No products in the cart.
آموزش Photoshop : طراحی شهر زمردی – قسمت دوم

آموزش Photoshop : طراحی شهر زمردی – قسمت دوم
توی این آموزش، طراحی شهر زمردی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی شهر زمردی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی شهر زمردی – قسمت اول “
گام یازدهم
میریم سراغ لایه 1. بعد هم یک ماسک به این لایه اضافه کرده و بخش پایینی رو با استفاده از یک قلموی سخت و مشکی حذف می کنیم.

گام دوازدهم
لایه Background و Fill رو مخفی می کنیم. Ctrl+Shift+Alt+E رو فشار میدیم و تمام لایه های Transparent رو با هم Merge یا ادغام می کنیم. دروازه ادغام شده رو روی سند اصلی برده و بین دیوار قرار میدیم.

گام سیزدهم
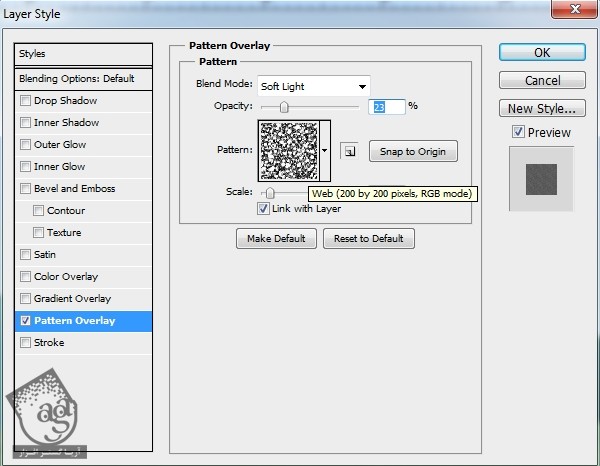
برای ایجاد الگوی دروازه، روی لایه ورودی دابل کلیک کرده و Pattern Overlay رو انتخاب می کنیم. Texture Fill 2 رو بارگذاری کرده و Web رو انتخاب می کنیم.


گام چهاردهم
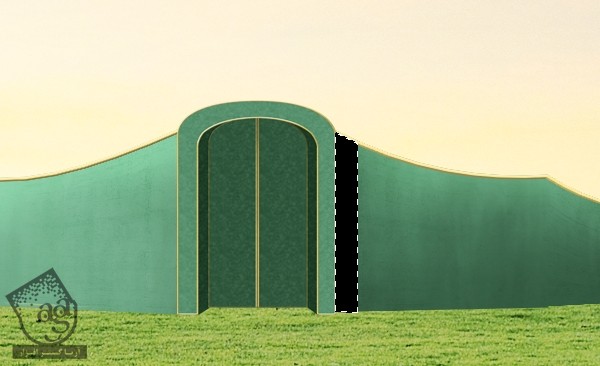
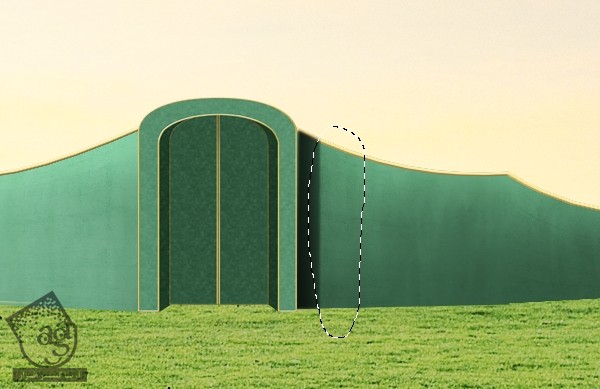
برای ایجاد سایه روی دیوار، یک لایه جدید زیر لایه دروازه درست می کنیم. یادتون باشه که نور از چپ به راست می تابه بنابراین سایه باید سمت راست باشه. ابزار Polygonal Lasso رو بر می داریم یک بخشی رو نزدیک به سمت راست دروازه انتخاب کرده و رنگ مشکی رو برای Fill در نظر می گیریم.

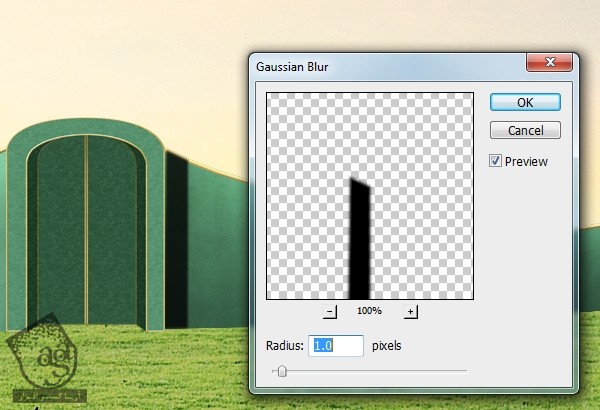
Opacity این لایه رو تا 80 درصد کاهش میدیم. بعد هم وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1 پیکسل.

یک ماسک به این لایه اضافه می کنیم. یک قلموی نرم و مشکی بر می داریم و Opacity این سایه رو هم کاهش میدیم.

گام پانزدهم
با استفاده از همین روش، سایه رو سمت چپ دروازه روی زمین اضافه می کنیم.

گام شانزدهم
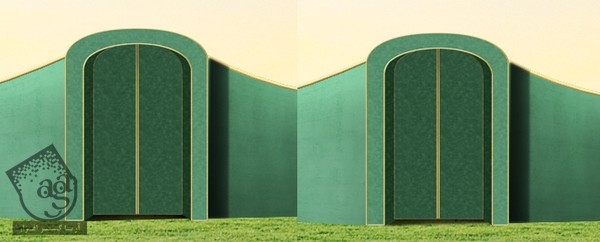
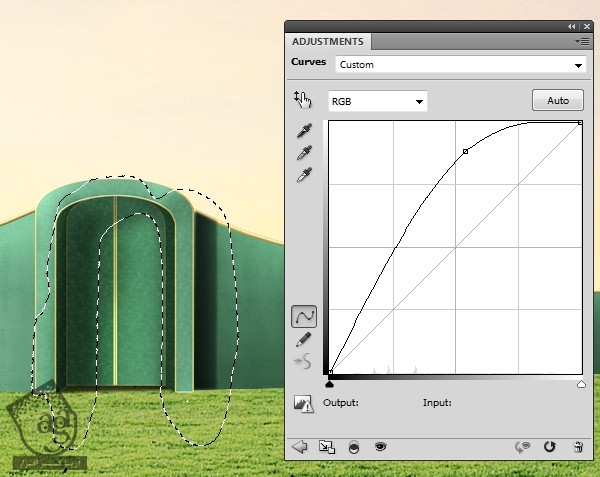
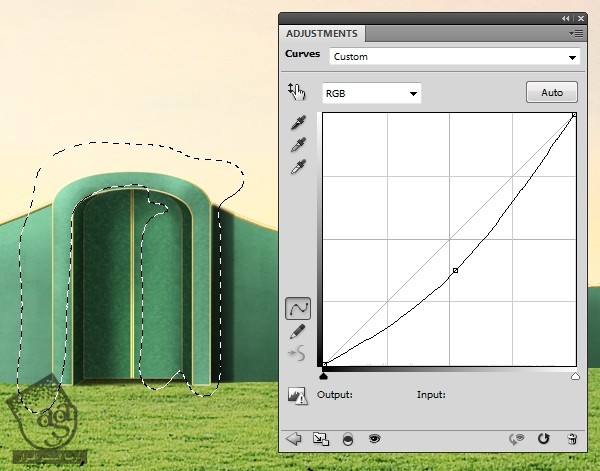
یک Curves Adjustment Layer درست کرده و دروازه رو باهاش روشن می کنیم. به خصوص سمت چپ اون رو. روی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و نور رو مخفی کرده و سایه رو سمت چپ در مخفی اضافه می کنیم.

گام هفدهم
یک Curves Adjustment Layer دیگه درست کرده و سایه رو تشدید می کنیم. روی بقیه قسمت های دروازه می کشیم.

اضافه کرده اولین ساختمان
گام اول
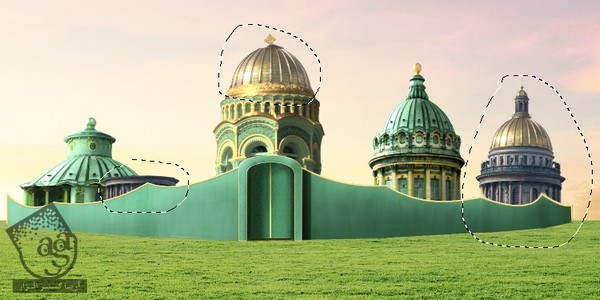
از این مرحله به بعد، می خوایم ساختمان پشت دیوار رو اضافه کرده و تنظیمات لایه های زیر دیوار و دروازه رو انجام بدیم. برای این کار از شکل های مختلفی مثل قلعه، کلیسا، گنبد و غیره استفاده می کنیم. هدف از این کار اینه که از یکنواختی ساختمان ها جلوگیری کنیم و جزئیات، رنگ ها و شکل های مختلفی به صحنه اضافه کنمی.
تصویر Castle 3 رو باز کرده و بخشی از قلعه رو با ابزار Polygonal Lasso استفاده می کنیم.

اون رو پشت دروازه اضافه کرده، اون رو به صورت افقی Flip می کنیم تا با منبع نور پس زمینه هماهنگی پیدا کنه.

گام دوم
گنبد بزرگ رو از این قلعه انتخاب کرده و اون رو به بالای گنبد موجود اضافه می کنیم. این لایه رو زیر لایه کنونی قرار میدیم.


گام سوم
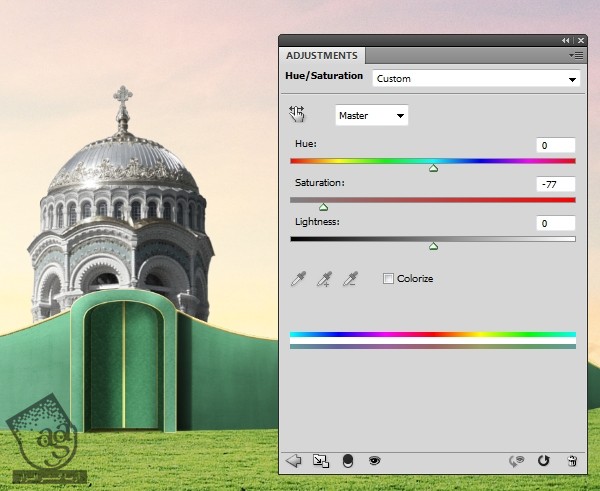
یک گروه جدید برای این لایه ها درست می کنیم. یک Hue/Saturation Adjustment Layer اضافه کرده و اون ها رو Desaturate می کنیم.

گام چهارم
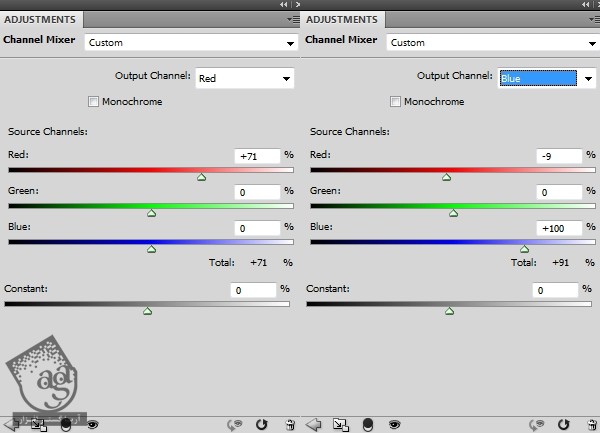
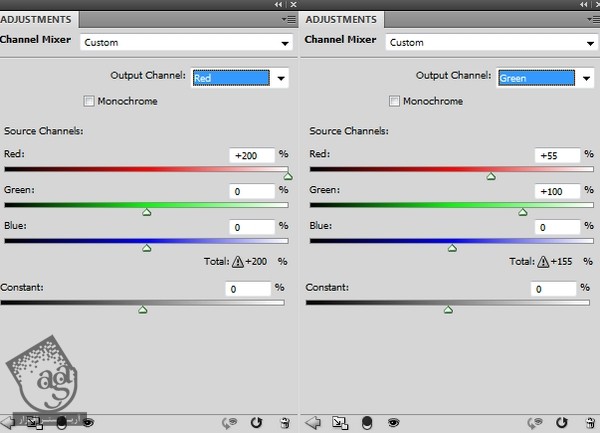
یک Channel Mixer Adjustment Layer اضافه کرده و رنگ ساختمان رو باهاش تغییر میدیم.


گام پنجم
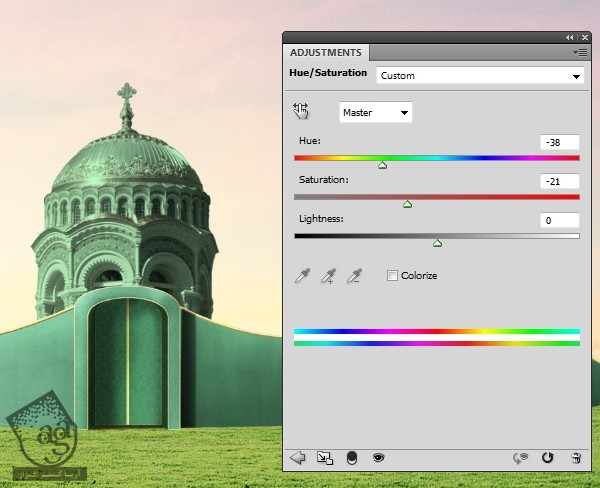
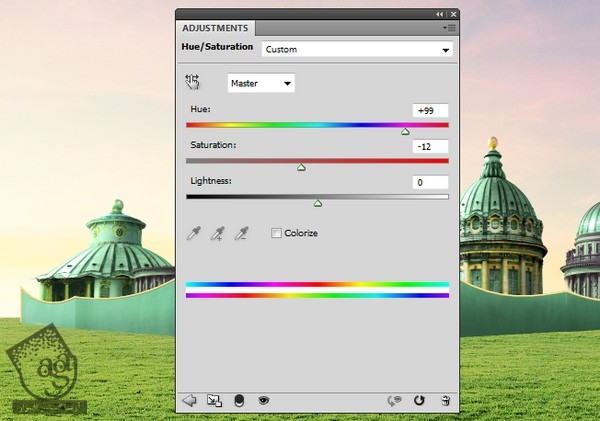
یک Hue/Saturation Adjustment Layer درست کرده و تنظیمات Master رو به شکل زیر انجام میدیم.

گام ششم
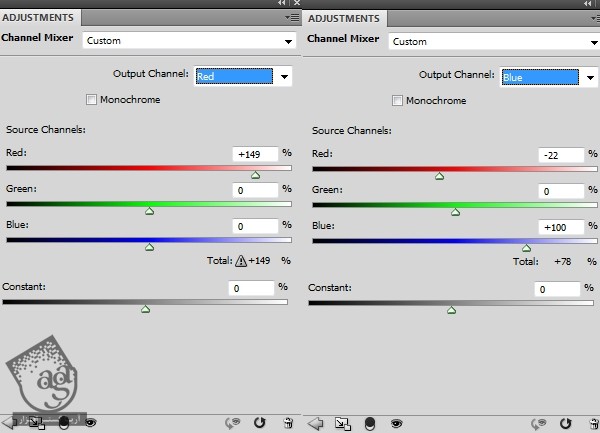
یک Channel Mxer Adjustment Layer بر می داریم و رنگ طلایی رو برای ساختمان در نظر می گیریم.

با استفاده از قلموی سخت و مشکی، روی این لایه ماسک می کشیم و رنگ فیروزه ای دیواره سازه رو به شکلی که می بینین در میاریم.

گام هفتم
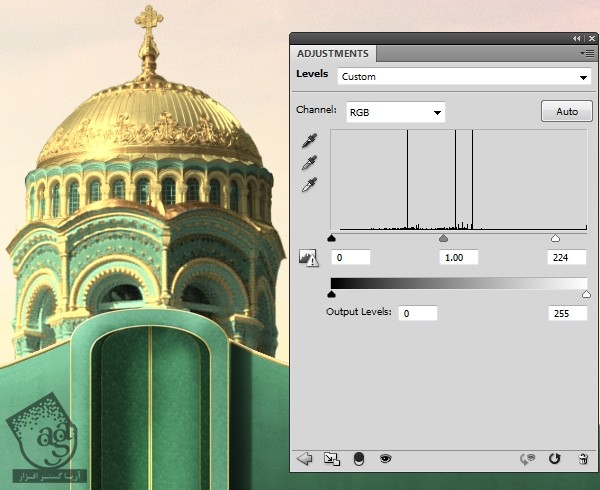
یک Levels Adjustment Layer اضافه کرده و هایلایت رو افزایش میدیم.

اضافه کردن دومین ساختمان
گام اول
تصویری که می بینین رو جدا کرده و لبه سمت چپ دیوار قرار میدیم.

گام دوم
یک لایه جدید به صورت Clipping Mask درست می کنیم. Mode رو روی Overlay 100% قرار میدیم و گزینه آخر رو تیک می زنیم. ابزار Dodge رو بر می داریم سمت چپ این سازه رو به صورتی که می بینین روشن می کنیم.

گام سوم
یک Channel Mixer Adjustment Layer درست کرده و رنگ سازه رو تغییر میدیم.

از این لایه ماسک برای آشکار سازی جزئیات طلایی سازه استفاده می کنیم.

گام چهارم
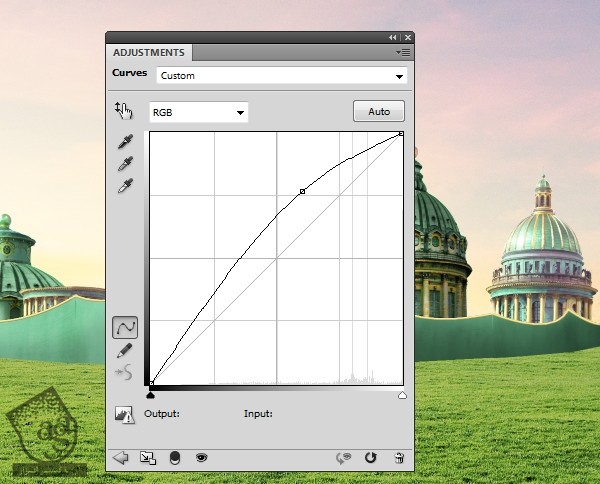
یک Curves Adjustment Layer درست کرده و نور رو افزایش میدیم. بعد هم روی این لایه ماسک می کشیم.

اضافه کردن سومین ساختمان
گام اول
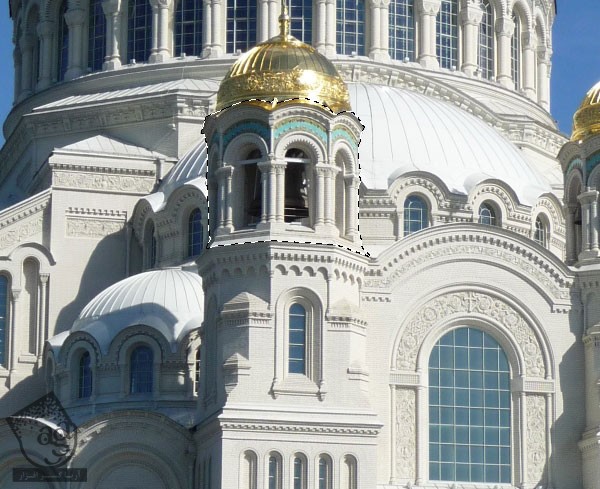
تصویر دوم کلیسا رو باز می کنیم. این ساختمان رو از تصویر جدا کرده و سمت راست صحنه قرار میدیم. بعد هم اون رو Flip کرده و سمت چپ قرار میدیم.

گام دوم
گنبد این کلیسا رو انتخاب می کنیم و اون رو به بالای ساختمان دوم اضافه می کنیم. Ctrl+T رو فشار میدیم و اون رو به شکلی که می بینین در میاریم.


یک ماسک به این لایه اضافه می کنیم. یک قلموی مشکی و نرم برداشته و بخش بالایی رو با سازه کنونی ادغام می کنیم.

گام سوم
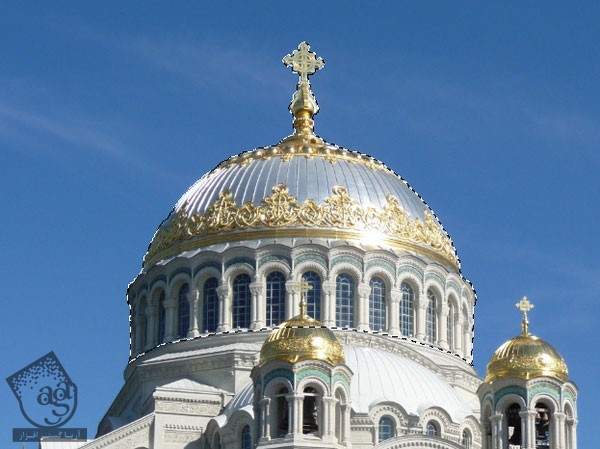
کره نوک تصویر اصلی رو انتخاب کرده و اون رو روی ساختمان 2 قرار میدیم.

از یک لایه ماسک برای حذف بخش پایینی این کره استفاده می کنیم.

گام چهارم
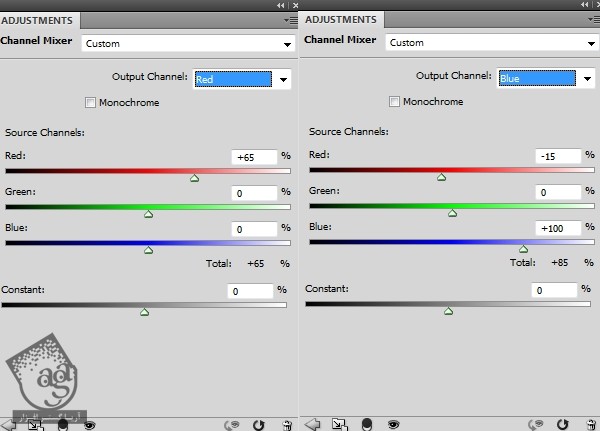
یک Channel Mixer Adjustment Layer اضافه کرده و رنگ کره رو تغییر میدیم.

گام پنجم
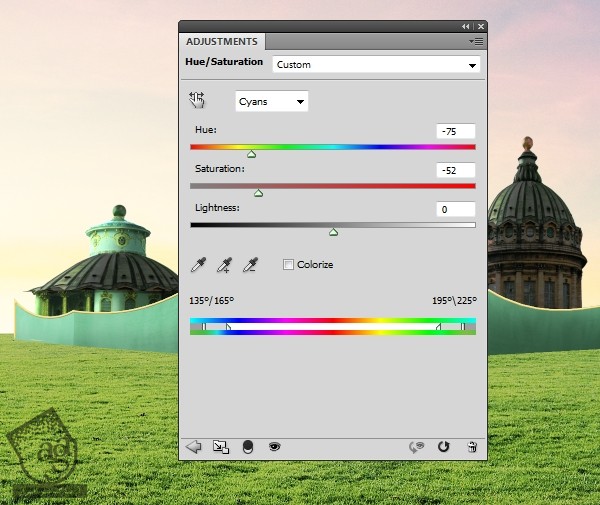
یک گروه برای این لایه ها درست می کنیم. یک Hue/Saturation Adjustment Layer درست کرده و تنظیمات Cyan رو به صورت زیر در میاریم.

گام ششم
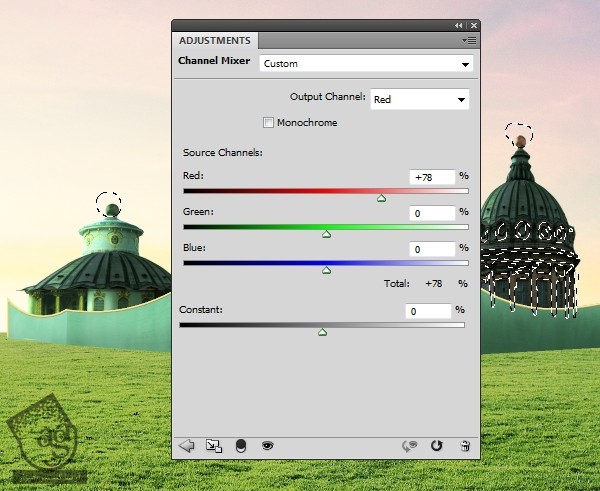
یک Channel Mixer Adjustment Layer درست می کنیم و به صورت زیر در میاریم. ستون ها و کره رو به رنگ اصلی در میاریم.

گام هفتم
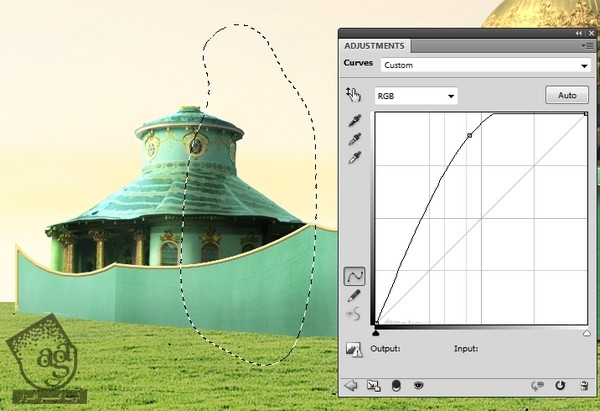
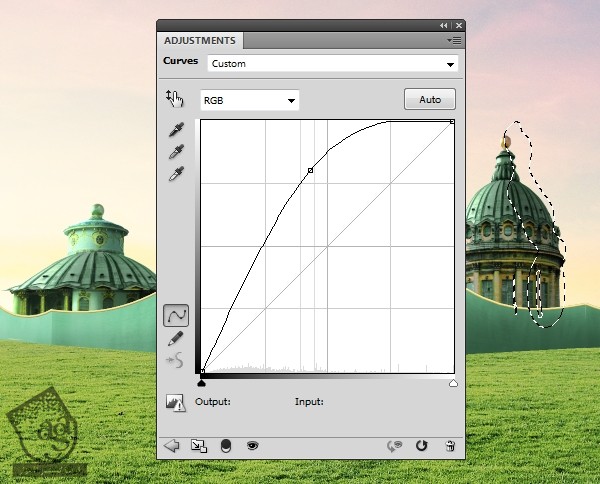
یک Curves Adjustment Layer درست می کنیم و یک مقدار نور به این سازه اضافه می کنیم. کناره های تاریک سازه رو ماسک می کنیم.

گام هشتم
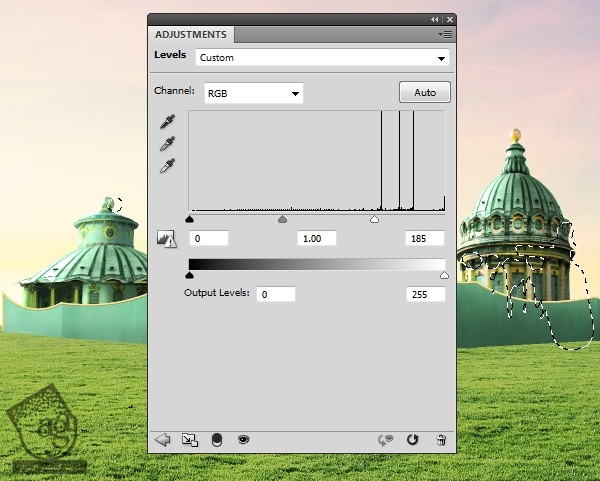
یک Levels Adjustment Layer درست کرده و هایلایت رو افزایش میدیم. سایه سازه و کره رو حفظ می کنیم.

اضافه کردن چهارمین ساختمان
گام اول
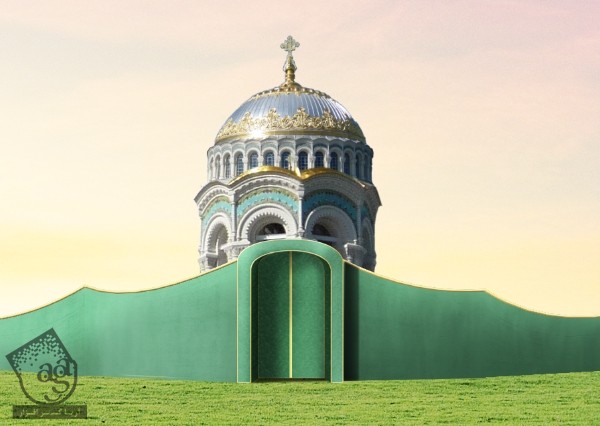
تصویر کلیسای سوم رو باز می کنیم. بخش بالایی گنبد رو انتخاب کرده و اون رو دو طرف دیوار قرار میدیم. گنبد رو به بالا و مرکز سازه اضافه می کنیم.

گام دوم
این لایه ها رو توی یک پوشه جدید قرار میدیم. یک Hue/Saturation Adjustment Layer درست می کنیم و رنگ رو اصلاح می کنیم.

رنگ اصلی خطوط طلایی گنبد رو با استفاده از لایه ماسک Adjustment Layer آشکار می کنیم.

گام سوم
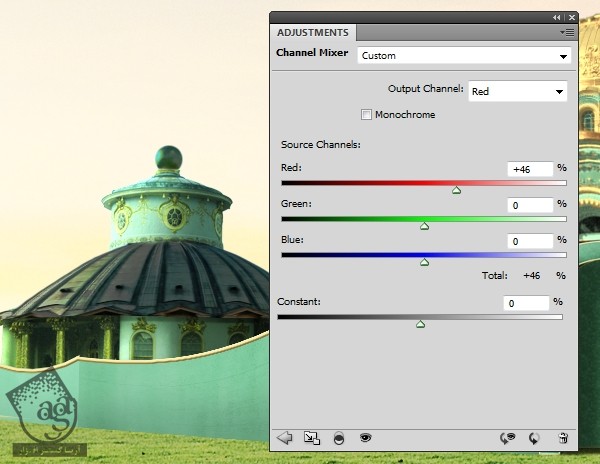
توی این گام، یک Channel Mixer Adjustment Layer درست کرده و رنگ طلایی رو به ساختمان اضافه می کنیم.

از این لایه ماسک برای آشکار کردن نواحی زمردی بالای پنجره ها و نشون دادن طلایی ستون ها و Stroke ها استفاده می کنیم.

گام چهارم
یک Curves Adjustment Layer درست کرده و هایلایت رو به خصوص روی گنبدها افزایش میدیم. بعد هم بقیه قسمت ها رو با این لایه ماسک حذف می کنیم.


” آموزش Photoshop : طراحی شهر زمردی – قسمت دوم ” – به زودی
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت