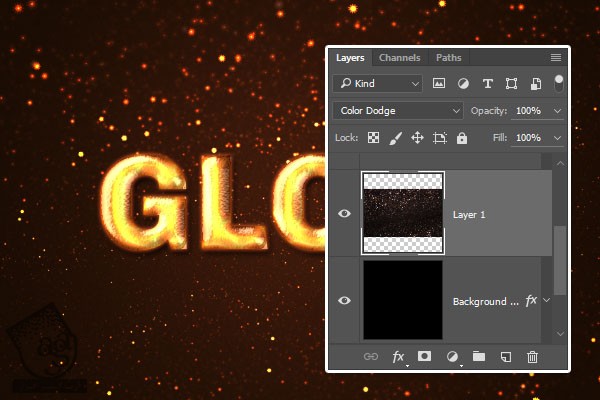
تصویر Shining Bright Bokeh رو زیر لایه های متنی قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم و Blend Mode لایه رو میزاریم روی Color Dodge.

گام دوم
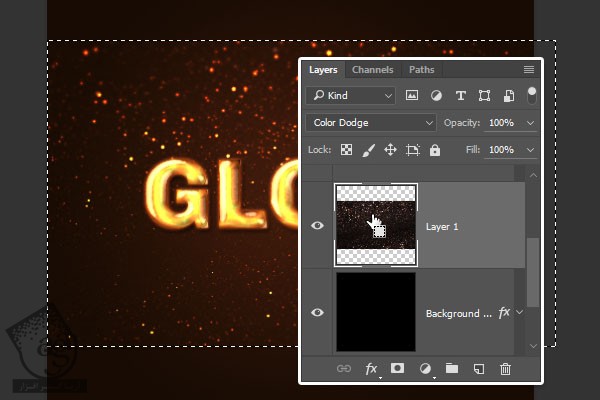
بسته به متن و اندازه تکسچر بوکه، شاید یک سری فضاهای خالی دیده باشه.
Ctrl رو نگه می داریم و روی Thumbnail مربوط به تکسچر بوکه کلیک می کنیم تا انتخاب بشه. بعد هم وارد مسیر Edit > Copy Merged میشیم.
بعد از اون، وارد مسیر File > New میشیم و یک سند جدید به اندازه سند قبل درست می کنیم و واردEdit > Paste میشیم.

تبریک! تمام شد!
توی این آموزش، یک پس زمینه گرادیانت ساده درست کردیم و دو تا لایه متن با Layer Style های مختلف رو بهش اضافه کردیم و در نهایت، تکسچر بوکه رو روی سند قرار دادیم. افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی آتشین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت