No products in the cart.
آموزش Photoshop : طراحی افکت متنی لیزری

آموزش Photoshop : طراحی افکت متنی لیزری
توی این آموزش، طراحی افکت متنی لیزری رو با Photoshop با هم می بینیم. برای این کار از Layer Style و چند تا فیلتر کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی لیزری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد تکسچر پس زمینه
گام اول
یک سند جدید به ابعاد 900 در 600 پیکسل به رنگ سفید درست می کنیم. روی لایه Background کلیک راست می کنیم و Convert to Smart Object رو می زنیم و اسم لایه رو میزاریم Texture.

گام دوم
رنگ های Foreground یا پیش زمینه و Background یا پس زمینه رو به ترتیب روی مشکی و سفید تنظیم می کنیم و وارد مسیر Filter > Render > Clouds میشیم.

ایجاد تکسچر لیزری
گام اول
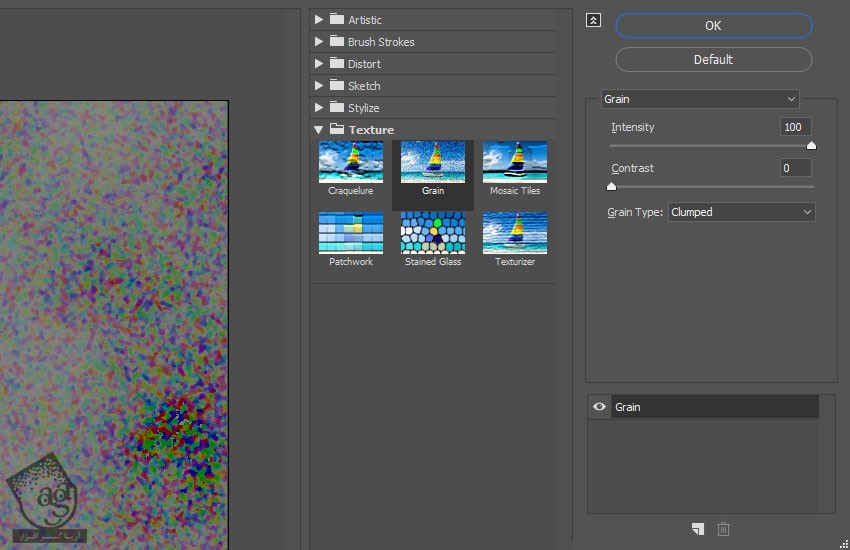
وارد مسیر Filter > Filter Gallery > Texture > Grain میشیم و تنظیمات زیر رو وارد می کنیم:
Intensity روی 100
Contrast روی 0
Grain Type روی Clumped

برای اضافه کردن هر کدوم از فیلترهای جدید زیر، روی آیکن New Effect Layer که در پایین سمت راست پنجره Filter Gallery قرار داره کلیک می کنیم و بعد هم فیلتر رو انتخاب می کنیم.
گام دوم
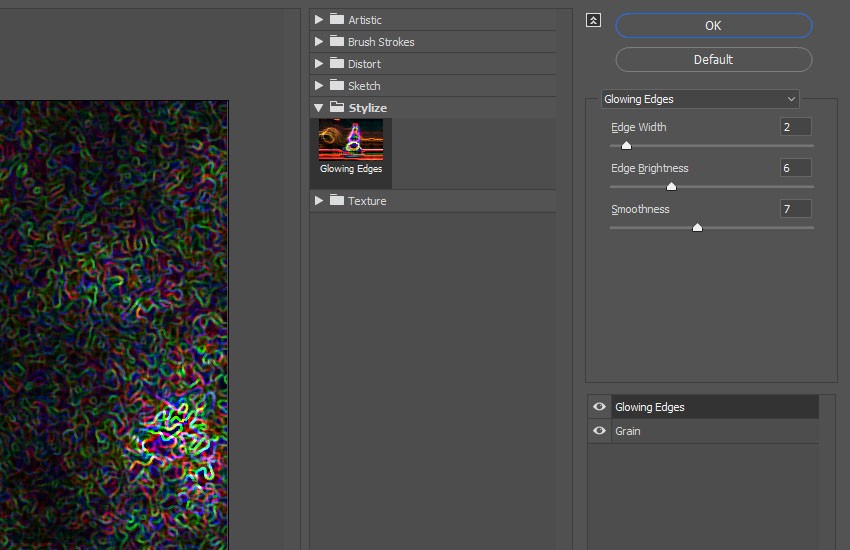
وارد مسیر Stylize > Glowing Edges میشیم و تنظیمات زیر رو وارد می کنیم:
Edge Width روی 2
Edge Brightness روی 6
Smoothness روی 7

گام سوم
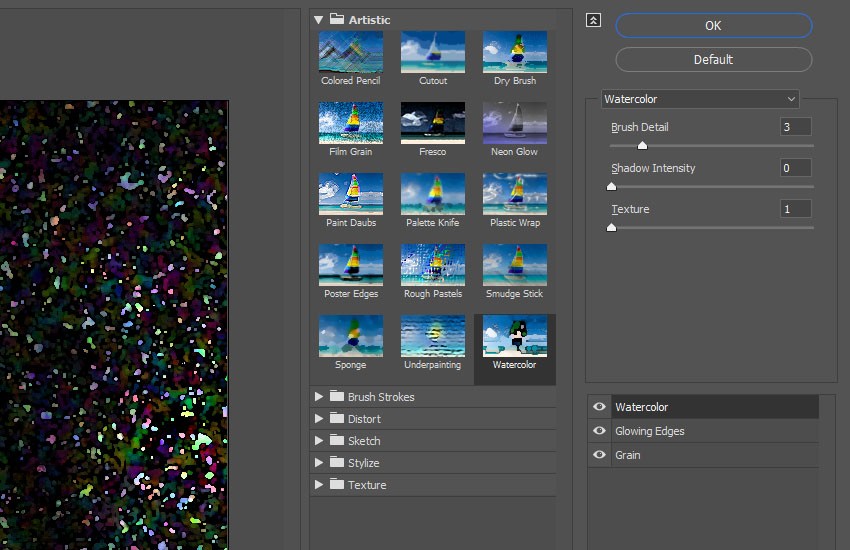
وارد مسیر Artistic > Watercolor میشیم و تنظیمات زیر رو وارد می کنیم:
Brudh Detail روی 3
Shadow Intensity روی 0
Texture روی 1

گام چهارم
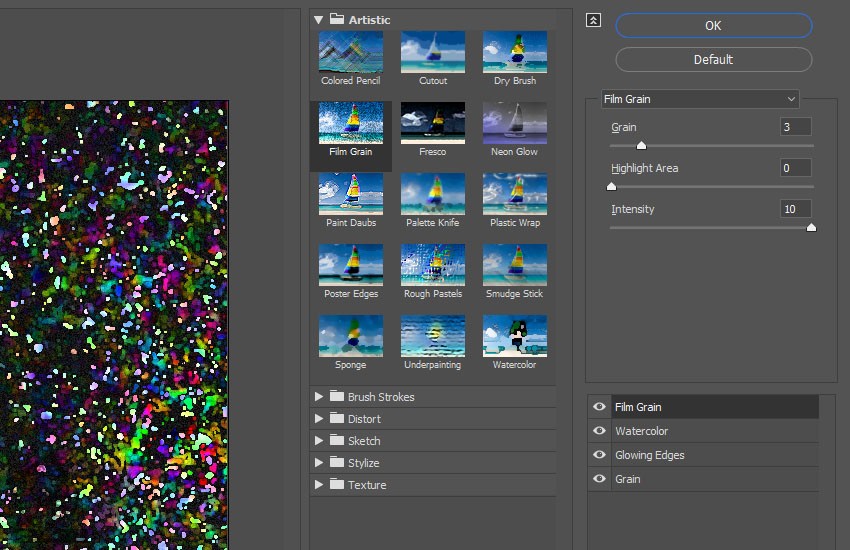
وارد مسیر Artistic > Film Grain میشیم و تنظیمات زیر رو وارد می کنیم:
Grain روی 3
Highlight Area روی 0
Intensity روی 10

گام پنجم
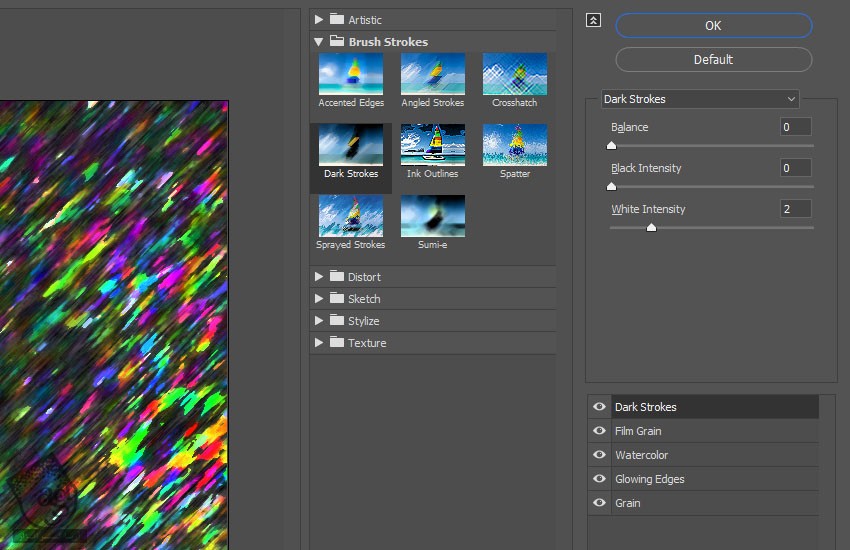
وارد مسیر Brush Strokes > Dark Strokes میشیم و تنظیمات زیر رو وارد می کنیم:
Balance روی 0
Black Intensity روی 0
White Intensity روی 2
Ok می زنیم و از پنجره Filter Gallery خارج میشیم.

گام ششم
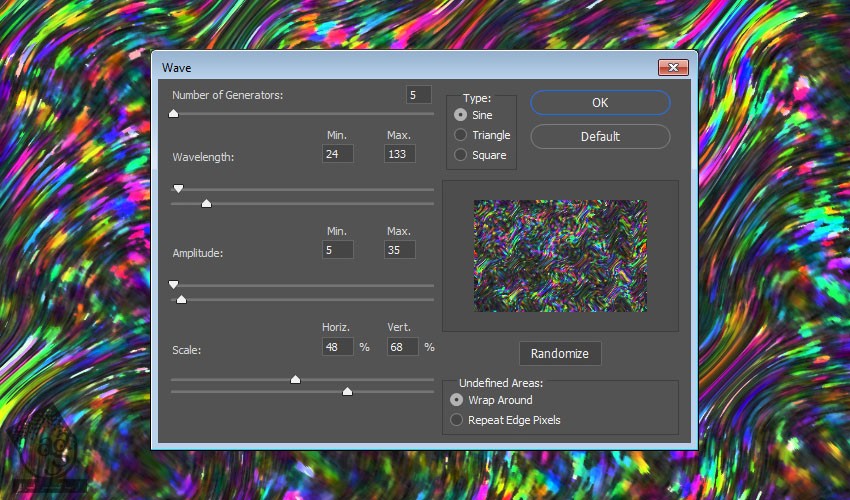
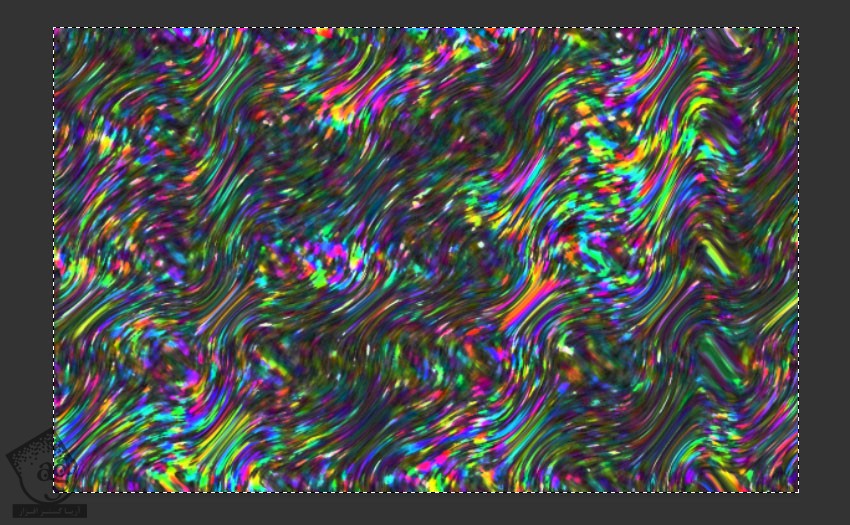
وارد مسیر Filter > Distort > Wave میشیم و تنظیمات زیر رو وارد می کنیم. از مقادیر دلخواه هم می تونین استفاده کنین.

گام هفتم
این تکسچر اصلی هست. اما شما می تونین اندازه اون رو بر اساس افکت نهایی مورد نظر، تغییر بدین.
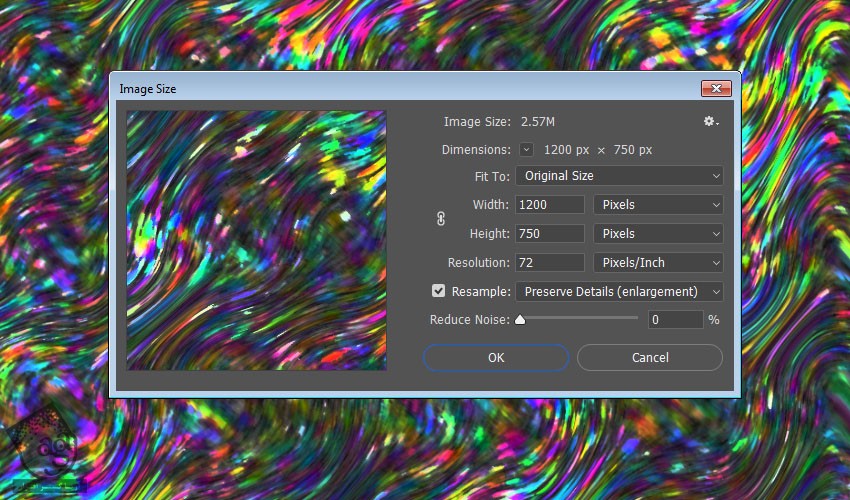
وارد مسیر Image > Image Size میشیم. Width رو روی 1200 پیکسل و Height رو روی 750 پیکسل قرار میدیم.
این فایل رو ذخیره می کنیم.

ایجاد پس زمنیه Vignette
گام اول
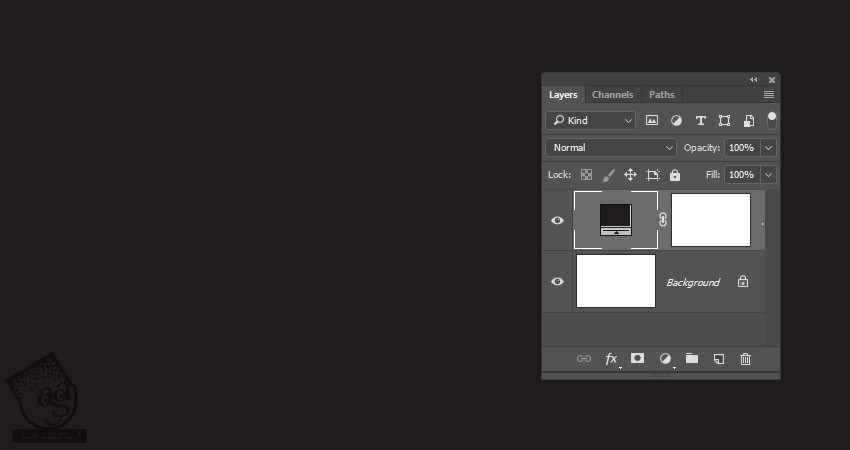
یک سند جدید به ابعاد 900 در 600 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو می زنیم.
کد رنگی #201c20 رو برای Fill Color در نظر می گیریم.

گام دوم
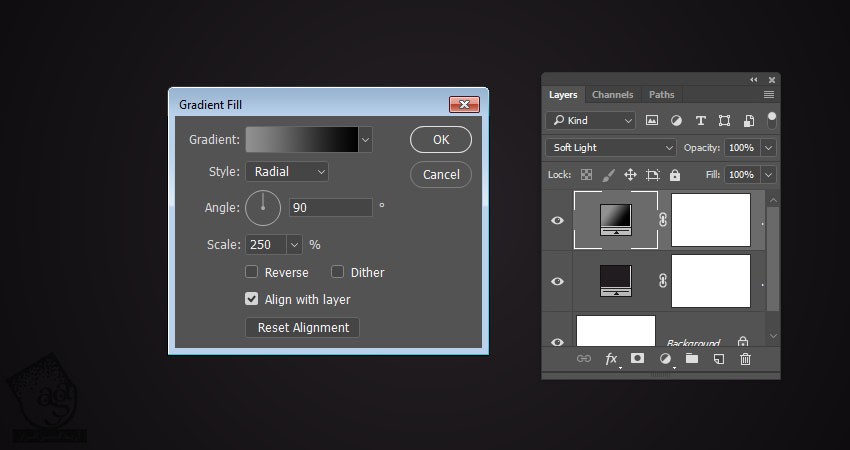
یک Gradient Fill با کد رنگی #909090 در چپ و #000000 در راست درست می کنیم.
Style رو روی Radial و Scale رو روی 250 قرار میدیم. بعد هم Blend Mode رو میزاریم روی Soft Light.

ایجاد متن
گام اول
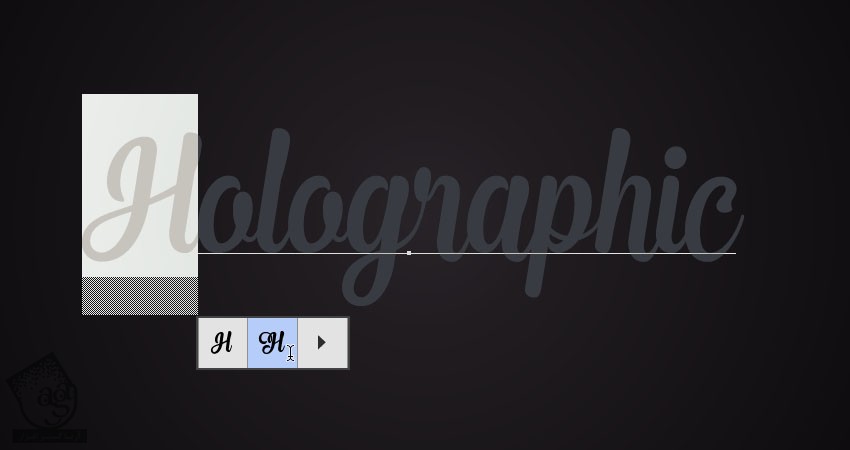
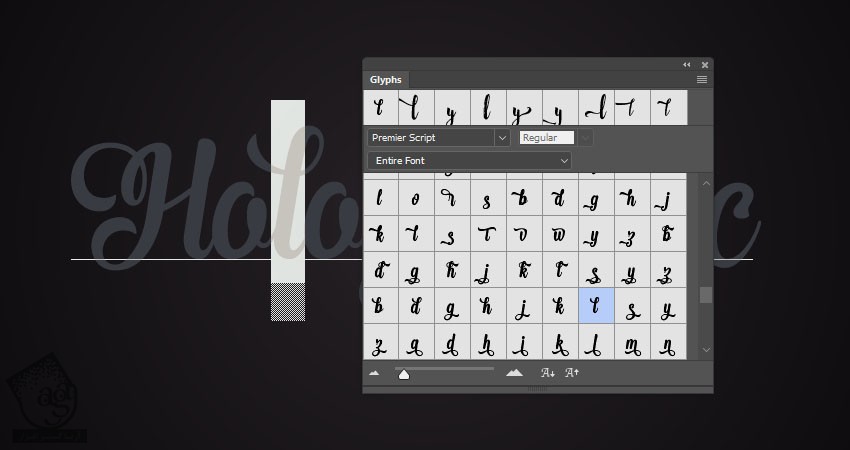
متن رو با فونت Primier Script وارد می کنیم و Size رو میزاریم روی 200pt.

گام دوم
از اونجایی که این فونت علامت های مختلفی داره، می تونیم با هایلایت کردن هر حرف به این علامت ها دسترسی پیدا کنیم.

گام سوم
روش دیگه دسترسی به اون ها، وارد شدن به مسیر Type > Panels > Glyphs Panel هست. کاراکتر مورد نظر رو انتخاب می کنیم و تغییر میدیم.

گام چهارم
قبل از اینکه بریم سراغ مرحله بعد، تمام تغییرات لازم رو اعمال می کنیم.

گام پنجم
لایه متن رو Duplicate می کنیم.

اضافه کردن Layer Style
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
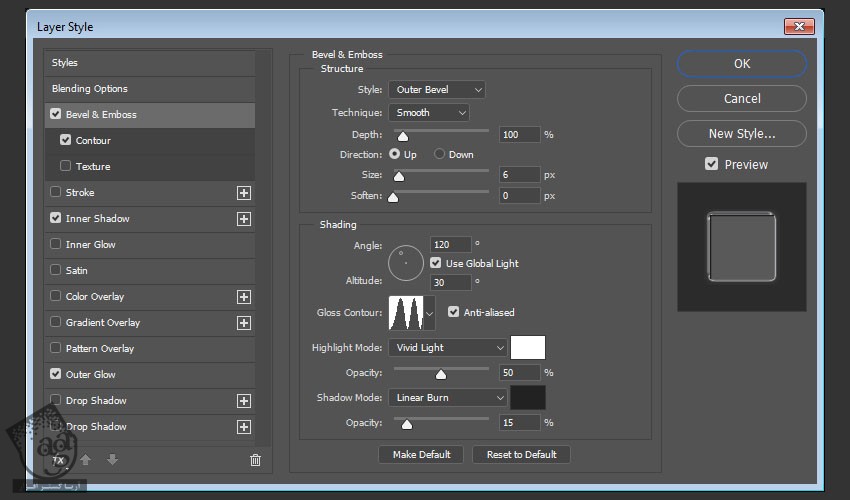
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Outer Stroke
Size روی 6
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Linear Burn
Color روی #222222
Opacity روی 15 درصد

گام دوم
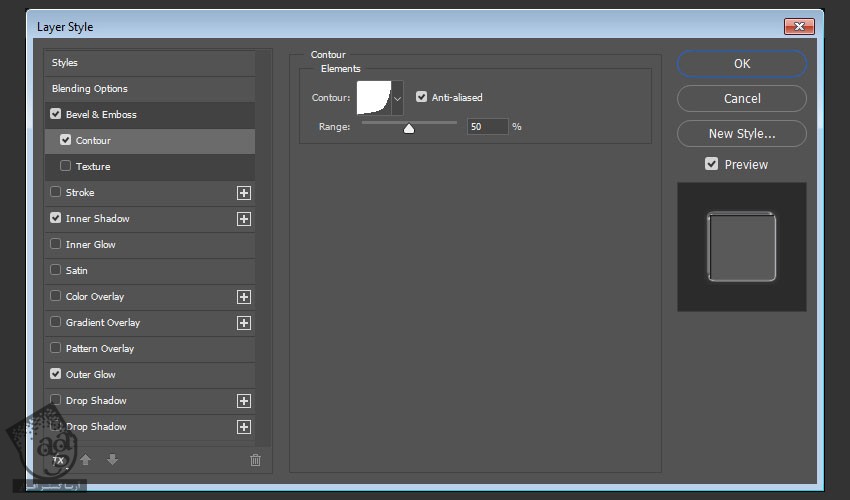
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Log
Anti aliased رو تیک می زنیم

گام سوم
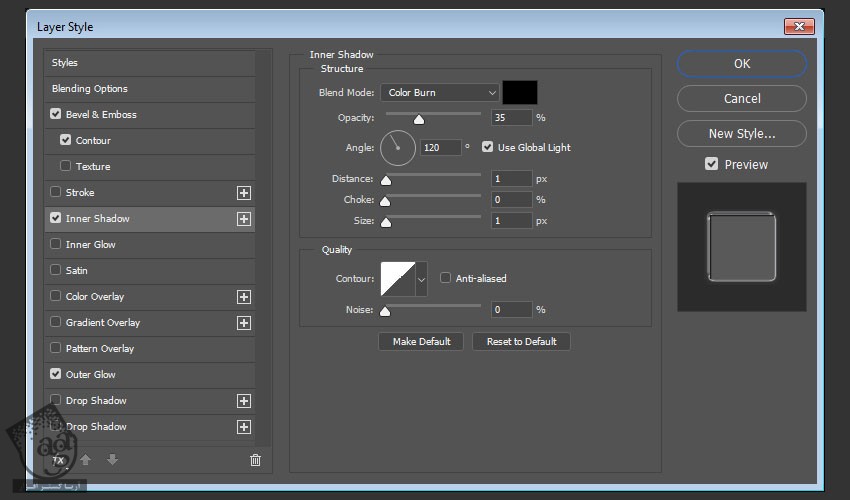
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Burn
Opacity روی 35 درصد
Distance روی 1
Size روی 1

گام چهارم
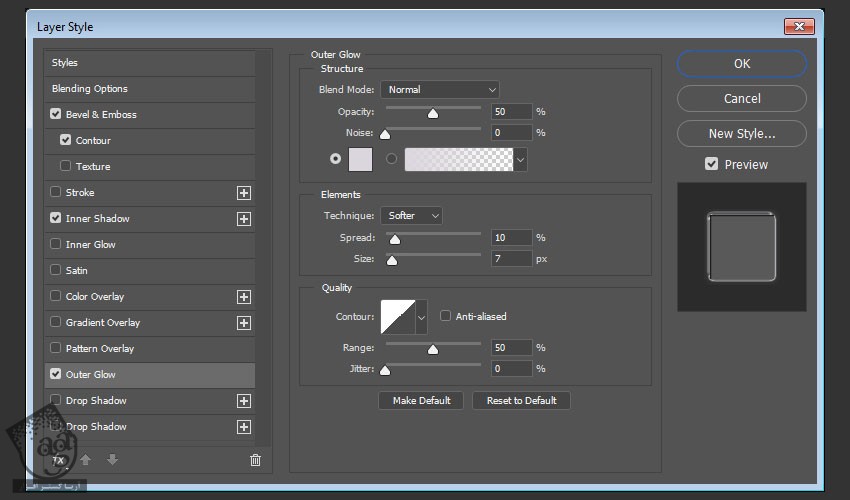
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 50 درصد
Color روی #dbd6dd
Spread روی 10
Size روی 7

این از این Style.

اضافه کردن Layer Style به لایه کپی متن
روی لایه متنی کپی دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
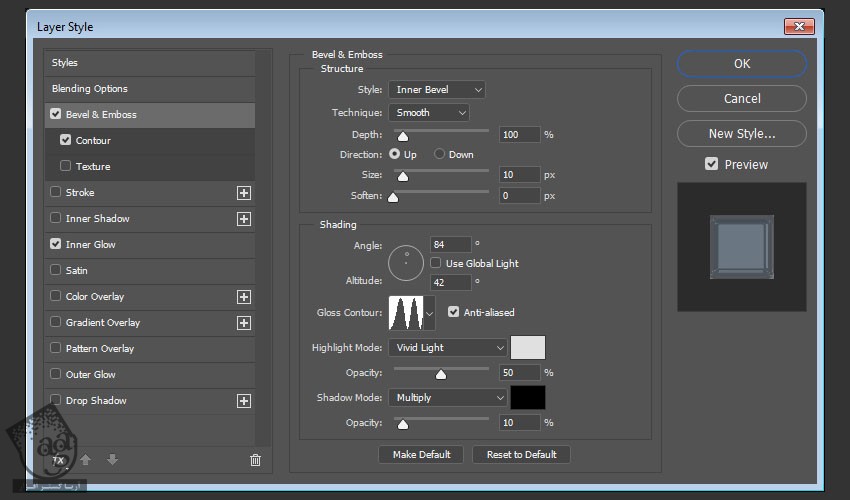
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 84
Altitude روی 42
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Multiply
Opacity روی 10 درصد

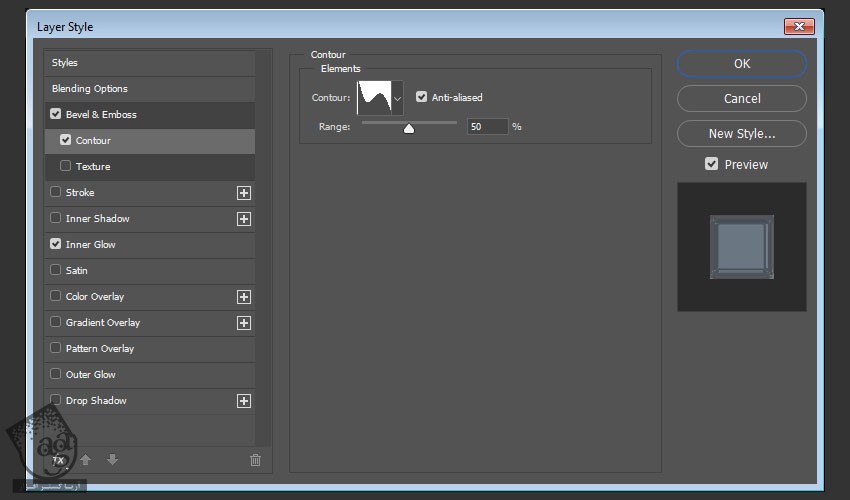
گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم

گام سوم
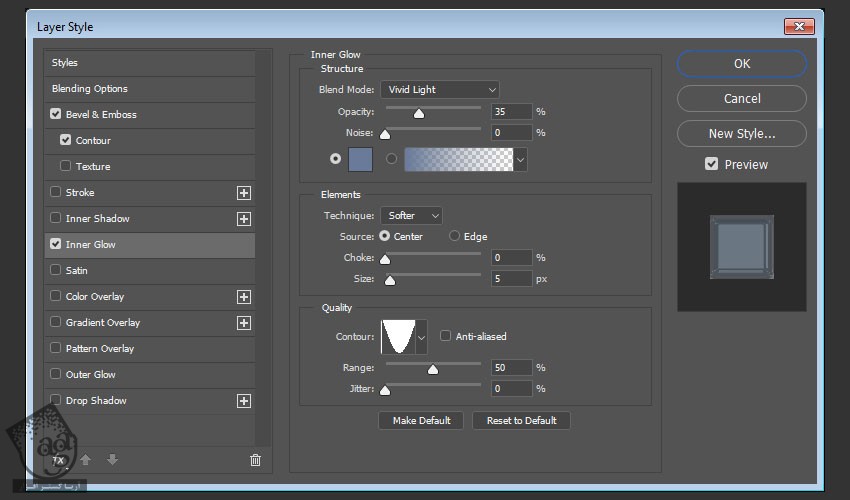
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 35 درصد
Color روی #697b99
Source روی Center
Size روی 5
Contour روی Cone – Inverted

این از نتیجه کار.

اعمال تکسچر روی متن
گام اول
میریم سراغ سند تکسچر. Ctrl+A رو فشار میدیم و بخش انتخاب شده رو کپی می کنیم.

گام دوم
بر می گردیم سراغ سند متن. تکسچر رو Paste می کنیم. اسم لایه رو میزاریم Texture و Blend Mode رو روی Screen قرار میدیم.
روی لایه Texture کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام سوم
لایه کپی متن رو انتخاب می کنیم و رنگش رو به دلخواه تغییر میدیم. من از کد رنگی #72757a استفاده کردم.

بهبود تکسچر با Adjustment Layer
گام اول
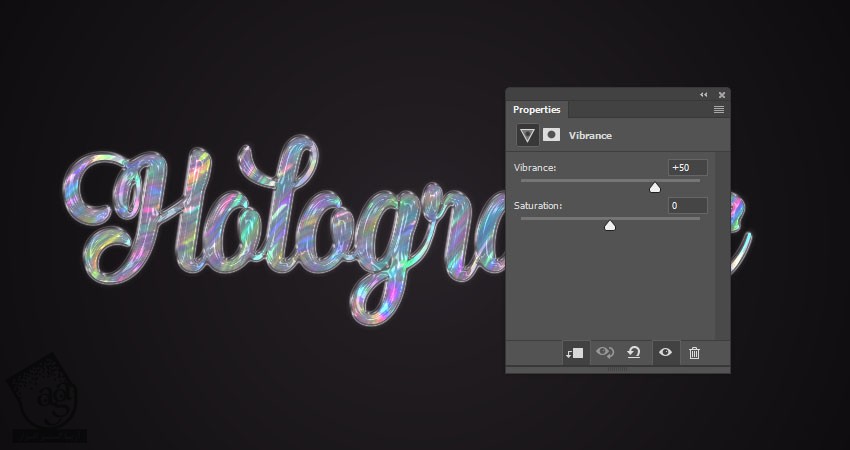
یک Vibrance Adjustment Layer اضافه می کنیم. اون رو به لایه تکسچر Clip می کنیم و Vibrance رو میزاریم روی 50.

گام دوم
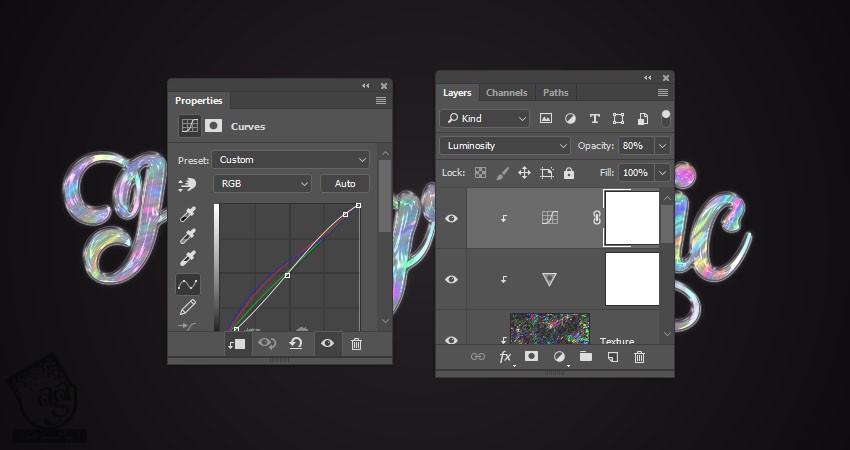
یک Curves Adjustment Layer اضافه می کنیم. Blend Mode رو روی Luminosity قرار میدیم و Opacity رو روی 80 درصد تنظیم می کنیم.
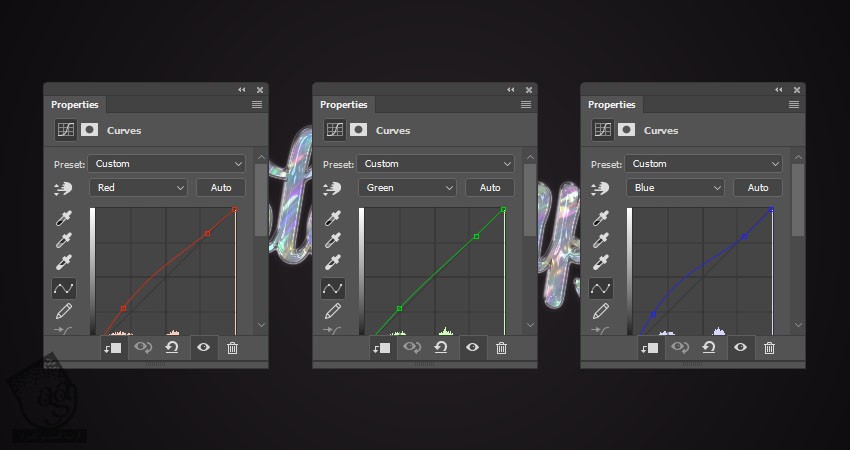
RGB و Channels رو تا رسیدن به نتیجه دلخواه، تنظیم می کنیم.

گام سوم
اگه فکر می کنین نیازی به تغییرات نیست، می تونیم از این مرحله عبور کنین.

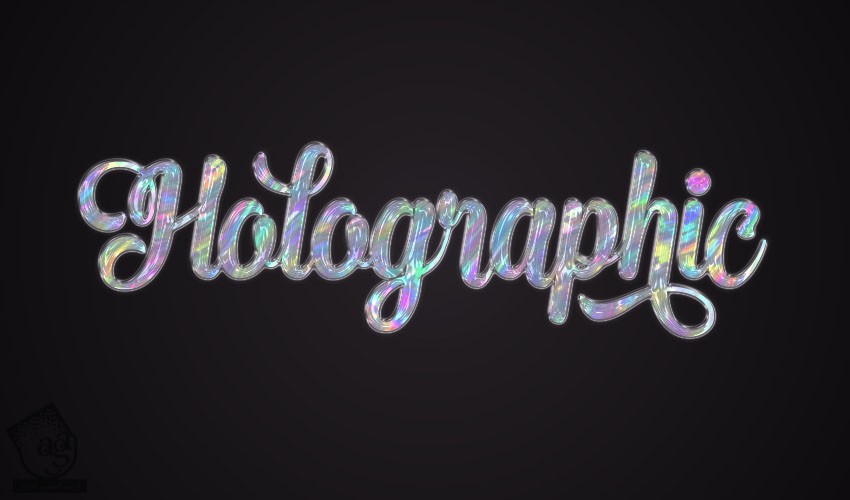
تبریک! تمام شد!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی لیزری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت