No products in the cart.
آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت اول

آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت اول
توی این آموزش، طراحی متن مشکی و طلایی و لوگوی ماک آپ رو با استفاده از نرم افزار Photoshop با هم می بینیم. برای این کار، از Layer Style های مختلف هم کمک می گیریم.
با ” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری سند پس زمینه
ما توی این آموزش، از پس زمینه آبی رنگی استفاده می کنیم. این فایل دارای ابعاد 2000 در 3000 پیکسل هست. وارد مسیر File > Open میشیم و فایل Blue_Background.jpg رو باز می کنیم.

ایجاد Smart Object
توی چند تا مرحله بعدی، Smart Object اصلی رو درست می کنیم.
گام اول
با دنبال کردن مسیر layer > New > Layer، یک لایه جدید درست می کنیم و اسمش رو میزاریم Hide Me و Ok می زنیم. رنگ مورد نظر رو به عنوان رنگ Fill در نظر می گیریم و بعد هم Ctrl+Delete رو می زنیم.

گام دوم
ابزار Type رو بر می داریم و فونت Raleway رو انتخاب می کنیم. Font Style رو روی Black و Font Size رو روی 635pt میزاریم و Center Text رو انتخاب می کنیم. حالا عبارت BLACK GOLD رو در مرکز سند، در دو خط تایپ می کنیم. تمام حروف رو به صورت بزرگ می نویسیم.

گام سوم
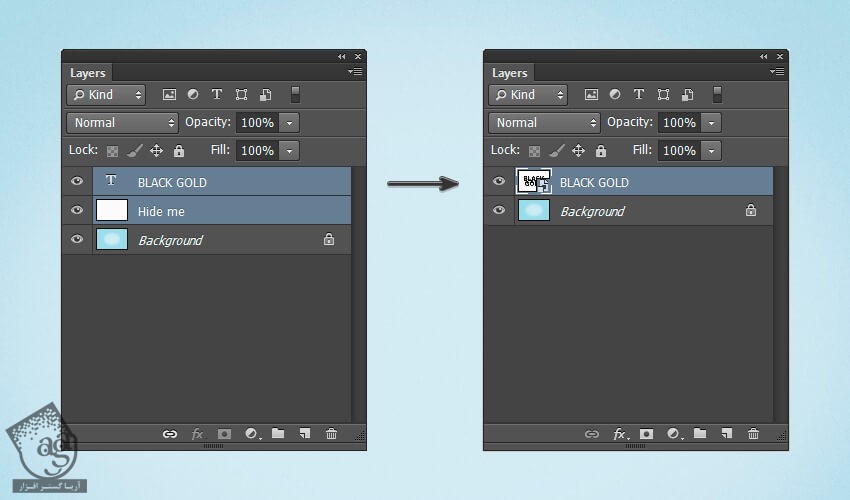
لایه BLACK GOLD رو از پنل Layers انتخاب می کنیم. Ctrl رو نگه می داریم و لایه Hide Me رو انتخاب می کنیم. همچنان که هر دو لایه انتخاب شده، وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام چهارم
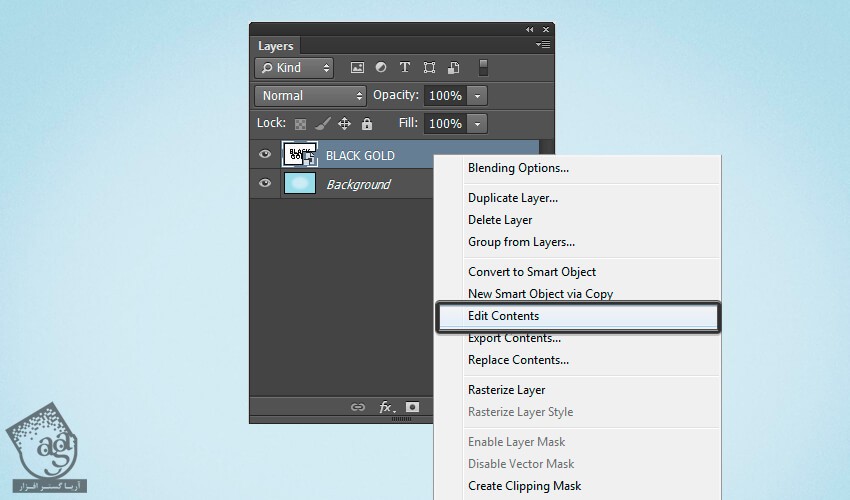
روی لایه BLACK GOLD Smart Object کلیک راست می کنیم و Edit Content رو انتخاب می کنیم تا Smart Object باز بشه.

گام پنجم
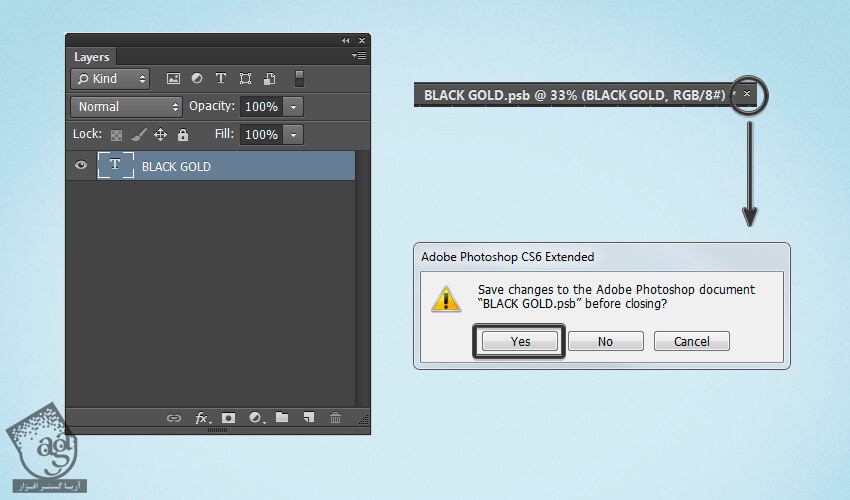
لایه Hide Me که توی پنل Layers قرار داره رو حذف می کنیم. بعد هم سند BLACK GOLD.psb رو می بندیم و Yes رو می زنیم تا تغییرات ذخیره بشه.

گام ششم
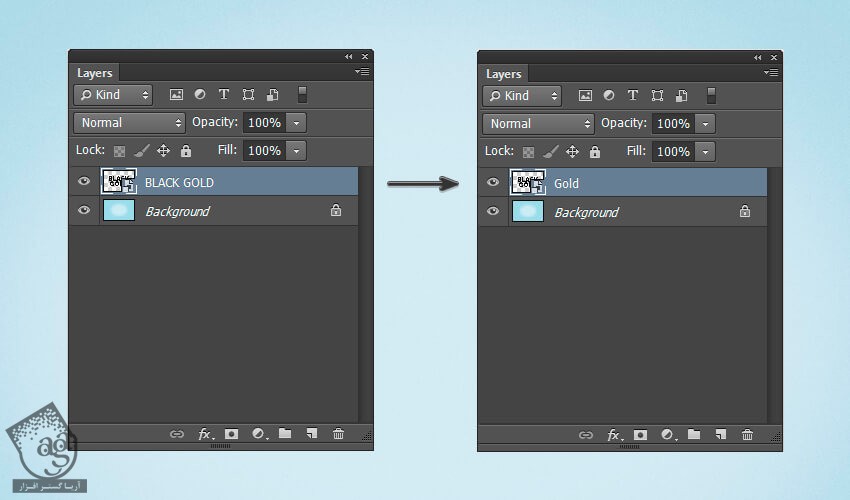
لایه BLACK GOLD رو انتخاب می کنیم و وارد مسیر Layer > Rename Layer میشیم و اسمش رو میزاریم Gold.

ایجاد Shrinking Action
قبل از درست کردن افکت اصلی، چند تا Action کاربردی درست می کنیم.
گام اول
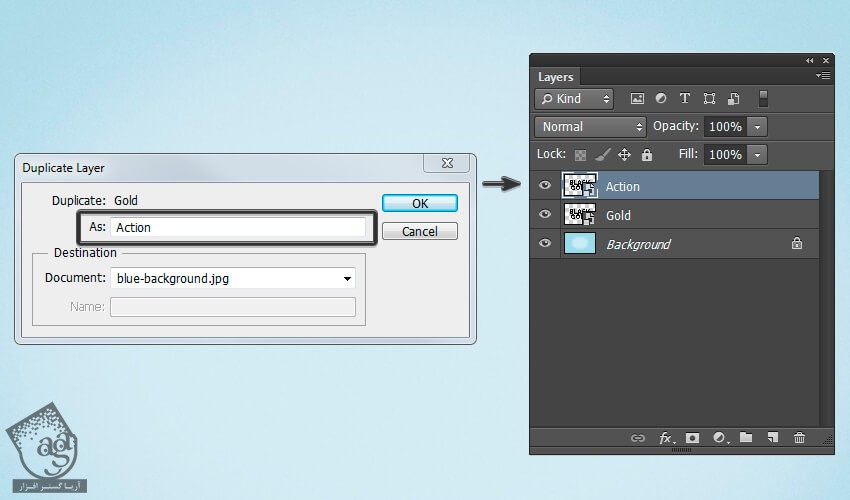
روی لایه Gold کلیک راست می کنیم و Duplicate Layer رو می زنیم. اسمش رو میزاریم Action و Ok می زنیم.

گام دوم
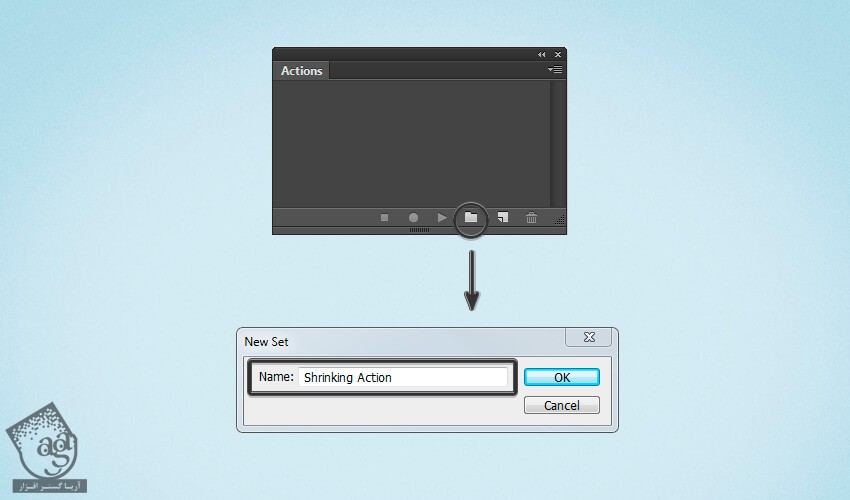
پنل Actions رو با Alt+F9 باز می کنیم و بعد هم دکمه Create New Set رو که در انتها قرار داره می زنیم و اسمش رو میزاریم Shrinking Action و Ok می زنیم.

گام سوم
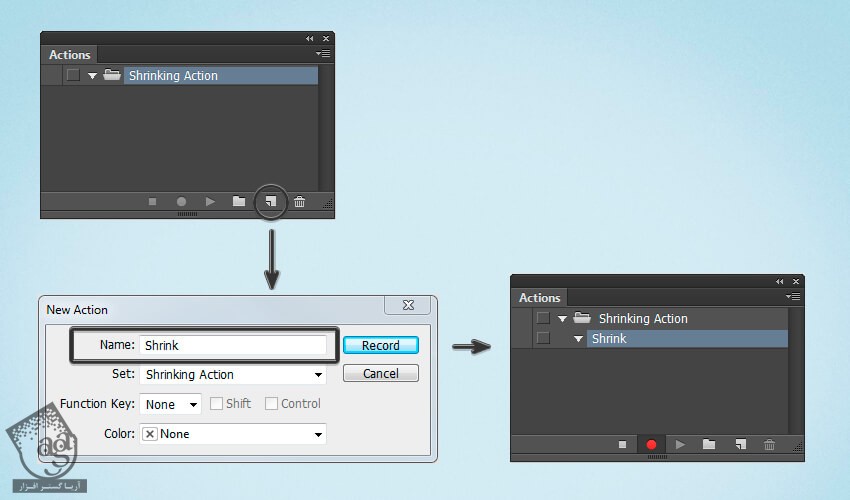
لایه Action رو انتخاب می کنیم و بعد هم دکمه Create New Action رو که انتهای پنل Actions قرار داره، می زنیم. اسمش رو میزاریم Shrink و Record رو می زنیم.

گام چهارم
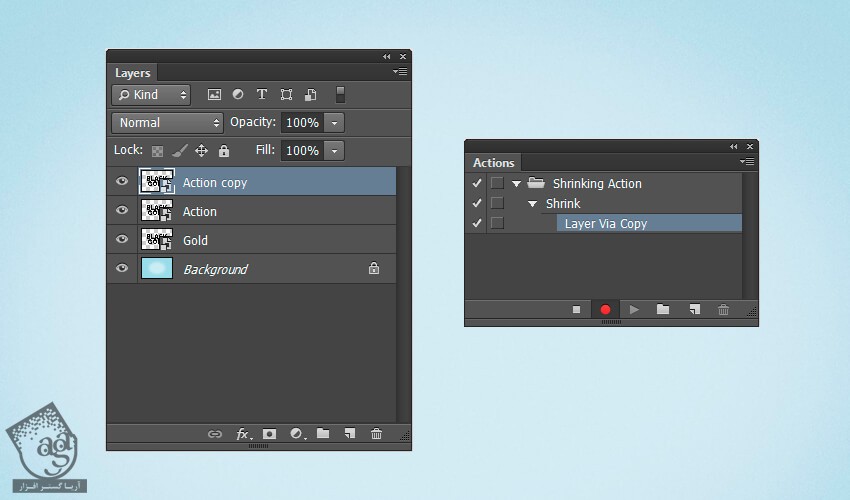
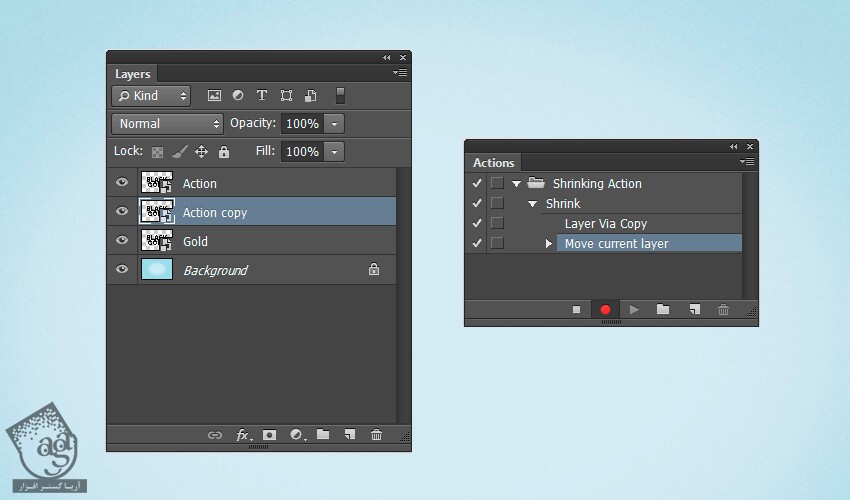
برای Duplicate کردن لایه Action، از میانبر Ctrl+J رو می زنیم.

گام پنجم
حالا وارد مسیر Layer > Arrange > Send Backward میشیم. توی این مرحله، Action Copy در زیر لایه Action قرار می گیره.

گام ششم
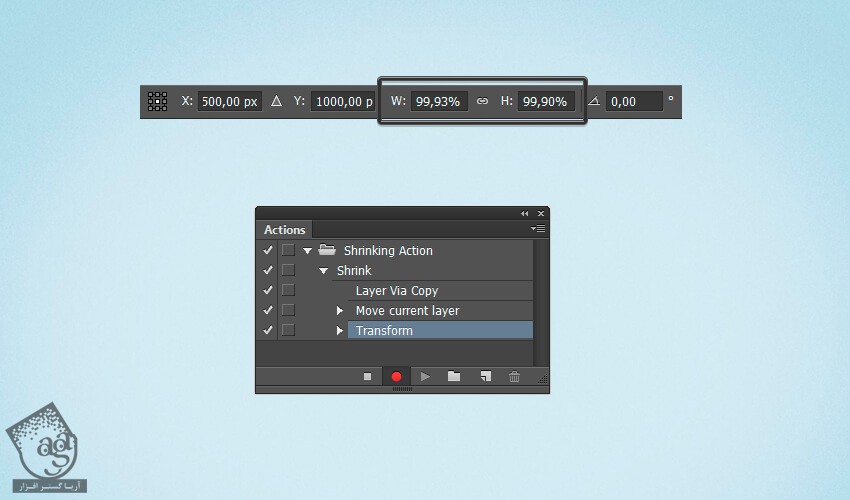
لایه انتخاب شده رو با استفاده از میانبر Ctrl+T، Transform می کنیم. W رو روی 99.93 درصد و H رو روی 99.90 درصد قرار میدیم و Enter رو دو بار می زنیم تا Transformation اعمال بشه.

گام هفتم
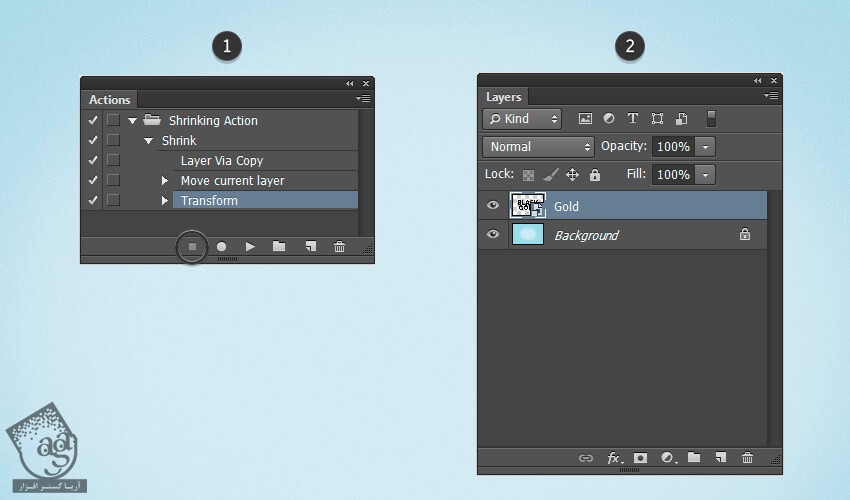
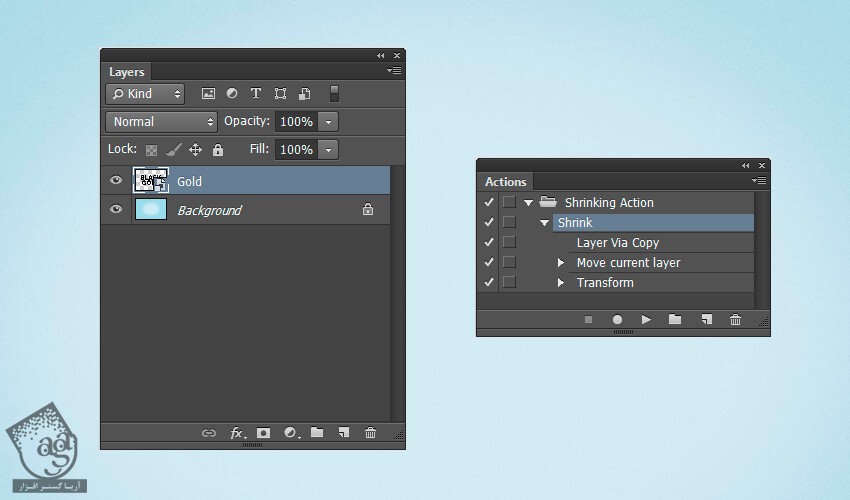
دکمه Stop رو که در پایین پنل Actions قرار داره، می زنیم و لایه های Action و Action Copy رو حذف می کنیم. حالا Shrink Action آماده ست.

درست کردن افکت 3D
توی این بخش، چند تا لایه رو با استفاده از Action قبلی درست می کنیم.
گام اول
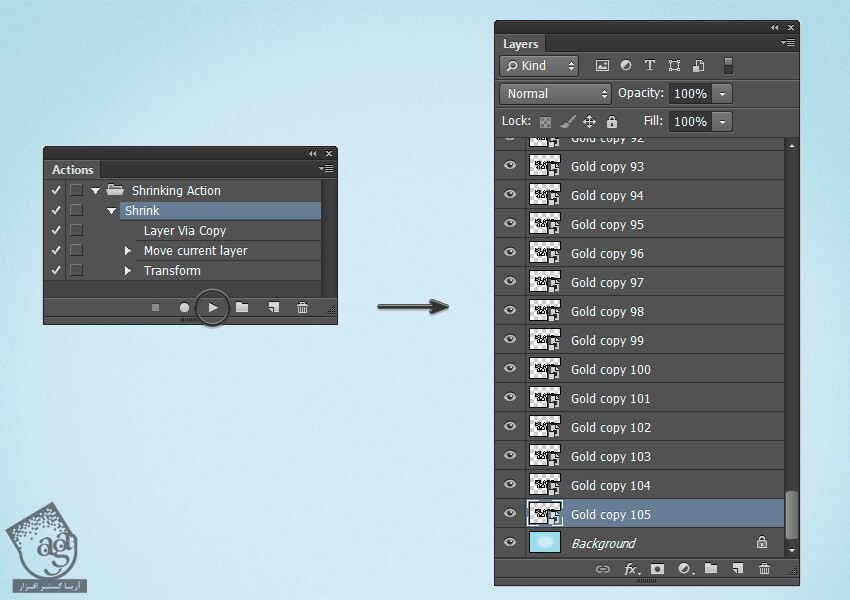
لایه Gold رو از پنل Layers انتخاب می کنیم و بعد هم روی Shrink Action کلیک می کنیم.

گام دوم
حالا می تونیم 105 تا لایه برای افکت 3D درست کنیم. دکمه Play رو که در انتهای پنل Actions قرار داره، می زنیم. تا زمانی که لایه Gold Copy 105 درست بشه، به کلیک روی Play ادامه میدیم.

گام سوم
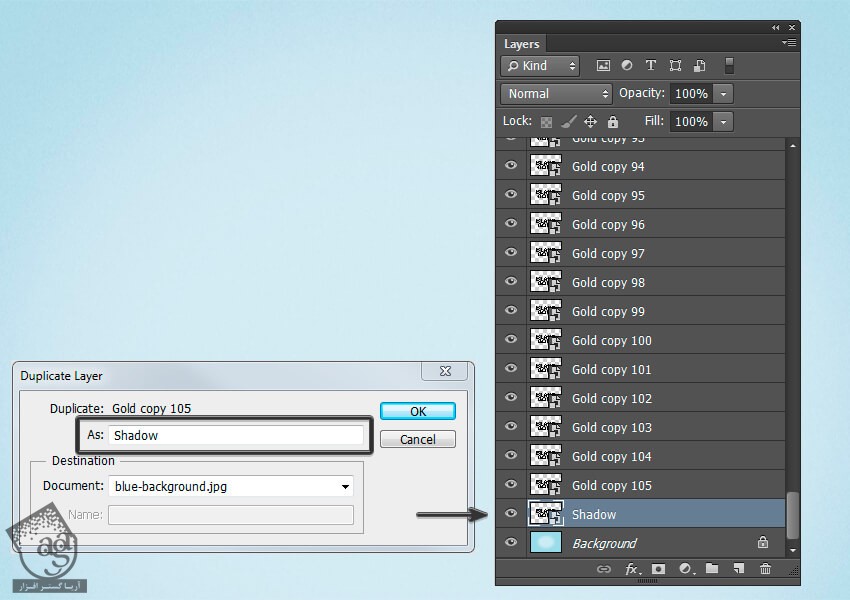
لایه Gold Copy 105 رو انتخاب می کنیم و وارد مسیر Layer > Duplicate Layer میشیم و اسمش رو میزاریم Shadow. بعد هم این لایه رو با دنبال کردن مسیر Layer > Arrange > Send Backward، به عقب می فرستیم.


گام چهارم
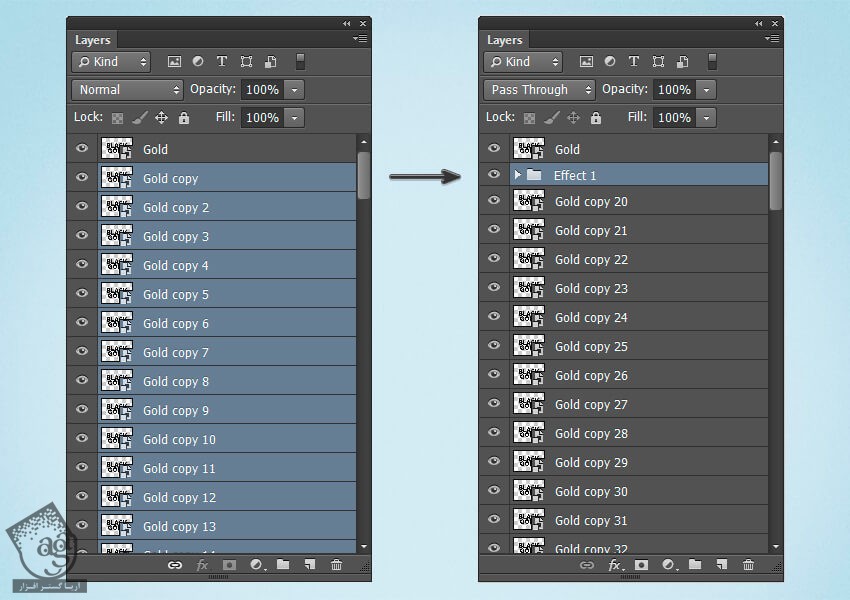
بیاین چند تا گروه درست کنیم و لایه ها رو یک مقدار مرتب کنیم. لایه Gold Copy رو انتخاب می کنیم. Shift رو نگه می داریم و لایه Gold Copy 19 رو انتخاب می کنیم تا لایه های میانی هم انتخاب بشن. برای ایجاد گروه، Ctrl+G رو فشار میدیم. بعد هم وارد مسیر Layer > Rename Group میشیم و اسمش رو میزاریم Effect1.

گام پنجم
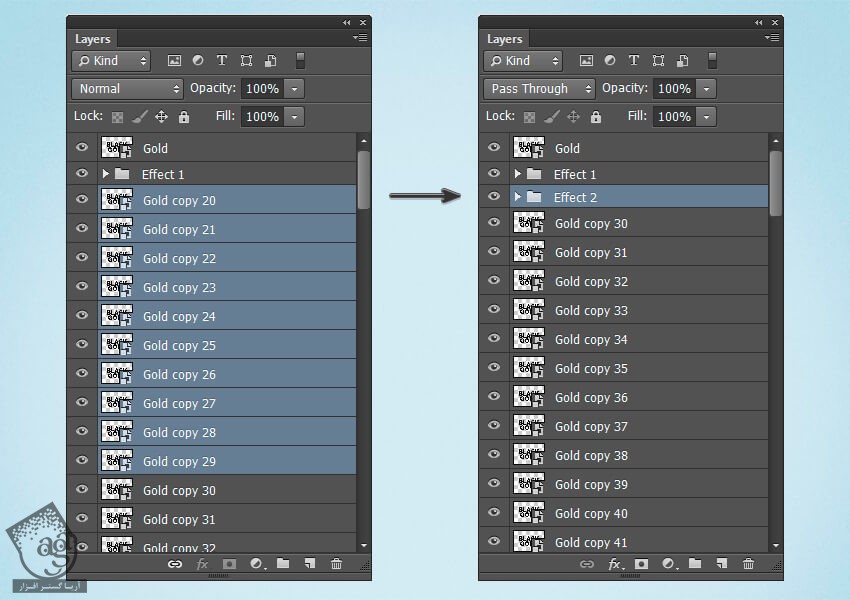
روی لایه Gold Copy 20 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 29 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect2.

گام ششم
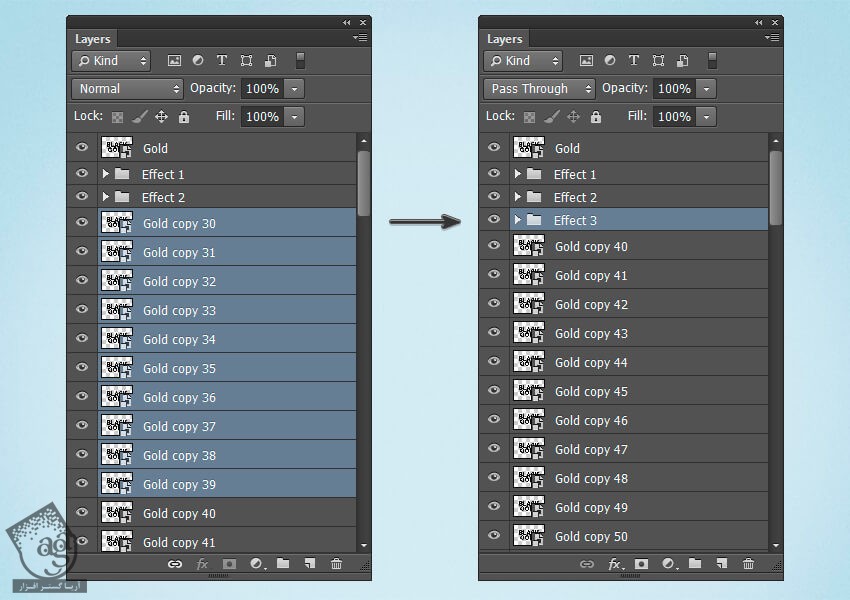
روی لایه Gold Copy 30 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 93 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect3.

گام هفتم
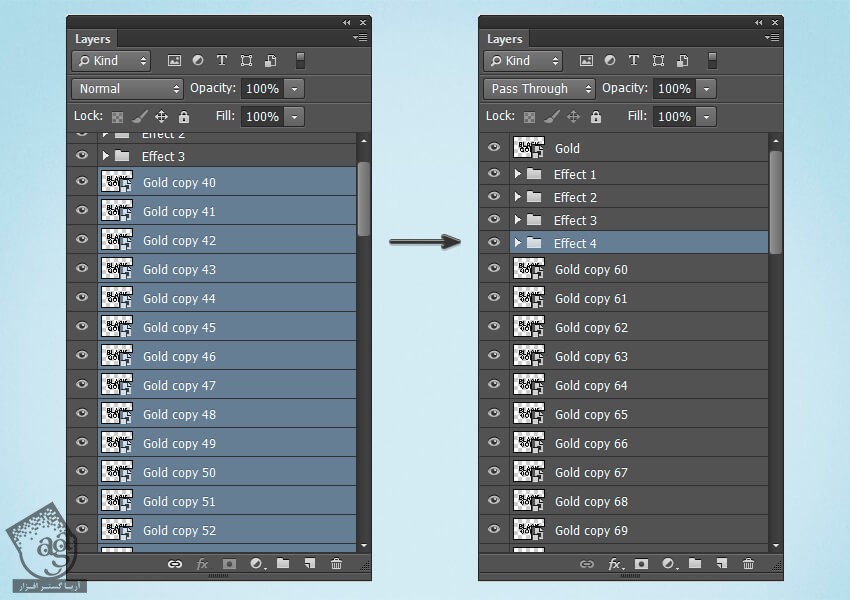
روی لایه Gold Copy 40 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 59 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect4.

گام هشتم
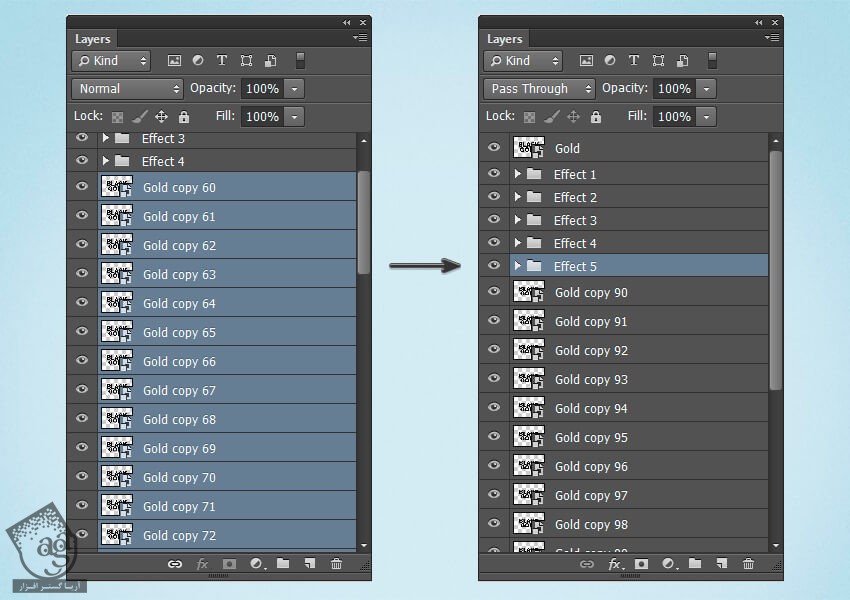
روی لایه Gold Copy 60 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 89 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect5.

گام نهم
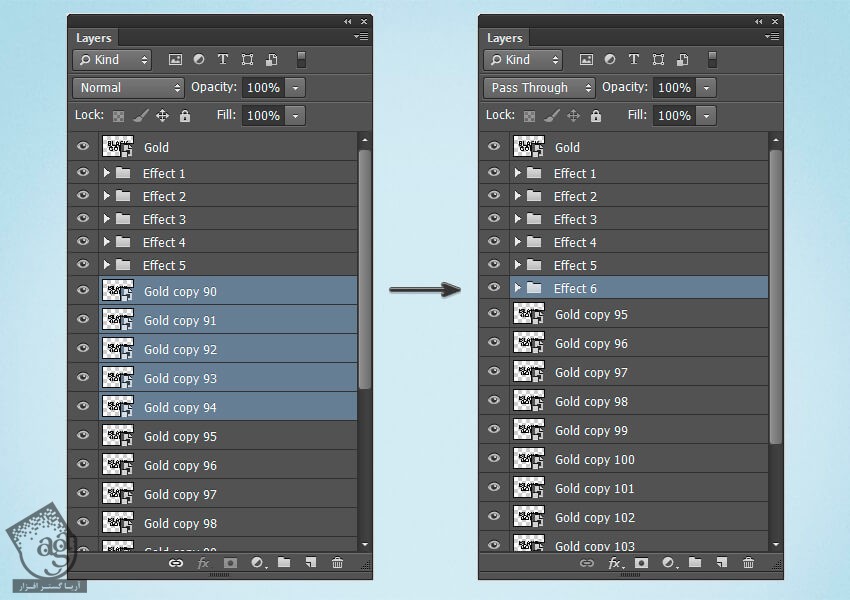
روی لایه Gold Copy 90 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 94 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect6.

گام دهم
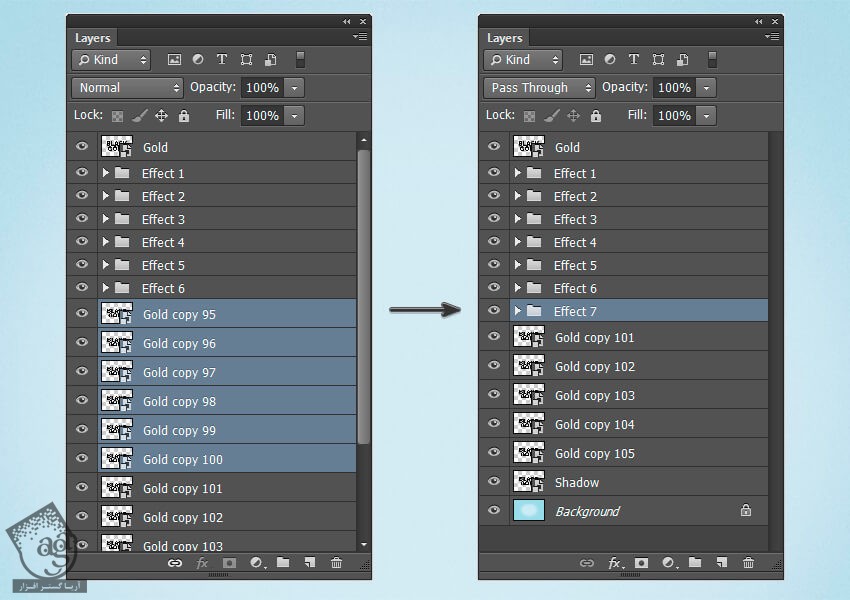
روی لایه Gold Copy 95 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 100 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect7.

گام یازدهم
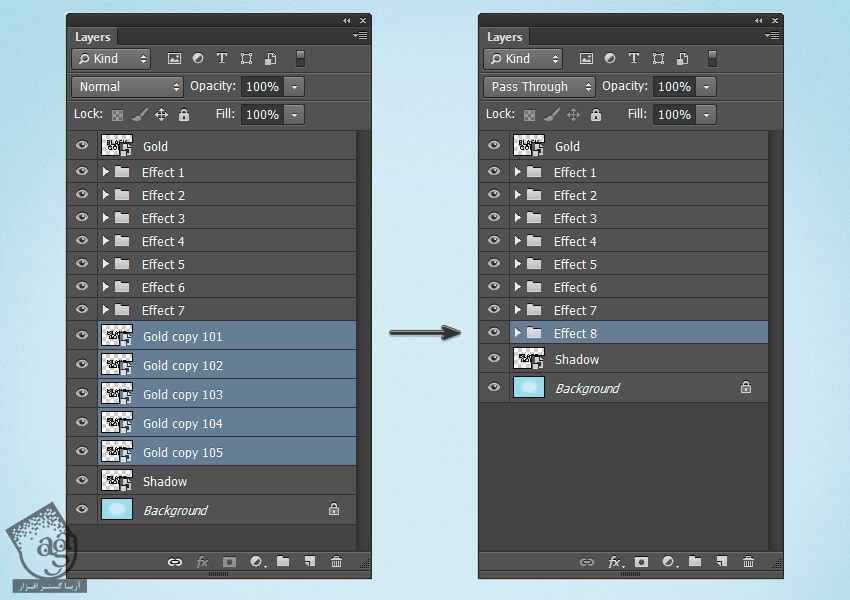
روی لایه Gold Copy 101 کلیک می کنیم. Shift رو نگه می داریم لایه Gold Copy 105 رو انتخاب می کنیم تا لایه هایی که وسط قرار داره، انتخاب بشه. Ctrl+G کیبورد رو فشار میدیم تا گروه ایجاد بشه. بعد هم وارد مسیر Layer > Rename Group میشیم و اسم گروه رو میزاریم Effect8.

اضافه کردن Layer Style
گام اول
لایه Gold رو انتخاب می کنیم. بعد هم روی اون دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
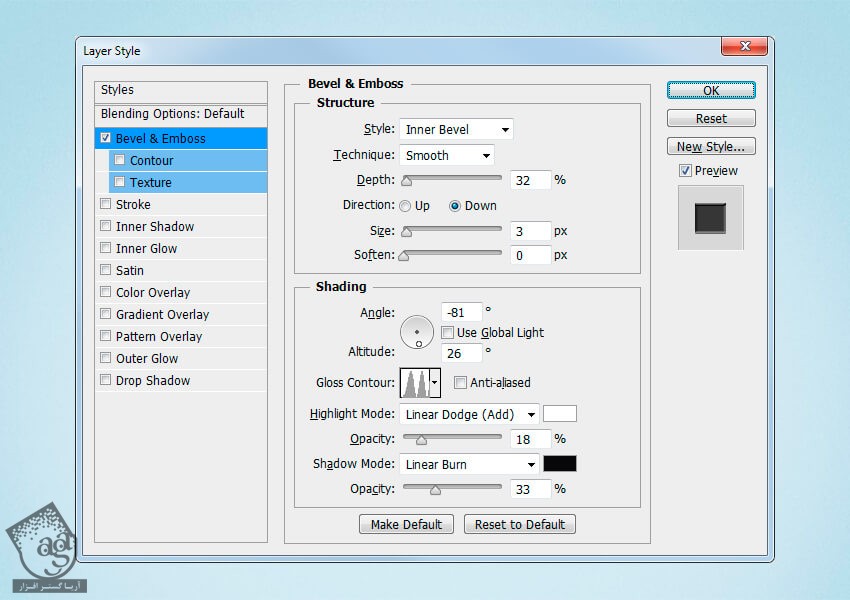
Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم:
Style روی Inner Bevel
Technique روی Smooth
Depth روی 32 درصد
Direction روی Down
Size روی 3 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی -81 درجه
Altitude روی 26 درجه
Gloss Contour روی ring-Double
Highlight Mode روی Linear Dodge با کد رنگی #ffffff و Opacity روی 18 درصد
Shadow Mode روی Linear Burn با کد رنگی #171718 و Opacity روی 33 درصد

گام دوم
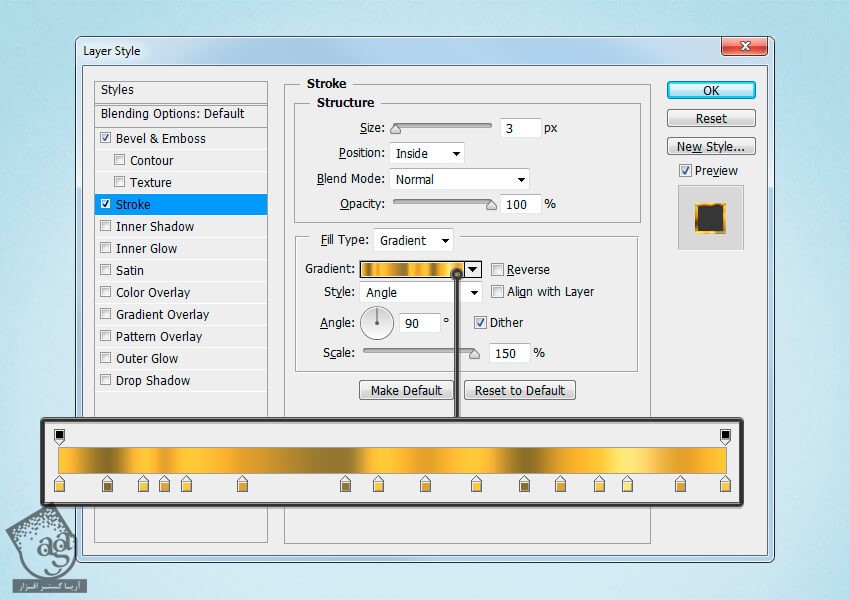
Stroke رو با تنظیمات زیر اضافه می کنیم:
Size روی 3 پیکسل
Position روی Inside
Blend Mode روی Normal
Fill Type روی Gradient
Style روی Angle
Angle روی 90 درجه
Ditcher رو تیک می زنیم
Scale روی 150 درصد
روی Gradient کلیک می کنیم و Color Stops رو به صورت زیر تنظیم می کنیم:
Color Stops با کد رنگی #7a6b37 روی Location روی 7 درصد
Color Stops با کد رنگی #84753f روی Location روی 43 درصد
Color Stops با کد رنگی #7d6d37 روی Location روی 70 درصد
Color Stops با کد رنگی #ffe785 روی Location روی 85 درصد
Color Stops با کد رنگی #f7c753 روی Location روی 0، 27، 55، 48، 63، 81 و 100 درصد
5 Color Stops با کد رنگی #c59f44 روی Location روی 16، 27، 55، 75 و 93 درصد

گام سوم
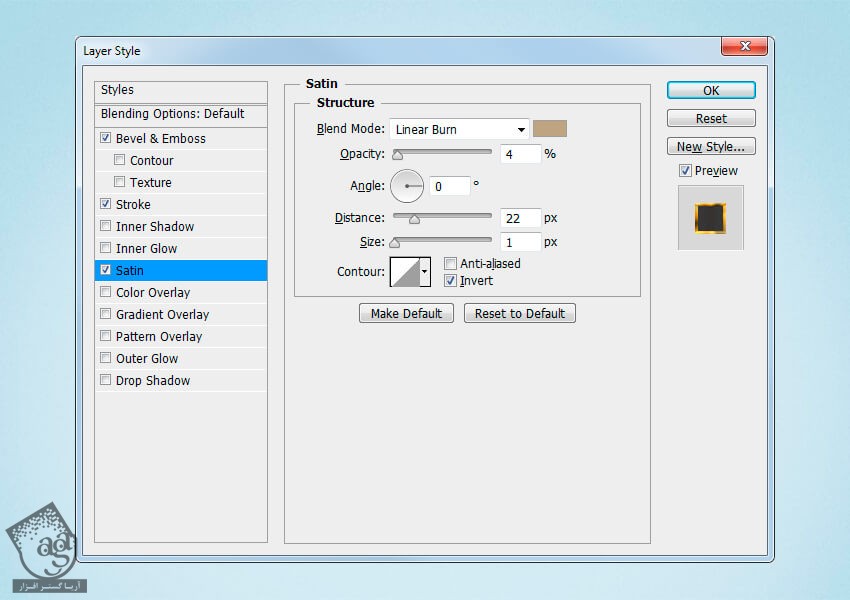
Stain Style رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Burn با کد رنگی #afa182
Opacity روی 4 درصد
Angle روی 0 درصد
Distance روی 22 پیکسل
Size روی 1 پیکسل
Invert رو تیک می زنیم

گام چهارم
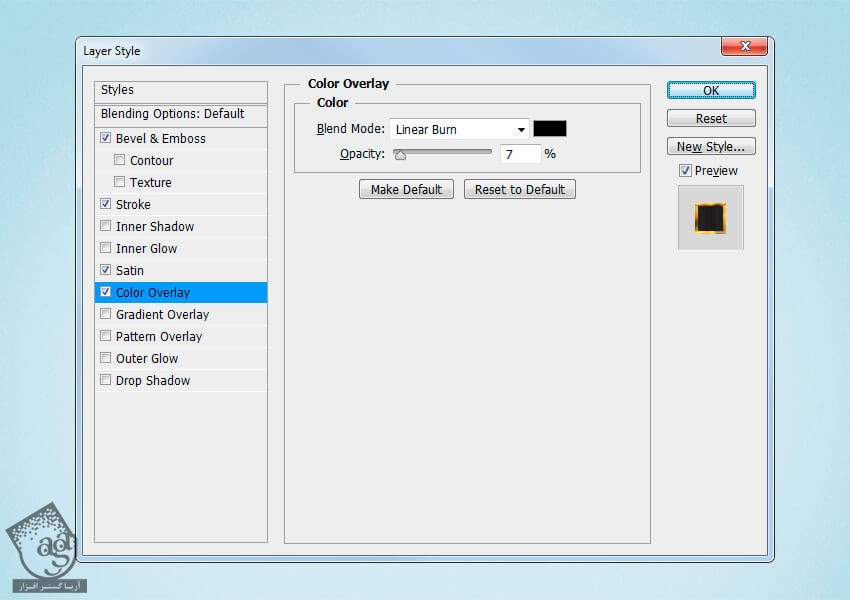
Color Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linera Burn
کد رنگی #000000 رو انتخاب می کنیم
Opacity روی 7 درصد

گام پنجم
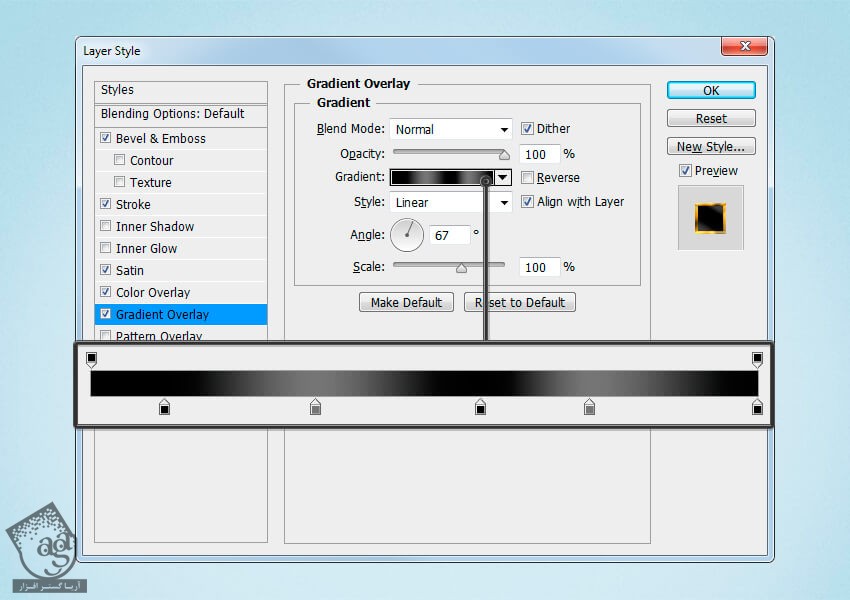
Gradient Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Ditch رو تیک می زنیم
Opacity روی 100 درصد
Style روی Linear
Angle روی 67 درجه
Scale روی 100 درصد
روی Gradient کلیک می کنیم و Color Stops رو به صورت زیر تنظیم می کنیم:
Color Stops با کد رنگی #010202 روی Location روی 11 درصد
Color Stops با کد رنگی #737373 روی Location روی 34 درصد
Color Stops با کد رنگی #010202 روی Location روی 58 درصد
Color Stops با کد رنگی #737373 روی Location روی 75 درصد
Color Stops با کد رنگی #010202 روی Location روی 100 درصد
روی Ok کلیک می کنیم تا تمام این تغییرات ذخیره بشن.

” آموزش Photoshop : طراحی متن مشکی و طلایی و لوگوی ماک آپ – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, Layer Style, photoshop, افکت های متنی, فتوشاپ, ماک آپ, متن 3D, متن سه بعدی





















































































قوانین ارسال دیدگاه در سایت