جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی افکت متنی نورانی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی نورانی – قسمت دوم
توی این آموزش، طراحی افکت متنی نورانی رو با Photoshop با هم می بینیم. این نوع افکت های متنی، یک روش جالب برای جالب تر کردن تصاویر هست. توی این آموزش، این کار رو با استفاده از شکل های وکتور، قلمو، Layer Style و Adjustment Layer انجام میدیم.
با ” آموزش Photoshop : طراحی افکت متنی نورانی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی نورانی – قسمت اول “
طراحی انعکاس
گام اول
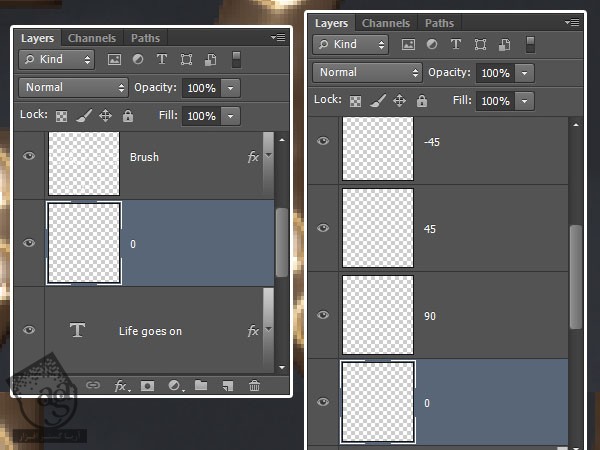
لایه Square Brus رو زیر لایه Brush قرار میدیم و اسمش رو میزاریم 0. این لایه رو سه بار دیگه کپی می کنیم و اسم اون ها رو میزاریم 90, 45, -45. این اسامی، نانش دهنده مقادیر مورد استفاده برای Angle مربوط به Motion Blur هر لایه اند.

گام دوم
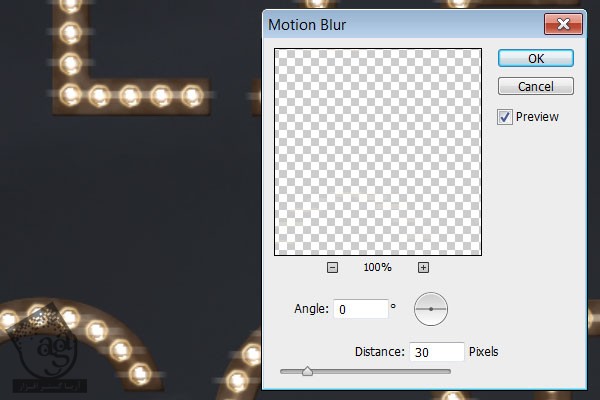
لایه 0 رو انتخاب می کنیم و وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 0 و Distance رو روی 30 قرار میدیم.

گام سوم
همین کار رو برای بقیه لایه ها هم انجام میدیم. باید حواس مون باشه که Angle رو روی عددی که تویی اسم لایه به کار رفته، تنظیم کنیم.
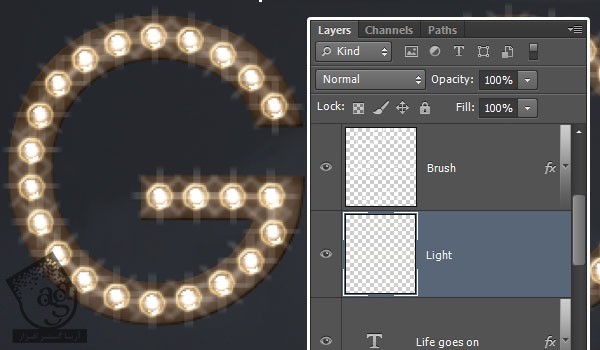
هر چهار لایه Motion Blur رو انتخاب می کنیم و وارد مسیر Layer > Merge Layers میشیم. اسم لایه Merge شده رو میزاریم Light.

گام چهارم
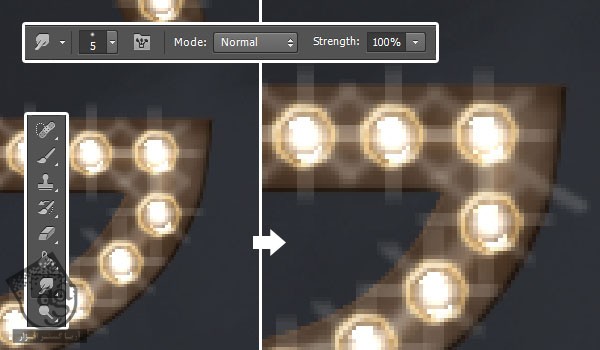
ابزار Smudge رو بر می داریم. یک قلموی نرم و گرد 5 پیکسلی انتخاب می کنیم و Strength رو میزاریم روی 100. برای پر کردن جاهای خالی، کلیک و درگ می کنیم.

گام پنجم
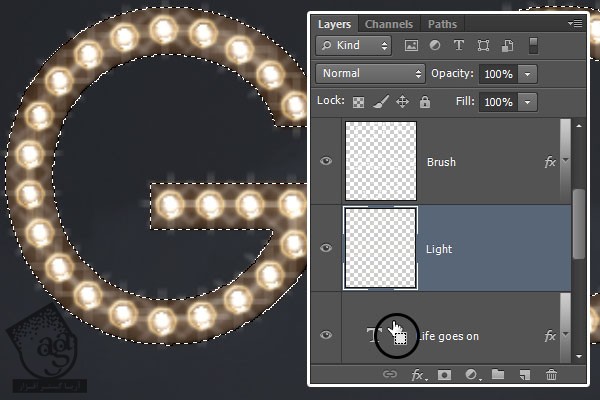
Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم تا انتخاب بشه.

گام ششم
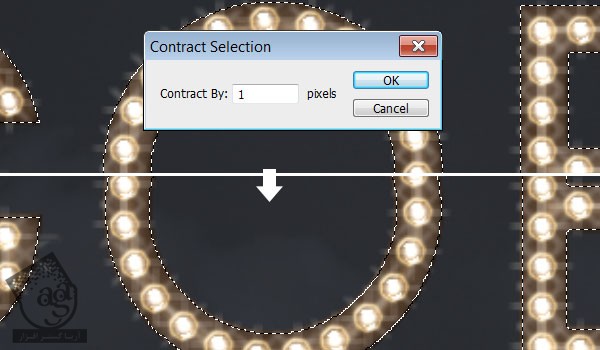
وارد مسیر Select > Modify > Contract میشیم و عدد 1 رو تایپ می کنیم.

گام هفتم
وارد مسیر Select > Inverse میشیم و روی دکمه Delete کلیک می کنیم. بعد هم مسیر Select > Deselect رو دنبال می کنیم.

گام هشتم
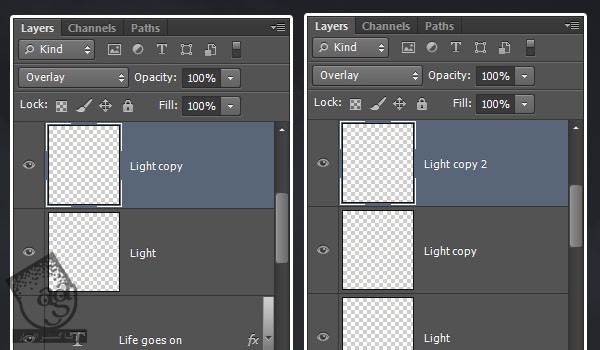
لایه Light رو Duplicate می کنیم و Blend Mode نسخه کپی رو میزاریم روی Overlay و بعد هم لایه کپی رو Duplicate می کنیم.

گام نهم
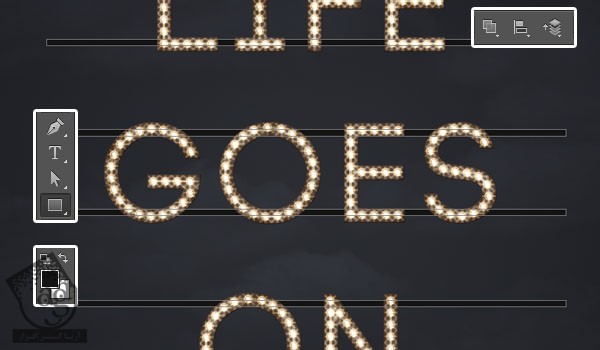
به این ترتیب، انعکاس نور، تشدید میشه.

طراحی میله های فلزی
گام اول
کد رنگی #151414 رو به عنوان رنگ پیش زمینه در نظر می گیریم. ابزار Rectangle رو بر می داریم و ک مستطیل به طول 11 پیکسل رسم می کنیم و پشت متن قرار میدیم. هر خط از مات باید دو تا مستطیل در پشتش داشته باشه. یکی نزدیک به بالا و یکی نزدیک به پایین. این خطوط باید از سمت راست و چپ متن، بیرون بزنه.
مطمئن میشیم که امکان Combine Shapes نوار امکانات، فعال باشه. این طوری تمام سمتطیل ها توی یک لایه ایجاد میشن.

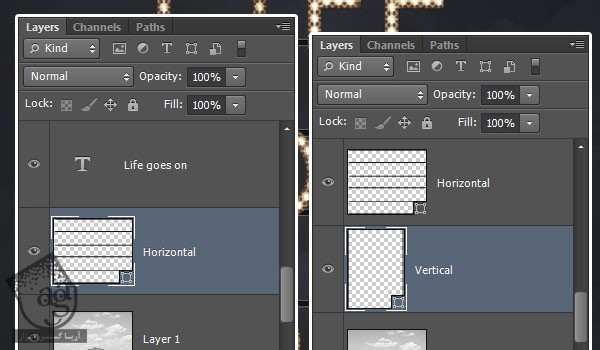
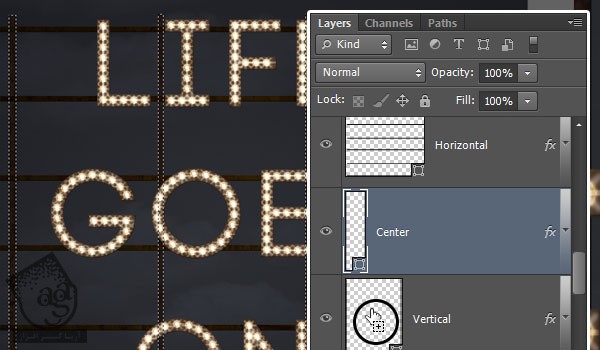
گام دوم
اسم لایه مستطیل رو میزاریم Horizontal و اون رو زیر لایه متن قرار میدیم. بعد هم یک لایه جدید در زیرش درست می کنیم و اسمش رو میزاریم Vertical.

گام سوم
دو تا مستطیل به ارتفاع 15 پیکسل به صورت عمودی درست می کنیم و اون ها نزدیک به انتهای خطوط افقی قرار میدیم.

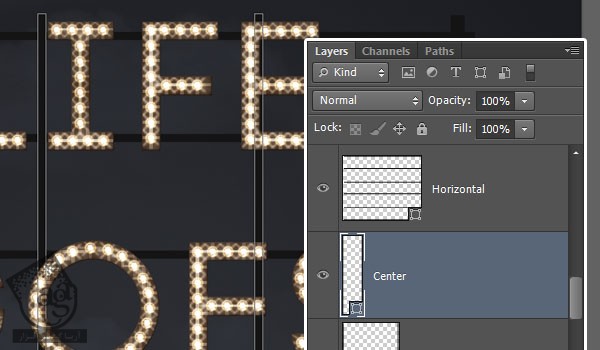
گام چهارم
یک لایه دیگه بین لایه های Horizontal و Vertical درست می کنیم و اسمش رو میزاریم Center و دو تا مستطیل به طول 11 پیکسل به نزدیکی وسط خطوط افقی اضافه می کنیم.

اضافه کردن Layer Style به میله های فلزی
گام اول
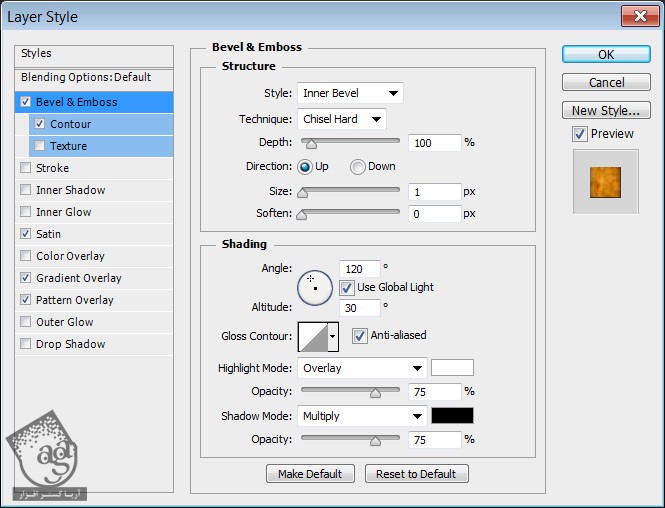
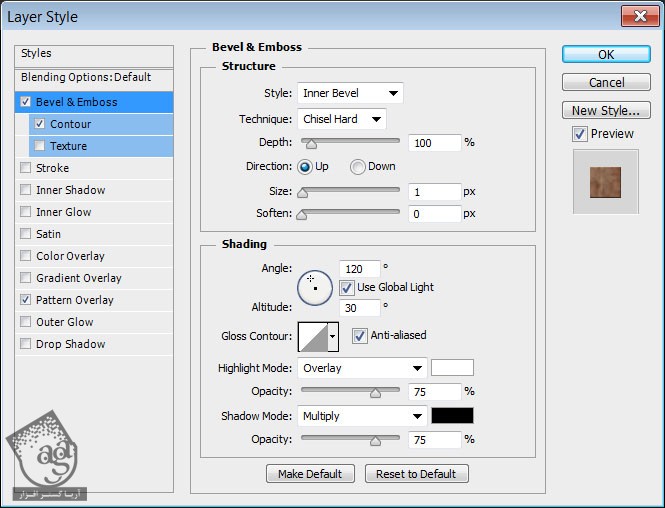
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Hard Light

گام دوم
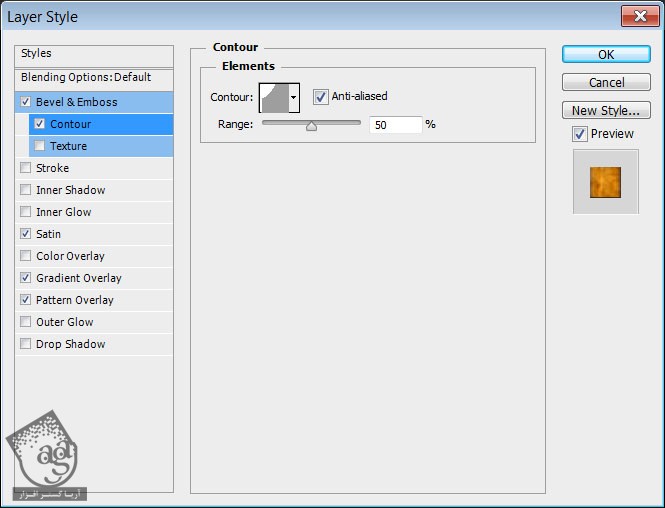
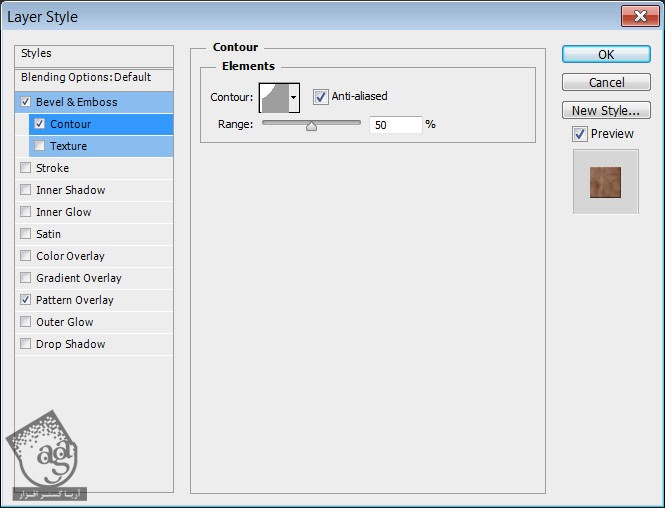
Contour :
Contour روی Cove – Shallow
Anti aliased رو تیک می زنیم

گام سوم
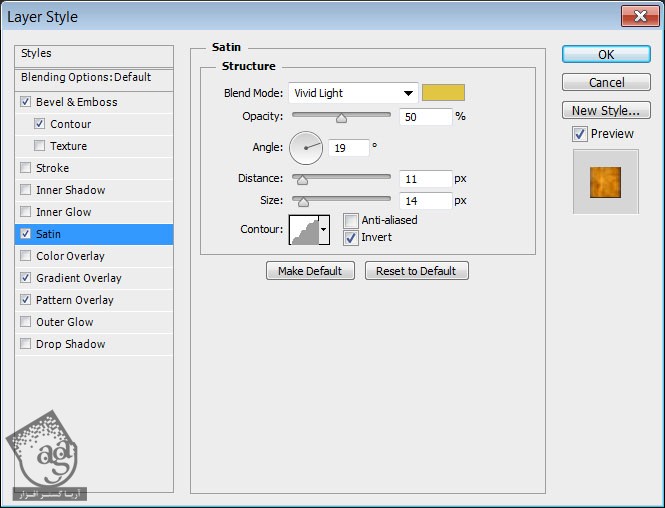
Satin :
Blend Mode روی Vivid Light
Color روی #e1c543
Contour روی Rounded Steps

گام چهارم
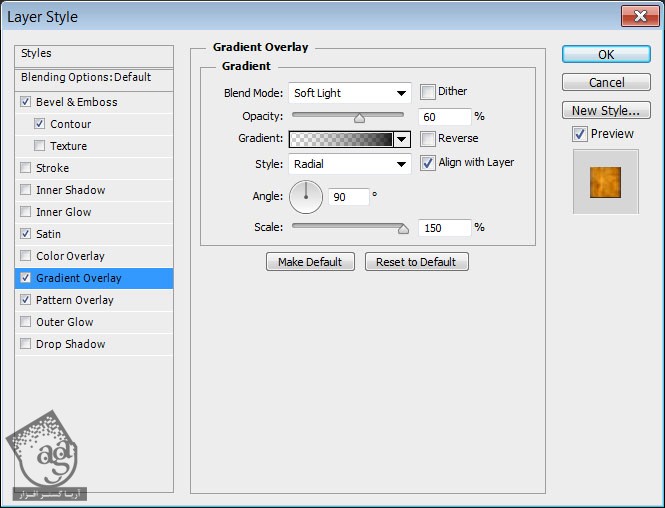
Gradient Overlay :
Blend Mode روی Soft Light
Opacity روی 60 درصد
Style روی Radial
Scale روی 150 درصد
از Gradient Fill شفاف – مشکی (طوری که دو طرف اون مشکی باشه) استفاده می کنیم.

گام پنجم
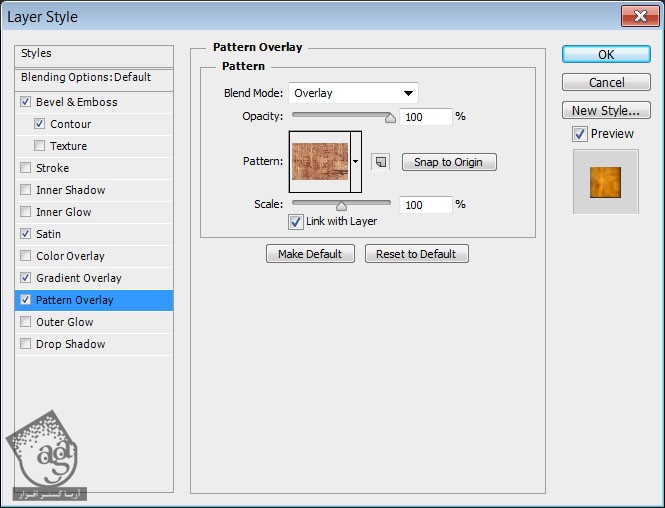
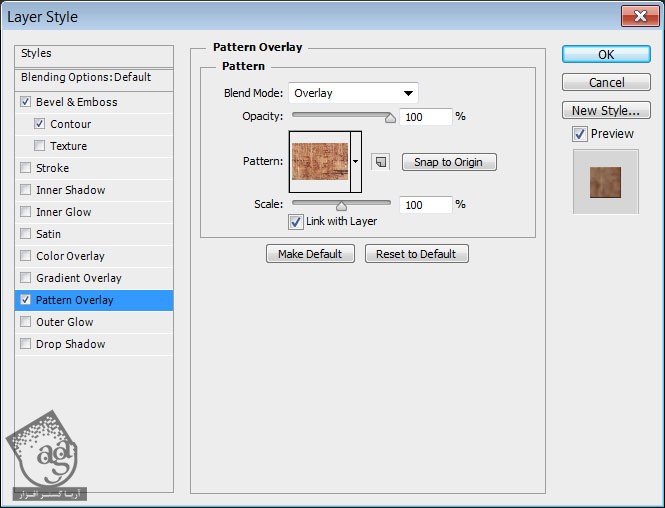
Pattern Overlay :
Blend Mode روی Overlay
Opacity روی 100 درصد
Pattern روی RustPaint0147

گام ششم
این هم از Style میله های فلزی.

گام هفتم
روی لایه Vertical دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Technique روی Chisel Hard
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay

گام هشتم
Contour :
Contour روی Cove – Shallow
Anti aliased رو تیک می زنیم

گام نهم
Pattern Overlay :
Blend Mode روی Overlay
Opacity روی 100 درصد
Pattern روی RustPaint0147

گام دهم
روی لایه Vertical کلیک راست می کنیم و Copy Layer Style رو می زنیم.

گام یازدهم
روی لایه Center کلیک راست می کنیم و Paste Layer Style رو می زنیم.

اضافه کردن سایه
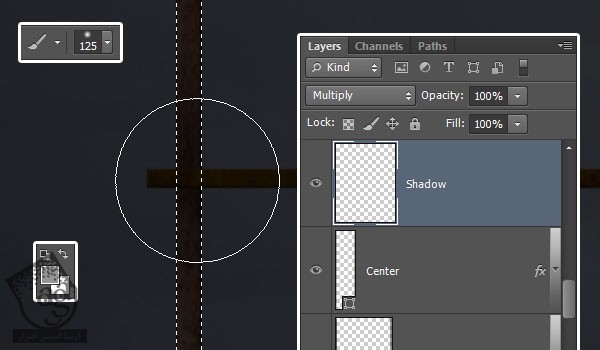
گام اول
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه Center کلیک می کنیم تا انتخاب بشه. بعد هم Ctrl+Shift رو نگه می داریم و روی Thumbnail مربوط به لایه Vertical کلیک می کنیم تا اون هم انتخاب بشه.

گام دوم
یک لایه جدید در بالای لایه Center درست می کنیم و اسمش رو میزاریم Shadow. بعد هم Blend Mode این لایه رو روی Multiply قرار میدیم. کد رنگی #959595 رو به عنوان رنگ پیش زمینه در نظر می گیریم و ابزار Brush رو به همراه یک قلموی 100 تا 125 پیکسل، بر می داریم.

گام سوم
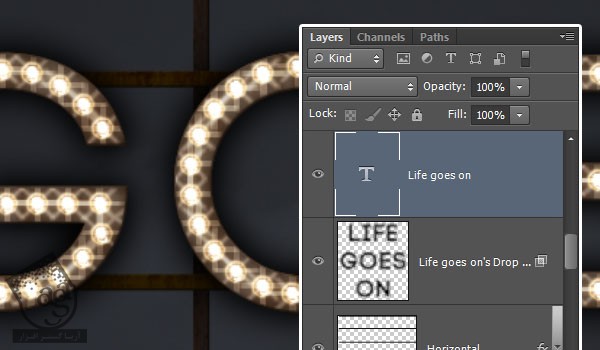
روی لایه متن اصلی دابل کلیک می کنیم و افکت Drop Shadow رو به صورت زیر اعمال می کنیم.
Opacity روی 100 درصد
Distance روی 0
Spread روی 20
Size روی 30

گام چهارم
وارد مسیر Layer > Layer Style > Create Layer میشیم. به این ترتیب، افکت Drop Shadow توی یک لایه جداگانه قرار می گیره. می تونیم لایه متن اصلی رو پاک کنیم.

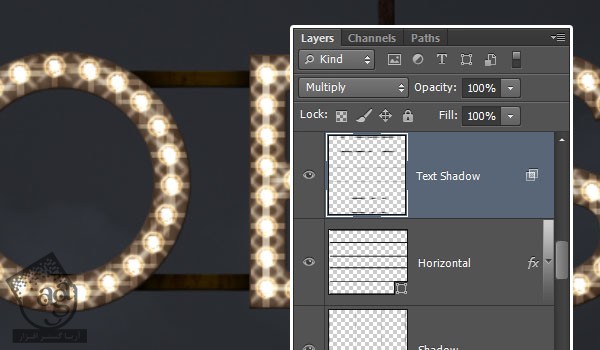
گام پنجم
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه Horizontal کلیک می کنیم تا انتخاب بشه. مطمئن میشیم که لایه Drop Shadow هم انتخاب شده باشه. حالا وارد مسیر Select > Inverse میشیم و بعد هم Delete رو می زنیم تا از شر سایه بیرون خطوط افقی خلاص بشیم.

گام ششم
وارد مسیر Select > Deselect میشیم و اسم لایه Drop Shadow رو میزاریم Text Shadow.

اضافه کردن نور
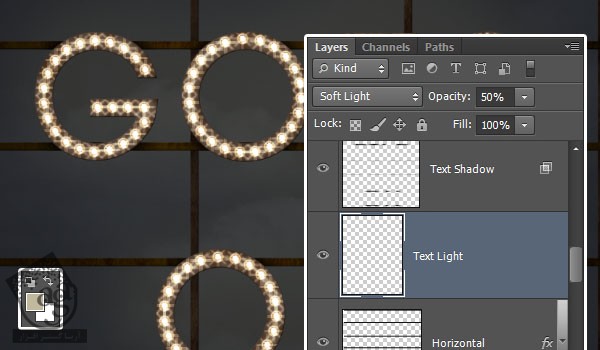
گام اول
یک لایه جدید زیر لایه Text Shadow درست می کنیم و اسمش رو میزاریم Text Light. حالا Blend Mode رو میزاریم روی Soft Light و Opacity رو میزاریم روی 50 درصد. کد رنگی #c0b99d رو به عنوان رنگ پیش زمینه در نظر می گیریم.

گام دوم
ابزار Brush رو بر می داریم. یک قلموی نرم 250 پیکسلی انتخاب می کنیم و به پشت متن، نور اضافه می کنیم.

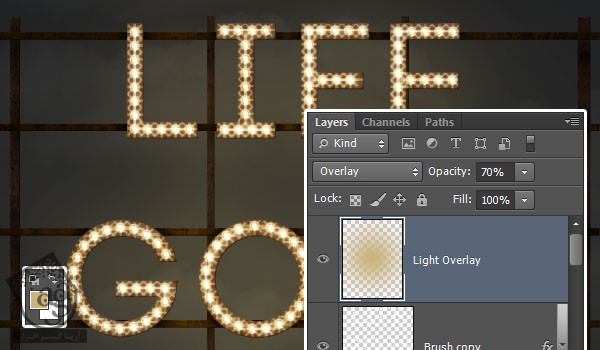
گام سوم
کد رنگی #c9b47d رو به عنوان رنگ پیش زمینه انتخاب می کنیم. عددی بزرگ مثل 1800 رو برای Size در نظر می گیریم. یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Light Overlay. حالا Blend Mode رو روی Overlay و Opacity رو روی 70 درصد قرار میدیم.
یک بار در مرکز سند کلیک می کنیم تا نور اضافه بشه. این طوری، رنگ و روشنایی نتیجه نهایی بهبود پیدا می کنه و جزئیات، بهتر دیده میشه.

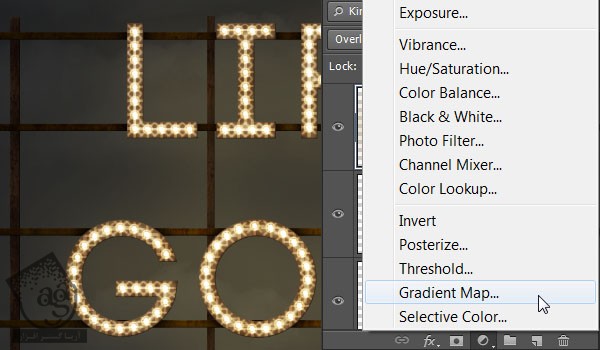
گام چهارم
روی آیکن Create New Fill یا Adjustment Layer که پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو انتخاب می کنیم.

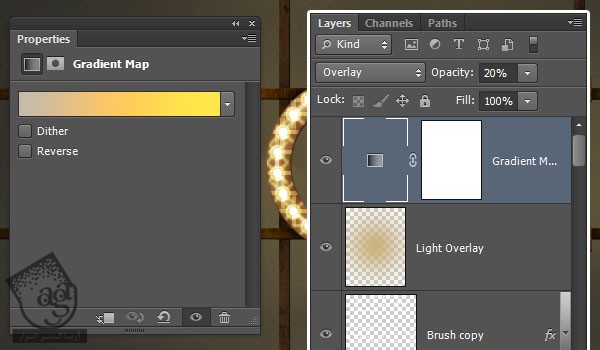
گام پنجم
Blend Mode مربوط به لایه Adjustment رو روی Overlay و Opacity رو روی 20 درصد قرار میدیم.

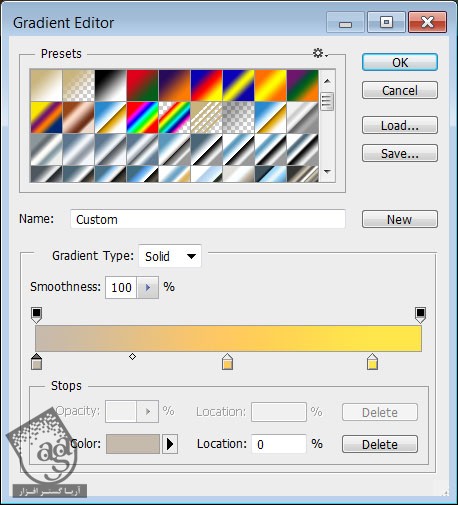
گام ششم
برای ایجاد Gradient، از مقادیر زیر به عنوان Color و Location استفاده می کنیم.
#c6baac – 0
#ffc960 – 50
#ffe64b – 88

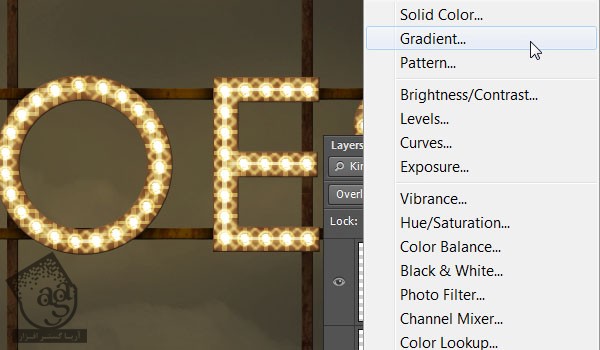
گام هفتم
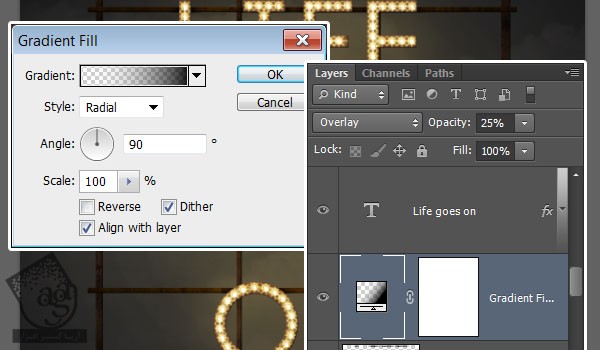
یک بار دیگه روی آیکن Create New Fill یا Adjustment Layer که پایین پنل Layers قرار داره کلیک می کنیم و این بار، Gradient رو انتخاب می کنیم.

گام هشتم
از یک گرادیانت شفاف – مشکی استفاده می کنیم. طوری که سفید سمت چپ، مشکی سمت راست بشه. Style رو هم روی Radial قرار میدیم و Ditcher رو تیک می زنیم.
لایه Adjustment رو زیر لایه متن قرار میدیم. Blending Mode رو هم روی Overlay و Opacity رو روی 25 درصد میزاریم.

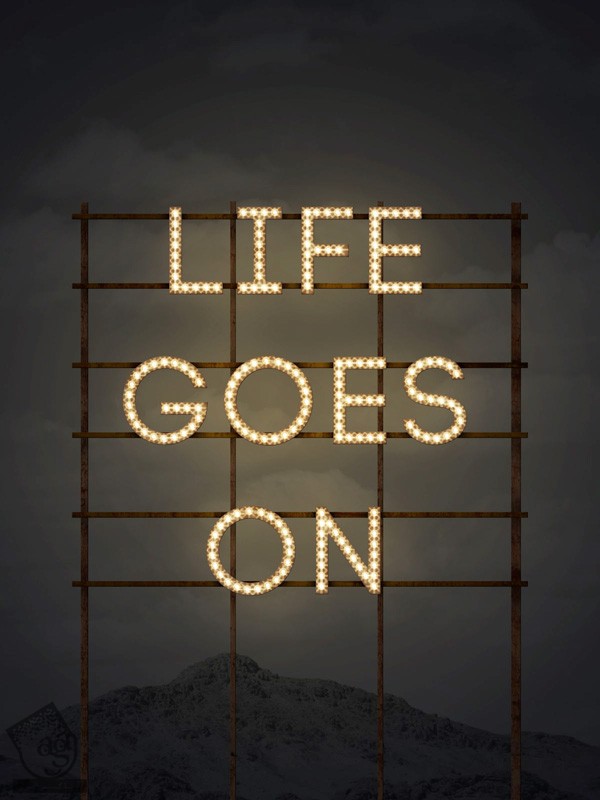
تبریک! تمام شد!
توی این آموزش، نحوه طراحی افکت متنی نورانی رو با استفاده از تکنیک های مختلف فتوشاپ، دیدیم. امیدوارم این تکنیک ها رو توی پروژه های دیگه هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نورانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت