جمع جزء:
1,080,000 تومان
آموزش Photoshop : طراحی الگوی یکپارچه

آموزش Photoshop : طراحی الگوی یکپارچه
توی این آموزش، نحوه طراحی الگوی یکپارچه رو با استفاده از Photoshop یاد می گیریم. تکنیک های مختلفی برای این کار وجود داره اما ما از ماسک برای این کار استفاده می کنیم.
با ” آموزش Photoshop : طراحی الگوی یکپارچه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی الگوی یکپارچه
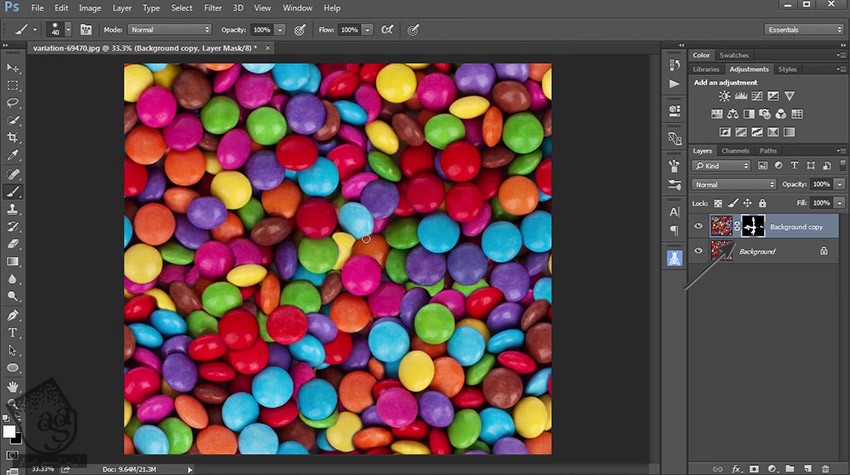
با استفاده از مزیت Layer Mask در فتوشاپ، می تونین از هر عکسی، یک الگوی یکپارچه تهیه کنید. برای آشنایی با این کار، تصویری که در زیر می بینین رو مورد استفاده قرار میدیم.
نحوه طراحی الگوی یکپارچه
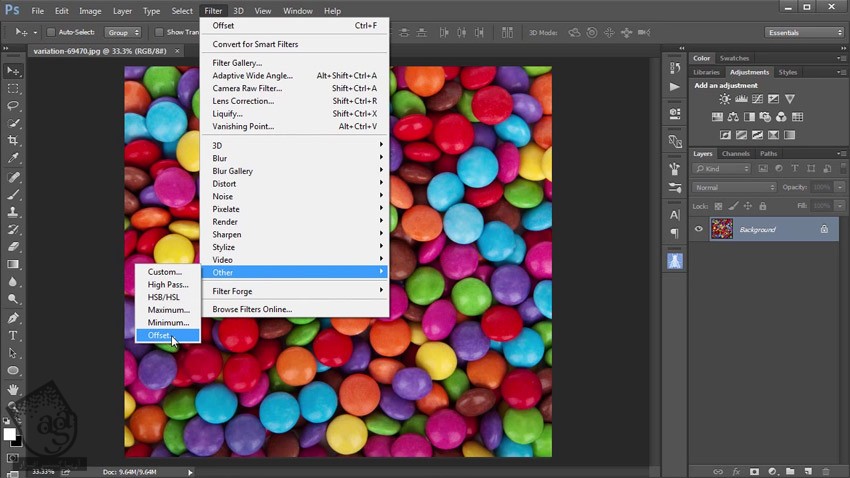
موقع طراحی همچین الگویی، یک تصویر رو انتخاب می کنیم و طوری کنار هم قرار میدیم که به یک الگوی یکپارچه تبدیل بشه و هیچ درز یا شکافی بین اون وجود نداشته باشه. اولین مرحله این فرآیند اینه که کاری کنیم تصویرمون طبیعی به نظر برسه. بنابراین از مسیر Filter > Other > Offset، فیلتر Offset رو بر می داریم.

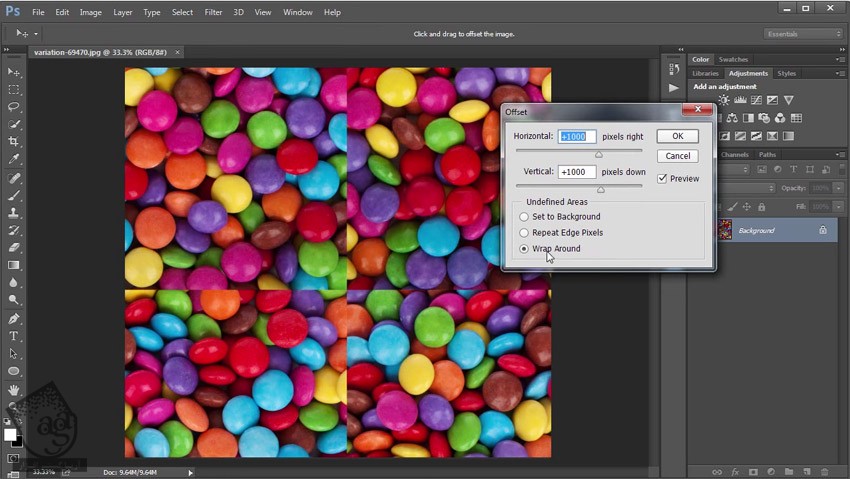
باید مطمئن بشیم که امکان Wrap Around هم فعال باشه.

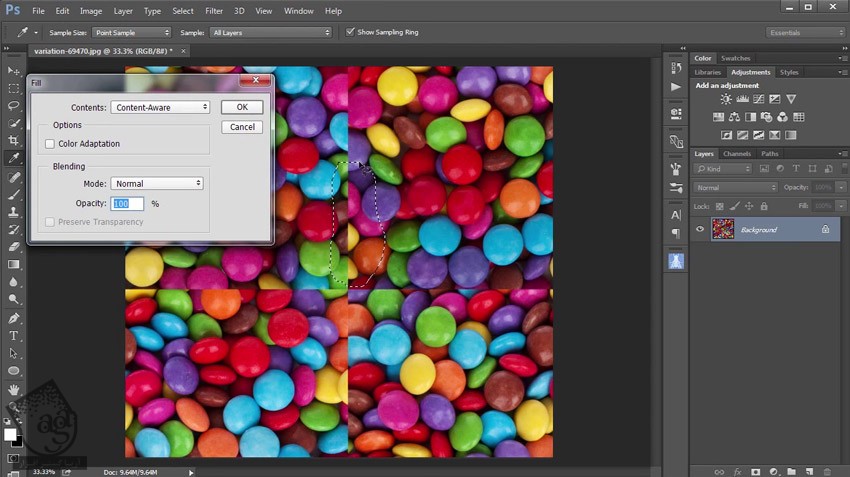
شما هم در صورتی که از عکس متفاوتی استفاده می کنین، بخش مورد نظرتون رو انتخاب کنین و از پنجره Fill، Aontent Aware رو مشخص کنید.

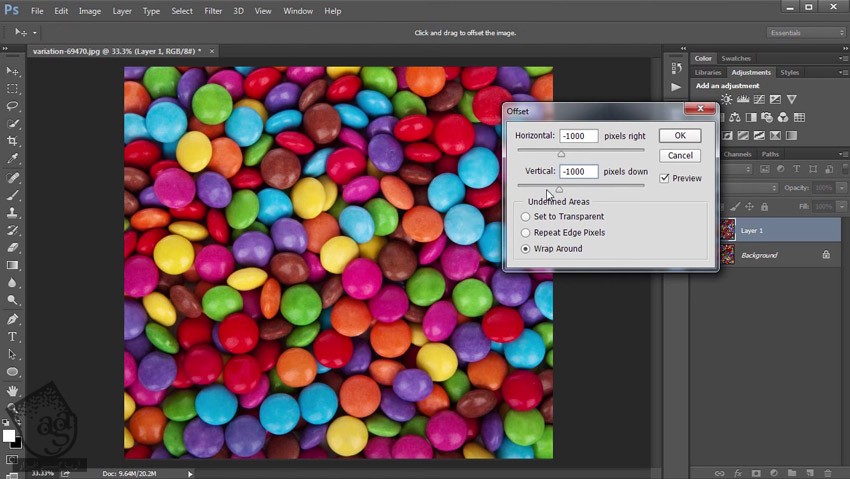
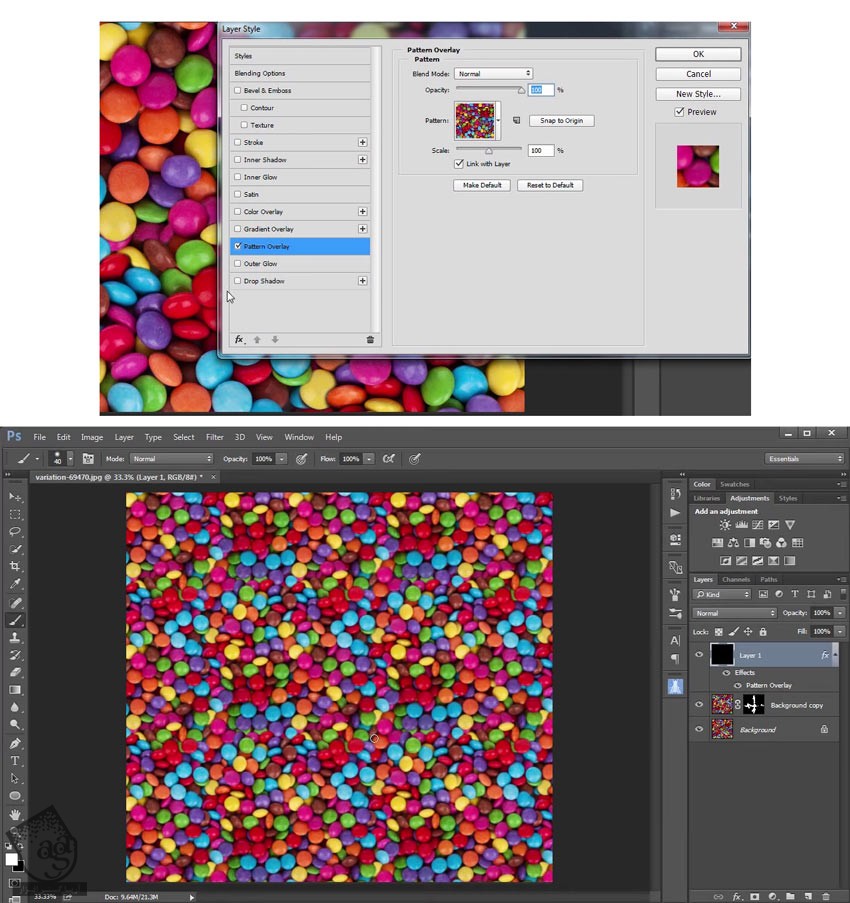
اما این امکان برای این تصویر جواب نمیده. تکنیک بهتر اینه لایه پس زمینه رو کپی کنیم، فیلتر Offset رو اجرا کنیم و تنظیماتی مخالف تنظیمات اول رو به کار ببرید.

با نگه داشتن دکمه Alt موقع اضافه کردن لایه ماسک، این لایه رو ماسک می کنیم. بعد هم با قلمو، روی بخش های مورد نظر می کشیم.

با یک خرده دقت می تونین کار رو به درستی انجام بدید. حالا وارد مسیر Edit > Define Pattern میشیم. به این ترتیب، هر بخش از تصویر رو که انتخاب کرده باشید، به صورت الگوی یکپارچه در میاد.

امیدواریم ” آموزش Photoshop : طراحی الگوی یکپارچه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت