No products in the cart.
آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت اول

آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت اول
توی این آموزش، طراحی افکت متنی فوتبالی رو با Photoshop با هم می بینیم. برای این کار از Layer Style، قلمو و تکسچر هم استفاده می کنیم. بنابراین بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فوتبالی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم و بعد هم Resolution رو میزاریم روی 300.
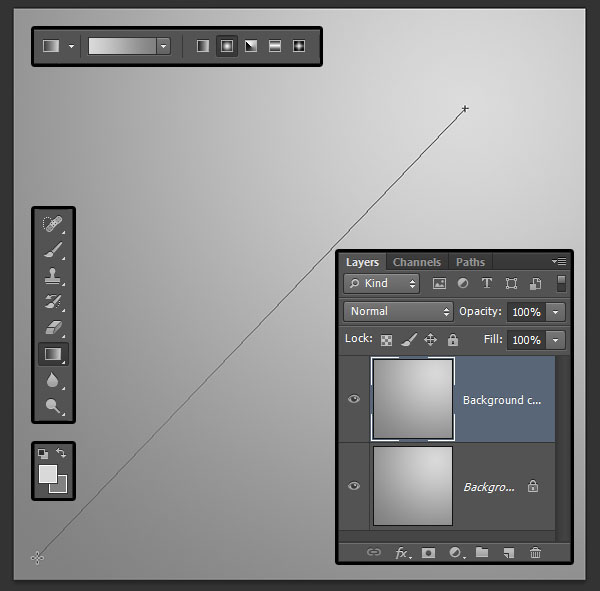
کد رنگی #d9d9d9 رو برای Foreground یا پیش زمینه و کد رنگی #818181 رو برای Background یا پس زمینه در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم و بعد هم روی دکمه Radial Gradient کلیک می کنیم.
حالا یک مقدار از زیر زاویه بالای سمت راست سند کلیک و به سمت زاویه پایین سمت چپ درگ می کنیم. به این ترتیب، گرادیانت اعمال میشه. بعد از انجام این کار هم میریم سراغ پنل Layers و لایه Background رو Duplicate می کنیم.

گام دوم
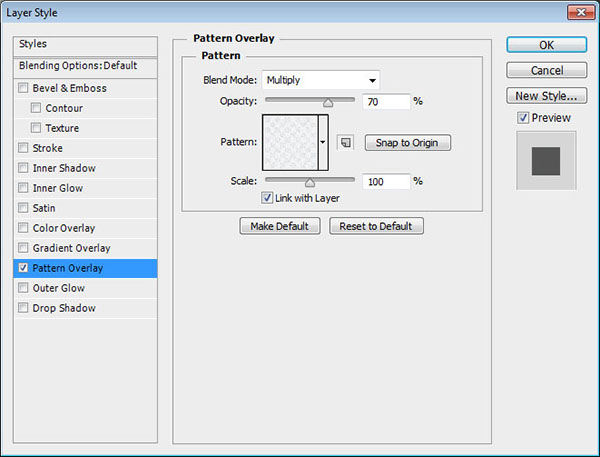
روی لایه Background دابل کلیک می کنیم و افکت Pattern Overlay رو اعمال می کنیم. Blend Mode رو هم روی Multiply و Opacity رو روی 70 درصد قرار میدیم و White Texture رو برای Pattern انتخاب می کنیم.

گام سوم
به این ترتیب، یک تکسچر ملایم به پس زمینه اضافه میشه.

ایجاد متن و اضافه کردن Layer Style
گام اول
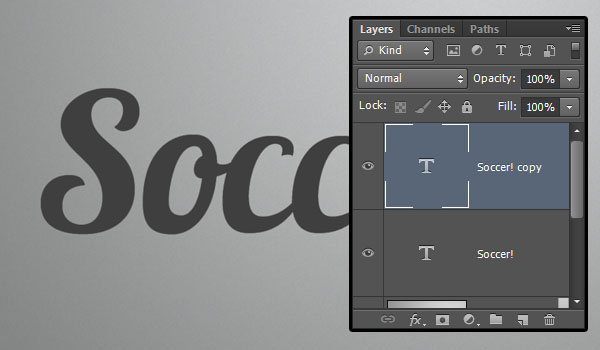
متن رو با استفاده از فونت Lobster 1.3 تایپ می کنیم. کد رنگی #3f3f3f رو برای Color در نظر می گیریم و Size رو میزاریم روی 70pt.

گام دوم
لایه متن رو Duplicate می کنیم. روی نسخه کپی کلیک می کنیم و Layer Style های زیر رو روی اون اعمال می کنیم.

گام سوم
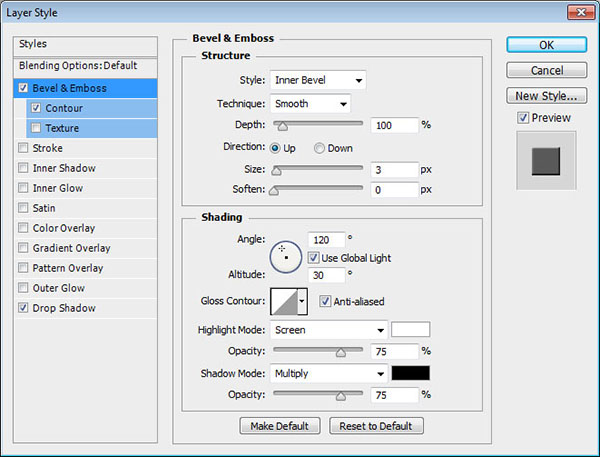
Bevel & Emboss :
Size روی 3
Anti aliased رو تیک می زنیم

گام چهارم
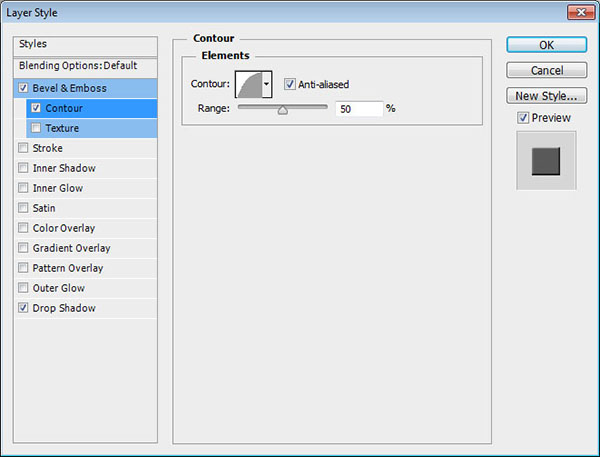
Contour :
Contour روی half Round
Anti aliased رو تیک می زنیم

گام پنجم
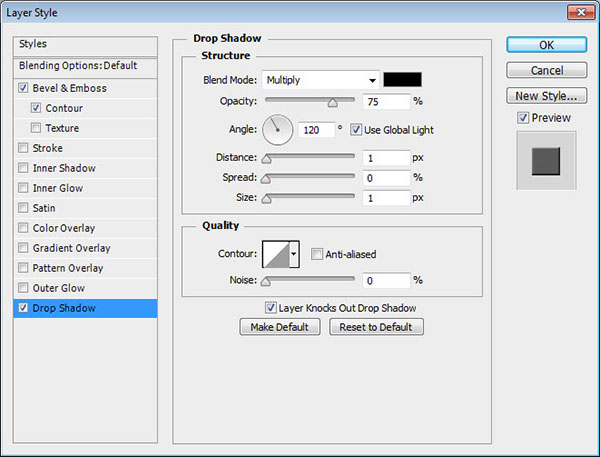
Drop Shadow
Distance روی 1
Size روی 1

گام ششم
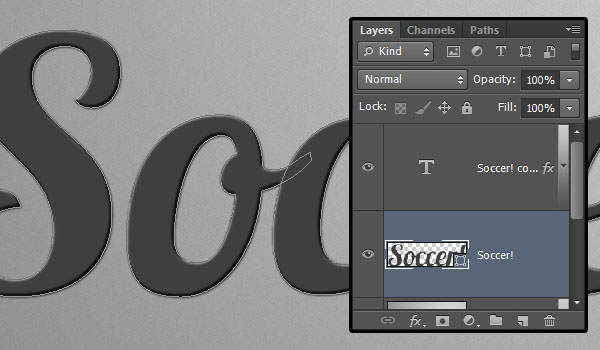
این از Layer Style متن.

تبدیل متن به شکل و تغییر Attribute
گام اول
لایه اصلی متن رو انتخاب می کنیم و وارد مسیر Type > Convert to Shape میشیم.

گام دوم
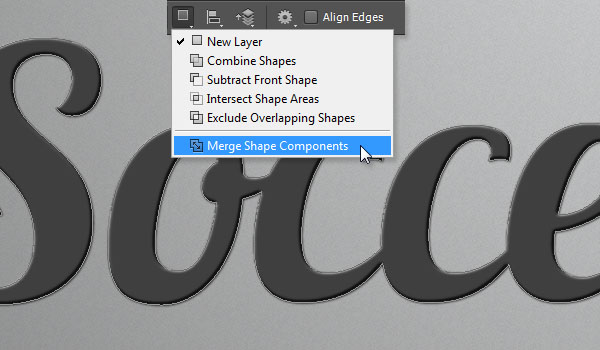
میریم سراغ نور امکانات و روی Path Operation کلیک می کنیم و بعد هم Merge Hsape Components رو می زنیم. با این کار، Layer Effect ها عملکرد بهتری دارن.

گام سوم
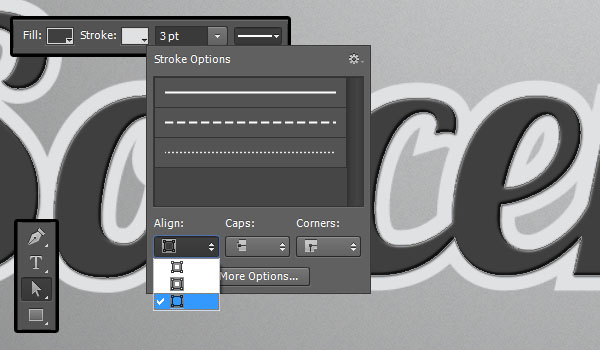
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات.Color مربوط به Stroke رو روی #e0e1e3 تنظیم می کنیم. Size رو هم روی 3 قرار میدیم و روی آیکن Set Shape Stroke Type کلیک می کنیم و Align رو میزاریم روی Outside.

گام چهارم
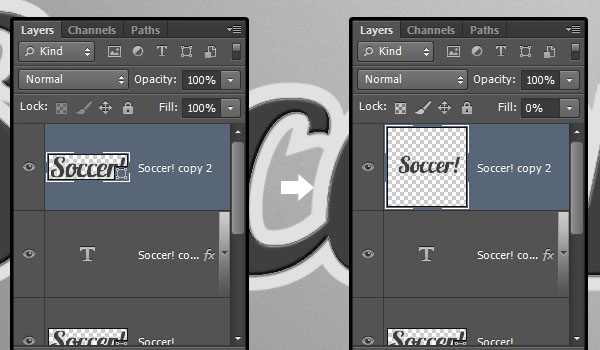
لایه Shape رو Duplicate می کنیم. بعد هم نسخه کپی رو بالای لایه متن درگ می کنیم. وارد مسیر Layer > Rasterize > Shape میشیم و Fill رو میزاریم روی 0.

گام پنجم
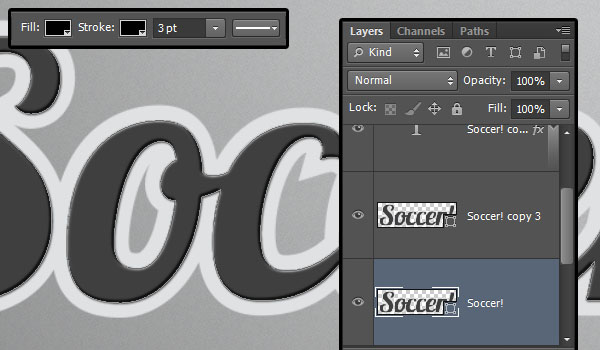
لایه شکل اصلی رو مجددا Duplicate می کنیم. کپی رو زیر اصلی قرار میدیم و کد رنگی #000000 رو برای Fill و Stroke در نظر می گیریم.

گام ششم
اسم لایه کپی رو میزاریم Text Shadow. وارد مسیر Layer > Rasterize > Shape میشیم و با کلیک روی آیکن چشمی که کنار لایه قرار داره، اون رو Invisible می کنیم.

اضافه کردن Layer Style به لایه Stroke Shape
روی لایه اصلی شکل یعنی لایه ای که بالای لایه Text Shadow قرار داره، دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
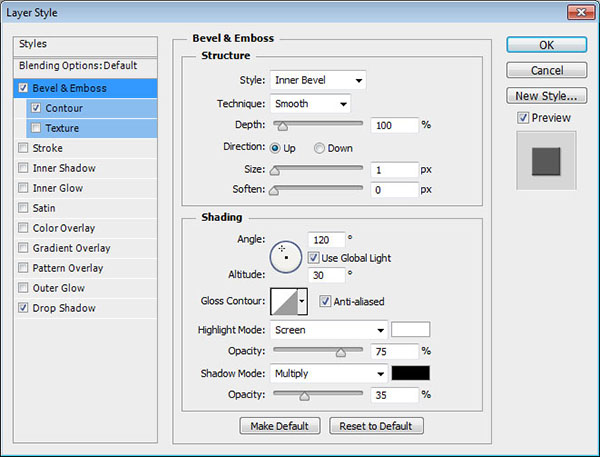
Bevel & Emboss :
Size روی 1
Anti aliased رو تیک می زنیم
Shadow Mode > Opacity روی 35 درصد

گام دوم
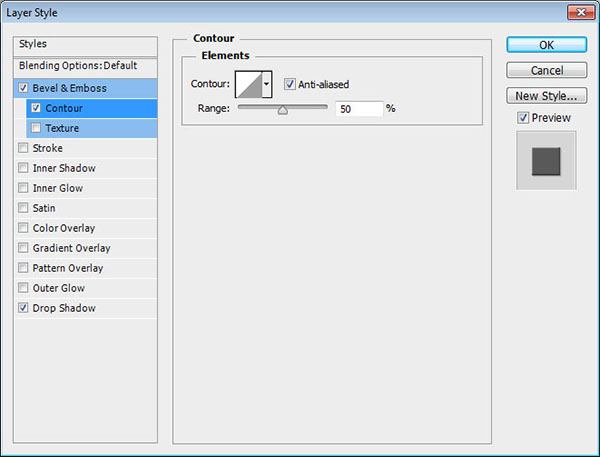
Contour :
Anti aliased رو تیک می زنیم

گام سوم
از Drop Shadow زمانی استفاده میشه که نخوایم تکسچر چمن رو زیر متن اضافه کنیم. اگه چمن رو اضافه می کنیم، تیک Drop Shadow رو بر می داریم تا ظاهر واقعی تری پیدا کنه.
Opacity روی 35 درصد

گام چهارم
این هم از Layer Style مربوط به Stroke متن.

اضافه کردن layer Style به لایه Top Leather Texture
روی لایه Rasterize شده یعنی لایه بالای لایه متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
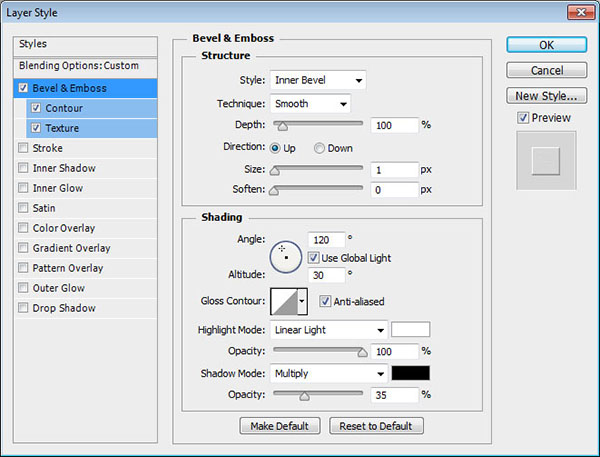
Bevel & Emboss :
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 100 درصد
Shadow Mode > Opacity روی 35 درصد

گام دوم
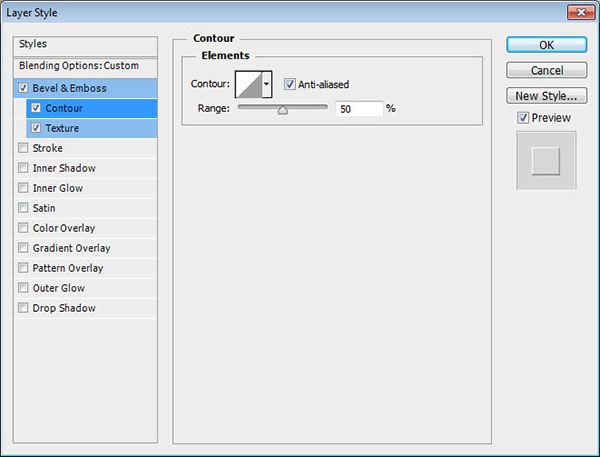
Contour :
Anti aliased رو تیک می زنیم

گام سوم
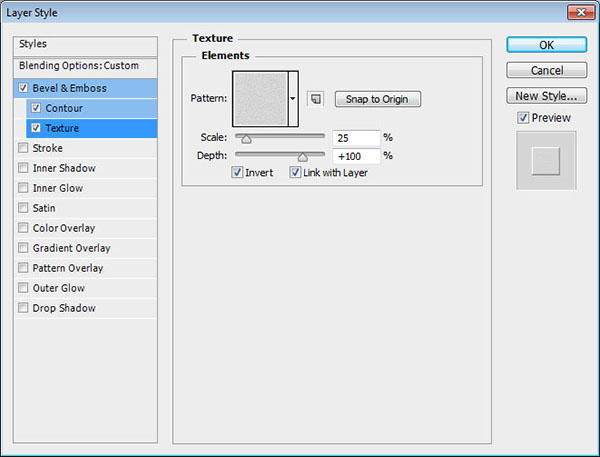
Texture :
Pattern روی White Texture
Scale روی 25 درصد

گام چهارم
این از Layer Style لایه بالا که افکت چرم مانندی بهش اضافه شده.

طراحی مستطیل چمن
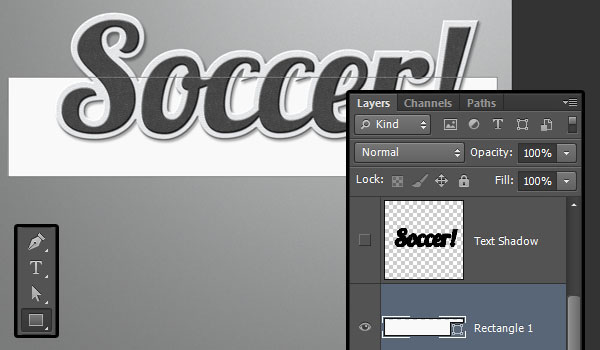
گام اول
ابزار Rectangle رو بر می داریم. یک سمتطیل سفید در زیر متن یعنی لایه Text Shadow درست می کنیم.

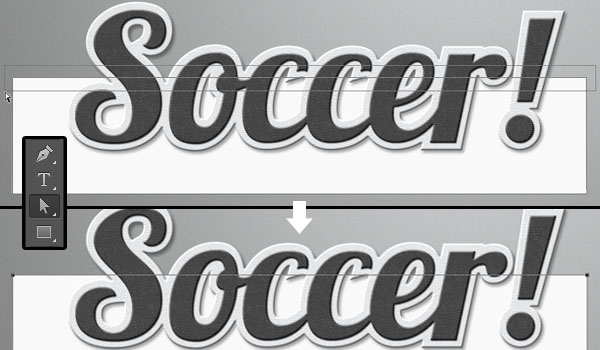
گام دوم
ابزار Direct Selection رو بر می داریم و روی دو تا زاویه بالایی مستطیل کلیک و اون ها رو درگ می کنیم.

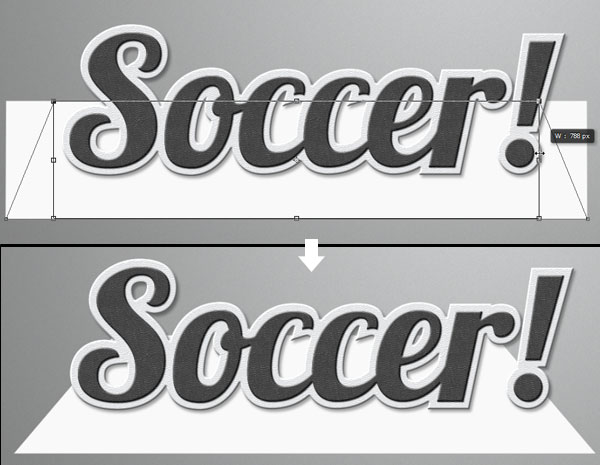
گام سوم
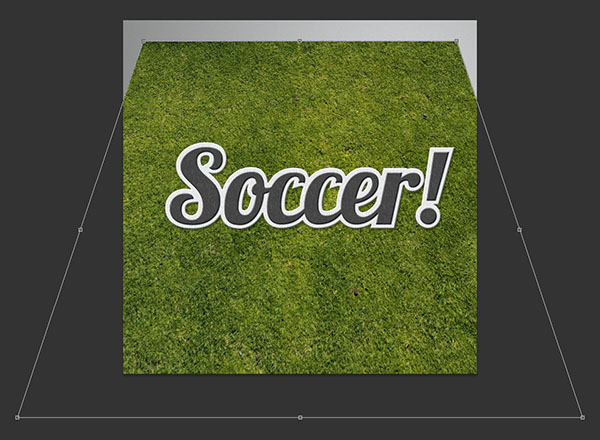
وارد مسیر Edit > Tansform Points > Scale میشیم. در حالی که Alt رو نگه داشتیم، یکی از اضلاع مستطیل رو به سمت داخل درگ می کنیم. دکمه Alt، ضلع بعد رو هم درگ می کنه.
تا زمانی نقاط رو جا به جا می کنیم که پشت متن قرار بگیرن و ظاهری سه بعدی ایجاد کنن. وقتی این کار انجام شد، دکمه Enter رو می زنیم تا تغییرات اعمال بشن.

اضافه کردن تکسچر چمن
گام اول
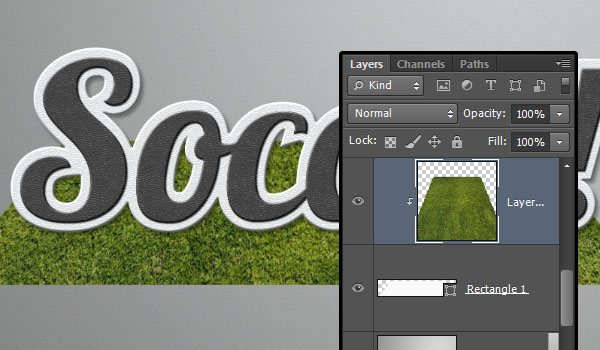
تصویر Grass0138_20_M رو در بالای لایه مستطیل قرار میدیم و بعد هم وارد مسیر Edit > Trasnform > Perspective میشیم. روی زوایای بالا کلیک و اون ها رو به سمت داخل درگ می کنیم. بعد هم Enter می زنیم.

گام دوم
روی لایه تکسچر چمن کلیک راست می کنیم و Create Clipping Mask رو می زنیم. با استفاده از ابزار Move، تکسچر رو داخل مستطیل جا به جا می کنیم تا زمانی که به نتیجه دلخواه برسیم.

گام سوم
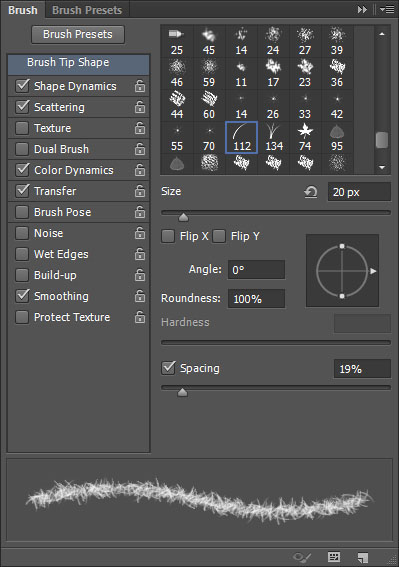
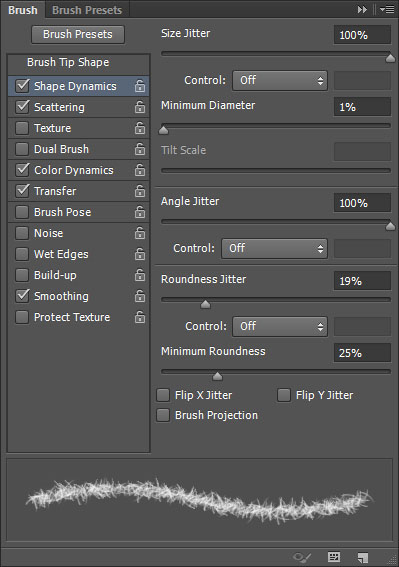
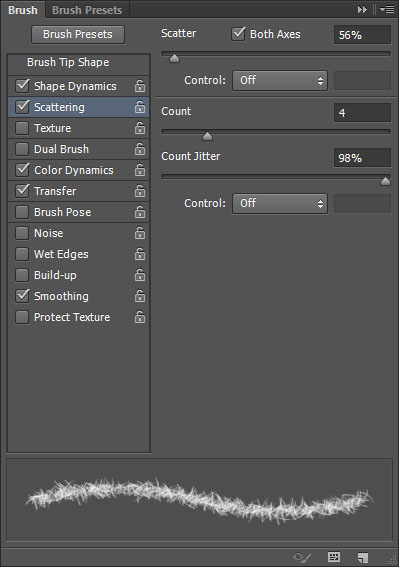
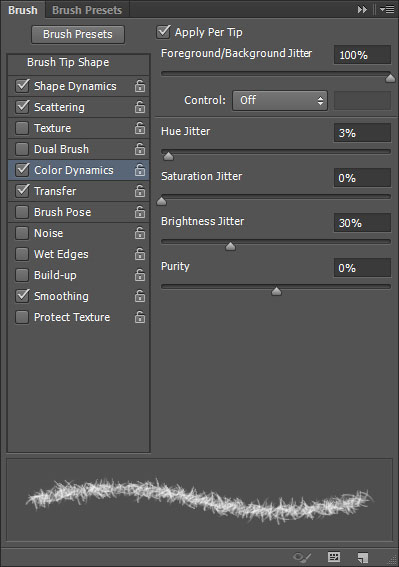
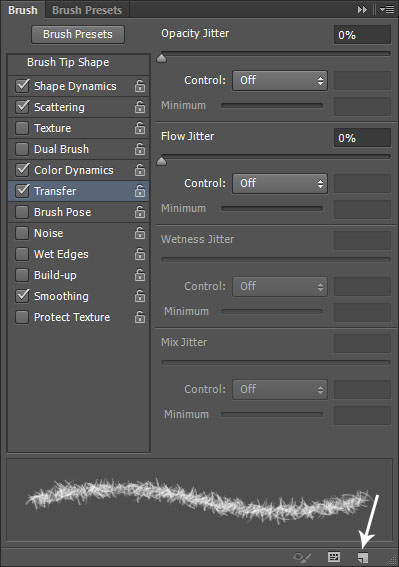
ابزار Brush رو بر می داریم. پنل Brush رو باز می کنیم. Dune Grass رو انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم.
بعد از انجام این کار، روی آیکن Create New Brush که در پایین پنل Brush قرار داره، کلیک می کنیم و اسم قلمو رو تایپ می کنیم. به این ترتیب، به Preset اضافه میشه و ازش می تونیم بعدا استفاده کنیم.





” آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت