No products in the cart.
آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت اول

آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت اول
توی این آموزش، طراحی افکت متنی زرق و برق دار رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی زرق و برق دار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و اضافه کردن لایه های متن
گام اول
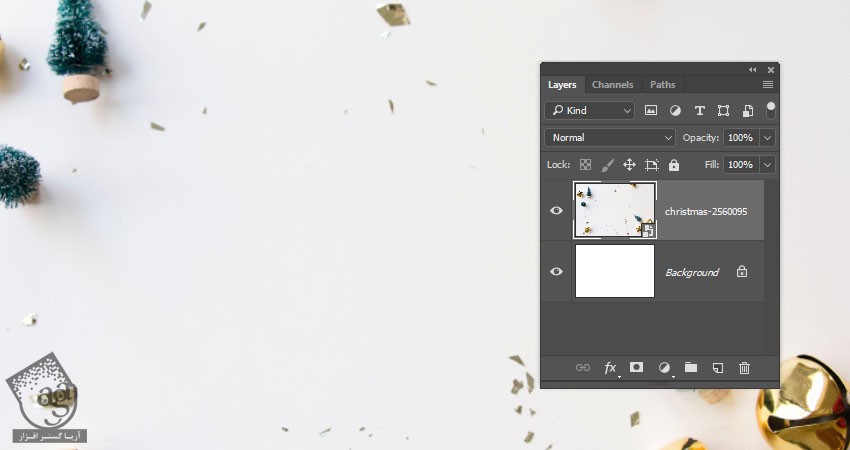
یک سند جدید به ابعاد 1613 در 1075 پیکسل درست می کنیم و وارد مسیر File > Place Linked میشیم و تصویر Background Image رو باز می کنیم.
این تصویر رو طوری Resize می کنیم که با سند هماهنگی لازم رو پیدا کنه. بعد هم برای اعمال تغییرات، Enter رو فشار میدیم.

گام دوم
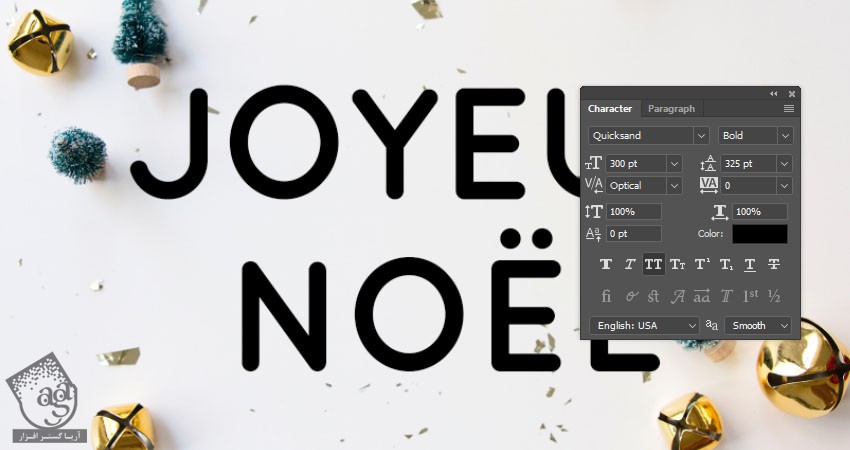
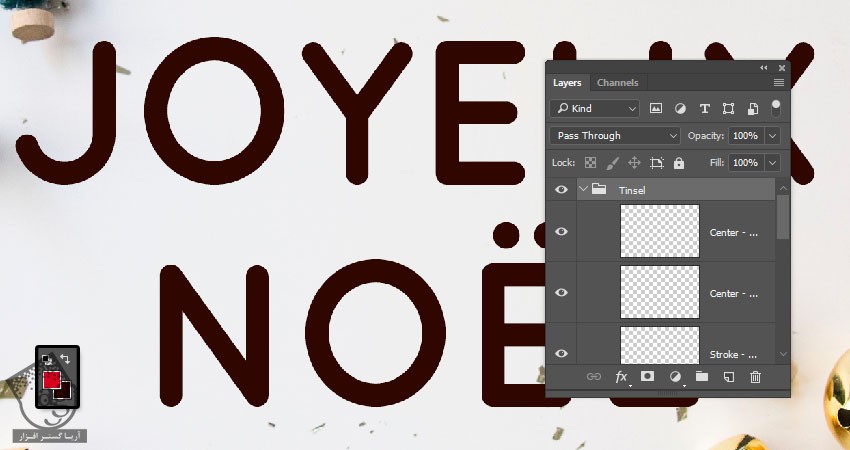
متن رو با حروف بزرگ وارد می کنیم و از فونت Quicksand Bold استفاده می کنیم. Size رو روی 300 و Kerning رو روی Optical و Leading رو روی 325 قرار میدیم.
این متن رو در محل مورد نظر از پس زمینه قرار میدیم.

ایجاد Inner Work Path
می خوایم داخل حروف، چند تا Work Path درست کنیم.
برای این کار می تونیم از ابزار Pen هم استفاده کنیم اما توی این آموزش می خوایم استفاده از ابزار Curvature Pen رو با هم ببینیم.
گام اول
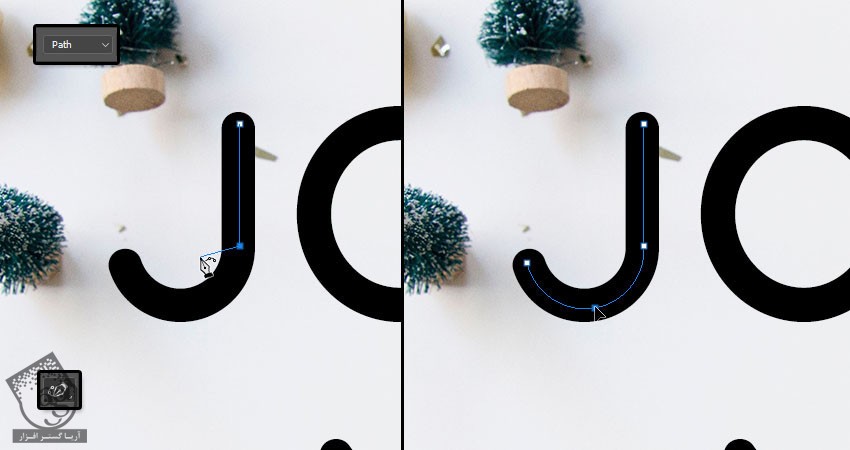
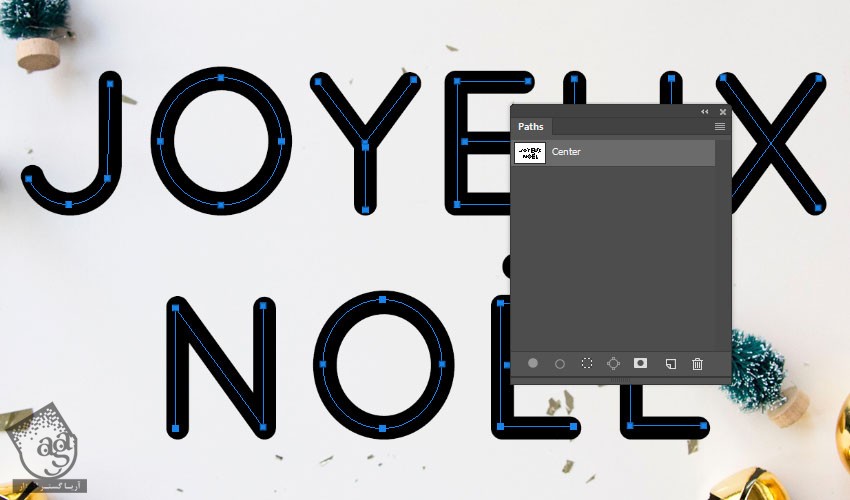
ابزار Curvature Pen رو بر می داریم. میریم سراغ نوار امکانات و Path رو انتخاب می کنیم. در وسط اولین حرف کلیک می کنیم و Work Path رو شروع می کنیم.
ابزار Curvature Pen با Pen فرق داره. بنابراین برای ایجاد نقاط کنجی باید دابل کلیک کنیم. برای درست کردن منحنی هم باید یا یک بار کلیک نیم یا یک خط صاف درست کنیم و به محلی که می خوایم نقطه اضافه کنیم و اون رو درگ کنیم تا منحنی ایجاد بشه.
وقتی ایجاد Path یا مسیر تمام شد، Ctrl رو نگه می داریم و در بیرون کلیک می کنیم.

گام دوم
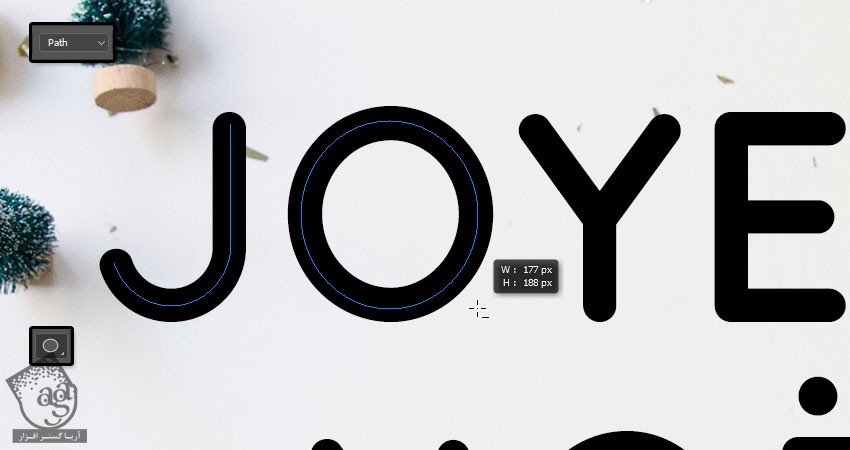
برای این کار می تونیم از ابزارهای دیگه ای هم استفاده کنیم. برای مثال، می تونیم ابزار Ellipse رو انتخاب کنیم و Path رو فعال کنیم و Path روی حرف O رو ایجاد کنیم.

گام سوم
مطمئن میشیم که تمام Work Path ها، داخل حروف قرار گرفته باشن.

گام چهارم
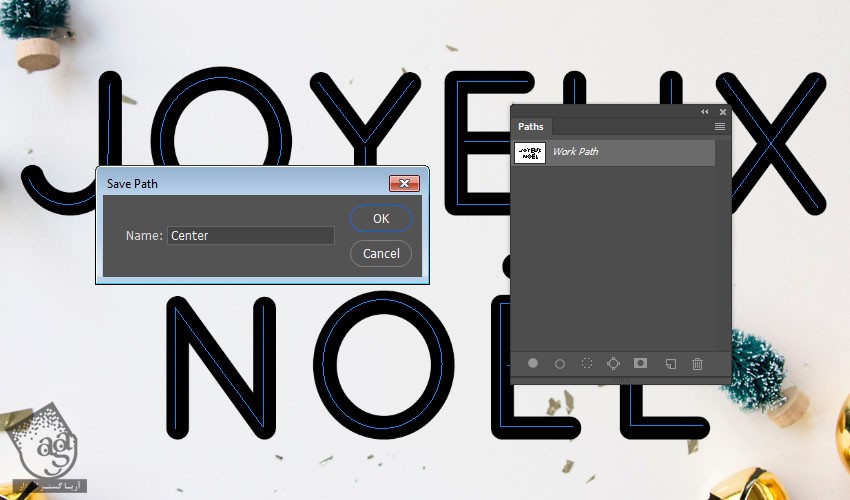
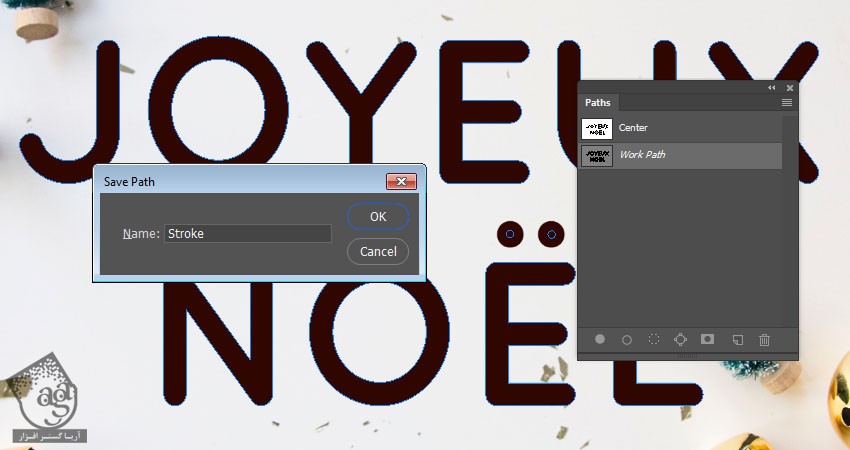
مسیرهایی که درست کردیم رو باید ذخیره کنیم. برای این کار، وارد پنل Paths میشیم. روی تب Work Path دابل کلیک می کنیم و کلمه Center رو توی فیلد Name وارد می کنیم.

به این ترتیب، Work Path ذخیره میشن و هر موقع بخوایم بر می گردیم و ازش استفاده می کنیم.

گام پنجم
روی لایه متن کلیک راست می کنیم و Create Work Path رو می زنیم.
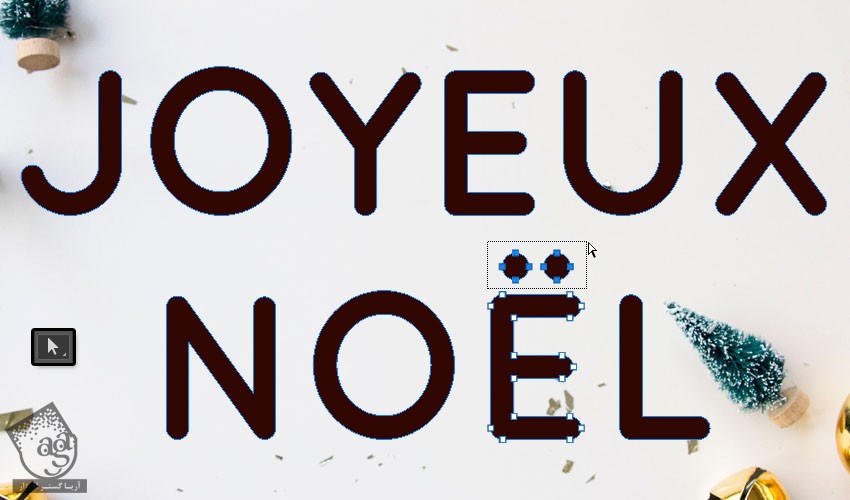
نقاط روی حرف E یک مقدار بزرگ هستن و با حروف تداخل دارن. بنابراین باید نقاط کوچک تری داشته باشیم.
برای این کار، ابزار Direct Selection رو بر می داریم. نقاط رو انتخاب می کنیم و Delete رو می زنیم تا حذف بشن.

گام ششم
ابزار Ellipse رو بر می داریم و مسیرهای دایره ای کوچکی رو درست می کنیم.
وقتی تمام شد، روی تب Work Path جدید دابل کلیک می کنیم و اسمش رو میزاریم Stroke.

ایجاد قلموی زرق و برق دار
گام اول
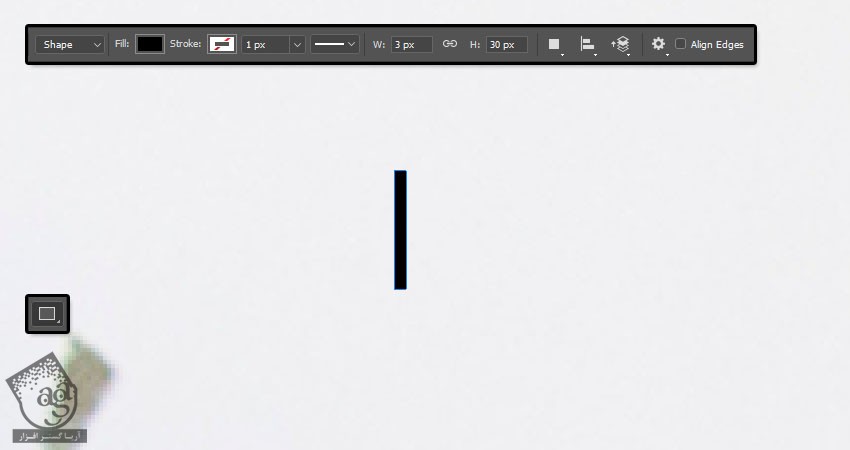
ابزار Rectangle رو بر می داریم. میریم سراغ نوار امکانات و Shape رو انتخاب می کنیم. یک مستطیل 3 در 30 پیکسل به رنگ مشکی درست می کنیم.

گام دوم
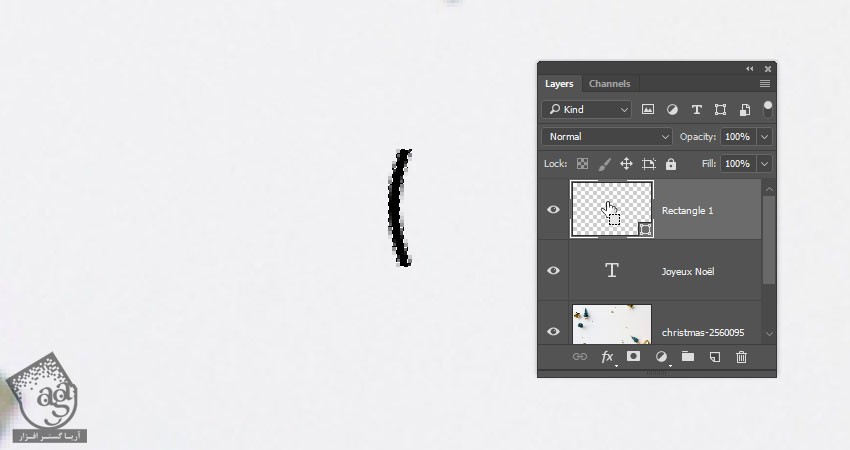
ابزار Add Another Point رو بر می داریم و وسط هر ضلع عمودی مستطیل کلیک می کنیم و دو تا Anchor Point اضافه می کنیم.

گام سوم
ابزار Direct Selection رو بر می داریم و هر دو نقطه اضافه شده رو انتخاب می کنیم و سه بار دکمه فشل سمت چپ روی کیبورد رو فشار میدیم تا سه پیکسل به چپ بره.

گام چهارم
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه مستطیل کلیک می کنیم تا انتخاب بشه.

گام پنجم
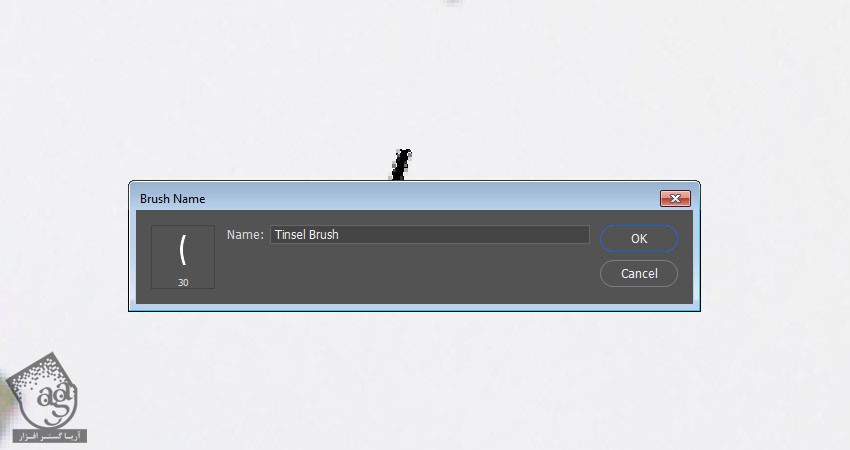
وارد مسیر Edit > Define Brush Preset میشیم. عبارت Tinsel Brush رو توی فیلد Name وارد می کنیم.

اصلاح تنظمیات و ذخیره قلمو
گام اول
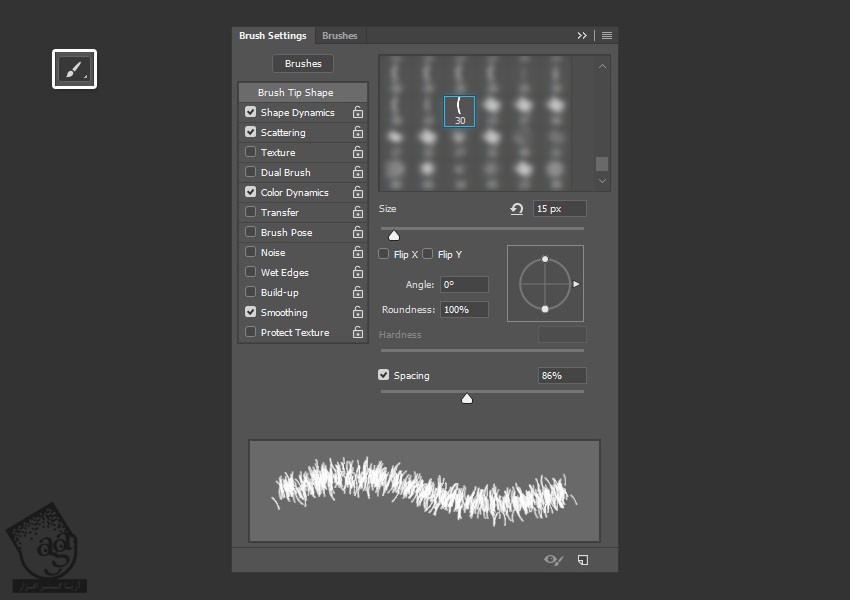
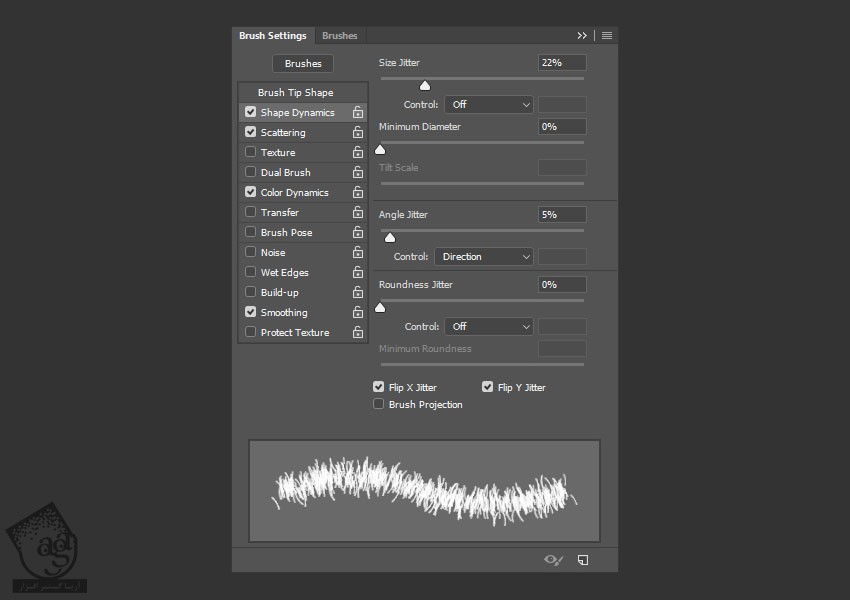
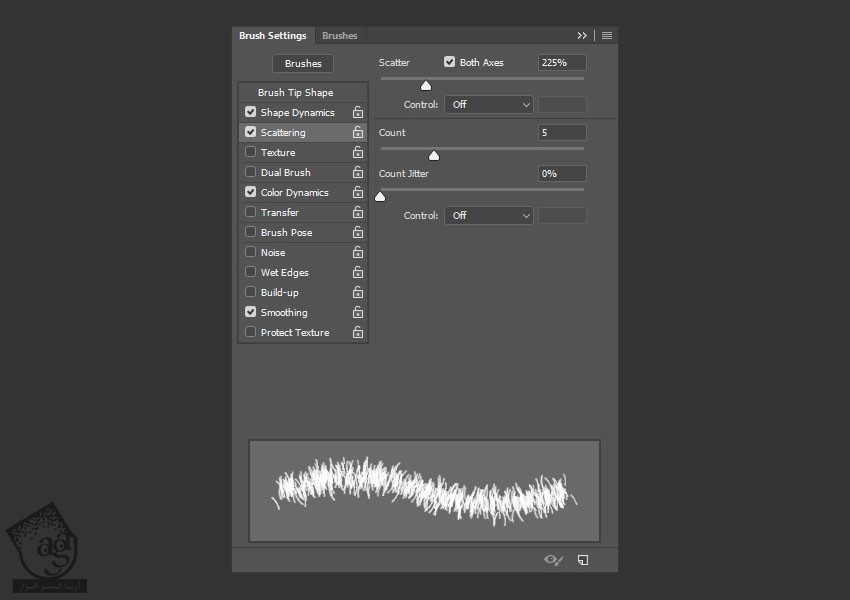
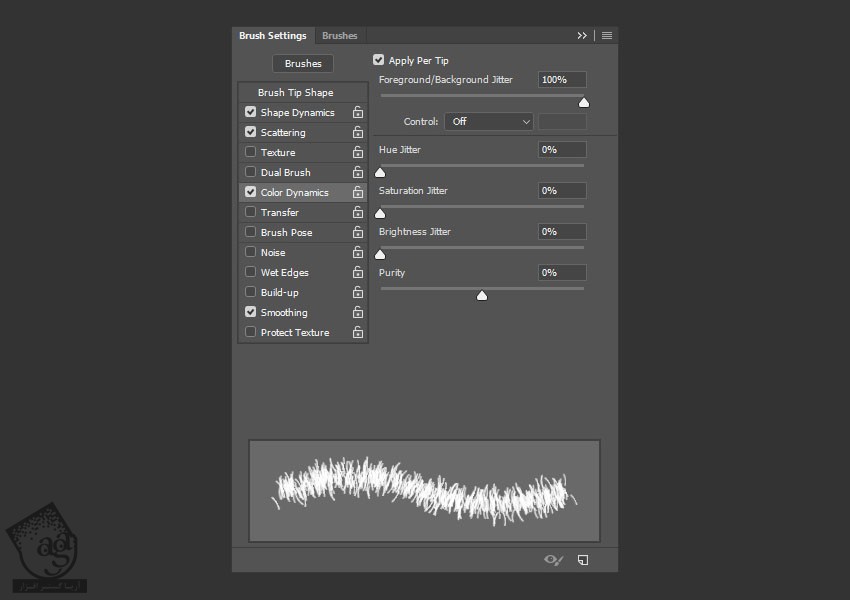
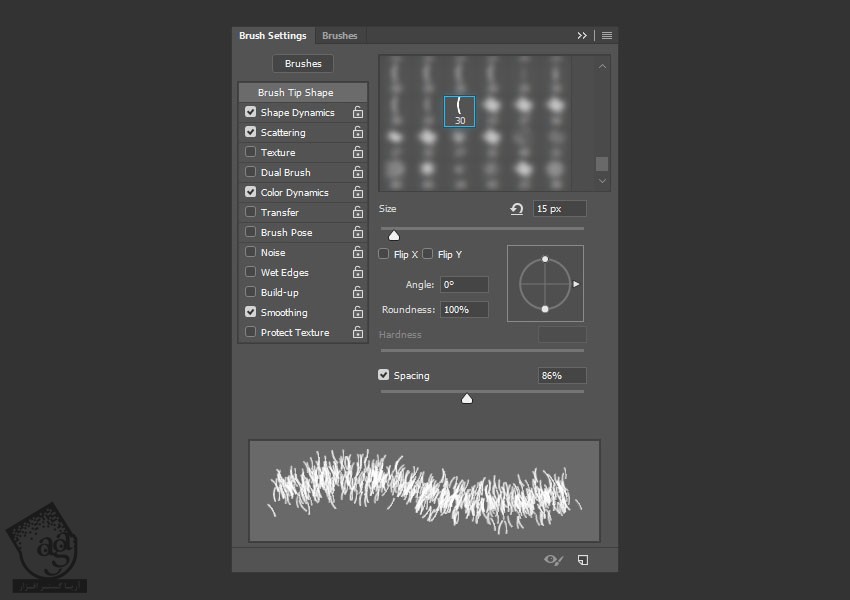
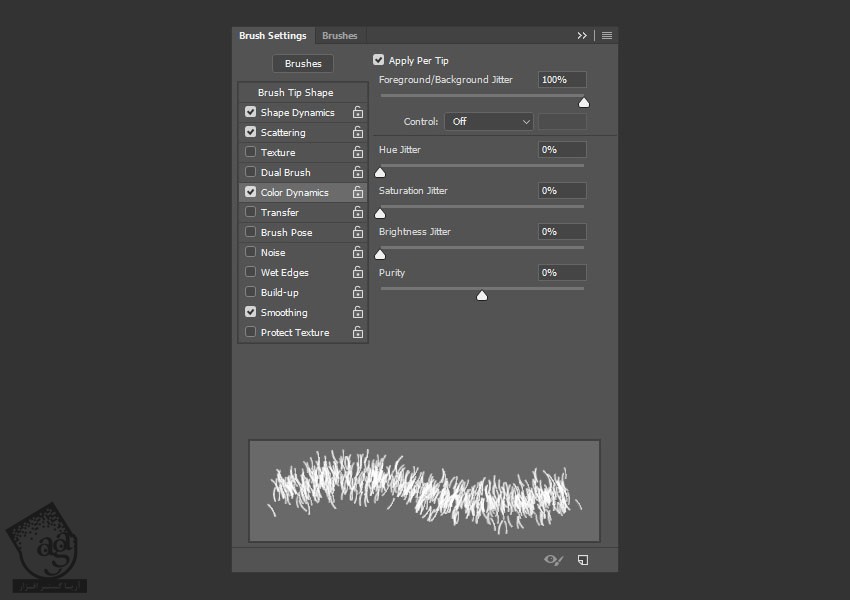
ابزار Brush رو بر می داریم. نوک Tinsel Brush رو انتخاب می کنیم و وارد پنل Brush میشیم و تنظیمات رو به صورت زیر در میاریم:
Brush Tip Shape

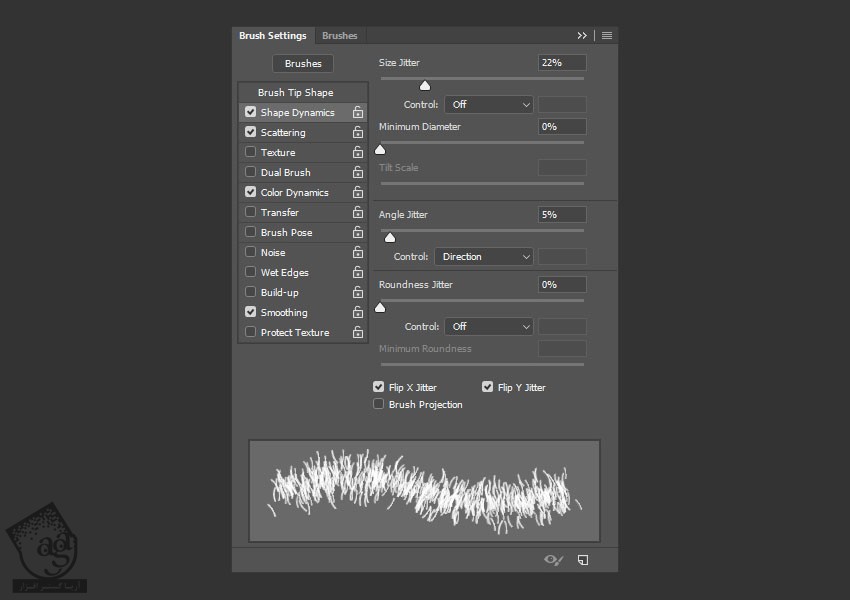
Shape Dynamics

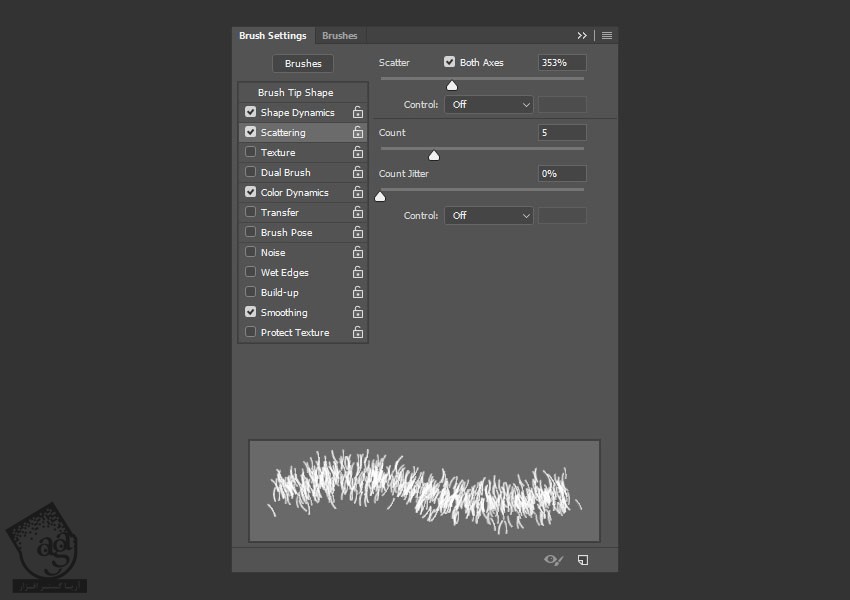
Scattering

Color Dynamics

گام دوم
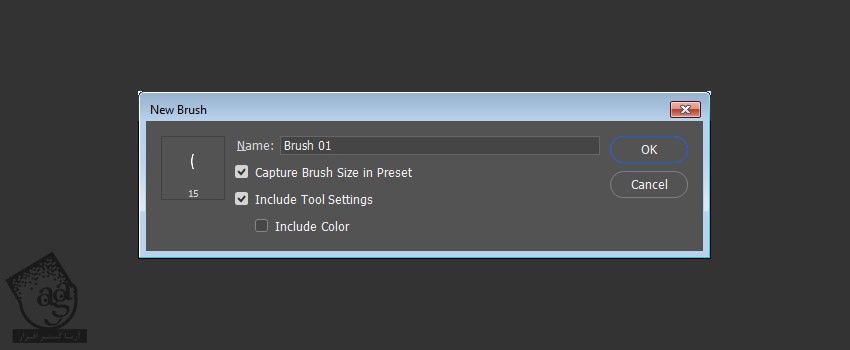
روی آیکن Create New Brush که پایین سمت راست پنل Brush قرار داره کلیک می کنیم و عبارت Brush01 رو توی فیلد Name وارد می کنیم.

گام سوم
همون تنظیمات رو به صورت زیر در میاریم:
Brush Tip Shape

Shape Dynamics

Scattering

Color Dynamics

گام چهارم
روی آیکن Create New Brush کلیک می کنیم و عبارت Brush02 رو توی فیلد Name وراد می کنیم.

گام پنجم
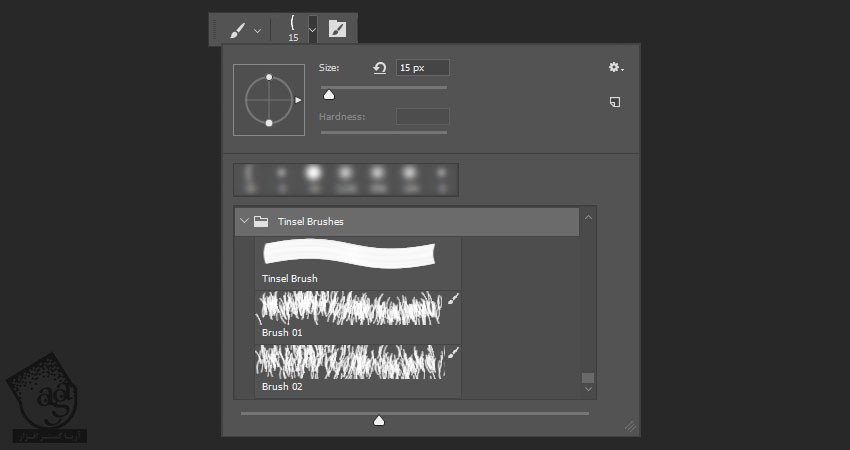
روی آیکن Brush Preset Picker توی نوار امکانات کلیک می کنیم. Ctrl رو نگه می داریم و روی آیکن های سه تا قلمویی که درست کردیم کلیک می کنیم. بعد هم میریم سراغ منو و New Brush Group رو انتخاب می کنیم.
اسم گروه رو میزاریم Tinsel Brushes و Ok می زنیم.

Stroke کردن Work Path ها
گام اول
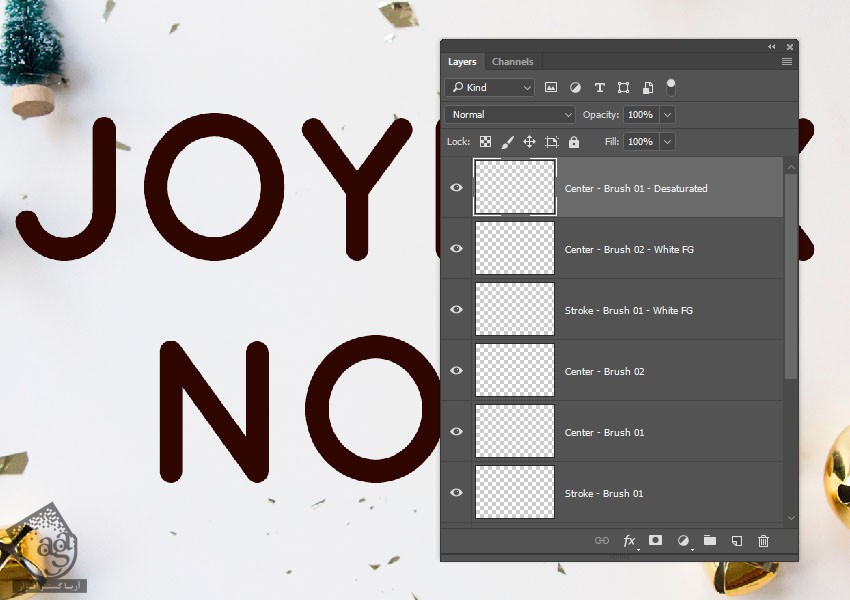
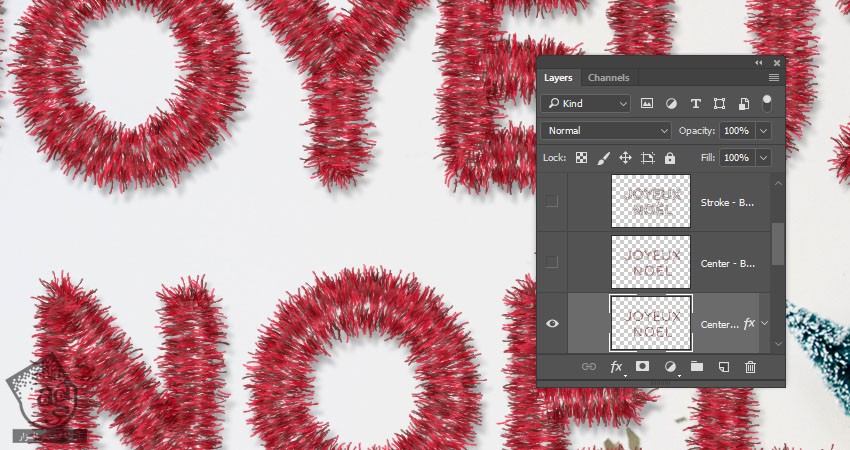
برای ایجاد افکت متنی زرق و برق دار از سه تا لایه جدید استفاده می کنیم و اسم اون ها رو به صورتی که در زیر می بینین در میاریم.
Stroke – Brush 01
Center – Brush 01
Center – Brush 02
Stroke – Brush 01 – White FG
Center – Brush 02 – White FG
Ceneter – Brush 01 – Desaturated

گام دوم
تمام لایه های جدید رو توی یک گروه به اسم Tinsel قرار میدیم. رنگ پیش زمینه یا Foreground رو روی #d9001f و رنگ Background یا پس زمینه رو روی #300600 قرار میدیم.

گام سوم
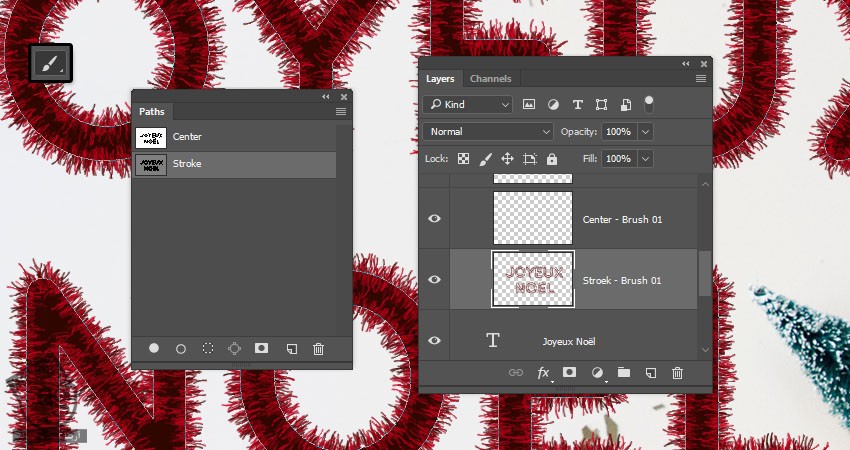
پنل Paths رو باز می کنیم و برای هر لایه، مسیر اسم لایه رو انتخاب می کنیم و اون رو با قلموی مرتبط، Stroke می کنیم.
بنابراین اگه لایه Stroke – Brush 01 رو انتخاب کنیم، باید روی Stroke Work Path در پنل Paths کلیک کنیم. ابزار Brush رو بر می داریم. نوک Brush 01 رو انتخاب می کنیم و Enter می زنیم.

گام چهارم
برای اینکه بین نوک های مختلف جا به جا بشیم، کلیک راست می زنیم و نوک مورد نظر رو انتخاب می کنیم.

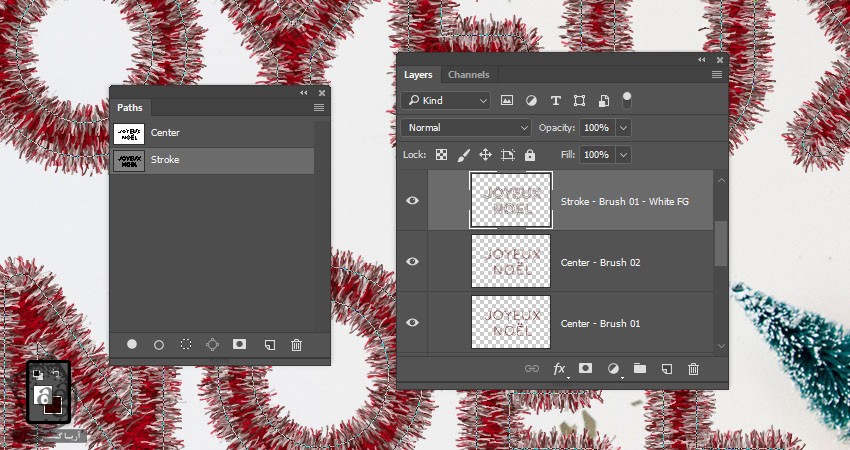
گام پنجم
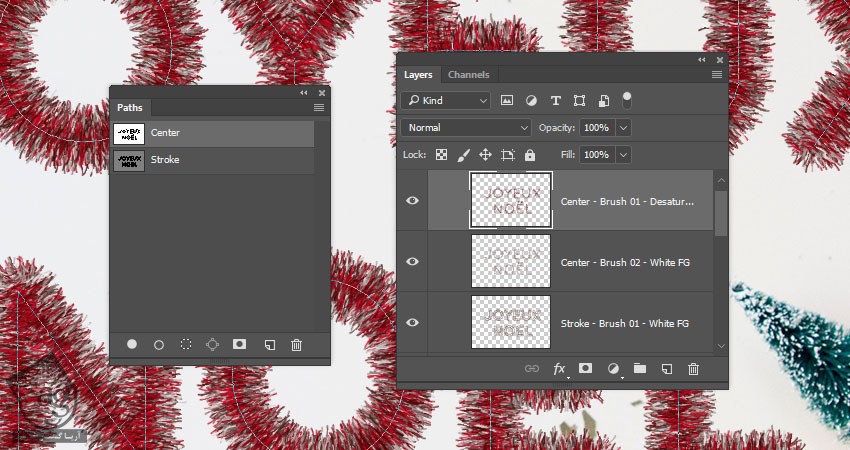
مطمئن میشیم که قبل از Stroke کردن دو تا لایه ای که عنوان White FG توی اسم شون دارن، رنگ پیش زمینه روی سفید تنظیم شده باشه.


6. اضافه کردن Layer Style
روی لایه Stroke – Brush 01 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
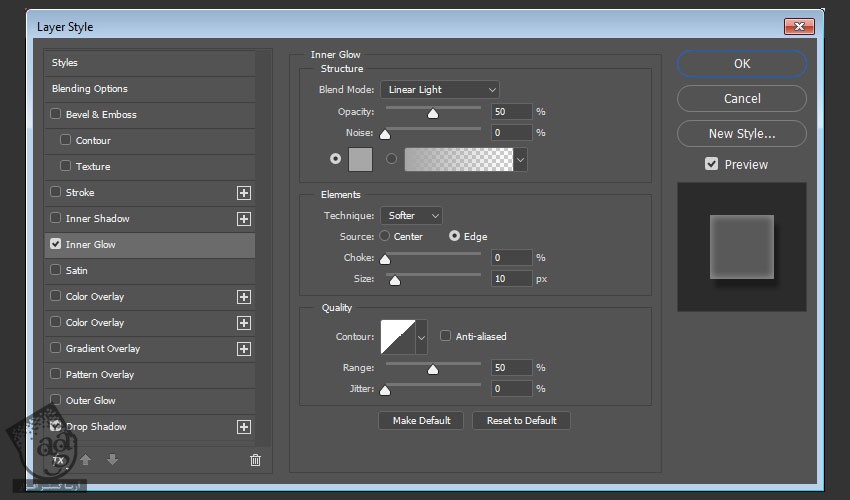
گام اول
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 50 درصد
Color روی #a7a7a7
Size روی 10

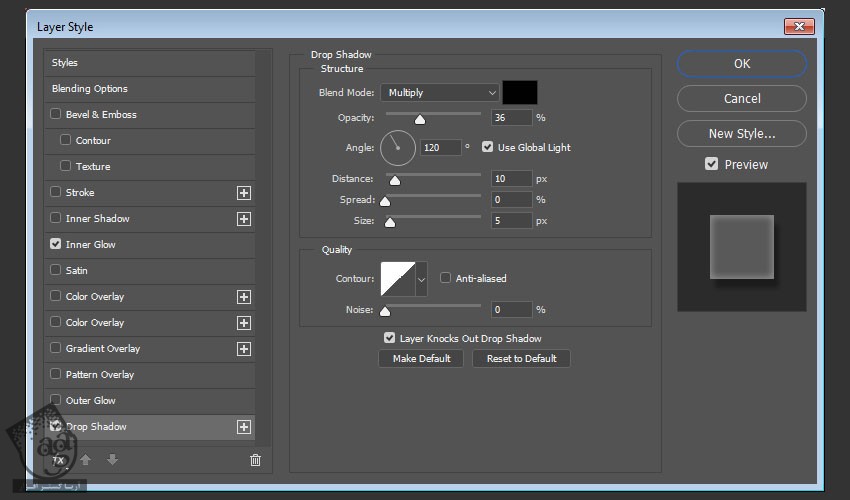
گام دوم
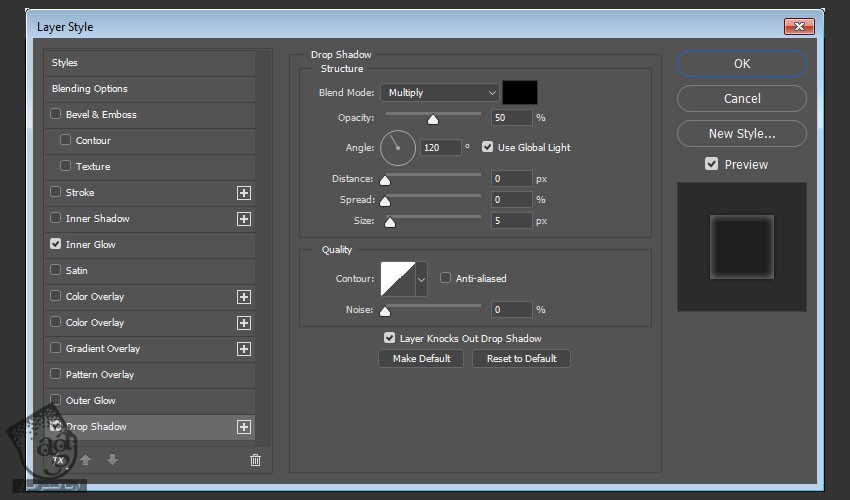
Drop Shadow :
Opacity روی 36 درصد
Distance روی 10
Size روی 5

این از Style اولین لایه.

گام سوم
روی لایه Center – Brush 01 دابل کلیک می کنیم و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Light
Opacity روی 74 درصد
Color روی #a7a7a7
Size روی 10

روی لایه Center – Brush 02 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
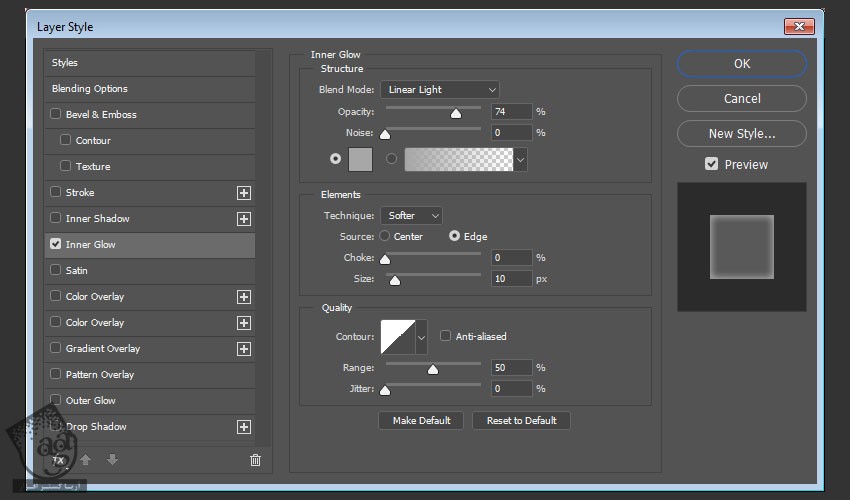
گام چهارم
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 74 درصد
Color روی #a7a7a7
Size روی 10

گام پنجم
Drop Shadow :
Opacity روی 50 درصد
Distance روی 0
Size روی 5

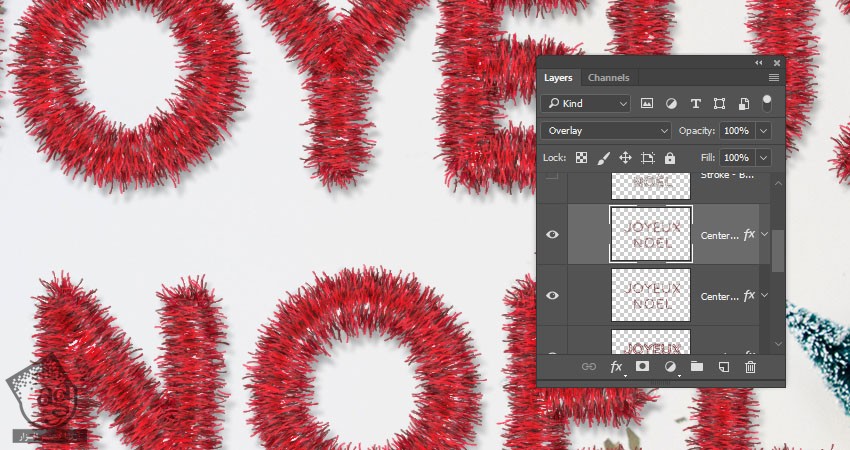
گام ششم
Blend Mode لایه Center – Brush 02 رو میزاریم روی Overlay.

” آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت