No products in the cart.
آموزش Photoshop : طراحی افکت متنی بنر – قسمت دوم

آموزش Photoshop : طراحی افکت متنی بنر – قسمت دوم
توی این آموزش، طراحی افکت متنی بنر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی بنر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی بنر – قسمت اول “
6. اضافه کردن تکسچر
گام اول
تصویر Unresticted Neutral Grunge 7 رو بالای تمام لایه ها قرار میدیم و در صورت لزوم، Resize می کنیم.

گام دوم
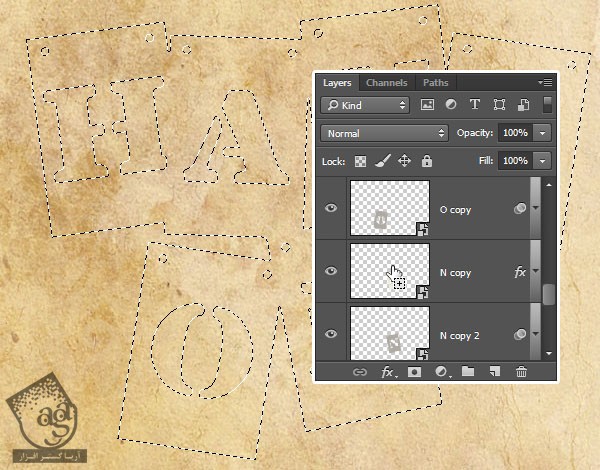
Ctrl+Shift رو نگه می داریم و روی Thumbnail هر لایه شکل کلیک می کنیم تا انتخاب بشن.

گام سوم
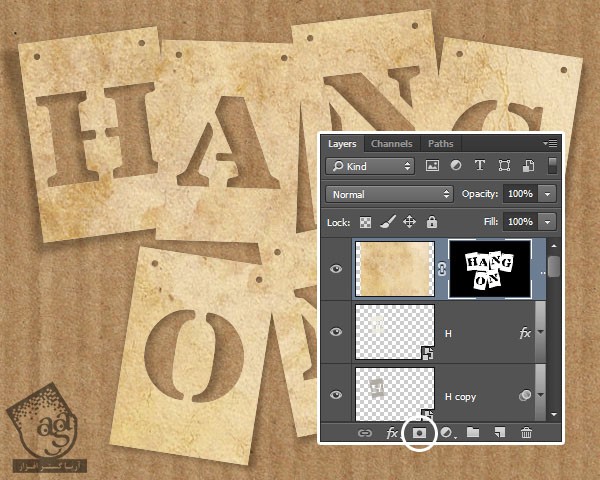
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام چهارم
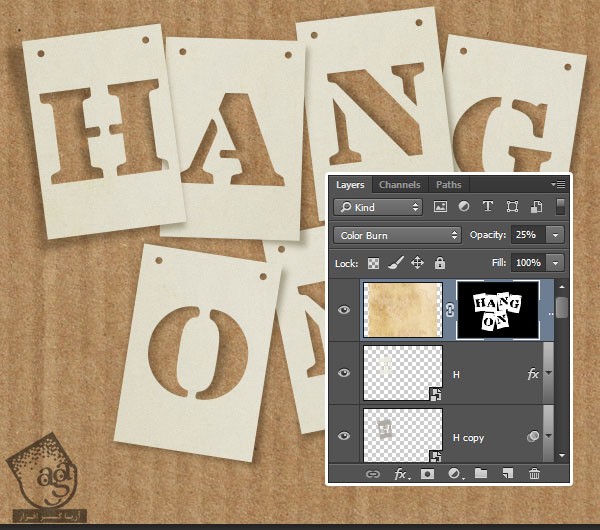
Blend Mode لایه تکسچر رو میزاریم روی Color Burn و بعد هم Opacity رو تا 25 درصد کاهش میدیم.

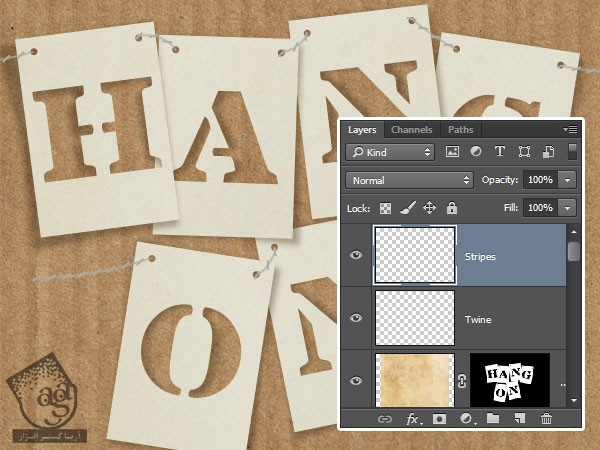
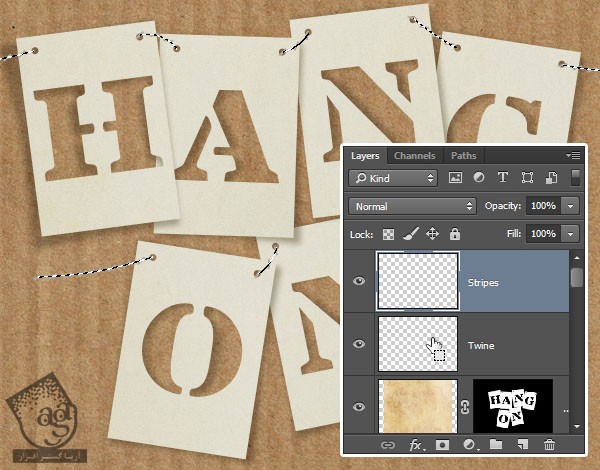
طراحی بند
گام اول
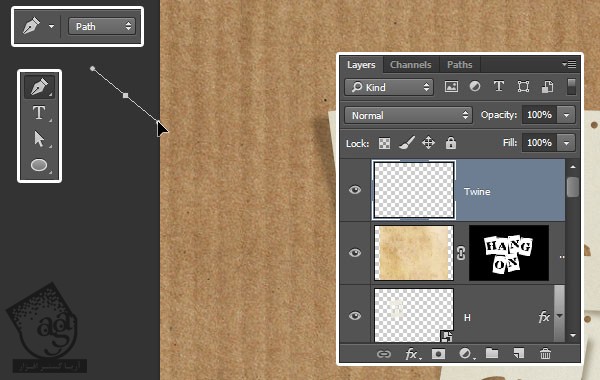
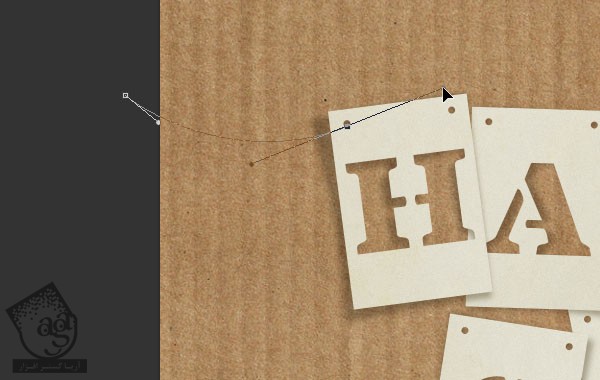
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Twine. بعد هم ابزار Pen رو بر می داریم و امکان Path رو از نوار امکانات انتخاب می کنیم.
یک Corner Anchor Point اضافه می کنیم. بعد هم منحنی رو رسم می کنیم. یادتون باشه که نیازی نیست این مسیر بی نقص باشه. ابزار Direct Selection رو بر می داریم و هر موقع خواستیم، نقاط یا Handle ها رو تنظیم کنیم.

گام دوم
ساده ترین روش برای ایجاد مسیرها اینه که جایی که می خوایم مسیر رو شروع کنیم، کلیک و تا جایی که می خوایم تمام کنیم، درگ کنیم.
برای مجزا کردن مسیرها، Ctrl رو نگه داشته و خارج از مسیر کلیک می کنیم.

گام سوم
بعد از اینکه این کار تمام شد، تمام شکل ها به هم وصل میشن.

تغییر قلمو و Stroke کردن مسیر
گام اول
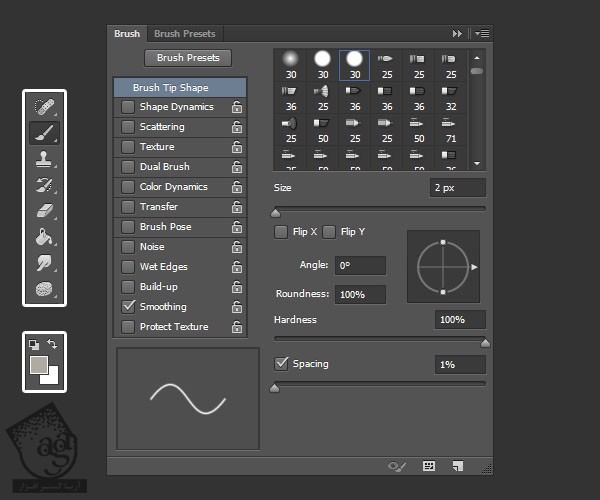
کد رنگی #afaba2 رو برای Foreground در نظر می گیریم. ابزار Brush رو برداشته و پنل Brush رو بر می داریم. میریم سراغ تب Brush Tip Shape و تنظیمات زیر رو وارد می کنیم.

گام دوم
بعد هم Enter می زنیم.
ابزار Direct Selection رو بر می داریم. روی Work Path کلیک راست کرده و Stroke Path رو انتخاب می کنیم. بعد هم Brush رو از منوی Tool انتخاب می کنیم. مطمئن میشیم که Simulate Pressure تیک نداشته باشه. بعد هم Ok می زنیم.

گام سوم
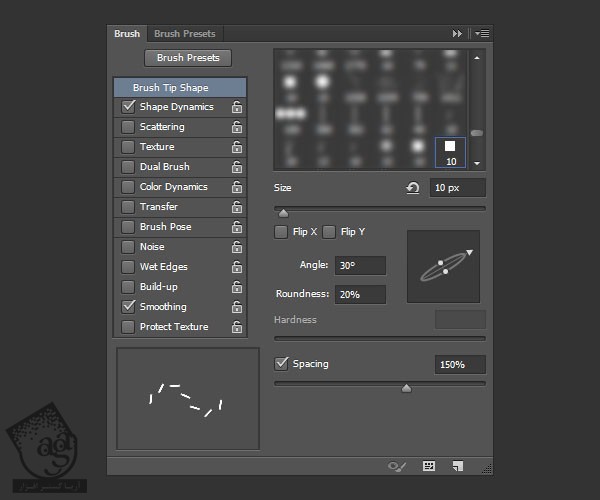
میریم سراغ پنل Brush و بخش Brush Tip Shape و Hard Square 10 Pixels رو انتخاب می کنیم. بعد هم تنظیمات رو به شکل زیر تنظیم می کنیم.

گام چهارم
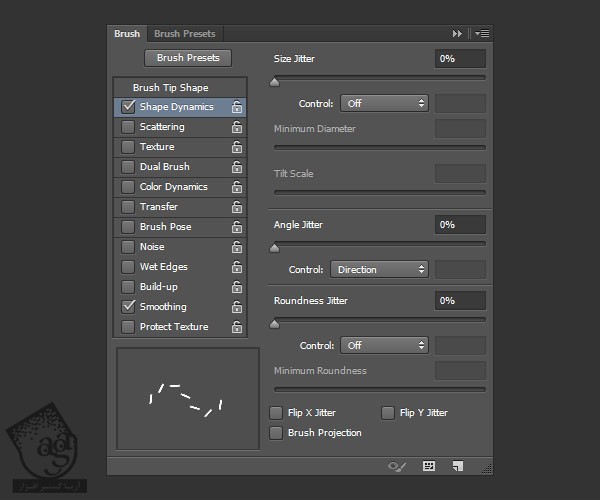
روی تب Shape Dynamics کلیک کرده و مقادیر زیر رو وارد می کنیم. Angle Jitter Control رو میزاریم روی Direction.

گام پنجم
یک لایه جدید بالای لایه Twine کلیک کرده و اسمش رو میزاریم Stripes و Stroke Path رو با یک نوک قلموی جدید، Stroke می کنیم.
ابزار Direct Selection رو بر می داریم و Enter می زنیم.

گام ششم
Ctrl رو نگه می داریم و روی Thumbnail لایه Twine کلیک می کنیم. بعد هم لایه Stripes کلیک کرده و Ctrl+J رو می زنیم تا Duplicate بشه. بعد هم اسم لایه رو میزاریم Stripes و لایه صالی Stripes رو حذف می کنیم.

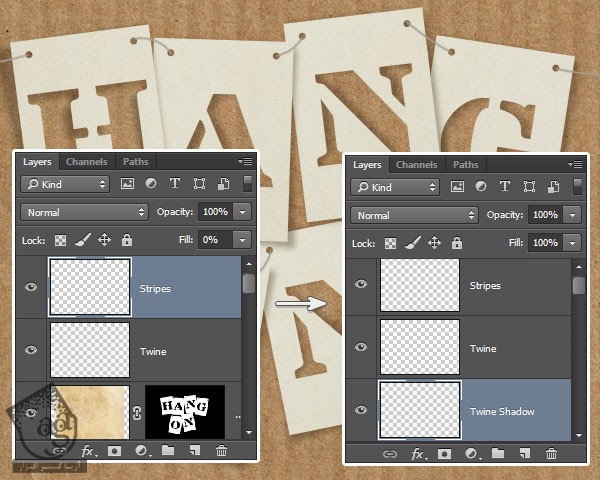
گام هفتم
Fill لایه Stripes رو میزاریم روی 0. بعد هم لایه Twine رو Duplicate کرده و نسخه کپی رو زیر اصلی درگ کرده و اسمش رو میزاریم Twine Shadow.

اضافه کردن Layer Style به لایه های twine و Stripes
روی لایه Twine دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 14

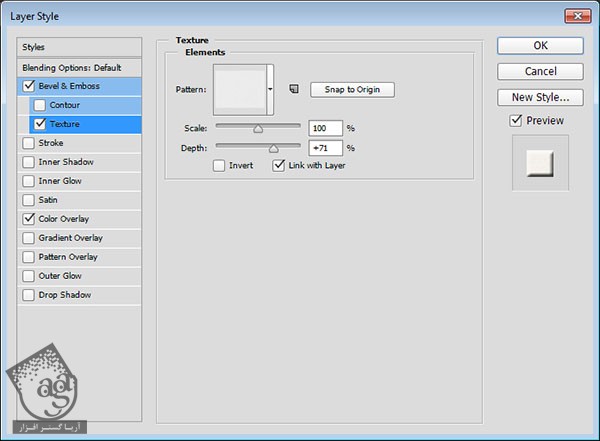
گام دوم
Texture :
Pattern روی Concrete Wall 3
Depth روی 71 درصد

گام سوم
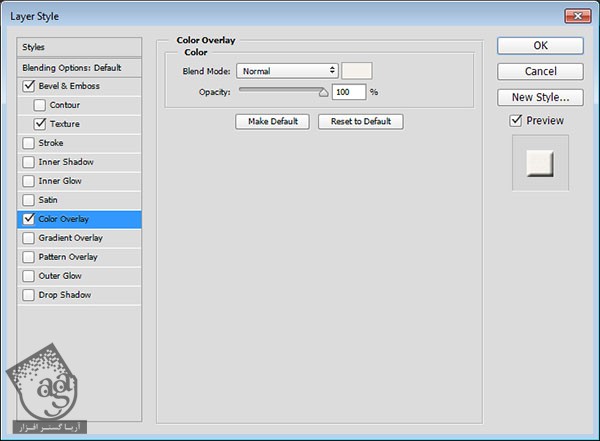
Color Overlay :
Color روی #f5f2ed
شما می تونین از هر رنگ دیگه ای استفاده کنین.

این از Layer Style لایه Twine.

گام چهارم
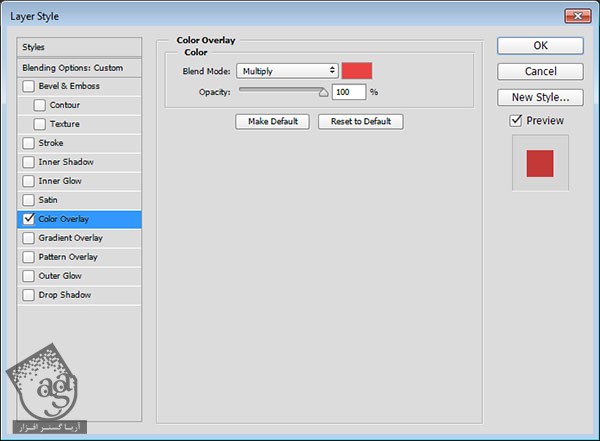
روی لایه Stripes دابل کلیک کرداه و افکت Color Overlay رو با تغییر Blend Mode به Multiply، اعمال می کنیم. بعد هم کد رنگی #ea4342 رو براش در نظر می گیریم.

این از نتیجه کار.

تنظیم سایه Twine
گام اول
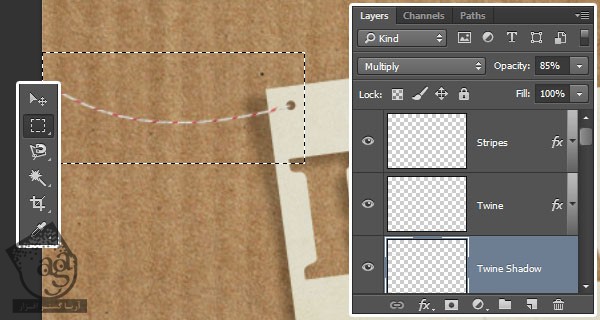
لایه Twine Shadow رو انتخاب می کنیم. روی ابزار Rectangular Marquee کلیک کرده و قسمتی که می بینین رو انتخاب می کنیم و وارد مسیر Edit > Transform > Warp میشیم.

گام دوم
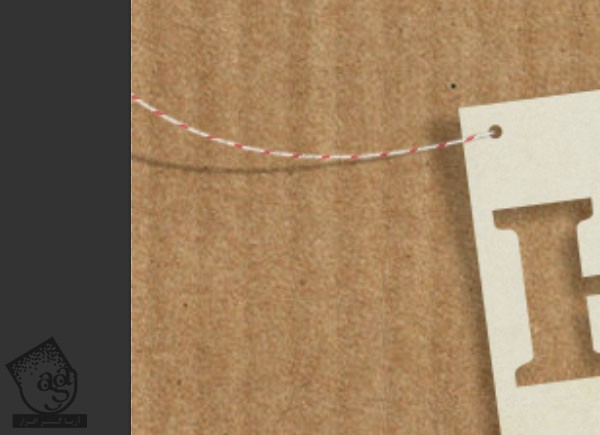
سایه رو با استفاده از دستور Warp به شکلی که می بینین، Transform می کنیم. وقتی تمام شد، وارد مسیر Select > Deselect میشیم.

گام سوم
همین کار رو تکرار کرده و هر کدوم از سایه ها رو Transform می کنیم.

اضافه کردن افکت Vignette به نتیجه نهایی
گام اول
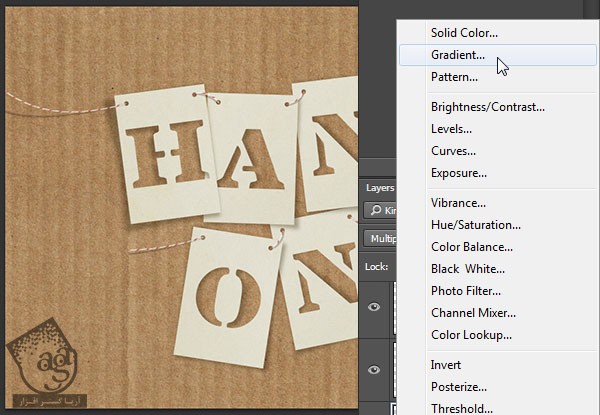
روی آیکن Create a New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient رو انتخاب می کنیم.

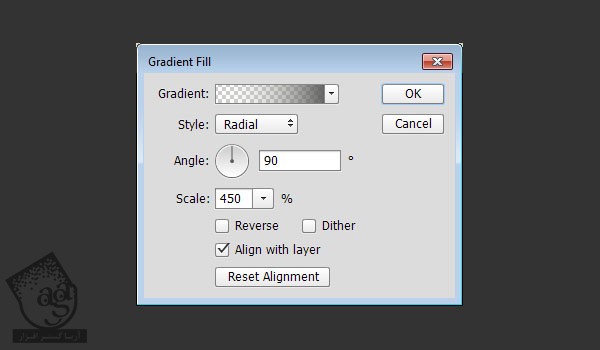
گام دوم
از یک Transparent to Fill Gradient با کد رنگی #e3e1d5 برای سمت چپ و #595959 برای سمت راست استفاده می کنیم. Style رو روی Radial و Scale رو روی 450 قرار میدیم.

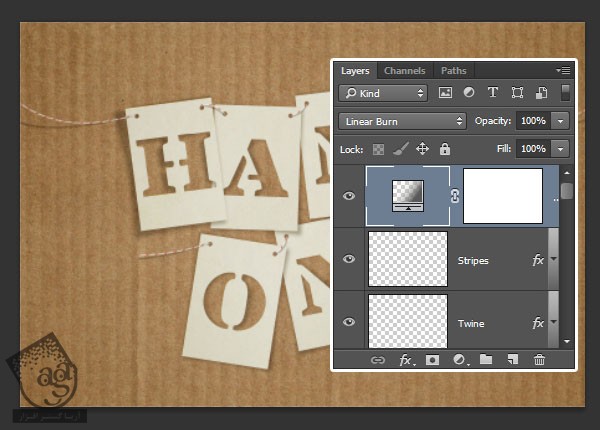
گام سوم
مطمئن میشیم که لایه Gradient بالای تمام لایه ها باشه. بعد هم Blend Mode رو میزاریم روی Linear Burn.

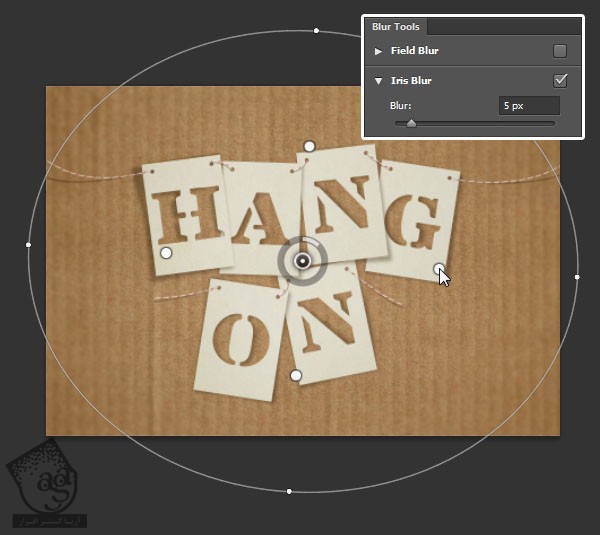
گام چهارم
لایه Background Copy رو انتخاب کرده و وارد مسیر Filter > Blur Gallery > Iris Blur میشیم. میریم سراغ پنل Blur Tools و عدد 5 رو برای Blur در نظر می گیریم.
می تونیم با کلیک و درگ کردن چهار تا نقطه ای که با یک خط به هم وصل شدن، شکل بیضی رو تغییر بدیم.

به این ترتیب، یک افکت Vignette به نتیجه نهایی اضافه میشه.
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی بنر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت