No products in the cart.
آموزش Photoshop : طراحی افکت متنی ذره بینی

آموزش Photoshop : طراحی افکت متنی ذره بینی
توی این آموزش Photoshop : طراحی افکت متنی ذره بینی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی ذره بینی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Solid Color رو انتخاب می کنیم. بعد هم کد رنگی #2a1135 رو براش در نظر می گیریم.

گام دوم
تصویر مورد نظر رو در بالای لایه Background قرار میدیم. بدون اینکه اندازه اون رو تغییر بدیم، اسم لایه رو میزاریم BG Texture 01 و Blend Mode رو روی Overlay قرار میدیم و بعد هم اون رو طوری جا به جا می کنیم که به نتیجه دلخواه برسیم.

گام سوم
تصویر بعدی رو در بالا لایه BG Texture 01 قرار داره و اون رو طوری Resize می کنیم که با سند هماهنگ داشته باشه.
بعد هم اسم لایه رو میزاریم BG Texture 02 و Blend Mode رو روی Color Dodge و Opacity رو روی 50 درصد قرار میدیم.

ایجاد لایه متن سه بعدی به صورت Editable یا قابل ویرایش
گام اول
متن رو با فونت Built Titling SemiBold وارد کرده و Size رو روی 250 قرار میدیم.

گام دوم
وارد مسیر 3D > New Extrusion from Selected Layer میشیم.

گام سوم
در صورت لزوم، پلان 3D رو Show/Hide می کنیم. برای این کار وارد مسیر View > Show > 3D Ground Plane میشیم.

کار با 3D Scene
گام اول
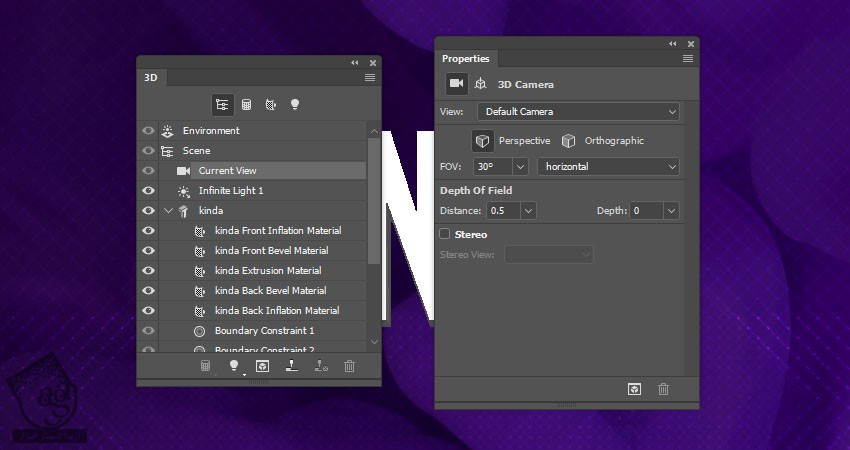
برای دسترسی به تنظیمات 3D Mesh و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties که هر دوی اون ها توی منوی Window قرار دارن.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی نام هر کدوم کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی داشته باشیم. مطمئن میشیم که تب مورد نظر رو توی پنل 3D انتخاب کنیم و بعد تنظیمات اون رو توی پنل Properties تغییر بدیم.

گام دوم
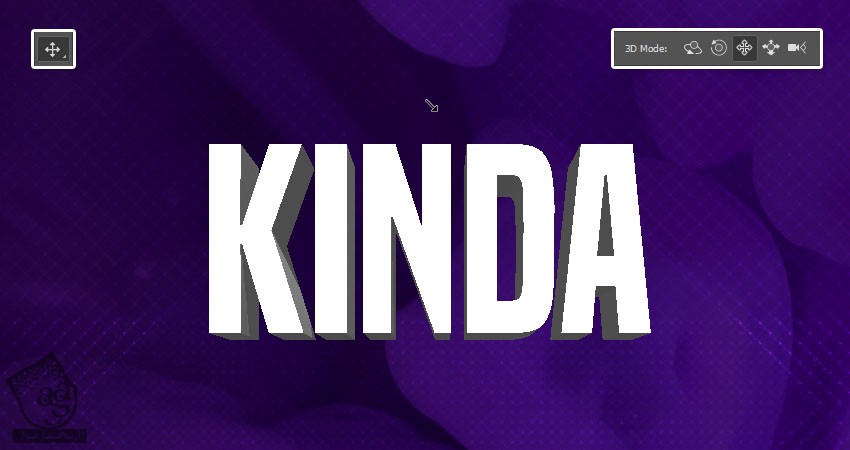
اگه ابزار Move رو انتخاب کنیم، می تونیم 3D Mode ها رو توی نوار امکانات مشاهده کنیم.
موقعی که یکی از اون ها رو انتخاب کنیم، می تونیم با کلیک و درگ، تغییرات رو اعمال کنیم.
از این Mode ها برای تغییر Current View به زاویه مورد نظر، استفاده می کنیم.

تنظیم 3D Mesh و Cap
گام اول
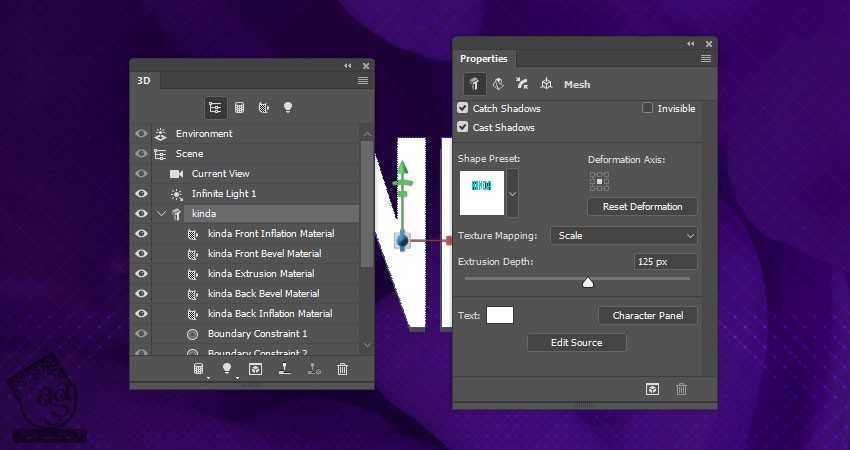
تب 3D Mesh رو از پنل 3D انتخاب کرده و Extrusion Depth پنل Properties رو میزاریم روی 125.

گام دوم
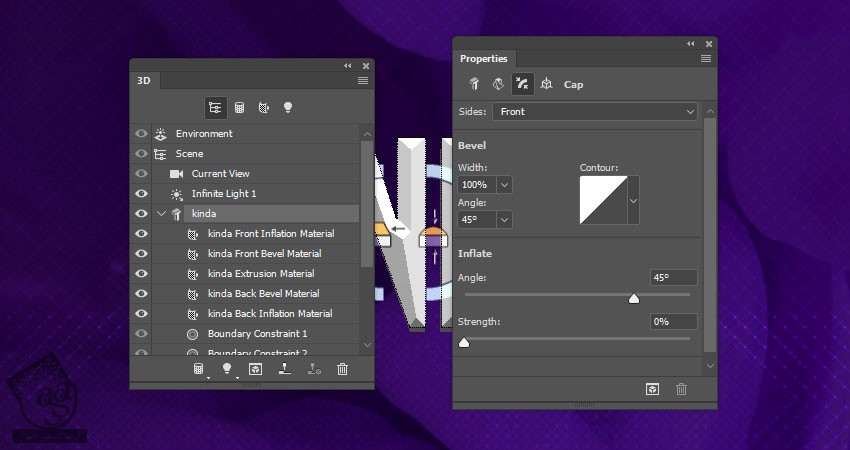
روی آیکن Cap که در بالای پنل Properties هست کلیک کرده و Bevel Width رو میزاریم روی 100 درصد.

ایجاد Diffuse Texture Texture
گام اول
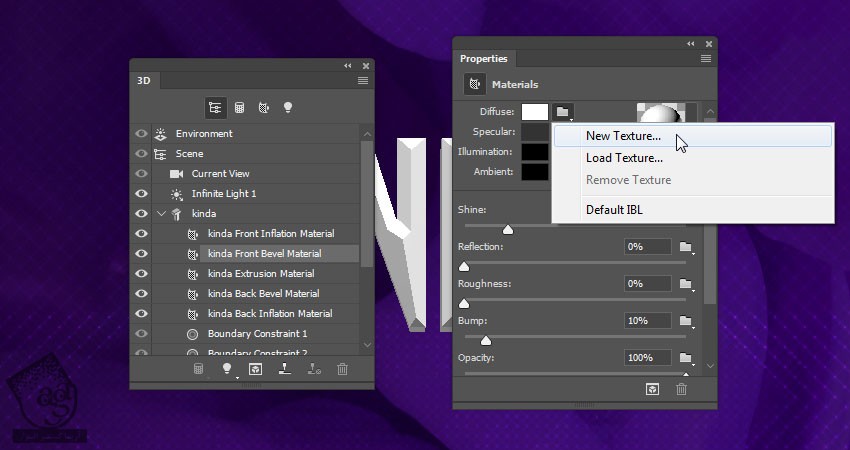
تب Front Bevel Inflation Material رو انتخاب کرده و روی آیکن پوشه Diffuse رو کلیک کرده و بعد هم New Texture رو انتخاب می کنیم.

گام دوم
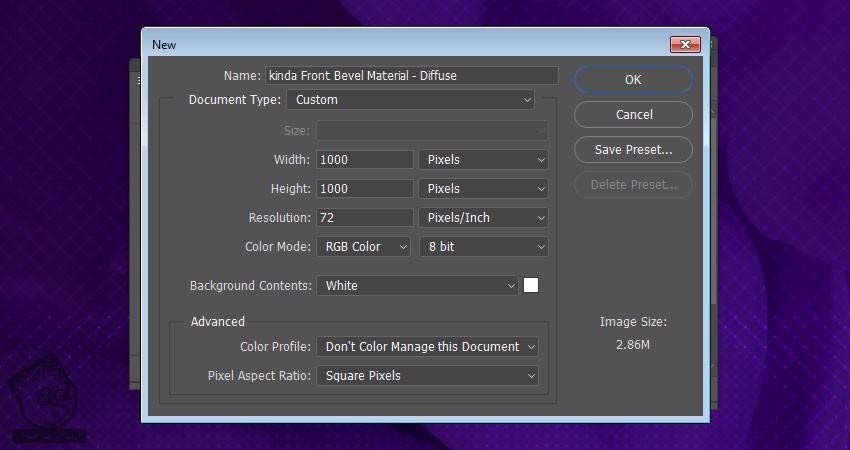
Width و Height رو روی 1000 پیکسل قرار داره و Background Contents رو میزاریم روی سفید.

گام سوم
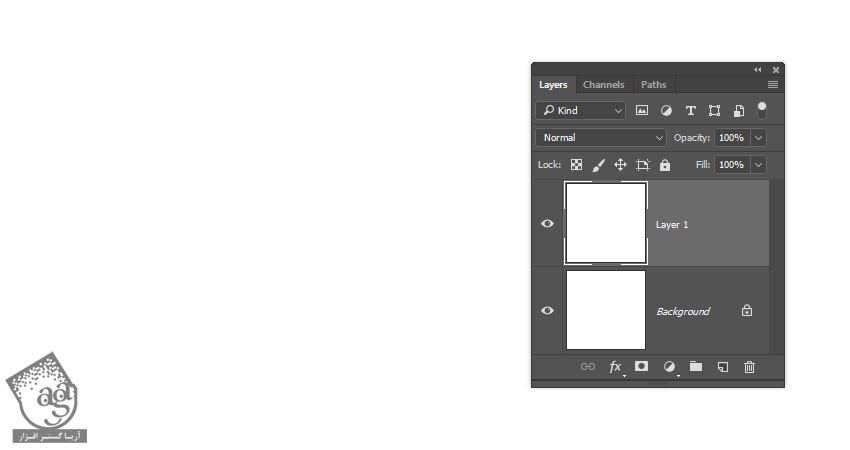
وقتی فایل تکسچر باز شد، لایه Background رو Duplicate می کنیم.

گام چهارم
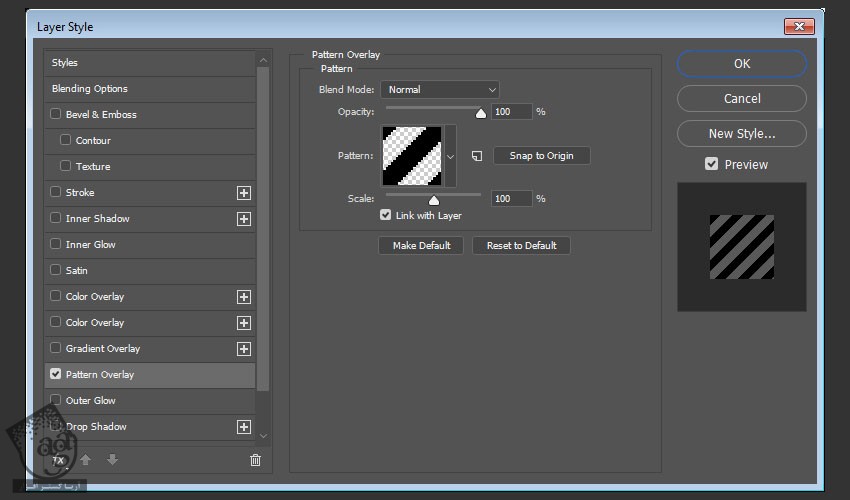
روی لایه Duplicate شده دابل کلیک کرده و افکت Pattern Overlay رو اعمال می کنیم. Pattern رو روی 10px Diagonal Stripes قرار میدیم.

گام پنجم
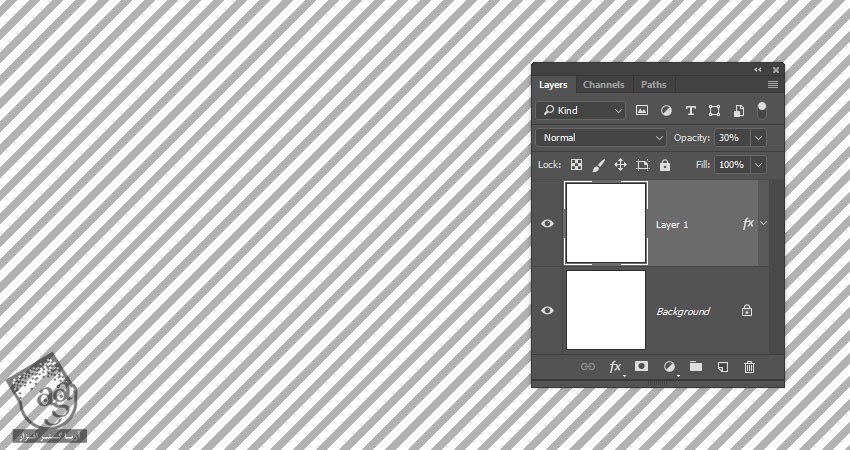
Opacity لایه Style شده رو روی 50 درصد قرار داده، فایل رو ذخیره کرده و می بندیم.

تنظیم متریال های 3D
گام اول
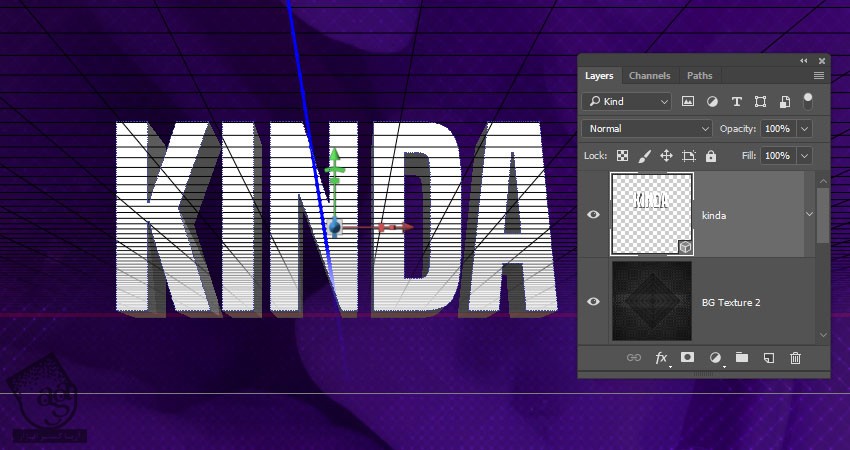
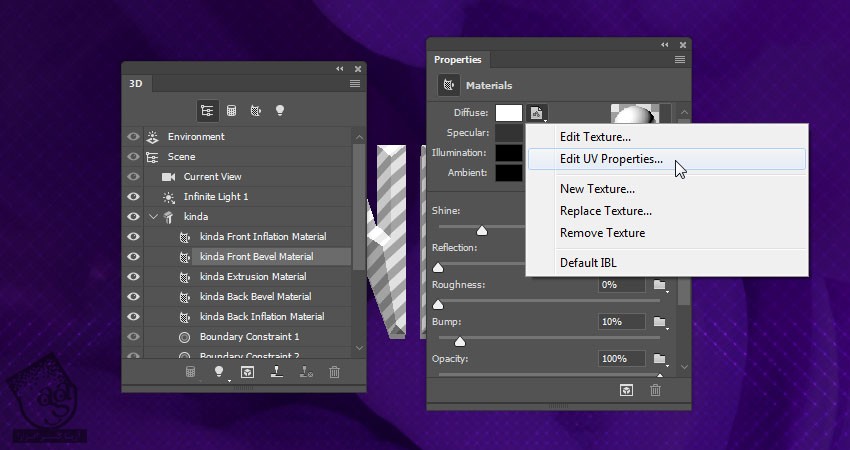
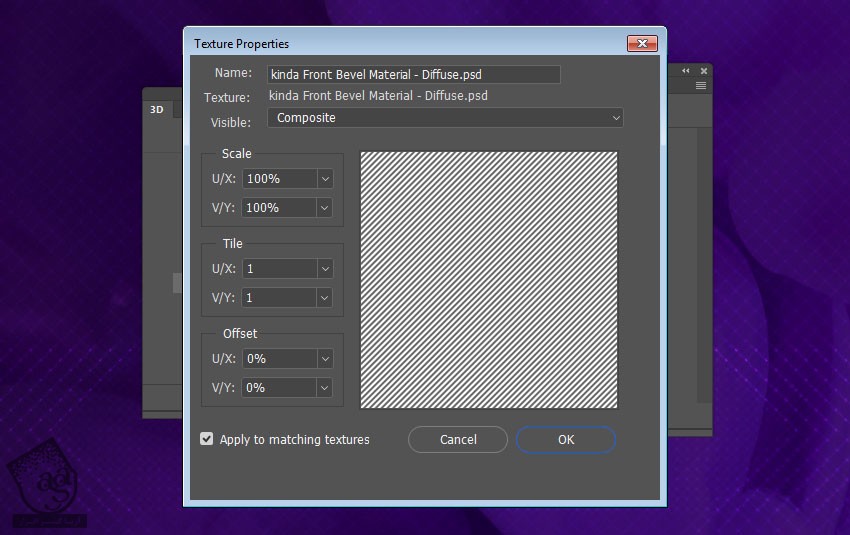
روی آیکن Diffuse Texture کلیک کرده و Edit UV Properties رو انتخاب می کنیم.

گام دوم
Tile رو روی 1 و Offset رو روی 0 قرار میدیم.

گام سوم
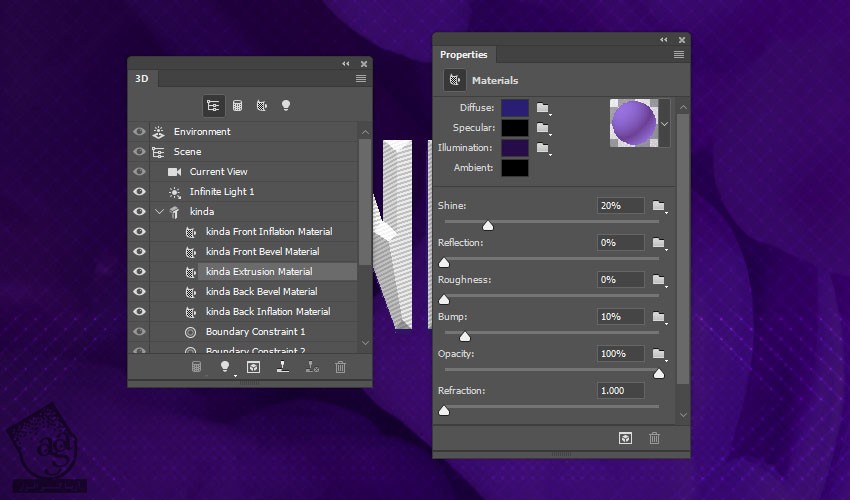
تب Extrusion Material رو انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم.
Diffuse روی 42, 30, 16
Specular روی 0, 0, 0
Illumination روی 37, 13, 74
Shine روی 20 درصد

Duplicate کردن 3D Mesh ها
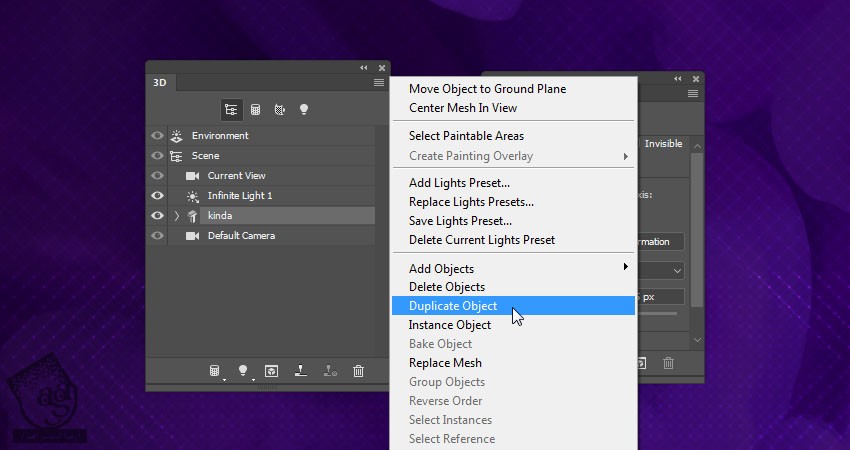
گام اول
تب 3D Mesh رو انتخاب کرده و روی آیکن منوی پنل 3D کلیک می کنیم و Duplicate Object رو انتخاب می کنیم.

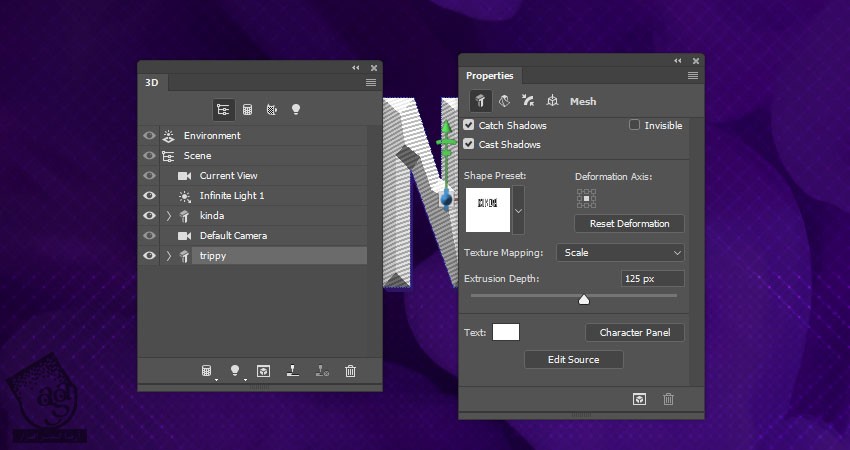
گام دوم
اسم مش Duplicate شده رو به دلخواه تغییر میدیم. روی دکمه Edit Source از پنل Properties کلیک می کنیم.

گام سوم
موقعی که فایل باز شد، کلمه مورد نظر رو وارد می کنیم. فایل رو ذخیره کرده و می بندیم.

جا به جا مش های 3D
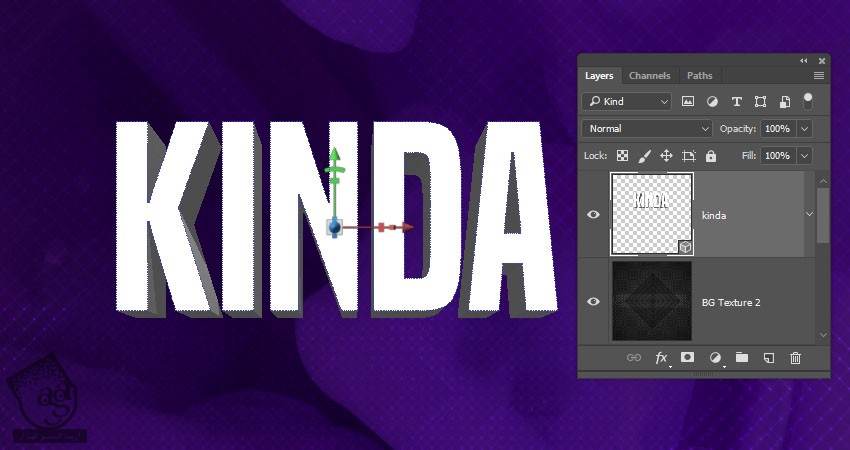
گام اول
ابزار Move رو بر می داریم و از 3D Axis برای جا به جایی مش Back Piping استفاده می کنیم.
پیکان های انتهای محور، مش رو جا به جا می کنن. از پیکان های پایین برای چرخونن و از مکعب ها برای تغییر مقیاس استفاده می کنیم. از مکعبی که در وسط قرار داره، برای تغییر مقیاس به صورت یکنواخت استفاده میشه.

گام دوم
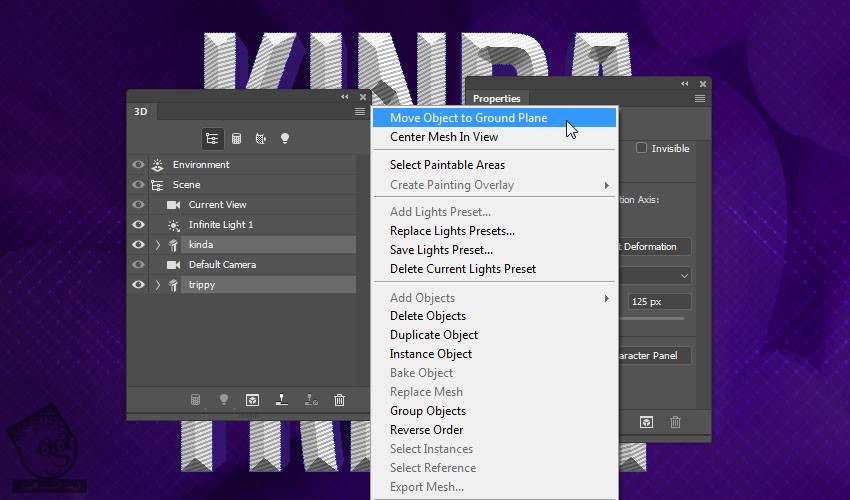
تمام تب های مش رو انتخاب کرده و روی آیکن منوی پنل 3D کلیک کرده و Move Object to Ground Plane رو انتخاب می کنیم.

تغییر تنظیمات 3D Scene
گام اول
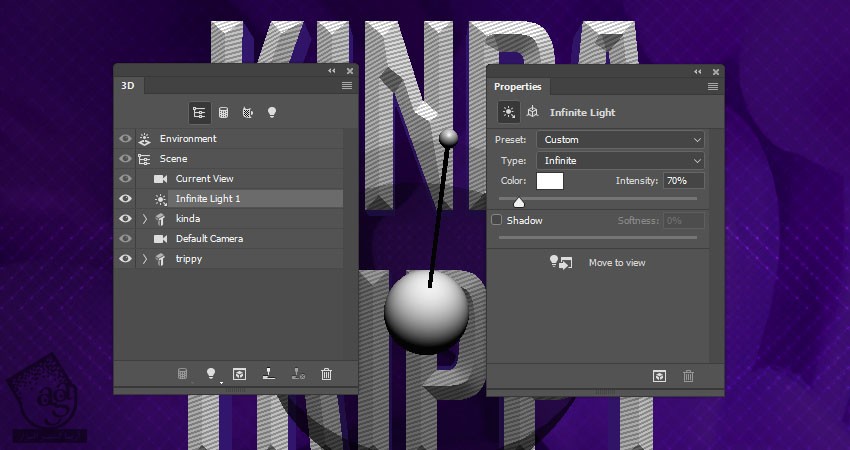
تب Infinite Light 1 رو انتخاب کرده و Intensity رو روی 70 درصد قرار داده و تیک Shadow رو بر می داریم.

گام دوم
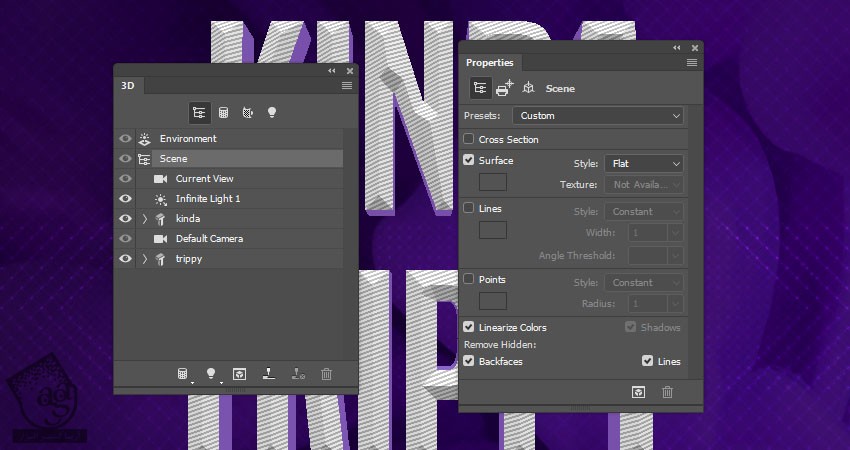
روی تب Scene کلیک کرده و Surface Style رو روی Flat قرار میدیم. بعد هم Linearize Colors رو به همراه Remove Hidden تیک می زنیم.

گام سوم
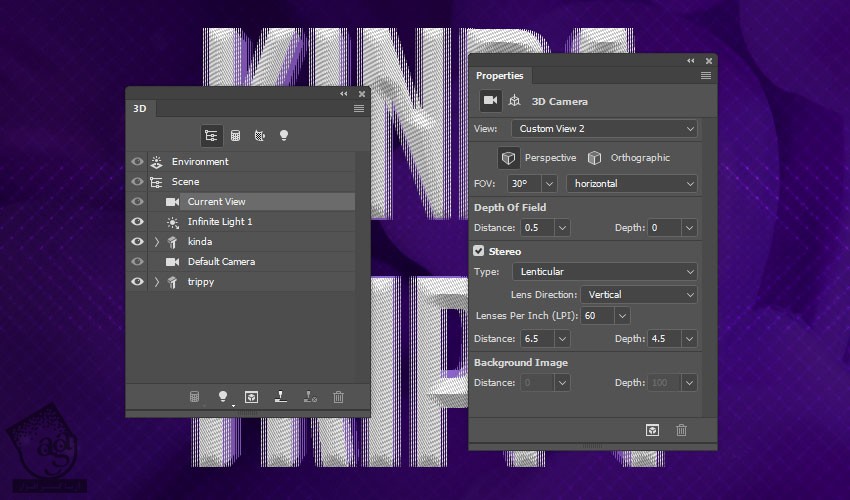
تب Current View رو انتخاب کرده و نمای نهایی رو انتخاب می کنیم.
Stereo رو تیک می زنیم. Type رو روی Lenticular و Lens Direction رو روی Vertical و Lenses per Inch رو روی 60 و Distance رو روی 6.5 و Depth رو روی 4.5 قرار میدیم.
می تونین بقیه مقادیر رو به دلخواه تغییر بدین.

گام چهارم
وارد مسیر 3D > Render 3D Layer میشیم و از صحنه خروجی می گیریم.
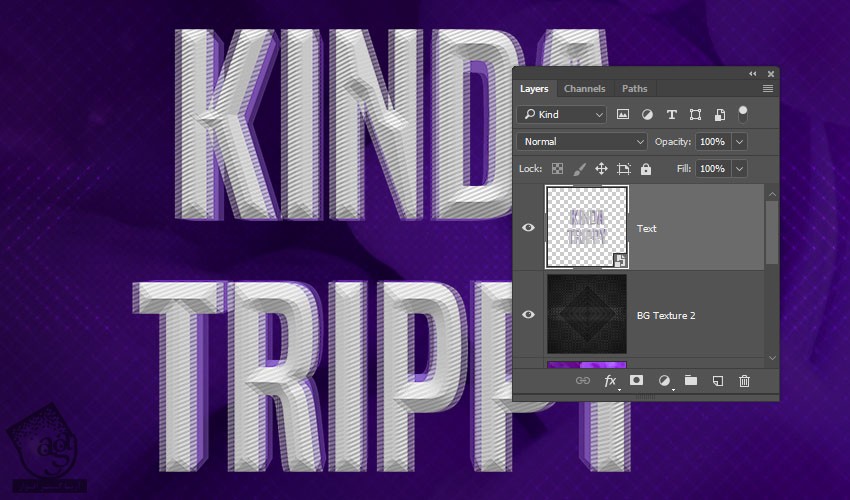
وقتی این کار تمام شد، اسم لایه 3D رو میزاریم Text و روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم.

تنظیم صحنه خروجی گرفته شده
گام اول
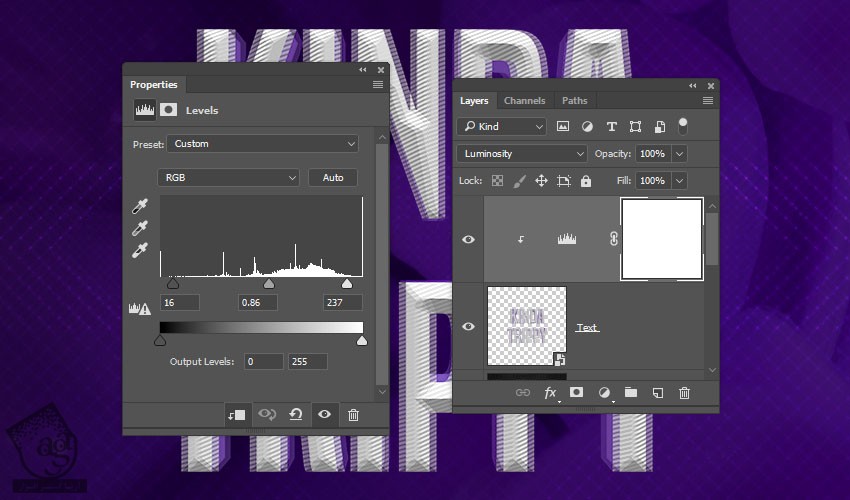
یک لایه Levels به صحنه اضافه کرده و اون رو با لایه Text به شکلی که می بینین Clip می کنیم. Shadows رو روی 16 و Gamma رو روی 0.86 و Highlights رو روی 237 قرار میدیم.

گام دوم
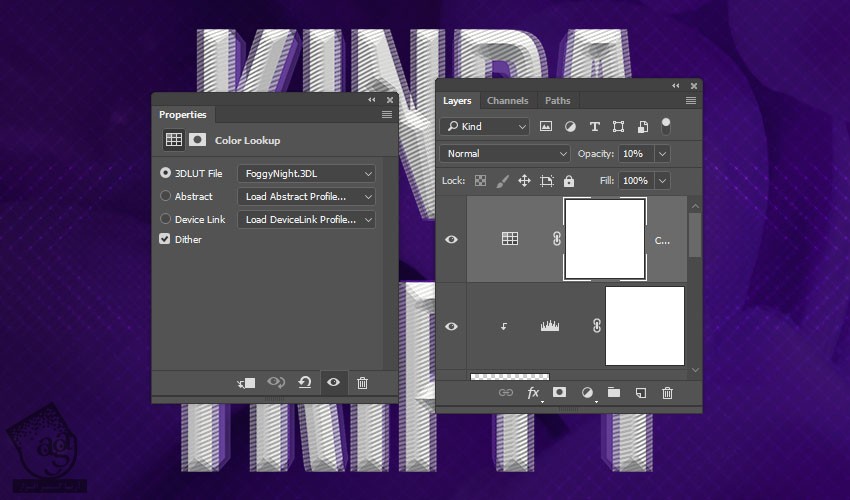
یک لایه Color Lookup بهش اضافه کرده و FoggyNight.3Dl رو از منوی 3DLUT File انتخاب کرده و Opacity رو روی 10 درصد قرار میدیم.

اضافه کردن ذرات پس زمینه
گام اول
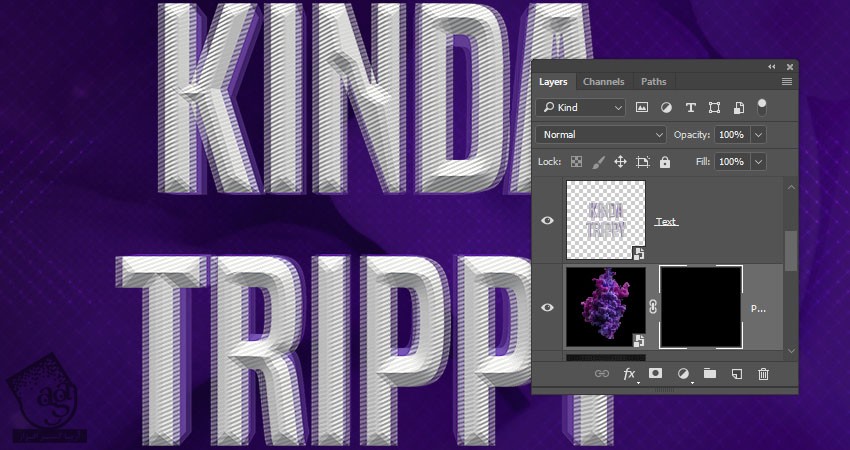
تصویر مورد نظر رو در بالای لایه BG Texture 02 قرار میدیم. اسمش رو میزاریم Particles و در صورت لزوم Resize می کنیم.

گام دوم
Alt رو فشار داده و نگه می داریم. بعد هم روی آیکن Add Layer Mask کلیک می کنیم.

گام سوم
رنگ سفید رو برای Forergound در نظر می گیریم. ابزار Brush رو بر می داریم و مطمئن میشیم که لایه ماسک انتخاب شده باشه.
نقاط مورد نظر رو به تصویر اضافه کرده و در صورت لزوم Resize می کنیم.

گام چهارم
شما می تونین بسته به دلخواه از تنظیمات دیگه استفاده کنین.

اضافه کردن Global Adjustments
گام اول
یک لایه جدید بالای تمام لایه ها درست کرده و اسمش رو میزاریم High Pass. بعد هم Alt+Ctrl+Shift+E رو فشار میدیم و اون رو به Smart Object تبدیل می کنیم. بعد هم Blend Mode رو روی Soft Light قرار میدیم.

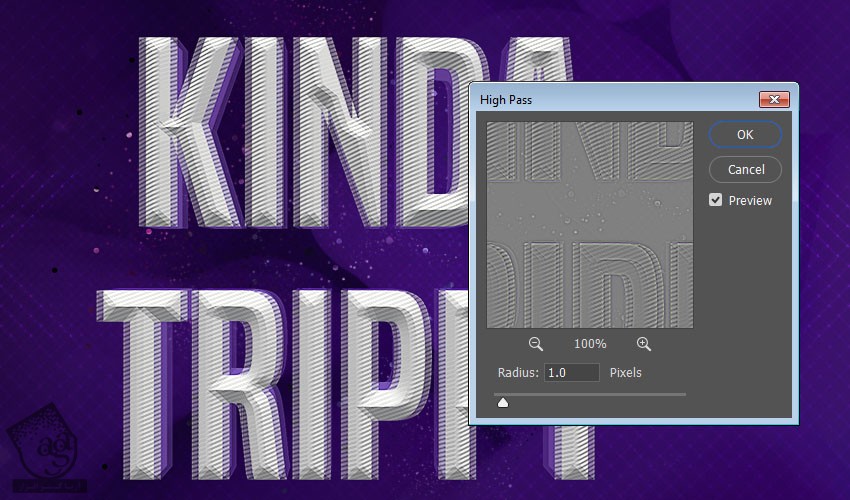
گام دوم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام سوم
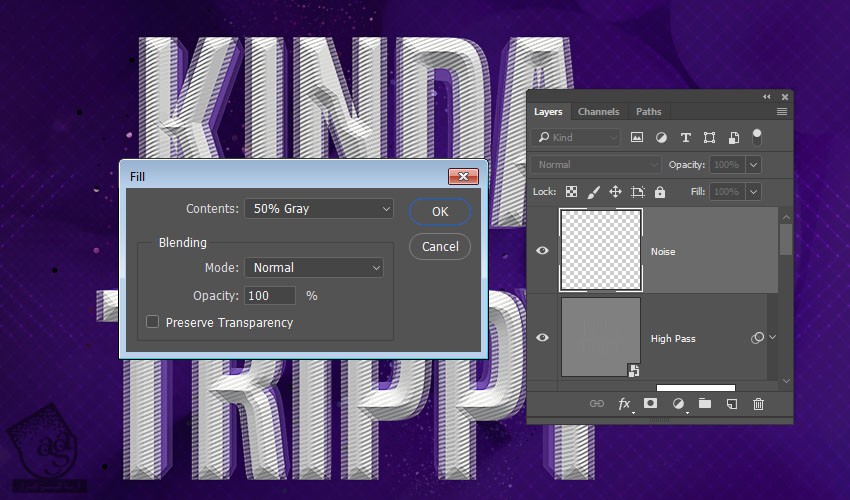
یک لایه جدید درست کرده و اسمش رو میزاریم Noise و وارد مسیر Edit > Fill میشیم.
Contents رو روی 50% Gray قرار داده و Ok می زنیم.

گام چهارم
لایه Noise رو به Smart Object تبدیل کرده و Blend Mode رو روی Soft Light قرار میدیم.

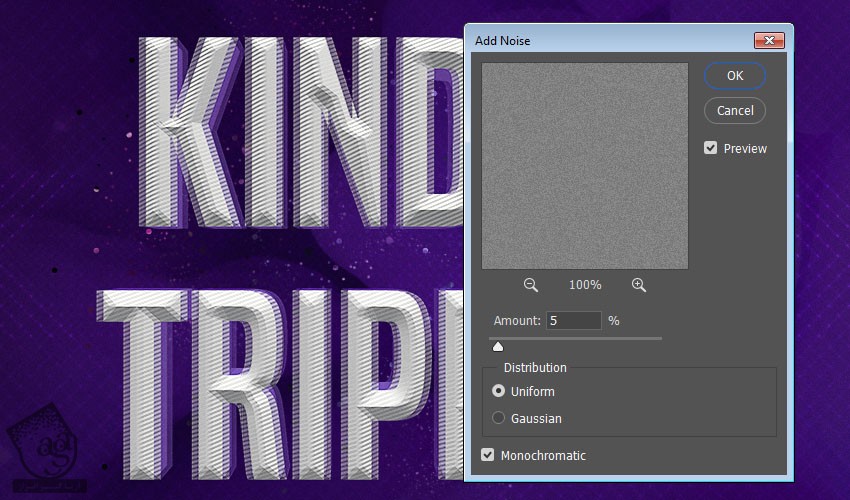
گام پنجم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distribution رو روی Uniform قرار میدیم و Monochromatic رو تیک می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی ذره بینی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت