No products in the cart.
آموزش Photoshop : طراحی لوگوی چرمی

آموزش Photoshop : طراحی لوگوی چرمی
توی این آموزش، طراحی لوگوی چرمی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار، از Illustrator هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی لوگوی چرمی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی صحنه
گام اول
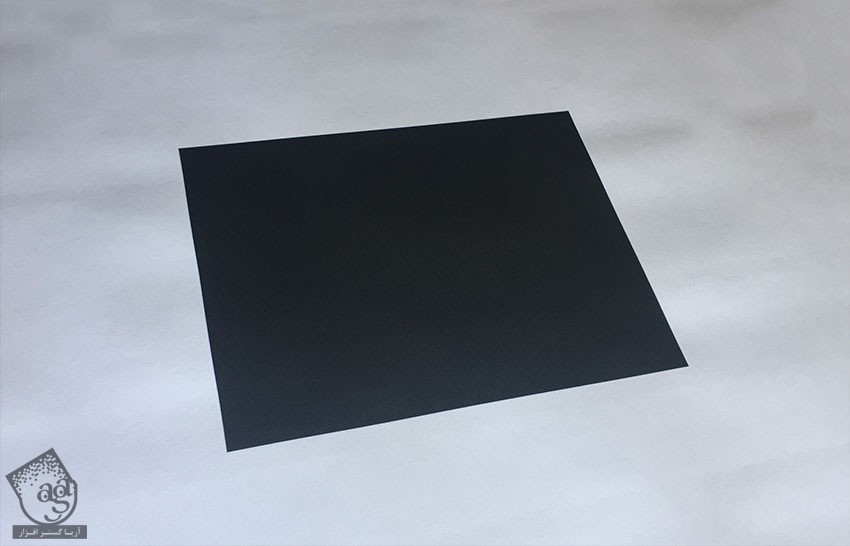
تصویر مورد نظر رو دانلود می کنیم.

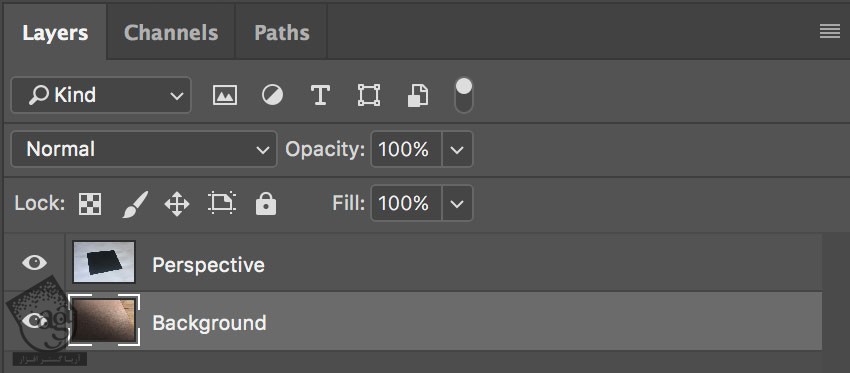
وارد پنل Layers میشیم. لایه Background رو انتخاب می کنیم.
برای Unlock کردن لایه، وارد مسیر Layer > New > Layer from Background میشیم و Ok می زنیم.
روی لایه دابل کلیک کرده و اسم لایه رو میزاریم Perspective.

گام دوم
لایه دوم رو انتخاب می کنیم.
وارد مسیر Select > All میشیم و بعد هم مسیر Edit > Copy رو دنبال می کنیم.
میریم سراغ سند اصلی . تصویر Background رو Paste می کنیم و وارد مسیر Edit > Paste میشیم.

روی لایه دابل کلیک کرده و اسم اون رو میزاریم Background.
سند Background رو می بندیم. لایه Background رو پشت لایه Perspective قرار میدیم.

اصلاح Smart Object
گام اول
رنگ سبز رو برای Foreground در نظر می گیریم.
ابزار Rectangle رو انتخاب کرده و نشانگر ماوس رو روی بوم می بریم و کلیک می کنیم. ابعاد 1100 در 793 پیکسل رو براش در نظر می گیریم و Ok می زنیم.
وارد پنل Layers میشیم. روی لایه دابل کلیک کرده و اسمش رو میزاریم Smart Object.
همچنان که لایه Smart Object انتخاب شده، وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم.

گام دوم
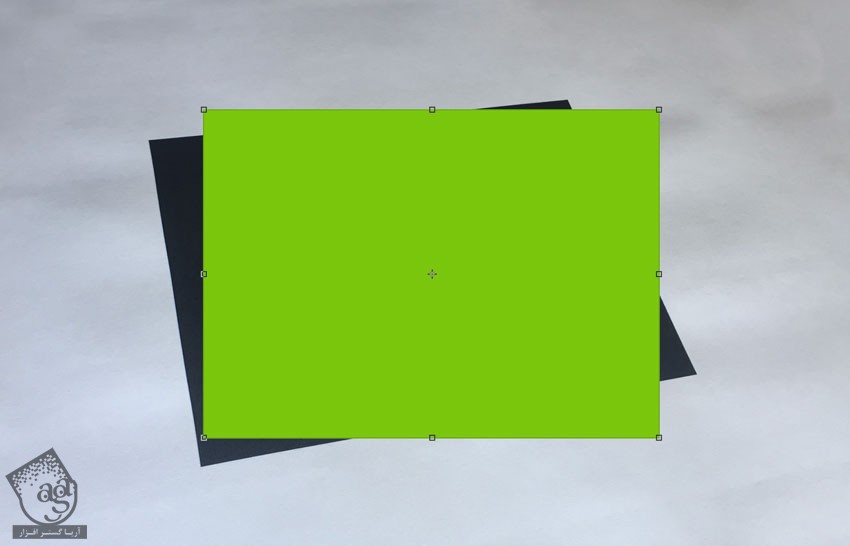
وارد مسیر Edit > Transform > Distort میشیم.
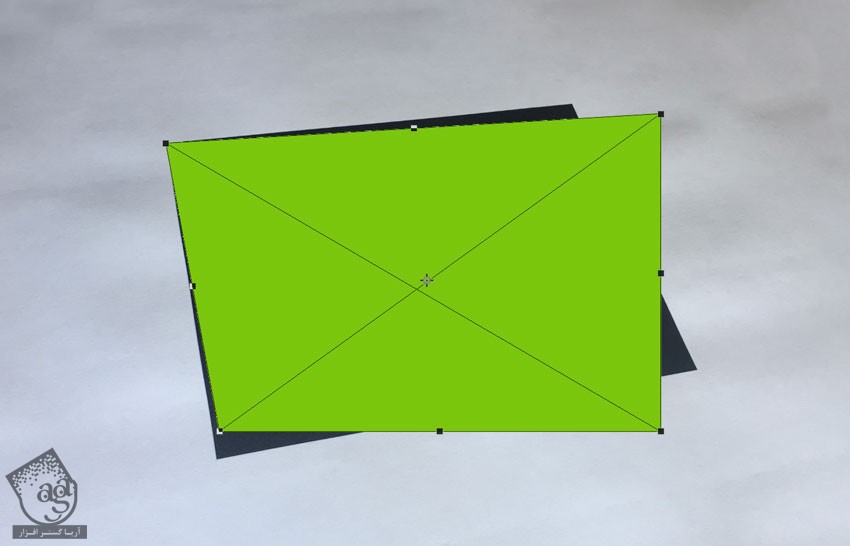
Anchor Point بالای سمت چپ رو تا گوشه بالای سمت چپ مستطیل پرسپکتیو، درگ می کنیم.

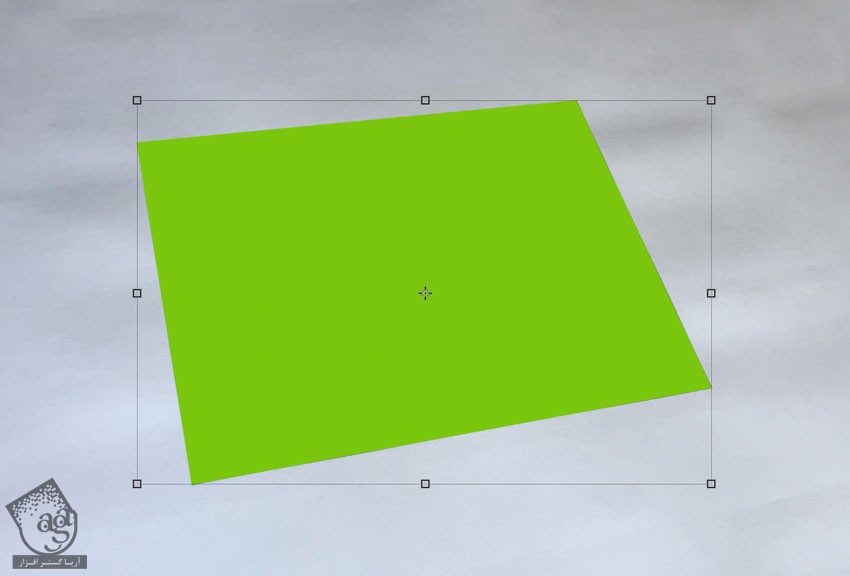
تا زمانی که نتیجه به صورت زیر در بیاد، به این کار ادامه میدیم.

لایه Perspective رو انتخاب کرده و وارد مسیر Layer > Delete > Layer میشیم.
وارد کردن نشان
گام اول
ابزار Selection رو انتخاب می کنیم.
نشان مورد نظر رو انتخاب کرده و وارد مسیر Edit > Copy میشیم.
یک سند جدید به ابعاد 350 در 350 پیکسل درست می کنیم.
نشان رو Paste می کنیم. برای این کار، وارد مسیر Edit > Paste میشیم.

گام دوم
با استفاده از Selection، نشان رو روی ناحیه خاکستری جا به جا می کنیم.

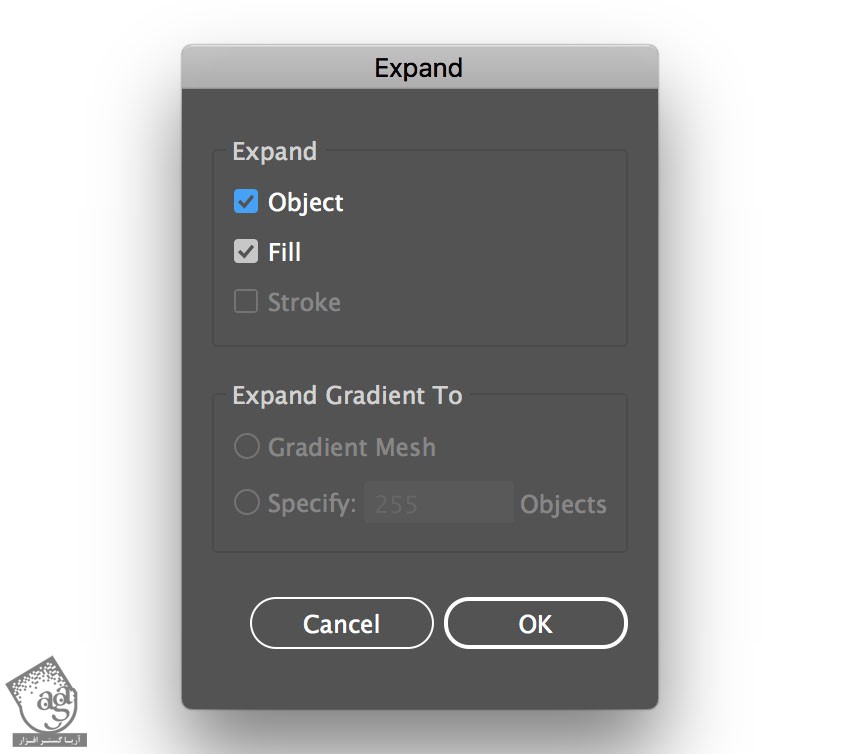
وارد مسیر Object > Expand Appearance میشیم و بعد هم مسیر Object > Expand رو دنبل می کنیم. Object و Fill رو تیک زده و Ok می زنیم.

گام سوم
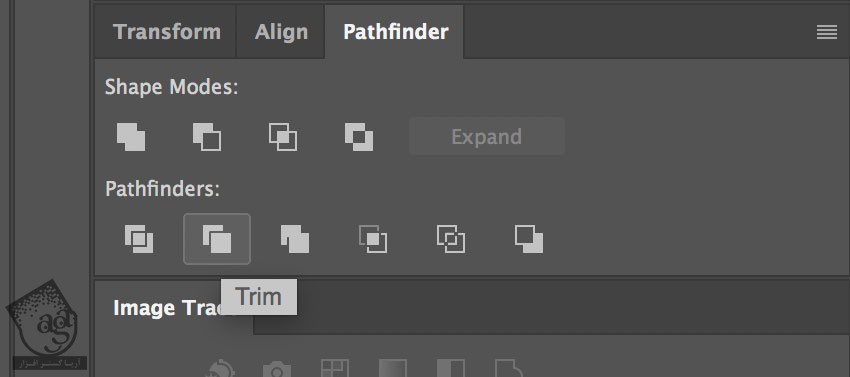
وارد پنل Pathfinder میشیم و روی Trim کلیک می کنیم.

گام چهارم
ابزار Magic Wand رو بر می داریم.

نشانگر رو روی ناحیه سفید قرار داده و با کلیک، کل این ناحیه رو انتخاب می کنیم.

در صورت لزوم، زوم می کنیم. بعد از انتخاب این ناحیه، وارد مسیر Edit > Cut میشیم.

ناحیه خاکستری روشن رو انتخاب کرده و وارد مسیر Edit > Cut میشیم.
نتیجه به صورت زیر در میاد.

اضافه کردن نشان به صحنه
گام اول
با استفاده از ابزار Selection، نشان رو انتخاب کرده و وارد مسیر Edit > Copy میشیم.

گام دوم
میریم سراغ فتوشاپ و روی Thumbnail مربوط به Smart Object کلیک می کنیم.
وارد پنل Layers میشیم و مسیر Edit > Paste رو دنبال می کنیم.
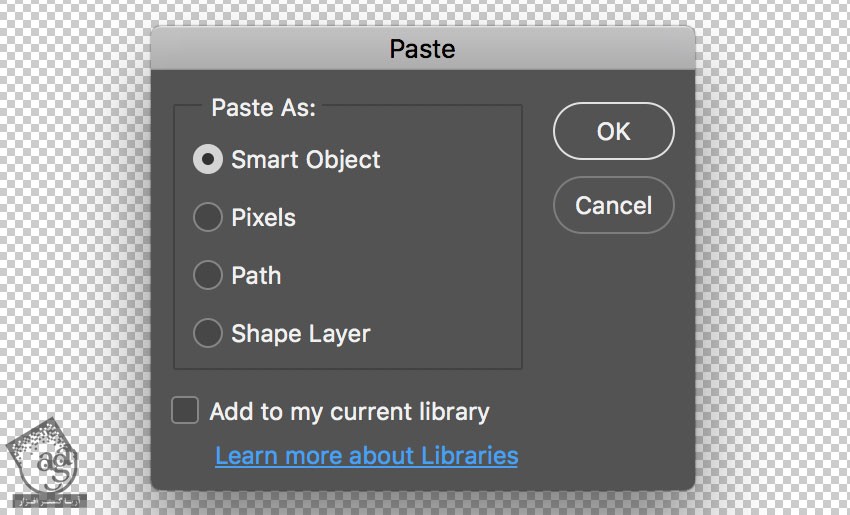
Smart Object رو انتخاب کرده و Ok می زنیم.

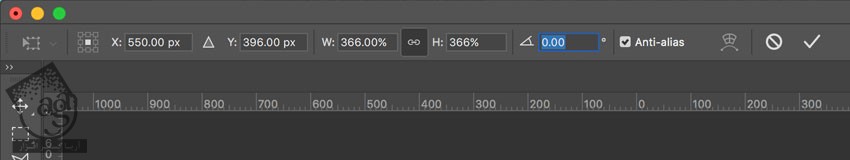
عدد 550 رو توی فیلد X و عدد 396 رو توی فیلد Y و عدد 366 درصد رو توی فیلد W وارد می کنیم و Enter می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
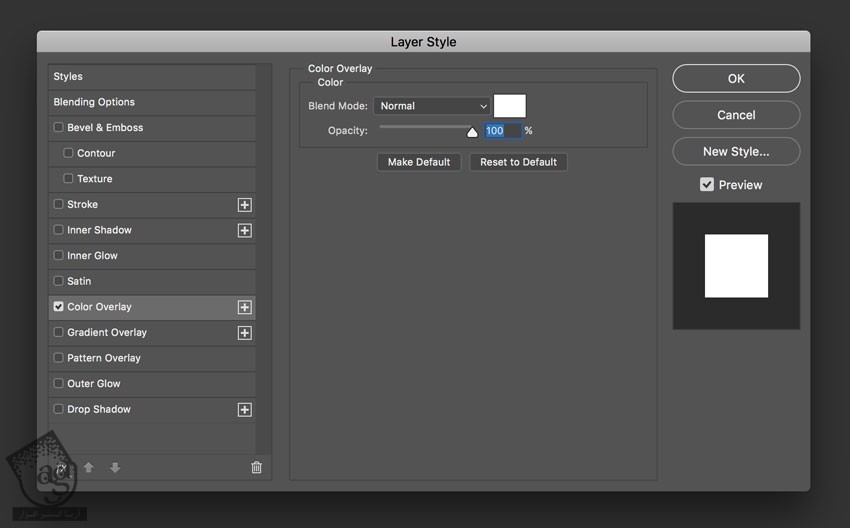
وارد پنل Layers میشیم و پنل Layer Style رو باز می کنیم. یک Gradient Overlay جدید درست می کنیم. Blend Mode رو روی Normal و Opacity رو روی 100 درصد قرار میدیم. کد رنگی #ffffff رو وارد کرده و Ok می زنیم.

گام چهارم
وارد مسیر File > Save میشیم و این فایل رو ذخیره می کنیم.

مهر کردن نشان روی چرم
گام اول
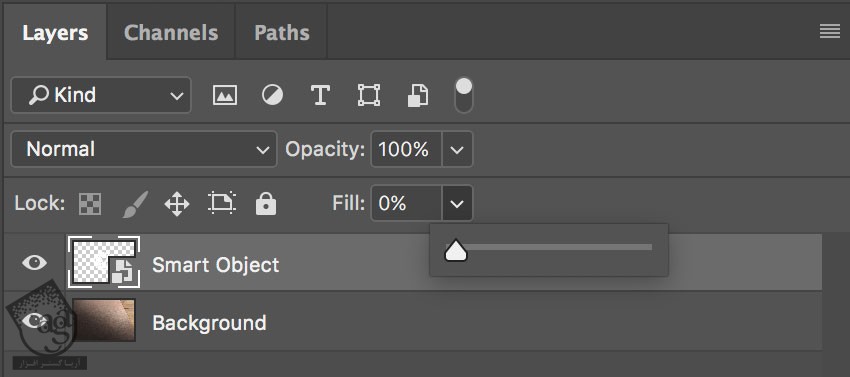
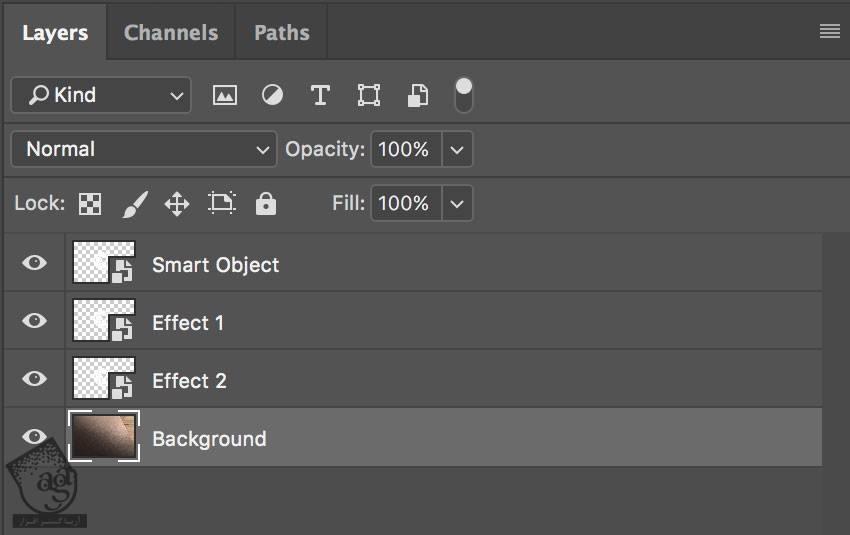
Fill رو برای Smart Object در نظر گرفته و اون رو روی 0 درصد تنظیم می کنیم.

لایه Smart Object رو دو بار Duplicate کرده و وارد مسیر Layer > New > Layer via Copy میشیم. اسامی Effect 2 و Effect 1 رو براش در نظر می گیریم.

گام دوم
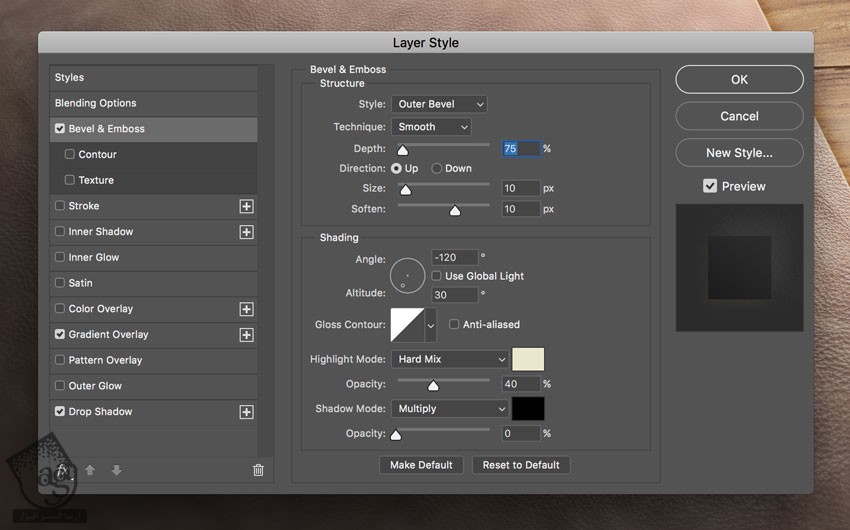
لایه Effect 2 رو انتخاب می کنیم. وارد پنل Layer Style میشیم و افکت Bevel & Emboss رو با تنظیمات زیر وارد می کنیم.

گام سوم
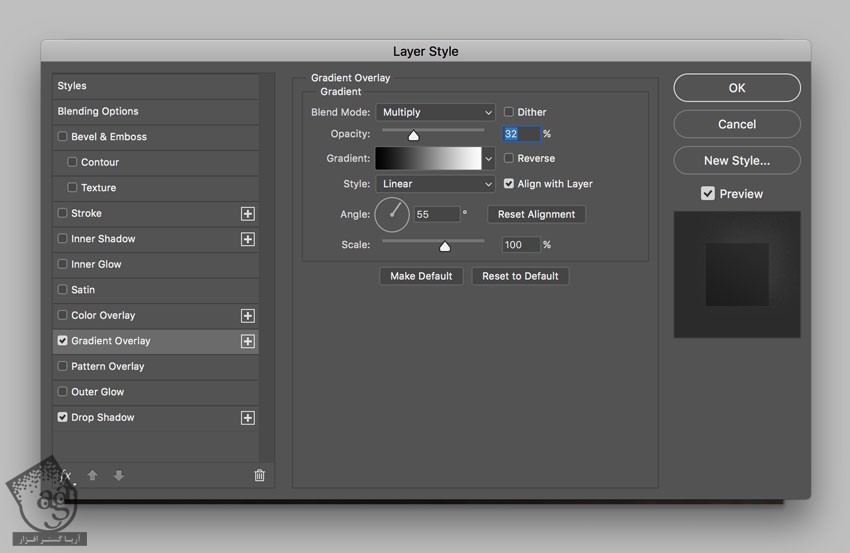
افکت Gradient Overlay رو با تنظیمات زیر وارد می کنیم.

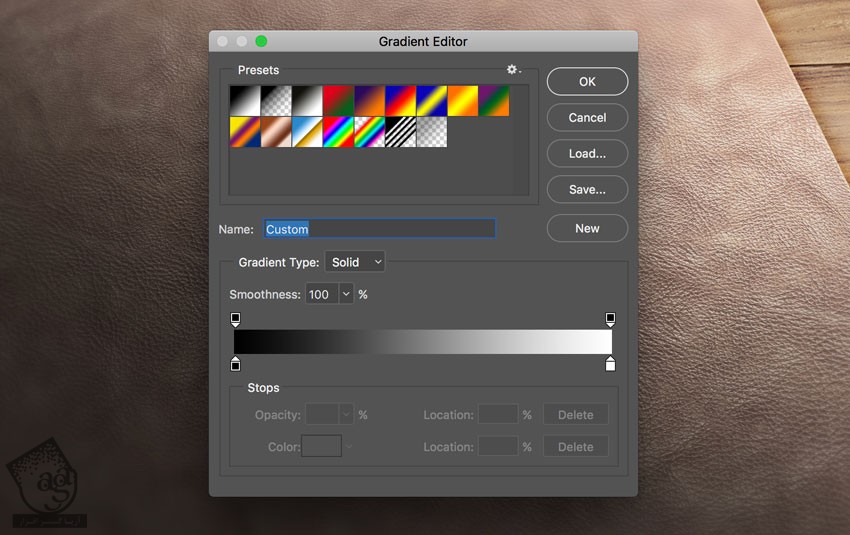
پنجره Gradient رو باز می کنیم.اولین Color Stop رو انتخاب می کنیم. Location رو روی 0 درصد و Color رو روی #000000 قرار میدیم. میریم سراغ دومین Color Stop و Location رو روی 100 درصد و Color رو روی #ffffff قرار میدیم.

گام چهارم
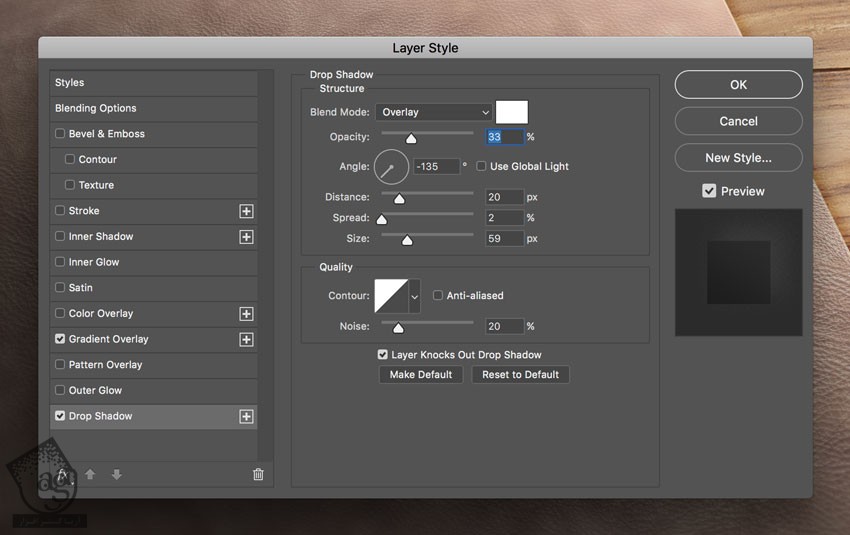
افکت Drop Shadow رو با تنظیمات زیر وارد می کنیم.
Blend Mode رو روی Overlay قرار داده و رنگ سفید رو براش در نظر می گیریم.

گام پنجم
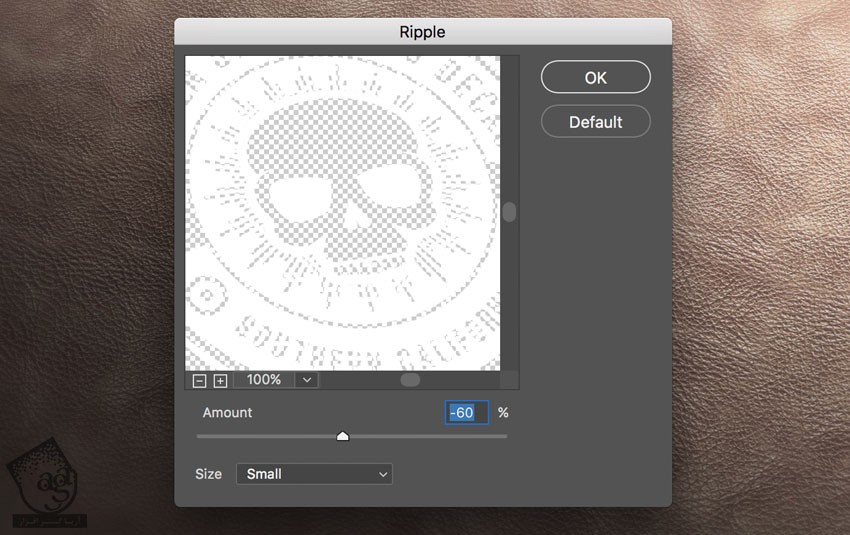
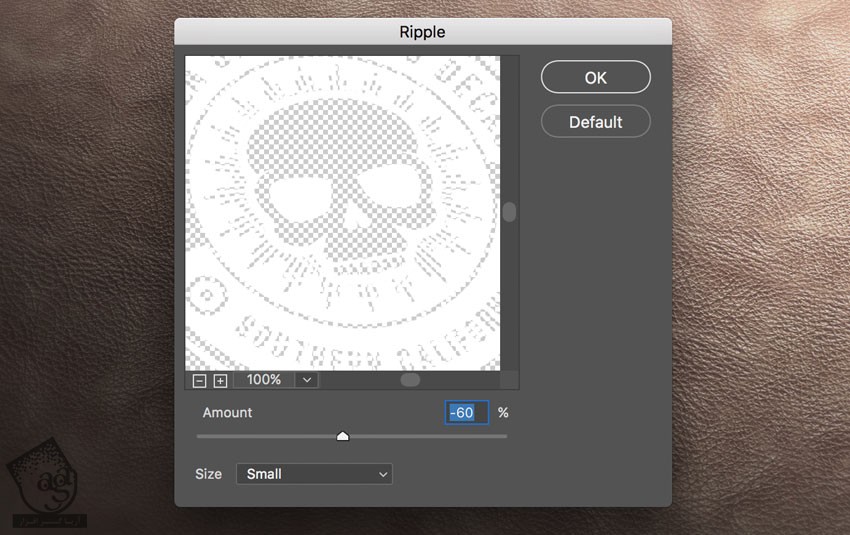
لایه Effect 1 رو انتخاب کرده و وارد مسیر Filter > Distort > Ripple میشیم و Amount رو روی 60- درصد قرار میدیم.

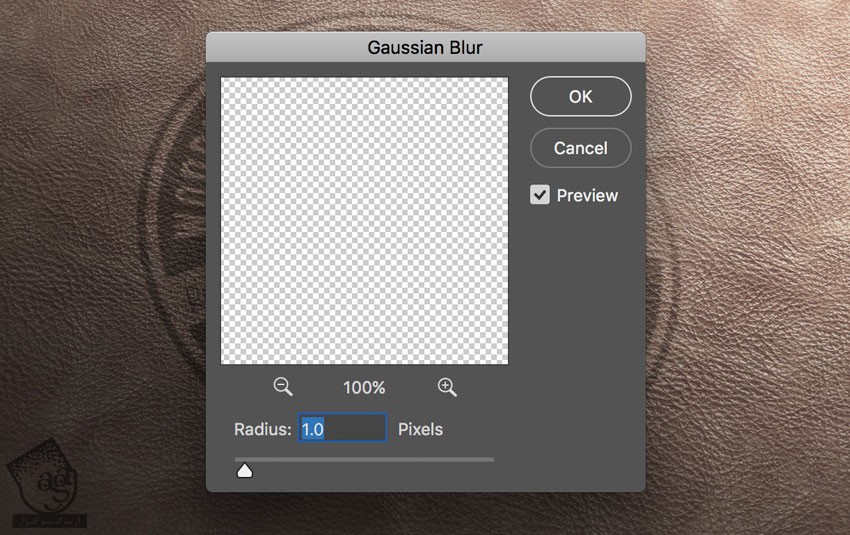
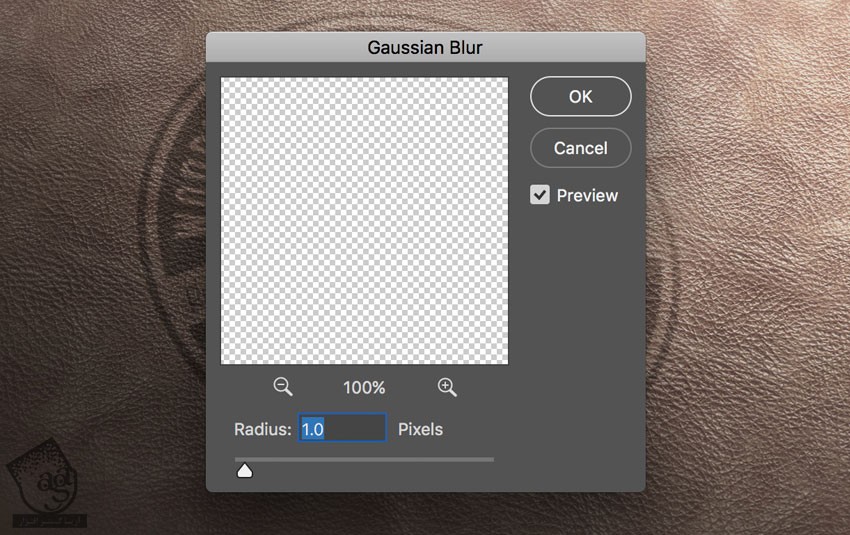
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.0 پیکسل قرار میدیم.

گام ششم
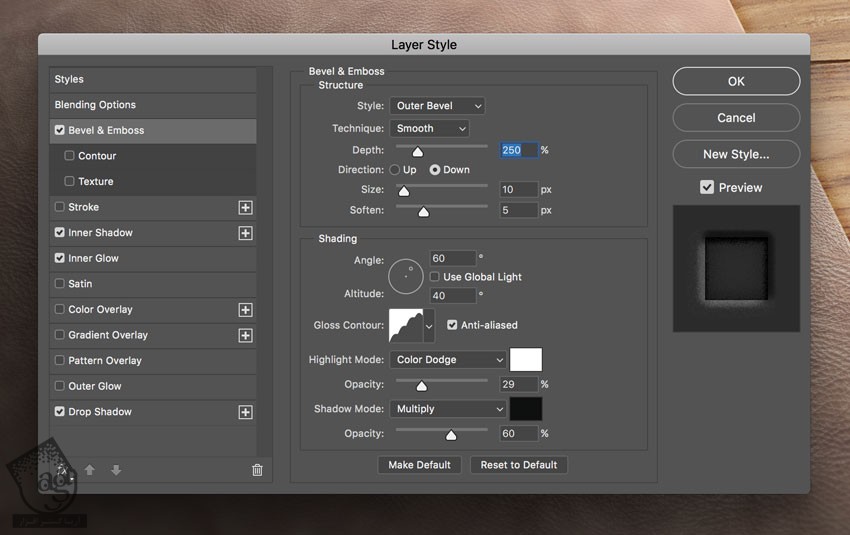
وارد پنل Layer Style میشیم و افکت Bevel & Emboss رو با تنظیمات زیر اضافه می کنیم.
رنگ سفید رو برای Highlight Mode و رنگ مشکی رو برای Shadow Mode در نظر می گیریم.

گام هفتم
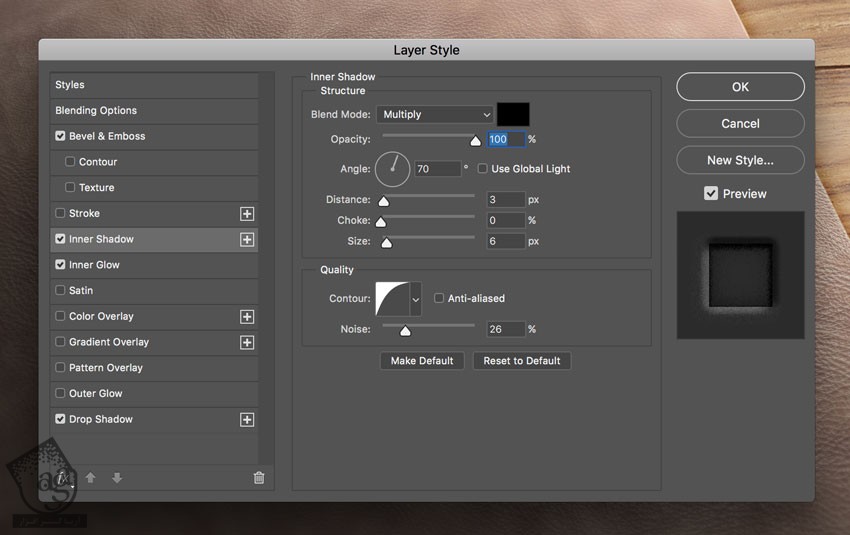
افکت Inner Shadow رو با تنظیمات زیر اضافه می کنیم.
رنگ مشکی رو برای Blend Mode در نظر می گیریم.

گام هشتم
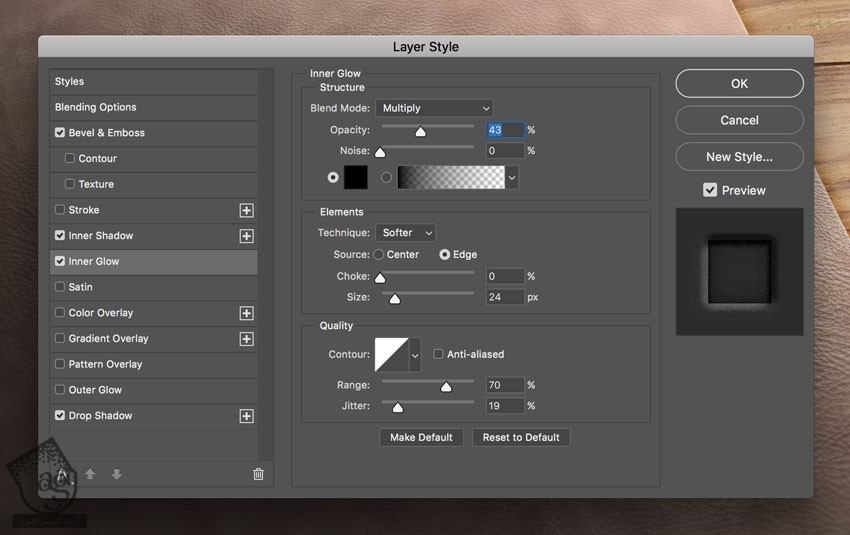
افکت Inner Glow رو با تنظیمات زیر وارد می کنیم.
رنگ مشکی رو برای Blend Mode در نظر می گیریم.

گام نهم
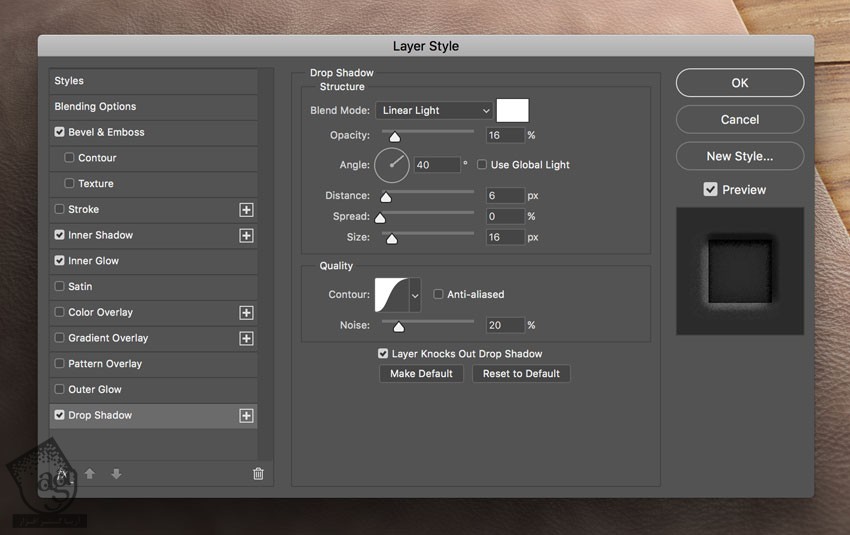
افکت Drop Shadow رو با تنظیمات زیر وارد می کنیم.
رنگ سفید رو برای Color Mode در نظر می گیریم.

گام دهم
لایه Effect 2 رو انتخاب می کنیم. وارد مسیر Filter > Distort > Ripple میشیم و Amount رو روی 60- درصد قرار میدیم.

وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.0 پیکسل قرار میدیم.


امیدواریم ” آموزش Photoshop : طراحی لوگوی چرمی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, Adobe Photoshop, illustrator, photoshop, ایلاستریتور, طراحی گرافیکی, فتوشاپ





















































































قوانین ارسال دیدگاه در سایت