No products in the cart.
آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت دوم
توی این آموزش، طراحی افکت متنی اسکوپ بستنی رو با Photoshop با هم می بینیم. برای این کار از تکسچر، Layer Style و قلمو استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی – قسمت اول “
استفاده از قلمو
گام اول
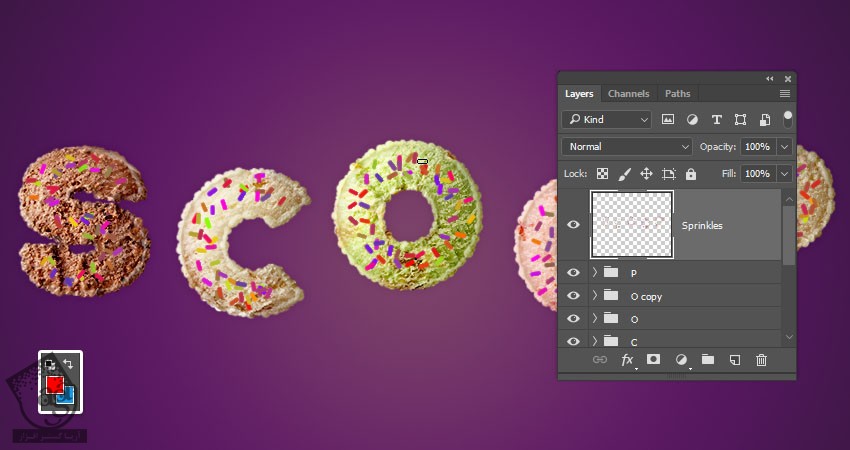
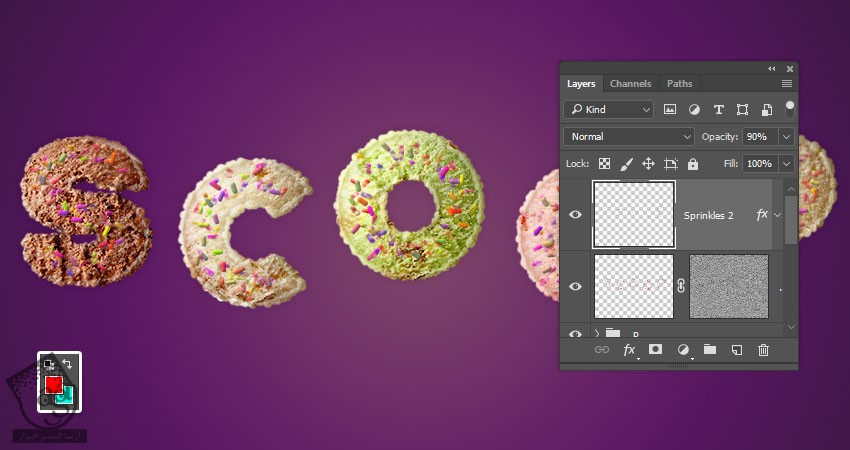
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Sprinkles.
کد رنگی #fe0000 رو برای Foreground و کد رنگی #1b9be6 رو برای Background در نظر می گیریم.
روی متن کلیک و درگ می کنیم و تافل ها رو اضافه می کنیم.
با تغییر رنگ های Foreground و Background می تونیم رنگش رو تغییر بدیم.

روی لایه Sprinkles دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام دوم
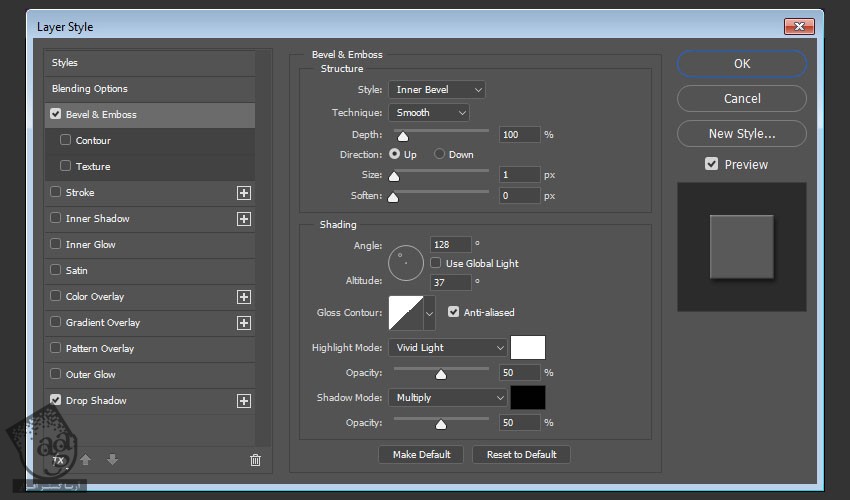
Bevel & Emboss :
Size روی 1
تیک Use Global Light رو بر می داریم
Angle روی 128
Altitude روی 37
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام سوم
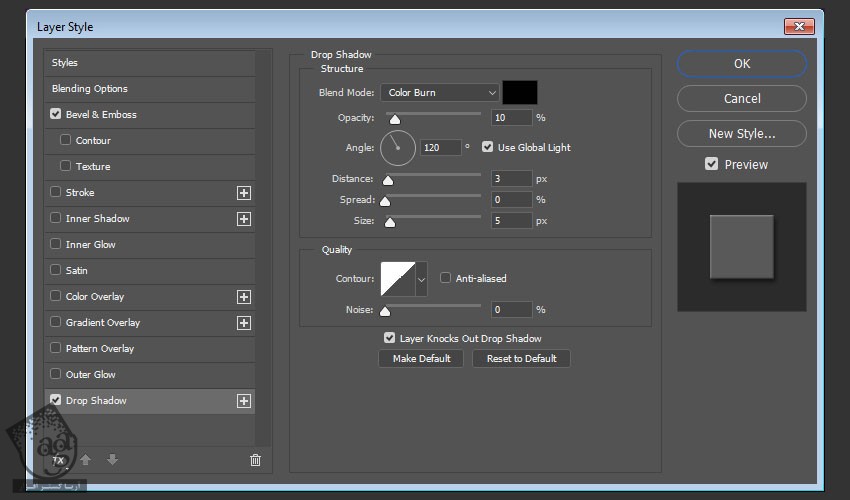
Drop Shadow :
Blend Mode روی Color Burn
Color روی #010101
Opacity روی 10 درصد
Distance روی 3
Size روی 5

گام چهارم
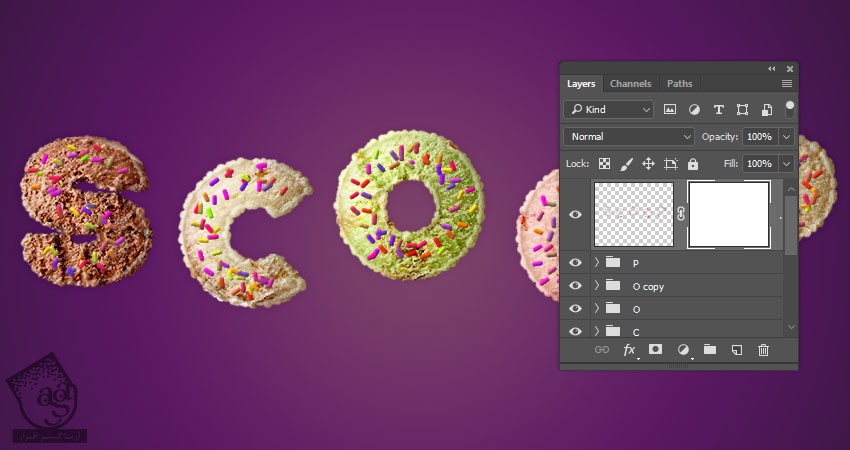
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم و Thumbnail ماسک رو انتخاب می کنیم.

ایجاد Texture Fill ماسک
گام اول
رنگ مشکی رو برای Foreground و رنگ سفید رو برای Background در نظر می گیریم و وارد مسیر Filter > Render > Clouds میشیم.

گام دوم
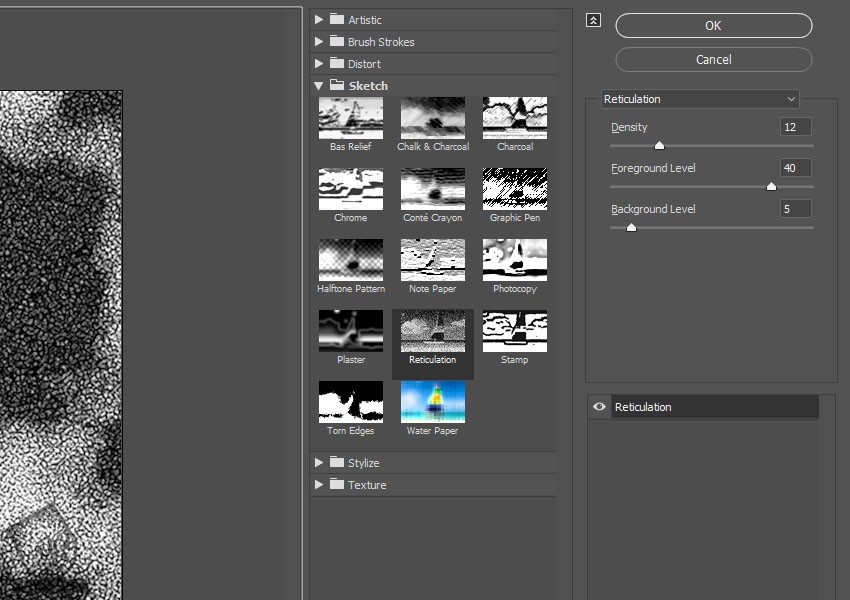
وارد مسیر Filter > Filter Gallery > Sketch > Reticulation میشیم و تنظیمات زیر رو وارد می کنیم:
Density روی 12
Foreground Level روی 40
Background Level روی 5

گام سوم
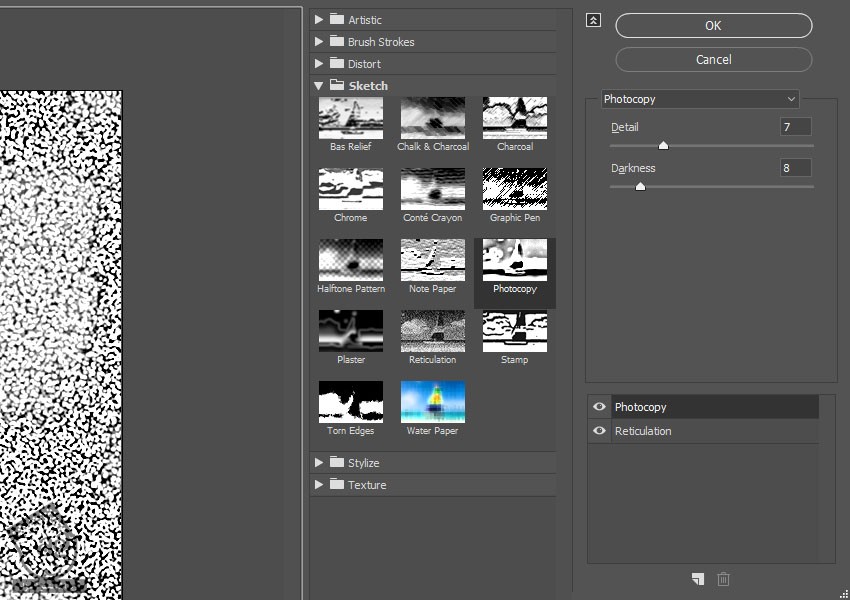
روی آیکن New Effect Layer که در پایین سمت راست قرار داره کلیک می کنیم و فیلتر Photocopy رو با این تنظیمات اعمال می کنیم:
Detail روی 7
Darkness روی 8

گام چهارم
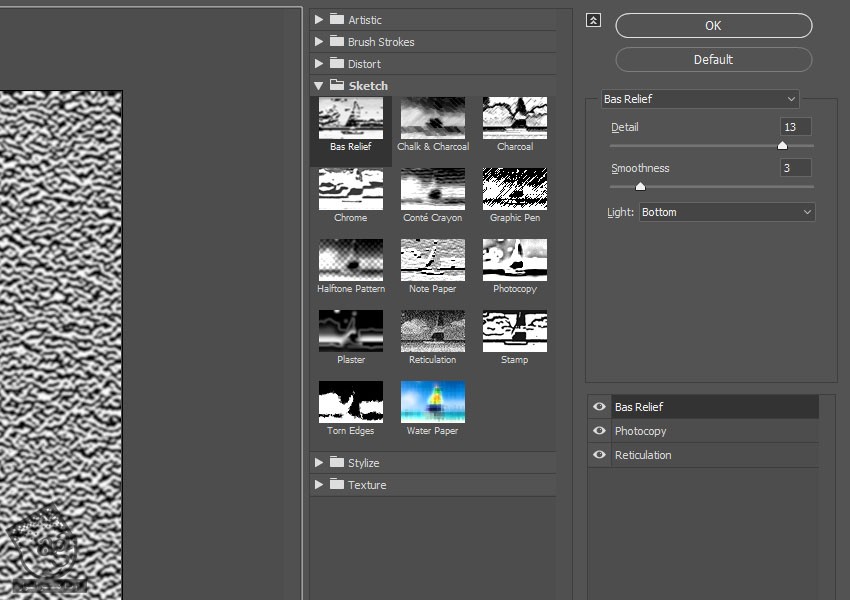
یک New Effect Layer دیگه اضافه می کنیم و فیلتر Bas Relief رو با این تنظیمات اضافه می کنیم:
Detail روی 13
Smoothness روی 3
Light روی Bottom

به این ترتیب، یک Layer Mask اعمال میشه که تافل های رنگی رو با بستنی ادغام می کنه و ظاهر واقعی تری بهش میده.

اضافه کردن تافل های بیشتر
گام اول
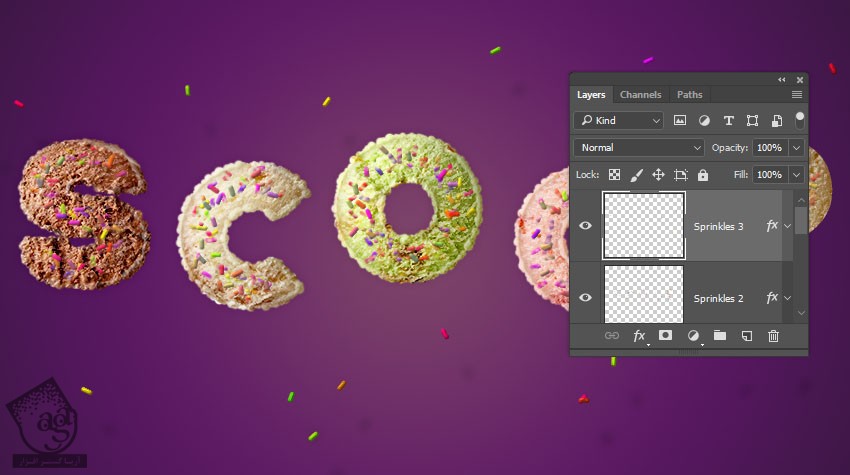
یک لایه جدید در بالای لایه Sprinkles درست می کنیم. اسمش رو میزاریم Sprinkles 2 و Layer Style مربوط به لایه Sprinkles رو روی اون Copy, Paste می کنیم.
کد رنگی #fe0000 رو برای Foreground و کد رنگی #01ffe5 رو برای Background در نظر می گیریم.

گام دوم
یک لایه دیگه بالای تمام لایه ها درست می کنیم. اسم اون رو میزاریم Sprinkles 3 و همون Layer Style رو روی اون اعمال می کنیم.

گام سوم
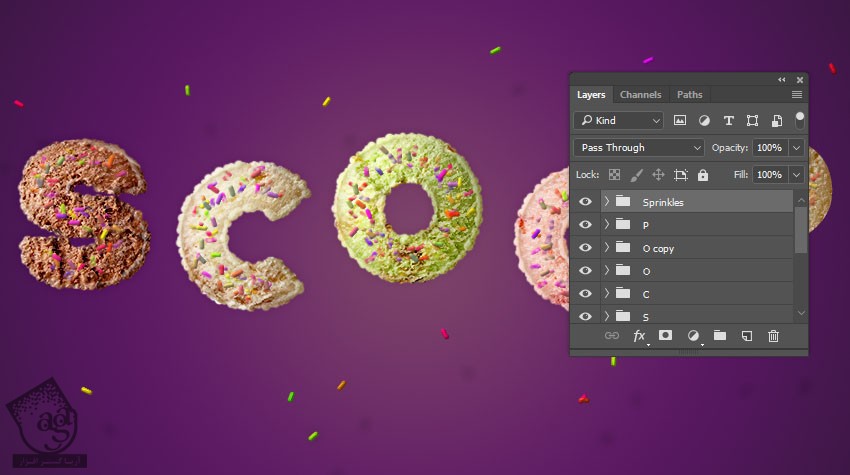
تمام این لایه ها رو توی یک گروه به اسم Sprinkles قرار میدیم.

اضافه کردن Layer Style قطرات آب شده بستنی
گام اول
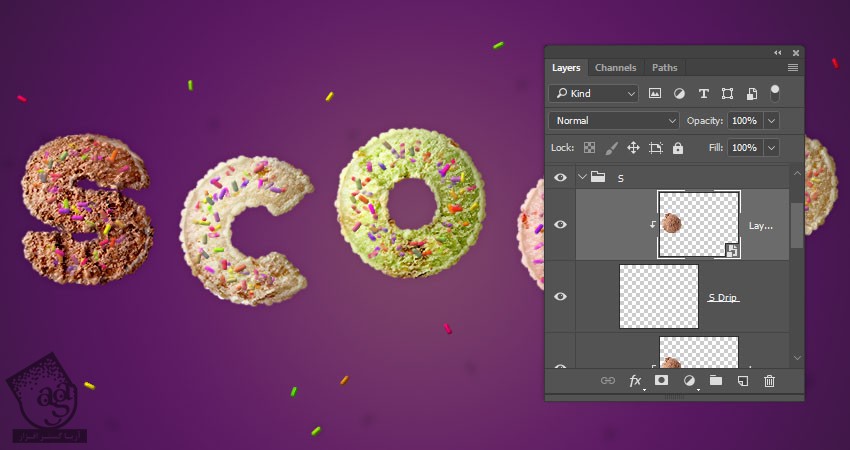
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسم اون رو میزاریم Drip.
Alt رو نگه یم داریم و روی تصویر اسکوپ بستنی که در بالای لایه Drip قرار داره کلیک و Clip می کنیم.
روی تصویر اسکوپ کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

روی لایه Drip کلیک راست می زنیم و Layer Style رو انتخاب می کنیم.
گام دوم
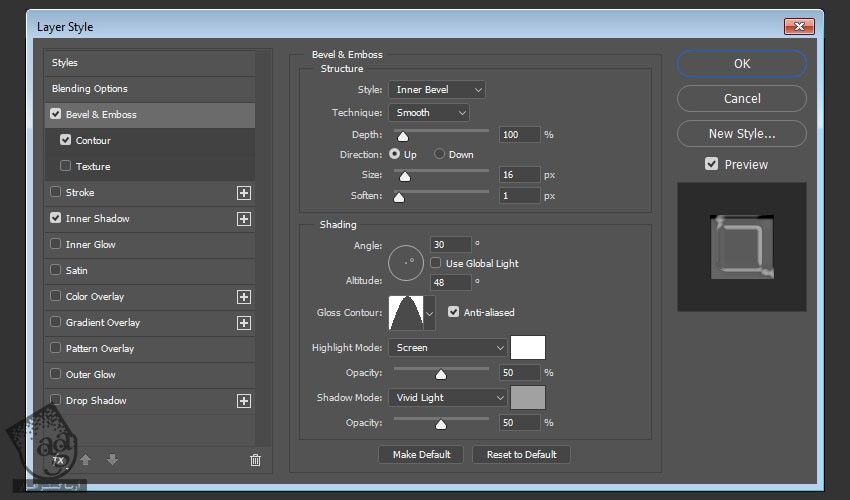
Bevel & Emboss :
Size روی 16
Soften روی 1
تیک Use Global Light رو بر می داریم
Angle روی 30
Altitude روی 48
Gloss Contour روی Cone
Anti aliased رو تیک می زنیم
Shadow Mode روی Vivid Light
Color روی #a1a1a1

گام سوم
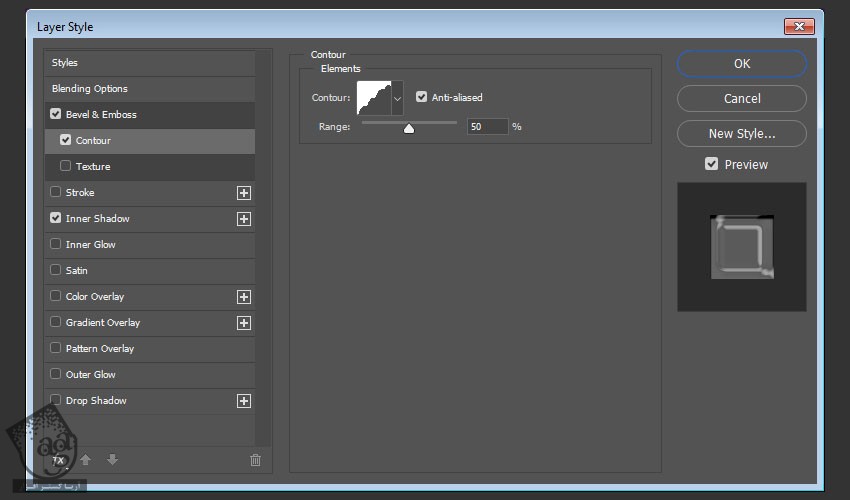
Contour :
Contour روی Rounded Steps
Anti aliased رو تیک می زنیم

گام چهارم
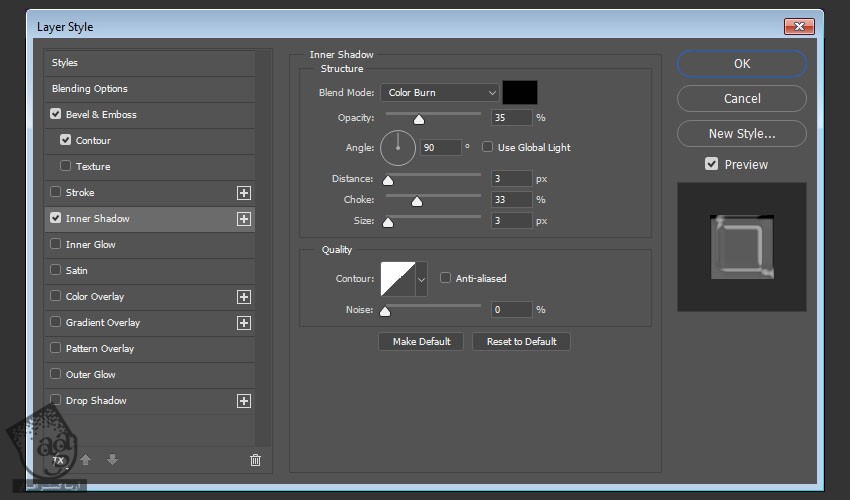
Inner Shadow :
Blend Mode روی Color Burn
Opacity روی 35 درصد
تیک Use Global Light
Angle روی 90
Distance روی 3
Choke روی 33
Size روی 3

گام پنجم
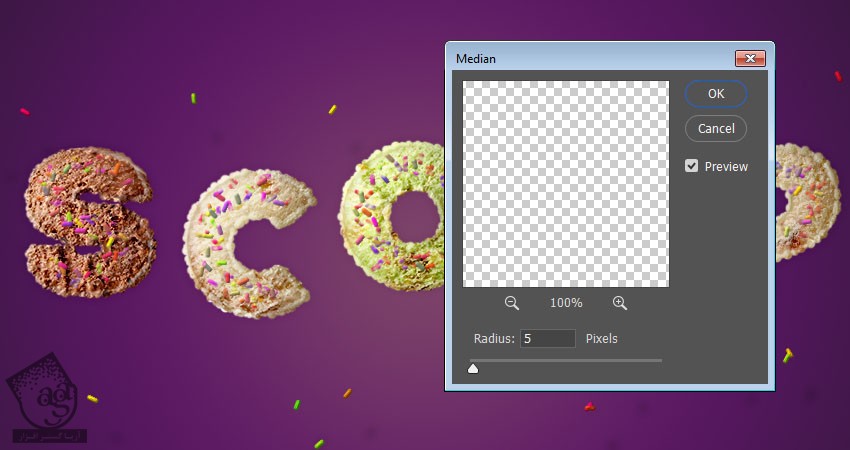
لایه Drip رو انتخاب می کنیم و وارد مسیر Filter > Noise > Median میشیم و Radius رو میزاریم روی 5.

گام ششم
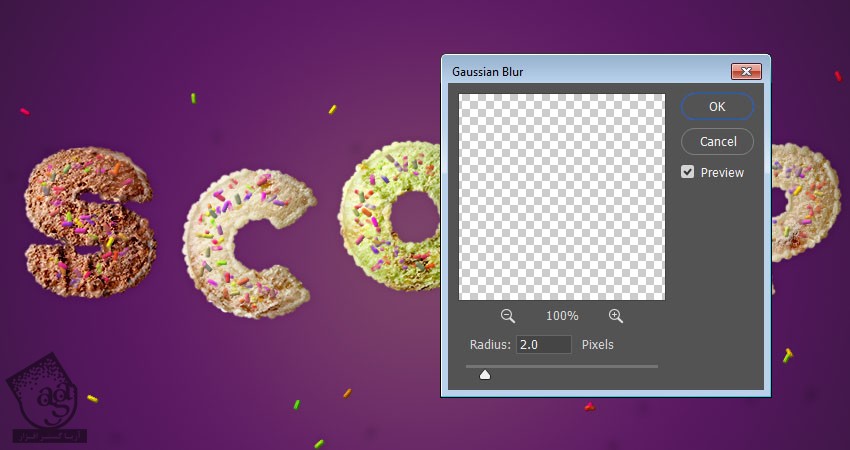
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 2.

کشیدن قطرات بستنی آب شده
گام اول
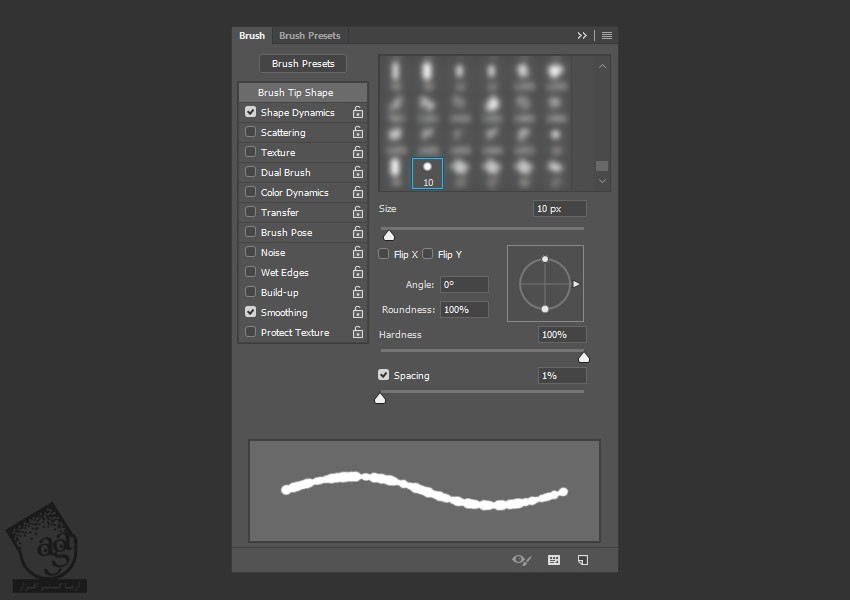
ابزار Brush رو بر می داریم و همون تنظیمات قبلی رو وارد می کنیم. فقط Spacing رو این بار میزاریم روی 1 درصد.

گام دوم
لایه Drip رو انتخاب می کنیم و شروع می کنیم به کشیدن.

گام سوم
از ابزار Eraser برای پاک کردن بخش های اضافه استفاده می کنیم.

گام چهارم
تمام مراحل رو تکرار می کنیم و قطرات رو به بقیه حروف هم اضافه می کنیم.

اضافه کردن سایه و پس زمینه
گام اول
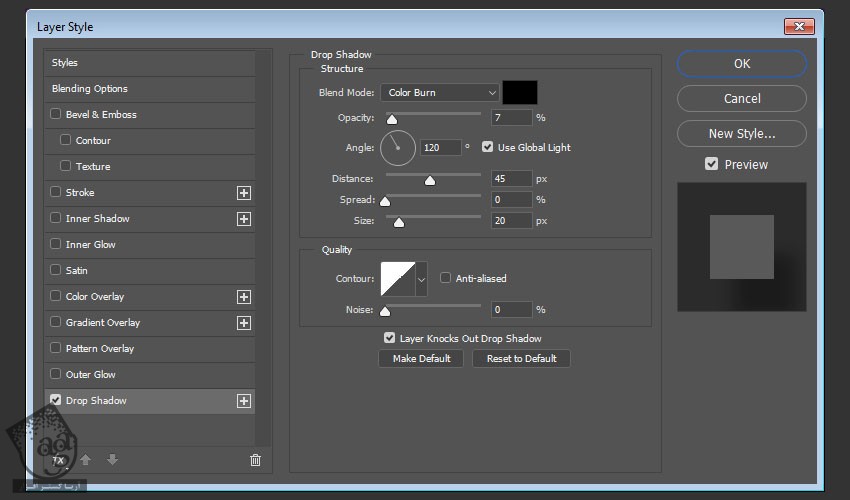
روی گروه اولین حرف دابل کلیک می کنیم و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Color Burn
Opacity روی 7 درصد
Distance روی 45
Size روی 20

گام دوم
Layer Style رو روی بقیه گروه ها هم اعمال می کنیم.

گام سوم
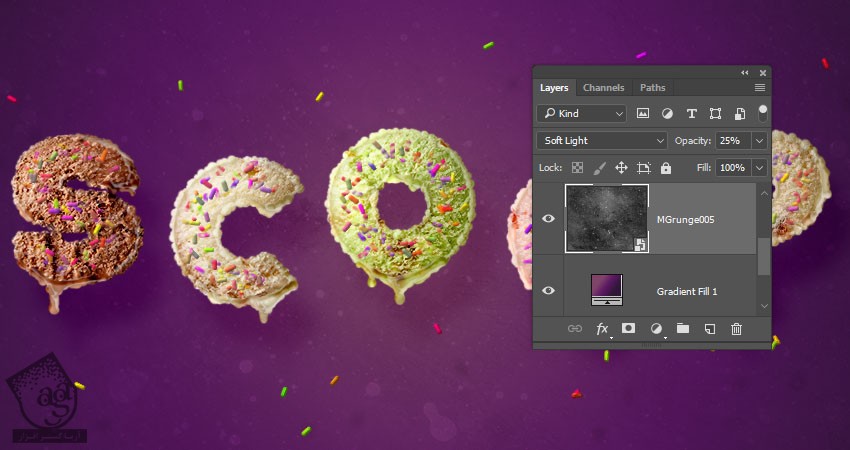
تصویر Mgrunge رو در بالای لایه Gradient Fill قرار میدیم. در صورت لزوم Resize می کنیم و Blend Mode رو روی Soft Light و Opacity رو روی 25 درصد قرار میدیم.

آخرین اصلاحات
گام اول
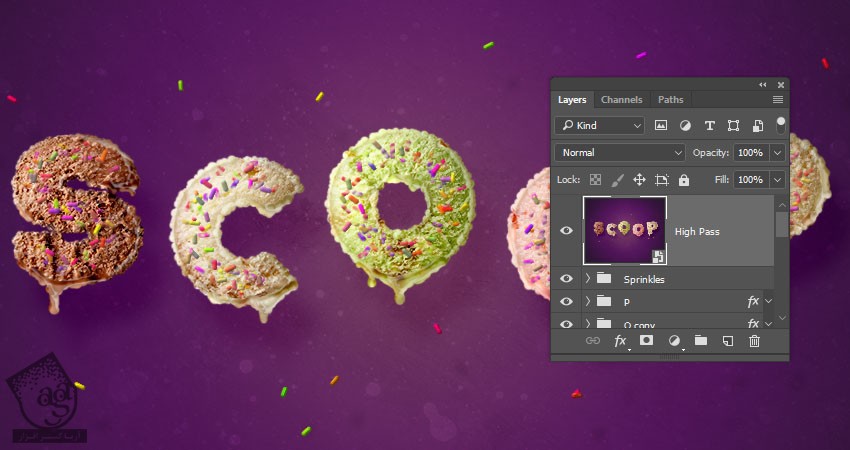
یک لایه جدید بالای تمام لایه ها دریت می کنیم و اسمش رو میزاریم High Pass. بعد هم Shift+Alt+Ctrl+E رو فشار میدیم و یک Stamp Layer درست می کنیم.
روی لایه High Pass کلیک راست می کنیم و Conevrt to Smart Object رو می زنیم.

گام دوم
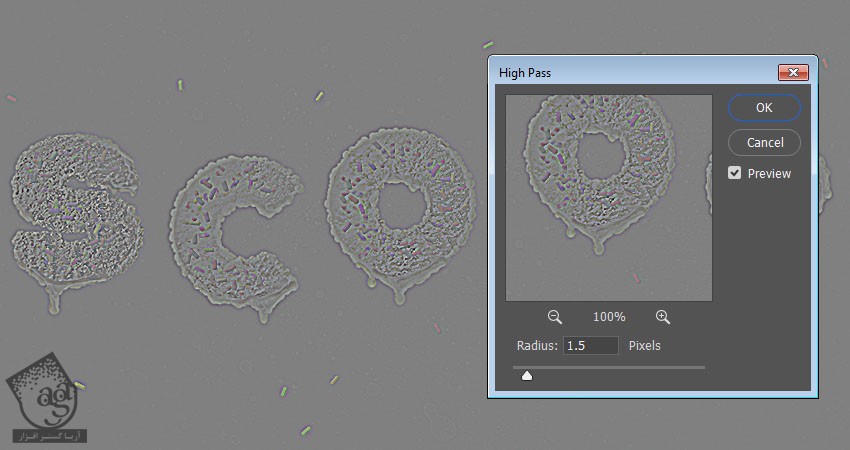
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.5.

گام سوم
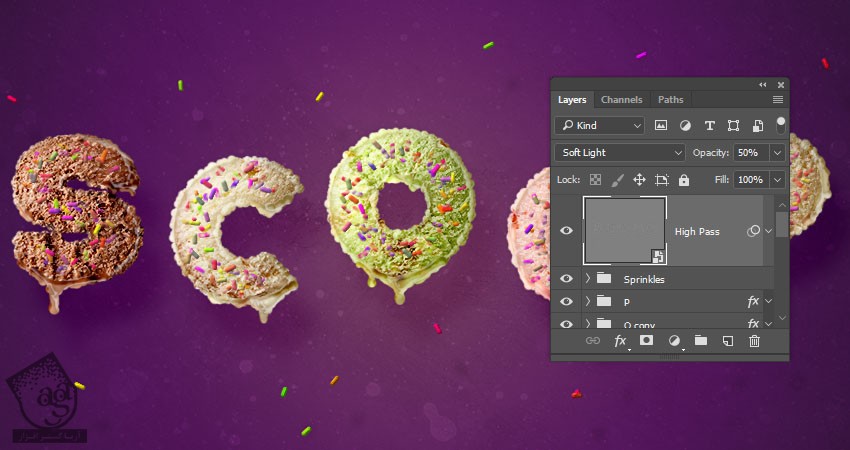
Blend Mode لایه High Pass رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.

گام چهارم
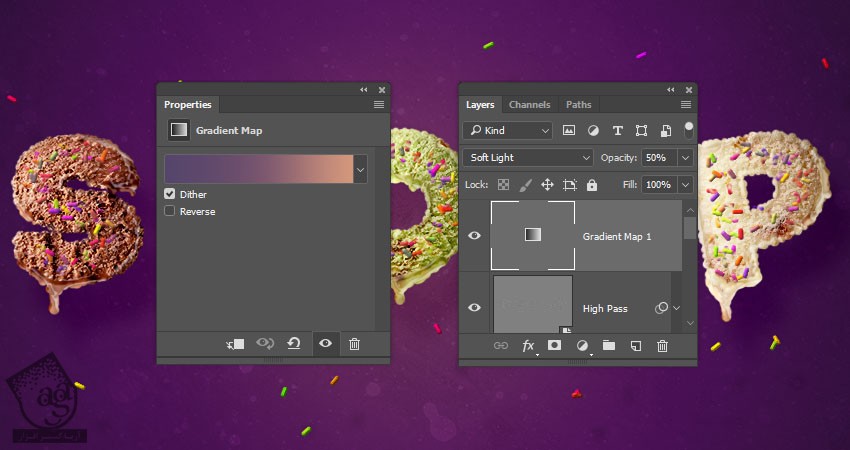
یک Gradient Map به بالای تمام لایه ها اضافه می کنیم. با کد رنگی #55456b در چپ و #75566e در وسط و #d4997c در راست، یک Gradient Fill درست می کنیم.
Dither رو تیک می زنیم. Blend Mode لایه Gradient Map رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی اسکوپ بستنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت