جمع جزء:
1,080,000 تومان
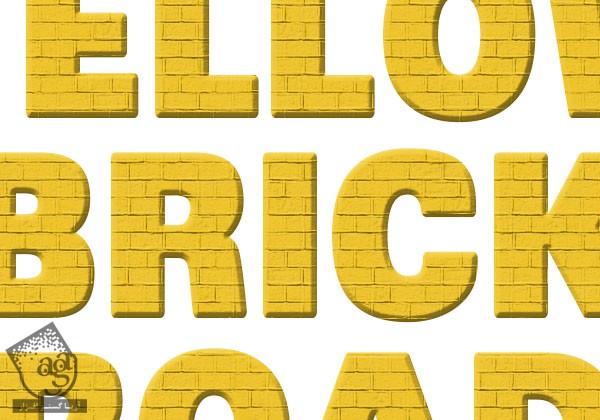
آموزش Photoshop : طراحی افکت متنی دیوار آجری

آموزش Photoshop : طراحی افکت متنی دیوار آجری
توی این آموزش، طراحی افکت متنی دیوار آجری رو با Photoshop با هم می بینیم. برای این کار از یک تکسچر آجر، یک قلموی ساده و چند تا Layer Style استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی دیوار آجری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد متن
گام اول
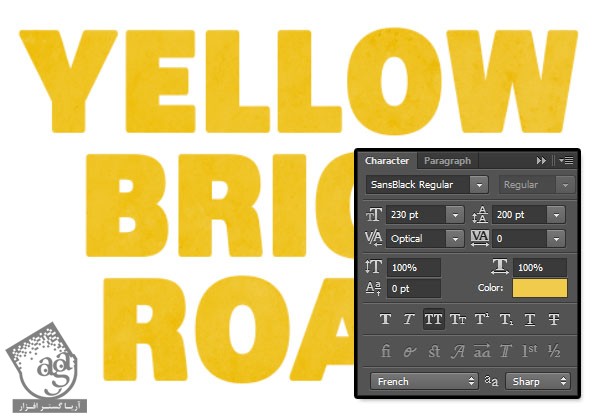
یک سند جدید به ابعاد 1000 در 700 پیکسل درست می کنیم. تمام حروف رو به صورت درشت با فونت SansBlack وارد می کنیم. Size رو روی 230 پیکسل و Color رو روی #f1cc4c قرار میدیم.
Leading رو روی 200 و Kerning رو روی Optical قرار میدیم.

گام دوم
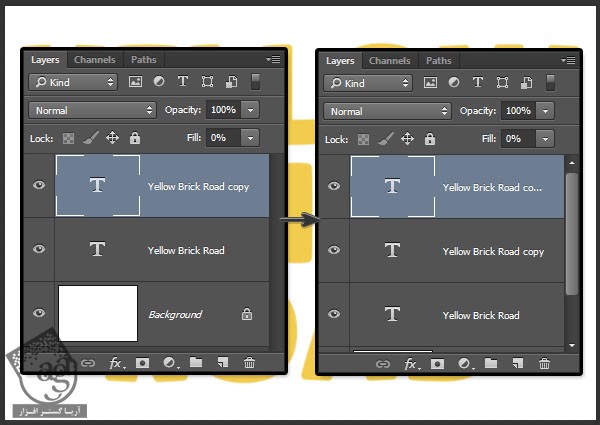
لایه متن رو Duplicate می کنیم. Fill رو روی 0 قرار میدیم و بعد هم Duplicate می کنیم.

ایجاد الگو یا Pattern
گام اول
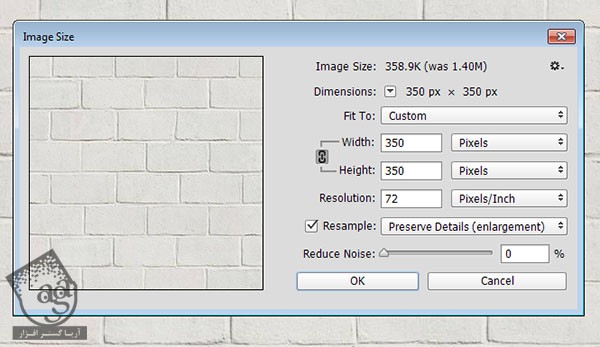
تصویر آجر رو باز می کنیم و وارد مسیر Image > Image Size میشیم و ابعاد 350 در 350 پیکسل رو براش در نظر می گیریم.

گام دوم
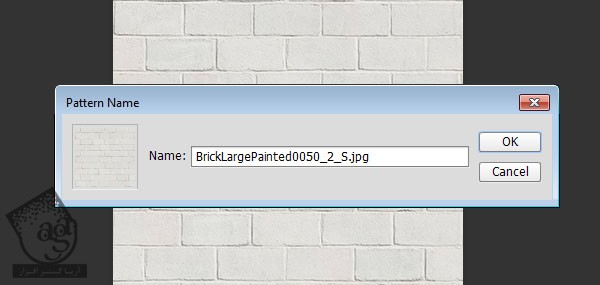
وارد مسیر Edit > Define Pattern میشیم و Ok می زنیم.

گام سوم
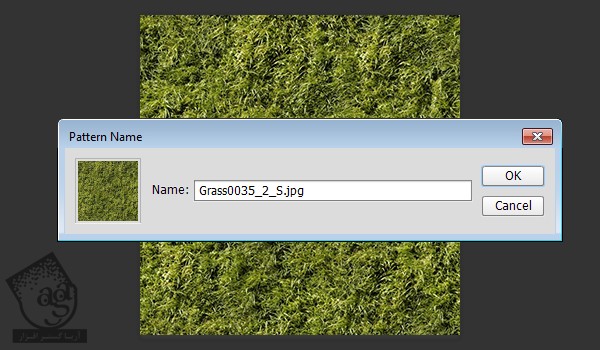
تصویر چمن رو باز می کنیم. اندازه اون رو به 320 در 320 پیکسل تغییر میدیم و اون رو به صورت Pattern یا الگو در میاریم.

اضافه کردن Layer Style به لایه متن اصلی
روی لایه متن اصلی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
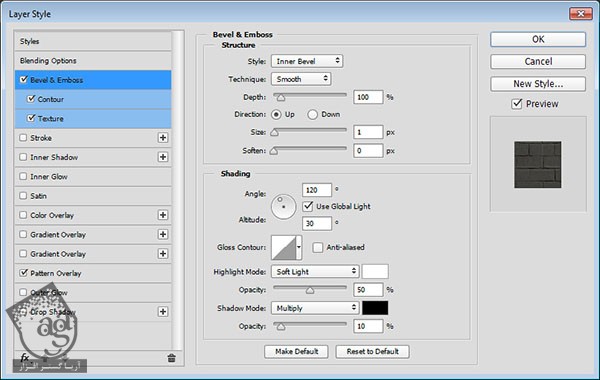
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 1
Highlight Mode روی Soft Light
Opacity روی 50 درصد
Shadow Mode – Opacity روی 10 درصد

گام دوم
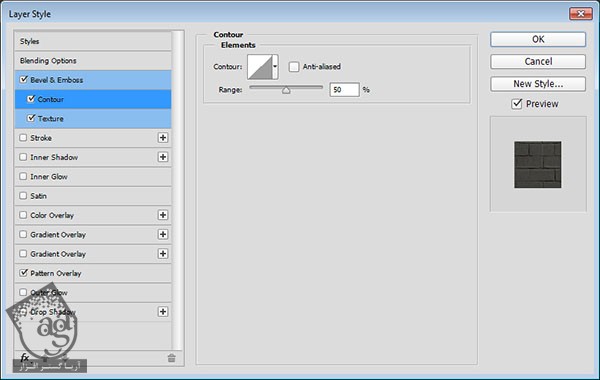
تنظیمات پیش فرض رو برای Contour در نظر می گیریم.

گام سوم
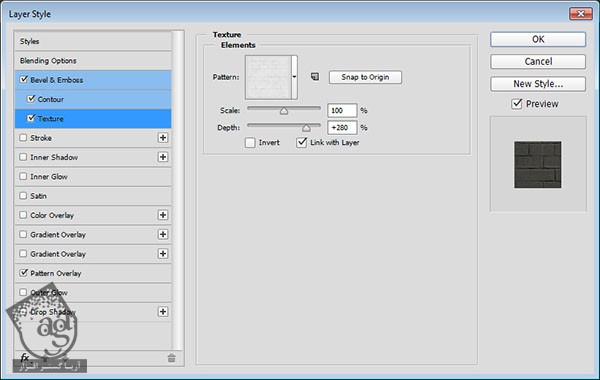
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی BrickLargePainted0050
Depth روی 280 درصد

گام چهارم
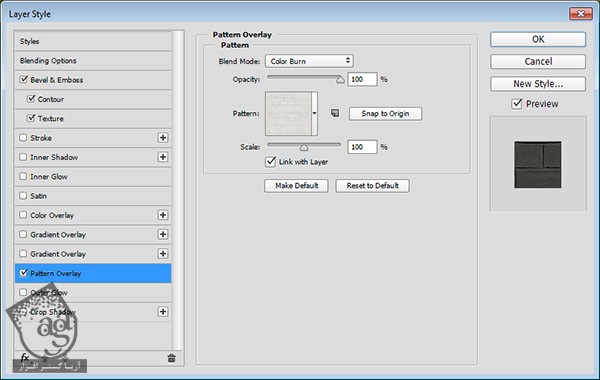
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Burn
Pattern روی BrickLargePainted0050

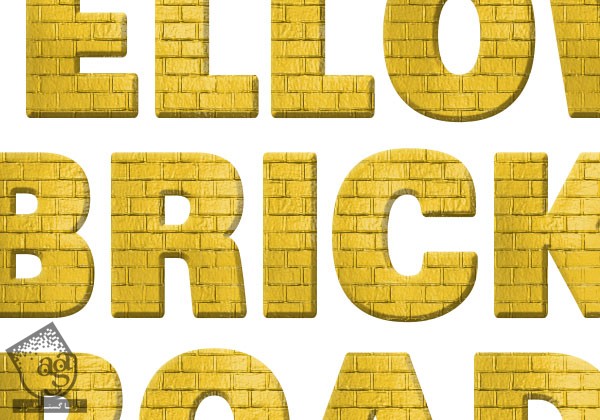
این هم از Layer Style لایه متن اصلی.

اضافه کردن Layer Style به لایه کپی متن
روی اولین لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
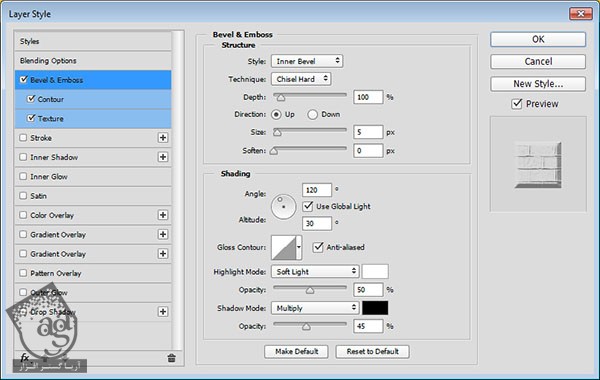
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Chisel Hard
Anti Aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Opacity روی 50 درصد
Shadow Mode – Opacity روی 45 درصد
 گام دوم
گام دوم
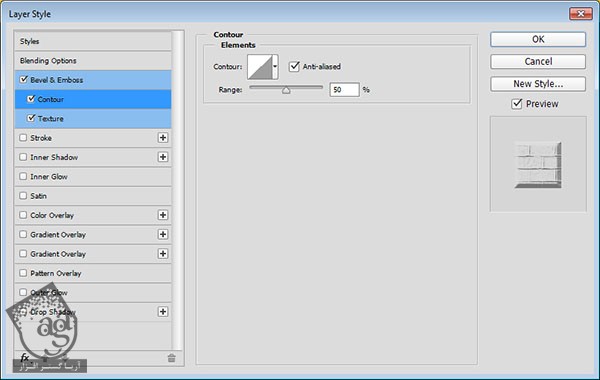
یک Contour با تنظیمات زیر اضافه می کنیم:
Anti aliased رو تیک می زنیم

گام سوم
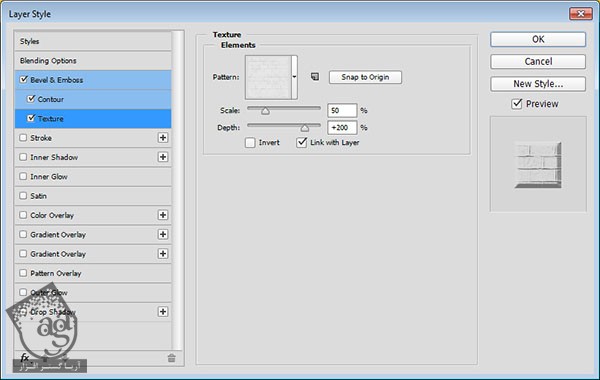
یک Tetxure با تنظیمات زیر اضافه می کنیم:
Pattern روی BrickLargePainted0050
Scale روی 50 درصد
Depth روی 200 درصد

این هم Layer Style این لایه.

اضافه کردن Layer Style دومین کپی لایه متن
روی دومین لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
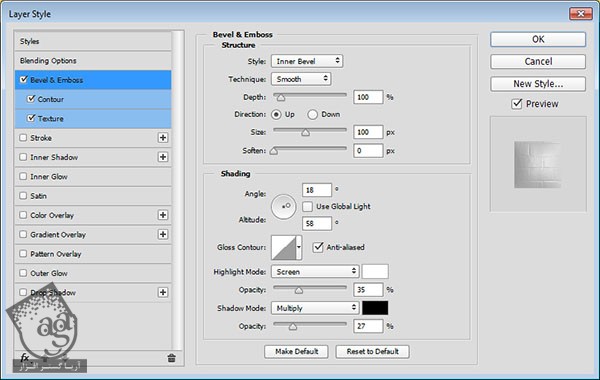
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 100
تیک Use Global Light رو بر می داریم
Angle روی 18
Altitude روی 58
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 35 درصد
Shadow Mode – Opacity روی 27 درصد

گام دوم
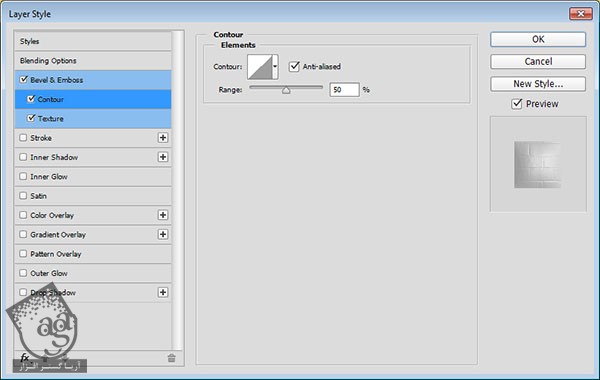
یک Contour با تنظیمات زیر اضافه می کنیم:
Anti aliased رو تیک می زنیم

گام سوم
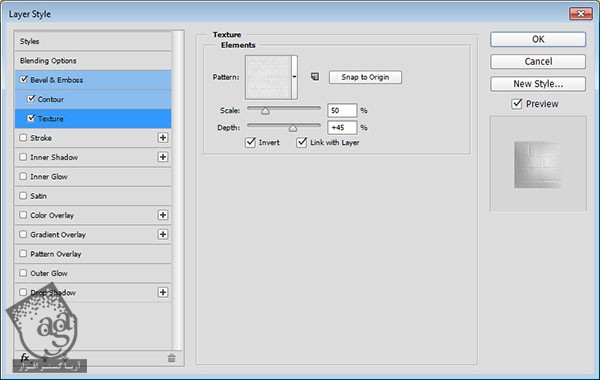
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی BrickLargePainted0050
Scale روی 50 درصد
Depth روی 45 درصد
Invert رو تیک می زنیم

این هم از Layer Style این لایه.

اضافه کردن تکسچر گرانج
گام اول
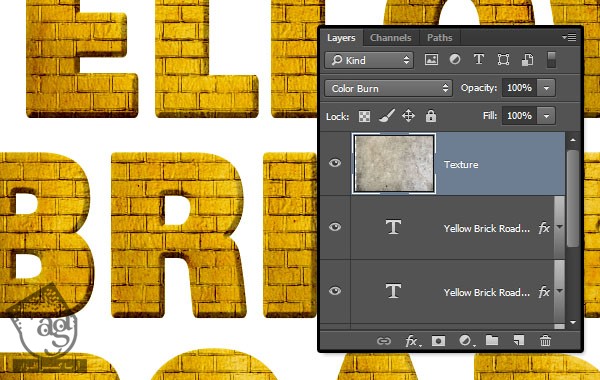
تصویر Grunge Image 27 رو در بالای تمام لایه ها قرار میدیم و Blend Mode اون رو میزاریم روی Color Burn.

گام دوم
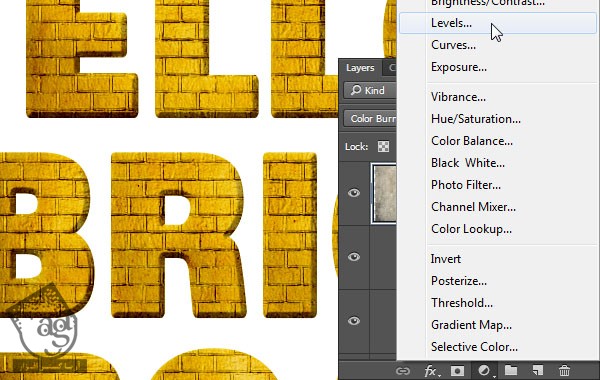
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم و Levels رو انتخاب می کنیم.

گام سوم
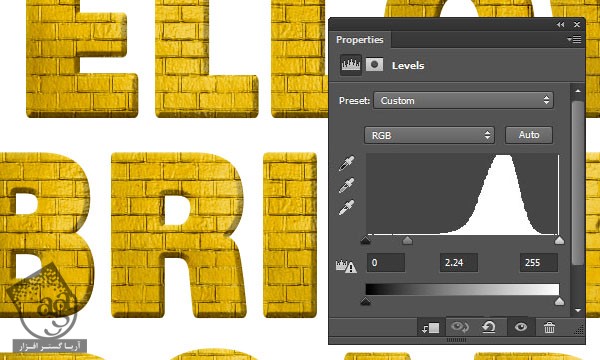
روی آیکن Clip to Layer کلیک می کنیم و Gamma رو میزاریم روی 2.24.

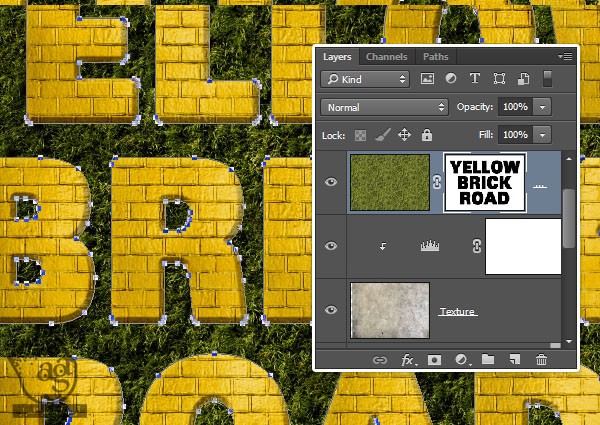
اضافه کردن تکسچر چمن
گام اول
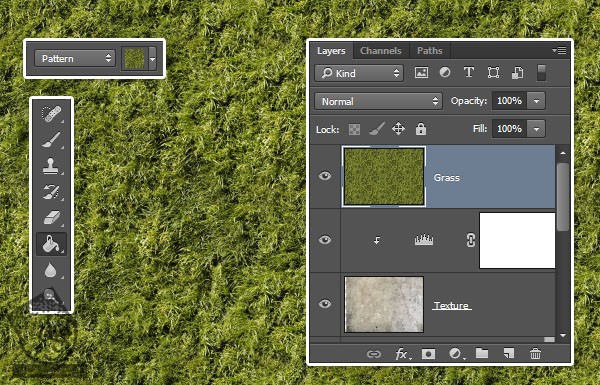
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Grass.
ابزار Paint Bucket رو بر می داریم. میریم سراغ نوار امکانات و Pattern رو انتخاب می کنیم. بعد هم الگوی Grass0035 رو به عنوان Fill لایه Grass در نظر می گیریم.

گام دوم
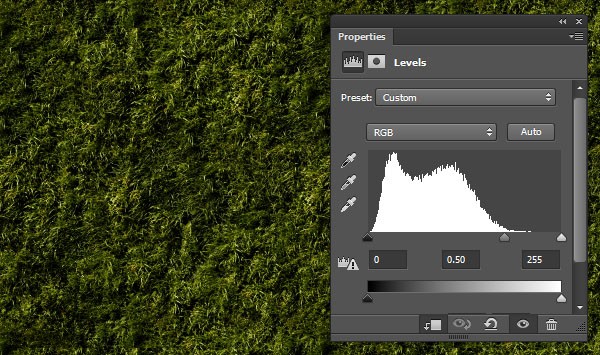
یک Levels Adjustment Layer اضافه می کنیم. روی آیکن Clip to Layer کلیک می کنیم و Gamma رو میزاریم روی 0.50.

گام سوم
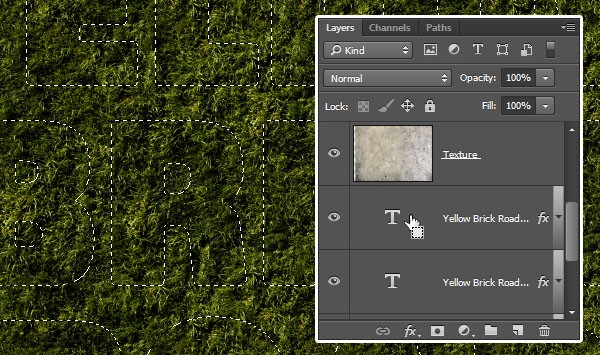
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم تا انتخاب بشه. بعد هم وارد مسیر Select > Inverse میشیم.

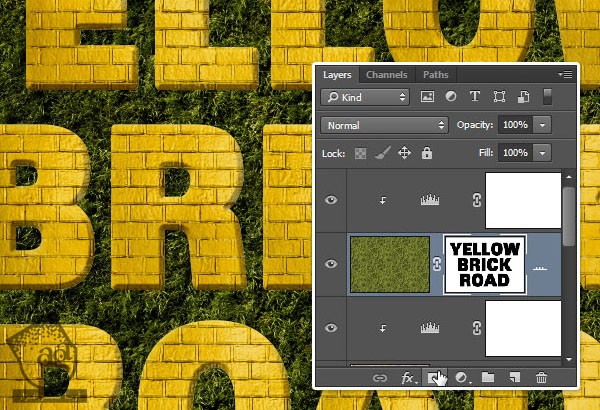
گام چهارم
همچنان که لایه Grass انتخاب شده، روی آیکن Add Vector Mask که در پایین پنل Layers قرار داره، کلیک می کنیم.

پاک کردن لبه ها
گام اول
روی لایه متن کلیک راست می کنیم Create Work Path رو می زنیم. بعد هم روی Thumbnail ماسک لایه Grass کلیک می کنیم.

گام دوم
ابزار Eraser رو بر می داریم و Edges Brush Tip رو انتخاب می کنیم. رنگ مشکی رو به عنوان رنگ Foreground در نظر می گیریم. بعد هم دکمه Return رو می زنیم.
به جای این کار می تونیم ابزار Direct Selection رو هم بر داریم. روی Work Path کلیک راست کنیم و Stroke Path رو بزنیم. بعد هم Eraser رو از منوی Tool انتخاب کنیم و Ok بزنیم.
همچنان که ابزار Direct Selection انتخاب شده، دکمه Return رو می زنیم.

اضافه کردن سایه چمن
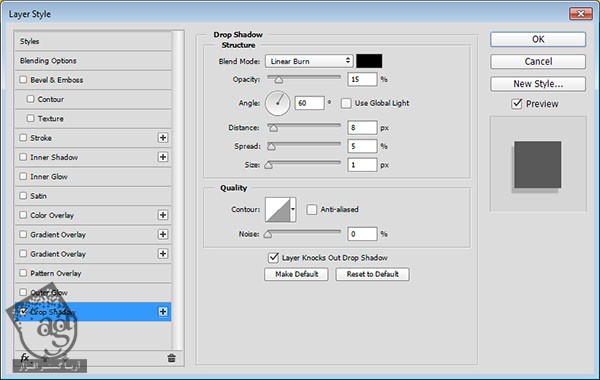
روی لایه Grass دابل کلیک می کنیم و یک افکت Drop Shadow با تنظیمات زیر، اضافه می کنیم:
Blend Mode روی Linear Burn
Opacity روی 15 درصد
تیک Use Global Light رو بر می داریم
Angle روی 60
Distance روی 8
Spread روی 5
Size روی 1

این هم از سایه چمن.

تنظیم رنگ نتیجه نهایی
گام اول
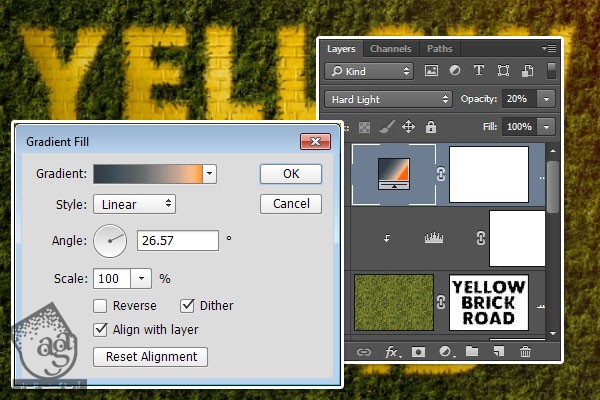
روی آیکن Create New Fill or Adjustment Layer کلیک می کنیم و Gradient رو می زنیم.
از Gradient که در زیر می بینین، استفاده می کنیم. Angle رو روی حدود 26 قرار میدیم و Ditcher رو تیک می زنیم.
بعد از اون، Blend Mode لایه Gradient رو روی Hard Light و Opacity رو روی 20 درصد قرار میدیم.

گام دوم
تمام لایه هایی که داریم رو انتخاب و Duplicate می کنیم و وارد مسیر Layer > Merge Layers میشیم.
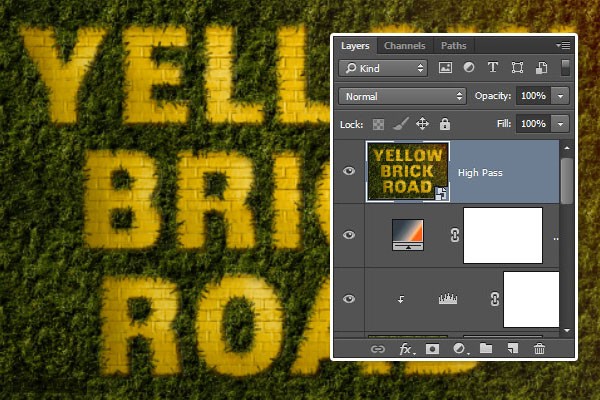
اسم لایه Merge شده رو میزاریم High Pass و وارد مسیر Filter > Convert for Smart Filters میشیم.

گام سوم
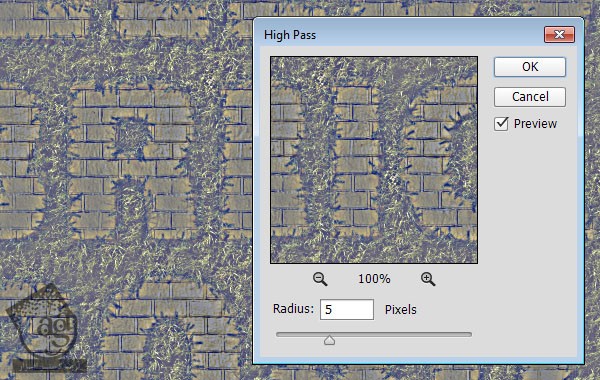
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 5.

گام چهارم
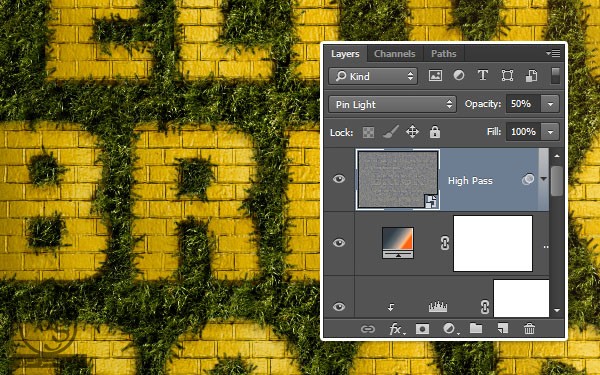
Blend Mode لایه High Pass رو میزاریم روی Pin Light و Opacity رو هم روی 50 درصد قرار میدیم.

گام پنجم
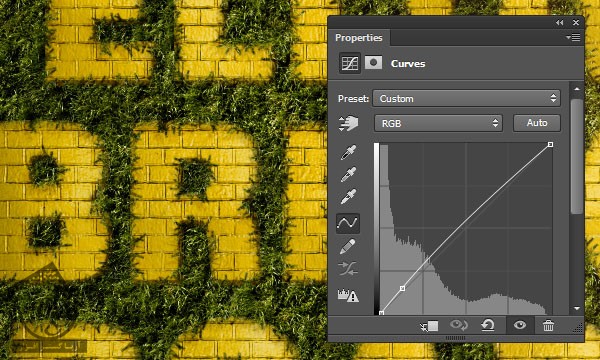
در نهایت، یک Curves Adjustement Layer اضافه می کنیم و منحنی رو تا زمانی که به نتیجه دلخواه برسیم، تغییر میدیم.

تنظیمات Gradient, High Pass, Curves رو می تونیم بسته به دلخواه، تنظیم کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی دیوار آجری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت