No products in the cart.
آموزش Photoshop : طراحی افکت متنی لوکس

آموزش Photoshop : طراحی افکت متنی لوکس
توی این آموزش، طراحی افکت متنی لوکس رو با Photoshop با هم می بینیم. برای این کار از یک مجموعه از Text Style ها استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی لوکس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
الگوی Damask رو نصب می کنیم.
گام دوم
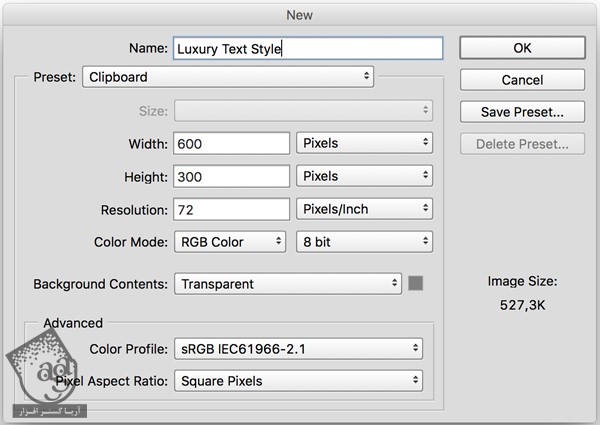
یک سند جدید درست می کنیم. Width رو روی 600 و Height رو روی 300 پیکسل قرار میدیم و Resolution رو میزاریم روی 72.

گام سوم
وارد مسیر Select > All و Edit > Fill میشیم. رنگ سفید رو از لیست انتخاب می کنیم. این بار مسیر Select > Deselect رو دنبال می کنیم. اسم لایه رو میزاریم Background.
گام چهارم
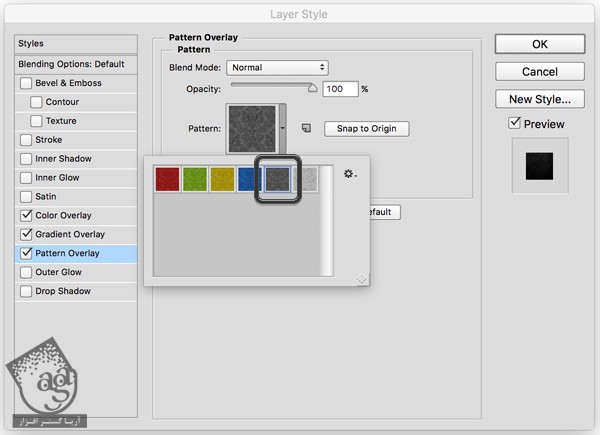
روی لایه Background دابل کلیک می کنیم و وارد Layer Style میشیم. می خوایم Pattern Overlay رو اضافه کنیم. الگوی Damask خاکستری تیره رو از لیست انتخاب می کنیم.

گام پنجم
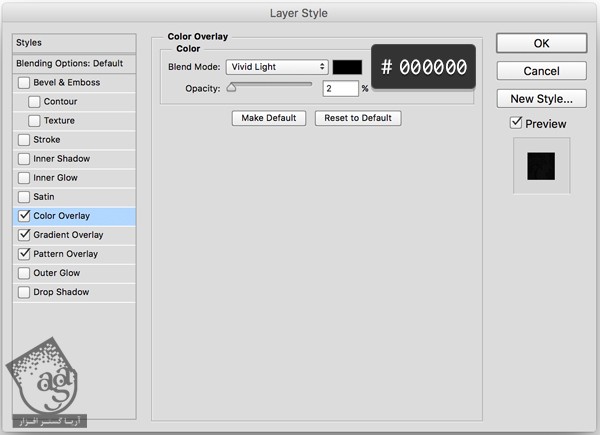
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 2 درصد
Color روی #000000

گام ششم
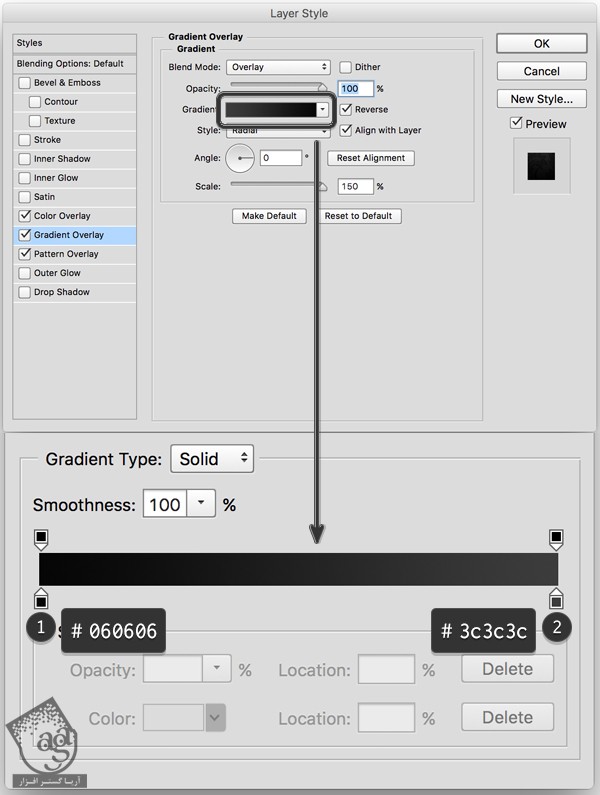
Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Overlay
Reverse رو تیک می زنیم
Style روی Radial
Angle روی 0
Scale روی 150 درصد
روی Gradient کلیک می کنیم. از کد رنگی #060606 در چپ و کد رنگی #3c3c3c در راست استفاده می کنیم.

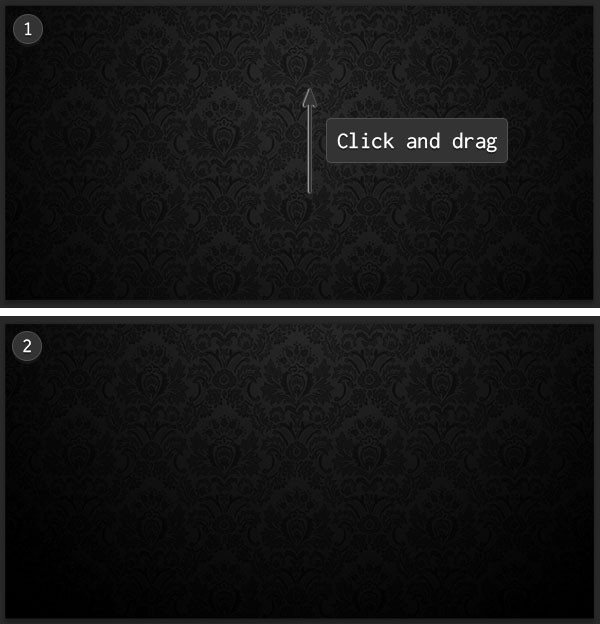
گام هفتم
همچنان که توی بخش Gradient Overlay قرار داریم، روی بوم کلیک می کنیم و ماوس رو نگه می داریم و گرادیانت رو به سمت بالا درگ می کنیم. همون طور که می بینین، پس زمینه به سمت بالا بسط پیدا می کنه.

اضافه کردن متن و افکت ها
گام اول
الگوی Webtreats رو نصب می کنیم.
گام دوم
فونت Great Vibes رو نصب می کنیم. بر می گردیم سراغ فتوشاپ. کلمه Luxury یا هر چیزی که دوست داشته باشین رو وارد می کنیم و فونتی که نصب کردیم رو براش در نظر می گیریم. Size رو روی 200pt قرار میدیم. رنگش مهم نیست. چون بعدا افکت های زیادی رو روی اون اعمال می کنیم.
گام سوم
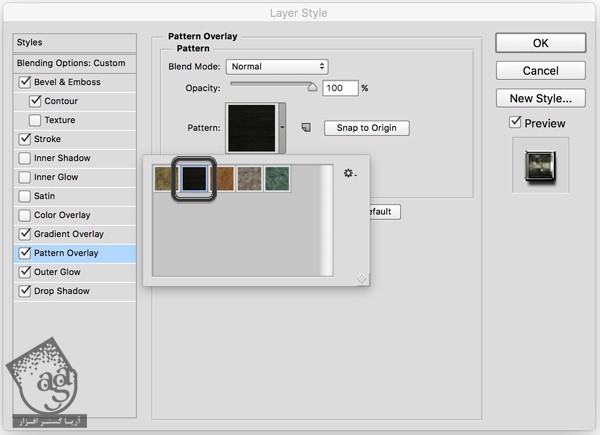
روی لایه Luxury دابل کلیک می کنیم. الگوی مشکی رنگ رو از مجموعه Webtreats زیر Pattern Overlay اضافه می کنیم. متاسفانه اسم خاصی نداره اما از رنگش میشه تشخیص داد.

گام چهارم
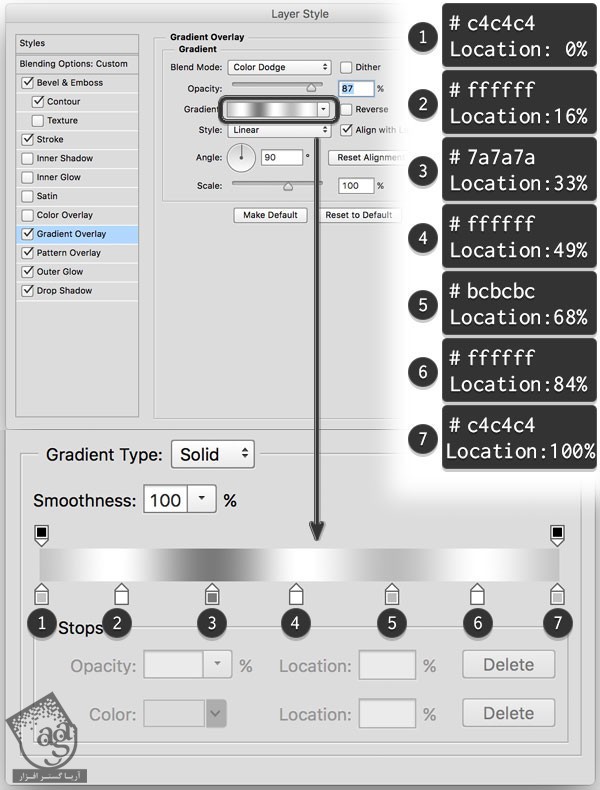
یک Gradient Overlay اضافه می کنیم.

گام پنجم
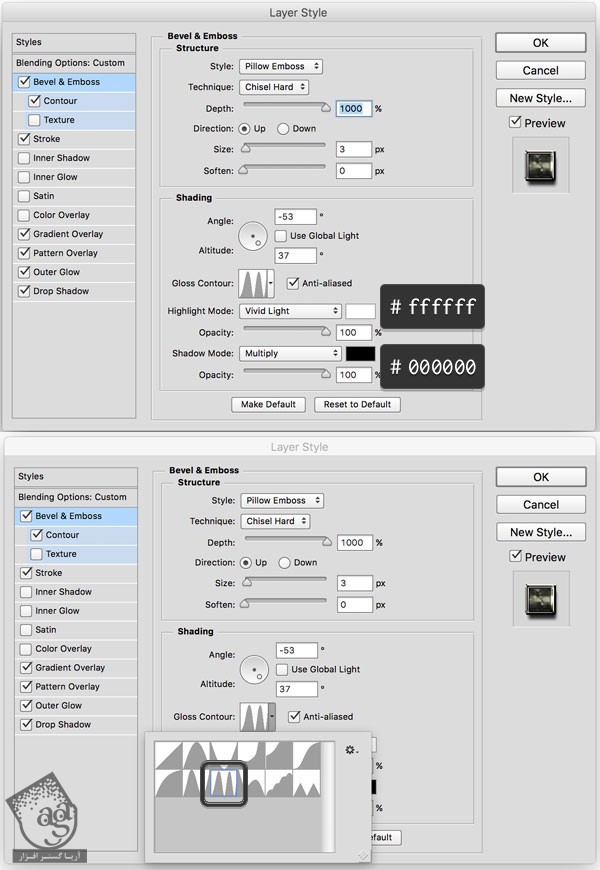
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم. مطمئن میشیم که Gloss Contour روی Ring – Double قرار گرفته باشه.

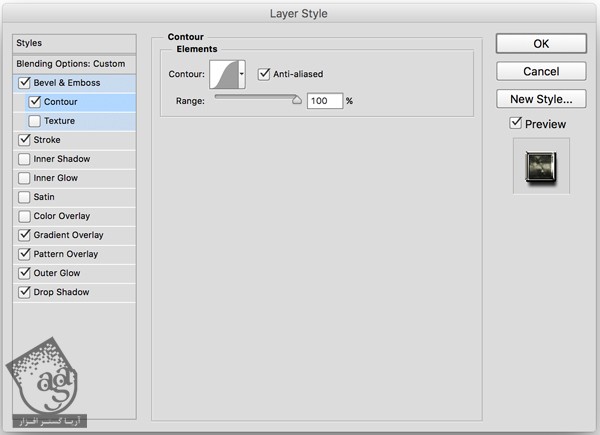
گام ششم
بعد هم Contour رو اضافه می کنیم. مطمئن میشیم که Contour روی Gaussin قرار گرفته باشه.

گام هفتم
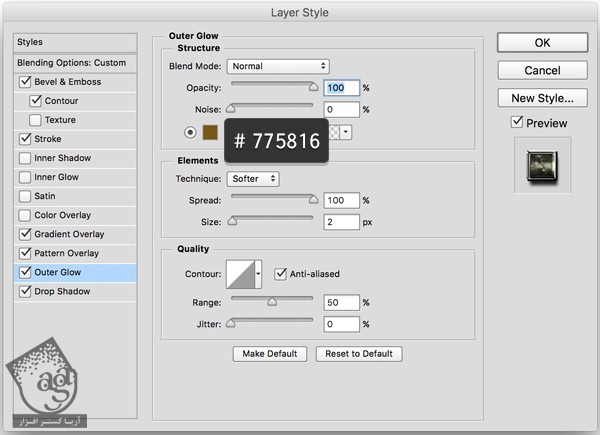
حالا کل متن رو با یک قاب طلایی کادر می کنیم. برای این کار، Outer Glow رو اضافه می کنیم.

گام هشتم
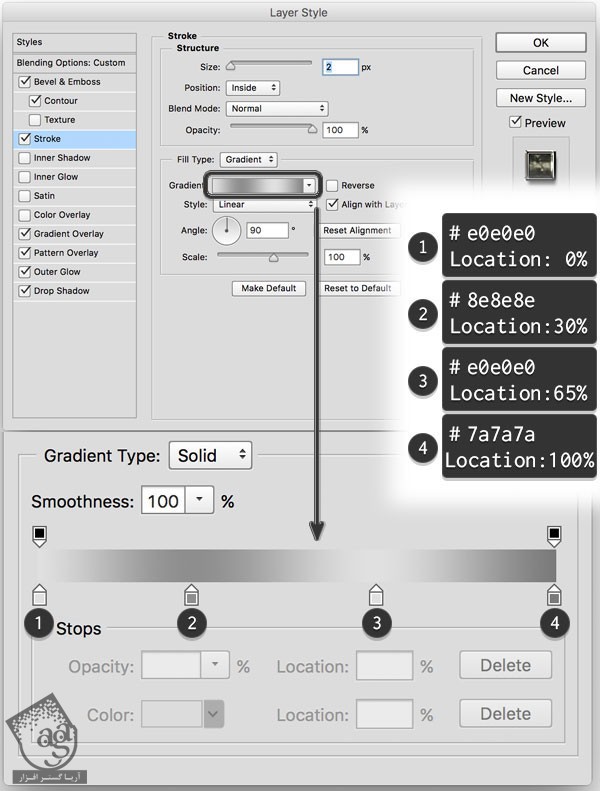
با اضافه کردن Stroke نقره ای، متن براق تر میشه.

گام نهم
در آخر، برای تفکیک متن از پس زمینه، Drop Shadow اضافه می کنیم.

گام دهم
Ok رو می زنیم.
ذخیره افکت متنی
گام اول
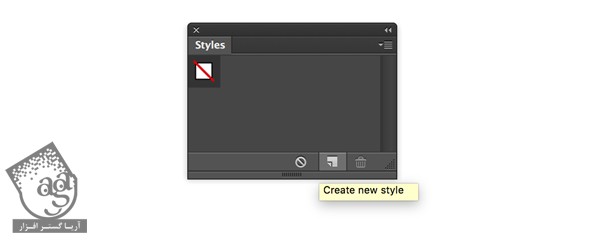
مسلما برای استفاده مجدد از این افکت متنی، باید اون رو ذخیره کنیم. برای این کار وارد پنل Styles میشیم. توی این پنل، آیکنی دیده میشه به شکل کاغذ تاخورده ست. روی اون کلیک می کنیم. بعد هم براش یک اسم مناسب میزاریم.

گام دوم
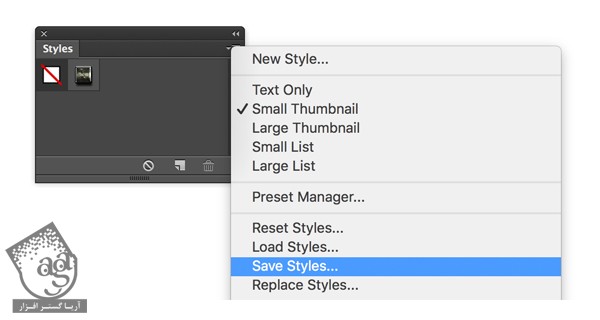
هنوز تمام نشده. روی آیکن منو کلیک می کنیم و Save Style رو می زنیم. بهتره اون رو توی پوشه Photoshop ذخیره کنیم.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی لوکس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت