No products in the cart.
آموزش Photoshop : طراحی افکت متنی پفکی

آموزش Photoshop : طراحی افکت متنی پفکی
توی این آموزش، طراحی افکت متنی پفکی رو با Photoshop با هم می بینیم. برای این کار از چند تا Layer Style هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پفکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1000 در 600 پیکسل درست می کنیم. وارد مسیر File > Place Linked میشیم و تصویر Bokeh Black & white Overlay رو اضافه می نمی.
تسکچر رو Resize کرده و اسم لایه رو میزاریم Bokeh Texture.

گام دوم
تصویر Autumn Blur رو در بالای لایه Bokeh Texture قرار میدیم. اسم لایه رو میزاریم Color Texture و Blend Mode رو روی Color قرار میدیم و در صورت لزوم، اندازه اون رو تغییر میدیم.

اضافه کردن لایه های متنی
گام اول
متن رو با حروف بزرگ وارد می کنیم. فونت Sleepy Fat Cat رو براش در نظر می گیریم. Size رو روی 215pt و Tracking رو روی 10 قرار میدیم.

گام دوم
Fill این لایه رو میزاریم روی 0 و اون رو Duplicate می کنیم.

ایجاد لایه متنی رنگی
روی لایه متن اصلی دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم.
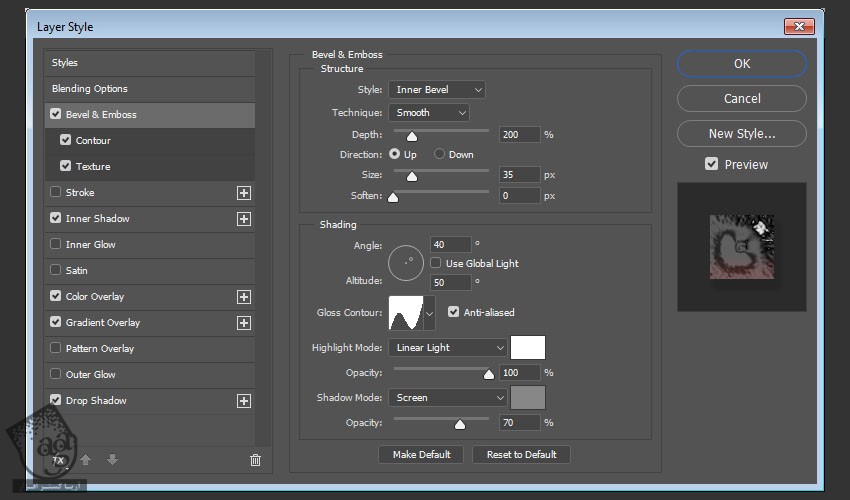
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Depth روی 200
Size روی 35
تیک Use Global Light رو بر می داریم
Angle روی 40
Altitude روی 50
Gloss Contour روی Valley – Low
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 100 درصد
Shadow Mode روی Screen
Color روی #888888
Opacity روی 70 درصد

گام دوم
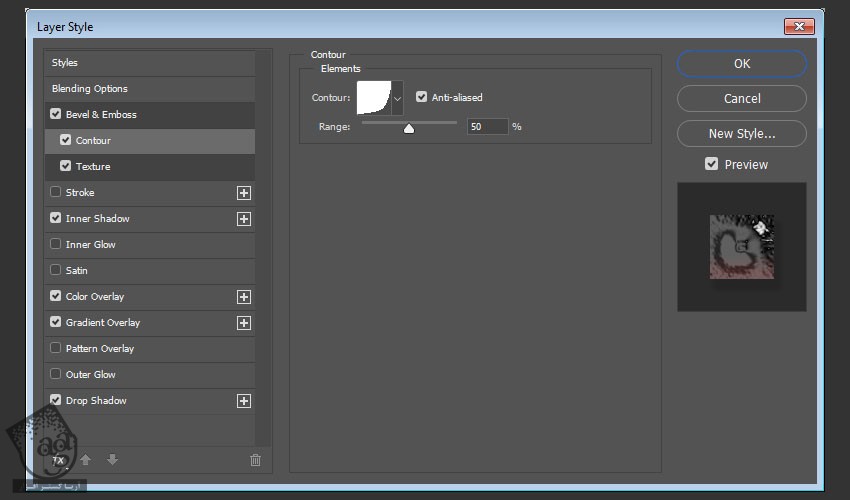
Contour رو با تنظیمات زیر اضافه می کنیم:
Contour روی Log
تیک Anti aliased رو بر می داریم

گام سوم
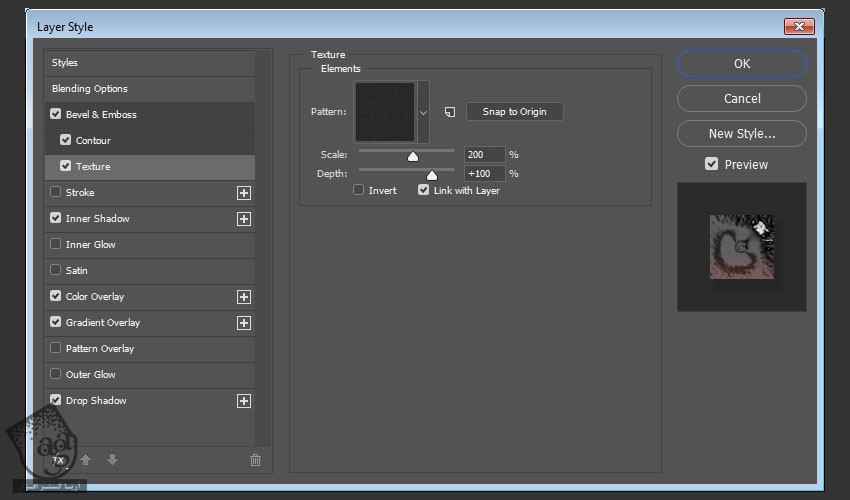
Texture رو با تنظیمات زیر اضافه می کنیم:
Pattern روی Type
Scale روی 200 درصد

گام چهارم
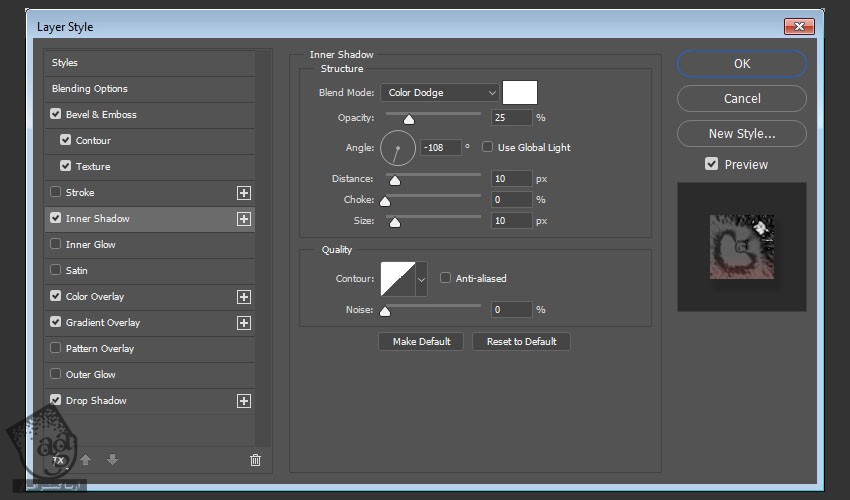
Inner Shadow رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Dodge
Color روی #ffffff
Opacity روی 25 درصد
تیک Use Global Light رو بر می داریم
Angle روی -108
Distance روی 10
Size روی 10

گام پنجم
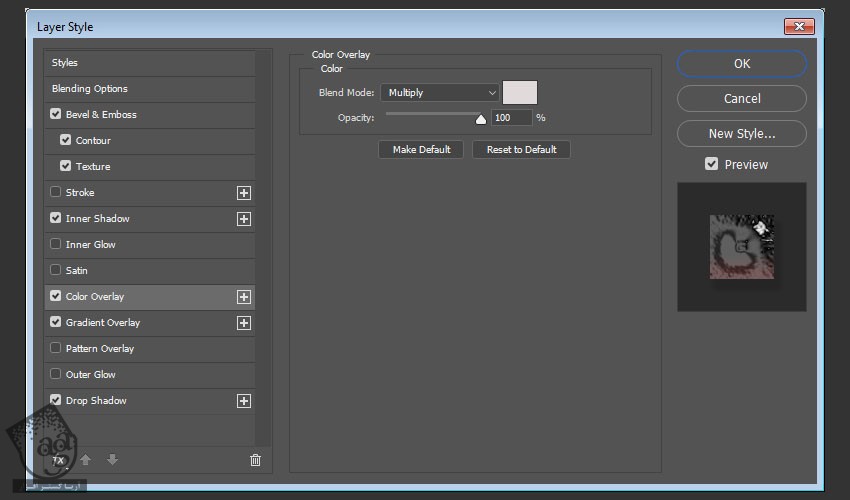
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #e0dadb
Blend Mode روی Multiply

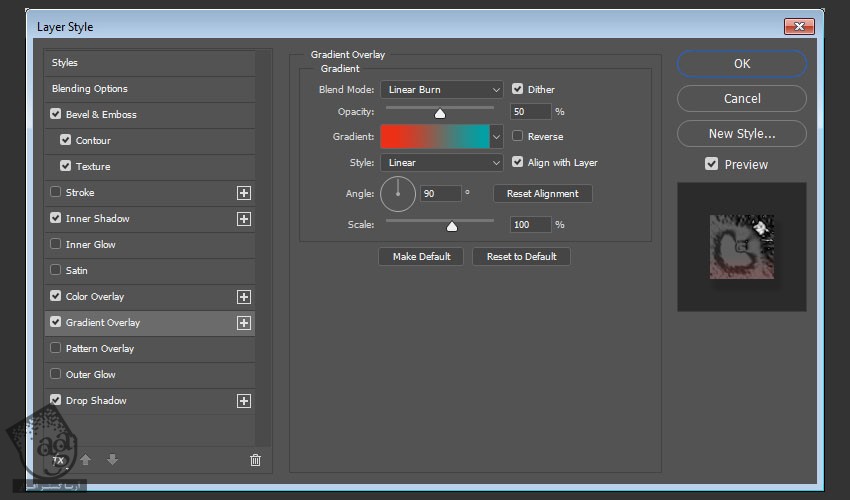
گام ششم
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Dither رو تیک می زنیم
Blend Mode روی Linear Burn
Opacity روی 50 درصد
یک Gradient با کد رنگی #ec3017 در چپ و کد رنگی #00a0a4 در راست درست می کنیم. اگه بخوایم می تونیم رنگ دیگه ای رو برای Location مربوط به Color Stop در نظر بگیریم. من از مقادیر 12 و 95 استفاده کردم.

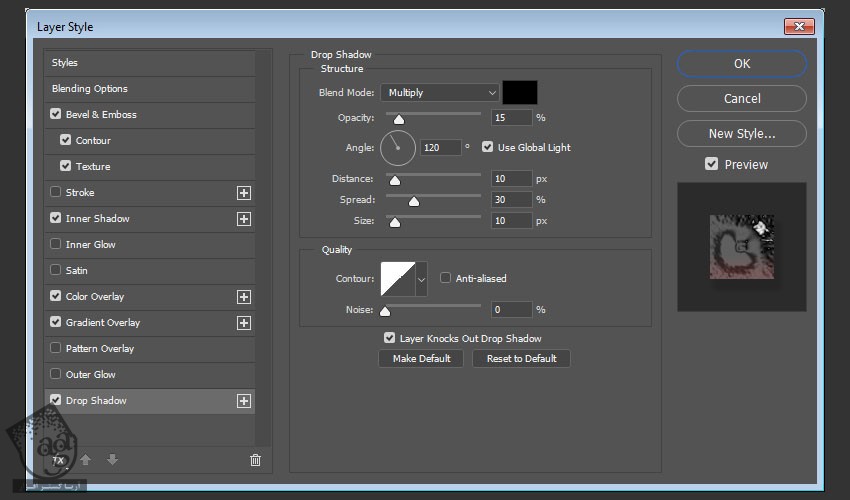
گام هفتم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 15 درصد
Distance روی 10
Spread روی 30
Size روی 10

این از نتیجه کار تا اینجا.

اضافه کردن Stroke Style
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
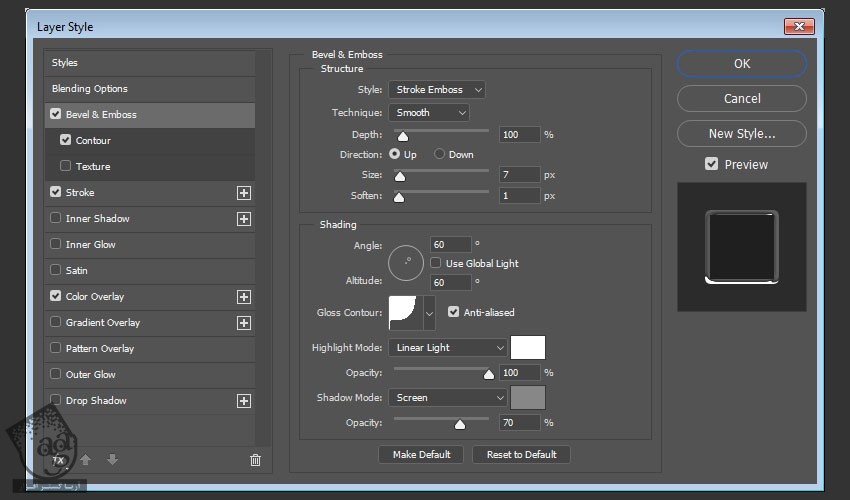
گام اول
یک Bevel & Emboss با تنظمیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 7
Softern روی 1
تیک Use Global Light رو بر می داریم
Angle روی 60
Altitude روی 60
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 100 درصد
Shadow Mode روی Screen
Color روی #888888
Opacity روی 70 درصد

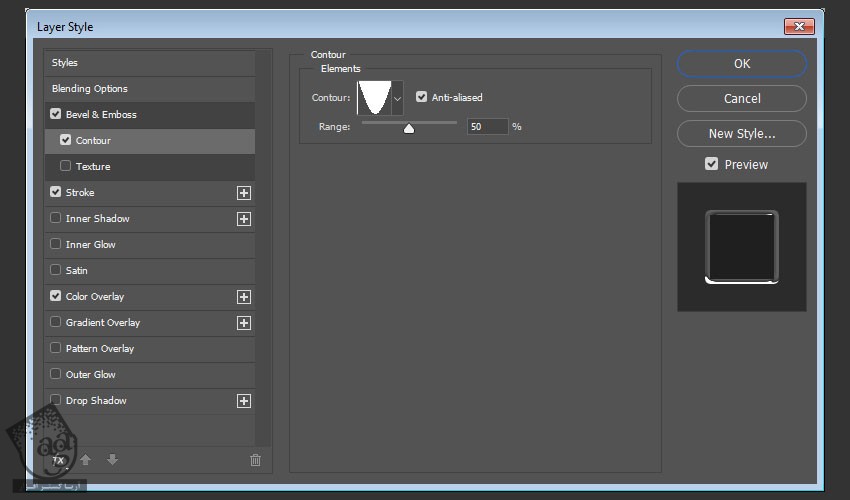
گام دوم
Contour رو با تنظیمات زیر اضافه می کنیم:
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم

گام سوم
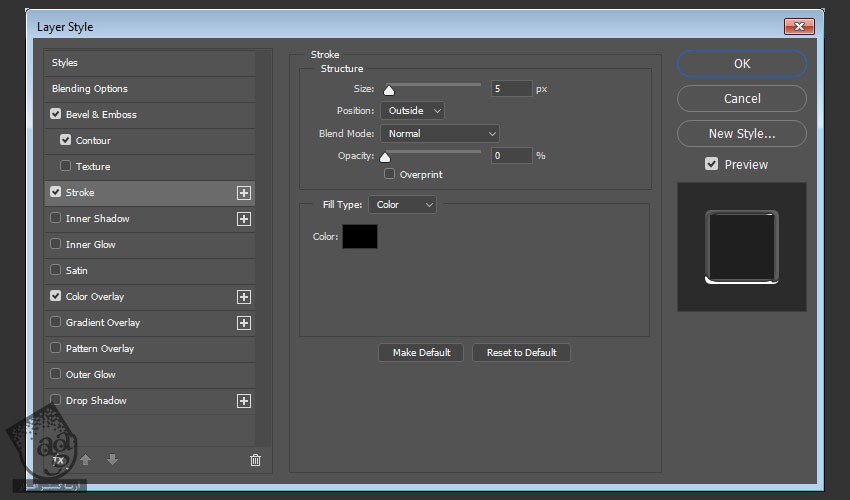
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 5
Opacity روی 0 درصد

گام چهارم
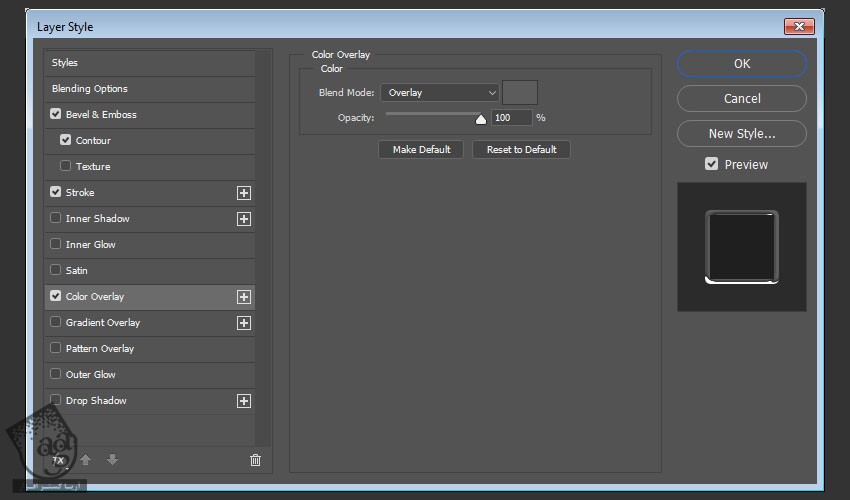
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #5c5c5c
Blend Mode روی Overlay

نتیجه کار تا به اینجا.

اضافه کردن Texture Overlay
گام اول
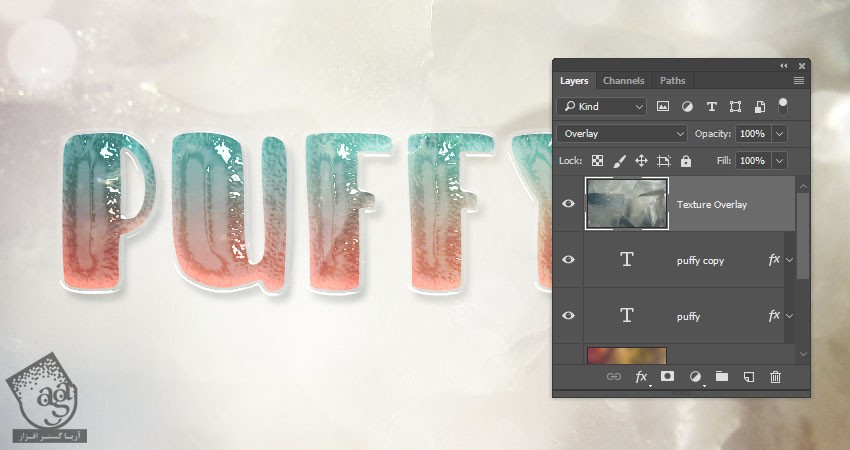
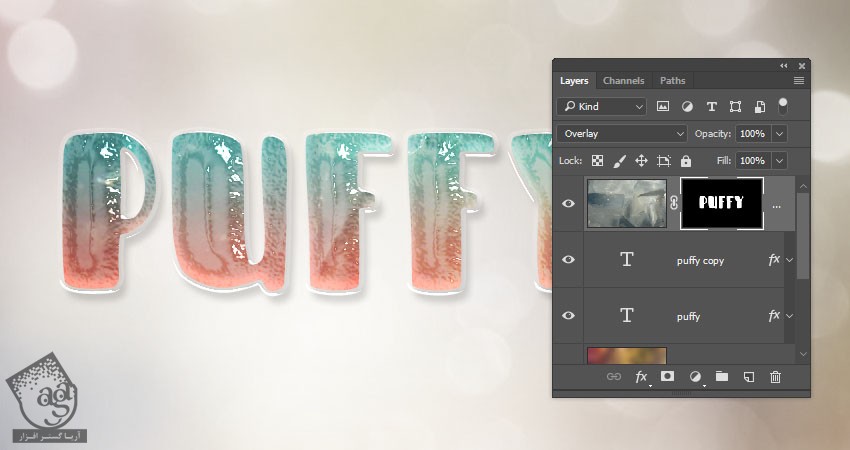
تصویر Ice Cubes Texture رو در بالای تمام لایه ها قرار میدیم. اسم لایه رو میزاریم Texture Overlay. Blend Mode رو روی Overlay قرار میدیم و در صورت لزوم، Resize می کنیم.

گام دوم
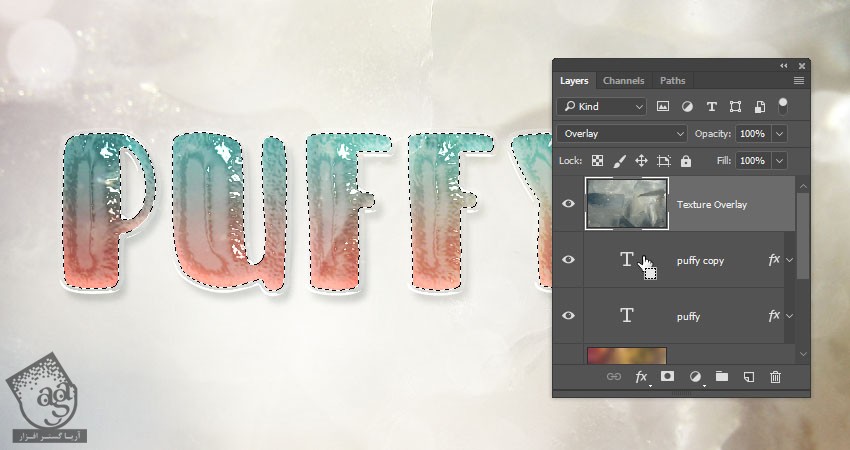
Ctrl رو نگه می داریم و روی Thumbnial مربوط به لایه متن کلیک می کنیم تا انتخاب بشه.

گام سوم
روی آیکن Add Layer Mask کلیک می کنیم.

تبریک! تمام شد!
توی این آموزش، تکنیک های مختلفی رو دیدیم که امیدوارم بتونین توی پروژه های بعدی هم ازش استفاده کنین. افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پفکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت