جمع جزء:
590,000 تومان
آموزش Photoshop : طراحی تایپوگرافی با Action

آموزش Photoshop : طراحی تایپوگرافی با Action
توی این آموزش، طراحی تایپوگرافی رو با Action با استفاده از Photoshop هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی تایپوگرافی با Action ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
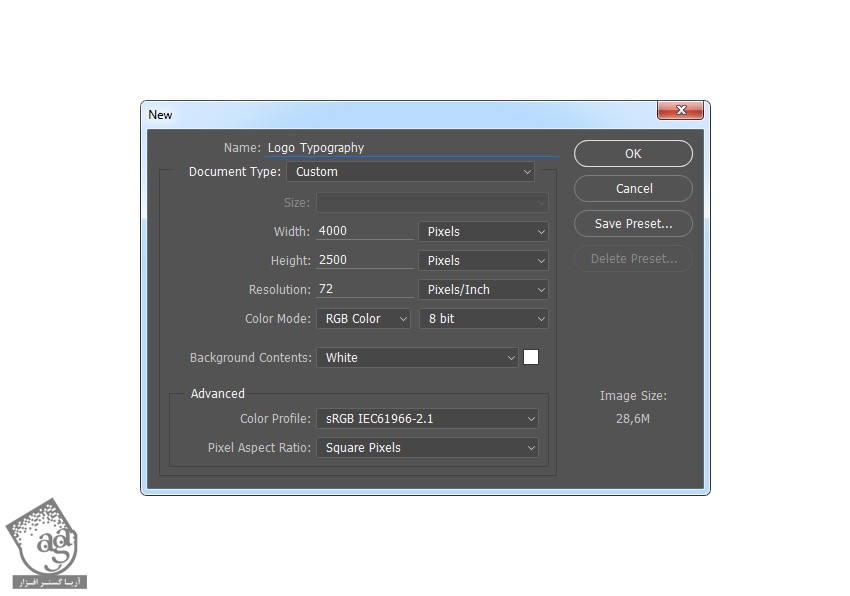
وارد مسیر File > New میشیم و یک فایل جدید درست می کنیم. اسمش رو میزاریم Logo Typography و تنظیمات زیر رو براش در نظر می گیریم.

ایجاد پس زمینه
گام اول
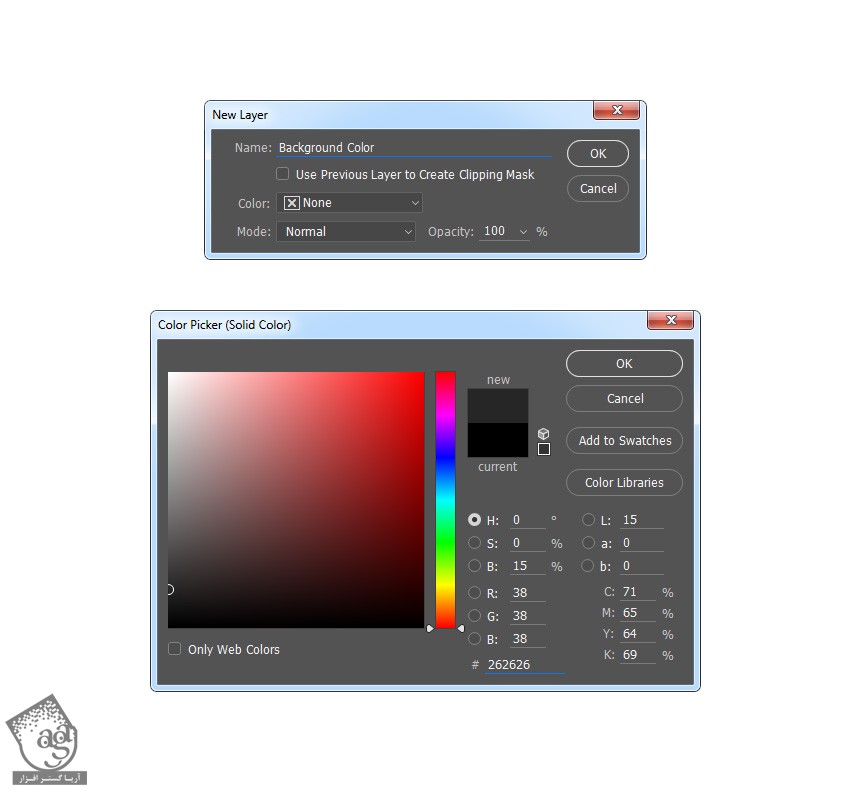
توی این بخش می خوایم پس زمینه رو درست کنیم. وارد مسیر Layer > New Fill Layer > Solid Color میشیم و یک Solid Color Fill جدید درست می کنیم. اسمش رو میزاریم Backgroun Color و کد رنگی #262626 رو براش در نظر می گیریم.

گام دوم
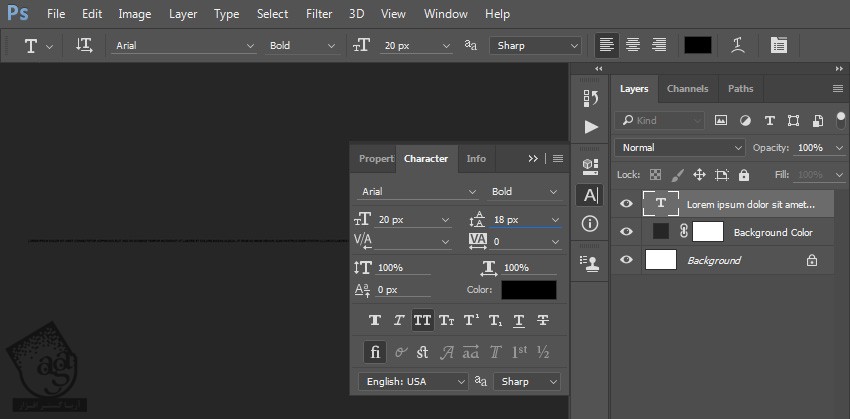
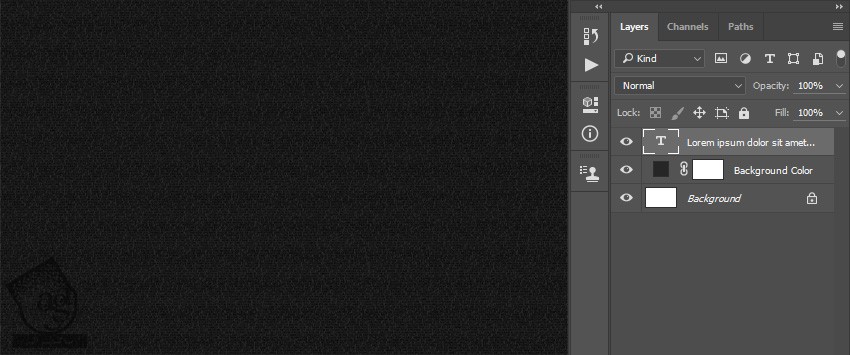
ابزار Horizontal Type رو بر می داریم. فونت Arial رو براش در نظر می گیریم. Bold رو فعال می کنیم و Size رو میزاریم روی 30 پیکسل و چپ چین می کنیم. در نهایت، کد رنگی #000000 رو براش در نظر می گیریم. وارد پنل Character میشیم. Caps Lock رو فعال می کنیم. Leading رو میزاریم روی 18 پیکسل. بعد هم روی بوم کلیک کرده و وارد مسیر Type > Paste Lorem Ipsum میشیم. شما می تونین از تنظیمات دیگه ای استفاده استفاده کنین.

گام سوم
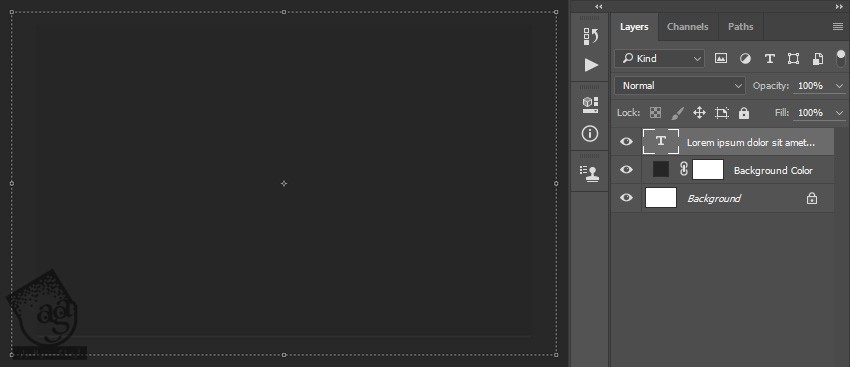
روی این لایه کلیک راست کرده و Convert to Paragraph Text رو انتخاب می کنیم. روی Thumbnail لایه دابل کلیک کرده و Text Box رو به شکل زیر در میاریم.

گام چهارم
وارد مسیر Type > Paste Lorem Ipsum میشیم و همین کار رو تکرار می کنیم تا زمانی که کل بوم با متن پر بشه.

گام پنجم
Crtl+A رو می زنیم و بوم رو انتخاب می کنیم. بعد هم روی Align Vertical Center و بعد هم Align Horizontal Center کلیک می کنیم. Ctrl+D رو فشار میدیم و عنوان لایه رو میزاریم Text.

اضافه کردن لوگو
گام اول
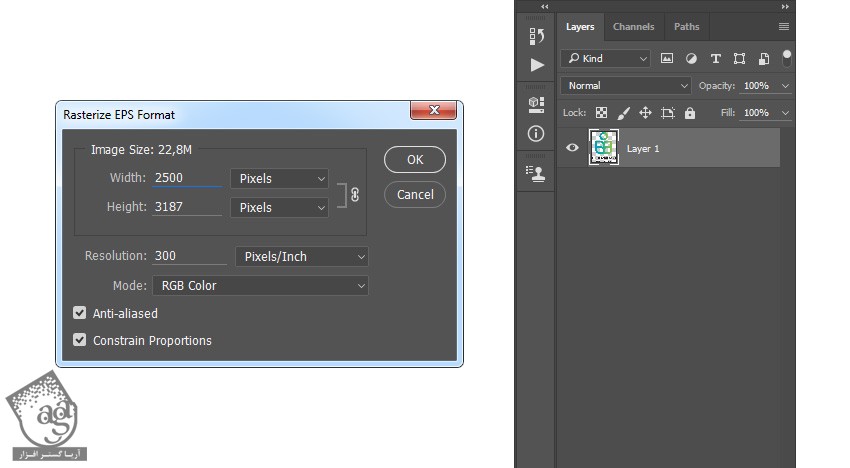
توی این بخش، می خوایم لوگو رو اضافه کنیم. وارد مسیر File > Open میشیم. فایل Learnimo Logo.eps رو انتخاب کرده و Open رو انتخاب می کنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
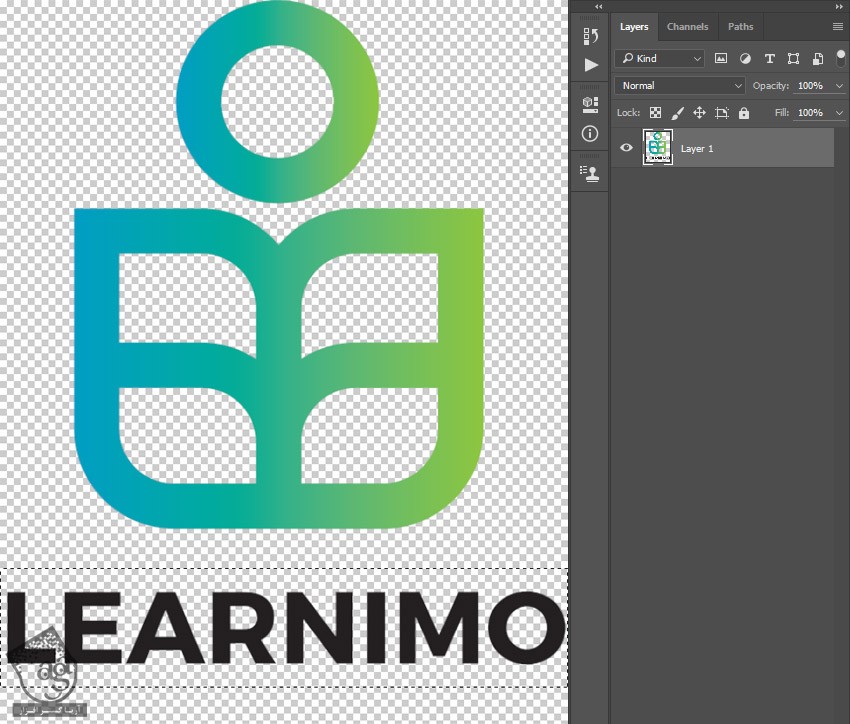
ابزار Eraser رو به همراه یک قلموی سخت بر می داریم و Your Slogan Here لوگو رو به شکل زیر انتخاب می کنیم.

گام سوم
ابزار Rectangular Marquee رو بر می داریم و دور متن Learnimo لوگو رو به صورتی که می بینین، انتخاب می کنیم.

گام چهارم
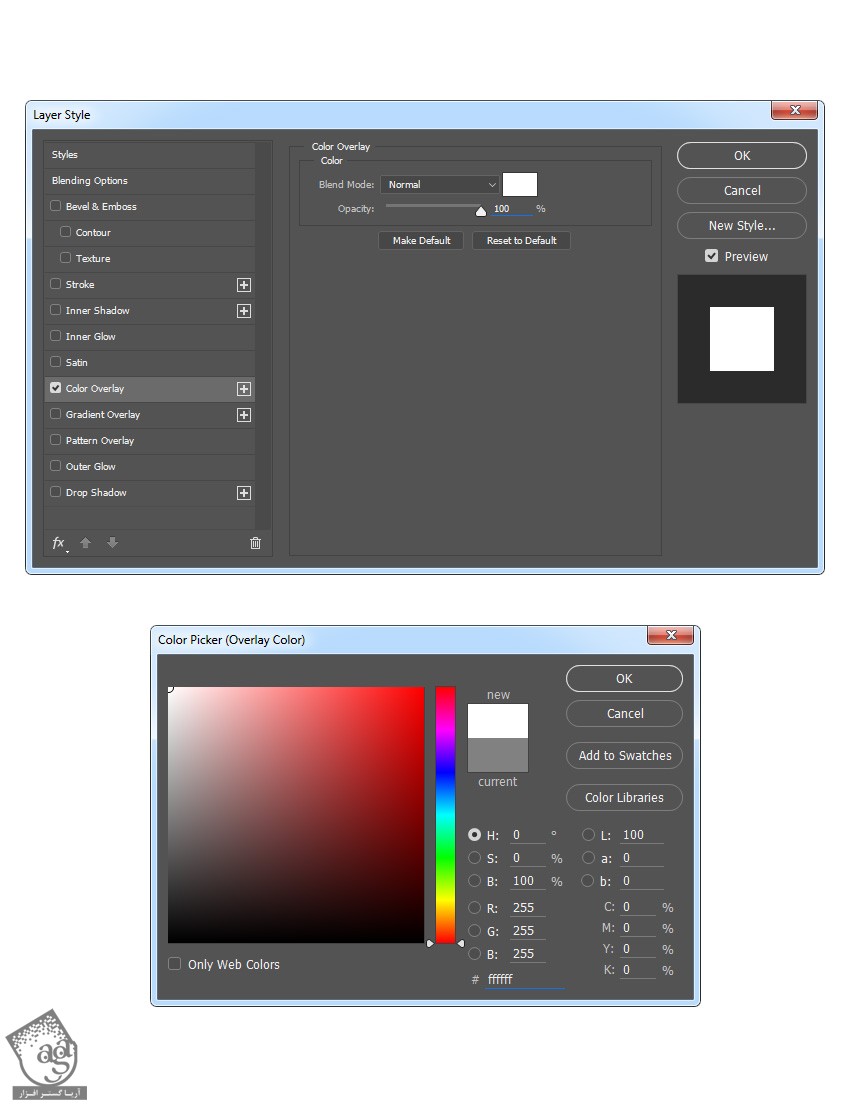
وارد مسیر Layer > New > Layer via Cut میشیم. روی این لایه جدید کلیک راست کرده و Blending Options رو انتخاب می کنیم. امکان Color Overlay رو انتخاب کرده و Blend Mode رو میزاریم روی Normal Color. بعد هم کد رنگی #ffffff رو براش در نظر می گیریم و Opacity رو روی 100 درصد تنظیم می کنیم.

گام پنجم
Ctrl رو نگه می داریم و روی Layer 1 کلیک می کنیم تا هر دو لایه همزمان انتخاب بشن. روی یکی از این لایه ها کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم. بعد هم اسم لایه رو میزاریم Logo.

گام ششم
با استفاده از ابزار Move، این لایه رو تا فایل Logo Typography درگ می کنیم. بعد هم Ctrl+A رو فشار میدیم و بوم رو انتخاب کرده و روی Align Vertical Center و Align Horizontal Center کلیک می کنیم.

گام هفتم
Ctrl+T رو فشار میدیم. عدد 200 رو برای Width و Height در نظر می گیریم.

گام هشتم
Ctrl+Alt+G رو فشار میدیم و یک Clipping Mask درست می کنیم.

اضافه کردن یک Focus
گام اول
توی این بخش، می خوایم یک Focus اضافه کنیم. وارد مسیر Layer > New > Layer میشیم و یک لایه جدید به اسم Focus اضافه می کنیم.

گام دوم
دکمه D روی کیبورد رو فشار میدیم. وارد مسیر Edit > Fill میشیم و Contents رو روی Foreground Color و Blending رو روی Normal و Opacity رو روی 100 درصد قرار میدیم.

گام سوم
Ctrl+A رو می زنیم و وارد مسیر Layer > Layer Mask > Hide Selection میشیم و ناحیه انتخاب شده از لایه رو مخفی می کنیم.

گام چهارم
روی لینک بین Thumbnail لایه و لایه ماسک کلیک کرده و اون ها رو Unlink می کنیم. Ctrl+T رو می زنیم و Width و Height رو میزاریم روی 85 درصد.

گام پنجم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 150 پیکسل تنظیم می کنیم.

گام ششم
Opacity رو میزاریم روی 50 درصد.

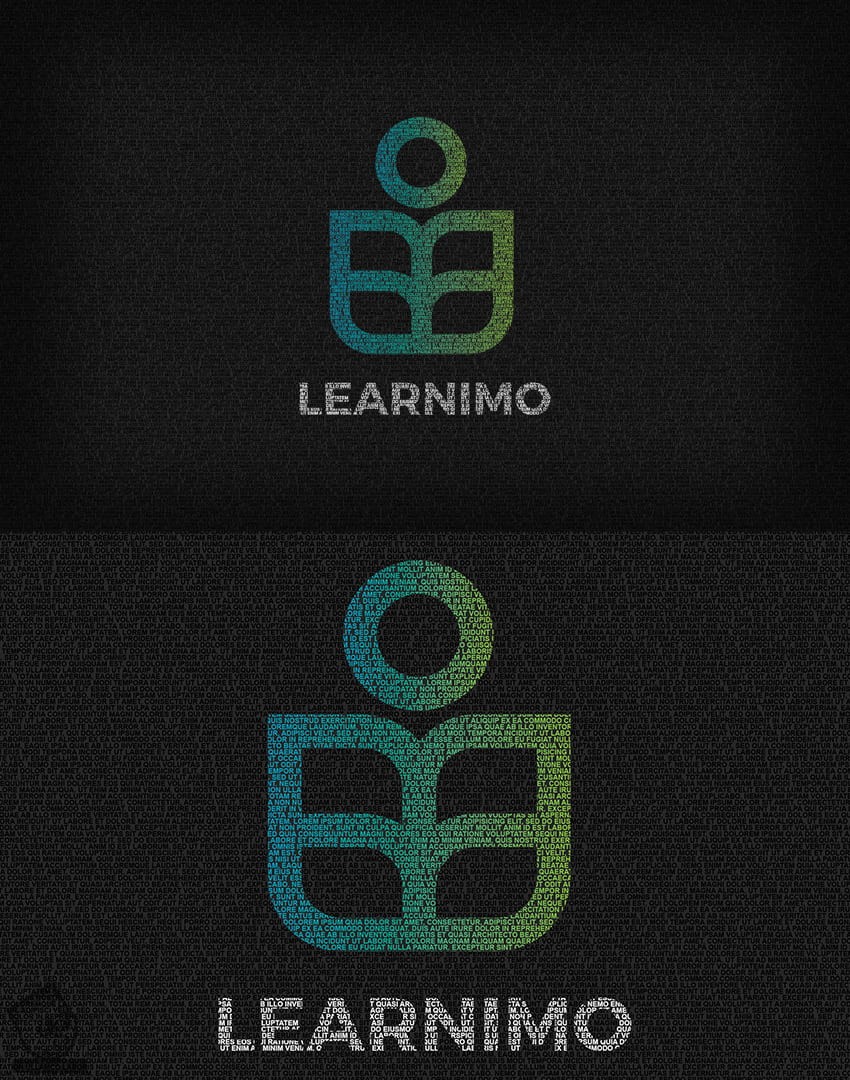
نتیجه

امیدواریم ” آموزش Photoshop : طراحی تایپوگرافی با Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت