No products in the cart.
آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت اول

آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت اول
توی این آموزش، طراحی مفهوم ادراکی سایه رو با Photoshop با هم می بینیم. برای طراحی پس زمینه، دو تا تصویر رو با هم ادغام می کنیم. بعد هم هیولاها رو اضافه می کنیم و از فیلتر Liquify کمک می گیریم. همچنین با ایجاد افکت های نامعمول با استفاده از فیترهای فتوشاپ، تغییر رنگ ها و بهبود عمق میدانی، آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی مفهوم ادراکی سایه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن پس زمینه
گام اول
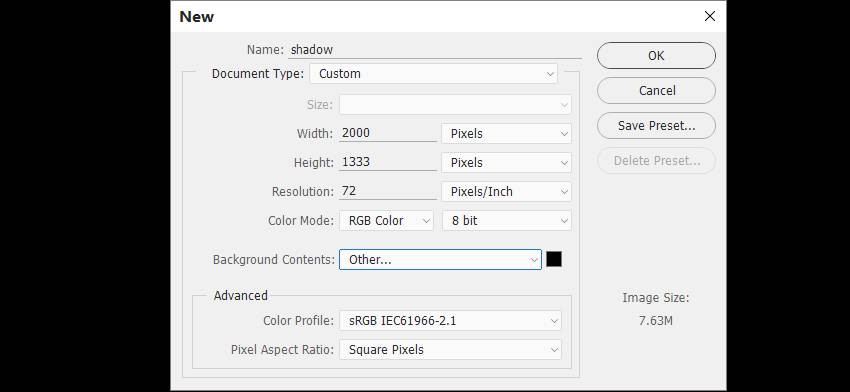
برای درست کردن یک سند جدید، Ctrl+N رو فشار میدیم و ابعاد 2000 در 1333 پیکسل رو براش در نظر می گیریم. تنظیمات زیر رو بهش اختصاص میدیم.

گام دوم
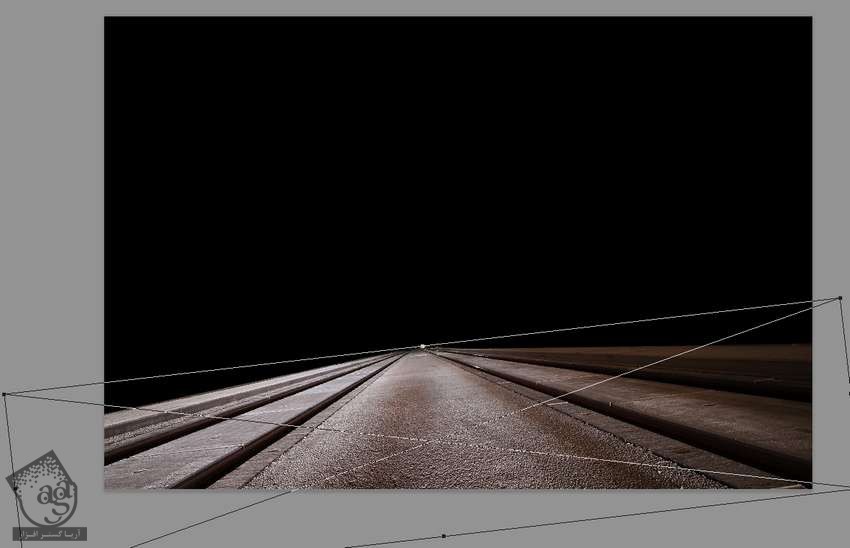
تصویر Ground رو باز می کنیم. ابزار Lasso رو انتخاب می کنیم و زمین رو انتخاب می کنیم. بعد هم اون رو با استفاده از ابزار Move، روی بوم درگ می کنیم. این لایه رو به Smart Objct تبدیل می کنیم.

ابزار Free Transform رو بر می داریم و زمین رو یک مقدار می چرخونیم.

گام سوم
روی دومین آیکن پایین پنل Layers کلیک می کنیم و یک ماسک به این لایه اضافه می کنیم. ابزارSoft Round Brush رو بر می داریم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 20 یا 30 درصد کاهش میدیم و لبه های زمین رو صاف می کنیم.

گام چهارم
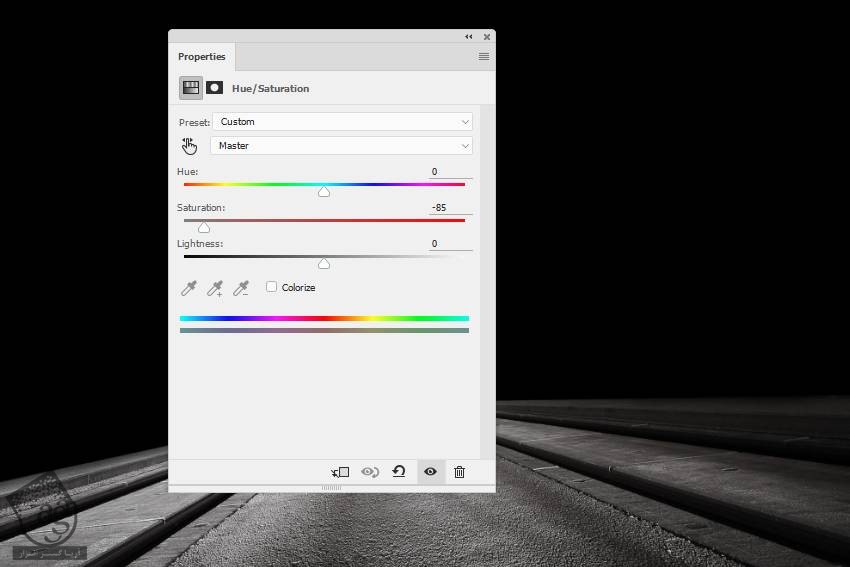
یک Hue / Saturation Adjustment Layer درست می کنیم و اون رو به صورت Clipping Mask تنظیم می کنیم. Saturation رو روی -85 قرار میدیم.

گام پنجم
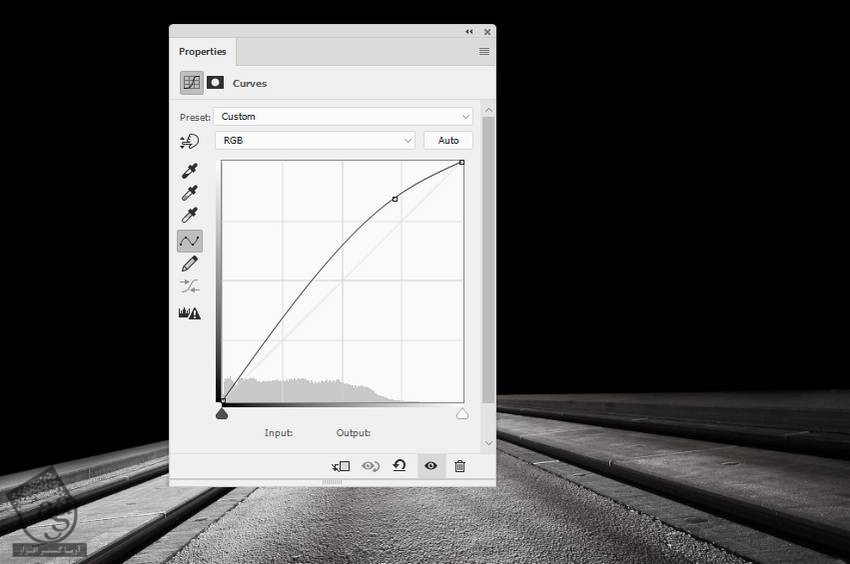
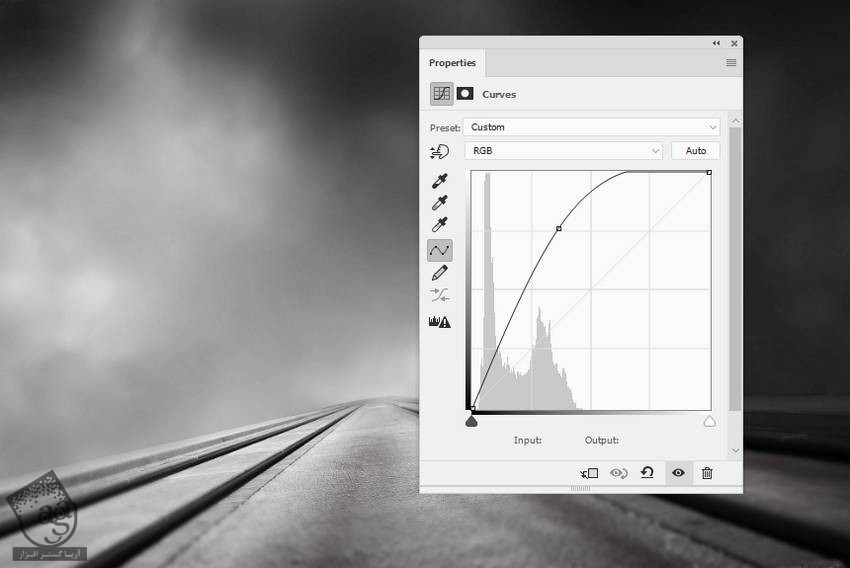
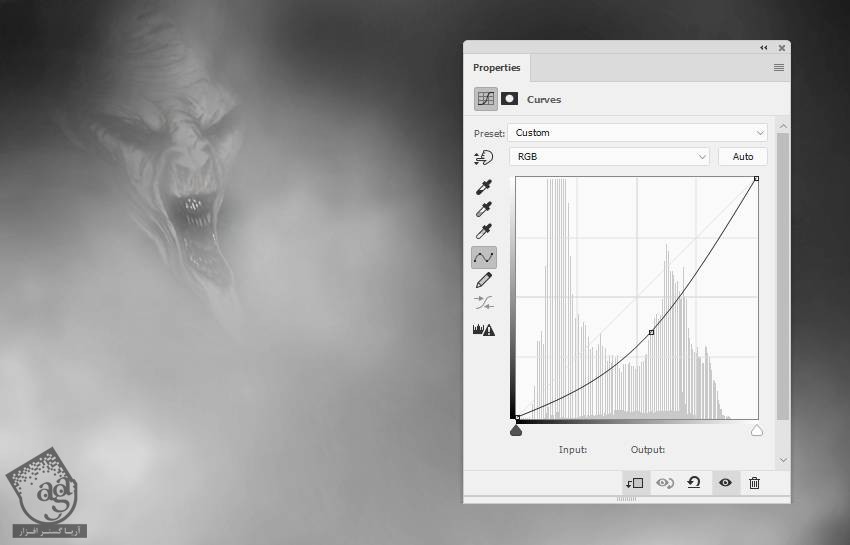
برای اینکه نور بیشتری به زمین اضافه بشه، یک Curves Adjustment Layer درست می کنیم.

گام ششم
لایه Ground رو باز می کنیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 5 پیکسل قرار میدیم.

یک قلموی نرم به رنگ مشکی بر می داریم و قسمت هایی که می بینین رو روی فیلتر Mask صاف می کنیم. این طوری میشه روی مدل اصلی فوکوس کرد و عمق هم بهتر میشه.

اضافه کردن آسمان
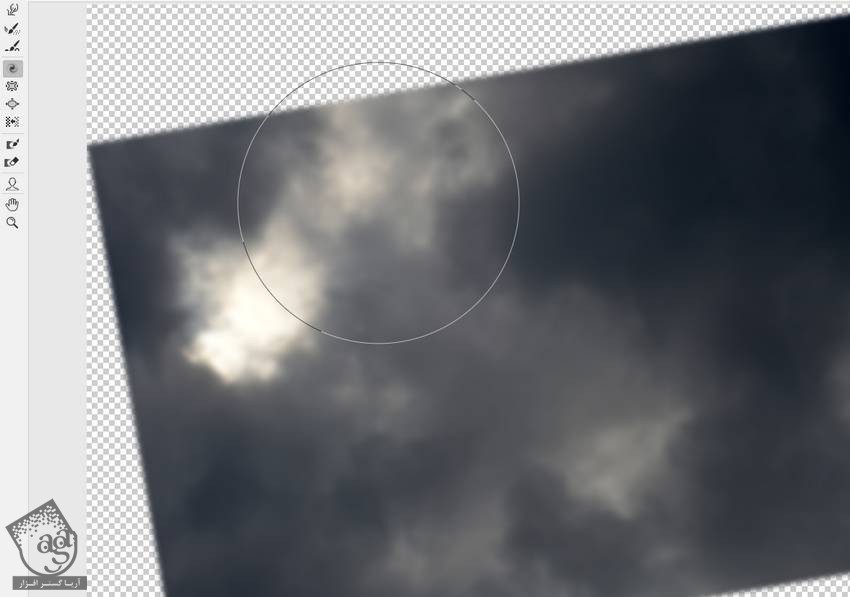
گام اول
تصویر Sky رو روی سند درگ می کنیم و لایه اون رو زیر لایه Ground قرار میدیم.

گام دوم
یک Gaussin Blur 9 px رو روی این لایه اعمال می کنیم.

گام سوم
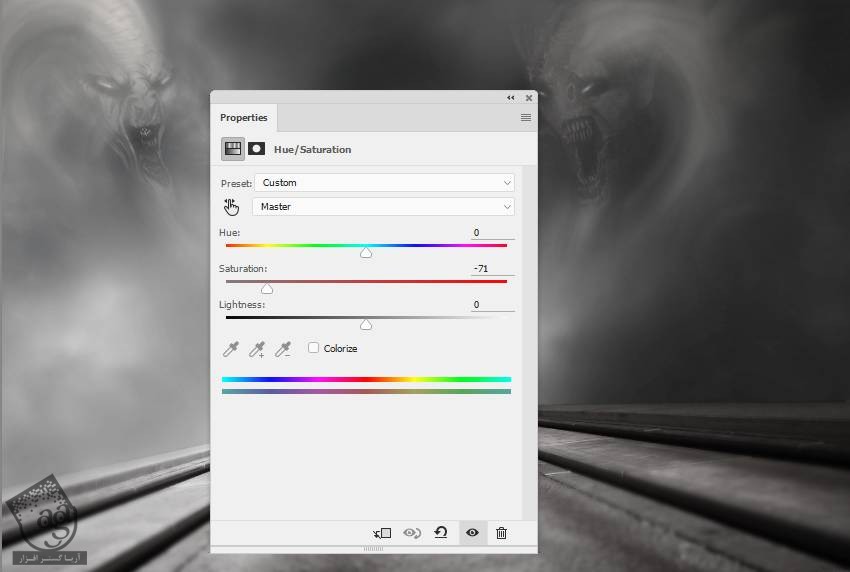
یک Hue / Saturation Adjustment Layer اضافه می کنیم و Saturation رو روی حداقل قرار میدیم.

گام چهارم
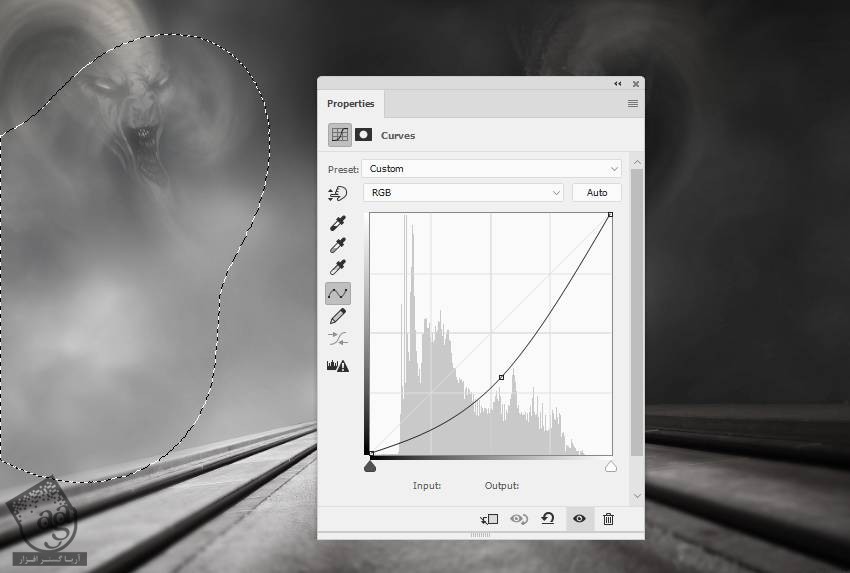
طبق نور زمین یعنی از چپ به راست عمل می کنیم. یک Curves Adjustment Layer درست می کنیم و نور رو کاهش میدیم. توی این لایه ماسک، یک قلموی نرم به رنگ مشکی بر می داریم و سمت چپ می کشیم تا نور پیدا بشه.


گام پنجم
یک Curves Adjustment Layer دیگه درست می کنیم و نور بیشتری رو به سمت چپ زمین اضافه می کنیم.

اضافه کردن هیولاها
گام اول
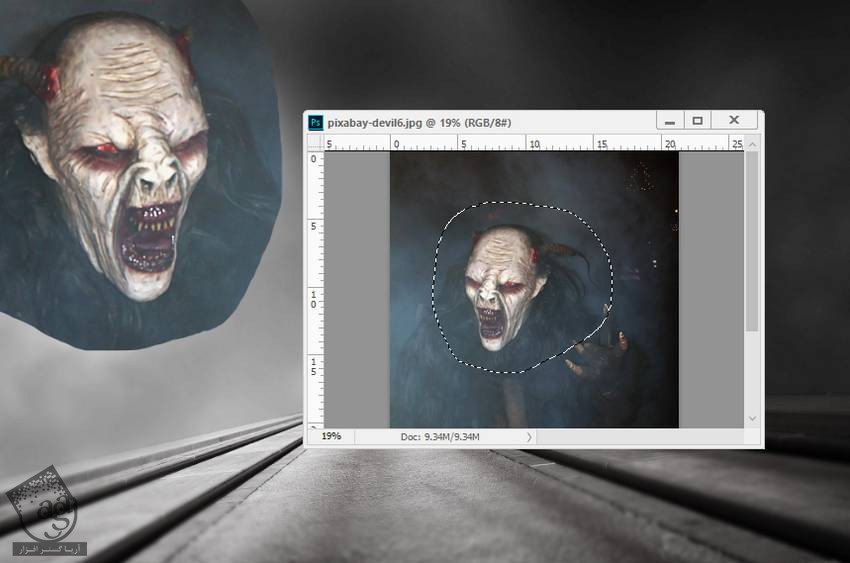
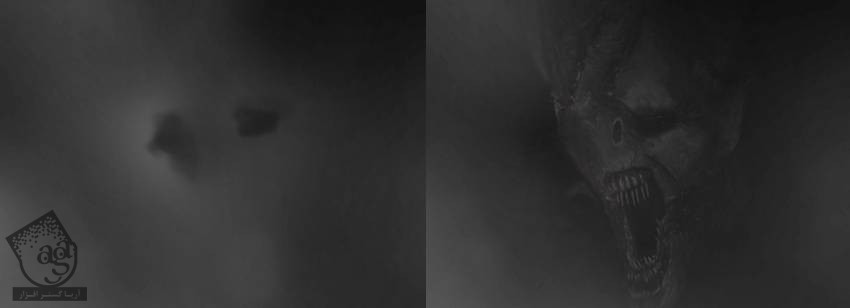
تصویر Devil 1 رو باز می کنیم. ابزار Lasso رو بر می داریم و سر هیولا رو انتخاب می کنیم و بالای سمت چپ سند قرار میدیم. وارد مسیر Edit > Transform > Flip Horizontal میشیم و اون رو به صورت افقی، Flip می کنیم.

این لایه رو بالای لایه Sky و زیر لایه Ground قرار میدیم.
گام دوم
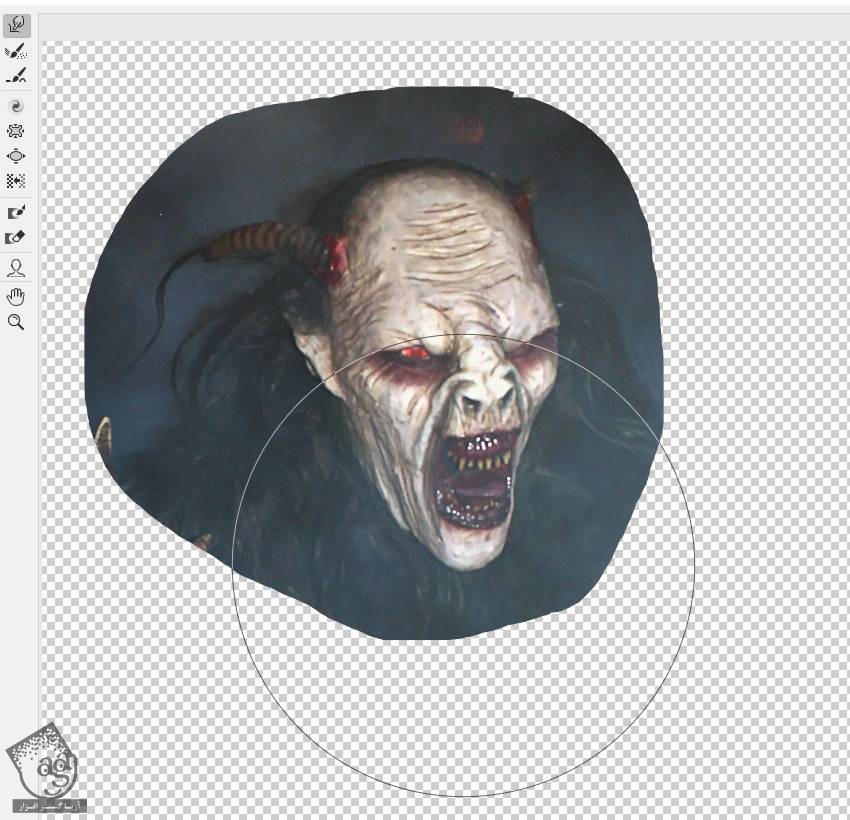
وارد مسیر Filter > Liquify میشیم. ابزار Foward Warp رو بر می داریم. از این ابزار برای کار روی صورت، مثل چشم، گونه، پیشانی و درهان استفاده می کنیم و چهره هیولا رو از چیزی که هست، ترسناک تر می کنیم.


گام سوم
یک Mask به این لایه اضافه می کنیم. با استفاده از یک قلموی نرم و مشکی با Opacity حدود 50 تا 55 درصد، لبه ها رو صاف می کنیم و چهره هیولا رو توی پس زمینه محو می کنیم.

گام چهارم
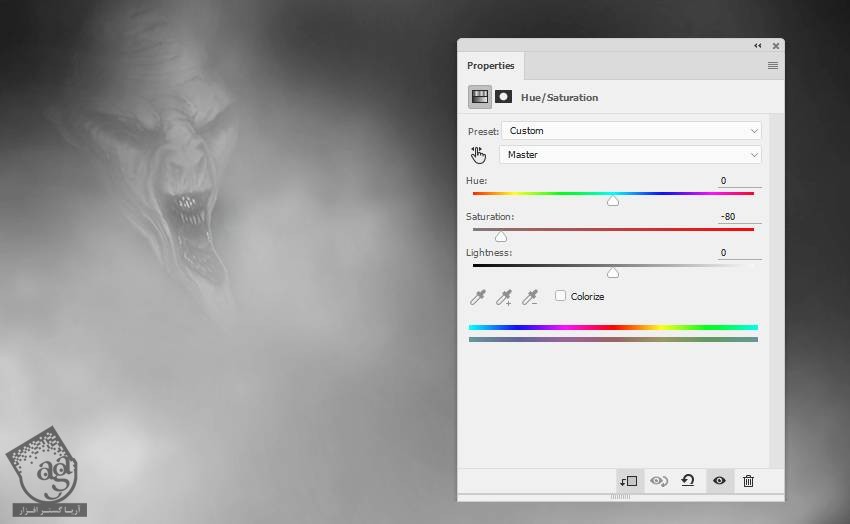
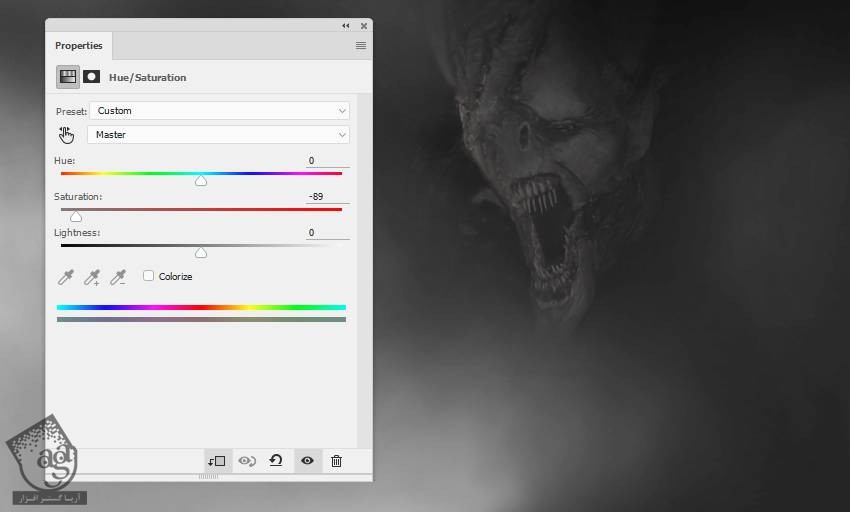
یک Hue / Saturation اضافه می کنیم. مقدار Saturation رو روی -80 قرار میدیم و تصویر هیولا رو غیر اشباع می کنیم.

گام پنجم
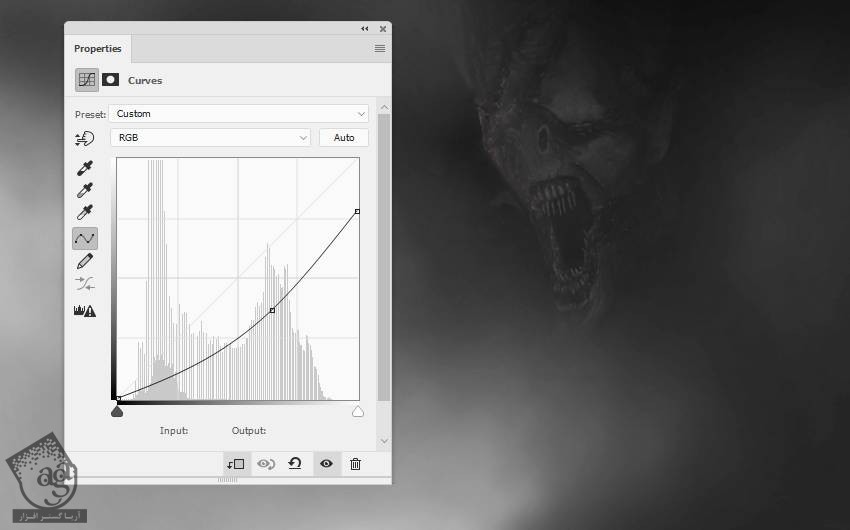
یک Curves Adjustment Layer درست می کنیم و هیولا رو یک مقدار تیره تر می کنیم.

گام ششم
تصویر Devil 2 رو به بالای سمت راست بوم اضافه می کنیم و تصویر صورت رو با استفاده از ابزار Liquify تغییر میدیم. از یک Layer Mask برای ادغام اون با پس زمینه استفاده می کنیم.


گام هفتم
یک Hue / Saturation Adjustment Layer اضافه می کنیم و Saturation رو تا -89 کاهش میدیم.

گام هشتم
یک Curves Adjustment Layer اضافه می کنیم و نور رو کاهش میدیم.

گام نهم
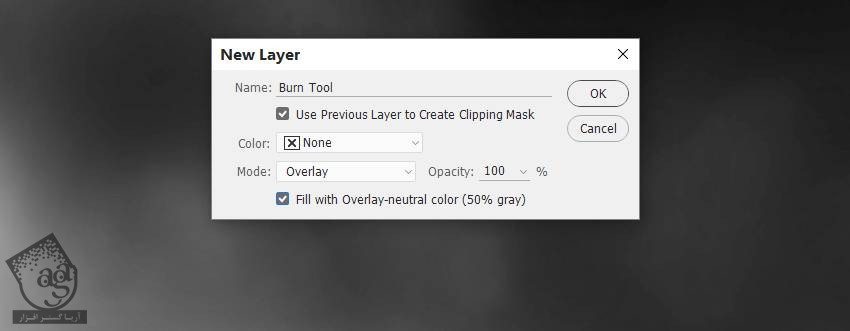
یک لایه جدید درست می کنیم. Mode رو روی Overlay 100% قرار میدیم و گزینه Fill with Overlay – Neutral Color رو تیک می زنیم.

ابزار Burn رو بر می داریم. Midtones Range, Exposure رو حدود 10 درصد قرار میدیم تا چشم های هیولا تاریک بشه. مقایسه Normal Mode و Overlay Mode رو در زیر می بینین.

گام دهم
یک لایه جدید درست می کنیم. Hard Round Brush رو بر می داریم. اون رو حدود 2 پیکسل قرار میدیم و کد رنگی #f5f5f5 رو براش در نظر می گیریم. یک خط صاف به عنوان چشم هیولا رسم می کنیم. بعد هم برای اصلاح این خطوط، یک Layer Mak درست می کنیم و چشم ها رو محو می کنیم.

گام یازدهم
با استفاده ای یک Hard Brush به رنگ سفید، هایلیات رو به وسط چشم اضافه می کنیم. Size رو روی 1 تا 2 پیکسل قرار میدیم. این طوری نگاه شیطانی هیولا هم افزایش پیدا می کنه.

ایجاد افکت شیطانی
گام اول
زمان اضافه کردن افکت شیطانی رسیده. لایه Sky رو Duplicate می کنیم و اون رو بالای لایه های Devil و زیر لایه Background قرار میدیم.

با استفاده از ابزار Liquify و ابزار Twirl Clockwise، ابرهای بالای سمت چپ و وسط رو جا به جا می کنیم و به صورت زیر در میاریم.

این لایه رو به شکل زیر جا به جا می کنیم.


گام دوم
از یک Layer Mask برای پاک کردن افکت وسط و سمت راست استفاده می کنیم. طوری که فقط اطراف اولین هیولا دیده بشه.

گام سوم
لایه آسمان رو به صورت زیر در میاریم و بخش های ناخواسته رو حذف می کنیم.


گام چهارم
با استفاده از ابزار Twirl Clockwise و Layer Mask، جزئیات بیشتری رو به تصویر Devil 2 اضافه می کنیم.



گام پنجم
تمام لایه های افکت آسمان رو انتخاب می کنیم. با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم. Mode این گروه رو روی Normal 100% قرار میدیم. یک Hue / Saturation Adjustment Layer در داخل این گروه درست می کنیم.

گام ششم
یک Curves Adjustment Layer درست می کنیم و قابلیت رویت افکت رو کاهش میدیم. بعد هم شروع می کنیم به کشیدن بالای سمت چپ.

” آموزش Photoshop : طراحی مفهوم ادراکی سایه – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت