No products in the cart.
آموزش Photoshop : طراحی شاخ نئونی – قسمت دوم

آموزش Photoshop : طراحی شاخ نئونی – قسمت دوم
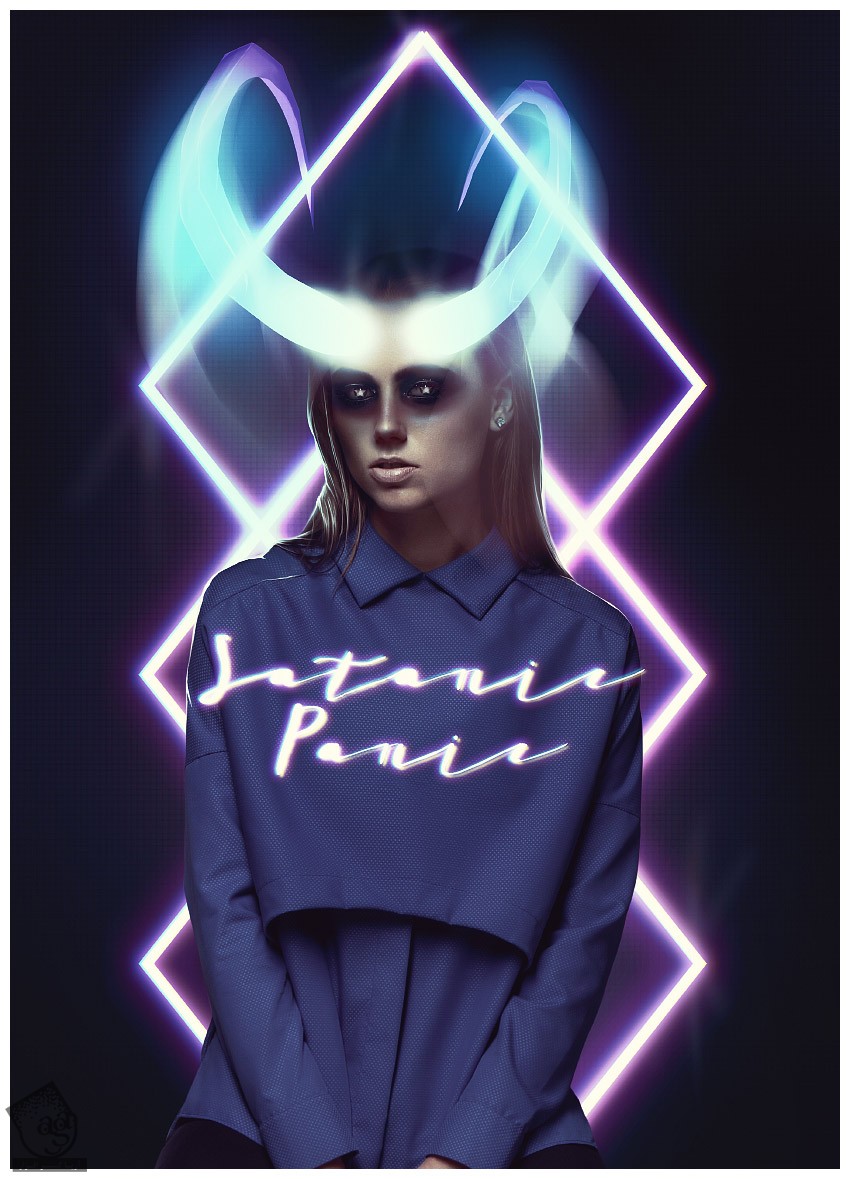
توی این آموزش، طراحی شاخ نئونی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی شاخ نئونی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی شاخ نئونی – قسمت اول “
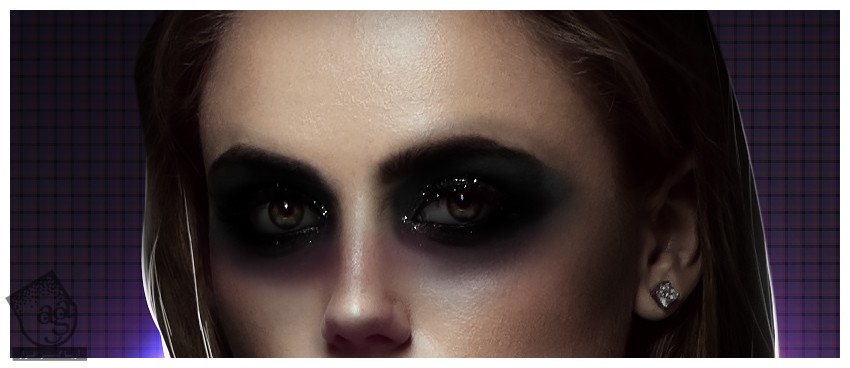
ایجاد افکت ستاره
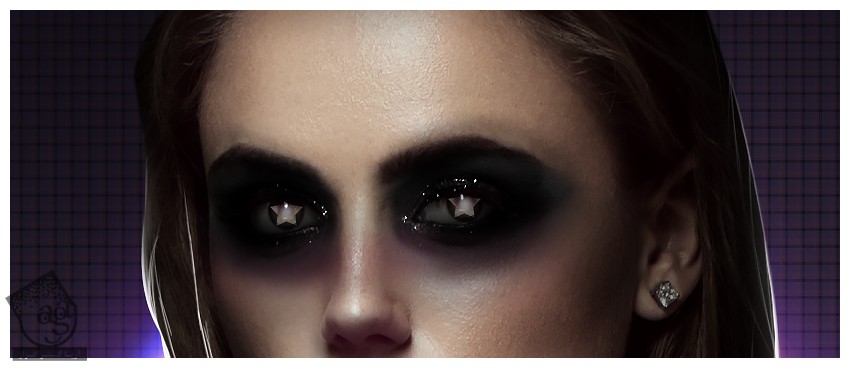
توی این بخش می خوایم افکت ستاره رو داخل چشم های مدل ایجاد کنیم.
گام اول
یک لایه جدید درست می کنیم.
یک قلموی گرد و سخت بر می داریم. رنگ مشکی رو براش در نظر می گیریم.
Opacity رو میزاریم روی 50 درصد.

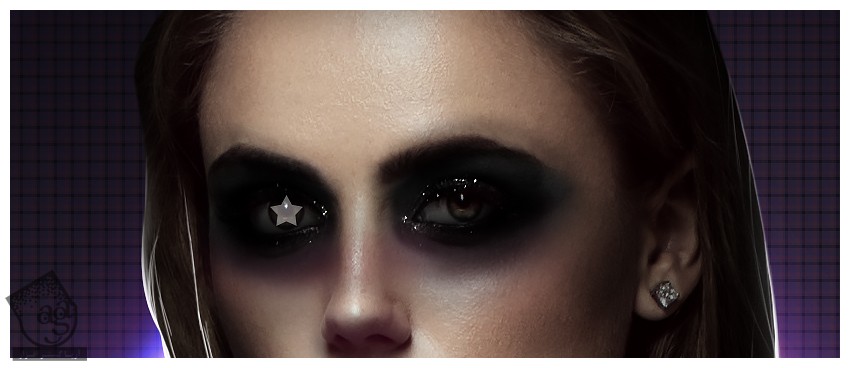
گام دوم
ابزار Custom Shape رو بر می اریم. شکل ستاره سفید رنگی رو وسط مردمک چشم های مدل رسم می کنیم و Opacity رو میزاریم روی 36 درصد.

یک لایه ماسک جدید برای ستاره درست می کنیم و Ctrl+I رو می زنیم.
با استفاده از یک قلموی نرم و گرد و کوچک، وسط و لبه های ستاره رو ماسک می کنیم. اگه با این کار مشکل داشتین، Brush Flow رو بزارین روی 5 درصد.

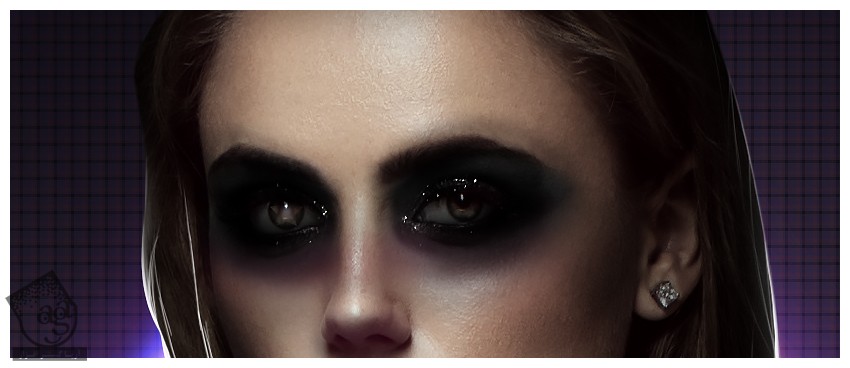
گام سوم
شکل ستاره رو Duplicate کرده و لایه ماسک رو حذف می کنیم.
Layer Mode رو میزاریم روی Soft Light و Opacity رو تا 83 درصد کاهش میدیم.
یک لایه ماسک جدید درست می کنیم. با استفاده از یک قلموی نیمه سخت، نقطه بالایی ستاره رو ماسک می کنیم.

همین کار رو برای چشم راست هم تکرار می کنیم.

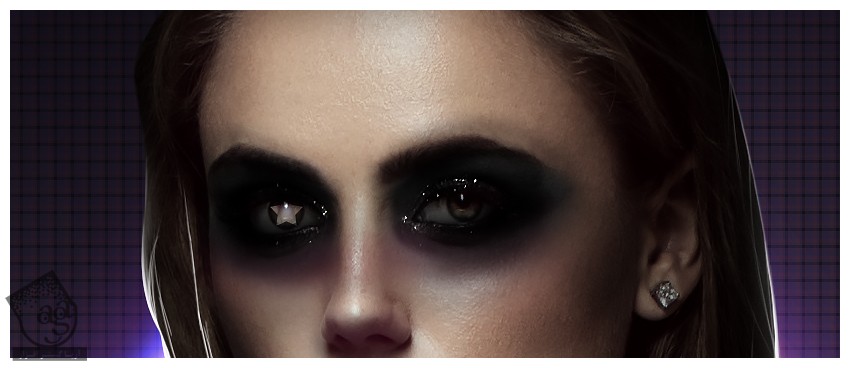
گام چهارم
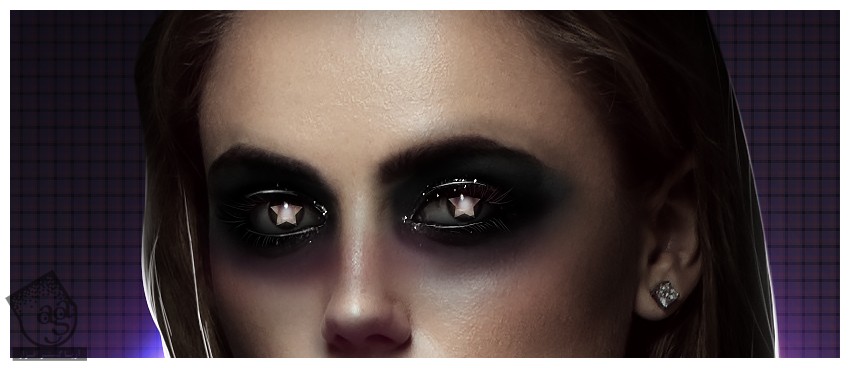
برای تکمیل چشم ها، می خوایم نور بیشتری رو اضافه کنیم. یک لایه جدید درست می کنیم و Blend Mode رو میزاریم روی Overlay.
یک قلموی نرم خیلی بزرگ بر می داریم و شروع می کنیم به کشیدن رنگ سفید روی چشم ها. Opacity لایه رو میزاریم روی 47 درصد.
در نهایت، یک مقدار هایلایت اضافه می کنیم. برای این کار از یک قلموی سخت و بسیار کوچک استفاده می کنیم. خطوطی رو به پلک ها اضافه می کنیم.

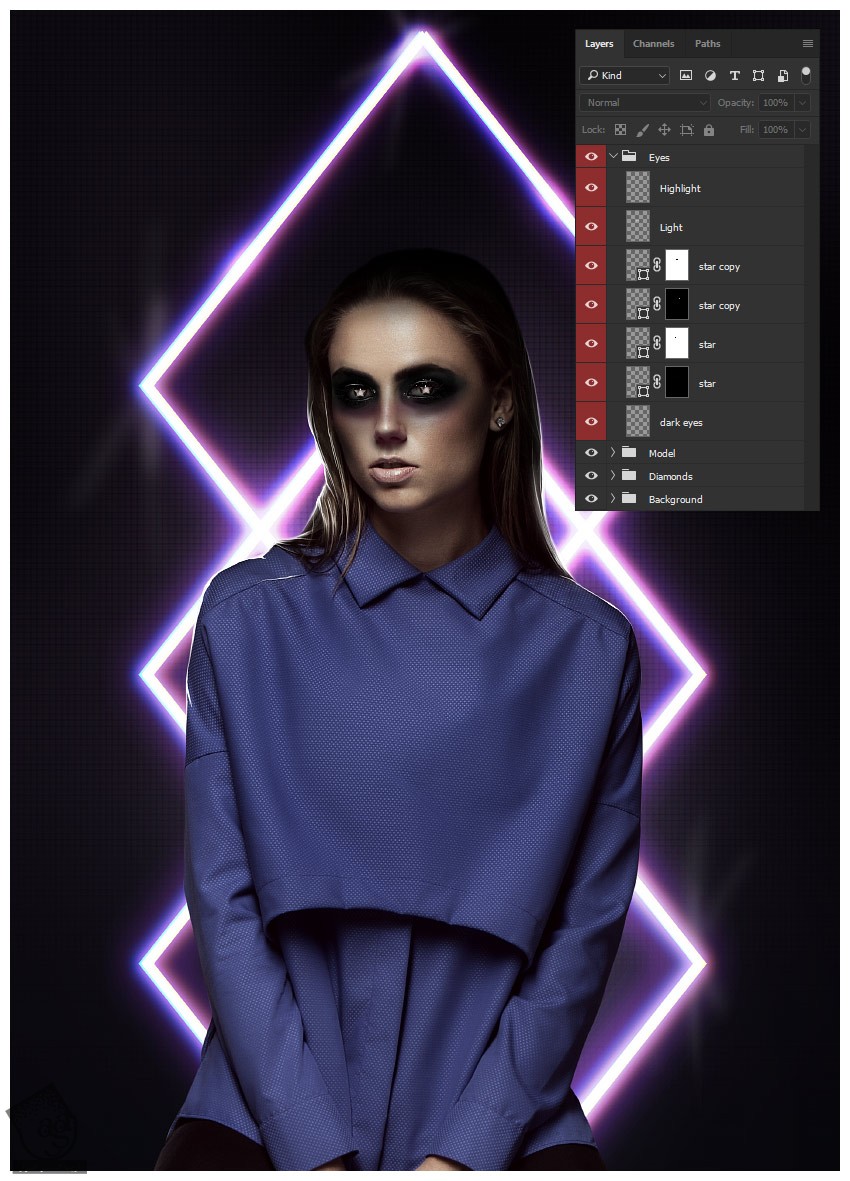
تمام لایه های مربوط به چشم رو با هم گروه کرده و اسم گروه رو میزاریم Eyes.

اضافه کردن متن
گام اول
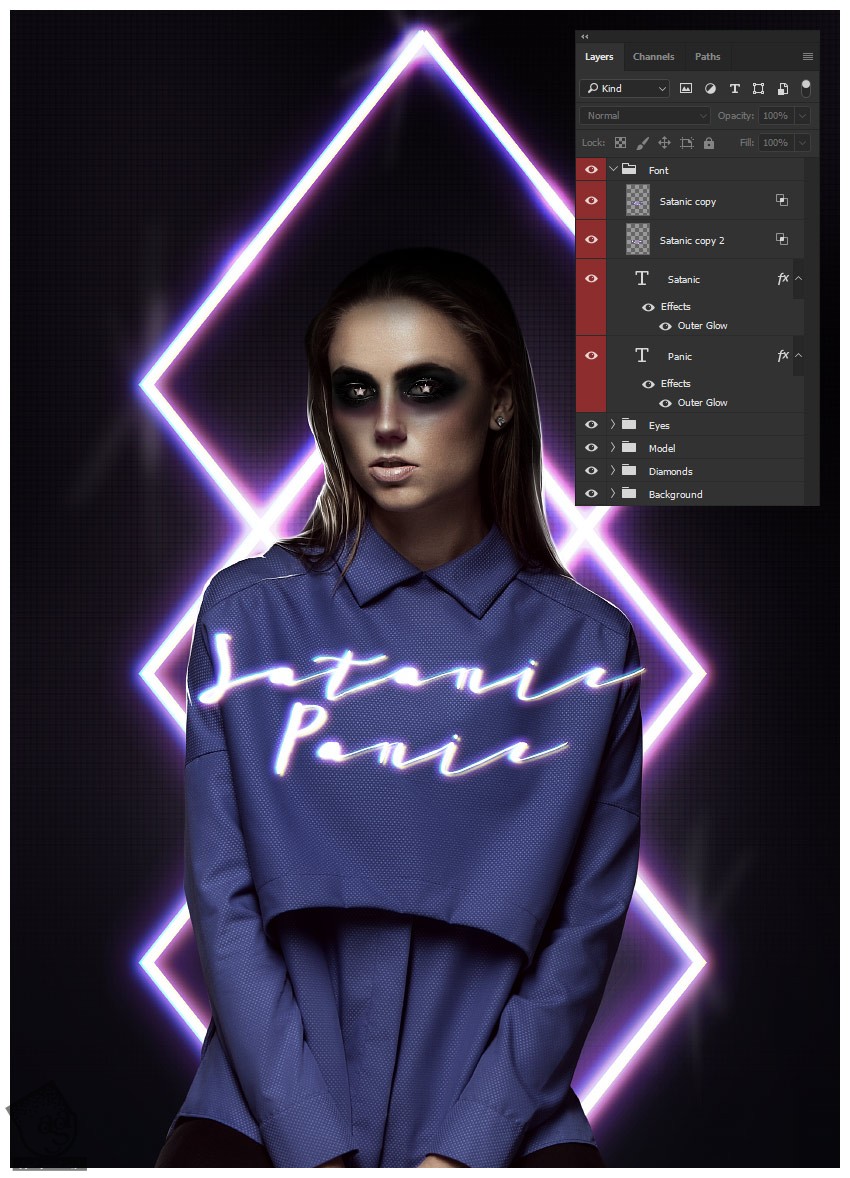
از فونت Brandine اضافه می کنیم. کلمه Satanic و Panic رو به صورت جداگانه وارد می کنیم. هر کدوم از این کلمات باید روی لایه های جداگانه باشه. اون ها رو به شکلی که می بینین تراز می کنیم.

گام دوم
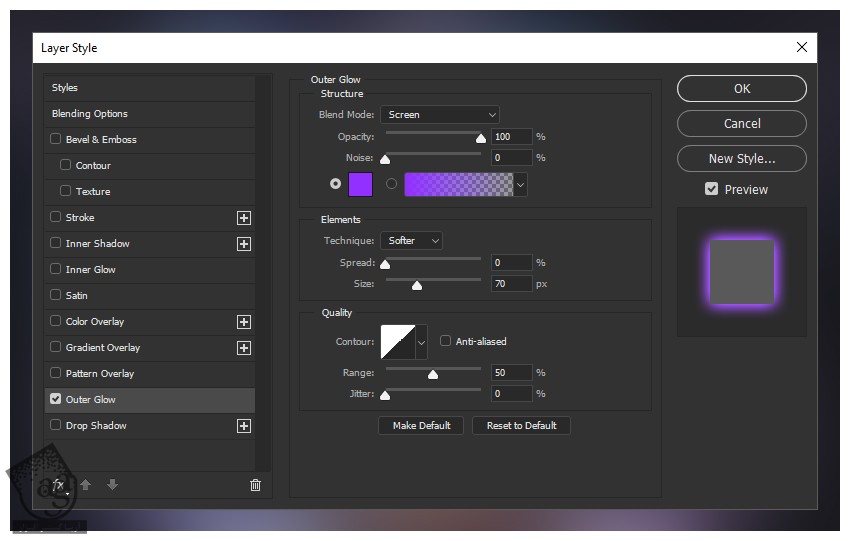
Outer Glow Layer Style رو روی هر دو لایه متن اعمال می کنیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Screen
Opacity روی 100
Color روی کد رنگی #9230ff
Size روی 70


گام سوم
Satanic و Pani رو Duplicate کرده و نسخه های Duplicate رو باای متن اصلی قرار میدیم.
کلیک راست می زنیم، Rasterize Type رو انتخاب می کنیم. کلیک راست می زنیم و Rasterize Layer Style رو انتخاب می کنیم. کلیک راست می زنیم و Merge Layers رو انتخاب می کنیم.
Layer Style رو میزاریم روی Screen و اسم اون رو میزاریم Chromatic Blue Text.
روی لایه Chromatic Blue Text دابل کلیک می کنیم تا پنل Layer Style باز بشه. بعد هم تیک R رو بر می داریم.
لایه Chromatic Blue Text رو تا پیکسل به راست و 2 پیکسل به پایین می بریم.
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5 پیکسل.

گام چهارم
حالا لایه Chromatic Blue Text رو Duplicate می کنیم.
اسم لایه رو میزاریم Chromatic Yellow Text.
روی لایه Chromatic Yellow Text دابل کلیک می کنیم تا پنل Layer Style باز بشه. بعد هم R رو تیک می زنیم و تیک B رو بر می داریم.
لایه Chromatic Yellow Text رو 10 پیکسل به بالا و 5 پیکسل به راست می بریم.

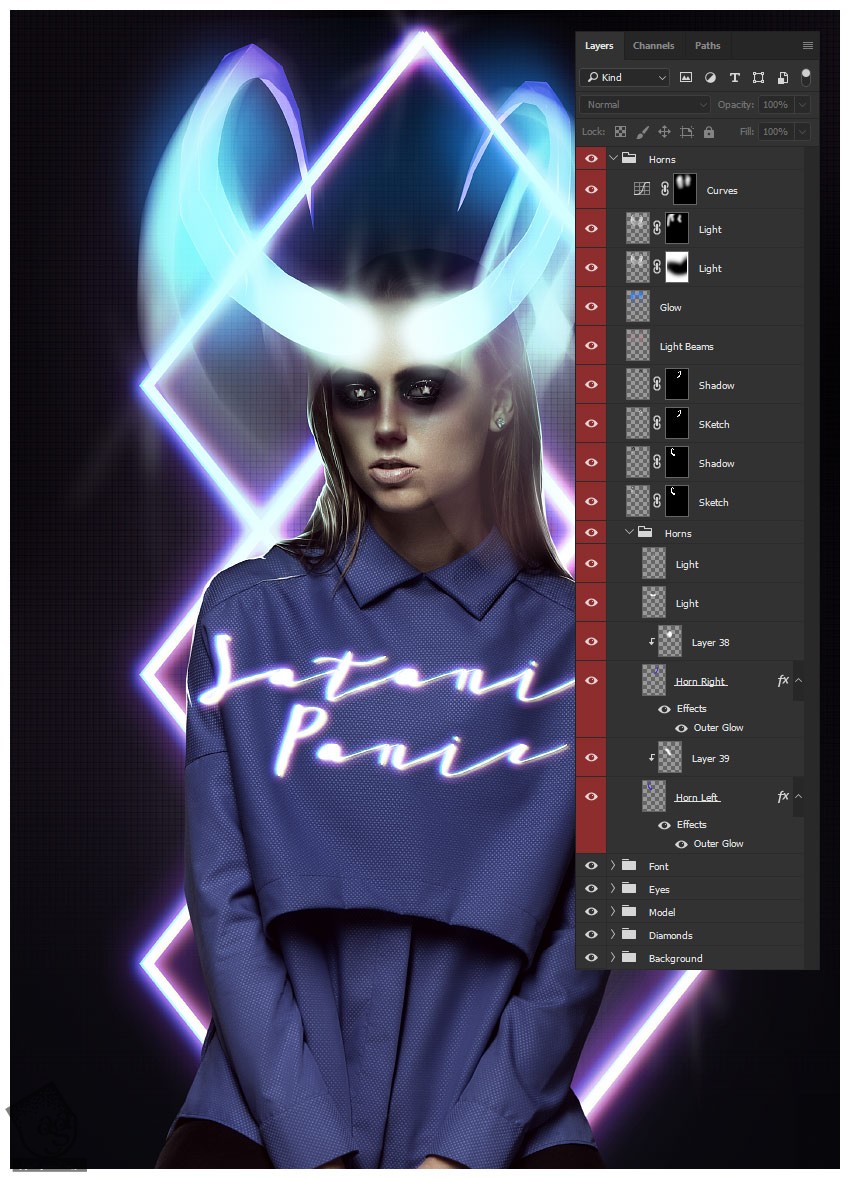
تمام لایه ها رو با هم گروه کرده و اسم گروه رو میزاریم Text.

کشیدن شاخ ها
این بار می خوایم روی مهم ترین بخش تصویر کار کنیم : شاخ ها.
گام اول
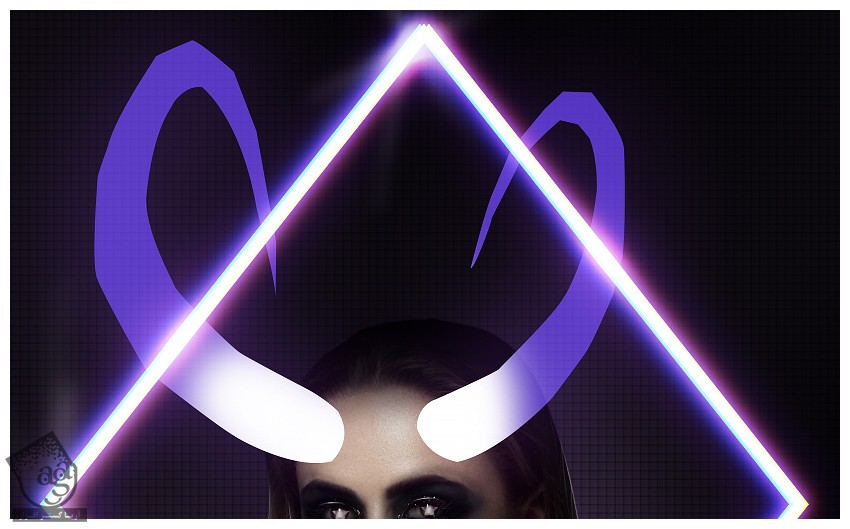
می تونیم یک قلموی سخت و گرد بر می داریم و کد رنگی #5132c0 رو براش در نظر می گیریم. اما می تونیم از ابزار Polygonal Marquee هم استفاده کنیم.
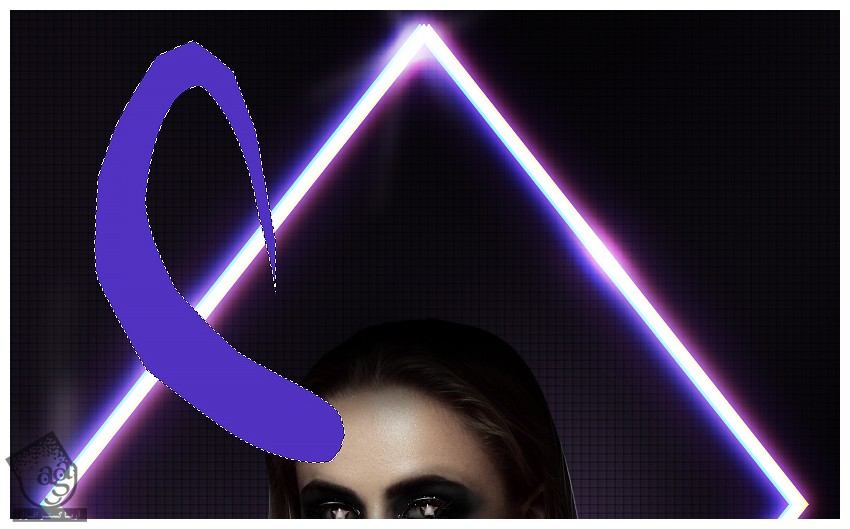
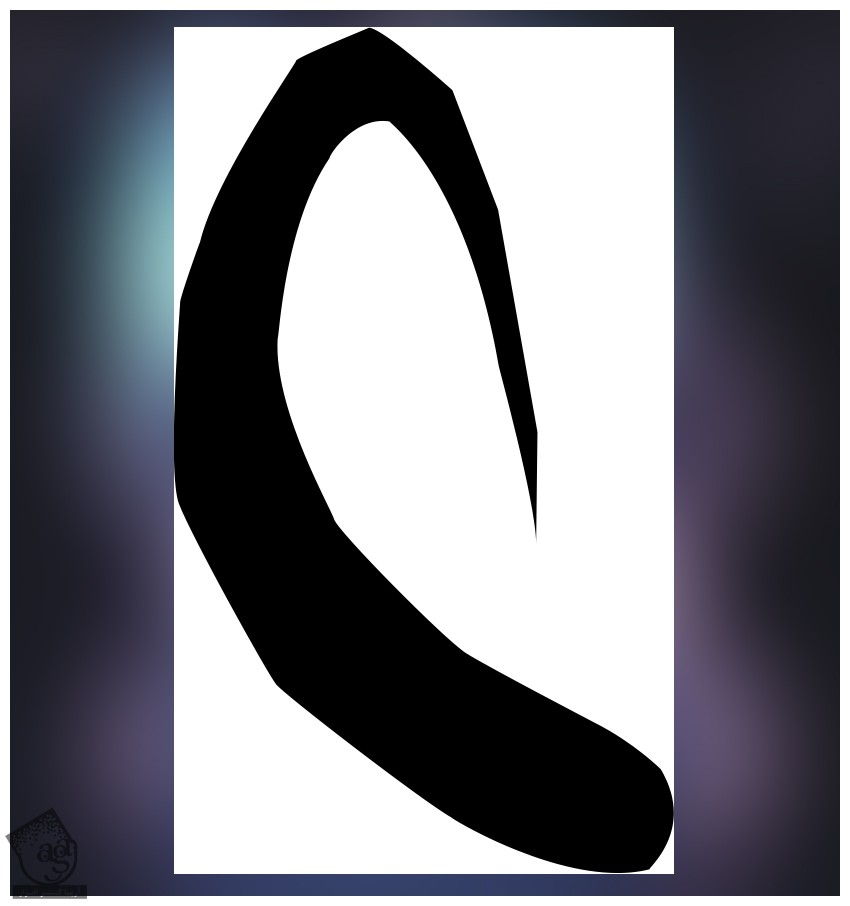
یک لایه جدید درست می کنیم. ابزار Polygonal Marquee رو بر می داریم و شکلی که می بینین رو رسم می کنیم.
ابزار Lasso ور بر می داریم و بخشی از شاخ رو که به پیشانی وصل میشه رو انتخاب می کنیم. اگه کاملا گرد نیست، نگران نباشین.
یک قلمو رو بر می داریم و شروع می کنیم به کشیدن داخل بخش انتخاب شده. برای این کار از کد رنگی #5132c0 استفاده می کنیم.

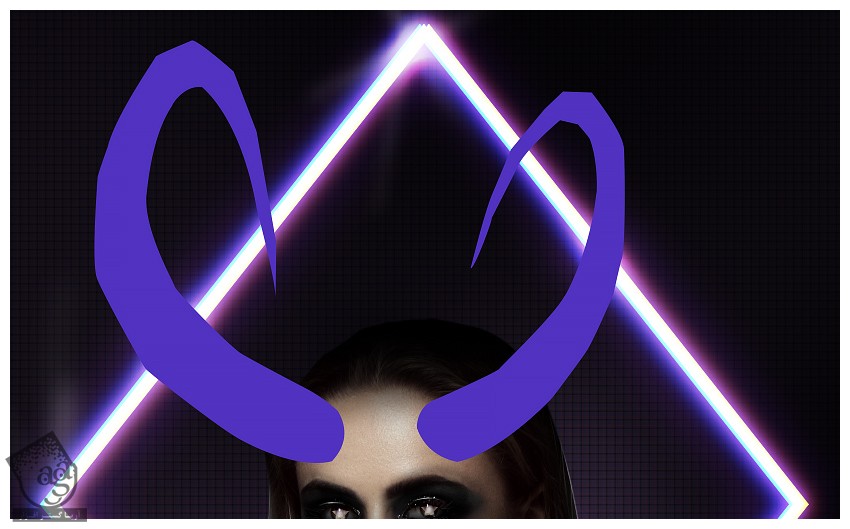
دومین شاخ رو هم درست می کنیم. یا اینکه شاخ قبلی رو کپی و Flip می کنیم و بعد هم سمت دیگه پیشانی قرار میدیم.

گام دوم
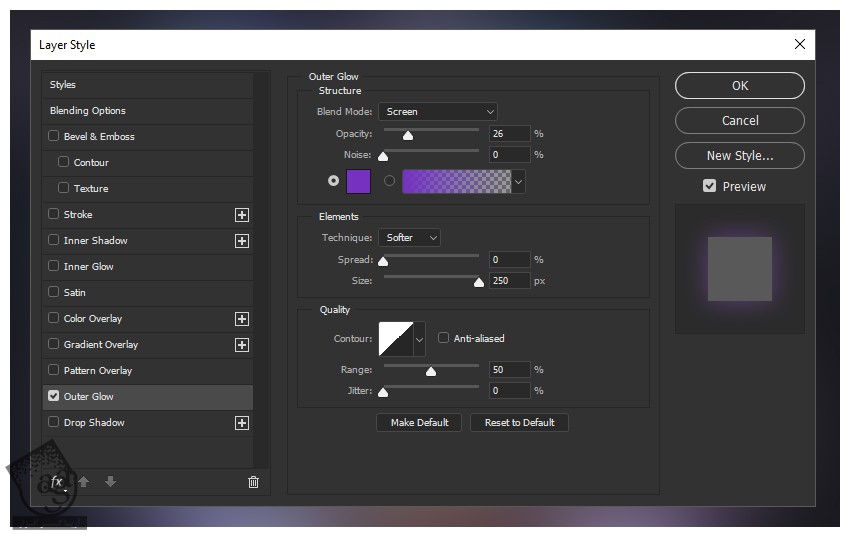
یک Outer Glow Layer Style درست می کنیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Screen
Opacity روی 26 درصد
Color روی کد رنگی #5132c0
Size روی 250 پیکسل

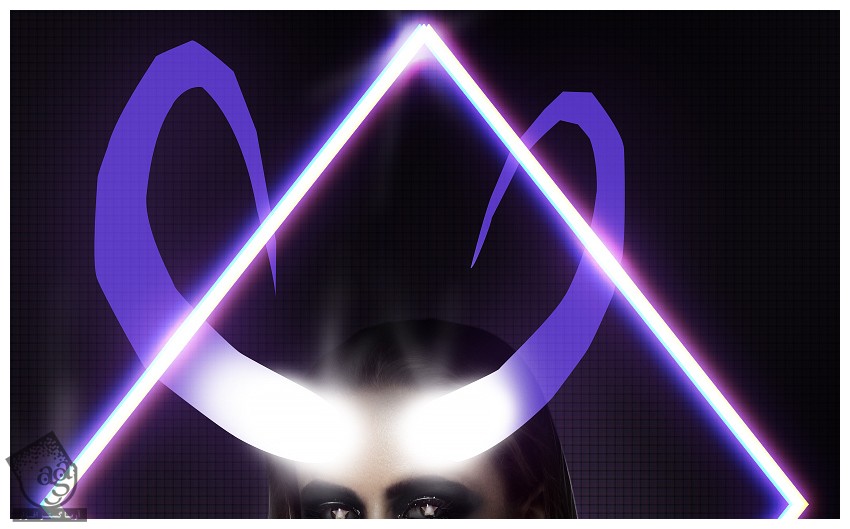
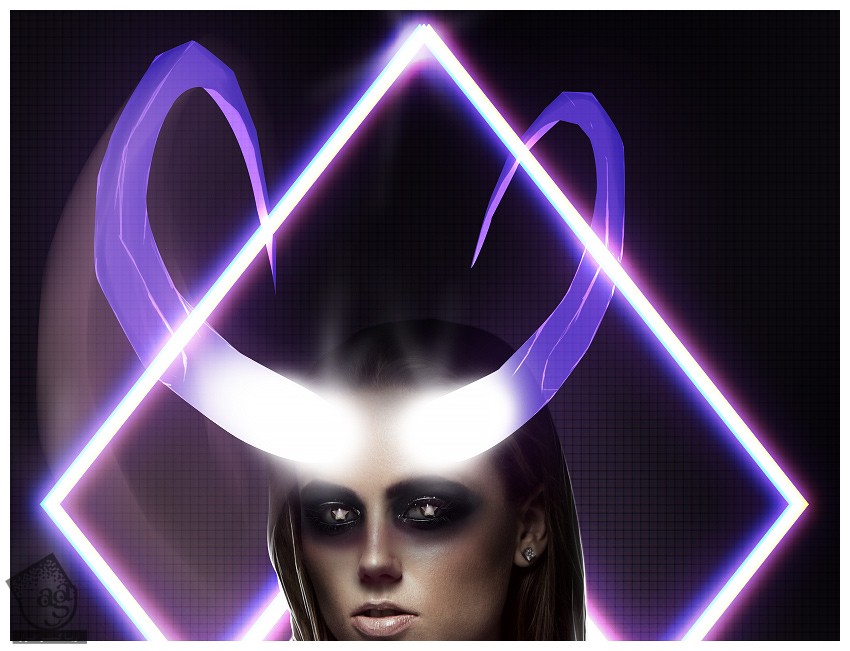
یک لایه جدید درست کرده و روی هر دو شاخ Clip می کنیم. بعد هم رنگ سفید خالص رو روی نیمه پایینی می کشیم.
Mode هر دو لایه شاخ رو روی Screen قرار میدیم.

گام سوم
یک لایه جدید بالای هر دو لایه شاخ درست می کنیم.
یک قلموی بزرگ و نرم بر می داریم و نقطه ای که شاخ با پیشانی تماس داره رو سفید می کنیم تا این دو با هم ادغام بشن.
یک لایه جدید درست می کنیم. یک قلموی نرم و گرد با اندازه ای متوسط بر می داریم. Flow رو میزاریم روی 1 درصد و یک ستاره شش گوشه روی محل تلاقی پیشانی و شاخ رسم می کنیم.
تمام این لایه ها رو با هم گروه کرده و اسم گروه رو میزاریم Horns.

گام چهارم
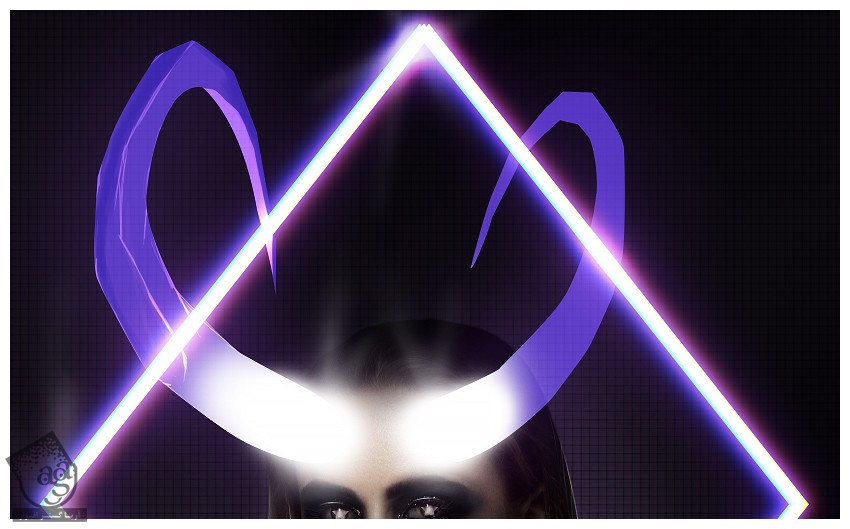
می خوایم جزئیات بیشتری رو به شاخ اضافه می کنیم.
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Overlay.
میریم سراغ پوشه شاخ ها. Ctrl رو نگه می داریم و روی لایه شاخ چپ کلیک می کنیم.
یک لایه ماسک به لایه جدید اضافه می کنیم.
یک قلموی کوچک و سخت و گرد به رنگ سفید بر می داریم. خطوطی رو به شاخ چپ اضافه می کنیم.
یک لایه جدید درست می کنیم و با استفاده از همین تکنیک، یک مقدار سایه اضافه می کنیم. بعد هم Opacity لایه سایه رو میزاریم روی 33 درصد.

همین مراحل بالا رو برای شاخ راست هم تکرار می کنیم.

گام پنجم
یک سند جدید با اندازه ای بزرگ درست می کنیم.
لایه شاخ چپ رو روی این سند جدید درگ و دراپ کرده. مطمئن میشیم که Mode روی Normal قرار گرفته باشه. بعد هم اندازه اون رو با سند هماهنگ می کنیم.
تمام Layer Style ها رو حذف می کنیم و شاخ رو به رنگ مشکی خالص در میاریم.

گام ششم
وارد مسیر Edit > Define Brush میشیم و Ok می زنیم.
میریم سراغ فایل اصلی. یک لایه جدید درست می کنیم و Mode رو میزاریم روی Screen.
ابزار Brush رو بر می داریم. قلمویی که درست کردیم و انتخاب می کنیم. وارد مسیر Window > Brush Settings میشیم تا پنل Brush Settings باز بشه.
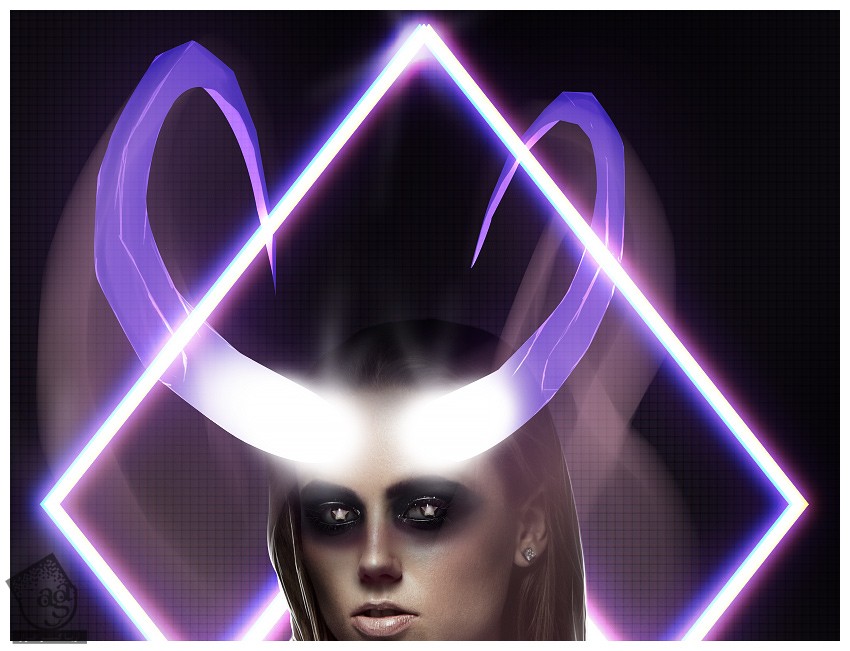
Spacing رو روی 1 درصد و Flow رو روی 1 درصد قرار میدیم. کد رنگی #b3838d رو براش در نظر می گیریم.
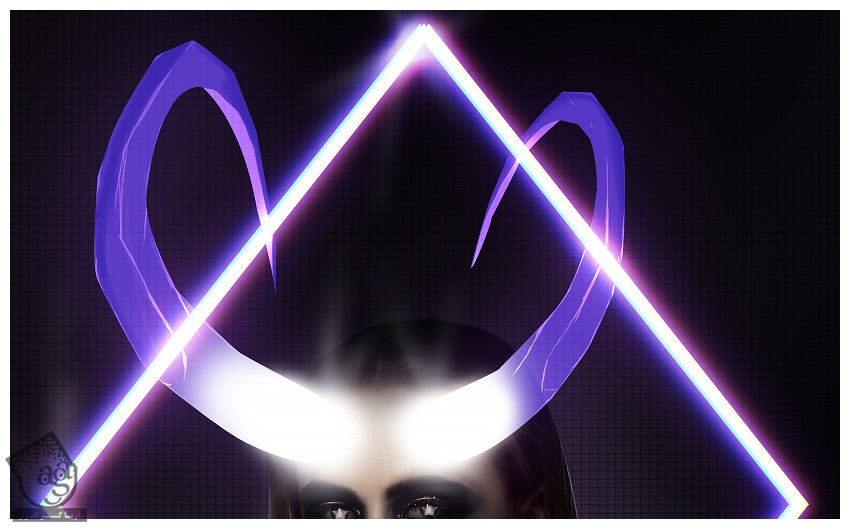
قلمو رو با شاخ تراز کرده و شروع می کنیم به کشیدن.

گام هفتم
Flip X رو از پنل Brush تیک می زنیم و اندازه قلمو رو به اندازه شاخ راست کاهش میدیم.
Opacity لایه رو تا 85 درصد کاهش میدیم.

گام هشتم
یک لایه جدید درست می کنیم و Mode رو میزاریم روی Screen.
یک قلموی نرم و گرد و بزرگ با کد رنگی #b3838d بر می داریم و شروع می کنیم به کشیدن روی شاخ ها.
Opacity رو روی 70 درصد قرار میدیم.

گام نهم
لایه هایی که کشیدیم رو Duplicate می کنیم.
نسخه Duplicate شده رو در بالای درخشندگی آبی قرار میدیم و Mode رو میزاریم روی Ovraly.
یک لایه ماسک برای نسخه Duplicate درست می کنیم. یک قلموی نرم و گرد و بزرگ بر می داریم و نیمه پایینی رو ماسک می کنیم.
این لایه رو Duplicate می کنیم.

گام دهم
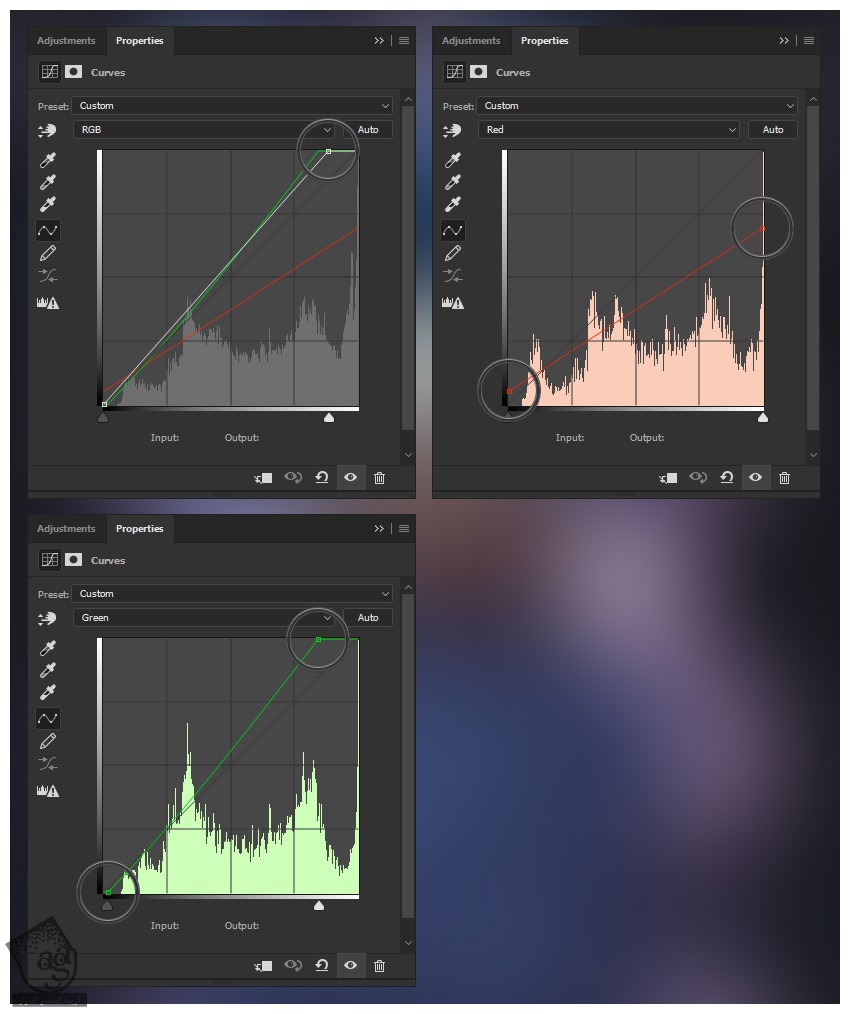
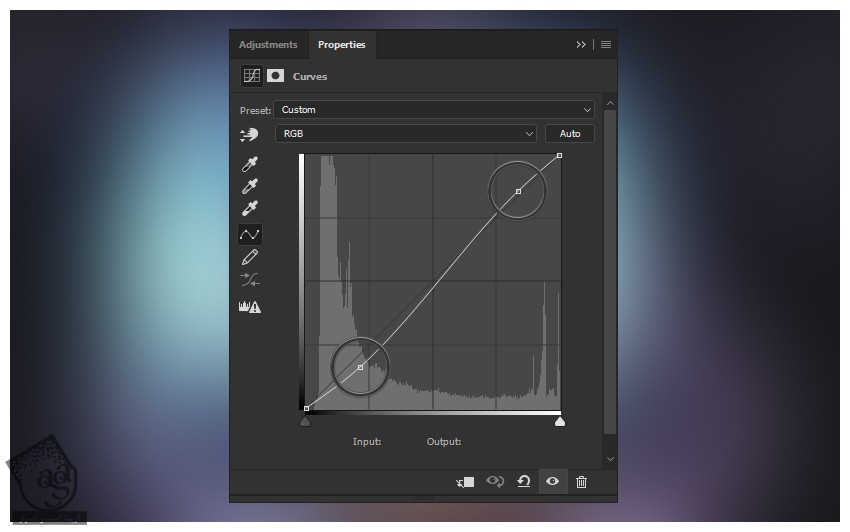
برای تکمیل شاخ ها، یک Curves Adjustment Layer با تنظیمات زیر درست می کنیم.

Ctrl+I رو می زنیم و ماسک رو مشکی می کنیم.
یک قلموی نرم و گرد و بزرگ بر می داریم. وسط شاخ رو سفید می کنیم.
تمام لایه ها رو به همراه گروه Horns با هم گروه می کنیم و اسم گروه رو میزاریم Horns.

ایجاد افکت دهه 80
برای ایجاد افکت دهه 80، لایه های زیر رو درست می کنیم.
گام اول
- لایه Color Lookup Layer به صورت Pastel Hues با Opacity 36%
- لایه Color Lookup Layer به صورت RedBlueYellow با Opacity 35%
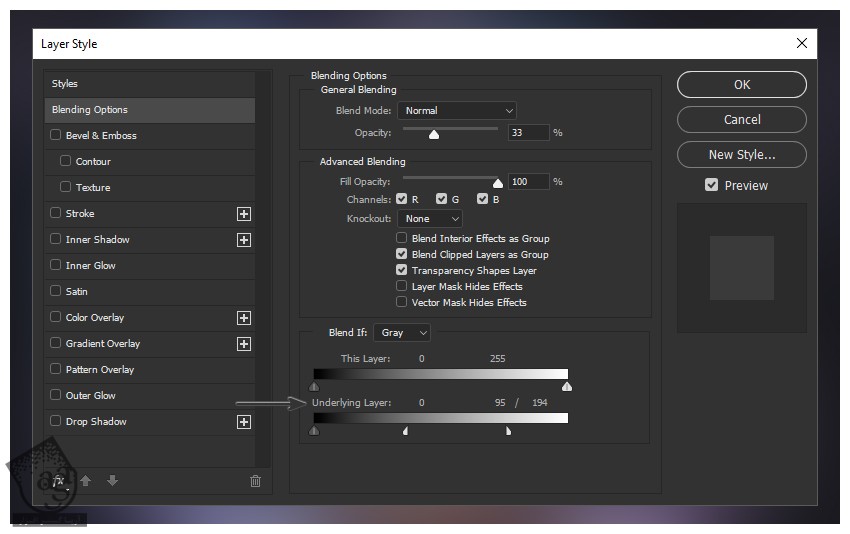
- لایه Color Lookup Layer به صورت FoggyNight با Opacity 33%. روی لایه دابل کلیک می کنیم تا پنل Layer Style باز بشه. Underlying Layer رو به صورت زیر تنظیم می کنیم.
- Alt رو نگه می داریم و کلیک و درگ می کنیم.


گام دوم
- لایه Channel Mixer به صورت Red +129, Green 45-, Blue 5-
- لایه Curves با تنظیمات زیر.

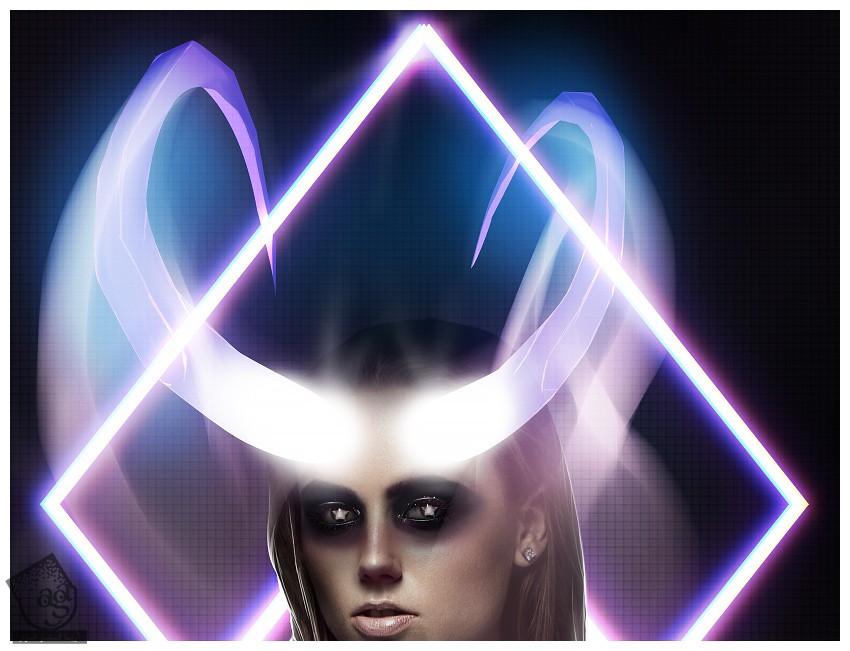
با استفاده از یک قلموی نرم و کرد و بزرگ، بخش میانی بوم رو ماسک می کنیم و افکت Vignette رو ایجاد می کنیم.

گام سوم
در نهایت، لایه های زیر رو اضافه می کنیم.
- لایه Color Lookup Layer به صورت Turquoise-Sepia با Opacity 61%
- لایه Color Lookup Layer به صورت FallColors با Opacity 50%

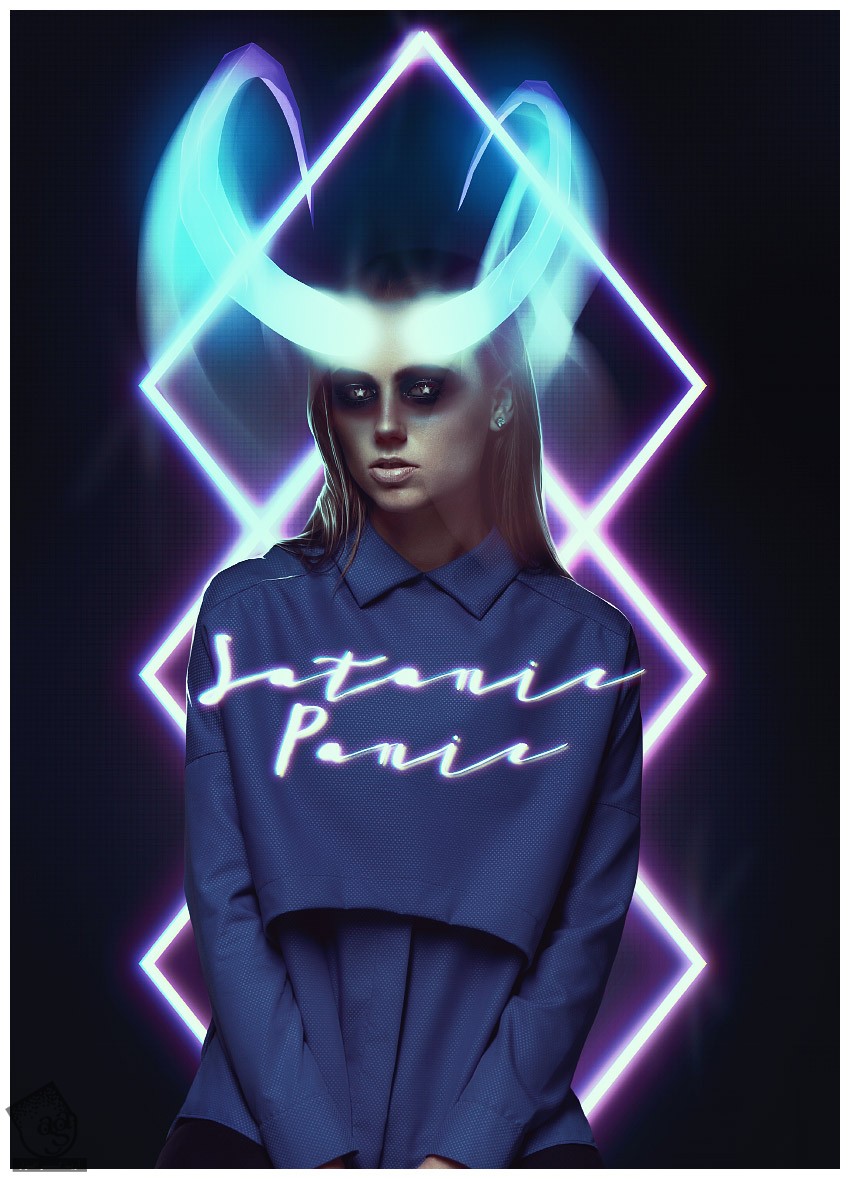
نتیجه

امیدواریم ” آموزش Photoshop : طراحی شاخ نئونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت