No products in the cart.
10 نکته در مورد کار با شکل های وکتور

10 نکته در مورد کار با شکل های وکتور
توی این آموزش، 10 نکته در مورد کار با شکل های وکتور رو می بینیم. اگرچه Photoshop برنامه ادیت تصویر مبتنی بر پیکسل هست اما امکانات زیادی هم داره که بهمون کمک می کنه روی شکل های وکتور هم کار کنیم. توی این آموزش، با نحوه کار با ابزار Freeform Pen، امکان Rubber Band, Live Shape Properties, Path Operations, Path Arrangment, Isolation آشنا میشیم. بیاین شروع کنیم!
با ” 10 نکته در مورد کار با شکل های وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
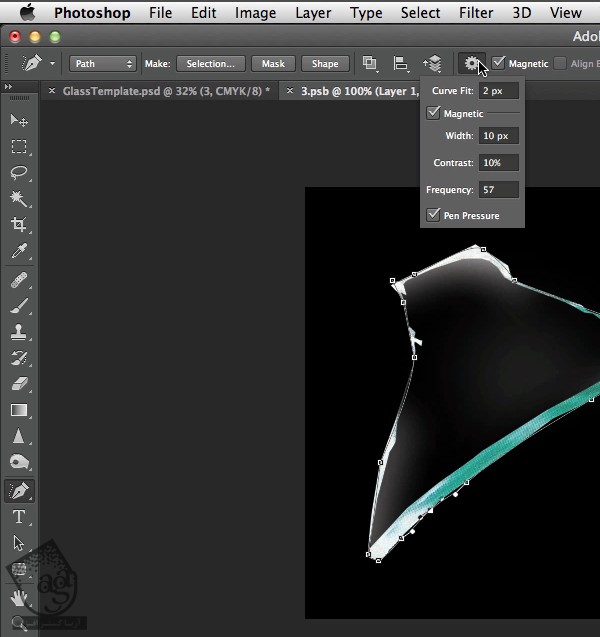
ابزار Freeform Pen
ابزار Pen یکی از ابزارهای قدرتمند توی فتوشاپ هست اما یادگیری کامل نحوه کار با اون خیلی هم راحت نیست. رسم خطوط صاف راحت تر هست اما خطوط منحنی چالش زیادی رو به همراه داره. اگه مهارت کافی توی کار با این ابزار رو داشته باشین، می تونین انتخاب های دقیقی با این ابزار داشته باشین، شکل های مناسبی رسم کنین، ماسک وکتور ایجاد کنین و خیلی کارهای دیگه. اگه می خواین از مزیت های کار با این ابزار استفاده کنین، می تونین با استفاده از ابزار Freeform Pen، مسیرهایی رو رسم کنین. این ابزار بهمون اجازه میده که به صورت آزادانه و با استفاده از Anchor Points، این مسیرها رو ایجاد کنیم. این ابزار به اندازه ابزار Pen دقیق نیست اما با این وجود توی موقعیت های مختلف کاربرد داره.

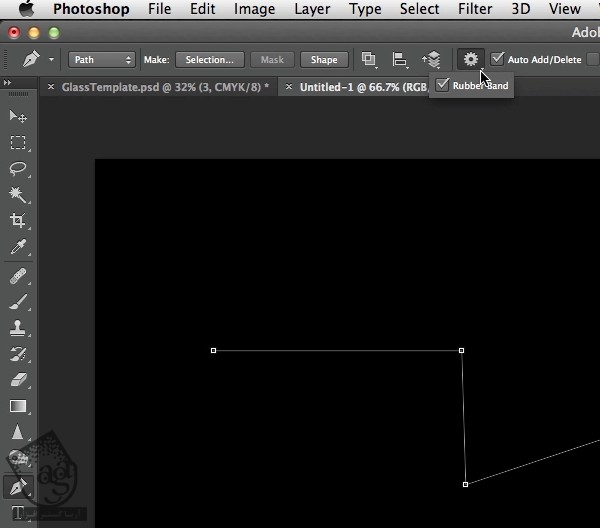
Rubber Band
تنظیم مسیر و طول Handle های روی Anchor Points به منظور ایجاد یک منحنی خاص می تونه چالش بر انگیز باشه. به صورت پیش فرض، قبل از اینکه Anchor Point بعدی رو ایجاد کنیم، نمی تونیم متوجه بشیم که Path Segment بعدی چطور میشه. اما یک امکان مخفی به اسم Rubber Band برای ابزار Pen وجود داره که با کمک اون می تونیم پیش نمایش Path Segment بعدی رو قبل از اضافه کردن Anchor Points، مشاهده کنیم. این ویژگی به خصوص برای کسایی کاربرد داره که سعی می کنن نحوه کار با ابزار Pen رو یاد بگیرن.

میانبرهای ابزار Pen
ابزار Pen، تعدادی میانبر کاربردی داره که کار رو برامون راحت تر می کنه:
– Ctrl : جا به جا کردن Anchor Points یا Handles از طریق دسترسی موقت به ابزار Direct Selection.
– Shift : رسم خطوط صاف افقی، عمودی یا اریب با ابزار Pen.
– Alt : تبدیل Anchor Points از Corner Points به Curve Points و بر عکس.
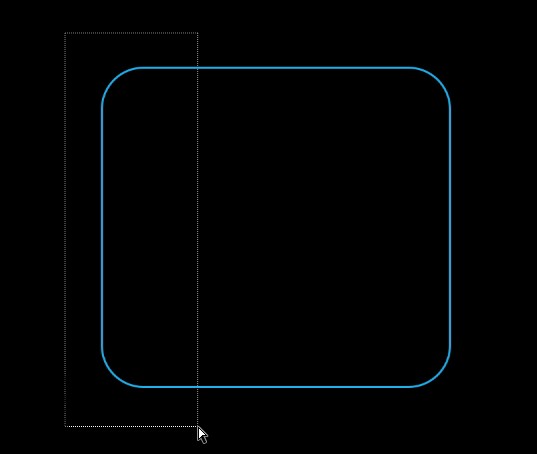
Transform کردن اشکال با Rounded Corners
اگه سعی کنیم با دستور Free Transform یک شکلی رو Resize کنیم، Rounded Corners می تونن خیلی مخرب باشن. برای جلوگیری از بروز مشکل، برای تغییر اندازه شکل ها با استفاده از Rounded Corners باید ابزار Direct Selection رو انتخاب کنیم و Anchor Point ها رو طوری تغییر بدیم که به اندازه دلخواه برسیم. این روش برای ورژن های پیش از ورژن CC هست. در مورد ورژن CC، با استفاده از پنل Live Shape Properties میشه به راحتی این کار رو انجام داد.

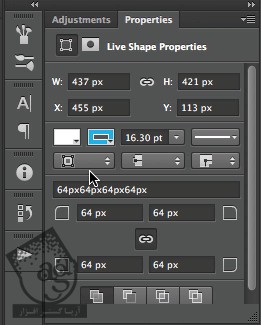
Live Shape Properties
Live Shape Properties یکی از امکانات جدید و هیجان انگیز فتوشاپ ورژن CC هست. به خطوط برای طراح هان وب. این امکان توی پنل Properties قرار داره و موقعی که یک شکل وکتور رو انتخاب می کنیم در دسترس قرار می گیره. با Live Shape Properties به راحتی میشه تنظیمات زیر رو تغییر داد:
موقعیت شکل توی سند
– اندازه شکل
– رنگ Fill شکل
– Stroke Width شکل
– Stroke Style شکل (از جمله امکان خط تیره)
– امکانات اضافی Stroke (مثل Stroke Alignment, cap, Joint Type)
– امکانات Corner Radius (به غیر از شکل های بیضی)
– Path Operators

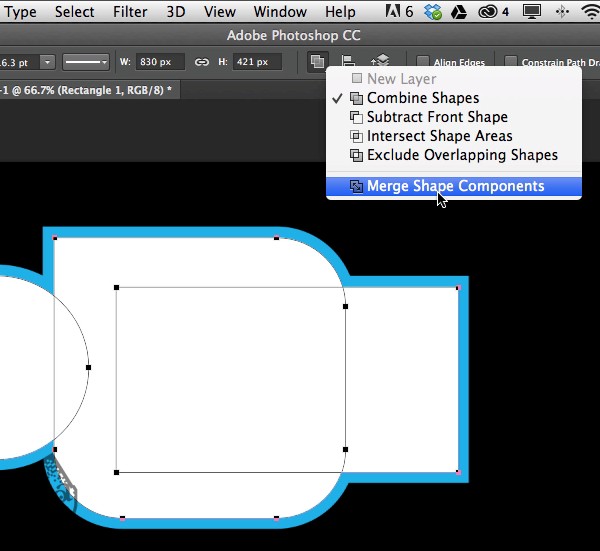
ادغام شکل های وکتور
امکان Anchor Cool فتوشاپ رو به راحتی میشه مورد استفاده قرار داد. این امکان، شرایط ادغام غیر مخرب شکل های وکتور رو فراهم می کنه. در شرایط معمول، لایه های پیکسل رو میشه با میانبر Ctrl+E با هم ادغام کرد. اما توی Photoshop CC می تونیم با همین میانبر، شکل های وکتور رو هم با هم ادغام یا Merge کنیم اونم بدون اینکه اون ها رو Rasterize کنیم. بعد از اینکه دو یا تعداد زیادتری از اشکال با هم اغام شدن، باز هم می تونیم هر کدوم رو با ابزار Path Selection به صورت جداگانه انتخاب کنیم و ارتباط اون ها رو با Path Operations، تغییر بدیم.

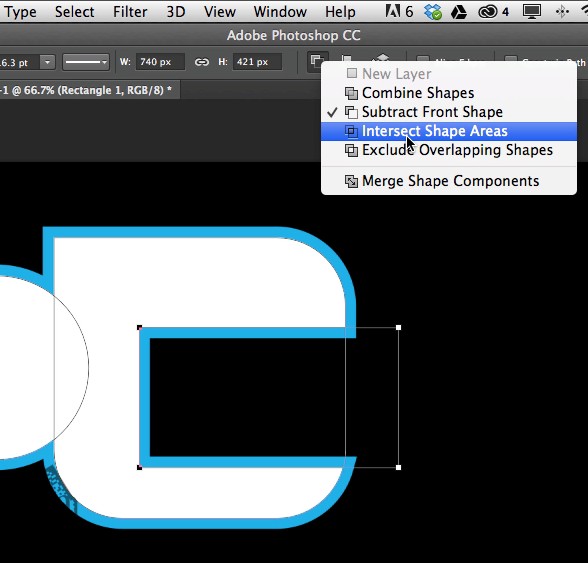
Path Operations
همون طور که توی بخش قبل گفته شد، از Path Operations میشه برای تغییر ارتباط بین شکل ها استفاده کرد. برای استفاده از این امکان، باید بیشتر از یک مسیر توی Vector Shape Layer یا Vector Mask داشته باشیم. Path Operations رو میشه برای موارد زیر تنظیم کرد:
– Combine Shapes
– Subtract Front Shape
– Intersect Shape Areas
– Exclude Overlapping Shapes
راحت ترین راه برای آگاهی از تاثیر Path Operations اینه که امتحان کنیم. خوبی این امکان اینه که کاملا غیرمخرب هست و بنابراین به راحتی میشه تغییرش داد.

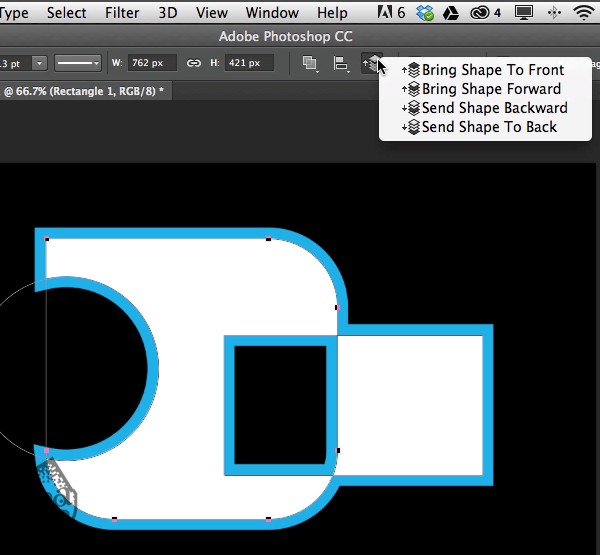
Path Arrangment
بعد از اینکه مهارت کافی رو توی Path Arrangment کسب کردیم، باید با روش کار Path Arrangment هم آشنا بشیم. Path Arrangment روی نحوه ترکیب شکل ها هم تاثیر میزاره. این امکان هم درست مثل Layer Structure هست. مسیری که بالا قرار داره، مقدم بر تمام مسیرهاست. هر زمان که یک Vector Mask یا Vector Shape Layer رو انتخاب می کنیم، می تونیم Path Arrangment رو توی نور امکانات پیدا کنیم.

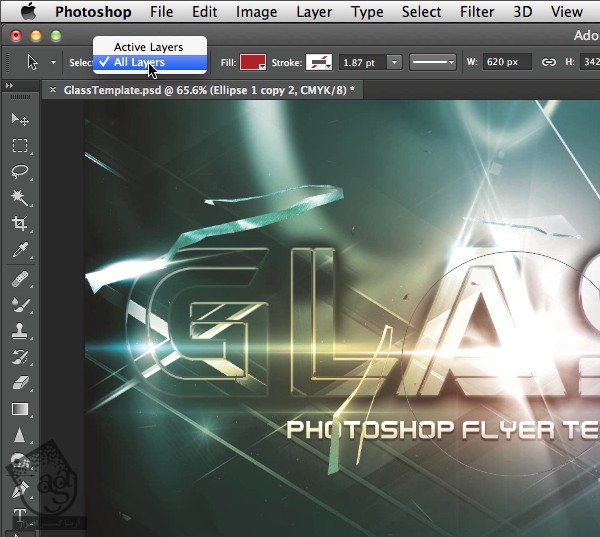
ابزار Path Selection – Select All Layers
ابزار Path Selection، یک امکان کاربردی هست. برای انتخاب مسیرهای لایه های فعال (منتخب) یا تمام لایه ها، می تونیم از ابزار Path Selection استفاده کنیم. اگه Vector Shape Layer های زیادی توی یک سند وجود داشته باشن و بخوایم اونها رو ادیت کنیم، این ابزار زمان این کار رو برامون کاهش میده. این طوری دیگه نیازی نیست مسیر طولانی تری رو پشت سر بزاریم.

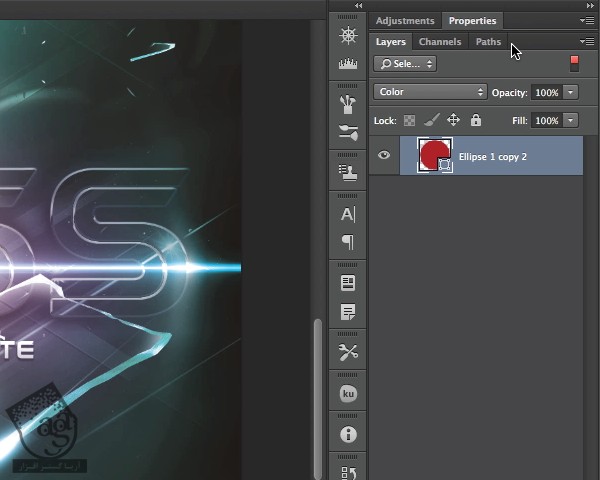
Isolate Layers
یکی دیگه از امکانات جدید Photoshop CC، امکان Isolate Layers هست که به خطوط موقع کار با شکل های وکتور و مسیرها کاربرد داره. توی بخش قبلی گفتم که امکان Select All Layers ابزار Path Selection، کار روی سندهایی که شکل های وکتوری زیادی دارن رو راحت می کنه. از سمت دیگه، بعضی وقت ها مجبور میشیم که ابزار Path Selection یا Derect Selection رو محدود کنیم تا مطمئن بشیم که فقط روی یک مسیر خاص تاثیر بزارن. فرض کنین دو تا شکل وکتور روی همدیگه دارین و می خواین شکل پشتی رو انتخاب کنین. توی همچین مواردی می تونیم با ابزار Path Selection روی شکل کلیک کنیم. به این ترتیب اون لایه از سایر لایه ها Isolate یا مجزا میشه و می تونیم روی اون کار کنیم، بدون اینکه روی لایه های دیگه تاثیری بزاره. برای خروج از Isolate Mode، کافیه روی یک قسمت از بوم دابل کلیک کنیم.

امیدواریم ” 10 نکته در مورد کار با شکل های وکتور” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, ابزارها و نکات





















































































قوانین ارسال دیدگاه در سایت