No products in the cart.
آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت اول

آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت اول
توی این آموزش، طراحی افکت متنی پیتر پن رو با Photoshop می بینیم. برای این کار از چند تا تصویر، تکسچر، Layer Style، Adjustment Layer هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی پیتر پن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
یک سند جدید به ابعاد 1000 در 850 پیکسل درست می کنیم.
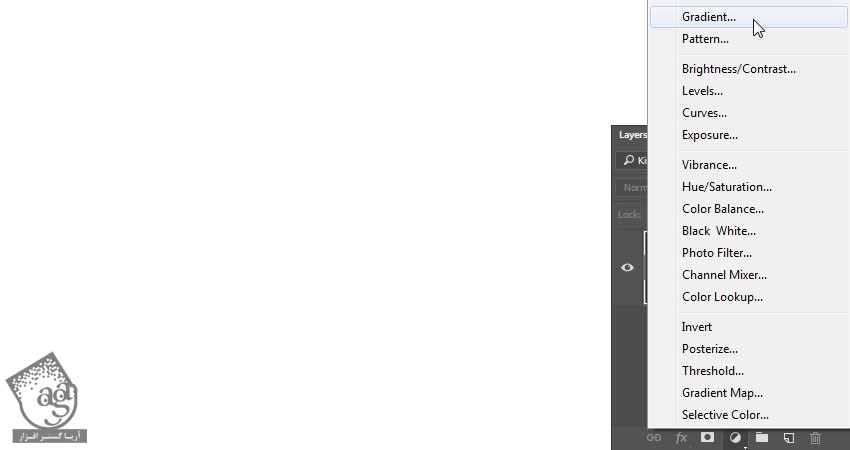
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم و Gradient رو می زنیم.

گام دوم
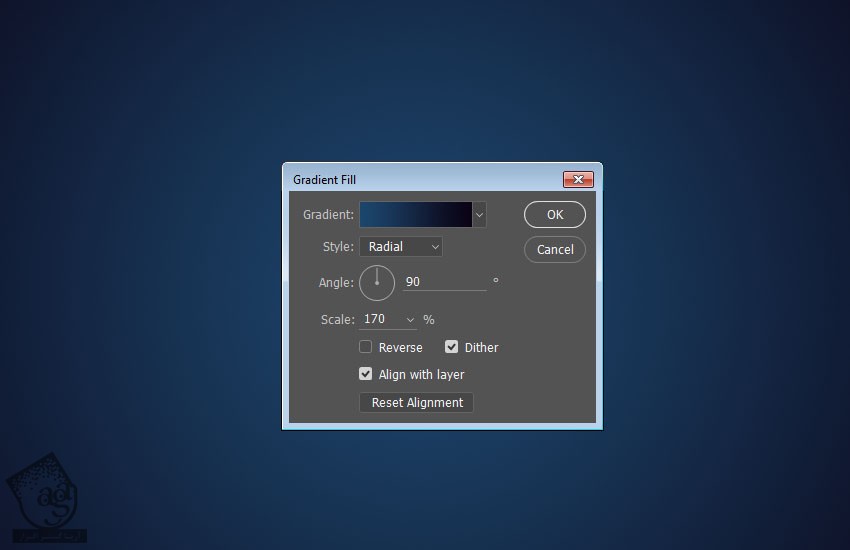
با استفاده از کد رنگی #1c466c در چپ و #0a0314 در راست، یک Gradient درست می کنیم. Style رو روی Radial و Scale رو روی 170 درصد قرار میدیم و همچنین، گزینه Ditcher رو هم تیک می زنیم.

گام سوم
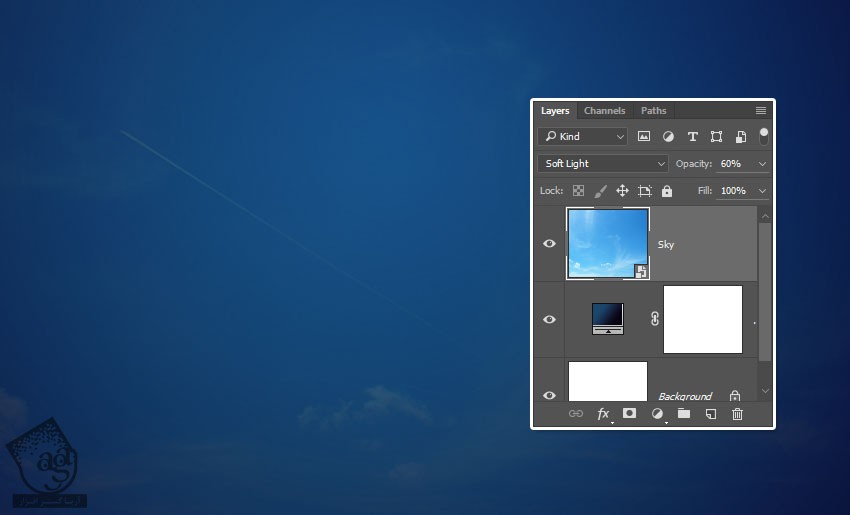
تصویر Bright Sky 1 رو در بالای لایه Gradient قرار میدیم. در صورت نیاز اندازه و موقعیت اون رو روی صفحه، تغییر میدیم.
اسم این لایه رو میزاریم Sky. بعد هم Blend Mode رو روی Soft Light و Opacity رو روی 60 درصد قرار میدیم.

گام چهارم
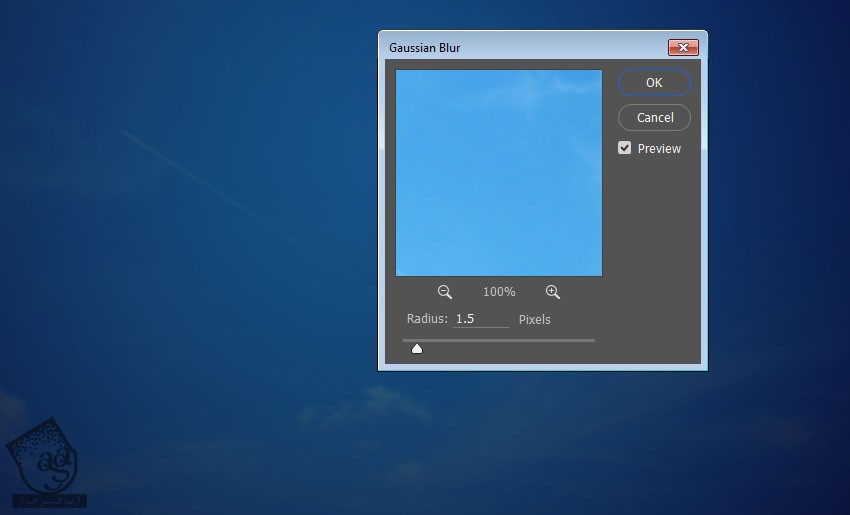
وارد مسیر Filter > Blur > Gaussian Blur میشیم و بعد هم عدد 1.5 رو برای Radius در نظر می گیریم.

گام پنجم
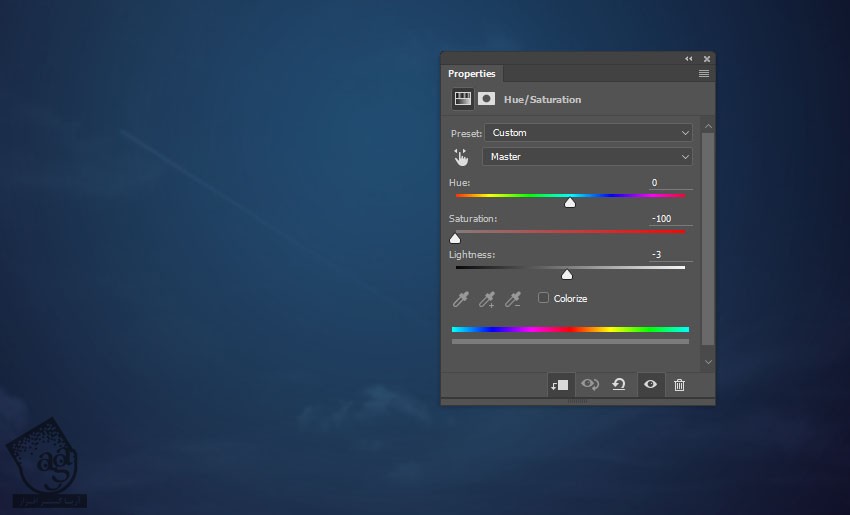
یک Hue/ Saturation Layer اضافه می کنیم. روی آیکن Clip to Layer کلیک می کنیم و بعد هم Saturation رو روی -100 و Lightness رو روی -3 قرار میدیم.

ایجاد متن و اضافه کردن تکسچر برگ
گام اول
یک متن وارد می کنیم. فونت Propaganda رو براش در نظر می گیریم. Size رو هم روی 265pt و Tracking رو روی 50 قرار میدیم.

گام دوم
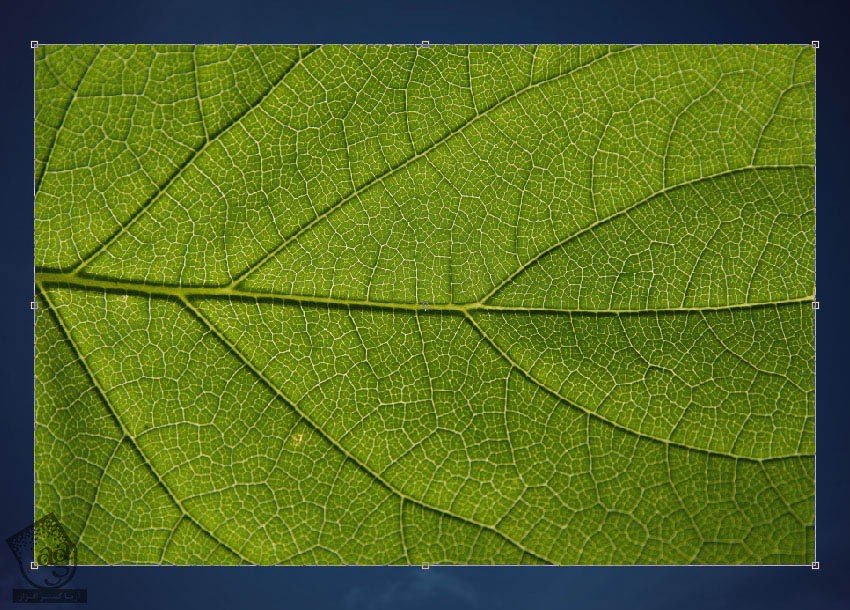
تصور OTF_Macro_Leaf رو در بالای لایه متن قرار میدیم. سایز اون رو به اندازه ای تغییر میدیم که جزئیات اون رو بشه به خوبی دید.

گام سوم
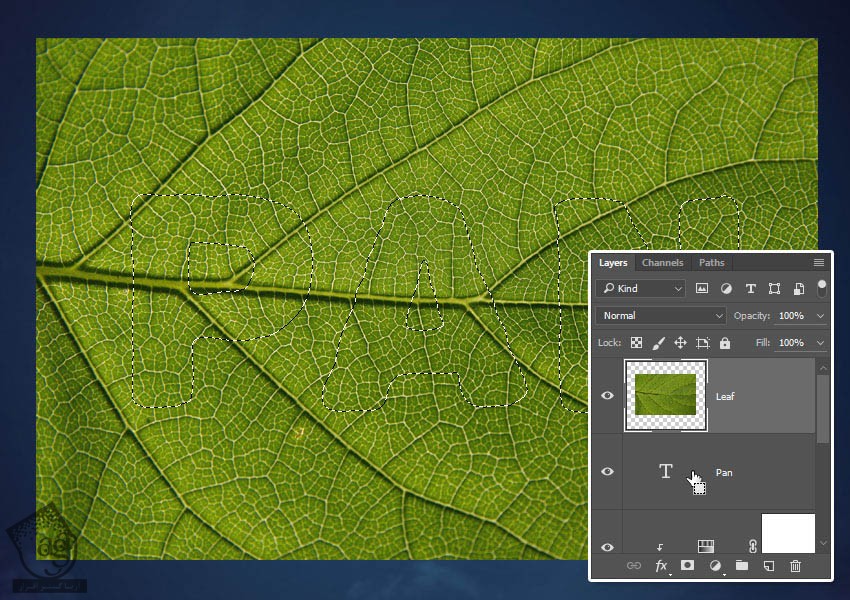
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه متن کلیک می کنیم متنی که وارد کردیم، انتخاب بشه.

ایجاد ماسک و تغییر موقعیت تکسچر برگ
گام اول
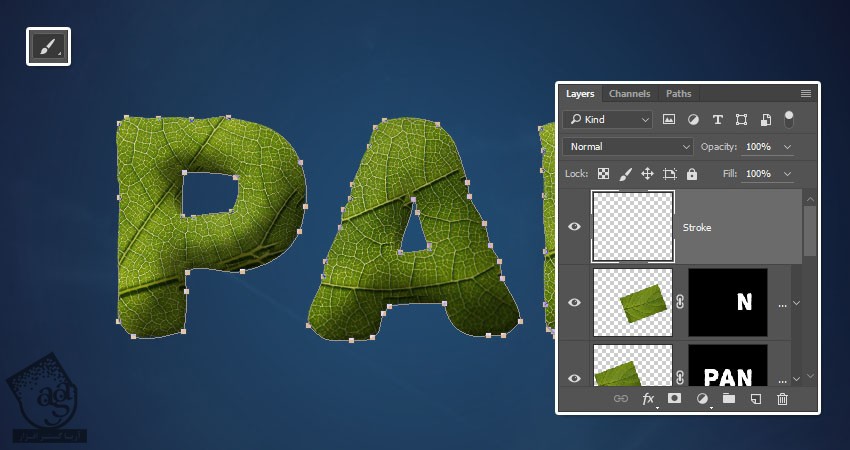
بعد از انتخاب لایه برگ، روی آیکن Add Layer Mask که در انتهای پنل Layers قرار داره، کلیک می کنیم تا یک ماسک ایجاد بشه.
برای اینکه تکسچر برگ رو به صورت مستقل توی ماسک جا به جا کنیم، روی آیکن زنجیر که بین Thumbnail های لایه و ماسک وجود داره، می تونیم کلیک کنیم.

گام دوم
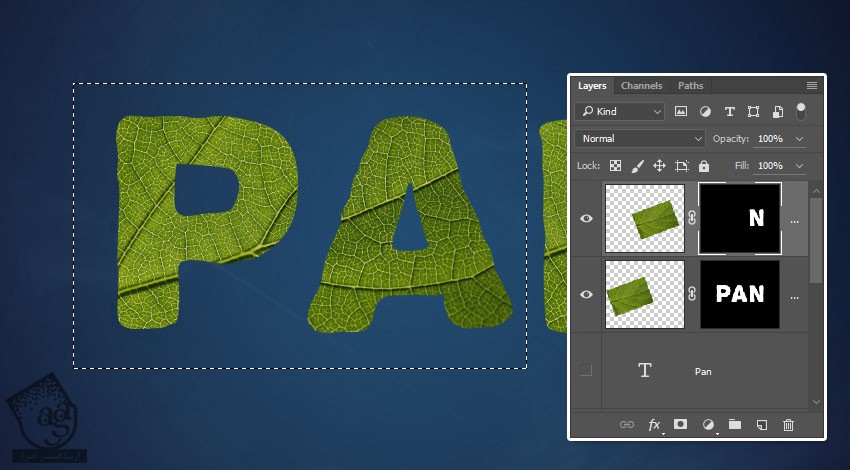
اگه بخوایم همین بخش از تکسچر رو روی حروف بیشتری اعمال کنیم، لایه برگ رو Duplicate می کنیم. با استفاده از ابزار Selection، حرفی که نمی خوایم این تکسچر روی اون اعمال بشه رو انتخاب می کنیم.
بعد هم مطمئن میشیم که Thumbnail ماسک انتخاب شده باشه. رنگ مشکی رو به عنوان رنگ Fill انتخاب می کنیم.
یادتون باشه که برای جا به جا کردن تکسچر در داخل ماسک، حتما روی آیکن زنجیر کلیک کنین. بعد از انجام این کار هم مجددا روی این آیکن کلیک کنین تا یک موقع تکسچر، جا به جا نشه.
فقط مطمئن میشیم که کل متن با تکسچر برگ پوشیده بشه. بعد هم لایه اصلی متن رو Invisible یا غیر قابل رویت می کنیم.

اضافه کردن Layer Style به متن
گام اول
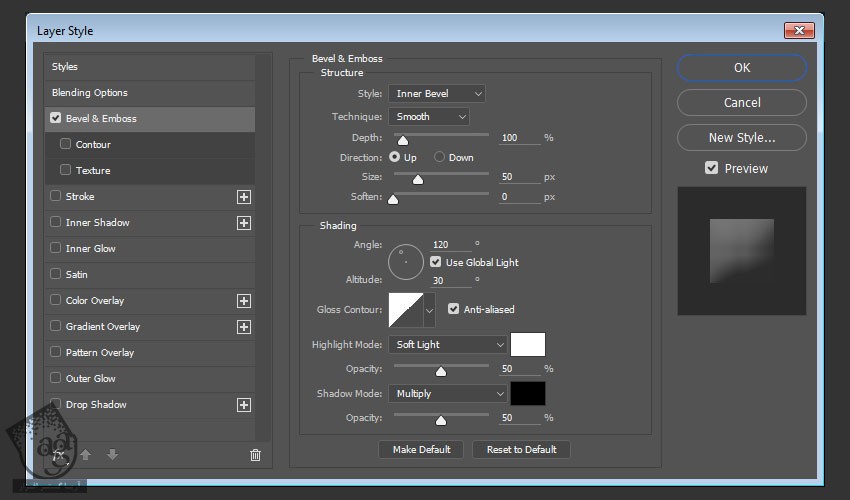
روی لایه تکسچر برگ دابل کلیک می کنیم و افکت Bevel & Emboss رو با استفاده از تنظیمات زیر، روی اون اعمال می کنیم:
Size روی 50
Anti aliased روتیک می زنیم
Highlight Mode روی Soft Light

گام دوم
روی Layer Style کلیک راست می کنیم. بعد هم Copy Layer Style رو می زنیم. بقیه لایه های برگ که داریم رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.
به این ترتیب، متن مون دارای بعد میشه.

ایجاد Extrusion
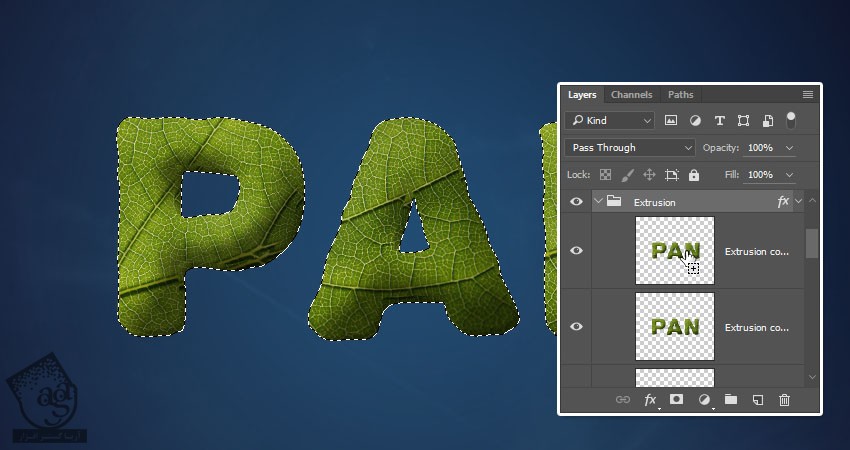
گام اول
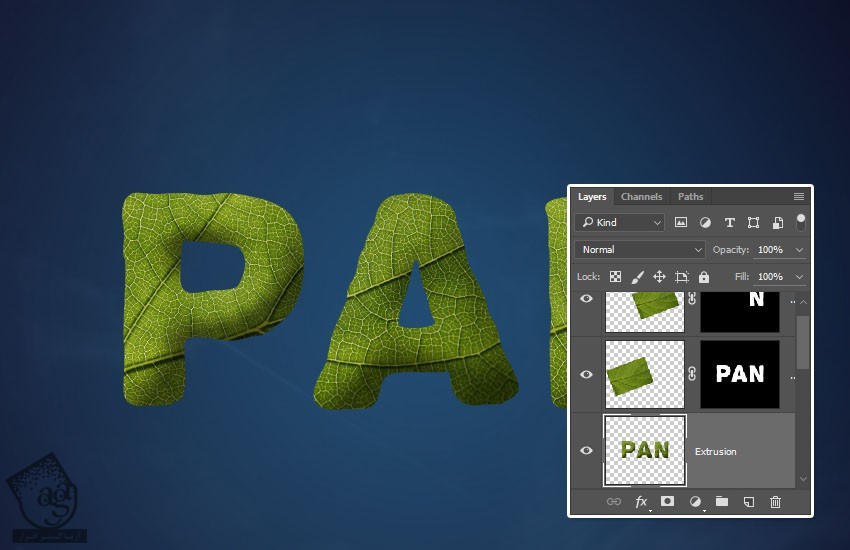
تمام لایه های برگ رو انتخاب و اون ها رو Duplicate می کنیم. بعد هم برای اینکه کپی ها با هم Merge یا ادغام بشن، Ctrl+E رو فشار میدیم.
اسم لایه رو میزاریم Extrusion. بعد هم اون رو زیر تمام لایه های برگ قرار میدیم.

گام دوم
برای ورود به Free Transform Mode، از میانبر Ctrl+T استفاده می کنیم. دکمه فلش پایین و فلش راست روی کیبورد رو یک بار فشار میدیم. به این ترتیب، این Extrusion یک پیکسل به پایین و یک پیکسل به راست میره.
برای قبول تغییرات، دکمه Return رو می زنیم.

گام سوم
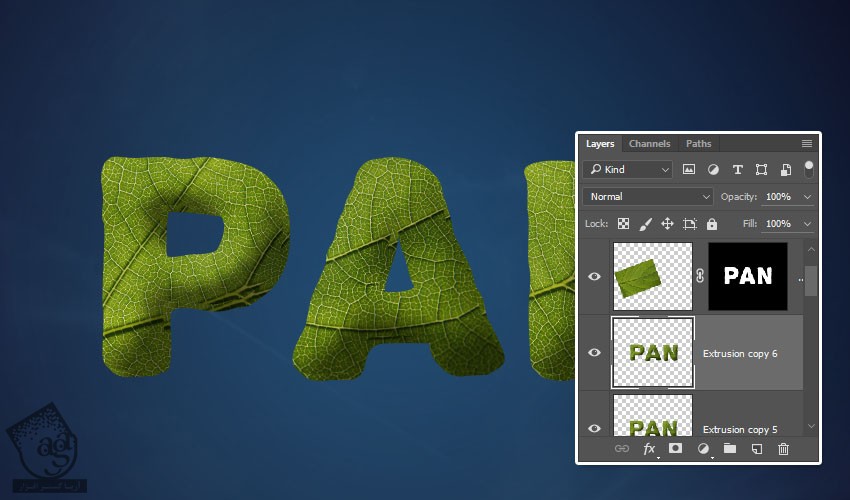
میانبر Ctrl+Alt+Shift+T رو شش بار فشار میدیم تا شش تا کپی به همراه Transformation یکسان، ایجاد بشه.

گام چهارم
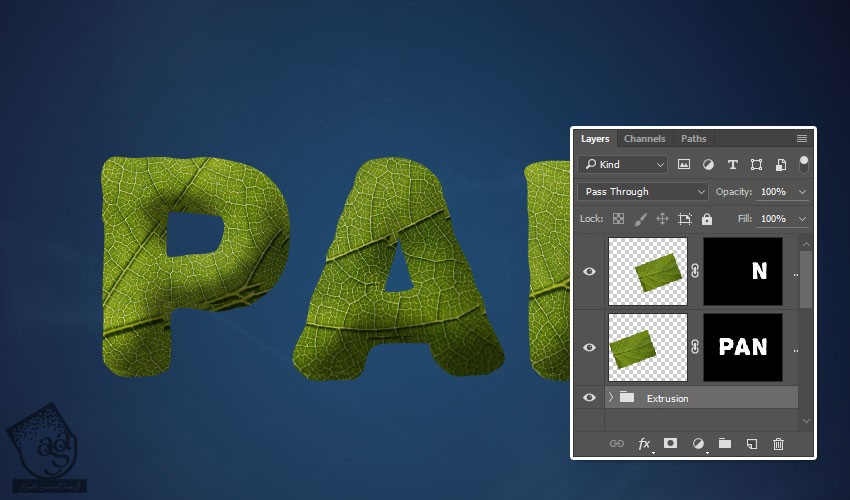
تمام لایه های Extrusion رو توی یک گروه قرار میدیم و اسم این گروه رو هم میزاریم Extrusion.

اضافه کردن Layer Style به Extrusion
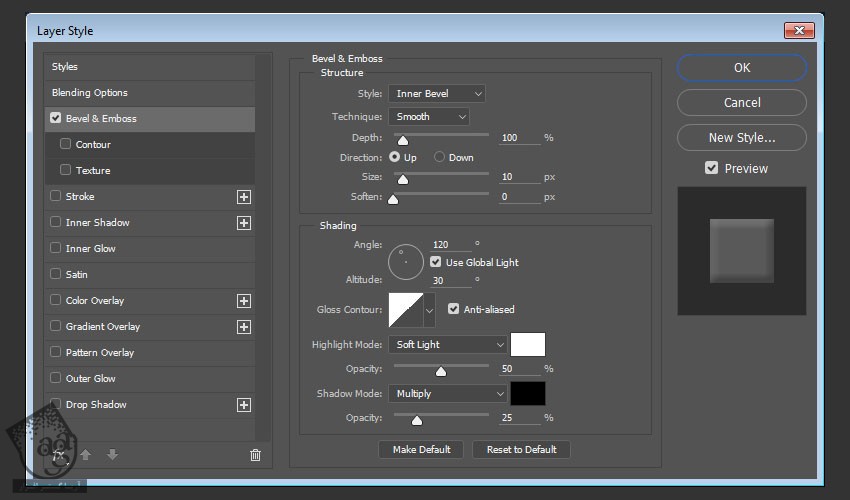
روی گروه Extrusion دابل کلیک می کنیم و افکت Bevel & Emboss رو با استفاده از تنظیمات زیر، اضافه می کنیم:
Size روی 10
Anti Aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Shadow Mode – Opacity روی 25 درصد

این هم از این Layer Style.

ایجاد Work Path
گام اول
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه متن کلیک می کنیم. بعد هم دکمه Shift رو فشار میدیم و متن رو انتخاب می کنیم. در آخر، Ctrl رو نگه می داریم و روی Thumbnail مربوط به آخرین لایه Extrusion Copy کلیک می کنیم.

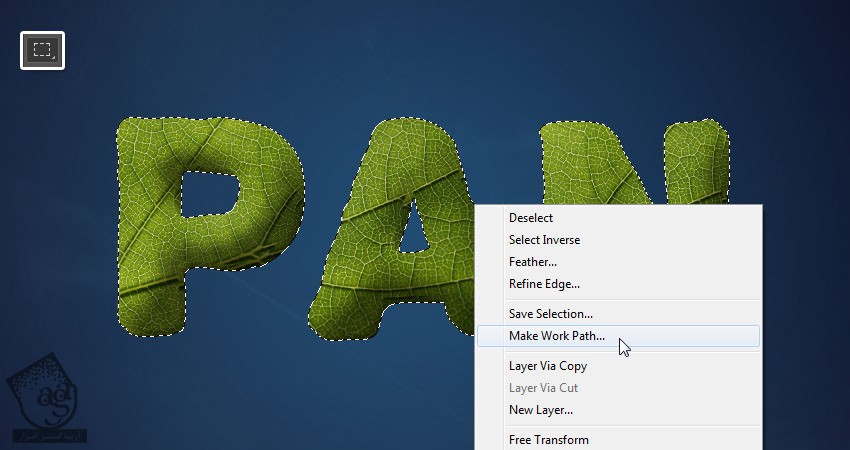
گام دوم
یکی از ابزارهای Selection یا انتخاب رو بر می داریم. روی بخشی که انتخاب کردیم، کلیک راست می کنیم و Make Work Path رو می زنیم.

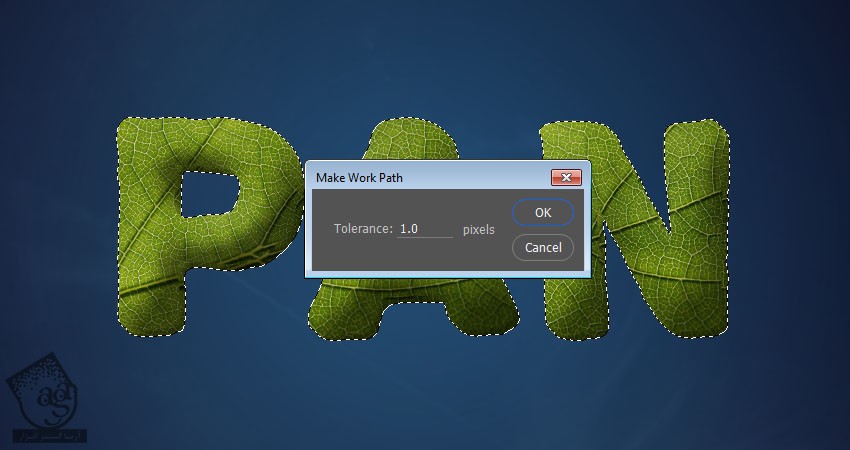
گام سوم
Tolerance رو روی 1.0 تنظیم می کنیم و Ok می زنیم.

گام چهارم
به این ترتیب، بخشی که انتخاب کردیم به Work Path تبدیل میشه.
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسم این لایه جدید رو میزاریم Stroke و بعد هم ابزار Brush رو بر می داریم.

ایجاد و استفاده از قلموی Stroke
گام اول
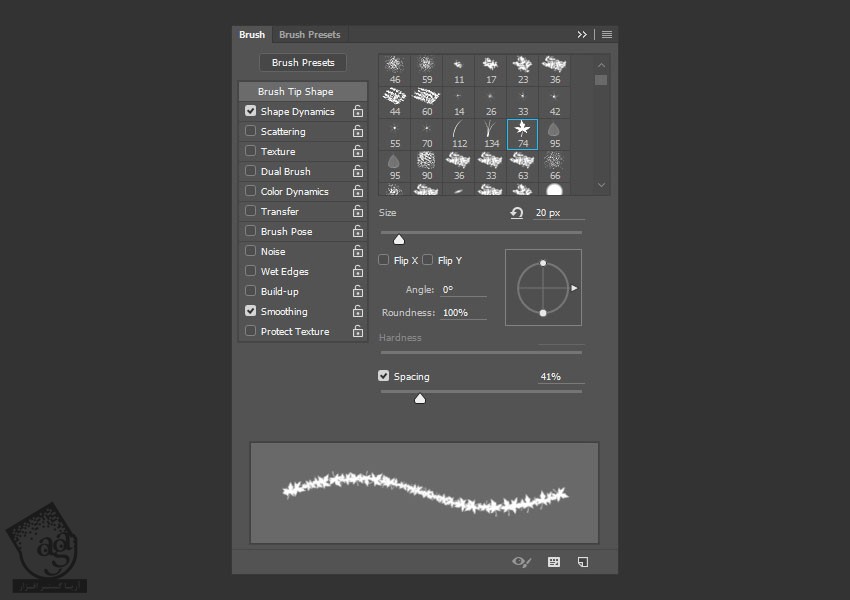
وارد پنل Brush میشیم. نوک Scattered Maple Leaves رو انتخاب می کنیم و تنظیمات اون رو به شکل زیر در میاریم.
Brush Tip Shape :

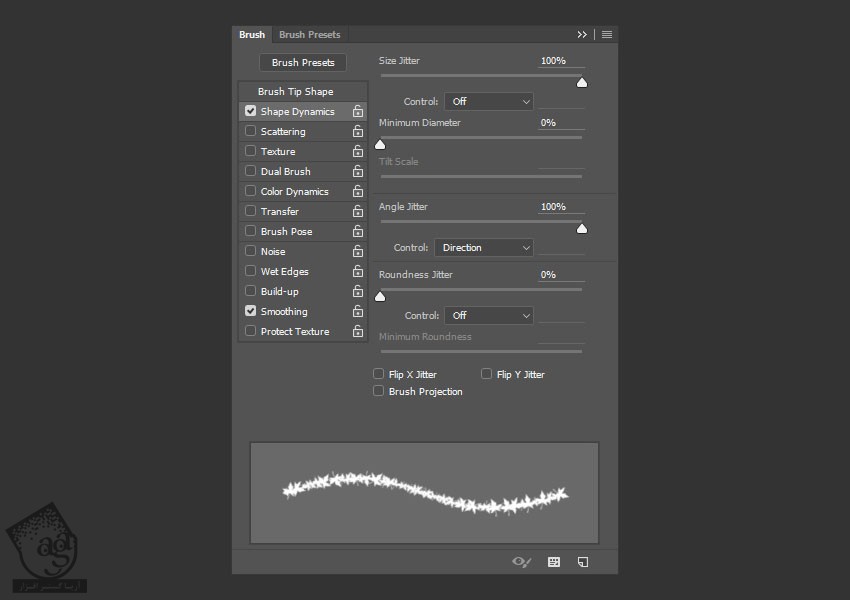
Shape Dynamics :

گام دوم
برای اینکه قلموی انتخاب شده روی Path یا مسیر اعمال بشه، دکمه Return رو می زنیم.
دکمه A روی کیبورد رو فشار میدیم تا ابزار Direct Selection انتخاب بشه. بعد هم یک بار دیگه دکمه Return رو می زنیم تا Work Path، حذف بشه.

” آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت